【GD32F303红枫派使用手册】第十四节 DAC-输出电压实验

14.1 实验内容
通过本实验主要学习以下内容:
- DAC工作原理
- 使用DAC输出电压
14.2 实验原理
14.2.1 DAC工作原理
我们上几章学习了ADC,本章我们来学习DAC。ADC是模-数转换,即模拟量转换为数字量,DAC正好相反,即数-模转换,是将MCU的数字量转换为模拟量——电压。
GD32F303有两个DAC,对应的IO口分别为PA4(DAC0)和PA5(DAC1),这两个DAC可以独立或并发工作。DAC可以将 12 位的数字数据转换为外部引脚上的电压输出。数据可以采用8位或12位,左对齐或右对齐模式。
如设置12位模式,IO口上输出的电压值和设置的数字值对应的计算公式为:

其中VREF为参考电压,DAC_DO为设置的数字值。
DAC 的主要特征如下:
◼ 8 位或 12 位分辨率,数据右对齐或左对齐;
◼ 支持 DMA 功能;
◼ 同步更新转换;
◼ 外部事件触发转换;
◼ 可配置的内部缓冲区;
◼ 外部参考电压, VREF+;
◼ 噪声波形(LSFR 噪声模式和三角噪声模式);
◼ 双 DAC 并发模式
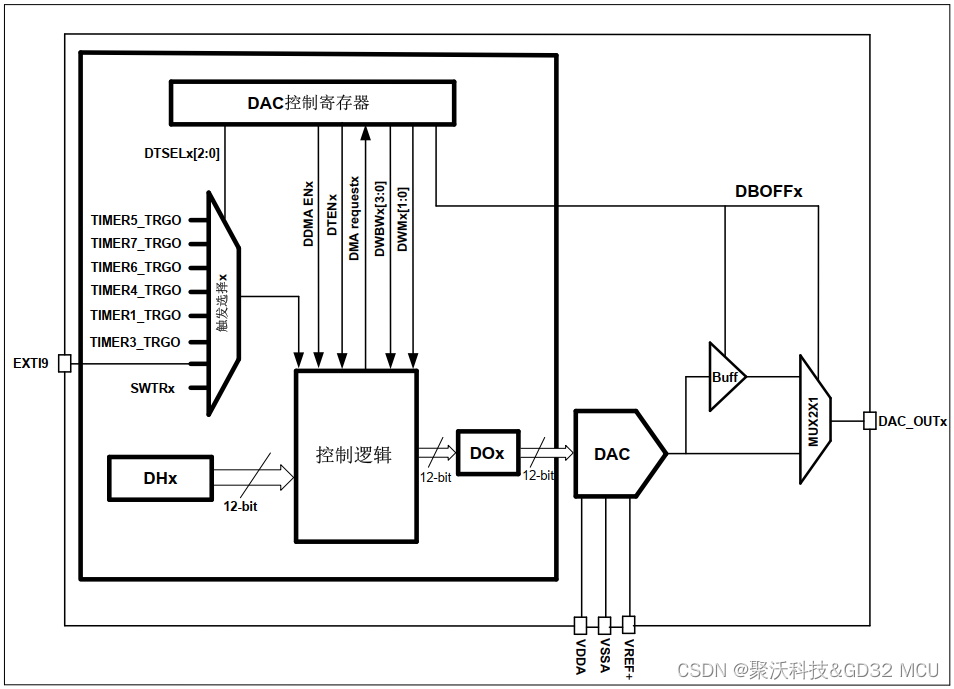
以下为GD32F303 DAC的框图: 
这里着重讲下DAC的触发源,DAC触发源通过DAC_CTL寄存器中 DTSELx 位来进行选择。DAC的触发源见下表:

