列表的C++实
自动扩容
- List item
扩容基数为2
可以设置扩容因子(这里我没有设置)
代码实现如下:
//
// Created by shaoxinHe on 2024/6/4.
//#ifndef CPRIMER_MYLIST_H
#define CPRIMER_MYLIST_H#include <stdexcept>
#include <vector>namespace std {class myList {private:int *arr;int arrCapacity = 10; // 初始化大小为10int arrSize = 0; // 当前列表数量int extendRation = 2; // 扩容数量public:myList() {arr = new int[arrCapacity];}/** 析构删除数组元素* */~myList() {delete[]arr;}/** 获取当前元素数量* */int getSize() {return this->arrSize + 1;}/** 获取列表容量* */int getCapacity() {return this->arrCapacity;}/** 列表尾添加元素* */void add(int num) {if (arrSize == arrCapacity - 1) {extendArr();}arr[arrSize++] = num;}/** 在index位置插入元素num* */void insert(int num, int index) {if (index >= arrSize || index < 0) throw out_of_range("数组越界");if (arrSize + 1 == arrCapacity) extendArr();for (int i = arrSize; i > (index - 1); i--) {arr[i + 1] = arr[i];}arr[index - 1] = num;this->arrSize++;}/** 更新元素* */void set(int index, int num) {if (index < 0 || index >= this->arrSize) throw out_of_range("数组越界");arr[index] = num;}/** 获取指定位置的元素* */int getIndex(int index) {if (index < 0 || index >= arrSize) throw out_of_range("数组越界");else return arr[index - 1];}/** 删除元素* */void remove(int index) {if (index < 0 || index >= arrSize) throw out_of_range("数组越界");for (int i = index; i < this->arrSize; i++) {arr[i] = arr[i + 1];}arrSize--;}void extendArr() { // 扩容列表int *temp = arr;this->arrCapacity *= this->extendRation;int *newArr = new int[this->arrCapacity];for (int i = 0; i <= arrSize; i++) {newArr[i] = temp[i];}delete[]temp; // 释放空间this->arr = newArr;}/** 列表转换为Vector打印元素* */vector<int> toVector() {vector<int> vec(arrSize);for (int i = 0; i < arrSize; i++)vec[i] = arr[i];return vec;}};} // std#endif //CPRIMER_LIST_H相关文章:

列表的C++实
自动扩容 List item 扩容基数为2 可以设置扩容因子(这里我没有设置) 代码实现如下: // // Created by shaoxinHe on 2024/6/4. //#ifndef CPRIMER_MYLIST_H #define CPRIMER_MYLIST_H#include <stdexcept> #include <vector>namespace st…...

Chisel入门——在windows系统下部署Chisel环境并点亮FPGA小灯等实验
Chisel入门——在windows系统下部署Chisel环境并点亮FPGA小灯等实验 一、chisel简介二、vscode搭建scala开发环境2.1 安装Scala官方插件2.2 java版本(本人用的是jdk18)2.3 下载Scala Windows版本的二进制文件2.4 配置环境变量2.5 scala测试2.6 vscode运行…...

Python和C++赋值共享内存、Python函数传址传值、一些其他的遇到的bug
1、Numpy共享内存的情况: array1 np.array([1, 2, 3]) array2 array1 array2[0] 0 # array1也会跟着改变,就地操作 array2 array2 * 2 # array2不会跟着改变,属于非就地操作,会创建一个新的地址给array2array2 array1…...

