Linux-笔记 设备树插件
目录
前言:
设备树插件的书写规范:
设备树插件的编译:
内核配置:
应用背景:
举例:
前言:
设备树插件(Device Tree Blob Overlay,简称 DTBO)是Linux内核和嵌入式系统中用于动态修改或扩展系统运行时的设备树配置的一种机制。它是对传统设备(Device Tree Source,简称 DTS)的补充,允许在不重新编译整个内核的情况下,对硬件配置进行更改。本质也是个设备树文件。
设备树插件的书写规范:
/dts-v1/; // dts 版本;
/plugin/; //表示设备树插件/ {fragment@0 { //固定的写法target-path = "xxx"; //要覆盖替换的节点路径,从根节点开始写__overlay__ { //固定写法/*在此添加要插入的节点*/};};fragment@1 {target-path = "xxx"; //要覆盖替换的节点路径__overlay__ {/*在此添加要插入的节点*/};};};
设备树插件的编译:
<sdk>/out/t113/kernel/build/scripts/dtc/dtc -I dts -O dtb -o xxx.dtb xxx.dts
<sdk>/.../dtc :使用sdk下的dtc
-I dts:指定输入文件格式为dts
-O dtb:指定输出文件类型为dtb
-o xxx:指定输出文件名
xxx.dts:输入文件名称内核配置:
Device Drivers -> Device Tree and Open Firmware support -> [*]Device Tree overlays
应用背景:
比如一个开发平台能适配许多的屏幕,如果按以前的做法,每次更换一个屏幕都得重新编译一次,如果我们可以采用dtbo来实现的话,就会很方便,我们可以将每种屏幕都做一个对应的dtbo插件文件,我们用到哪个屏幕就用对应的设备树插件去覆盖相应的节点。
举例:
这里参考了同事提供的举例思路,思路是新建一个设备树插件去覆盖掉现有的设备树节点。由于例证的平台用到了身边现有的全志T113平台,看了一圈发现can比较容易验证,所以就采用can来验证。
1、查看设备树节点,可以看到在根节点下有两个can,这与平台上有两个can接口一致。

2、创建设备树插件,用于后面覆盖,这里我们将status设置为“disabled”,如果后面能覆盖成功,那么这两个can节点是肯定不能使用了。
/dts-v1/;
/plugin/;/ {fragment@0 {target-path = "/can@0x0";__overlay__ {/*在此添加要插入的节点*/#address-cells = <1>;#size-cells = <0>;compatible = "allwinner,sun8i-can";device_type = "can0";id = <0>;status = "disabled"; //改为disabled};};fragment@1 {target-path = "/can@0x1";__overlay__ {/*在此添加要插入的节点*/#address-cells = <1>;#size-cells = <0>;compatible = "allwinner,sun8i-can";device_type = "can1";id = <1>;status = "disabled"; //改为disabled};};};3、编译设备树插件,使用命令编译后就会生成设备树插件,生成dtb文件。

4、编译得到dtb文件后,我们需要想办法去覆盖掉原来的节点,也就是让使用这个dtb文件,这里借助同事提供的方法采用手动操作内存里的文件去实现。先将这个编译出来的文件放到boot-resource分区去,以便我们操作。
操作之前先查看正常状态:

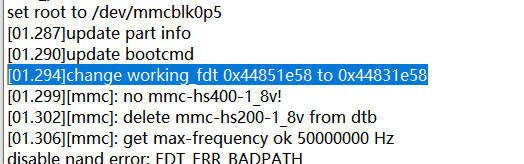
5、先设置工作设备树地址:
通过uboot启动信息,可以获取到内核设备树地址,0x44831e58就是内核设备树地址,0x44851e58是uboot设备树地址,我们需要内核设备树地址。

fdt addr 0x44831e58 //设置工作设备树fdt命令参考文章:uboot 命令行使用 fdt 命令查看设备树信息,并得到完整的设备树的 dts 和 dtb 文件_uboot fdt命令-CSDN博客
6、加载设备树插件到内存中(每个平台不一样,根据实际操作)
fatload mmc 2:1 0x43000000 kernel-overlay-can.dtb //从emmc的
boot-resource分区的 0x43000000地址加载kernel-overlay-can.dtb到内存
fdt resize 8192 //调整设备树的大小7、设备树覆盖:将内存0x43000000处的设备树插件覆盖到工作设备树
fdt apply 0x430000008、进入系统
9、验证:可以看到已经找不到节点了

相关文章:

Linux-笔记 设备树插件
目录 前言: 设备树插件的书写规范: 设备树插件的编译: 内核配置: 应用背景: 举例: 前言: 设备树插件(Device Tree Blob Overlay,简称 DTBO)是Linux内核和嵌入式系统…...