DAC有两个类型的数据寄存器——DAC保持数据寄存器(DACx_DH)和DAC 数据输出寄存器(DACx_DO),用户将数字量写入到DACx_DH中,只有当DACx_DH中的数据被转移到DACx_DO时,IO口才会实际输出对应电压值。
当使能了外部触发模式(通过设置 DAC_CTL 寄存器的 DTENx 位控制),当已经选择的触发事件发生, DAC 保持数据(DACx_DH)会被转移到 DAC 数据输出寄存器(DACx_DO)。如果没有使能外部触发模式,当数据写到DACx_DH后就会立即转移到DACx_DO中,此时相应IO口即输出对应电压。
14.2.2 DAC 输出缓冲
为了降低输出阻抗并驱动外部负载,每个DAC 模块内部各集成了一个输出缓冲区。
缺省情况下, 输出缓冲区是开启的,可以通过设置 DAC_CTL 寄存器的 DBOFFx 位来开启或关闭缓冲区。打开缓冲区可以增强DAC对外驱动能力。
14.2.3 DAC DMA 功能
在外部触发使能的情况下,通过设置 DAC_CTL 寄存器的DDMAENx 位来使能 DMA 请求。 当有外部硬件触发的时候(不是软件触发),则产生一个DMA 请求。
14.3 硬件设计
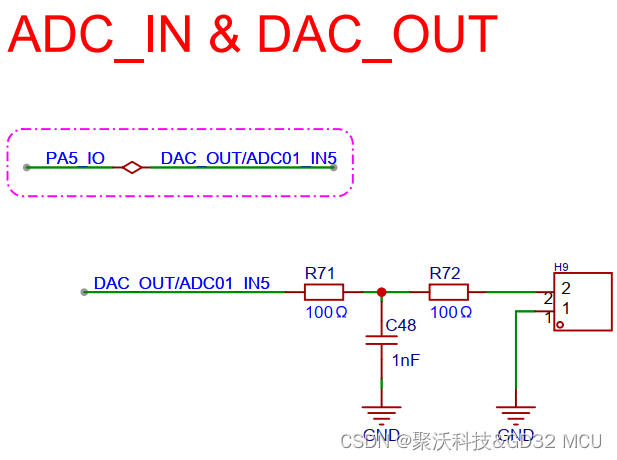
本实验功能是将设定的数字值转换为电压,硬件设计如下:

可以看到是使用PA5即DAC1输出电压,读者可以通过测量H9口进行电压测量
14.4 代码解析
14.4.1 DAC 配置函数
在driver_dac.c中定义了DAC的配置函数driver_dac_config:
C
void driver_dac_config(uint32_t dac_periph)
{/*使能GPIOA时钟*/rcu_periph_clock_enable(RCU_GPIOA);/*使能DAC时钟*/rcu_periph_clock_enable(RCU_DAC);/*依据选择的DAC号来初始化IO口*/if(dac_periph == DAC0){gpio_init(GPIOA, GPIO_MODE_AIN, GPIO_OSPEED_50MHZ, GPIO_PIN_4);}else{gpio_init(GPIOA, GPIO_MODE_AIN, GPIO_OSPEED_50MHZ, GPIO_PIN_5);}/*DAC复位*/dac_deinit();/*DAC外部触发禁能,即数据写入到保持寄存器就会自动输出电压*/dac_trigger_disable(dac_periph);/*DAC噪声关闭*/dac_wave_mode_config(dac_periph, DAC_WAVE_DISABLE);/*输出缓冲打开*/dac_output_buffer_enable(dac_periph); /*DAC使能*/dac_enable(dac_periph);
}14.4.2 DAC数据写入函数
在driver_dac.c中定义了DAC的数据写入函数driver_dac_out,调用这个函数后即将数字值写入到DAC数据保持寄存器中:
Cvoid driver_dac_out(uint32_t dac_periph, uint32_t dac_align, uint16_t data){/*写入数据到DAC保持寄存器*/dac_data_set(dac_periph,dac_align,data);}
14.4.3 main函数实现
以下为main函数代码:
C
int main(void)
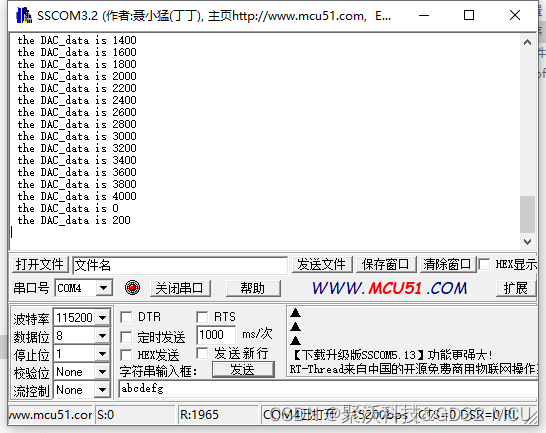
{driver_init();//delay函数初始化bsp_uart_init(&BOARD_UART);//BOARD_UART串口初始化driver_dac_config(DACx);//DAC配置while (1){ delay_ms(200);//延时200msDAC_data += 200;//DAC_data值自增加200if(DAC_data>4000)//DAC防止溢出{DAC_data = 0; }printf(" the DAC_data is %d \r\n", DAC_data);//打印DAC data数据driver_dac_out(DACx,DAC_ALIGN_12B_R,DAC_data);//输出电压}
}本例程main函数首先进行了延时函数初始化,再配置开发板上的USB串口,接着进行DAC配置。DAC配置函数中的实参通过main.c中定义,读者可根据实际需求修改:
C
#define DACx DAC1main函数主循环中每200ms自增DAC_data 值,并将该值写入到数据保存寄存器中,然后将DAC_data 值打印出来。
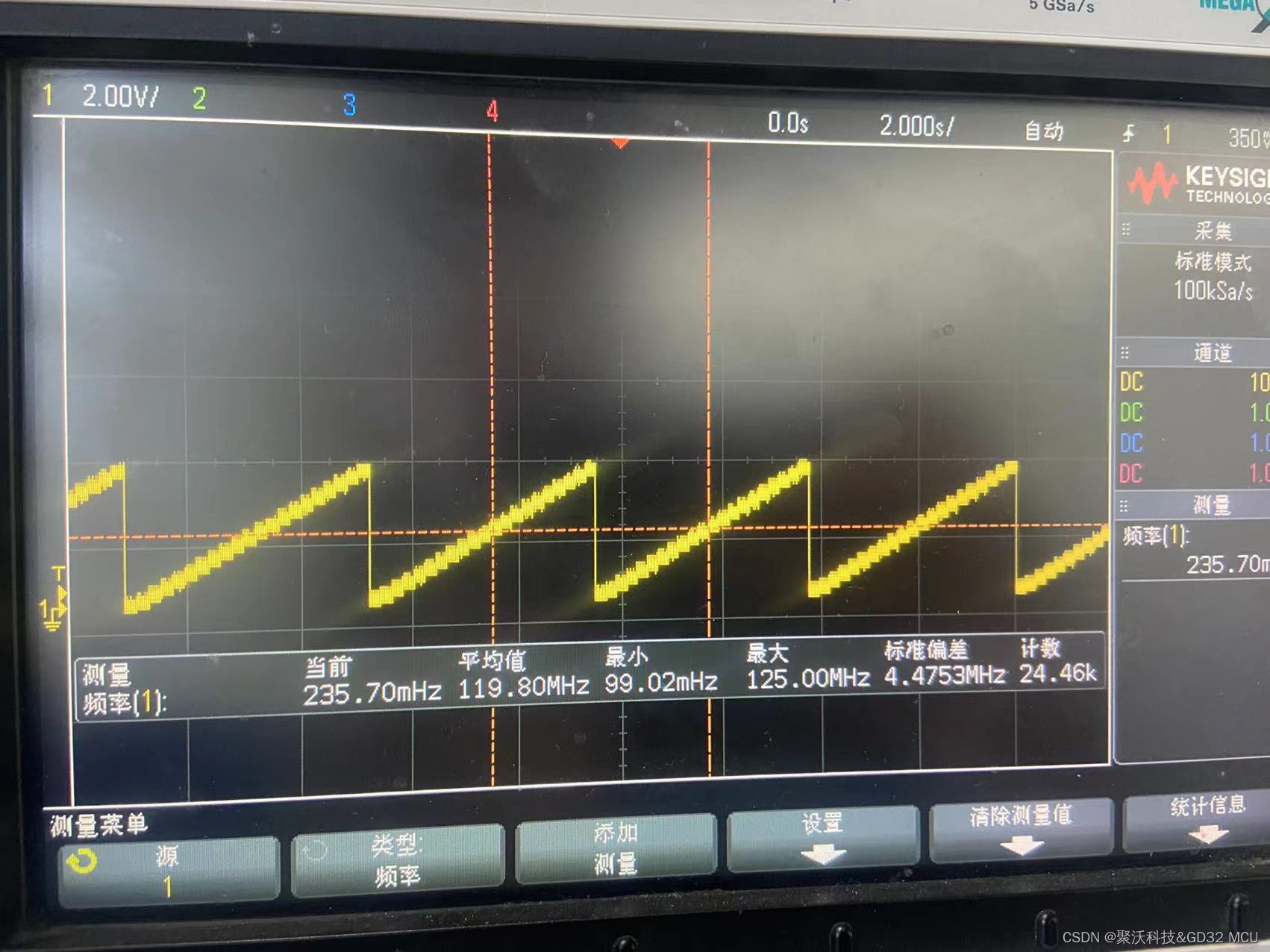
14.5 实验结果
使用外用表测量开发板H9接口上的电压值,可以看到电压循环从低到高的变化。


