Javaweb避坑指北(持续更新)
内容较多可按Ctrl+F搜索
0.目录
1.获取插入数据后自增长主键的值
2.Controller中返回给ajax请求字符串/json会跳转到xxx.jsp
3.ajax请求获得的json无法解析
4.在Controller中使用ServletFileUpload获取的上传文件为null
5.莫名其妙报service和dao里方法的错误
6.ajax请求拿到的数据中文乱码
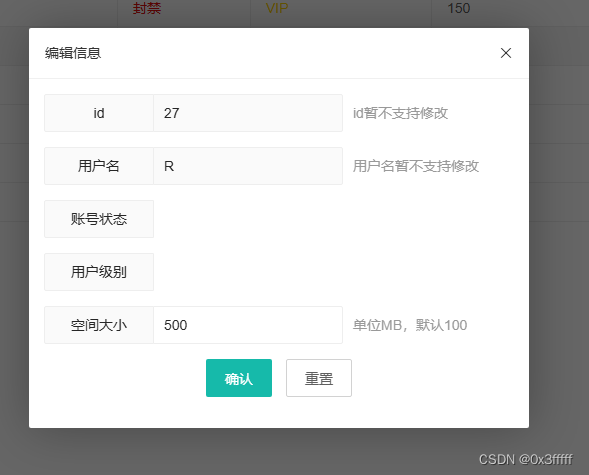
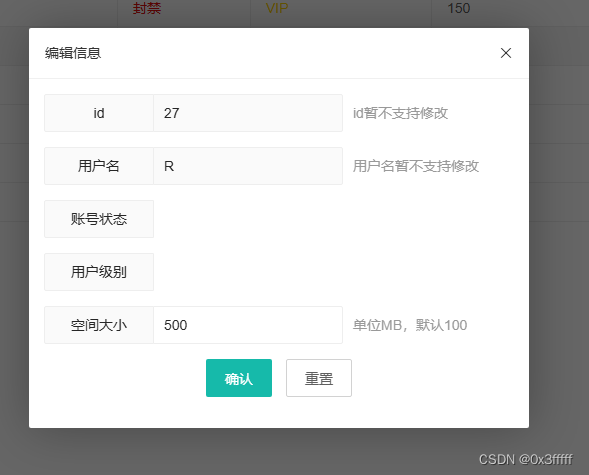
7.修改嵌套标签里的某一项文本
8.layui其他样式正常,但部分组件无法显示(如开关/单选框)
9.layui弹出框请求别的页面,关闭后按钮无法点击也不报错
10.在服务器运行SQL语句时Unknown collation:’utf8mb4_0900_ai_ci ‘
11.本地正常运行,部署到服务器找不到表
1.获取插入数据后自增长主键的值
原生web写法
public int saveUData(String sql,Object[] objs){int rs=0,unum=-1;if (conn!=null){try{ps = conn.prepareStatement(sql,Statement.RETURN_GENERATED_KEYS);if (objs!=null){for (int i=0;i<objs.length;i++){ps.setObject(i+1,objs[i]);}}rs=ps.executeUpdate();ResultSet generatedKeys = ps.getGeneratedKeys();if (generatedKeys.next()) {unum=generatedKeys.getInt(1);}}catch (SQLException e) {throw new RuntimeException(e);}}return unum;}spring-mybatis写法
<insert id="saveUData" parameterType="cc.lslink.pojo.UData" useGeneratedKeys="true" keyProperty="unum" keyColumn="unum">insert into udata(upwd, utime, upath, utype, uid)values (#{upwd}, #{utime}, #{upath}, #{utype}, #{uid})</insert>注意会将自增长之后的值赋给传入对象对应的属性,可在service中处理
@AutowiredUDataDao udd;public int saveUData(UData uData) {udd.saveUData(uData);return uData.getUnum();}2.Controller中返回给ajax请求字符串/json会跳转到xxx.jsp
与 Spring MVC 中的视图解析器配置有关,如下面代码前缀设置为 /,表示视图的路径会从项目的根目录开始,后缀设置为 .jsp,表示视图解析时会自动添加 .jsp 后缀
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/"></property><property name="suffix" value=".jsp"></property></bean>可以使用@ResponseBody注解来告诉 Spring MVC 不要解析视图
或者返回ResponseEntity<String>对象来明确告诉 Spring MVC 返回的是数据而不是视图。
@RequestMapping(value = "/login",method = RequestMethod.POST)@ResponseBodypublic String login(@RequestParam("uname") String uname, @RequestParam("upwd") String upwd, HttpSession session) {...JsonMessage<User> JSM = new JsonMessage<>("300", "登录成功", user);return JSM.toJSONString();;}3.ajax请求获得的json无法解析
如在回调函数里打印data可以得到json,但打印data.code会输出undefined
八成是你没指定接收的返回值类型dataType
