【WEB前端2024】智体OS:poplang编程控制成本小千元的长续航robot机器人底盘(开源)
【WEB前端2024】智体OS:poplang编程控制成本小千元的长续航robot机器人底盘(开源)
前言:dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D智体编程——语法超简单,一句话语法,人人轻松上手!
在智能化时代,机器人底盘是一个强需求。有人形的、动物形态的(如机器狗、六足蜘蛛、鸟状、蛇形)、4轮形态的、2轮形态的、4翼-6翼的无人机形态的。总体而言,成本都非常高,对于想要学习机器人开发的朋友来说,机器人底盘就是一个非常大的成本。
我们在拼多多等电商平台看到,1个可编程的2轮机器人底盘,即需要350元以上。并且续航是比较低的(由于是小型机器人底盘,一般只有5-10厘米大小,所能带的电池容量非常有限、载重能量基本小于500克)。
基于pop.os(或称dtns.os)的智体OS,我们可以轻松实现各种控制代码的无代码或使用自然语言进行一句话编程(poplang编程语言——使用类似中文一样的自然语言编程),即可实现复杂的系统的UGC式控制。并且天然的开源开放。允许社区用户可以轻松的获取各类xverse-3D轻应用源码或2D轻应用源码,然后简单配置即可实现自己想要的功能。非常适合机器人的开发。
由于pop.os和poplang开发机器人的便捷性。我们决定自己来定制一个成本小于1000元的机器人底盘。并且这个底盘具备高可用性、长续航(不少于10千米)、大电池、载重能力强(100公斤)。并且需具备容易获取,容易开发、容易使用的特点。
pop.os机器人底盘,采购的物料成本:
1、“领奥”三控平衡车1台(须具备app滚动球控制——方便与xverse-3D轻应用使用滚动球系统进行编程控制):购买价678元/辆
2、手机和平板床头支架1个:10.8元
共计:688.8元(数字真吉利)
实现的功能:
1、通过dtns.connector德塔世界连接器(app或网页)【实时控制】机器人前进、后退、左转、右转。
2、实现机器人底盘的【实时画面】【实时语音】传输。
3、远程控制能力(可实现全球的实时远程网络控制——包含实时语音图像传输)。
摘录自下文的高能语句:
我们可命名它为“行者”机器人。出差旅行、探亲,你可人身不动,你的行者机器人分身可瞬移至星球的任意角落。只要它出现的地方,就是你灵魂分身出现的地方!
以下是实物效果图:

注:本机器人底盘真的就是一个平衡车!——但它已经长了眼睛、耳朵(还是顺风耳、千里眼)。
我们看看如何在dtns.connector上实现机器人的远程控制功能:
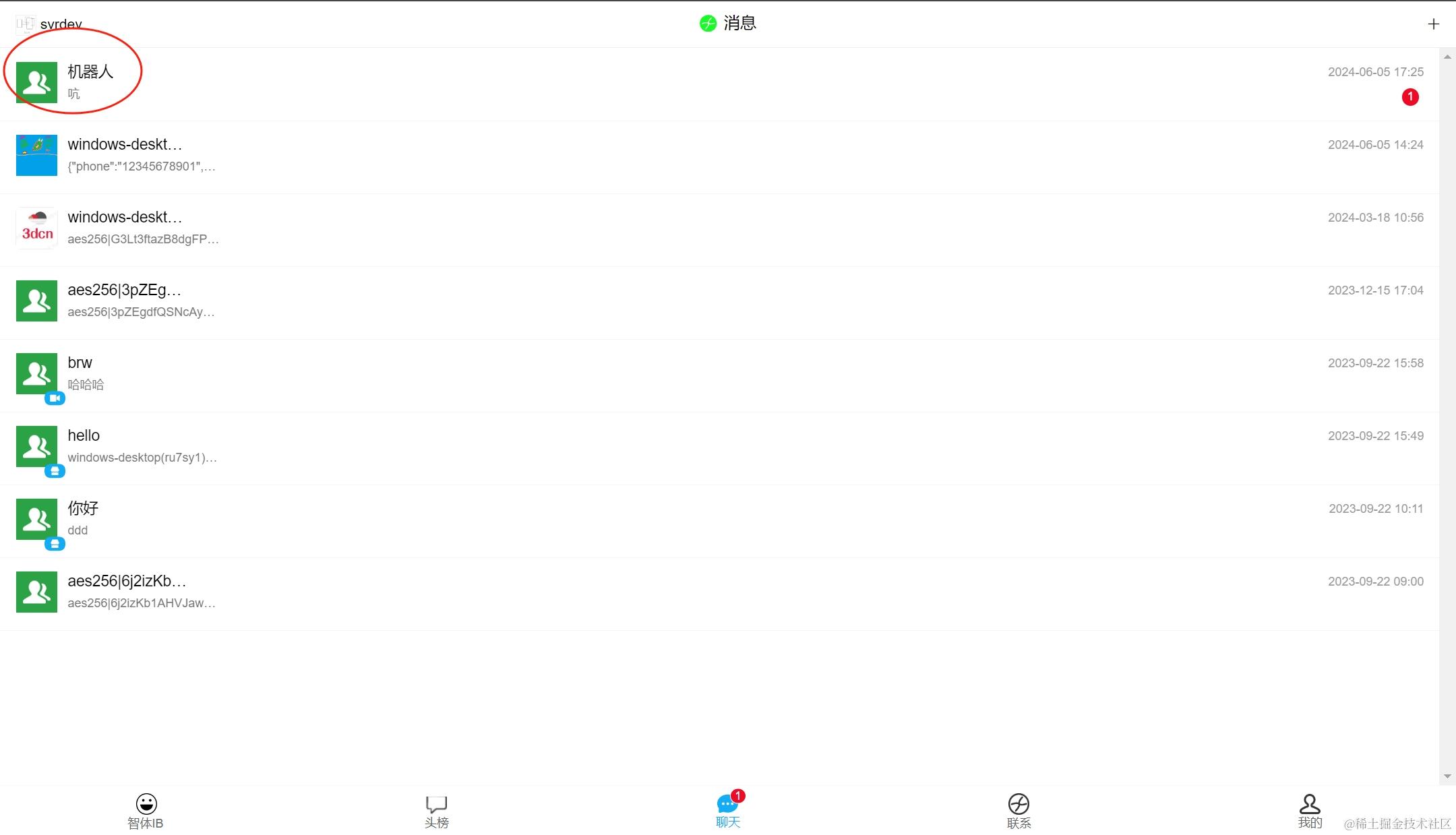
第一步:创建一个群聊,名为“机器人”,以用于“实时画面、实时语音”的传输

