html的网页制作代码分享
<!-- prj_8_2.html -->
<!DOCTYPE html>
<html lang ="EN"><head><meta charset="utf-8" /><title>页面布局设计</title><style type ="text/css">*{padding: 0px;margin:0px;}#header{background: url('prj_8_2_logo.png') #4B5B6B no-repeat top left;width:100%;height:60px;}#nav{width:100%;height:80px;}ul{list-style-type: none;width:100%;height:80px;background:#D0C0B0;text-align:center;}li{font-size:20px;padding:20px 10px;display: inline-block;width: 160px;height: 40px;}a:active,a:link,a:visited{text-decoration: none;}a:hover{background: #CCFF99;height: 80px;width:160px;padding:20px 10px;}#main{width:100%;height:500px;background: #FEFEFE}#article{width:75%;height: 500px;background: #DBDACA;float: left;}.section{width: 320px;height:440px;float:left;border:1px dashed #006600;text-align: middle;margin: 20px;}img{width: 300px;height: 400px;margin: 10px;}#aside{width:20%;height: 500px;background: #9F9F9A;float: right;text-align: center;vertical-align: middle;}#footer{clear: both;width:100%;height:80px;background: #EAEADA;padding:20px auto;text-align: center;}#footer p{font-size: 20px;padding-top: 25px;height:25px;}</style></head><body><header id="header"></header><nav id="nav"><ul><li><a herf="#">首页</a></li><li><a herf="#">HTML5 </a></li><li><a herf="#">CSS3</a></li><li><a herf="#">JavaScript</a></li><li><a herf="#">DOM</a></li><li><a herf="#">BOM</a></li></ul></nav><div id="main"><article id="article"><section calss="section"><img src="img/prj_8_2_html5_logo.png"></section><section class="section"><img src="img/prj_8_2_css3_logo.png"></section><section class="section"><img src="img/prj_8_2_javascript_logo.png"/></section></article><aside id="aside"><figure><img src="img/prj_8_2_html5.png"><figcaption>HTML5结构元素侧边aside</figcaption></figure></aside></div><footer id="footer"><p>Copyright ©2017-2020 Web 前端开发工作室- 业务开发-网站建设</p></footer></body>
</html>



相关文章:

html的网页制作代码分享
<!-- prj_8_2.html --> <!DOCTYPE html> <html lang "EN"><head><meta charset"utf-8" /><title>页面布局设计</title><style type "text/css">*{padding: 0px;margin:0px;}#header{back…...

【PIXEL】2024年 Pixel 解除 4G限制
首先在谷歌商店下载 Shizuku 和 pixel IMS 两个app 然后打开shizuku ,按照它的方法启动 推荐用adb 启动( 电脑连手机 ,使用Qtscrcpy最简洁) 一条指令解决 shell sh /storage/emulated/0/Android/data/moe.shizuku.privileged.ap…...

C#、C++、Java、Python 选择哪个好?
选择哪种编程语言取决于你的需求和偏好,以及你打算做什么类型的项目。我这里有一套编程入门教程,不仅包含了详细的视频 讲解,项目实战。如果你渴望学习编程,不妨点个关注,给个评论222,私信22,我…...

爬虫补环境,ES6 Class在环境模拟中的应用与优势
相比于使用传统的Object实现补环境框架结构,使用 ES6 的 Class 具有以下优势: 代码维护更方便:Class的语法更简洁直观,方便开发者阅读和维护。组织结构更清晰:Class提供了明确的层次结构,有助于代码的模块…...

linuxcentos将本地库JAR/arr批量导入到Nexus3.x
背景 我们现在要搞一个私服maven来管理对应的依赖包,需要上传包。用nexus只能单个文件搞,批量导入不行,而且还要单独配置groupID什么的。不多BB,上教程 建脚本 vi mavenimport.sh内容是这个 #!/bin/bash # copy and run this script to t…...

js之操作元素属性和定时器以及相关案例倒计时
这里写目录标题 一级目录二级目录三级目录 Web APIs01四、操作元素属性1.操作元素常用属性2.操作元素样式属性通过style属性操作css1.修改样式通过style属性引出2.如果属性有-连接符,需要转换为小驼峰命名法3.赋值的时候,需要的时候不要忘记加css单位 通…...