$.ajax({url:"/getUname",type:"post",dataType: "json", //这里需要指定json,否则默认字符串data:{uname:uname},success:function(data){if(data.code=="201"){xxx}else if(data.code=="200"){xxx}},error:function(){console.log("ajax请求失败!!!")}});4.在Controller中使用ServletFileUpload获取的上传文件为null
如下面所示
@RequestMapping(value = "/uploadFile",method = RequestMethod.POST)public void uploadFile(HttpServletRequest request, HttpServletResponse response) throws UnsupportedEncodingException {ServletFileUpload upload = new ServletFileUpload (new DiskFileItemFactory());upload.setHeaderEncoding("UTF-8");request.setCharacterEncoding("UTF-8");response.setCharacterEncoding("UTF-8");List<FileItem> items = upload.parseRequest(request);...}可以改成Spring MVC 提供的MultipartResolver来处理文件上传
<!-- 文件上传解析器 --><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 设置默认的编码格式: --><property name="defaultEncoding" value="UTF-8"></property><!-- 设置最大上传文件的总大小(字节) --><property name="maxUploadSize" value="52428800"></property><!-- 设置单个文件上传的大小: --><property name="maxInMemorySize" value="52428800"></property></bean> @RequestMapping(value = "/uploadFile",method = RequestMethod.POST)public void uploadFile(@RequestParam("file") MultipartFile file) throws IOException, ClientException {String fileName = file.getOriginalFilename();...}5.莫名其妙报service和dao里方法的错误
从头到尾检查dao对应的mapper文件!
即使是其他没用到的方法有错误也会报错!
6.ajax请求拿到的数据中文乱码
Controller注解里加上produces="text/html;charset=UTF-8"
@RequestMapping(value = "/login",method = RequestMethod.POST,produces="text/html;charset=UTF-8")@ResponseBodypublic String login(@RequestParam("uname") String uname, @RequestParam("upwd") String upwd, HttpSession session) {xxx}7.修改嵌套标签里的某一项文本
如要在js里修改tester
<a href="javascript:;" id="userInfo"><img src="../uicons/default.png" id="uicon" class="layui-nav-img">tester
</a>使用下列方法均会出现各种问题
$("#userInfo").contents().last().replaceWith("New Text Here");
$("#userInfo").contents().last()[0].nodeValue = 'New Text Here';建议直接给tester套一层标签,然后用jquery选择器
<a href="javascript:;" id="userInfo"><img src="../uicons/default.png" id="uicon" class="layui-nav-img"><span id="userName">tester</span>
</a>//js
$("#userName").text(user.uname);8.layui其他样式正常,但部分组件无法显示(如开关/单选框)