由聚沃科技原创,来源于【红枫派开发板】第十四讲 DAC-输出电压实验 - 苏州聚沃电子科技有限公司 (gd32bbs.com)
相关文章:

【GD32F303红枫派使用手册】第十四节 DAC-输出电压实验
14.1 实验内容 通过本实验主要学习以下内容: DAC工作原理 使用DAC输出电压 14.2 实验原理 14.2.1 DAC工作原理 我们上几章学习了ADC,本章我们来学习DAC。ADC是模-数转换,即模拟量转换为数字量,DAC正好相反,即数-…...

java 使用Log4j进行日志记录
要在Java项目中使用Log4j进行日志记录,需要经过以下步骤: 添加Log4j依赖:在项目的pom.xml文件中,添加Log4j依赖。例如: <dependency><groupId>log4j</groupId><artifactId>log4j</artifa…...

【问题解决】adb remount 失败或刷机无法连接设备(KaiOS)
问题描述 1、设备无法adb remount成功, 2、通过fastboot无法识别设备,一直卡住 3、已经识别到9008端口,但是设备与刷机工具connect fail,甚至软件crash 解决方案 1、安装高通驱动工具:QDLoder HS-USB Driver QDLoade…...
为什么电容两端电压不能突变
我们先从RC延时电路说起吧,图1是最简单的RC延时电路,给一个阶跃的电压信号,电压会变成黄色曲线这个样子,这是为什么呢? 图1 电压跳变后,电源负极电子移动到电容下极板,排斥上极板电子流动到电源…...

Redux 与 MVI:Android 应用的对比
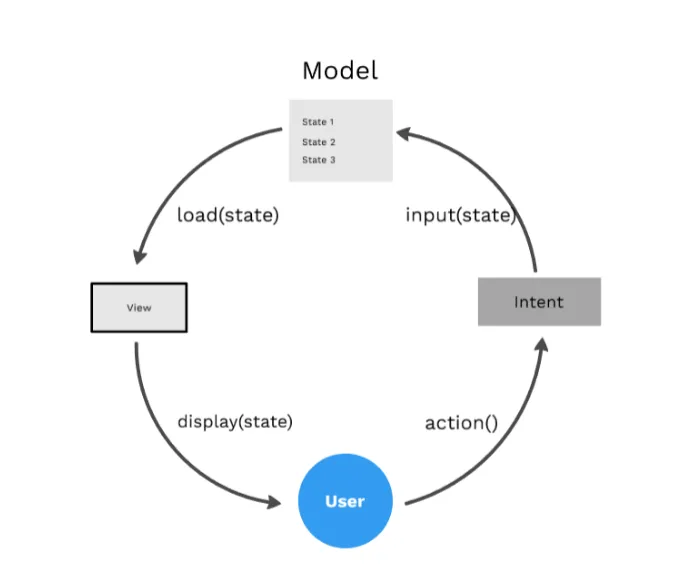
Redux 与 MVI:Android 应用的对比 在为 Android 应用选择合适的状态管理架构时可能会感到困惑。在这个领域中,有两种流行的选择是 Redux 和 MVI(Model-View-Intent)。两者都有各自的优缺点,因此在深入研究之前了解它们…...

《MySQL是怎样运行的》读书笔记(三) B+树索引
前言 从前面数据存储结构中我们已经知道了页和记录的关系示意图: 其中页a、页b、页c ... 页n 这些页可以不在物理结构上相连,只要通过双向链表相关联即可。 在正式介绍索引之前,我们需要了解一下没有索引的时候是怎么查找记录的。下边先只讨论搜索条件…...

微信小程序基础工作模板
1.轮播图 点击跳转官方文档 简单例子 <!-- 顶部轮播图 --> <swiper indicator-dots"true" class"banner" autoplay"true" interval"2000"><swiper-item><image src"../../images/轮播图1.jpg" >…...

简单说一下STL中的map容器的特点、底层实现和应用场景【面试】
特点: 基于红黑树:std::map利用红黑树的自平衡特性,确保操作的平衡性。有序容器:元素根据键的顺序自动排序,排序依据是预定义的键比较函数。唯一键值:容器保证每个键的唯一性,不允许重复键存在…...

Ubuntu22.04之有道词典无法画词翻译替代方案(二百四十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

AnythingLLM 的 Docker 使用
AnythingLLM是使用大语言模型LLM的一站式简便框架。官网的介绍如下: AnythingLLM is the easiest to use, all-in-one AI application that can do RAG, AI Agents, and much more with no code or infrastructure headaches. 1. 使用官方docker 最方便的方法是使…...