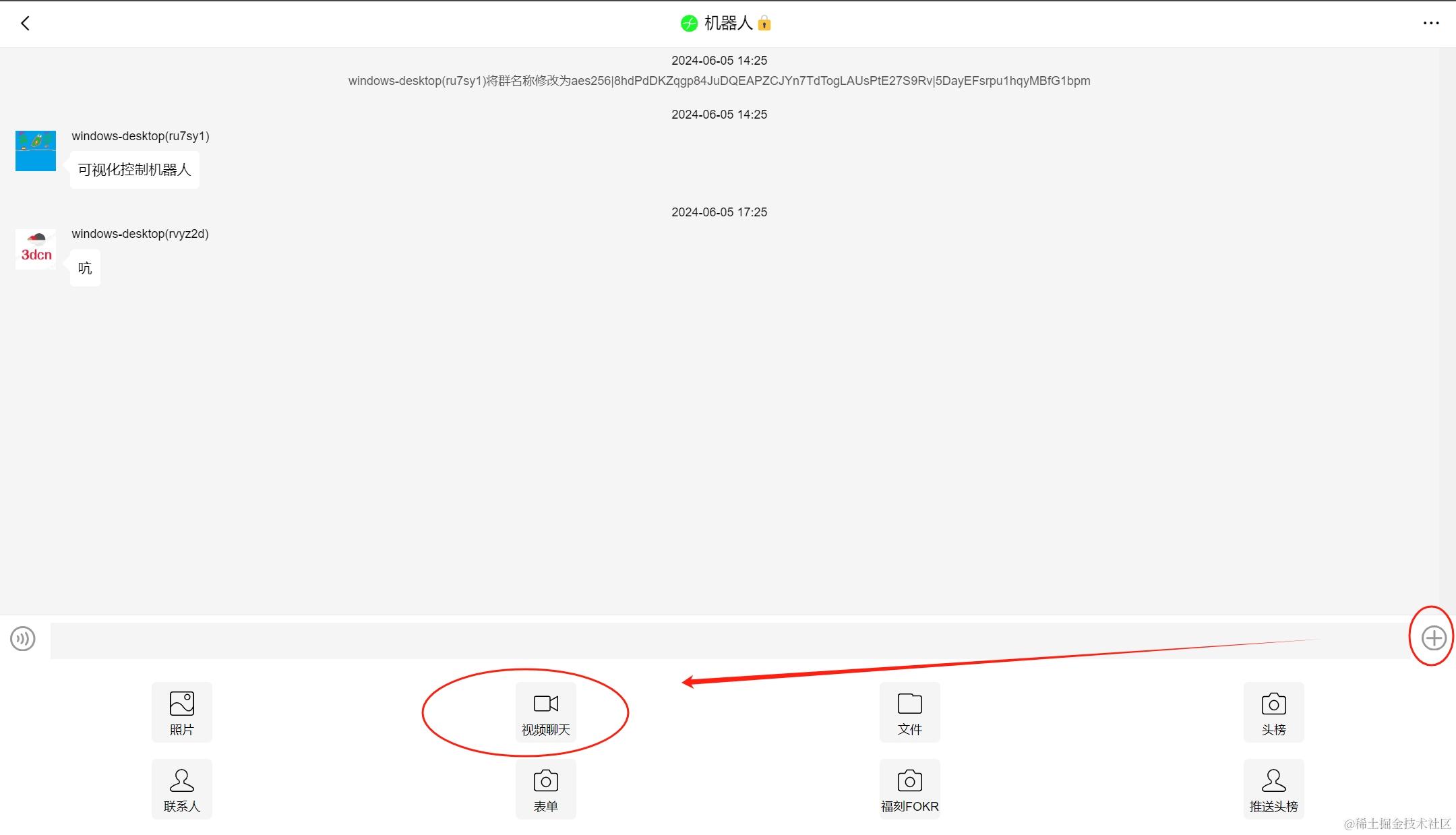
进入该群聊后,点击右下角的+号按钮,可看到第一排有个“视频聊天”,点击进入

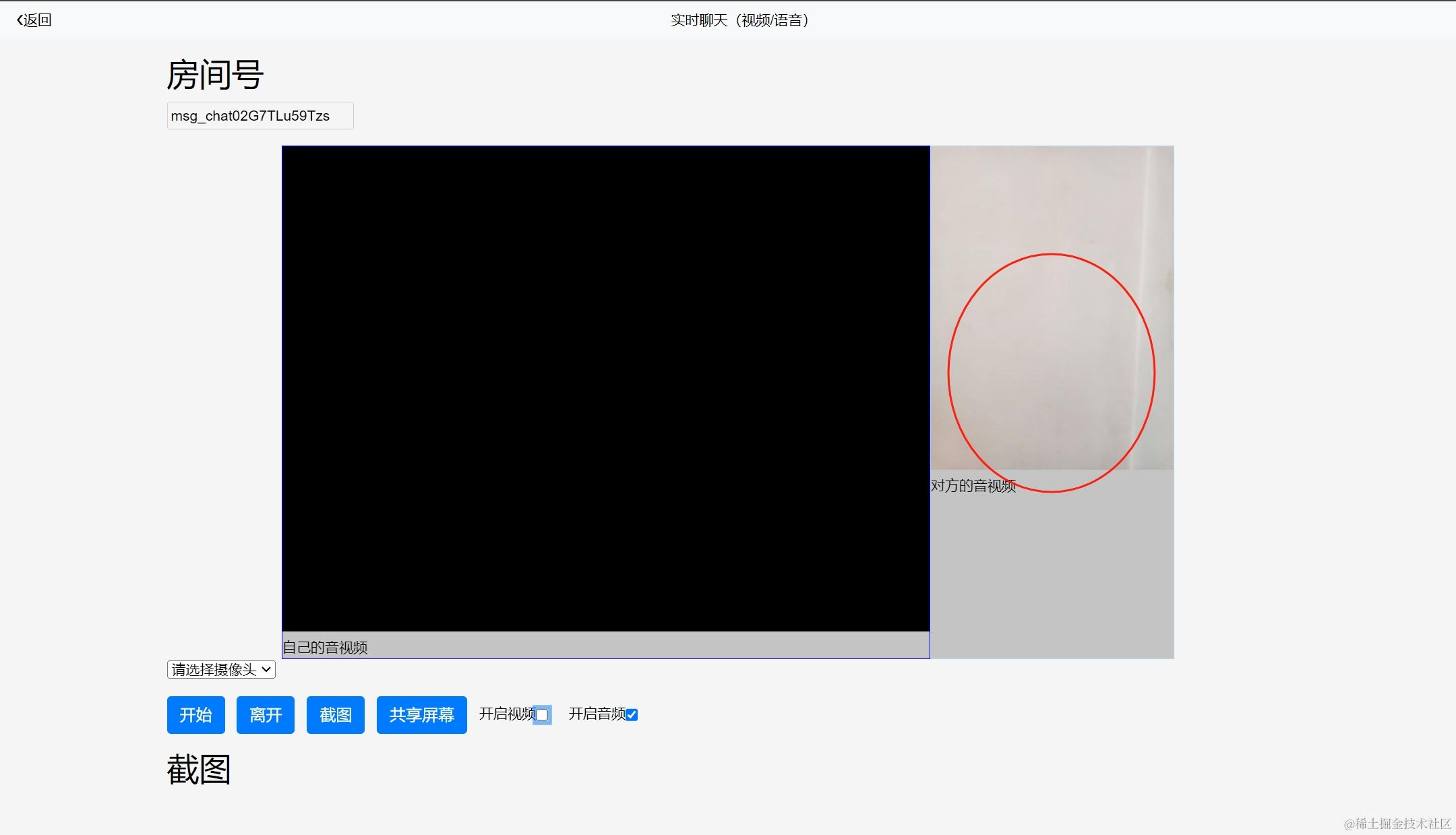
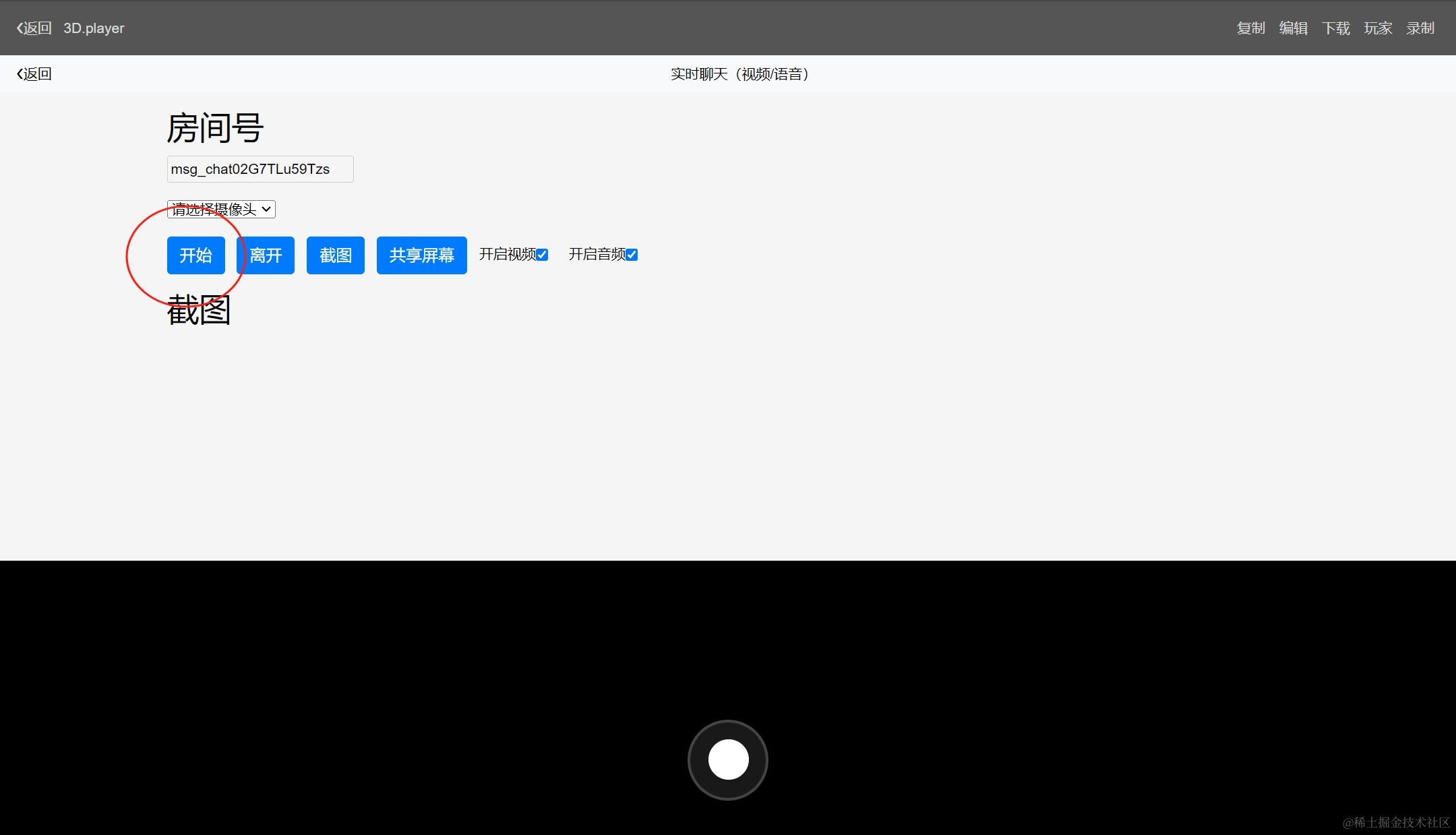
点击视频聊天的“开始”按钮(如下图所示),开始语音和视频聊天(可实现远程语音与画面的实时传送)