缺少layui.js
9.layui弹出框请求别的页面,关闭后按钮无法点击也不报错
可以参考我的另一个帖子
10.在服务器运行SQL语句时Unknown collation:’utf8mb4_0900_ai_ci ‘
版本不一致导致的
打开sql文件,将文件中的所有 utf8mb4_0900_ai_ci替换为utf8_general_ci ,utf8mb4替换为utf8
11.本地正常运行,部署到服务器找不到表
windows系统上表名、列名还是数据库名默认不区分大小写
在类Unix系统(如 Linux、Mac OS X 等)上,MySQL 默认区分大小写
可通过配置项 lower_case_table_names 修改
相关文章:

Javaweb避坑指北(持续更新)
内容较多可按CtrlF搜索 0.目录 1.获取插入数据后自增长主键的值 2.Controller中返回给ajax请求字符串/json会跳转到xxx.jsp 3.ajax请求获得的json无法解析 4.在Controller中使用ServletFileUpload获取的上传文件为null 5.莫名其妙报service和dao里方法的错误 6.ajax请求拿…...

Web前端知道:深入探索与无尽挑战
Web前端知道:深入探索与无尽挑战 Web前端,这个看似简单却实则深不可测的领域,一直以来都吸引着无数开发者投入其中。在这个充满未知与可能的世界里,我们既是探索者,也是挑战者。本文将从四个方面、五个方面、六个方面…...

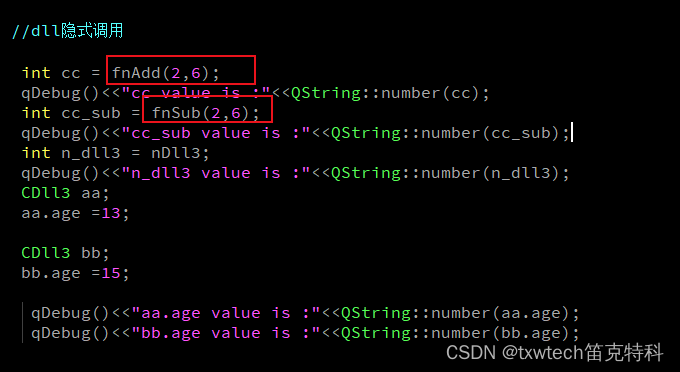
QT调用vs2019生成的c++动态库
QT调用vs2019生成的c动态库 dll库的创建方法: VS2019创建c动态链接库dll与调用方法-CSDN博客 加减法示范: 头文件 // 下列 ifdef 块是创建使从 DLL 导出更简单的 // 宏的标准方法。此 DLL 中的所有文件都是用命令行上定义的 DLL3_EXPORTS // 符号编…...

C语言TC中有⼏个画线函数?怎么使⽤?
一、问题 C语⾔中画线的函数好像不⽌ line( )⼀个,那么除了 line( ) ,还有哪些画线函数?怎么使⽤? 二、解答 TC中有3种画线的函数,共语法格式如下。 void far line(int x0, int y0, int xl, int y1); void far linet…...

掌握WhoisAPI,提升域名管理的效率
在互联网时代,域名管理是网站运营中非常重要的一环。通过域名,我们能够轻松访问和识别不同的网站。然而,域名的注册和管理也是一项复杂的任务,特别是对于大规模拥有许多域名的企业来说。为了提升域名管理的效率,我们可…...

Docker与Docker-Compose详解
1、Docker是什么? 在计算机中,虚拟化(英语: Virtualization) 是一种资源管理技术,是将计算机的各种实体资源,如服务器、网络、内存及存储等,予以抽象、转换后呈现出来,打破实体结构间的不可切割的障碍&…...

微服务之熔断器
1、高并发带来的问题 在微服务架构中,我们将业务拆分成一个个的服务,服务与服务之间可以相互调用,但是由于网络原因 或者自身的原因,服务并不能保证服务的100%可用,如果单个服务出现问题,调用这个服务就会…...

