Python私教张大鹏 Vue3整合AntDesignVue之DatePicker 日期选择框
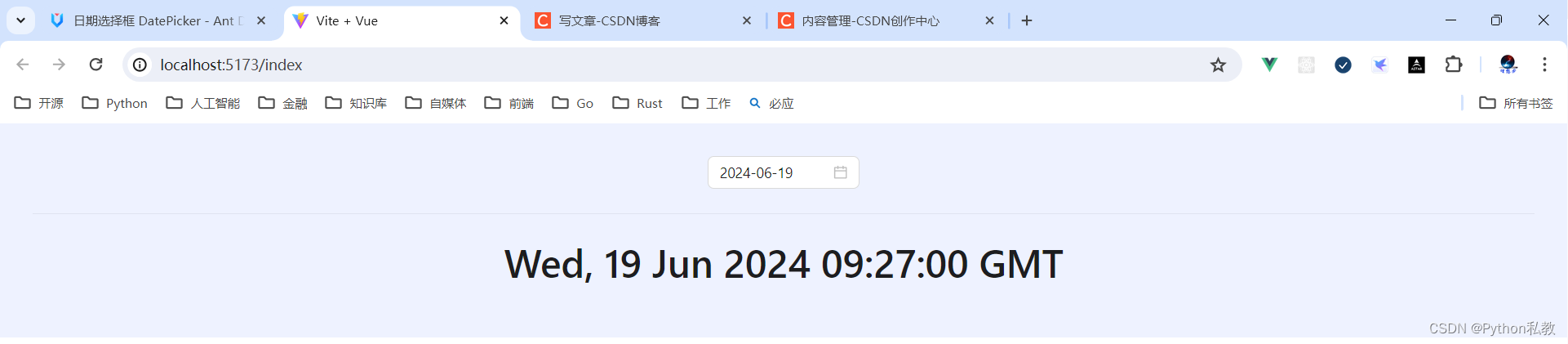
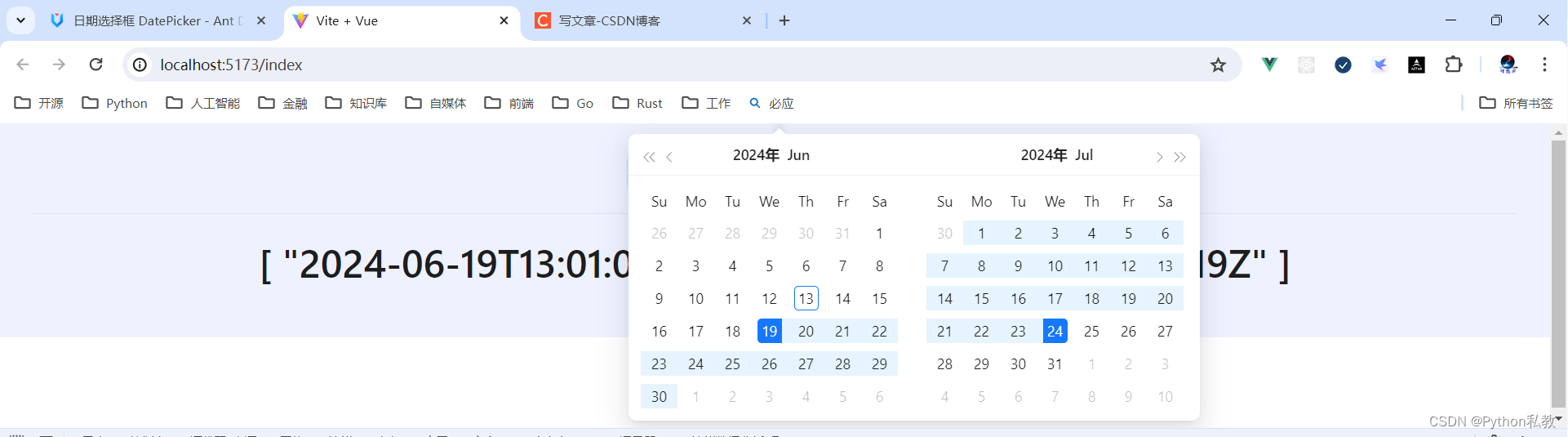
案例:选择日期
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
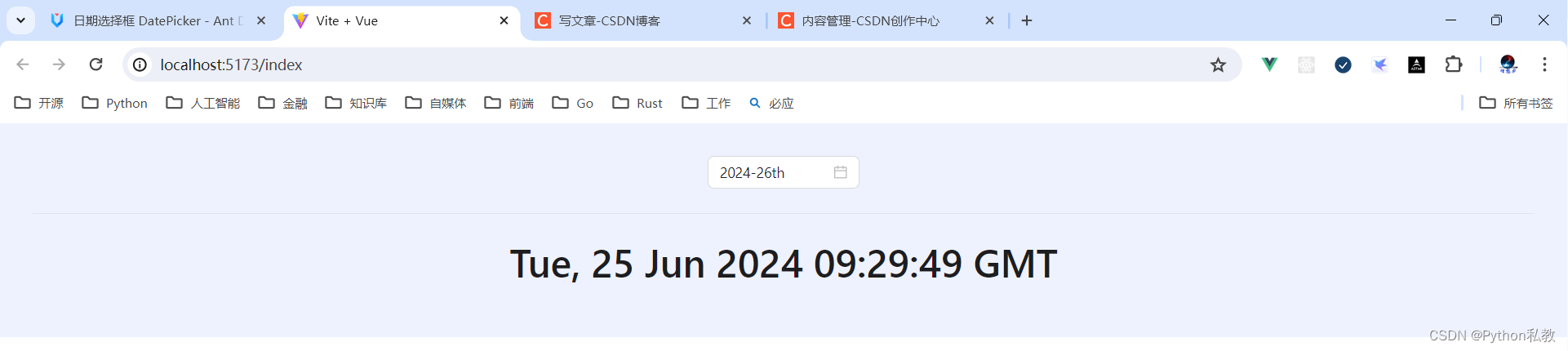
案例:选择周
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" picker="week"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
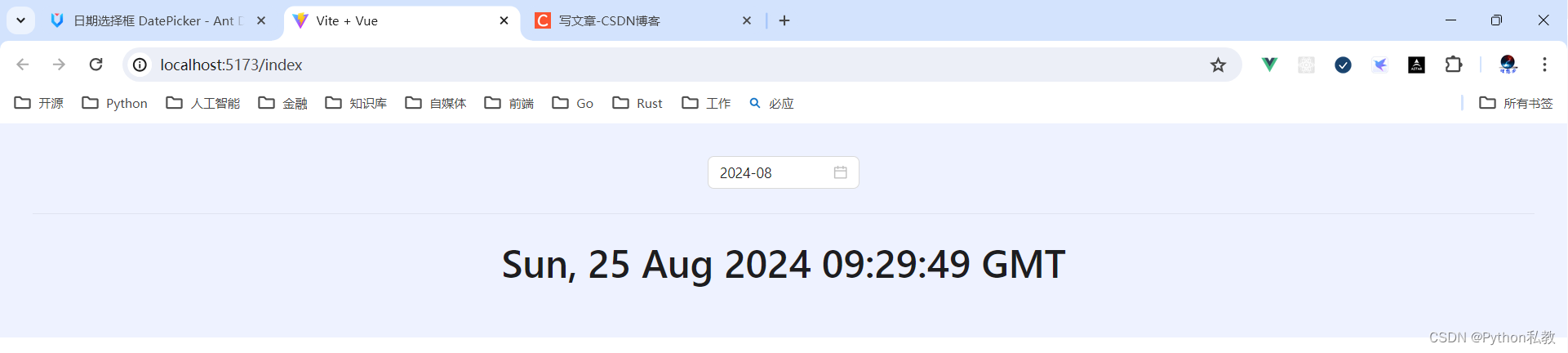
案例:选择月
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" picker="month"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
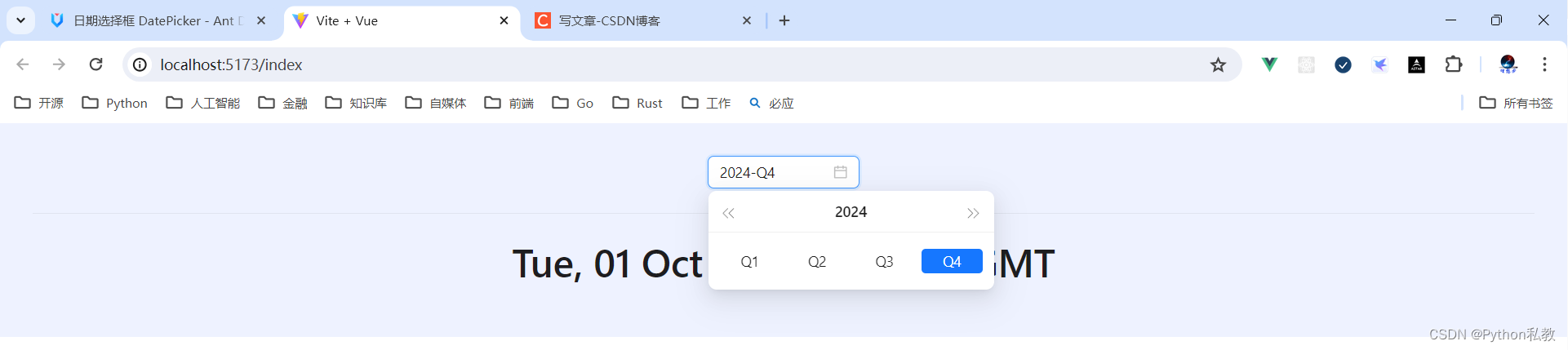
案例:选择季度
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" picker="quarter"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
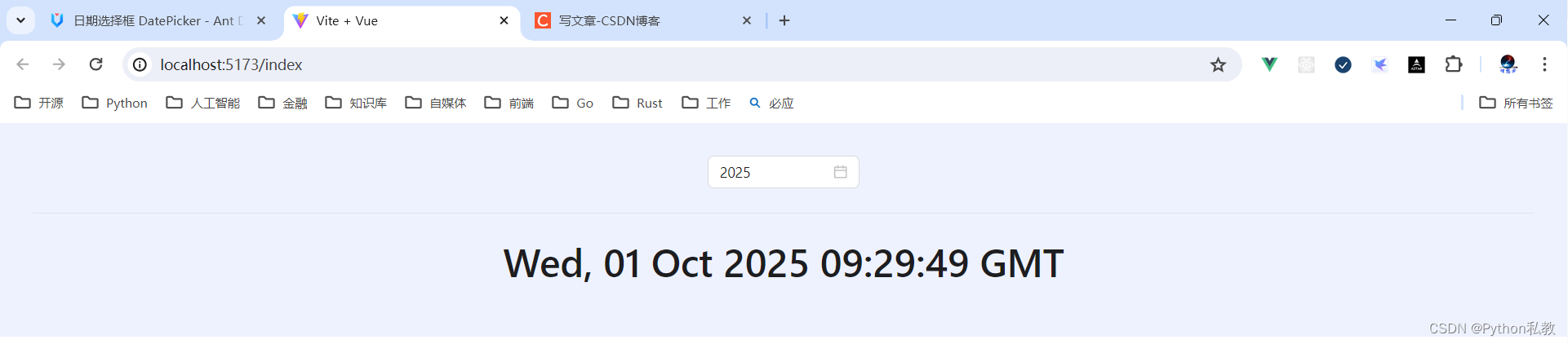
案例:选择年份
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" picker="year"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
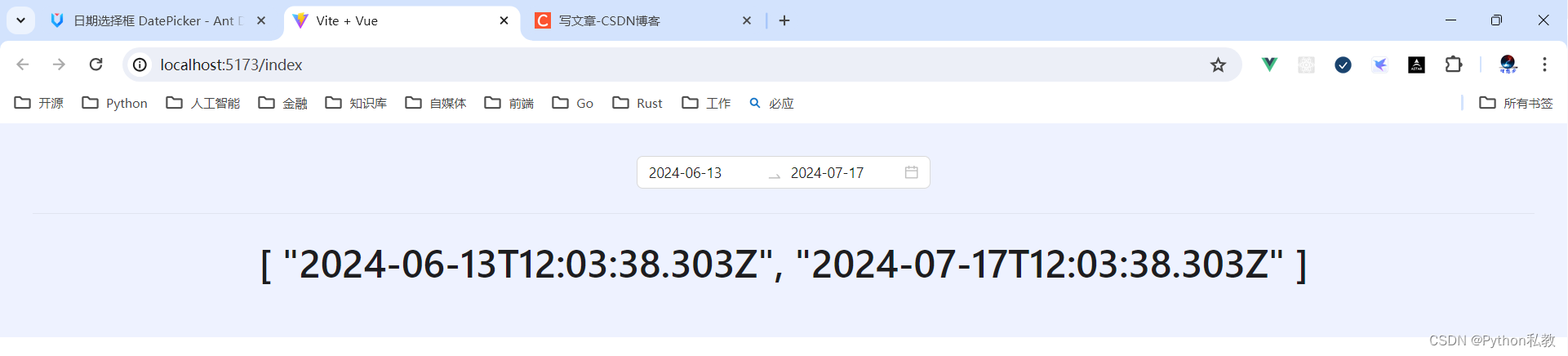