注:右侧的对方的视频,即是平衡车上的群聊视频对话的摄像头内容。
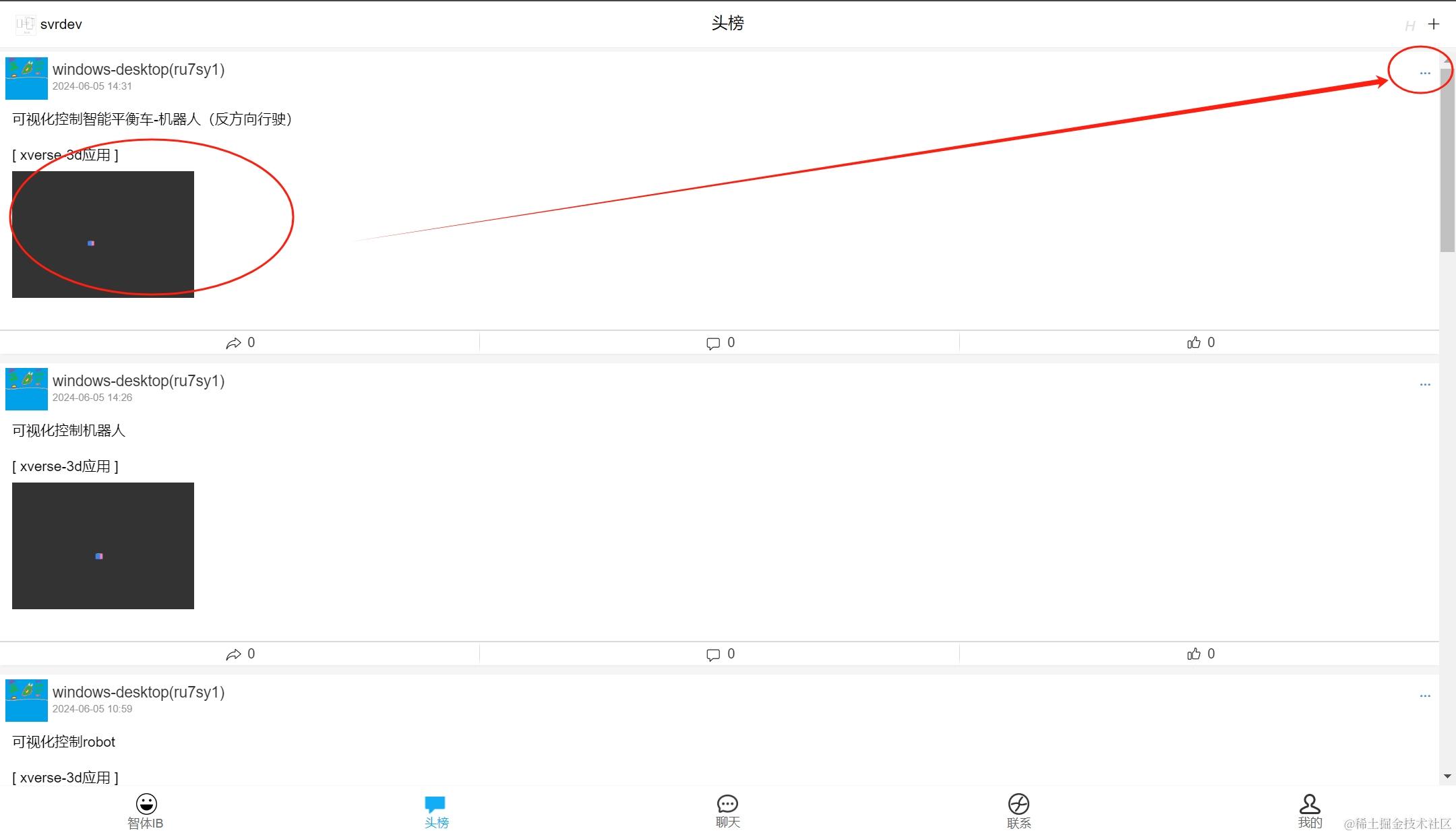
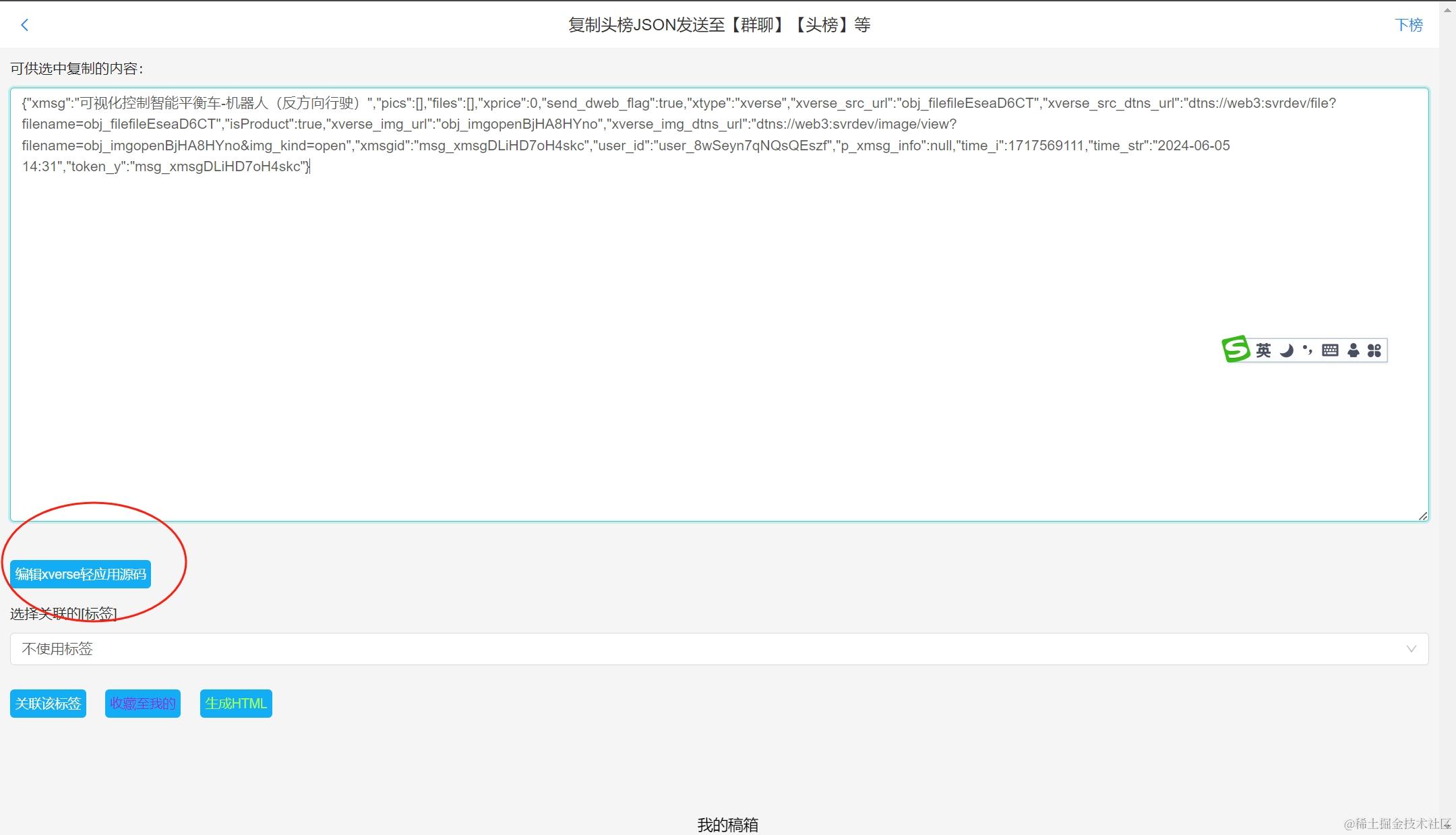
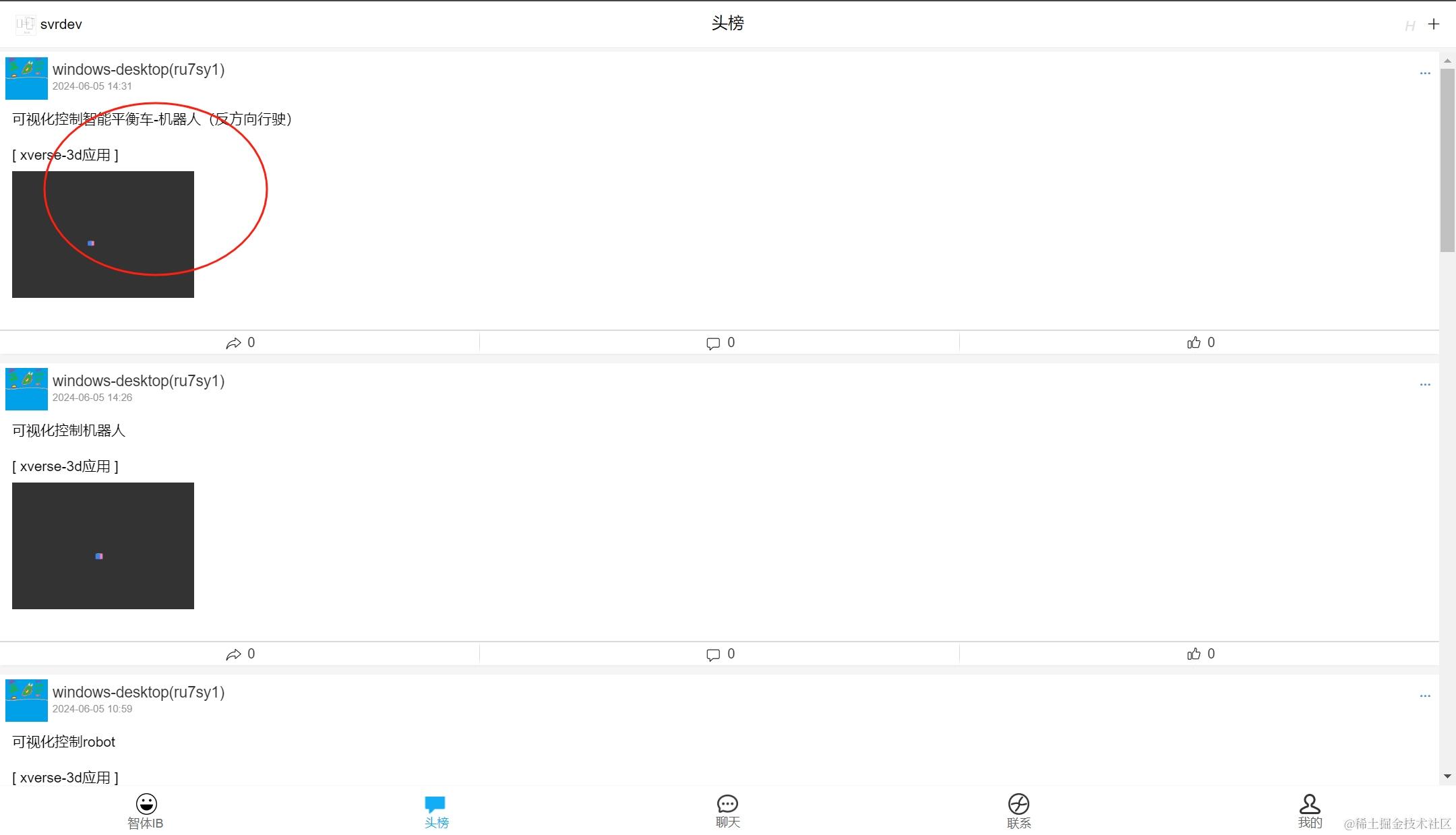
第二步:在头榜页面找到“可视化控制智能平衡车-机器人(反方向行驶)”的xverse轻应用

点击右上角…,进入头榜编辑器,点击下方的“编辑xverse轻应用源码”(如下图所示)