【高校科研前沿】北京大学赵鹏军教授团队在Nature Communications发文:揭示城市人群移动的空间方向性
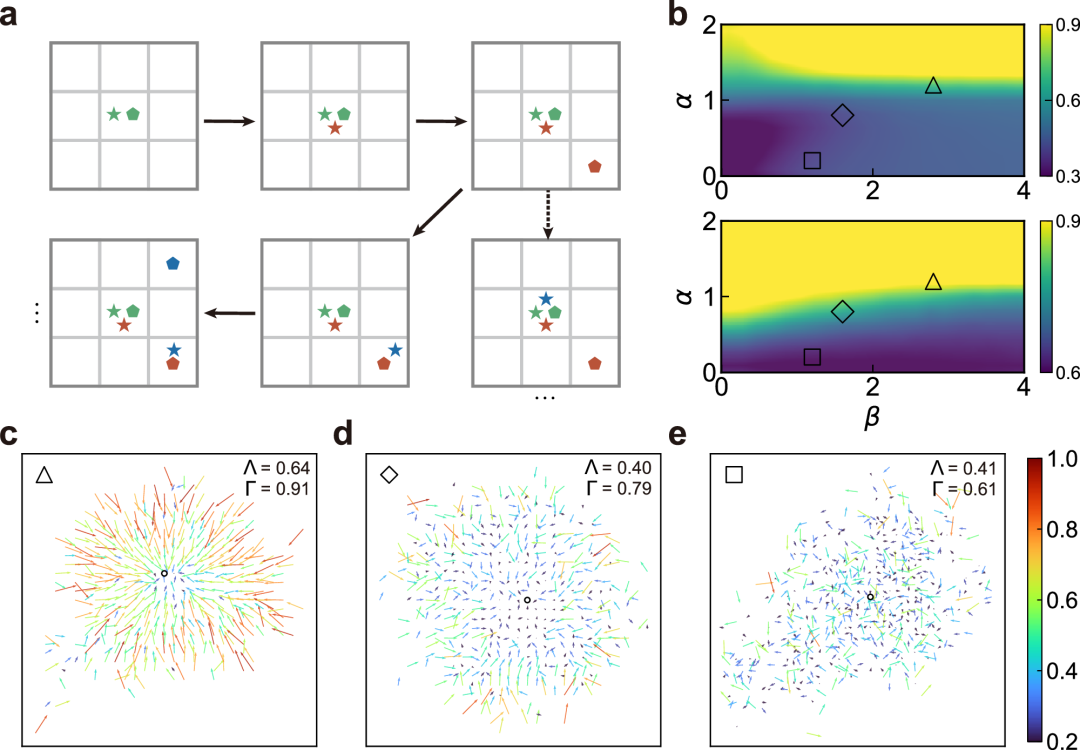
文章简介 论文名称:Unravelling the spatial directionality of urban mobility 第一作者及单位:赵鹏军(教授|第一作者|北京大学)&王浩(博士生|共同一作|北京大学); 通讯作者及单位:赵鹏军…...

徐州存储服务器会应用在哪些场景?
企业的业务随着不断的发展,数据信息与重要文件也在不断激增,存储服务器也受到了各个领域的广泛运用,那徐州存储服务器会应用在哪些场景当中呢? 存储服务器能够存储大量的数据信息、图片和视频等内容,是专门为数据存储设…...

个人博客搭建
liupengs blogs 环境搭建 版本环境:hexo3.8.0 node12.17.0 https://www.cnblogs.com/fengxiongZz/p/7707219.html 搭建 https://www.cnblogs.com/fengxiongZz/p/7707568.html 进阶 https://www.cnblogs.com/chengxs/p/7496265.html https://www.cnbl…...

服务器数据库三级等保的一些修改步骤
服务器整改项: 1.服务器需要设置强制密码复杂度,要求密码包含3种以上字符,最低8位 [root@localhost ~]# vi /etc/pam.d/system-auth password requisite pam_pwquality.so try_first_pass local_users_only retry=5 minlen=9 lcredit=-1 dcredit=-1 ocrredit=-1 enforrce_fo…...