案例:选择日期区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
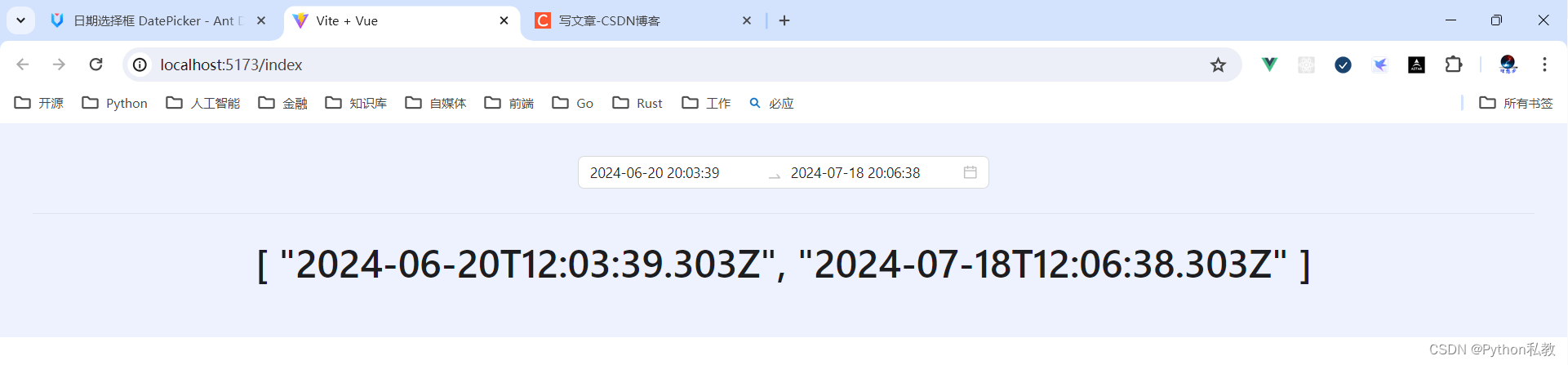
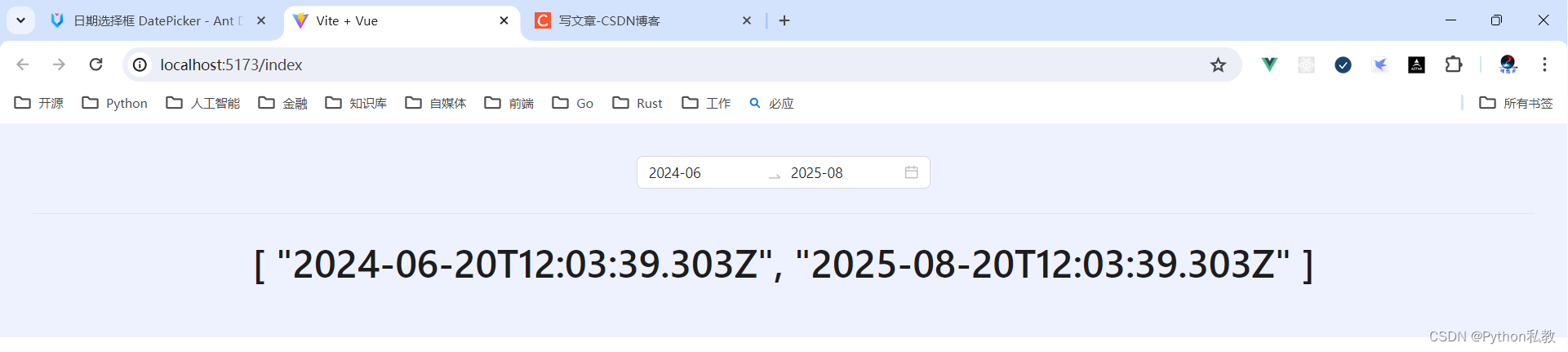
案例:选择日期时间区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" show-time/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
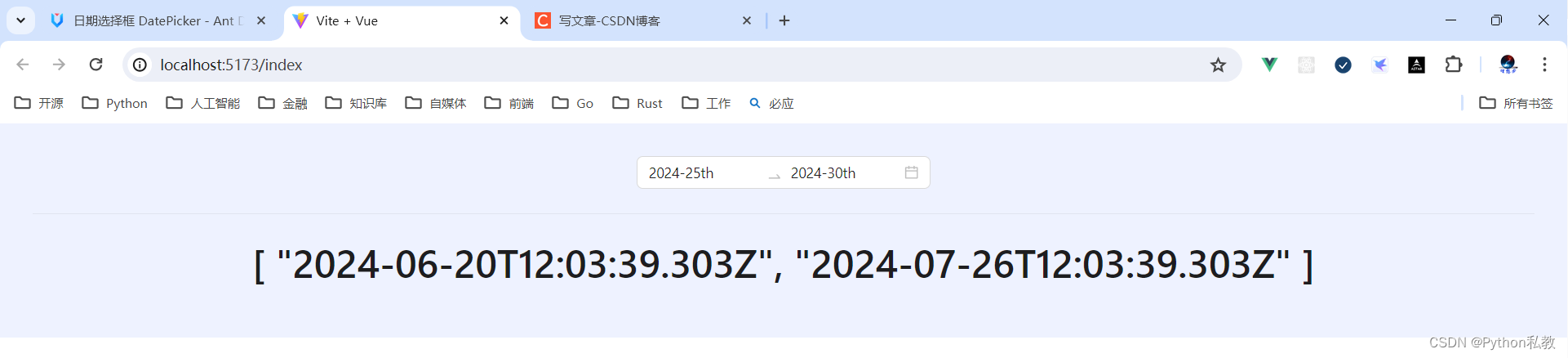
案例:选择周区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" picker="week"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
案例:选择月区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" picker="month"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
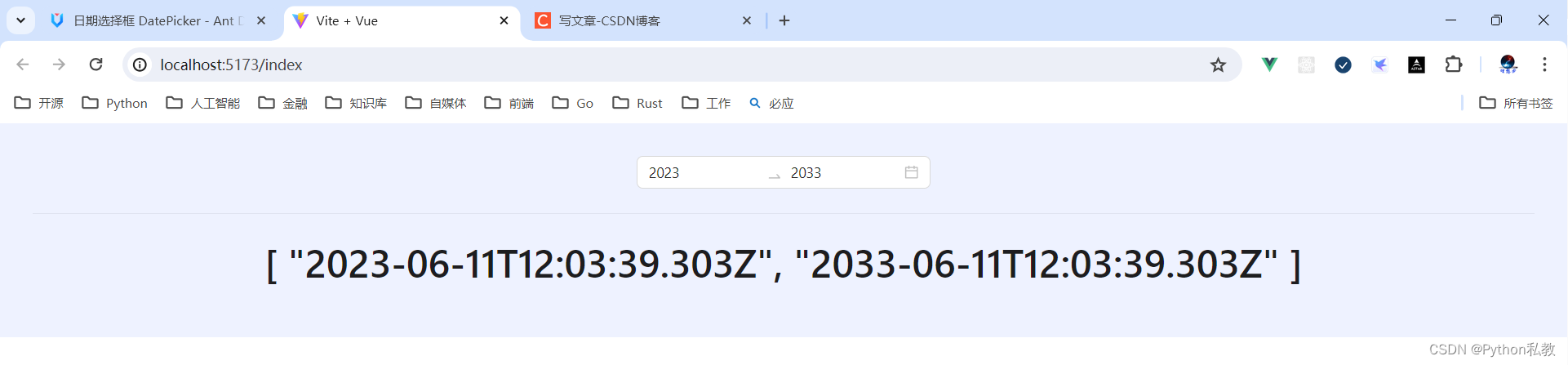
案例:选择年区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" picker="year"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
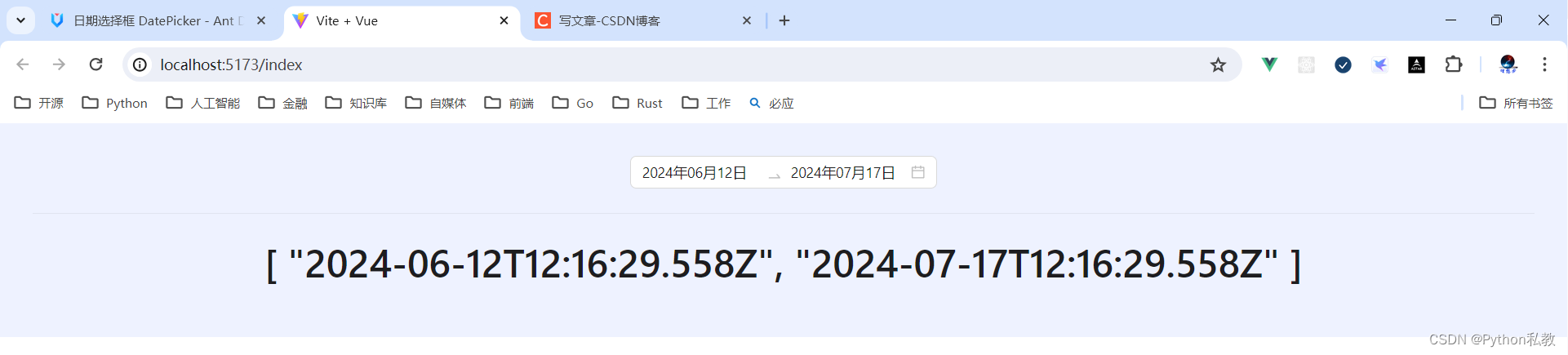
案例:日期格式
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" format="YYYY年MM月DD日"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
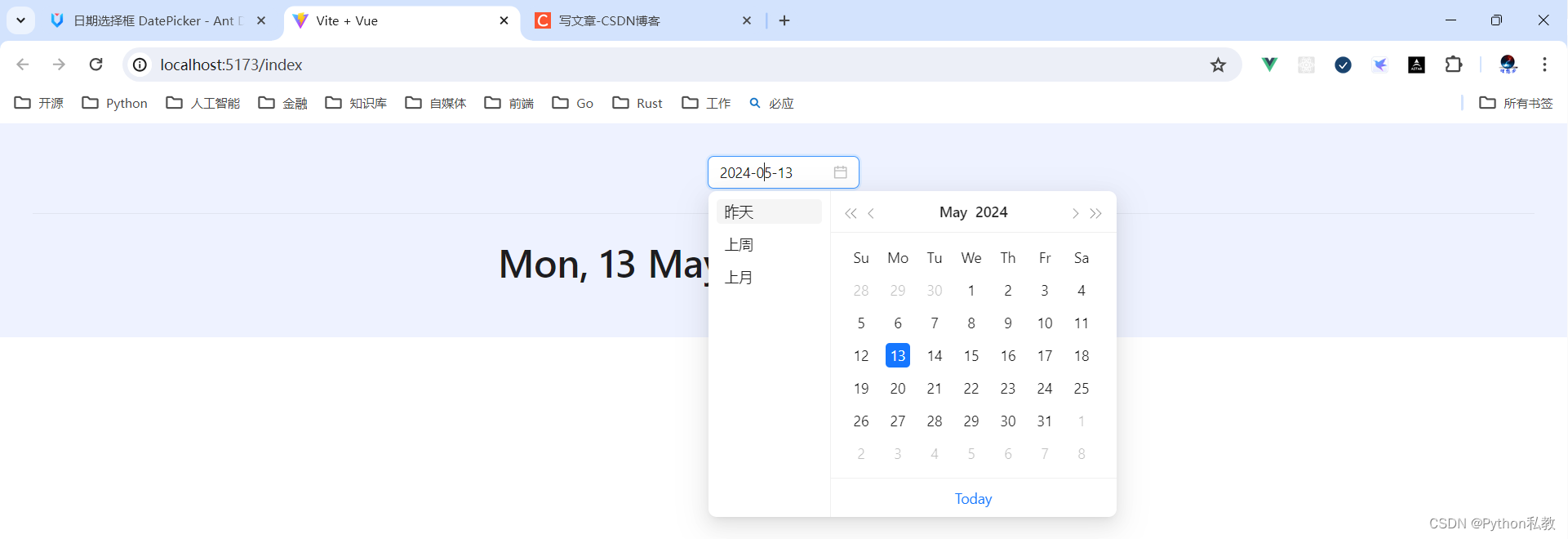