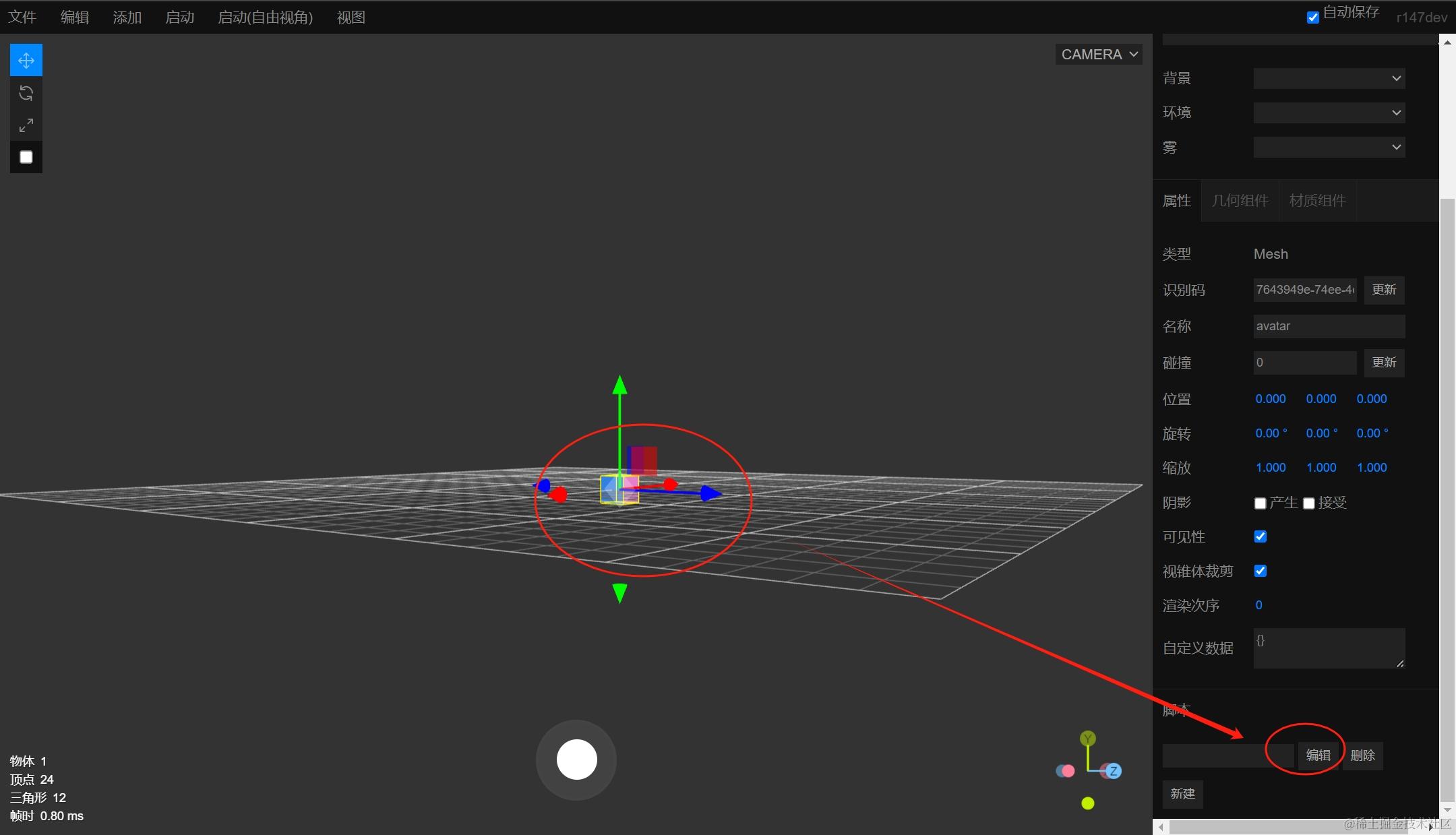
进入到3D场馆的编辑器,控制滚动球移动玩家视角,使之正对着“正立方体”如下图:

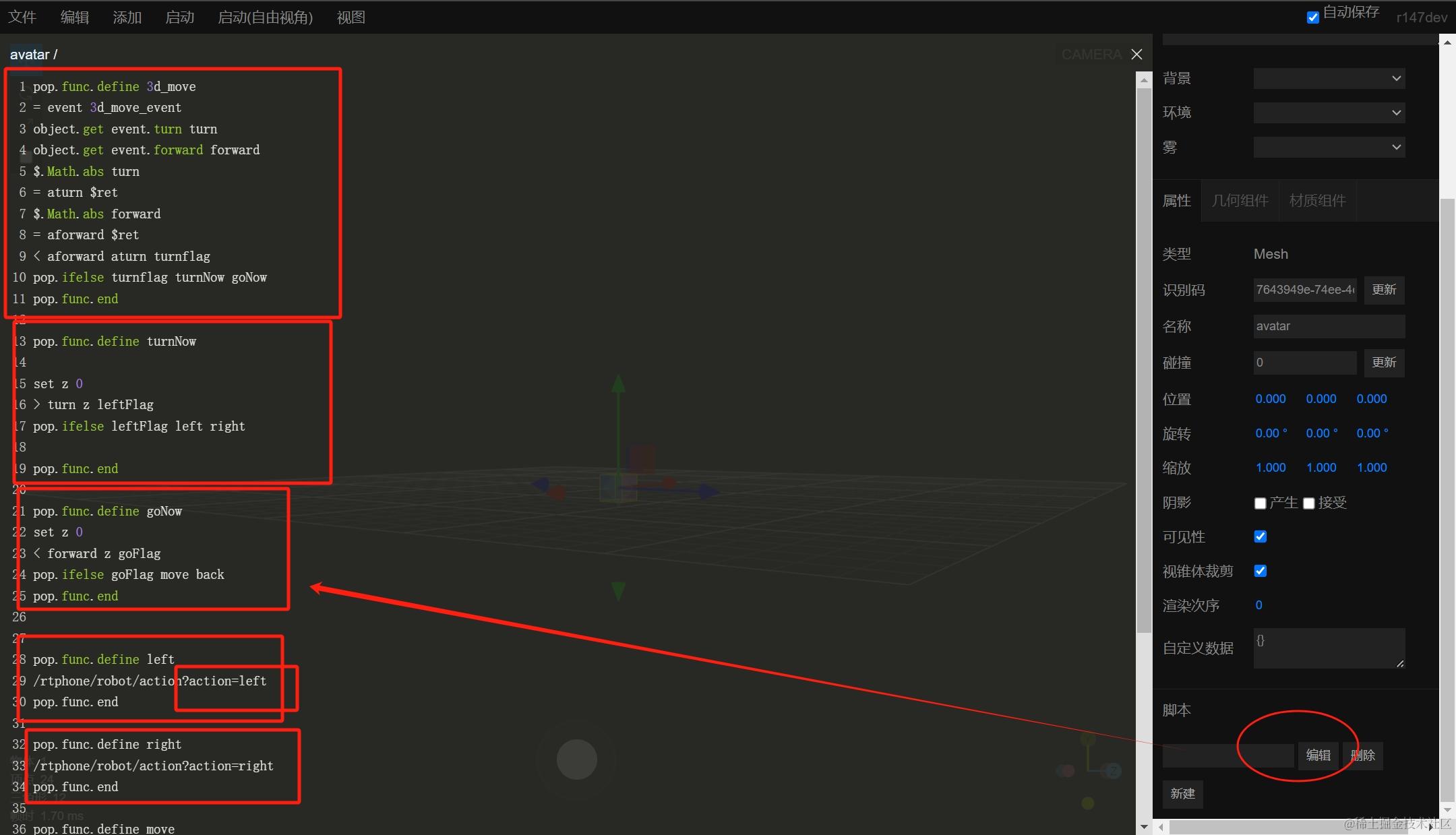
点击右侧属性面板下方的“脚本”编辑,进入poplang代码编辑器(如下图所示)

注:我们从上图看到了一个不超过50行的代码(如上图所示),里面使用了pop.func.define定义函数过程,其中定义了3d_move回调函数,用于接收avatar的玩家移动的实时数据,使用3d_move_event传递了turn和forward数据(转向、前进)。以便判断用户通过滚动球控制的是机器人底盘前进或转向。并且通过goNow和turnNow实现前进方向或转向方向的判断(前进或后退、左转或右转)。最终在left、right、move、back函数中,调用了dtns://协议的api:/rtphone/robot/action?action=left、right、move、back。
注2:轻轻松松,通过3D-xverse轻应用的poplang代码,即可实现对机器人底盘的控制。这是dtns.network和pop.os智体OS对可编程的智能化实体(智体硬件)的强大支撑能力——包含了dtns://协议、poplang编程语言、dtns.connector、dtns.network和pop.3d.creator、rtc实时通讯通道等组件的支持。从而使得智体编程变得异常简单和方便。
注3:最后2行代码
set chatid msg_chat02G7TLu59Tzs
$.g_3d_show_rtcchat chatid
即在3D场馆游览器中显示rtcchat.vue实时视频聊天界面,以便接收远程机器人的实时画面和语音信息。并将控制人的语音信息传递至远程机器人底盘。这里通过chatid指定了“机器人群聊”为房间号。
第三步:回到头榜点击进入该xverse轻应用,进行机器人底盘的实时控制

点击进入该xverse轻应用(如下图所示)