高考计算机专业 热门专业方向
人工智能(AI):随着技术进步,人工智能成为计算机技术的新方向,涵盖自动驾驶、智能机器人、语音识别等应用。该领域对人才的需求持续增长,是计算机专业的一个热门方向。数据科学与大数据分析:随大…...

《web应用技术》第十一次作业
1、验证过滤器进行权限验证的原理。 代码展示: Slf4j WebFilter(urlPatterns "/*") public class LoginCheckFilter implements Filter { Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) thro…...

Scala学习笔记11: 操作符
目录 第十一章 操作符1- 标识符2- 中置操作符3- 一元操作符4- 赋值操作符5- 操作符的优先级6- 结合性7- apply和update方法8- 提取器end 第十一章 操作符 在Scala中, 操作符是用来执行特定操作的符号或符号组合 ; Scala允许开发人员自定义操作符, 这些操作符可以是字母、数字…...

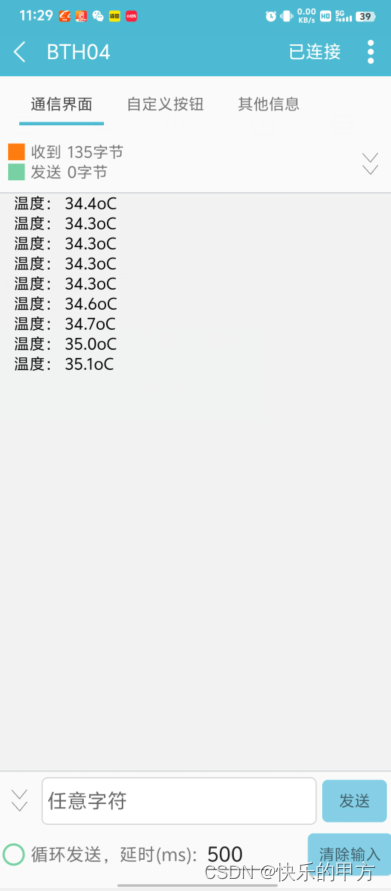
项目五串行通信系统 任务5-3温度信息上传
任务描述:DS18B20测量温度,单片机采集温度数据转换显示代码,并通过串行口发送到上位机显示。 底层文件: /********************************************* ds18b20底层函数:能完成一次温度数据读取 ***************************…...

前端 JS 经典:统一 Vite 中图片转换逻辑
在 Vue Vite 项目中有这样一段代码如下,引入了两个图片,一大一小。然后 console 出来引入结果。 import bigImg from "./assets/big.png"; import smallImg from "./assets/small.png";console.log(bigImg); console.log(smallImg…...

DOM-获取元素
获取元素的方法: 方法一:根据id获取元素document.getElementById <div id"time">2024-6-4</div> 在script标签中:注意getElementById括号里面必须要有引号,获得的是对象类型 var timer document.getEle…...