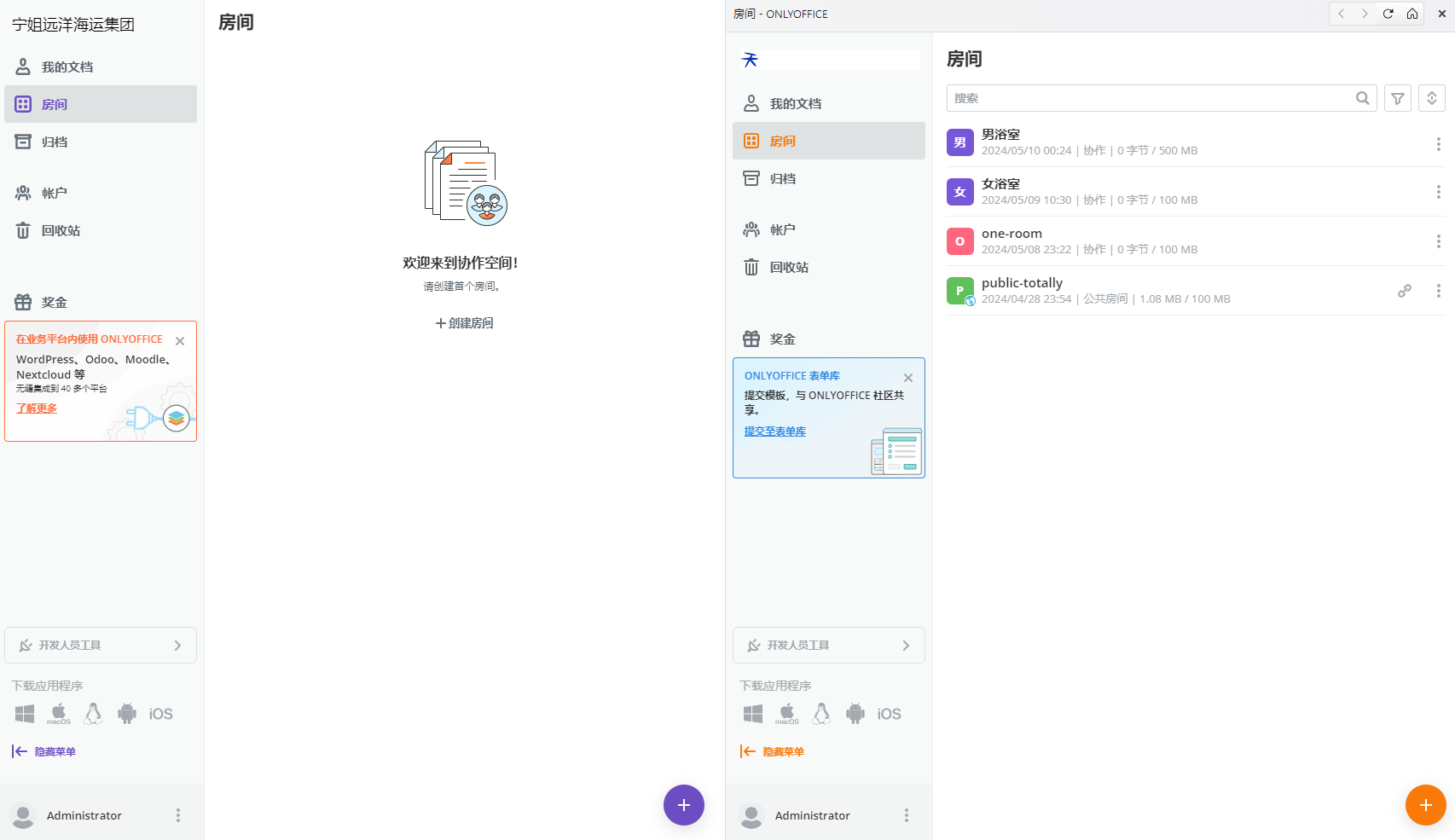
深度解析ONLYOFFICE协作空间2.5版本新功能
深度解析ONLYOFFICE协作空间2.5版本新功能 上个月,4月份,ONLYOFFICE协作空间推出了V2.5版本,丰富了一些很实用的新功能,之前已经有文章介绍过了: ONLYOFFICE 协作空间 2.5 现已发布https://blog.csdn.net/m0_6827469…...