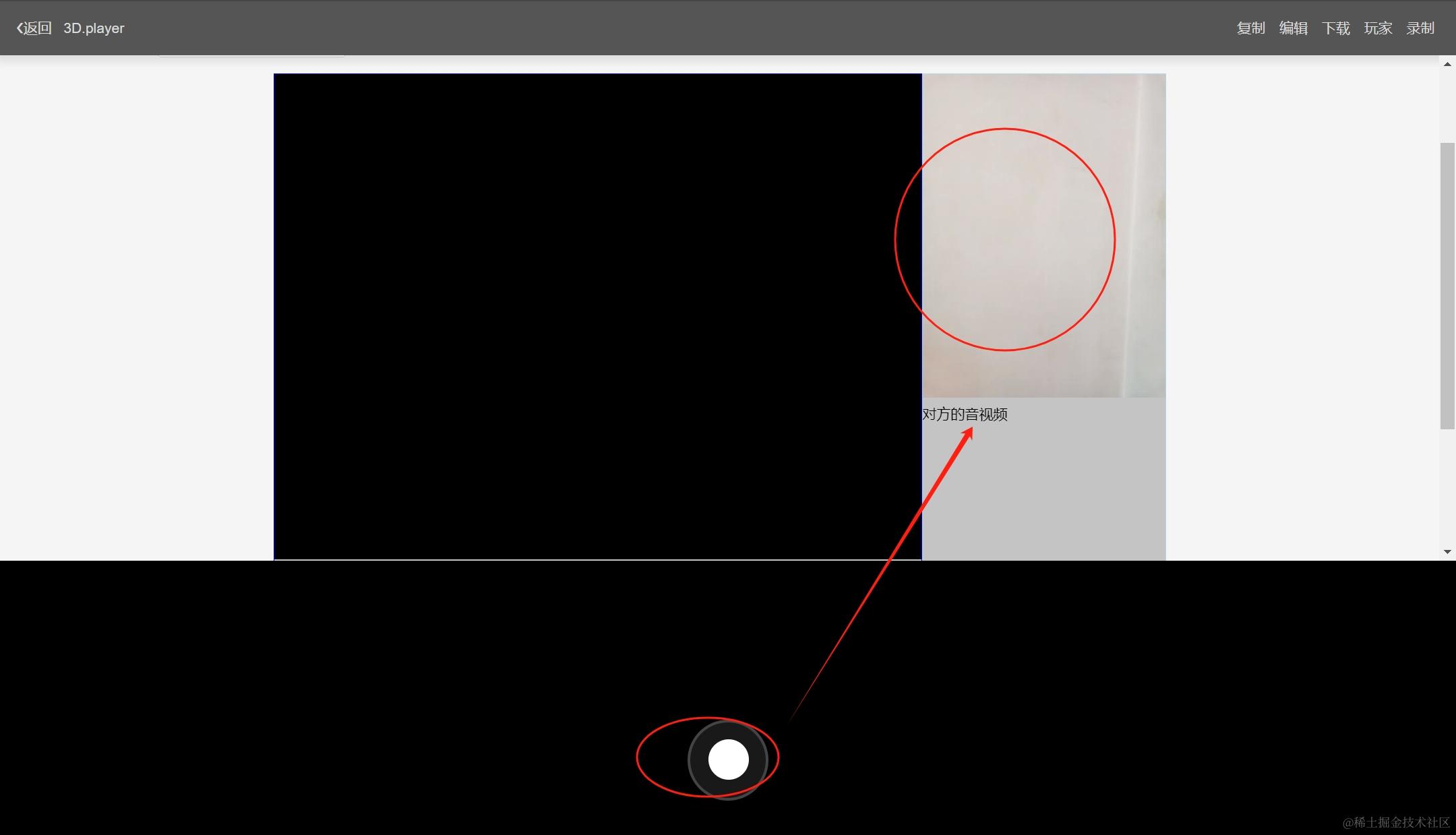
点击视频聊天的“开始”按钮,进入与机器人底盘的实时联机视频功能。

注:右侧的对方的单视频即是机器人底盘传递过来的视频画面。
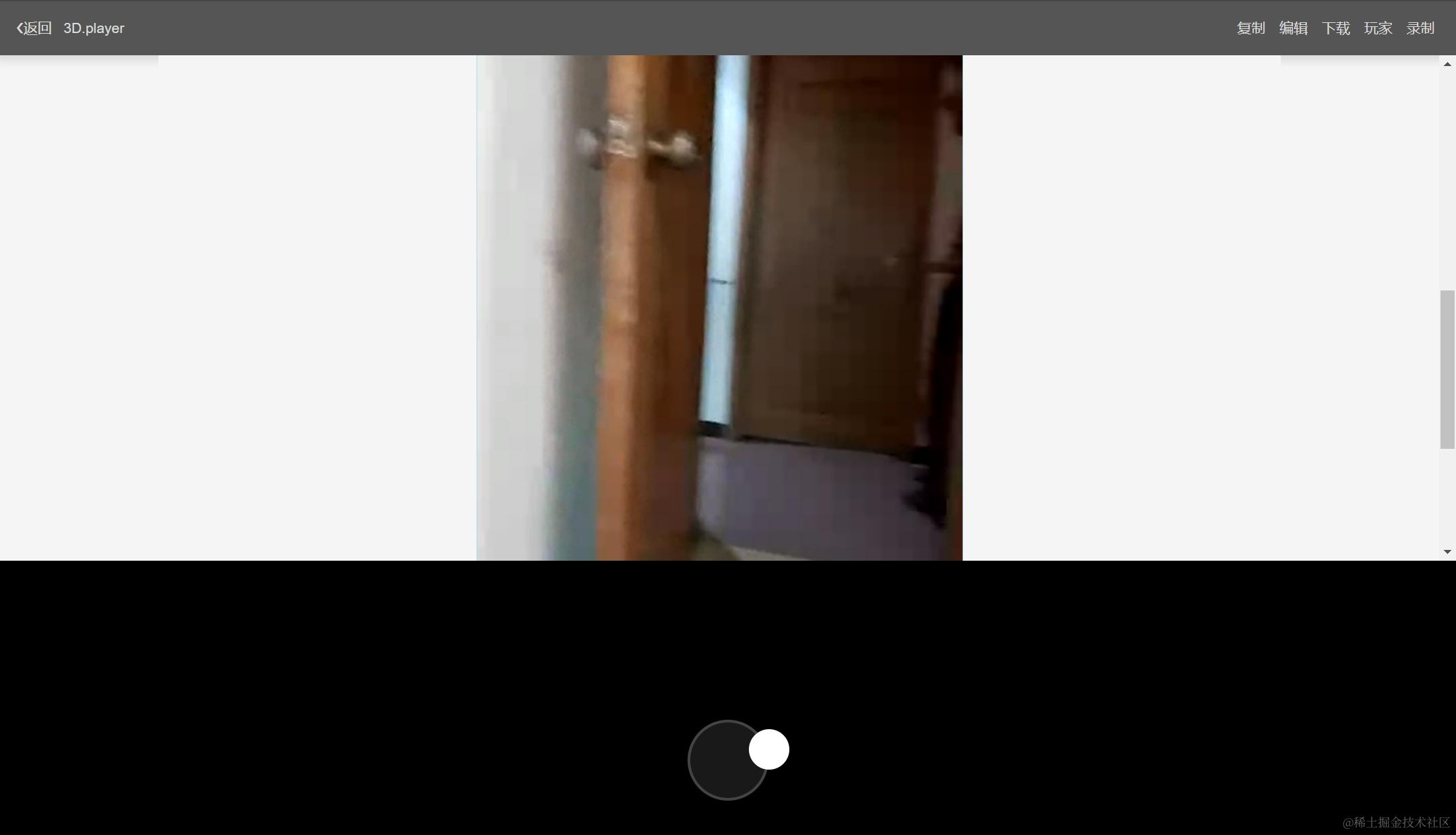
我们控制它进行前进、左转、右转、后退等,看到实时视频画面发生了变化(如下图所示)

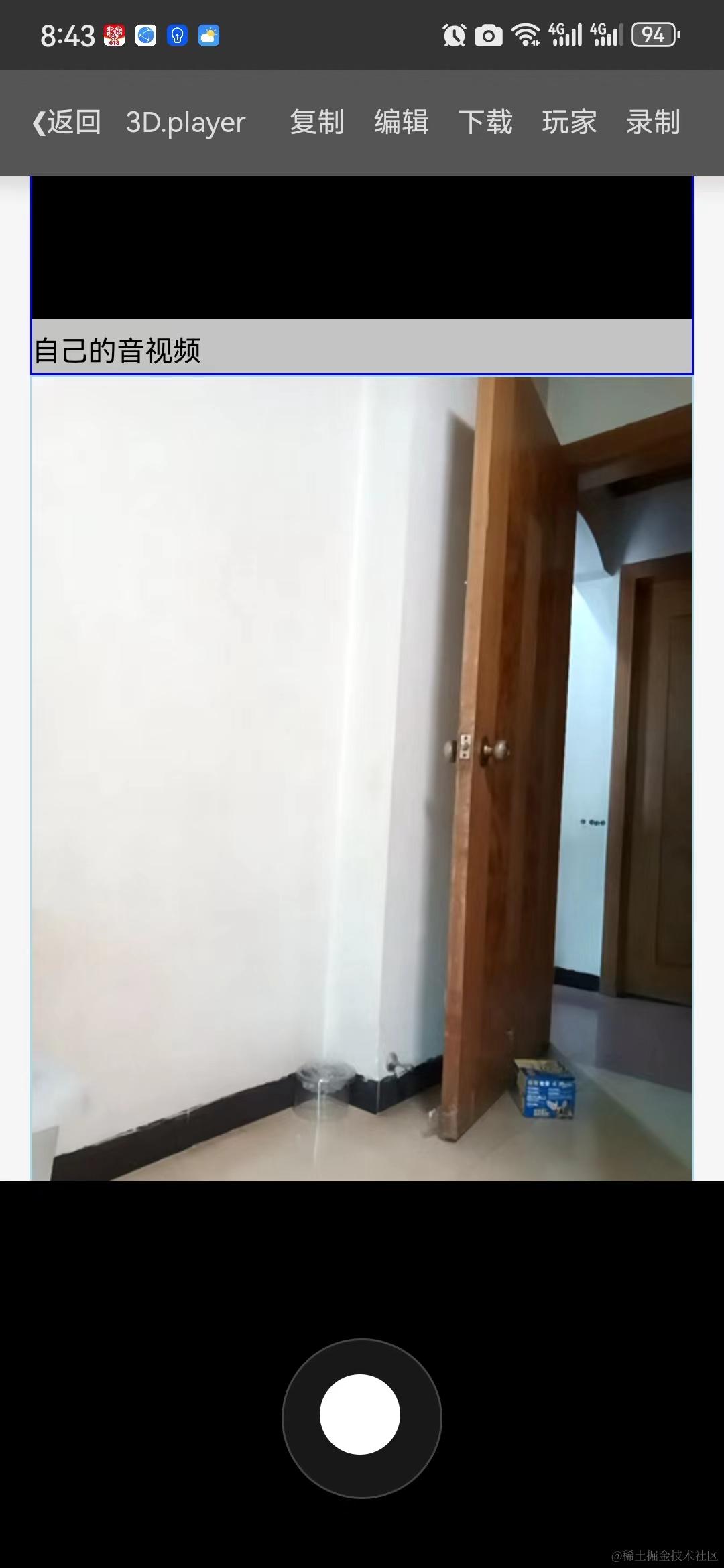
我们亦可通过手机实现机器人底盘的实时控制(通过dtns.connector德塔世界连接器app),进入刚才的xverse轻应用即可实时控制机器人底盘(如下图所示):