Python私教张大鹏 Vue3整合AntDesignVue之DatePicker 日期选择框
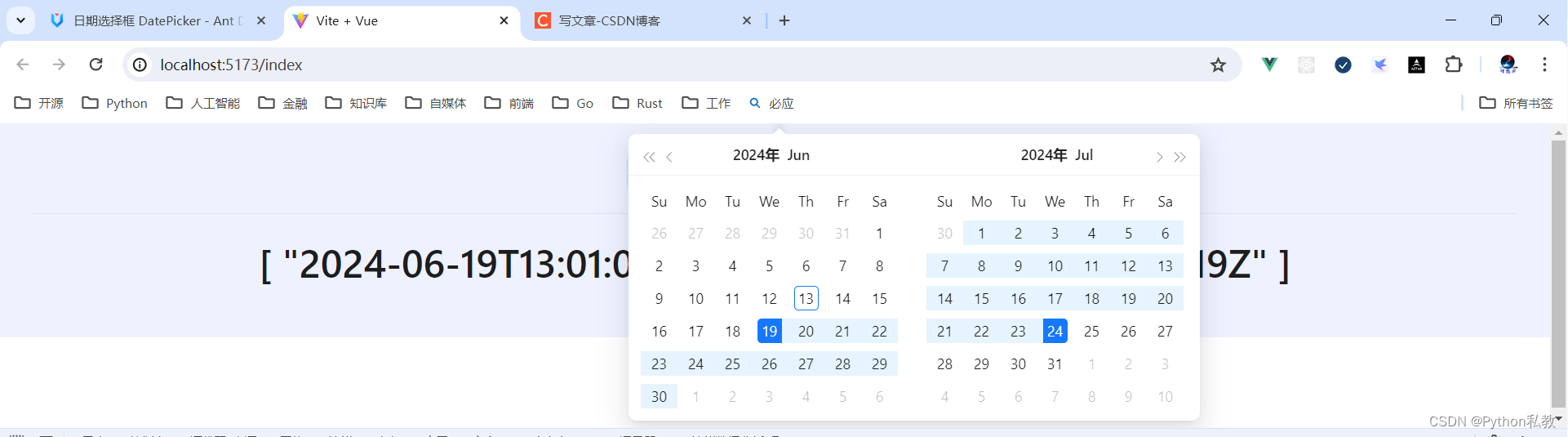
案例:选择日期 <script setup> import {ref} from "vue";const date ref(null) </script> <template><div class"p-8 bg-indigo-50 text-center"><a-date-picker v-model:value"date"/><a-divide…...