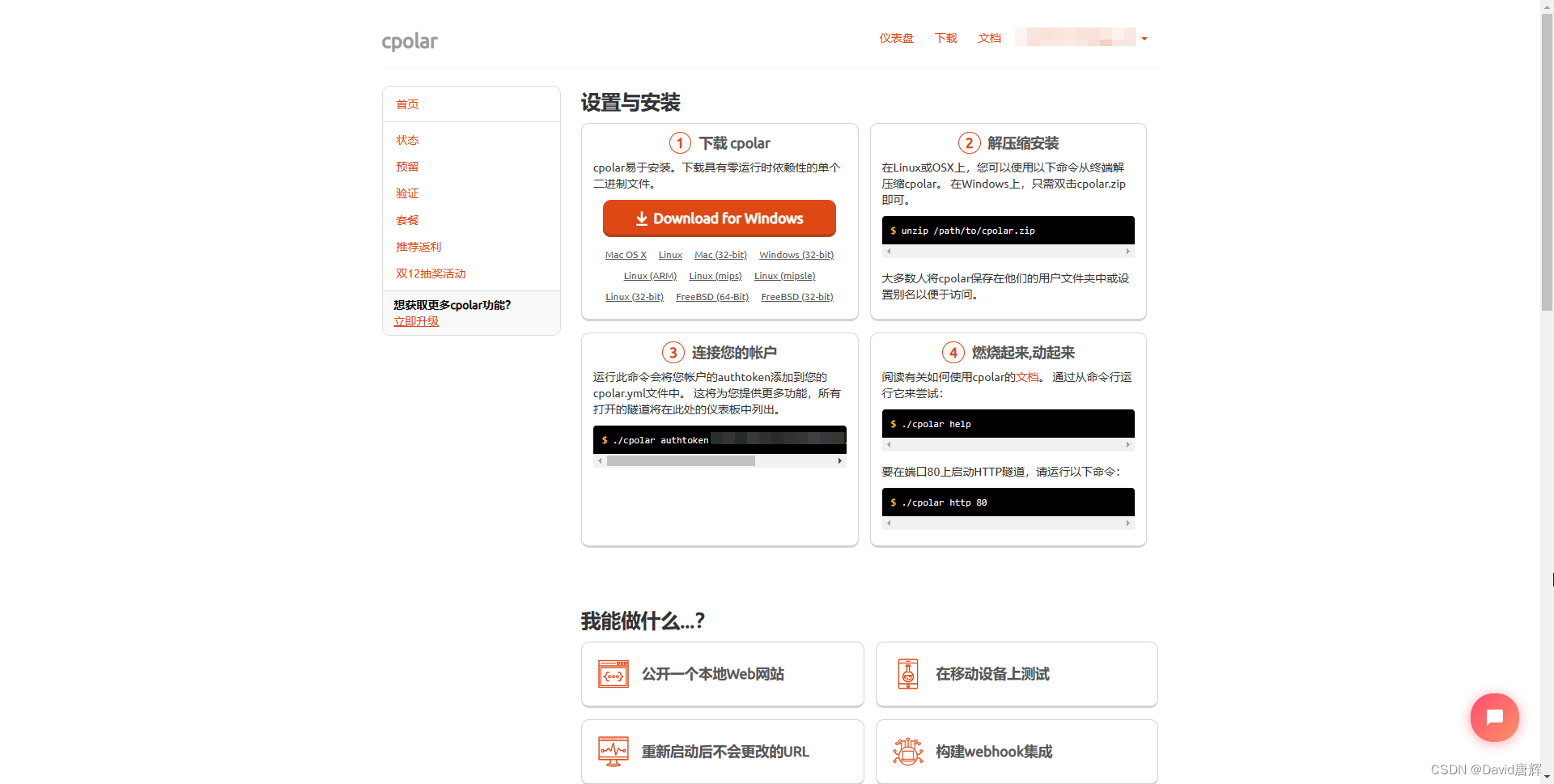
【安装笔记-20240612-Linux-内网穿透服务之cpolar极点云】
安装笔记-系列文章目录 安装笔记-20240612-Linux-内网穿透服务之 cpolar 极点云 文章目录 安装笔记-系列文章目录安装笔记-20240612-Linux-内网穿透服务之 cpolar 极点云 前言一、软件介绍名称:cpolar极点云主页官方介绍 二、安装步骤测试版本:openwrt-…...

Java 泛型与集合的深入解析:原理、应用与实践
泛型的基本原理 为什么需要泛型 在Java 5之前,Java的集合类只能存储Object类型的对象。这意味着,存储在集合中的对象在取出时需要进行类型转换,这不仅繁琐,而且容易出错。泛型通过在编译时进行类型检查,确保类型安全…...