案例:预设日期
<script setup>
import {ref} from "vue";
import dayjs from "dayjs"const date = ref(null)
const presets = [{label: "昨天",value: dayjs().add(-1, 'd')},{label: "上周",value: dayjs().add(-7, 'd')},{label: "上月",value: dayjs().add(-1, 'month')}
]
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" :presets="presets"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
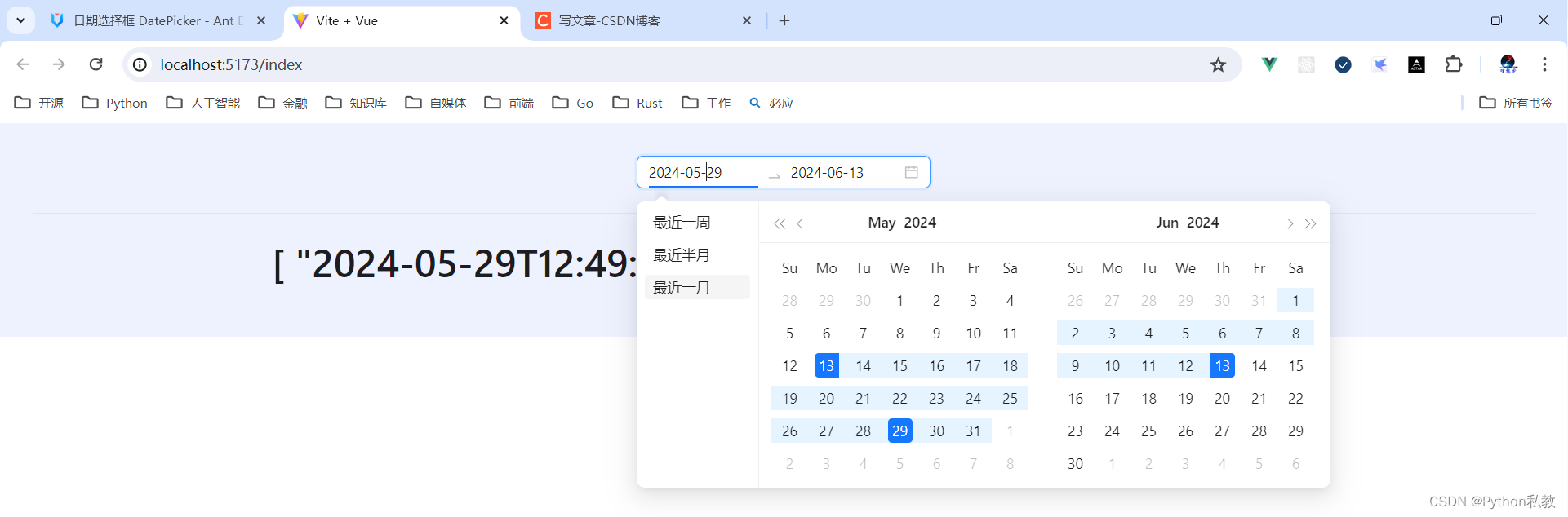
案例:预设日期区间
<script setup>
import {ref} from "vue";
import dayjs from "dayjs"const date = ref(null)
const presets = [{label: "最近一周",value: [dayjs().add(-7, 'd'), dayjs()]},{label: "最近半月",value: [dayjs().add(-15, 'd'), dayjs()]},{label: "最近一月",value: [dayjs().add(-1, 'month'), dayjs()]}
]
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" :presets="presets"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
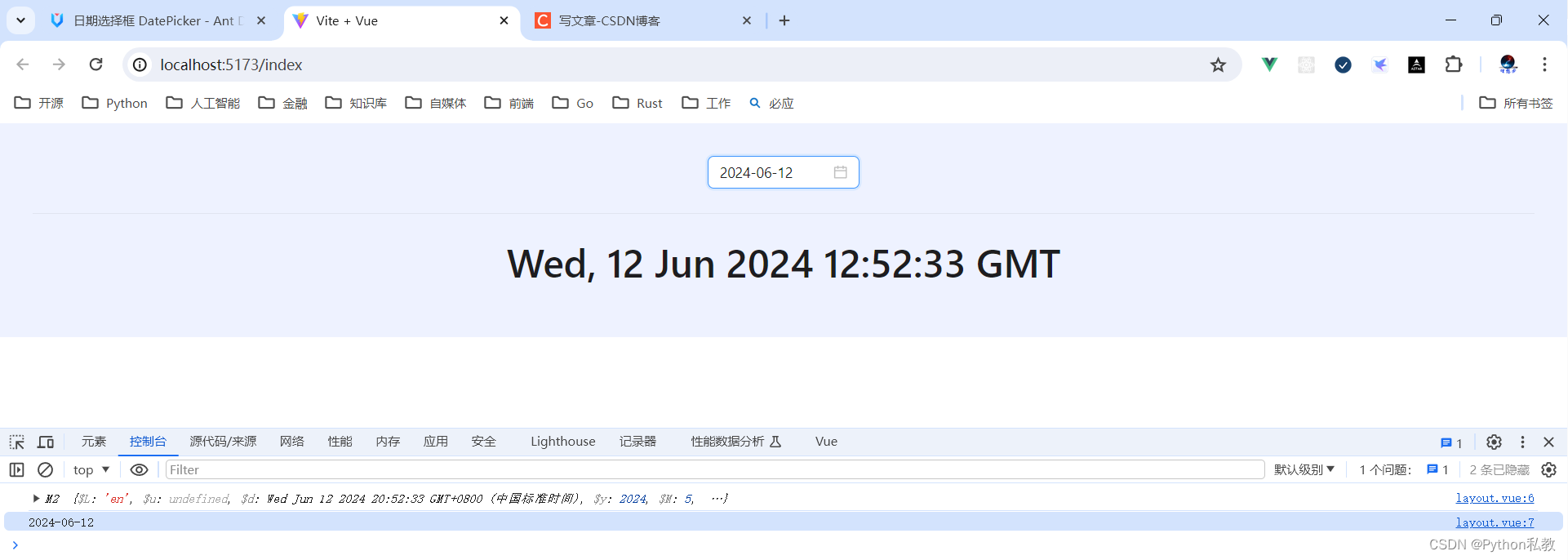
案例:日期选中事件
<script setup>
import {ref} from "vue";const date = ref(null)