【排序算法】总结篇
✨✨这些 排序算法都是指的 需要进行比较的排序算法 ✨✨下面都是略微讲解一下思路,如果需要详细了解哪一个排序,点击👉链接即可 ✨✨对于时间、空间复杂度、稳定性,希望你🧑🎓能够理解记忆🧑…...

鸿蒙开发文件管理:【@ohos.fileio (文件管理)】
文件管理 该模块提供文件存储管理能力,包括文件基本管理、文件目录管理、文件信息统计、文件流式读写等常用功能。 说明: 本模块首批接口从API version 6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 impor…...

硬件工程师学习规划
背景介绍 当前电子行业中,互联网因为中国人口基数大,得到很快的发展,一越成为世界第一梯队,互联网软件薪资要高于传统制造业硬件的薪资,从各大招聘软件上就能看到,那么为什么软件发展要好于硬件࿱…...

esp32 8行代码实现蓝牙音响
目录 硬件准备: 具体代码: 接线: 备注: 八行代码实现简易版蓝牙音响,亲测有效: esp32 DIY蓝牙音响_哔哩哔哩_bilibili 硬件准备: ESP32-wroom、MAX98357音频放大器模块、4欧3瓦小喇叭、杜…...

注册用户如何防止缓存穿透?
注册用户如何防止缓存穿透? 先说明用户注册为什么会发送缓存穿透:用户注册时,需要验证用户名是否已存在,先查缓存,没有再查数据库,还没有才验证通过。高并发的情况下就可能有大量用户同时注册,…...

Presto基础知识
Presto缓存 引入Presto缓存之前 BackgroundHiveSplitLoader 使用底层的文件系统直接进行数据的读写; 引入Presto缓存机制之后,底层的文件系统被被CachingFileSystem 代理一层 CachingFileSystem 有两个子类,根据你选用的底层缓存引擎的不同…...

Ajax + Easy Excel 通过Blob实现导出excel
前端代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><script src"./js/jquery-3.6.0.min.js"></script></head><body><div><button onclick"exportF…...

Qt+qss动态属性改变控件状态切换的样式
先说点基础的吧,qt的样式实现,常见的主要有三种方式,分别为: 1.ui界面中右键样式表直接添加 2.代码中对控件设置样式setStyleSheet 3.外部预设好qss文件,代码中加载后设置样式 实际工作开发中,我推荐使用优…...

纷享销客安全体系:安全运维运营
安全运维运营(Security Operations,SecOps)是指在信息安全管理中负责监控、检测、响应和恢复安全事件的一系列运营活动。它旨在保护组织的信息系统和数据免受安全威胁和攻击的损害。 通过有效的安全运维运营,组织可以及时发现和应对安全威胁,减少安全事…...

富瀚微FH8322 ISP图像调试—BLC校正
1、简单介绍 目录 1、简单介绍 2、调试方法 3、输出结果 富瀚微平台调试有一段时间了,一直没有总结,我们调试ISP的时候,首先一步时确定好sensor的黑电平值,黑电平如果不准,则会影响到后面的颜色及对比度相关模块。…...