数组还可以这样用!常用但不为人知的应用场景
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...

C++模板元编程:编译时的魔法
1. 引言 在C的世界中,模板元编程是一种在编译时执行计算的强大技术。它允许开发者编写高度灵活和高效的代码,这些代码可以在不牺牲性能的前提下,根据类型和值的不同而变化。本文将深入探讨模板元编程的奥秘,并展示如何在现代C开发…...

SQL进阶day10————多表查询
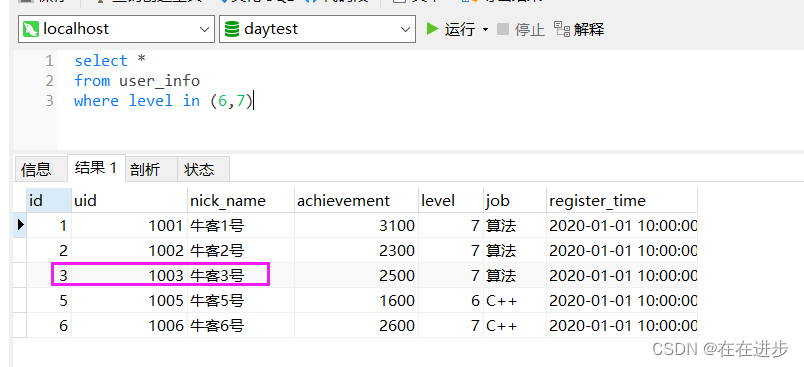
目录 1嵌套子查询 1.1月均完成试卷数不小于3的用户爱作答的类别 1.2月均完成试卷数不小于3的用户爱作答的类别 编辑1.3 作答试卷得分大于过80的人的用户等级分布 2合并查询 2.1每个题目和每份试卷被作答的人数和次数 2.2分别满足两个活动的人 3连接查询 3.1满足条件…...

debug调试_以Pycharm为例
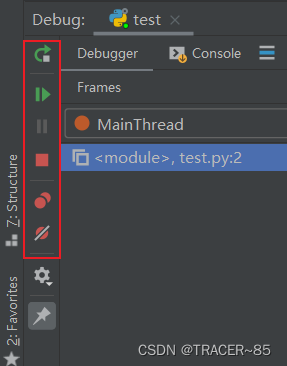
文章目录 作用步骤打断点调试调试窗口 作用 主要是检查逻辑错误,而非语法错误。 步骤 打断点 在需要调试的代码行前打断点,执行后会停顿在断点位置(不运行) 调试 右键“debug”,或者直接点击右上角的小虫子 调试…...

wms第三方海外仓系统:如何为中小型海外仓注入新活力
对于中小型海外仓来说,想在大型集团海外仓同台竞争中获得优胜,提升其管理效率是非常关键的一环。 我们所熟知的wms系统,也就是第三方成熟海外仓系统,正是这些海外仓企业提升管理水平、降低成本的重要工具。 1、wms第三方海外仓系…...

html是什么?http是什么?
html Html是什么?http是什么? Html 超文本标记语言;负责网页的架构; http((HyperText Transfer Protocol)超文本传输协议; https(全称:Hypertext Transfer Protocol …...

L1-007 念数字js实现
异步解法 const readline require("readline"); const rl readline.createInterface({input: process.stdin,output: process.stdout, }); const input_arr [];//储存数据 rl.on(line, function (line) {input_arr.push(line); } ); rl.on(close, function () {/…...

Perl 运算符
Perl 运算符 Perl 是一种功能强大的编程语言,广泛应用于系统管理、网络编程、GUI 创建、数据库访问等众多领域。Perl 的语法灵活,支持多种编程范式,包括过程式、面向对象和函数式编程。在 Perl 中,运算符扮演着重要的角色&#x…...
语法04 C++ 标准输入语句
标准输入 使用格式:cin >> 输入的意思就是把一个值放到变量里面去,也就是变量的赋值,这个值是由我们自己输入的。 (注意:输入变量前要先定义,输入完之后要按Enter键。) 输入多个变量,与输出类似,…...

python数据分析--- ch6-7 python容器类型的数据及字符串
python数据分析---ch6-7 python容器类型的数据及字符串 1. Ch6--容器类型的数据1.1 序列1.1.1 序列的索引操作1.1.2 加和乘操作1.1.3 切片操作1.1.4 成员测试 1.2 列表1.2.1 创建列表1.2.2 追加元素1.2.3 插入元素1.2.4 替换元素1.2.5 删除元素1.2.6 列表排序(1&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