const onChange = (date, dateStr) => {console.log(date)console.log(dateStr)
}
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" @change="onChange"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
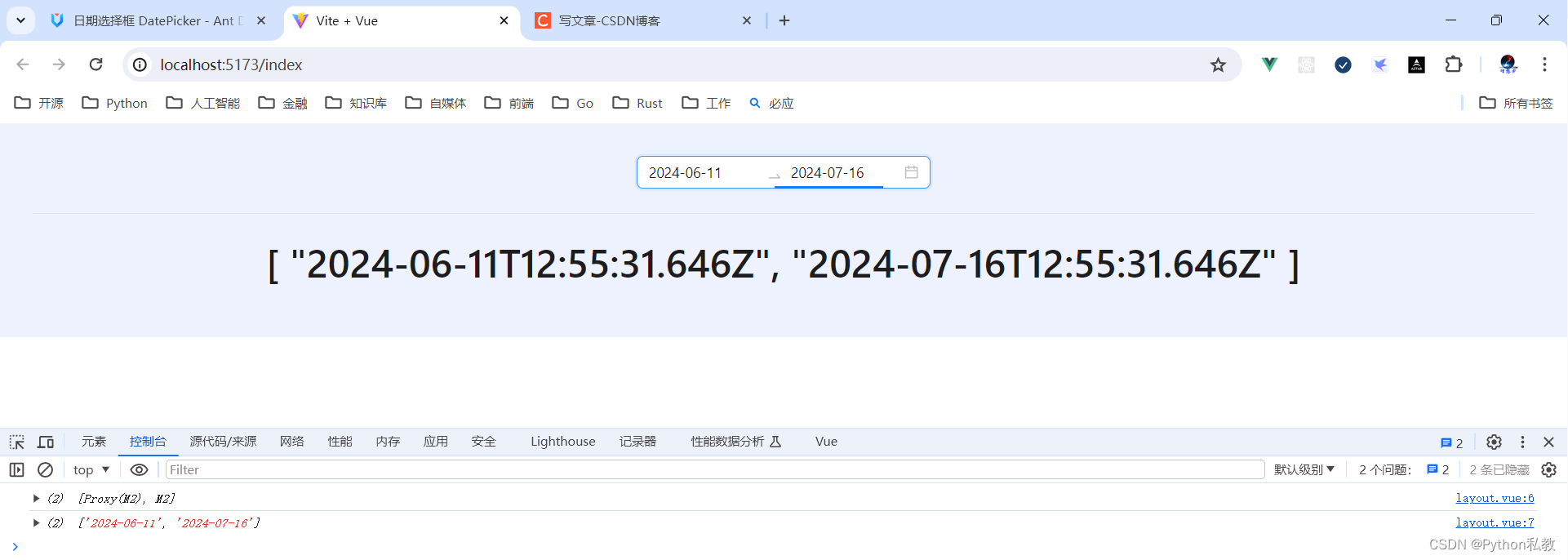
案例:日期区间选中事件
<script setup>
import {ref} from "vue";const date = ref(null)
const onChange = (dates, dateStrs) => {console.log(dates)console.log(dateStrs)
}
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" @change="onChange"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
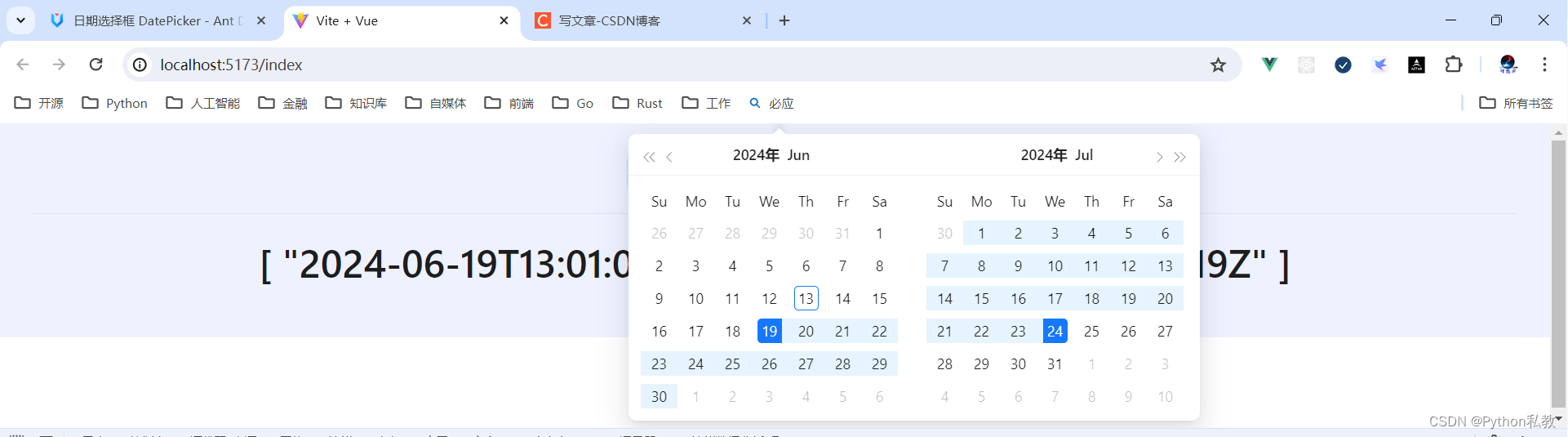
案例:显示中文
<script setup>
import {ref} from "vue";
import locale from "ant-design-vue/es/date-picker/locale/zh_CN"const date = ref(null)
const onChange = (dates, dateStrs) => {console.log(dates)console.log(dateStrs)
}
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" @change="onChange" :locale="locale"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
相关文章:

Python私教张大鹏 Vue3整合AntDesignVue之DatePicker 日期选择框
案例:选择日期 <script setup> import {ref} from "vue";const date ref(null) </script> <template><div class"p-8 bg-indigo-50 text-center"><a-date-picker v-model:value"date"/><a-divide…...

springboot+vue前后端分离项目中使用jwt实现登录认证
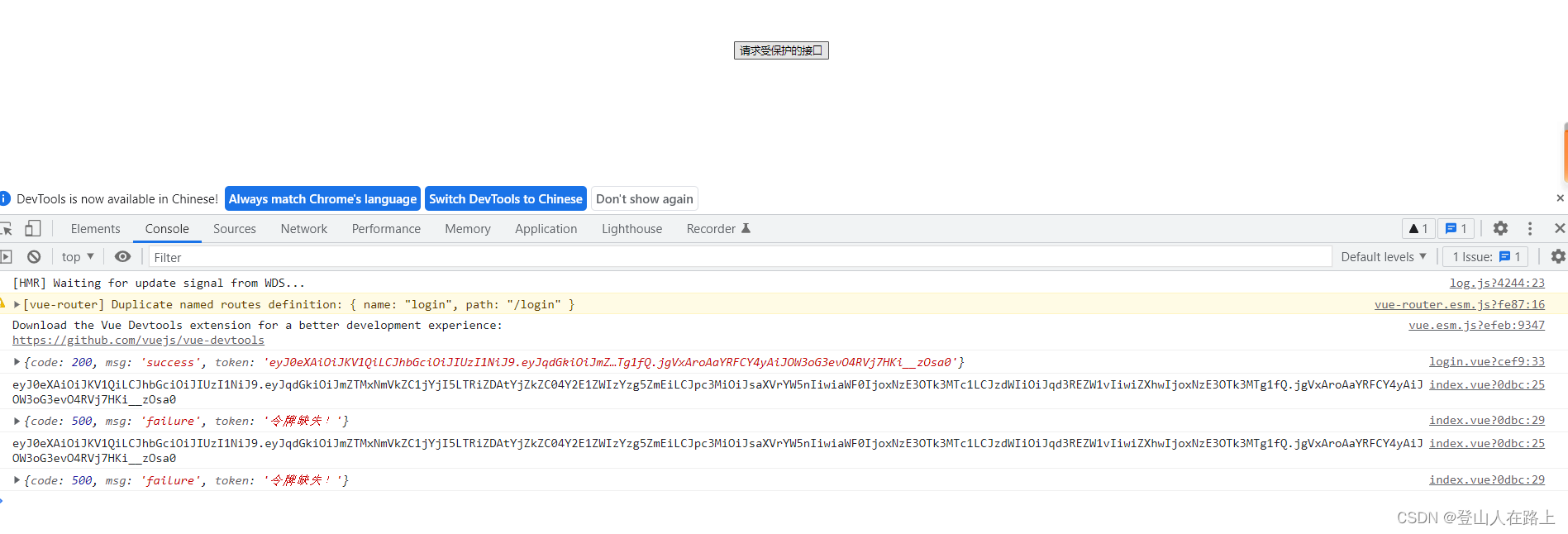
文章目录 一、后端代码1.响应工具类2.jwt工具类3.登录用户实体类4.登录接口5.测试接口6.过滤器7.启动类 二、前端代码1.登录页index 页面 三、效果展示 一、后端代码 1.响应工具类 package com.etime.util;import com.etime.vo.ResponseModel; import com.fasterxml.jackson.…...