并且,通过该app,任意用户通过该xverse轻应用,均可实现远程的机器人底盘控制,不论是在星球的任何一个方位或角落。 这点就强大了。我们可命名它为“行者”机器人。出差旅行、探亲,你可人身不动,你的行者机器人分身可瞬移至星球的任意角落。只要它出现的地方,就是你灵魂分身出现的地方!
我们来看看机器人底盘(平衡车机器人)的底层实时控制逻辑:
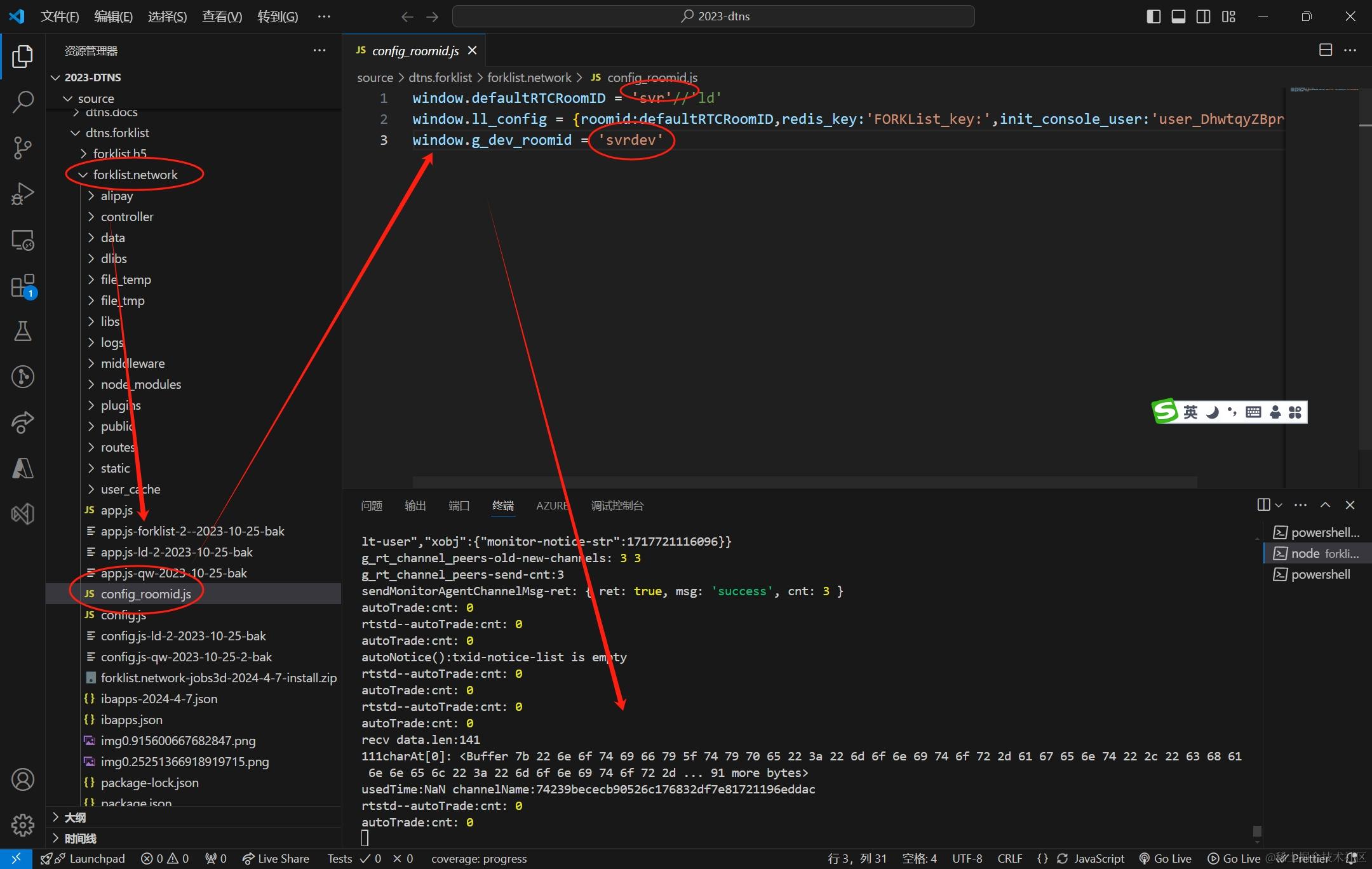
第一步:编辑dtns.network的nodejs版本的config_roomid.js的g_dev_roomid标识后,运行node app.js实现智体节点的运行

注:运行这个节点,相当于运行了dtns.network的独立的分支节点,可在上面运行ib3.hub智体节点的相关的机器人底盘控制代码(使用node.js版本主要是须运行机器人网络连接工具adb.exe)
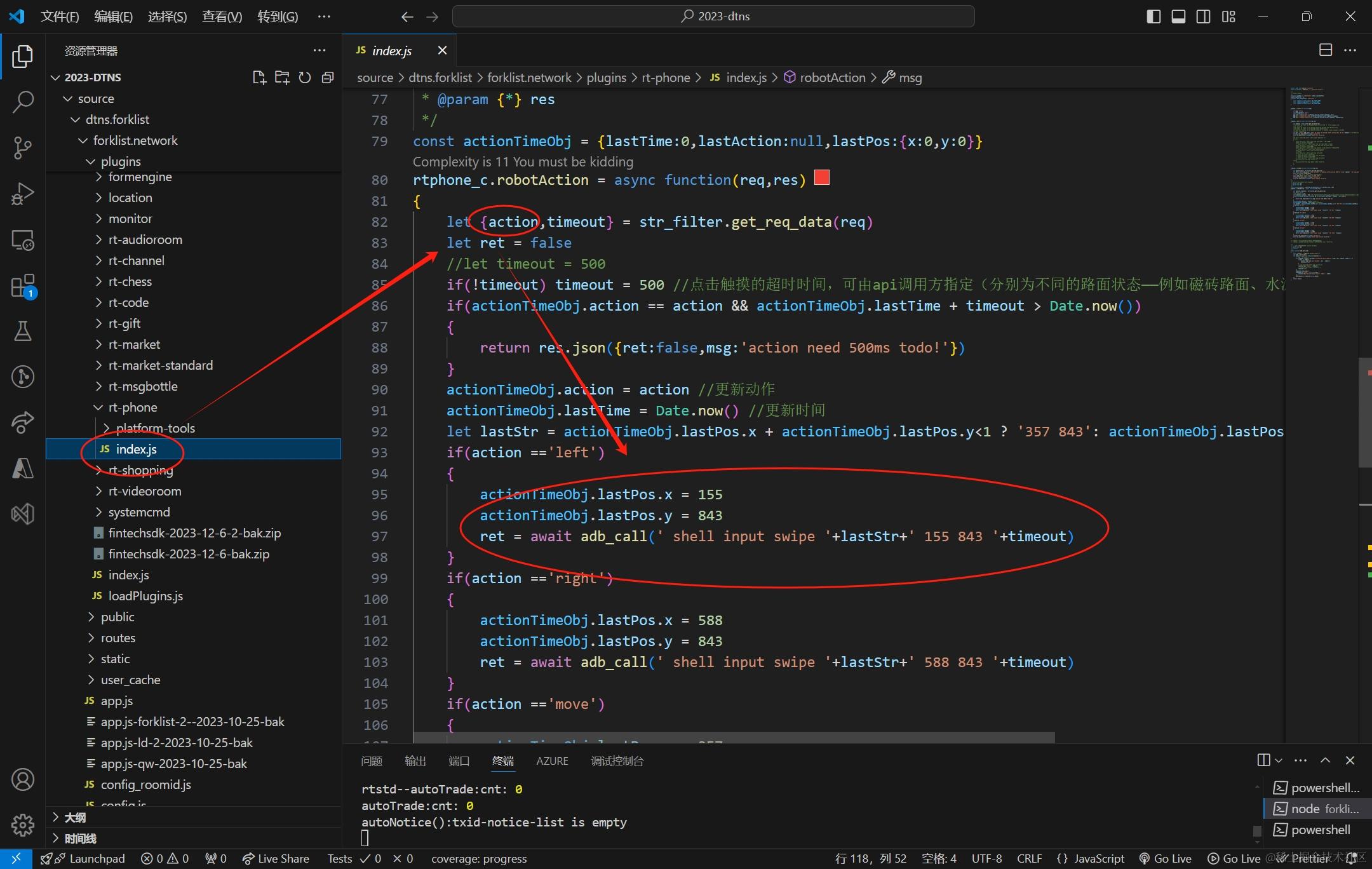
第二步:打开插件代码plugins/rt-phone/index.js,查看robot机器人底盘的控制代码

注:我们看到上述代码中实现了robotAction函数代码(类似express中的http-controller代码——本质上dtns://协议的api是兼容http-api的——只不过基于webrtc协议实现了新的协议升级和封装——支持了dtns.network任意ib3.hub智体节点的api资源的调用——类似http协议)。
注2:在代码中,我们看到调用了adb_call,执行了shell input swipe 滚动球控制代码。
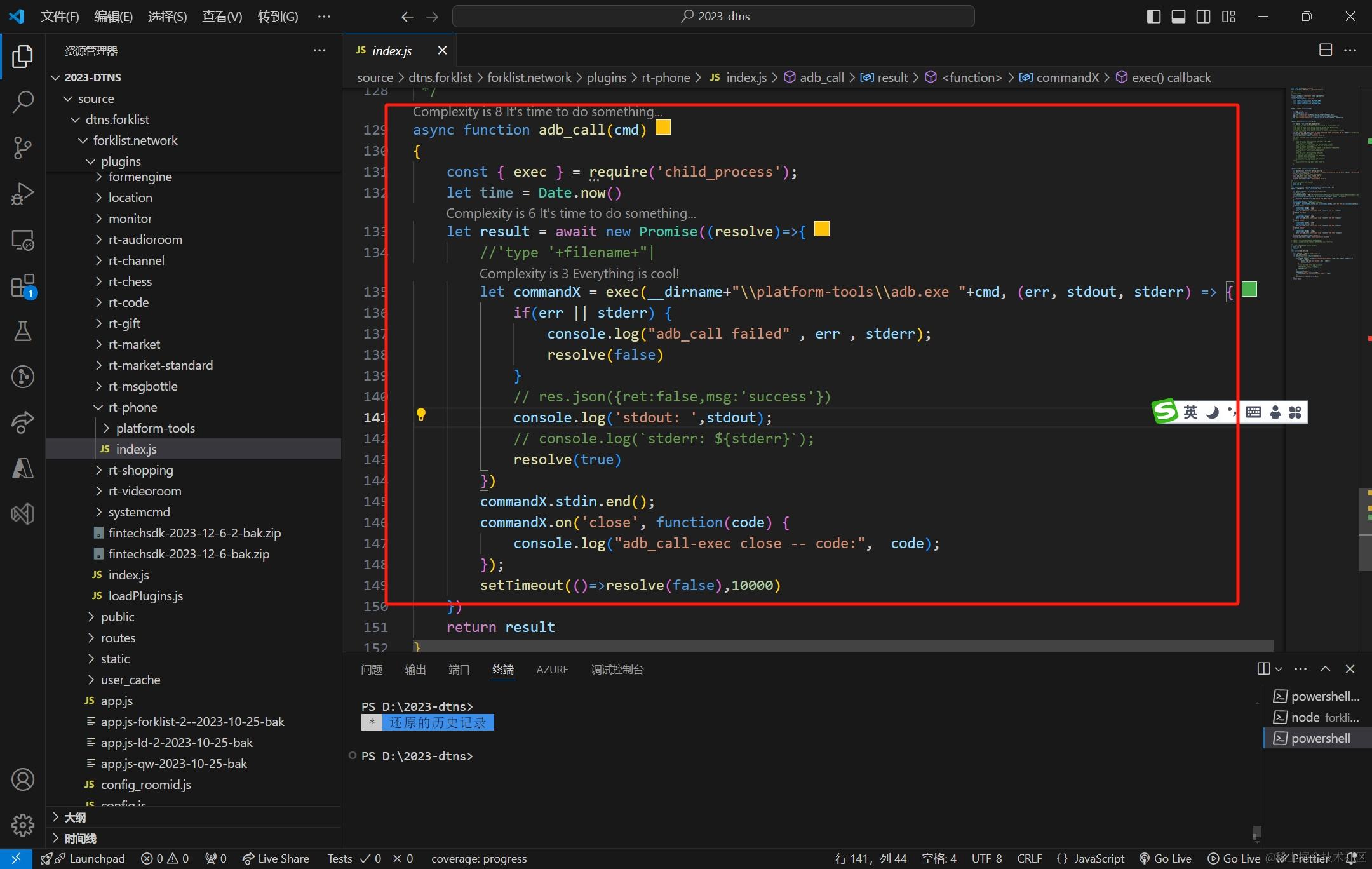
我们看一下adb_call的代码(如下图所示):

