8个常用的辅助函数!!
在开发各种项目时,我们会发现经常需要一些辅助函数来帮助我们实现一些需求,并且这些函数是在很多项目里都可以进行复用的。下面我就列出我们一些常用的辅助函数,来帮助大家在开发项目时,进行复用。
1. 首字母大写
将字符串的第一个字母大写,其余部分转换为小写。
// 该函数接受一个可选的字符串参数 word
export const capitalizeFirstLetter = (word?: string) => {// 如果传入了字符串 word,则将其第一个字符转换为大写,并将其余字符转换为小写return word ? word.charAt(0).toUpperCase() + word.toLocaleLowerCase().slice(1) : '';// 如果未传入字符串,则返回空字符串
};使用示例:
const formattedName = capitalizeFirstLetter('johN dOE');
// 将 'johN dOE' 转换为 'John doe'
console.log(formattedName); // 输出:John doe2. 格式化日期
此函数使用 moment 库来格式化日期,使用前需要我们安装moment库。它可以根据 isTime 标志将日期格式化为 DD/MM/YYYY 或 HH A,可以根据我们的需求输出不同的时间格式。
npm install moment
// 导入 moment 库
import moment from 'moment';// 该函数接受一个日期字符串 date 和一个布尔值 isTime
export const formatDate = (date: string, isTime = false) => {// 如果未传入日期字符串,则返回空字符串if (!date) return '';// 使用 moment 解析日期字符串const parsedDate = moment(date);// 如果 isTime 为 true,则格式化为 HH:mm A,否则格式化为 DD/MM/YYYYif (isTime) return parsedDate.format('HH:mm A');return parsedDate.format('DD/MM/YYYY');
};使用示例:
const dateString = '2024-06-10T18:30:00';
const formattedDate = formatDate(dateString);
// 将日期 '2024-06-10T18:30:00' 格式化为 '10/06/2024'
console.log(formattedDate); // 输出:10/06/2024const formattedTime = formatDate(dateString, true);
// 将日期 '2024-06-10T18:30:00' 格式化为 '06:30 PM'
console.log(formattedTime); // 输出:06:30 PM3. 缩略文段
但我们遇到需要将文字段落进行缩短,缩短到指定的长度并附加省略号 (…)时,就可以使用下面这个函数。
// 该函数接受一个字符串 text 和一个数字 maxLength
export const truncateText = (text: string, maxLength: number) => {// 如果字符串长度小于或等于最大长度,则返回原字符串if (text.length <= maxLength) return text;// 否则截取字符串的前 maxLength 个字符,并添加省略号return text.substring(0, maxLength) + '...';
};使用示例:
const longText = 'This is a long text that needs to be truncated.';
const truncatedText = truncateText(longText, 10);
// 将文本 'This is a long text that needs to be truncated.' 截断为 'This is a...'
console.log(truncatedText); // 输出:This is a...
4. 检查字符串是否包含字符类型
但当我们遇到需要检查字符串是否包含至少一个大写字母、一个小写字母、一个数字或一个特殊字符的需求时就可以使用下面这个函数。在校验密码最常见也最多用。
// 该函数接受一个字符串 val
export const containsAtleastOneUpperCase = (val: string) => /(?=.*?[A-Z])/.test(val);
// 使用正则表达式检查字符串是否包含至少一个大写字母// 定义一个函数 containsAtleastOneLowerCase,该函数接受一个字符串 val
export const containsAtleastOneLowerCase = (val: string) => val ? /(?=.*?[a-z])/.test(val) : false;
// 使用正则表达式检查字符串是否包含至少一个小写字母// 定义一个函数 containsAtleastOneNumber,该函数接受一个字符串 val
export const containsAtleastOneNumber = (val: string) => /(?=.*[0-9])/.test(val);
// 使用正则表达式检查字符串是否包含至少一个数字// 定义一个函数 containsAtLeastOneSpecialChar,该函数接受一个字符串 val
export const containsAtLeastOneSpecialChar = (val: string) => /(?=.*[$&+,:;=?@#|'<>.^*_()%!-])/.test(val);
// 使用正则表达式检查字符串是否包含至少一个特殊字符
使用示例:
const password = 'Pa$$w0rd!';
const hasUpperCase = containsAtleastOneUpperCase(password);
const hasLowerCase = containsAtleastOneLowerCase(password);
const hasNumber = containsAtleastOneNumber(password);
const hasSpecialChar = containsAtLeastOneSpecialChar(password);console.log(`Has upper case: ${hasUpperCase}`); // 输出:true