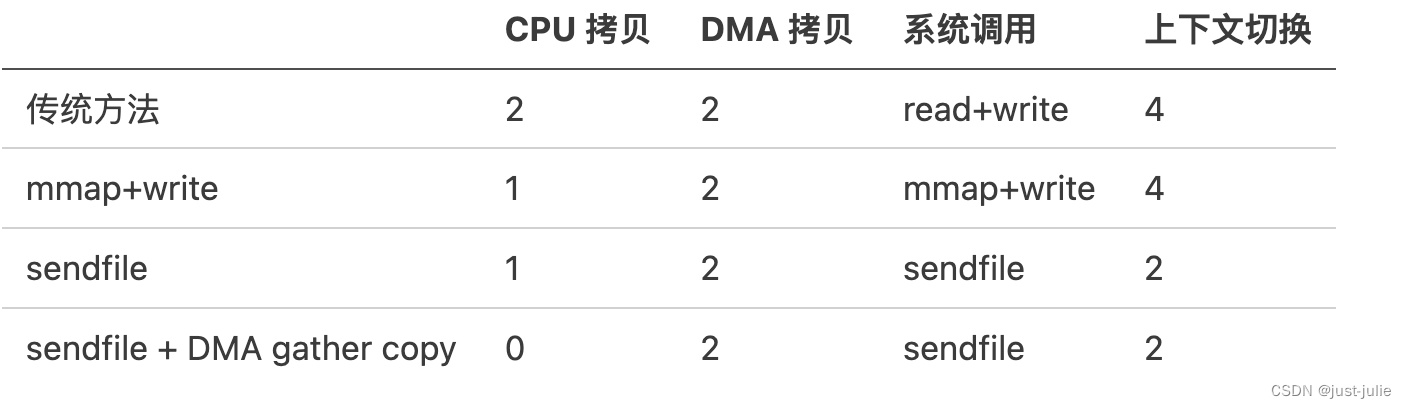
Java I/O模型
引言 根据冯.诺依曼结构,计算机结构分为5个部分:运算器、控制器、存储器、输入设备、输出设备。 输入设备和输出设备都属于外部设备。网卡、硬盘这种既可以属于输入设备,也可以属于输出设备。 从计算机结构的视角来看,I/O描述了…...

【简单介绍下Sass,什么是Sass?】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

bat脚本—快速修改网络配置
一、bat编写前注意事项 windows桌面用文本文件打开把批命令输入在文本框中,保存采用ANSI编码,后缀用.bat 可参考博客——bat脚本简介学习原理以及具体创建方式 (文件扩展名位置) 语法准确性:严格遵循 BAT 脚本的语…...

node.js漏洞——
一.什么是node.js 简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。 Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常…...

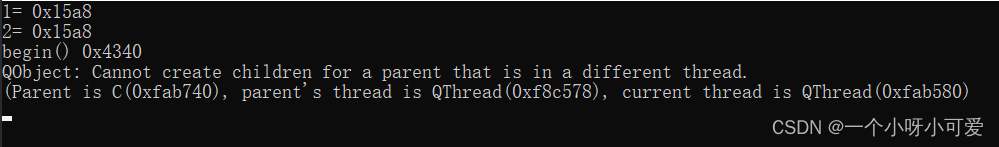
Qt多线程之moveToThread()函数
文章目录 一、moveToThread()执行后,当前代码线程没有改变。二、对象执行moveToThread()后,哪些成员加入了子线程1、创建对象时不指定父对象2、对属性对象使用moveToThread加入子线程作用域3、将属性对象的创建放到子线程中执行 三、C内存模型 在使用“继…...

【WEB前端2024】智体OS:poplang编程控制成本小千元的长续航robot机器人底盘(开源)
【WEB前端2024】智体OS:poplang编程控制成本小千元的长续航robot机器人底盘(开源) 前言:dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆)…...

动态规划法学习
当然,让我们用更生活化的语言和一个实际的例子来解释动态规划,以及如何在实践中应用它。 动态规划通俗理解 想象一下,你是个水果摊老板,每天要决定订购多少苹果,目标是最大化利润。但苹果的价格每天波动,…...

前端技术回顾系列 10|TS 泛型在类和接口中的应用
在微信中阅读,关注公众号:CodeFit。 创作不易,如果你觉得这篇文章对您有帮助,请不要忘了 点赞、分享 和 关注 我的公众号:CodeFit,为我的持续创作提供动力。 上文回顾:约束泛型(Generic Constraints) 上一篇文章我们回顾了 泛型 在 TypeScript 中的高级用法 —— 泛型…...