控制的手机app截图如下图(平衡车蓝牙控制app):

第三步:可通过搜索引擎检索关于adb shell控制手机app的一些帮助文档

注:这表明了所有的智能硬件设备(只要拥有了安卓app的智能设备),均是可以通过adb进行方便地编程控制的(我们基于node.js版本来进行控制它)。
可见,“行者”机器人的未来想像空间是无限的。只要你有想像力,就可以控制该机器人实现前所示有的能力。比方说自动驾驶、自动巡航、货运送货、商务会谈、访亲访友、远程旅游度假(1小时玩遍整个地球)。如果还有想像力,还可以有物业巡逻、公园巡查、安保服务等等商业用途。
总结:我们策划并实现了一整套的小千人超实用“机器人底盘”智体OS硬件和控制代码。成本超低,兼容性超强(使用javascript编程语言和poplang智体编程语言——1句话语法、入门1分钟)、续航能力超强、载重能力大(100KG)、可发挥的强大越野性能。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
注2:提供了丰富的智体OS组件的pop.os,是面向“智体编程”的开源操作系统!
相关文章:

【WEB前端2024】智体OS:poplang编程控制成本小千元的长续航robot机器人底盘(开源)
【WEB前端2024】智体OS:poplang编程控制成本小千元的长续航robot机器人底盘(开源) 前言:dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆)…...

动态规划法学习
当然,让我们用更生活化的语言和一个实际的例子来解释动态规划,以及如何在实践中应用它。 动态规划通俗理解 想象一下,你是个水果摊老板,每天要决定订购多少苹果,目标是最大化利润。但苹果的价格每天波动,…...

前端技术回顾系列 10|TS 泛型在类和接口中的应用
在微信中阅读,关注公众号:CodeFit。 创作不易,如果你觉得这篇文章对您有帮助,请不要忘了 点赞、分享 和 关注 我的公众号:CodeFit,为我的持续创作提供动力。 上文回顾:约束泛型(Generic Constraints) 上一篇文章我们回顾了 泛型 在 TypeScript 中的高级用法 —— 泛型…...

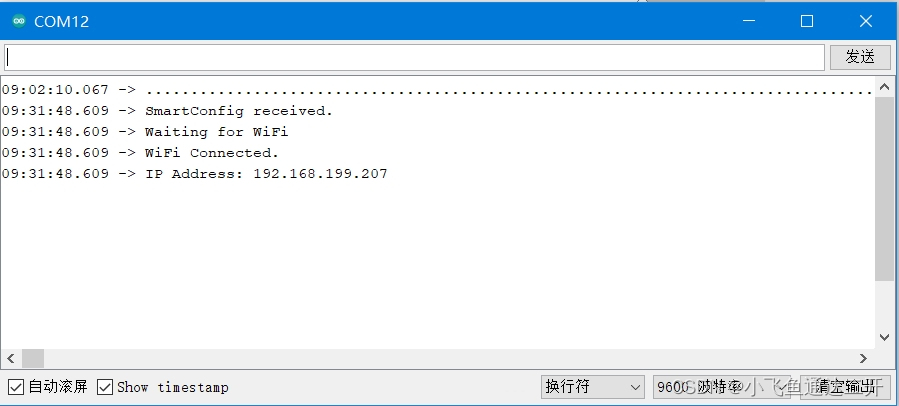
【Ardiuno】实验ESP32单片机自动配置Wifi功能(图文)
这里小飞鱼按照ESP32的示例代码,实验一下wifi的自动配置功能。所谓的自动配置,就是不用提前将wifi的名称和密码写到程序里,这样可以保证程序在烧录上传后,可以通过手机端的软件来进行配置,可以避免反复修改代码&#x…...

xml数据解析
XML Pull Parser(使用Android的XmlPullParser) 原理 Pull Parser允许应用程序代码从XML数据中“拉取”事件,而不是像SAX那样通过事件处理程序被“推送”。应用程序代码可以决定何时拉取下一个事件,如开始元素、结束元素或文本内…...

vite工程化搭建vue项目之自动按需导入
背景 当我们在使用vue3组合式开发的时候,大多数情况下我们的代码可能是这样的 <script setup lang"ts"> import { ref, reactive, toRefs, onMounted, computed } from vue; defineProps({}); </script><template><div></di…...

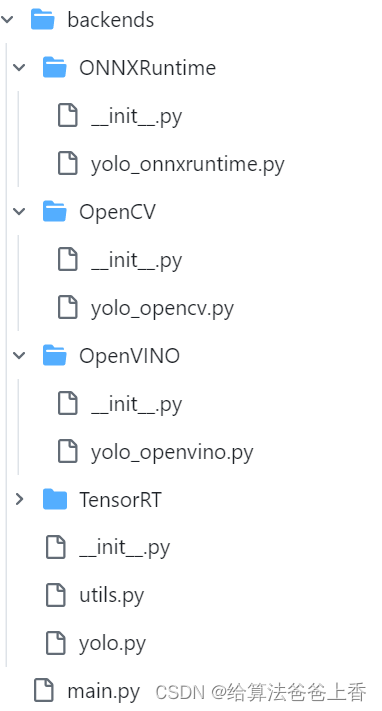
yolo-inference多后端+多任务+多算法+多精度模型 框架开发记录(python版)
先贴出github地址,欢迎大家批评指正:https://github.com/taifyang/yolo-inference 不知不觉LZ已经快工作两年了,由于之前的工作内容主要和模型部署相关,想着利用闲暇时间写一些推理方面的经验总结,于是有了这个工程。其…...

uniapp使用vue3语法构建自定义导航栏,适配小程序胶囊
具体代码 <template><view class"nav-wrapper-container" :style"height:navBarHeight px"><view class"nav-status-container" :style"height:navstatusBarHeight px;" /><view v-if"isCustom" clas…...

wpf、winform 监听USB拔插时触发
C# USB拔插监听 C#查找设备管理器中所有的 USB 设备 wpf、winform 监听USB拔插时触发 监听Windows USB 拔插时触发 private void MainWindow_Loaded(object sender, RoutedEventArgs e){FleckWebSocketConfig.OpenSocketConfig().GetAwaiter(); //websocket 服务开启用于监听W…...

C语言:指针笔试题
// 输入某一年的第几天,计算并输出它是这一年的第几月第几日。 /* 函数功能: 对给定的某一年的第几天,计算它是这一年的第几月第几日。 函数入口参数: 整形变量year,存储年; 整形变量yearDay,存储某一年的第几天&am…...

搜维尔科技:Movella旗下的Xsens在人形机器人开发中得到广泛应用
人形机器人的发展正在全球范围内受到广泛关注。作为机器人领域的重要分支,人形机器人因其具备高度仿真的外观和动作,以及更贴近人类的行为模式,有望逐渐成为人们日常生活和工业生产中的得力助手。在中国,这一领域的发展尤为引人注…...

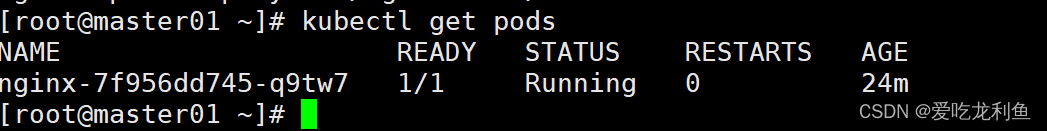
k8s学习--kubernetes服务自动伸缩之水平伸缩(pod副本伸缩)HPA详细解释与案例应用
文章目录 前言HPA简介简单理解详细解释HPA 的工作原理监控系统负载模式HPA 的优势使用 HPA 的注意事项应用类型 应用环境1.metircs-server部署2.HPA演示示例(1)部署一个服务(2)创建HPA对象(3)执行压测 前言…...

Mock数据
Mock 数据 引入依赖 <dependency><groupId>com.github.jsonzou</groupId><artifactId>jmockdata</artifactId><version>4.3.0</version></dependency>mock 数据 MockConfig mockConfig new MockConfig().sizeRange(1, 1);A.…...