Oracle 数据库的自动化工具:AWR 和 ASM
Oracle 数据库提供了一系列工具和技术,以提高数据库管理的效率和性能。其中,AWR和 ASM是两个关键组件。本文将详细介绍 AWR 和 ASM 的功能及其在数据库管理中的重要性。 AWR AWR 是 Oracle 数据库的一个核心部分,用于收集、处理和维护数据库…...
)
java技术专家面试指南50问【java学习+面试宝典】(五)
Dubbo需要 Web 容器吗? 不需要,如果硬要用 Web 容器,只会增加复杂性,也浪费资源。 一个字符串类型的值能存储最大容量是多少? 512M 什么是Kubectl? Kubectl是一个平台,您可以使用该平台将命…...

Elasticsearch之深入聚合查询
1、正排索引 1.1 正排索引(doc values )和倒排索引 概念:从广义来说,doc values 本质上是一个序列化的 列式存储 。列式存储 适用于聚合、排序、脚本等操作,所有的数字、地理坐标、日期、IP 和不分词( no…...

大模型:分本分割模型
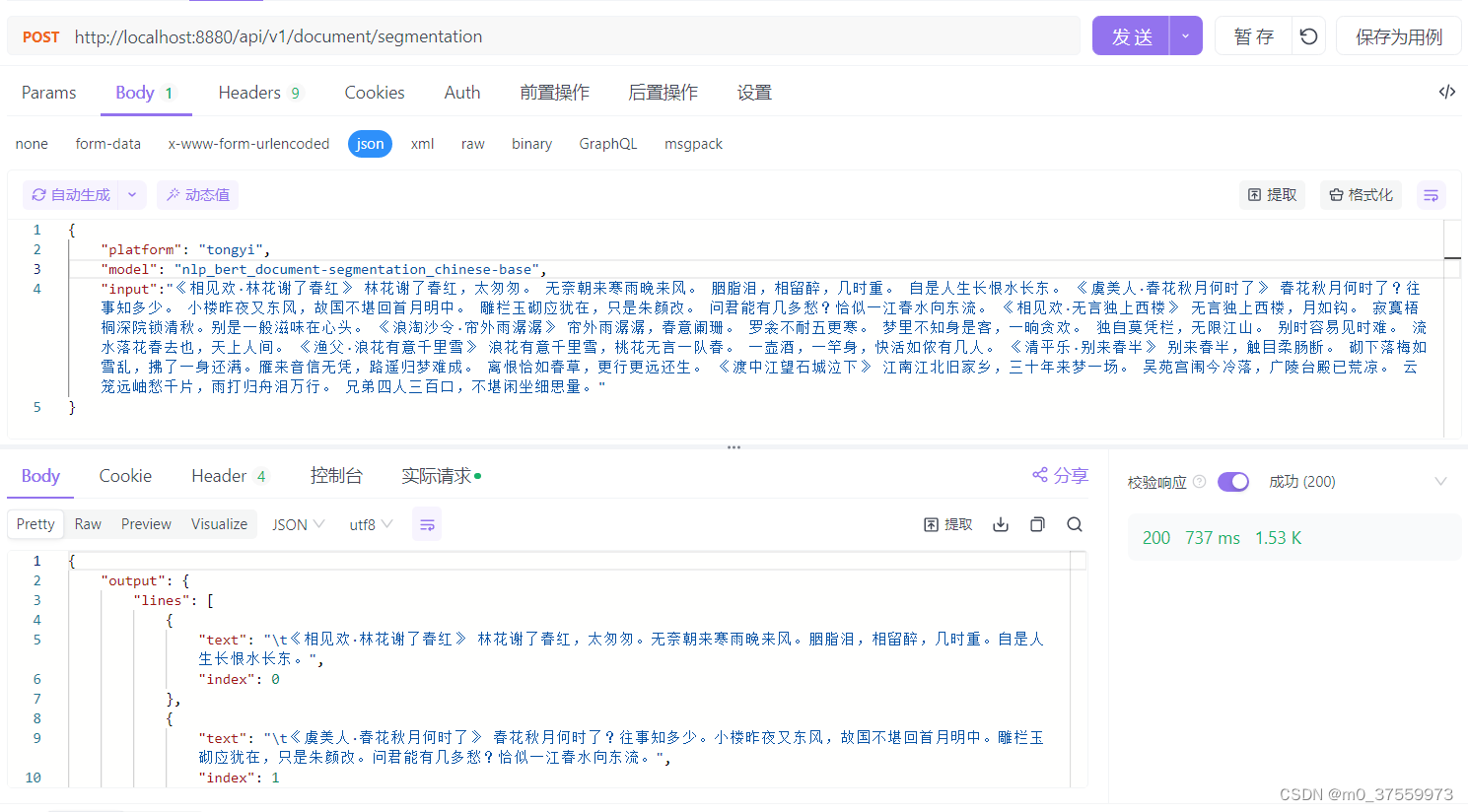
目录 一、文本分割 二、BERT文本分割模型 三、部署模型 3.1 下载模型 3.2 安装依赖 3.3 部署模型 3.4 运行服务 四、测试模型 一、文本分割 文本分割是自然语言处理中的一项基础任务,目标是将连续的文本切分成有意义的片段,这些片段可以是句子、…...