【Ardiuno】实验ESP32单片机自动配置Wifi功能(图文)
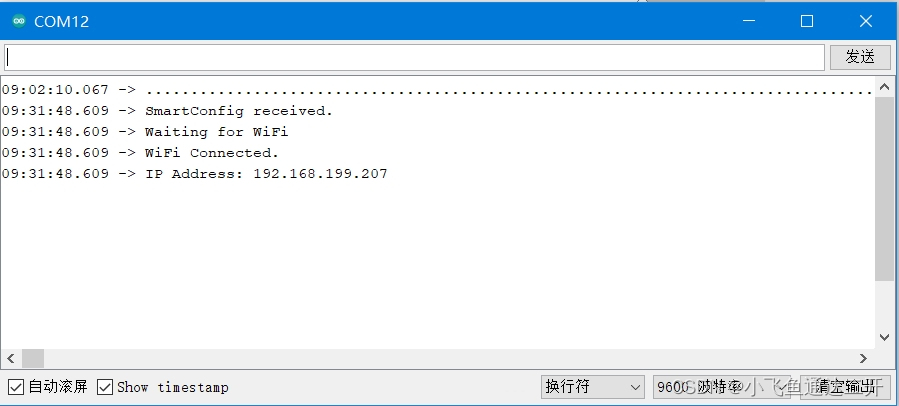
这里小飞鱼按照ESP32的示例代码,实验一下wifi的自动配置功能。所谓的自动配置,就是不用提前将wifi的名称和密码写到程序里,这样可以保证程序在烧录上传后,可以通过手机端的软件来进行配置,可以避免反复修改代码&#x…...

xml数据解析
XML Pull Parser(使用Android的XmlPullParser) 原理 Pull Parser允许应用程序代码从XML数据中“拉取”事件,而不是像SAX那样通过事件处理程序被“推送”。应用程序代码可以决定何时拉取下一个事件,如开始元素、结束元素或文本内…...

vite工程化搭建vue项目之自动按需导入
背景 当我们在使用vue3组合式开发的时候,大多数情况下我们的代码可能是这样的 <script setup lang"ts"> import { ref, reactive, toRefs, onMounted, computed } from vue; defineProps({}); </script><template><div></di…...

yolo-inference多后端+多任务+多算法+多精度模型 框架开发记录(python版)
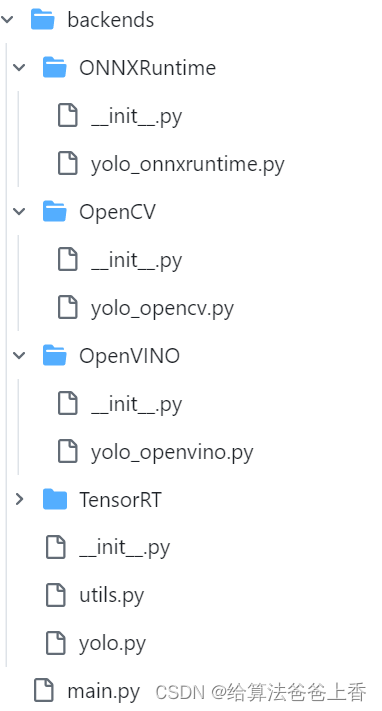
先贴出github地址,欢迎大家批评指正:https://github.com/taifyang/yolo-inference 不知不觉LZ已经快工作两年了,由于之前的工作内容主要和模型部署相关,想着利用闲暇时间写一些推理方面的经验总结,于是有了这个工程。其…...

uniapp使用vue3语法构建自定义导航栏,适配小程序胶囊
具体代码 <template><view class"nav-wrapper-container" :style"height:navBarHeight px"><view class"nav-status-container" :style"height:navstatusBarHeight px;" /><view v-if"isCustom" clas…...

wpf、winform 监听USB拔插时触发
C# USB拔插监听 C#查找设备管理器中所有的 USB 设备 wpf、winform 监听USB拔插时触发 监听Windows USB 拔插时触发 private void MainWindow_Loaded(object sender, RoutedEventArgs e){FleckWebSocketConfig.OpenSocketConfig().GetAwaiter(); //websocket 服务开启用于监听W…...

C语言:指针笔试题
// 输入某一年的第几天,计算并输出它是这一年的第几月第几日。 /* 函数功能: 对给定的某一年的第几天,计算它是这一年的第几月第几日。 函数入口参数: 整形变量year,存储年; 整形变量yearDay,存储某一年的第几天&am…...

搜维尔科技:Movella旗下的Xsens在人形机器人开发中得到广泛应用
人形机器人的发展正在全球范围内受到广泛关注。作为机器人领域的重要分支,人形机器人因其具备高度仿真的外观和动作,以及更贴近人类的行为模式,有望逐渐成为人们日常生活和工业生产中的得力助手。在中国,这一领域的发展尤为引人注…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