leetcode hot100 之 编辑距离
给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符删除一个字符替换一个字符 输入:word1 “horse”, word2 “ros” 输出:3 解释:…...

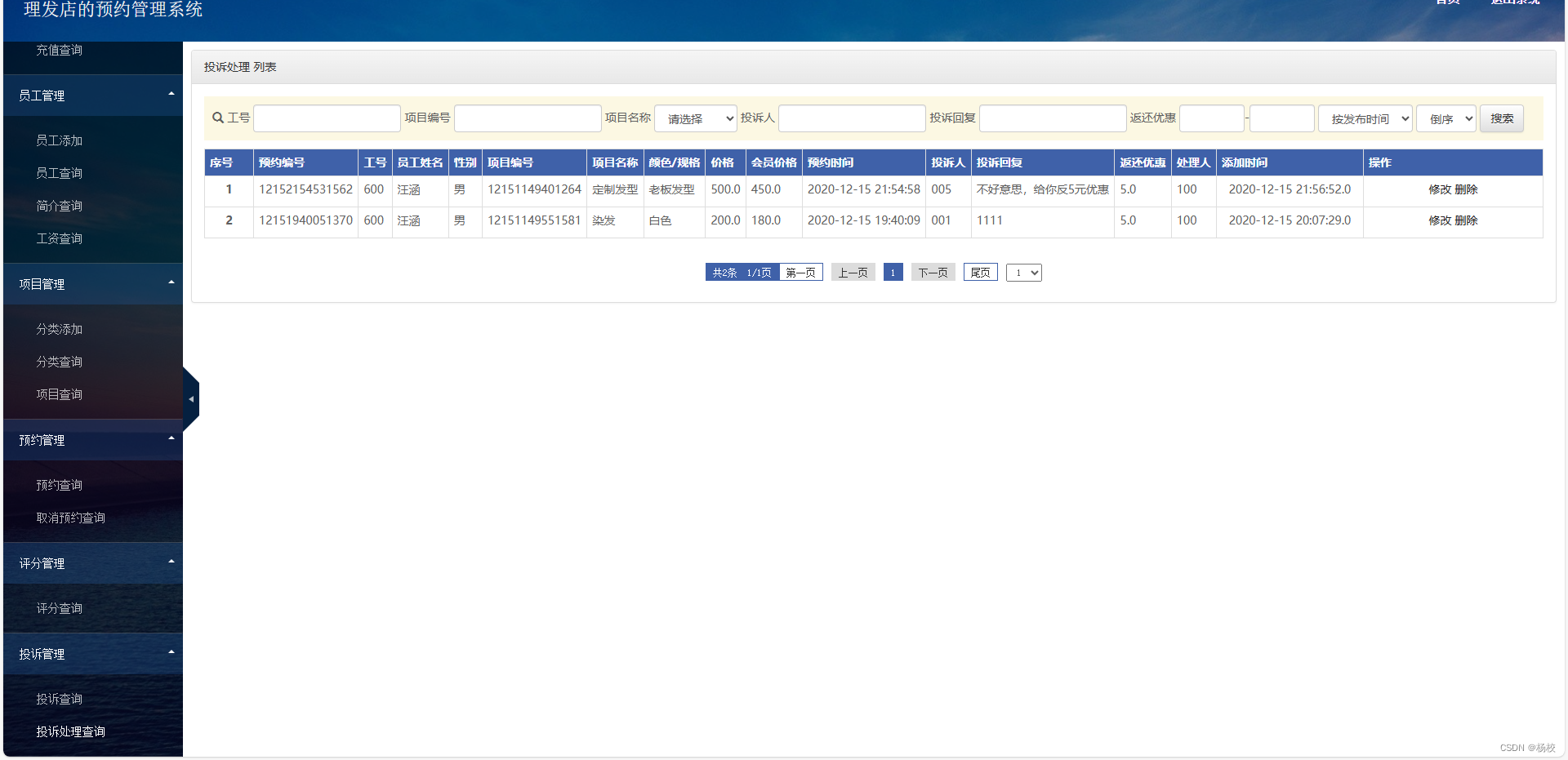
杨校老师项目之基于SpringBoot的理发店的预约管理系统
原系统是SSMJSP页面构成,先被修改为SpringBoot JSP页面 自助下载渠道: https://download.csdn.net/download/kese7952/89417001,或 点我下载 理发师信息: 理发师详细信息 公告信息 员工登录: 管理员登录...