springboot+vue前后端分离项目中使用jwt实现登录认证
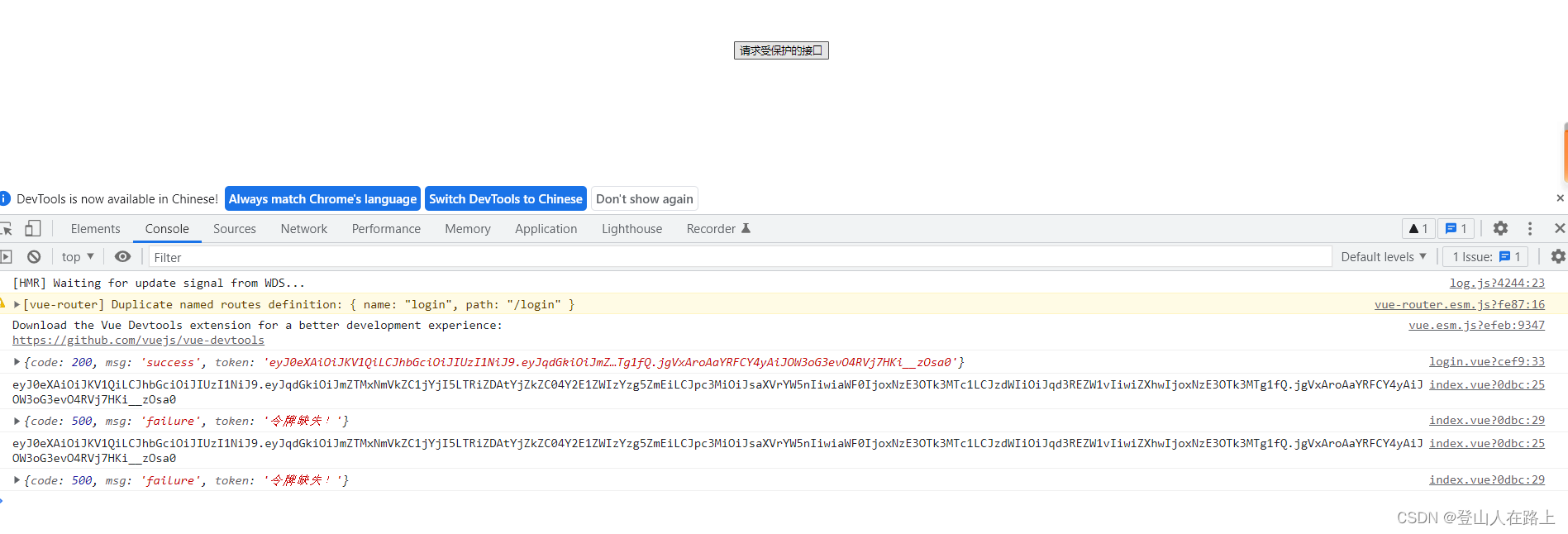
文章目录 一、后端代码1.响应工具类2.jwt工具类3.登录用户实体类4.登录接口5.测试接口6.过滤器7.启动类 二、前端代码1.登录页index 页面 三、效果展示 一、后端代码 1.响应工具类 package com.etime.util;import com.etime.vo.ResponseModel; import com.fasterxml.jackson.…...

leetcode hot100 之 编辑距离
给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符删除一个字符替换一个字符 输入:word1 “horse”, word2 “ros” 输出:3 解释:…...