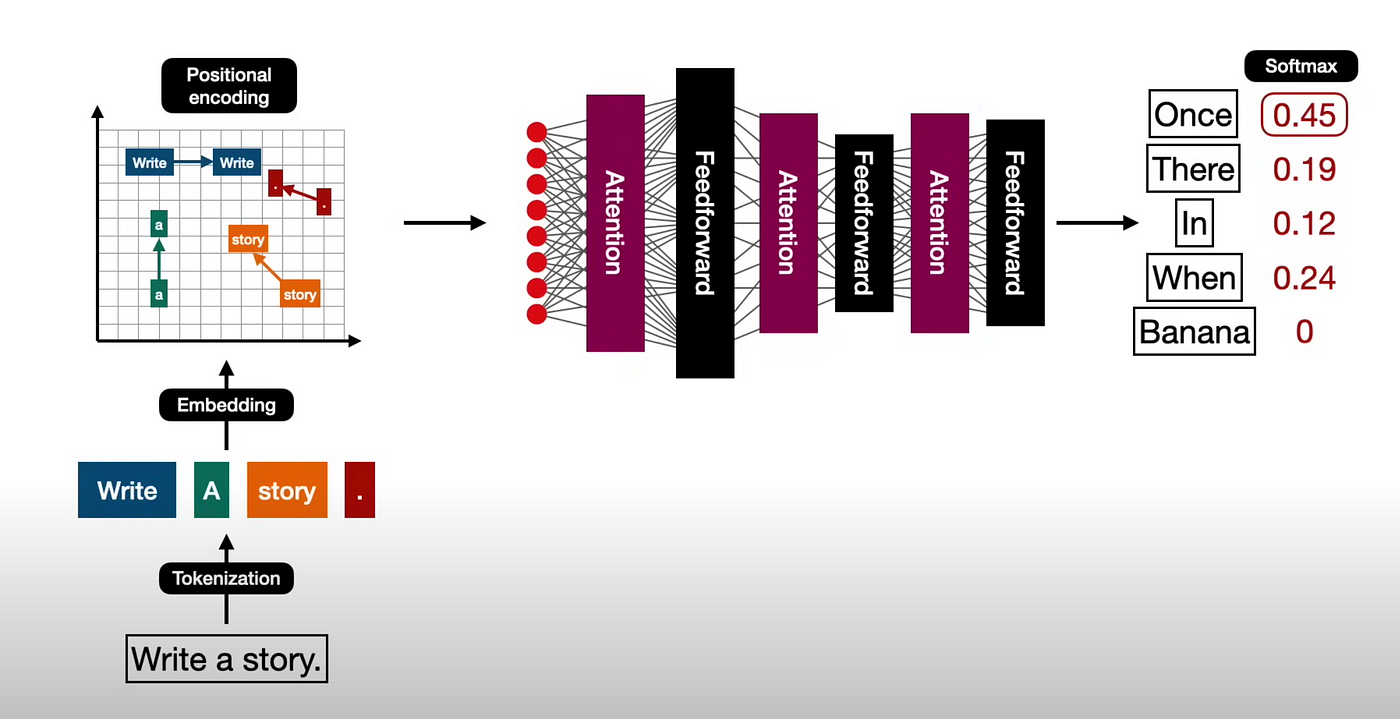
什么是大型语言模型 ?
引言 在本文[1]中,我们将从高层次概述大型语言模型 (LLM) 的具体含义。 背景 2023年11月,我偶然间听闻了OpenAI的开发者大会,这个大会展示了人工智能领域的革命性进展,让我深深着迷。怀着对这一领域的浓厚兴趣,我加入了…...

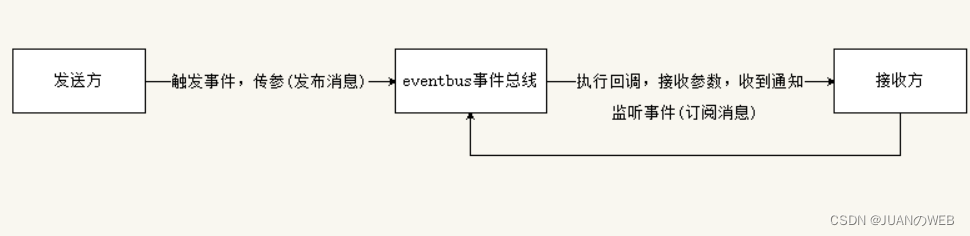
RocketMq详解:二、SpringBoot集成RocketMq
在上一章中我们对Rocket的基础知识、特性以及四大核心组件进行了详细的介绍,本章带着大家一起去在项目中具体的进行应用,并设计将其作为一个工具包只提供消息的分发服务和业务模块进行解耦 在进行本章的学习之前,需要确保你的可以正常启动和…...