数据预处理 #数据挖掘 #python
数据分析中的预处理步骤是数据分析流程中的重要环节,它的目的是清洗、转换和整理原始数据,以便后续的分析能够准确、有效。预处理通常包括以下几个关键步骤: 数据收集:确定数据来源,可能是数据库、文件、API或网络抓取…...

VS2022 使用C++访问 mariadb 数据库
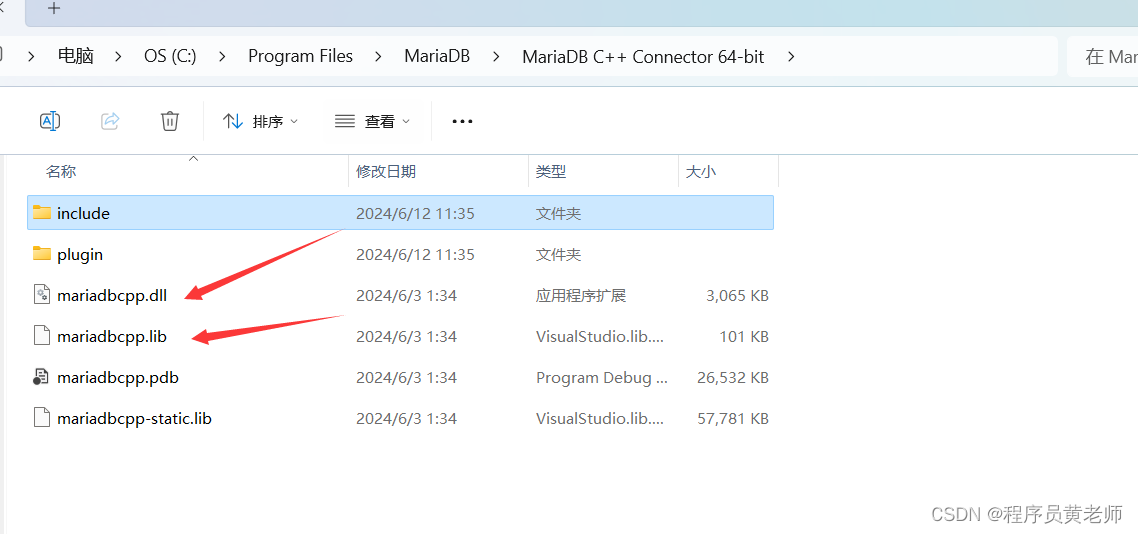
首先,下载 MariaDB Connector/C++ 库 MariaDB Products & Tools Downloads | MariaDB 第二步,安装后 第三步,写代码 #include <iostream> #include <cstring> #include <memory> #include <windows.h>#include <mariadb/conncpp.hpp>…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