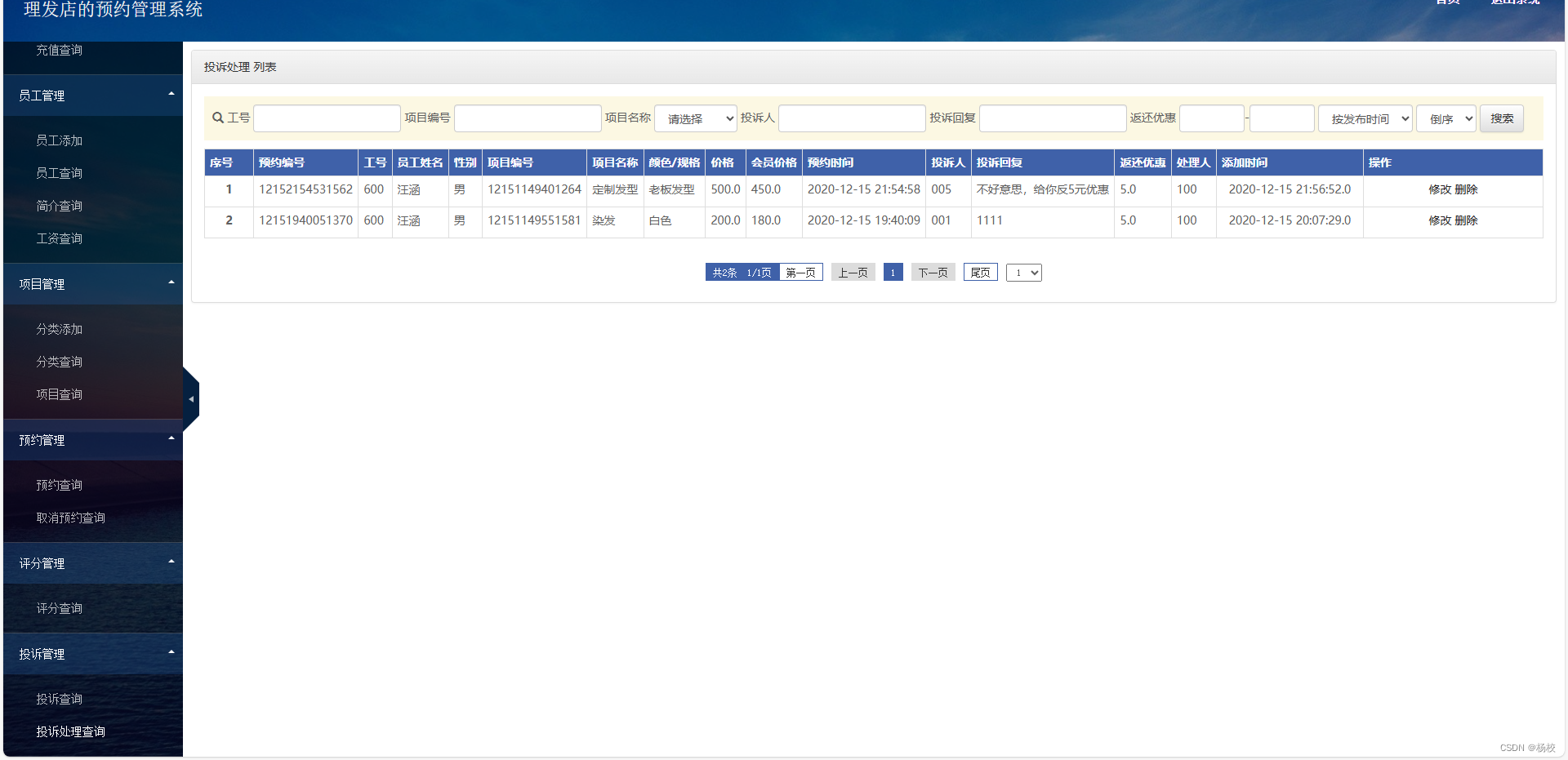
杨校老师项目之基于SpringBoot的理发店的预约管理系统
原系统是SSMJSP页面构成,先被修改为SpringBoot JSP页面 自助下载渠道: https://download.csdn.net/download/kese7952/89417001,或 点我下载 理发师信息: 理发师详细信息 公告信息 员工登录: 管理员登录...

SpringAI学习及搭建AI原生应用
文章目录 一、SpringAI是什么二、准备工作1.GPT-API-free2.AiCore3.eylink 三、对话案例实现1.创建项目2.实现简单的对话 四、聊天客户端ChatClient1.角色预设2.流式响应3.call和stream的区别 五、聊天模型提示词提示词模板 六、图像模型(文生图)七、语音模型1.文字转语音(文生…...

CobaltStrike权限传递MSF
一、测试环境 操作系统: 1.VMware17 2.kali 6.1.0-kali5-amd64 3.Win10x64 软件: 1.cs4.0 2.metasploit v6.3.4-dev 二、测试思路 1.cs是一款渗透测试工具,但没有漏洞利用的模块,我们可以在拿到目标主机的权限后,将…...