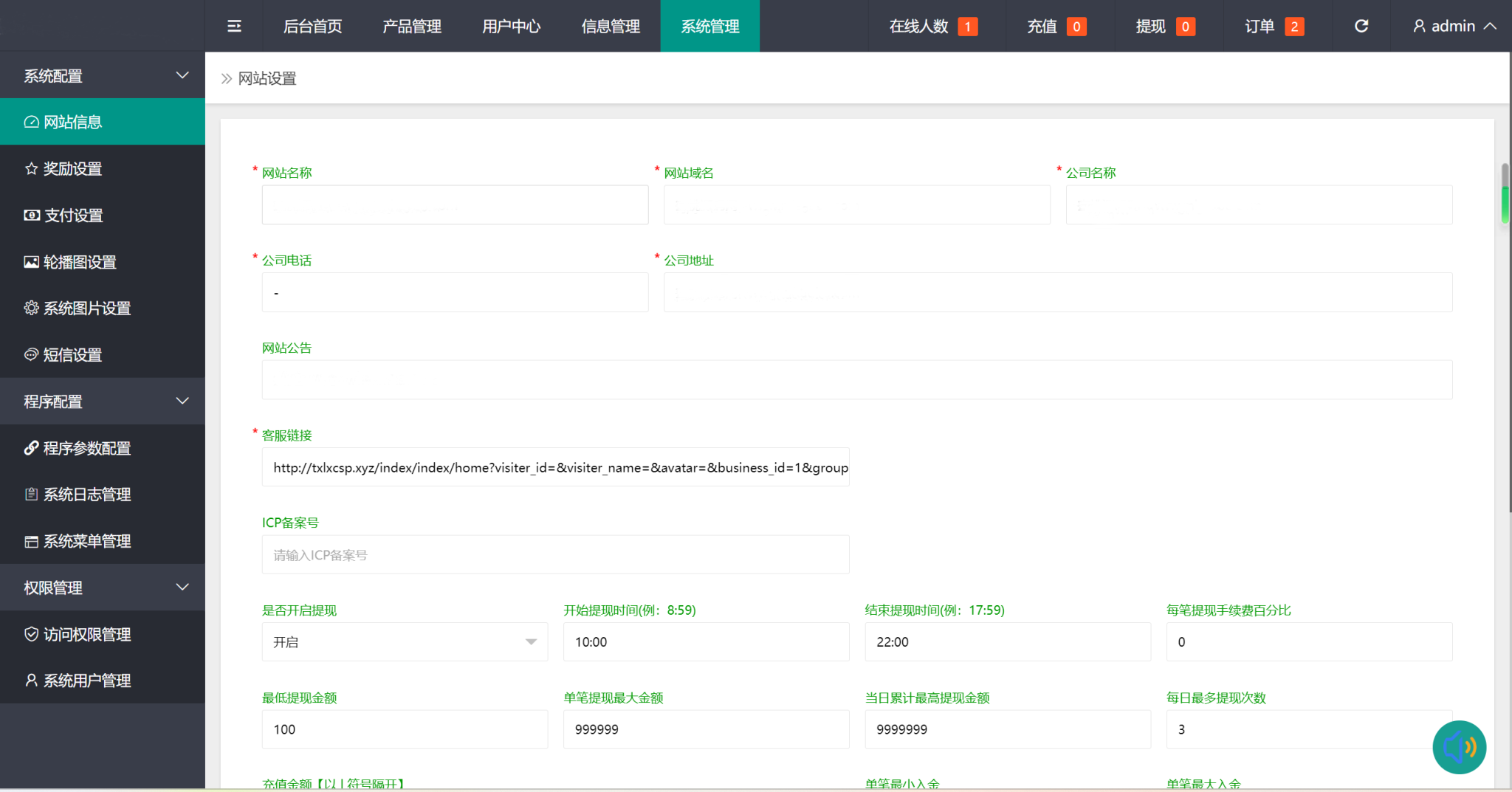
【源码】二开版微盘交易系统/贵金属交易平台/微交易系统
二开版微盘交易系统/贵金属交易平台/微交易系统 一套二开前端UI得贵金属微交易系统,前端产品后台可任意更换 此系统框架不是以往的至尊的框架,系统完美运行,K线采用nodejs方式运行 K线结算都正常,附带教程 资源来源:https://www.…...
useContext)
React@16.x(26)useContext
目录 1,上下文的使用2,useContext 1,上下文的使用 之前的文章中介绍过 context上下文。 使用举例: import React, { useState } from "react";const ctx React.createContext();function Child() {return <ctx.C…...

Vue2学习(04)
目录 一、组件的三大组成部分 二、组件的样式冲突scoped 三、scoped原理 编辑 四、data是一个函数 五、组件通信 1.概念:是指组件与组件之间的数据传递,组件的数据是独立的,无法直接访问其他组件的数据,想用其他组件的数…...