SpringAI学习及搭建AI原生应用
文章目录 一、SpringAI是什么二、准备工作1.GPT-API-free2.AiCore3.eylink 三、对话案例实现1.创建项目2.实现简单的对话 四、聊天客户端ChatClient1.角色预设2.流式响应3.call和stream的区别 五、聊天模型提示词提示词模板 六、图像模型(文生图)七、语音模型1.文字转语音(文生…...

CobaltStrike权限传递MSF
一、测试环境 操作系统: 1.VMware17 2.kali 6.1.0-kali5-amd64 3.Win10x64 软件: 1.cs4.0 2.metasploit v6.3.4-dev 二、测试思路 1.cs是一款渗透测试工具,但没有漏洞利用的模块,我们可以在拿到目标主机的权限后,将…...

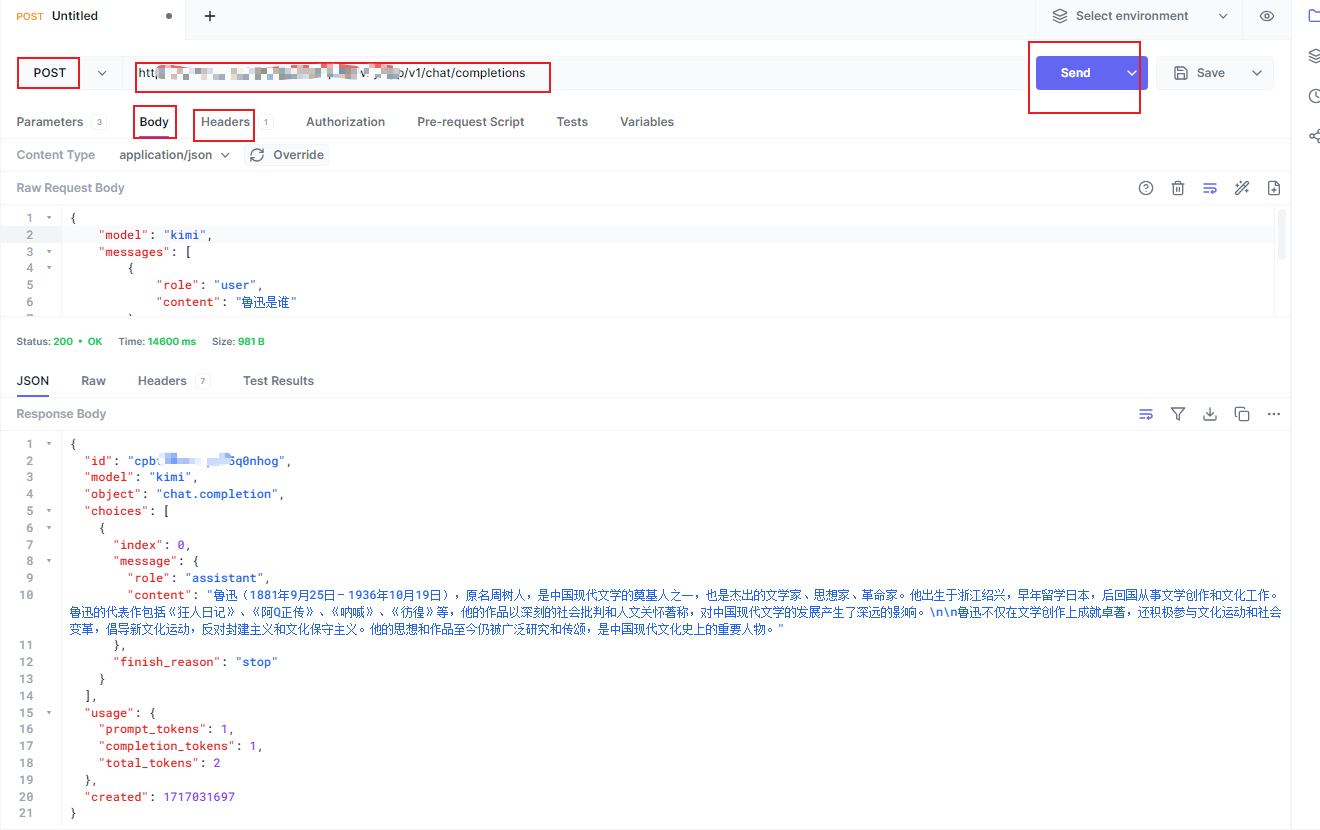
白嫖 kimi 接口 api
说明:kimi当然是免费使用的人工智能AI,但是要调用api是收费的. 项目: https://github.com/LLM-Red-Team/kimi-free-api 原文地址: https://blog.taoshuge.eu.org/p/272/ railway部署 步骤: 打开Github,新建仓库新建名为Dockerfile文件(没有后缀&…...

借助ChatGPT完成课题申报书中框架思路写作指南
大家好,感谢关注。我是七哥,一个在高校里不务正业,折腾学术科研AI实操的学术人。可以和我(yida985)交流学术写作或ChatGPT等AI领域相关问题,多多交流,相互成就,共同进步 在课题申报…...
)
SuntoryProgrammingContest2024(AtCoder Beginner Contest 357)
https://www.cnblogs.com/yxcblogs/p/18239433 题解写到博客园了,懒得复制了,直接放个链接吧~...

重温共射放大电路
1、放大概念 小功率信号变成一个大功率信号,需要一个核心器件做这件事,核心器件的能量由电源提供,通过核心器件用小功率的信号去控制大电源,来实现能量的转换和控制,前提是不能失真,可以用一系列正弦波进行…...

[DDR5 Jedec] 读操作 Read Command 精讲
依公知及经验整理,原创保护,禁止转载。 专栏 《深入理解DDR》 Read 读取命令也可以视为列读取命令。当与正确的bank地址和列地址结合使用时,通过激活命令(行访问)移动到检测放大器中的数据, 现在被推送到数…...

opencv 通过滑动条调整阈值处理、边缘检测、轮廓检测、模糊、色调调整和对比度增强参数 并实时预览效果
使用PySimpleGUI库创建了一个图形用户界面(GUI),用于实时处理来自OpenCV摄像头的图像。它允许用户应用不同的图像处理效果,如阈值处理、边缘检测、轮廓检测、模糊、色调调整和对比度增强。用户可以通过滑动条调整相关参数。 完整代码在文章最后,可以运行已经测试; 代码的…...