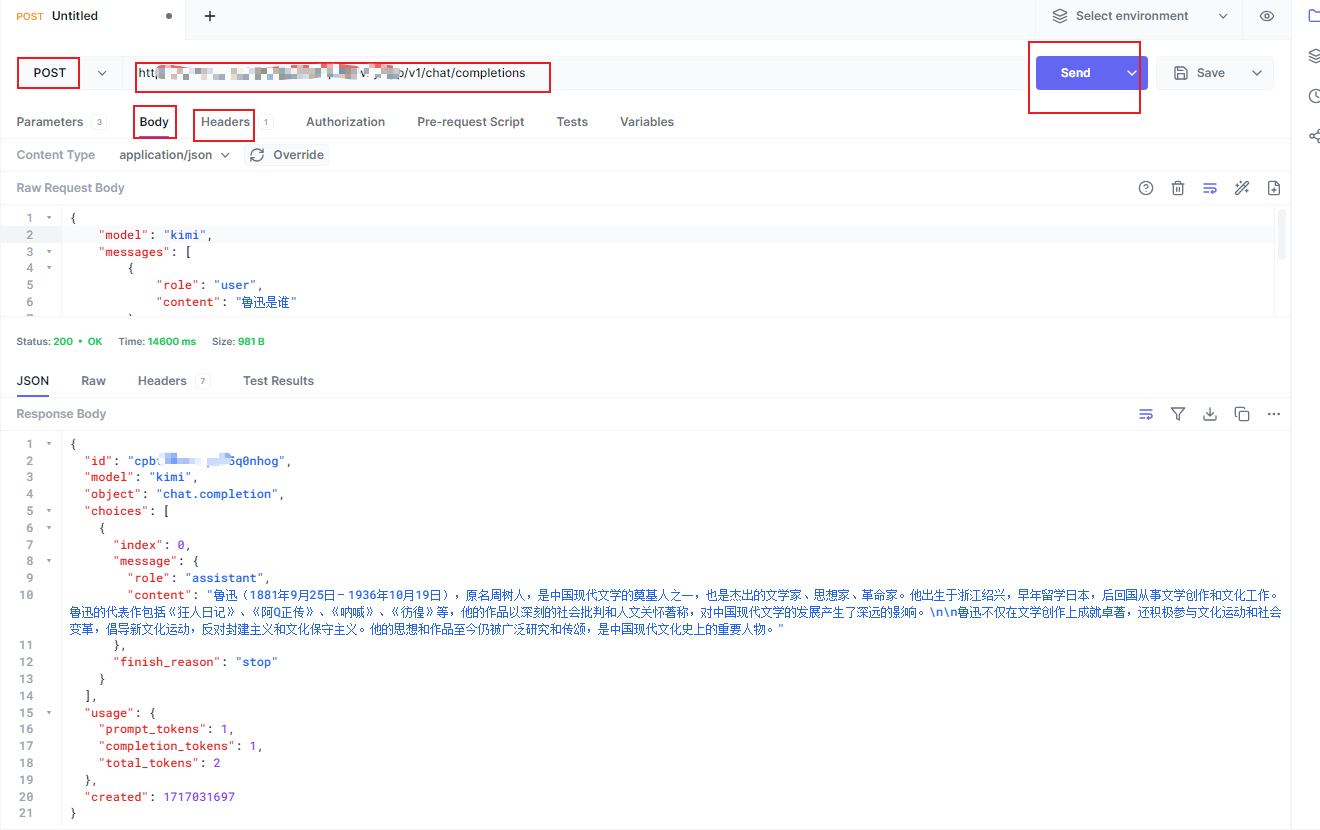
白嫖 kimi 接口 api
说明:kimi当然是免费使用的人工智能AI,但是要调用api是收费的. 项目: https://github.com/LLM-Red-Team/kimi-free-api 原文地址: https://blog.taoshuge.eu.org/p/272/ railway部署 步骤: 打开Github,新建仓库新建名为Dockerfile文件(没有后缀&…...

借助ChatGPT完成课题申报书中框架思路写作指南
大家好,感谢关注。我是七哥,一个在高校里不务正业,折腾学术科研AI实操的学术人。可以和我(yida985)交流学术写作或ChatGPT等AI领域相关问题,多多交流,相互成就,共同进步 在课题申报…...
)
SuntoryProgrammingContest2024(AtCoder Beginner Contest 357)
https://www.cnblogs.com/yxcblogs/p/18239433 题解写到博客园了,懒得复制了,直接放个链接吧~...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