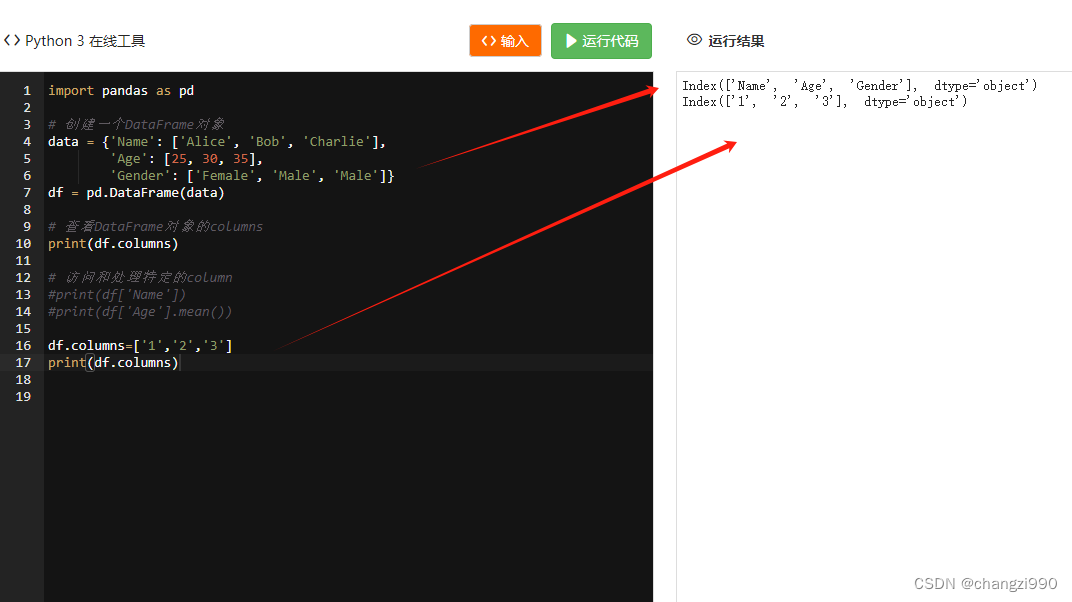
Python中columns()函数
1. columns的概念 在数据分析和处理中,columns是指数据表中的列,也称为字段。每一列代表了特定类型的数据,在一个数据表中,每一行代表了一个数据实例,而每一列则代表了一个特定的特征或属性。 可以直接定义和更改列标题,也可以直接读取某列的数据,或者对某列进行运算。…...

Vue3 使用 vue-clipboard3 实现一键复制
安装依赖 npm install --save vue-clipboard3示例 <template><el-input v-model"data"></el-input><button click"touchCopy">复制链接</button> </template><script setup lang"ts"> // 导入插件 …...

人机环境生态系统智能的流动性
一般来说,流动性可以理解为事物在空间或时间上的转移、变化或运动。在人机环境生态系统中,流动性可以涉及以下几个方面: 信息流动:数据、消息、知识等在系统中的传递和交换。这可能包括传感器收集的数据传输到处理中心,…...

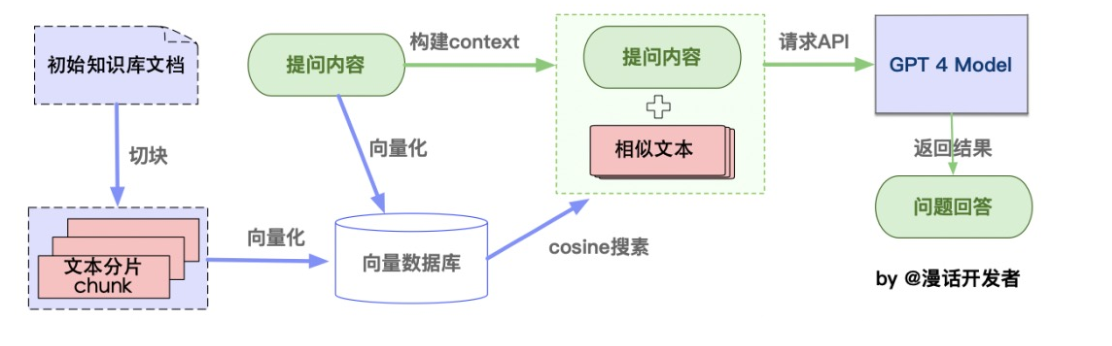
实现开源可商用的 ChatPDF RAG:密集向量检索(R)+上下文学习(AG)
实现 ChatPDF & RAG:密集向量检索(R)上下文学习(AG) RAG 是啥?实现 ChatPDF怎么优化 RAG? RAG 是啥? RAG 是检索增强生成的缩写,是一种结合了信息检索技术与语言生成…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