防火墙安全管理
大多数企业通过互联网传输关键数据,因此部署适当的网络安全措施是必要的,拥有足够的网络安全措施可以为网络基础设施提供大量的保护,防止黑客、恶意用户、病毒攻击和数据盗窃。 网络安全结合了多层保护来限制恶意用户,并仅允许授…...
)
MyQueue(队列)
目录 一、队列的定义 二、队列方法的实现 1、定义队列 2、后端插入 3、前端操作 4、判断队列是否为空 5、队列大小 三、队列方法的使用 一、队列的定义 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作&am…...

【Pytorch】一文向您详细介绍 torch.nn.DataParallel() 的作用和用法
【Pytorch】一文向您详细介绍 torch.nn.DataParallel() 的作用和用法 下滑查看解决方法 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高…...

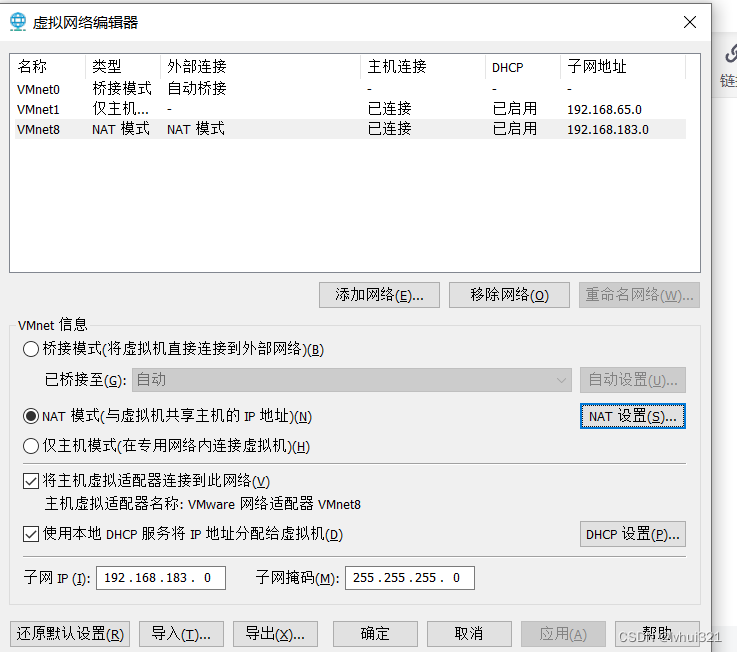
Windows本地使用SSH连接VM虚拟机
WIN10 VM17.5 Ubuntu:20.04 1.网路设置 1)选择编辑->更改设置 配置完成 2.修改了服务器文件,修改sshd配置,在此文件下/etc/ssh/sshd_config,以下为比较重要的配置 PasswordAuthentication yes PermitRootLogin yes PubkeyAuthenticat…...

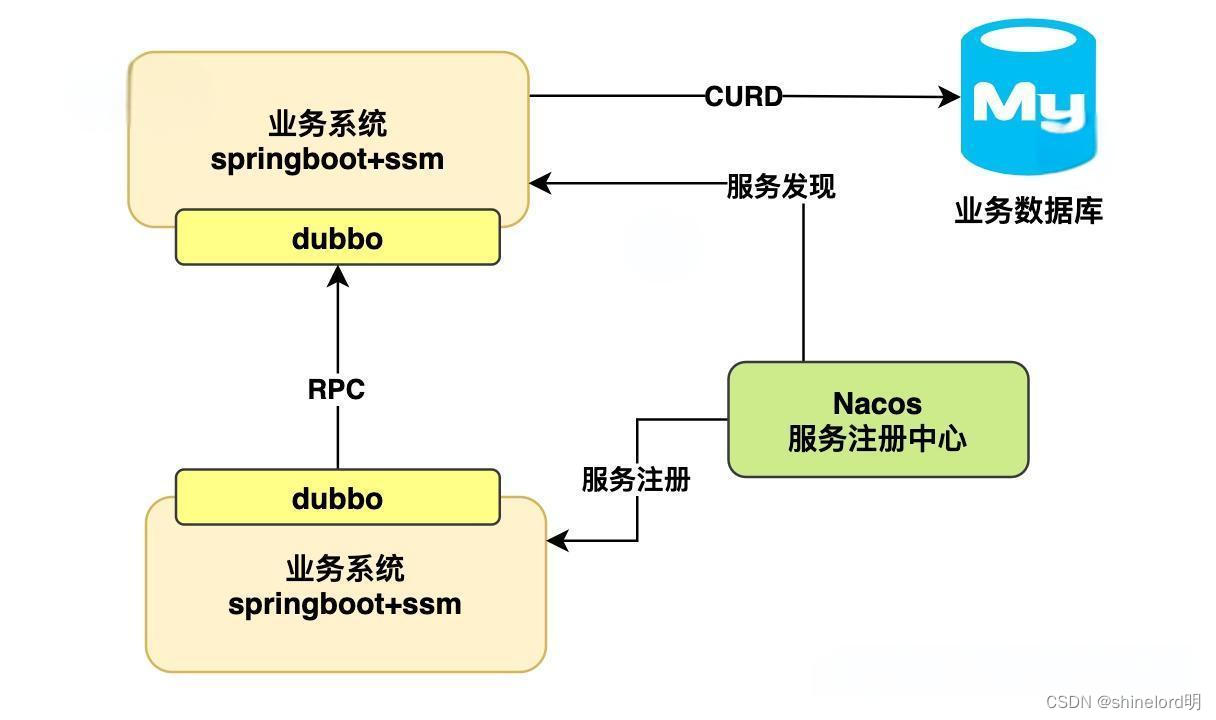
RPC(远程过程调用):技术原理、应用场景与发展趋势
摘要: RPC(Remote Procedure Call)是一种通信协议,用于实现跨网络的进程间通信。它提供了一种简单高效的方式,使得分布式系统中的不同组件能够像调用本地函数一样调用远程函数。本篇博客将介绍RPC的基本概念࿰…...

iSCSI和FC存储
iSCSI存储和FC存储的特点和区别 FC存储和iSCSI存储是两种主要的网络存储解决方案,它们各自在性能、成本和适用场景上有着不同的特点。 FC存储是一种基于光纤通道技术的高性能、低延迟的存储解决方案。它使用专用的光纤通道网络连接存储设备和服务器,确…...

MPT(merkle Patricia trie )及理解solidity里的storage
what? MPT树是一种数据结构,用于在以太坊区块链中高效地存储和检索账户状态、交易历史和其他重要数据。MPT树的设计旨在结合Merkle树和Patricia树的优点,以提供高效的数据存储和验证 MPT树由四种类型的节点组成: **扩展节点&…...

【代码随想录算法训练营第三十五天】 | 1005.K次取反后最大化的数组和 134.加油站 135.分发糖果
贪心章节的题目,做不出来看题解的时候,千万别有 “为什么这都没想到” 的感觉,想不出来是正常的,转变心态 “妙啊,又学到了新的思路” ,这样能避免消极的心态对做题效率的影响。 134. 加油站 按卡哥的思路…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