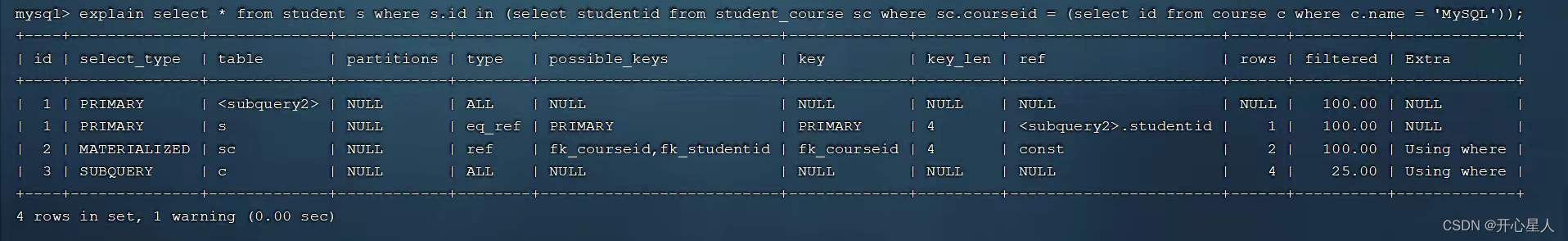
【MySQL】性能分析
https://www.bilibili.com/video/BV1Kr4y1i7ru/?p78 查看执行频次 查看当前数据库的 INSERT, UPDATE, DELETE, SELECT 访问频次: SHOW GLOBAL STATUS LIKE Com_______; 或者 SHOW SESSION STATUS LIKE Com_______; 慢查询日志 慢查询日志记录了所有执行时间超过指…...

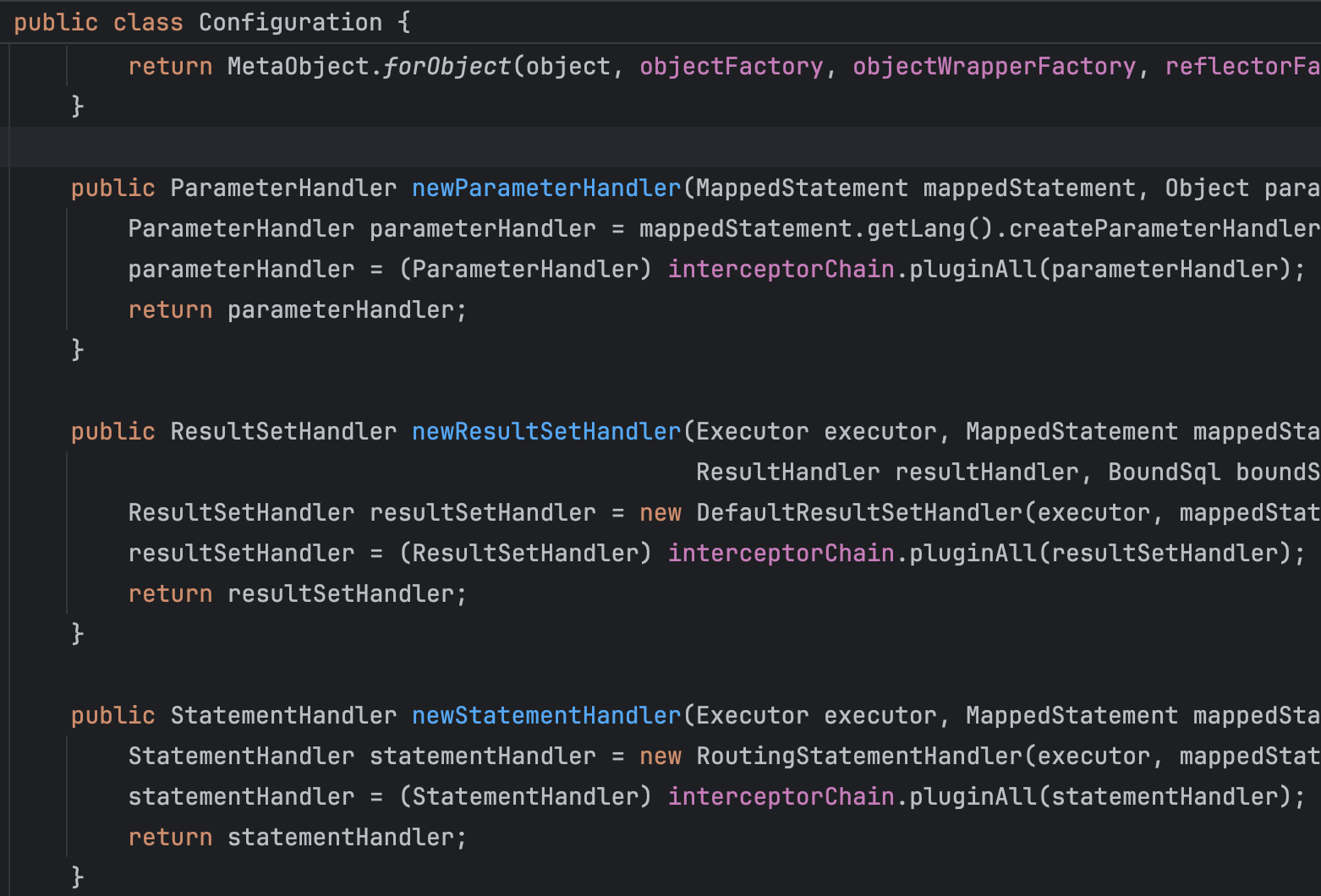
MyBatis插件机制
MyBatis插件机制是该框架提供的一种灵活扩展方式,允许开发者在不修改框架源代码的情况下对MyBatis的功能进行定制和增强。这种机制主要通过拦截器(Interceptor)实现,使得开发者可以拦截和修改MyBatis在执行SQL语句过程中的行为。 …...

NVIDIA Jetson Linux 35.3.1-开发指南-导言
原文地址:Welcome — Jetson Linux Developer Guide documentation (nvidia.com) 欢迎 本开发人员指南适用于 NVIDIA Jetson Linux版本 35.3.1 GA 。 最后更新: 2023年5月19日 NVIDIA Jetson是世界领先的边缘AI平台。其高性能、低功耗计算 深度学习 ,…...

14. fastLED调色板
Color Palettes Functions and class definitions for color palettes.调色板的函数和类定义。 RGB palettes map an 8-bit value (0-255) to an RGB color. You can create any color palette you wish; a couple of starters are provided: ForestColors_p, CloudColors_p…...

bugku---misc---赛博朋克
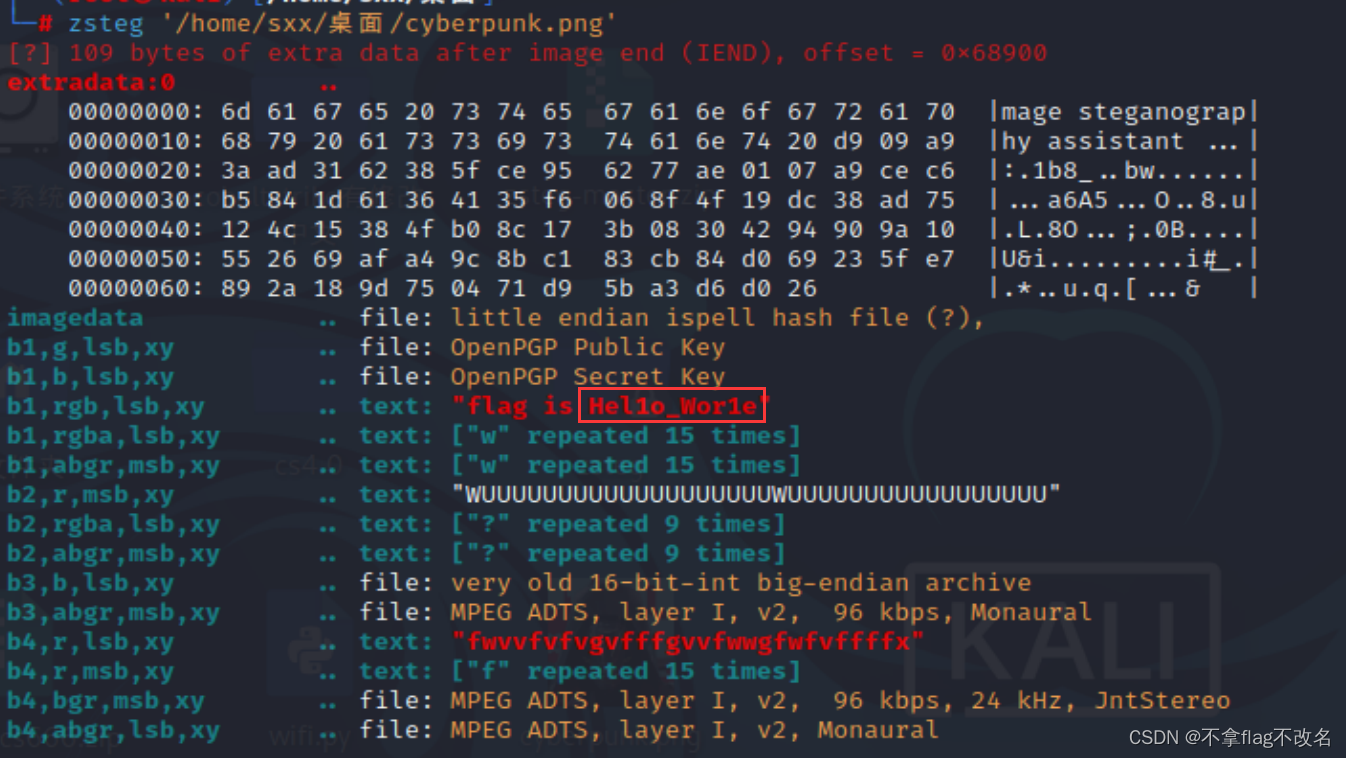
1、下载附件解压之后是一个txt文本,查看文本的时候看到头部有NG的字样 2、把txt改为png后缀得到一张图片 3、binwalk没发现奇怪的地方,分离出来还是图片 4、stegslove分析,切换图片没有发现奇怪地方 5、将通道rgb置为0。出现了flag但是flag不…...

vue+elementplus模拟“山野愚人居”简单实现个人博客
目录 一、项目介绍 二、项目截图 1.项目结构图 2.项目首页 3.文章详情 4.留言 5.读者 三、源码实现 1.项目依赖package.json 2.项目启动 3.读者页面源码 四、总结 一、项目介绍 模仿原博客:山野愚人居 - 记录我的生活、所见、所闻、所想…… 本项目参考以…...

ComfyUI 完全入门:Refiner精炼器
在 SDXL基础模型1.0版本发布时,Stability AI 公司同时发布了一个名为SDXL Refiner的模型。这个Refiner模型是专门设计用来对基础模型生成的图像进行进一步优化和细化的,所以大家也经常称之为精炼器或者精修器。 Refiner模型的主要目的是提升图像的质量&…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