console.log(`Has lower case: ${hasLowerCase}`); // 输出:true
console.log(`Has number: ${hasNumber}`); // 输出:true
console.log(`Has special char: ${hasSpecialChar}`); // 输出:true5. 检查数字奇偶性
当我们需要对数据中的奇数组和偶数组进行区分处理的时候就可以使用这个函数了。
// 定义一个函数 isEven,该函数接受一个数字 number
export const isEven = (number: number) => (number % 2 === 0);
// 返回该数字是否为偶数6. 检查非空对象
当我们需要检查对象是否非空时,我们就可以使用下面这个函数了。这在帮助我们避免对空数据进行操作是非常有用的一个辅助函数。
// 该函数接受一个对象 obj
export const isNonEmptyObject = (obj: Record<string, unknown>) => {// 检查对象是否为非空对象,且键的数量大于0return typeof obj === 'object' && obj !== null && Object.keys(obj).length > 0;
};使用示例:
const emptyObject = {};
const nonEmptyObject = { name: 'John Doe', age: 30 };const isEmpty = isNonEmptyObject(emptyObject);
const isNotEmpty = isNonEmptyObject(nonEmptyObject);console.log(`Empty object: ${isEmpty}`); // 输出:false
console.log(`Non-empty object: ${isNotEmpty}`); // 输出:true7. 生成随机数字
当我们需要随机生成一个包含随机大小写字母和数字的字符串时,就可以使用下面的这个函数了。
// 该函数接受一个可选的长度参数 length,默认为10
export const generateRandomId = (length = 10) => {// 定义一个包含所有可能字符的字符串const chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';// 初始化一个空字符串 idlet id = '';// 循环 length 次,从 chars 中随机选择一个字符并添加到 id 中for (let i = 0; i < length; i++) {id += chars.charAt(Math.floor(Math.random() * chars.length));}// 返回生成的 idreturn id;
};使用示例:
const randomId1 = generateRandomId();
const randomId2 = generateRandomId();console.log(`Random ID 1: ${randomId1}`); // 输出:类似于 '4jH5y2d1kX'
console.log(`Random ID 2: ${randomId2}`); // 输出:类似于 'qW3E2v1z7B'
8. 深拷贝
当我们需要创建对象的深拷贝时,下面这个函数就很有用了。它可以帮助我们避免意外的去修改原始对象数据。减少bug的出现
// 定义一个泛型函数 deepCloneObject,用于深度克隆对象
export const deepCloneObject = <T extends Record<string, any>>(obj: T): T => {// 如果 obj 为空或不是对象,则直接返回 objif (!obj || typeof obj !== 'object') return obj;// 创建一个新对象,用于存储克隆的值const copy: Record<string, any> = {};// 遍历 obj 中的每一个键for (const key in obj) {// 如果 obj[key] 是对象,则递归调用 deepCloneObject 进行深度克隆// 否则,直接复制 obj[key] 的值copy[key] = typeof obj[key] === 'object' ? deepCloneObject(obj[key]) : obj[key];}// 将 copy 转换为 T 类型并返回return copy as T;
};
使用示例:
const originalObject = {name: 'John Doe',age: 30,address: {city: 'San Francisco',country: 'USA'}
};const clonedObject = deepCloneObject(originalObject);console.log(`Original object: ${JSON.stringify(originalObject)}`);
console.log(`Cloned object: ${JSON.stringify(clonedObject)}`);// 修改克隆对象
clonedObject.age = 35;
clonedObject.address.city = 'New York';console.log(`Modified cloned object: ${JSON.stringify(clonedObject)}`);// 原始对象保持不变
console.log(`Original object after modification: ${JSON.stringify(originalObject)}`);
相关文章:

8个常用的辅助函数!!
在开发各种项目时,我们会发现经常需要一些辅助函数来帮助我们实现一些需求,并且这些函数是在很多项目里都可以进行复用的。下面我就列出我们一些常用的辅助函数,来帮助大家在开发项目时,进行复用。 1. 首字母大写 将字符串的第一…...

服务器数据恢复—OceanStor存储中NAS卷数据丢失如何恢复数据?
服务器存储数据恢复环境&故障: 华为OceanStor某型号存储。工作人员在上传数据时发现该存储上一个NAS卷数据丢失,管理员随即关闭系统应用,停止上传数据。这个丢失数据的卷中主要数据类型为office文件、PDF文档、图片文件(JPG、…...

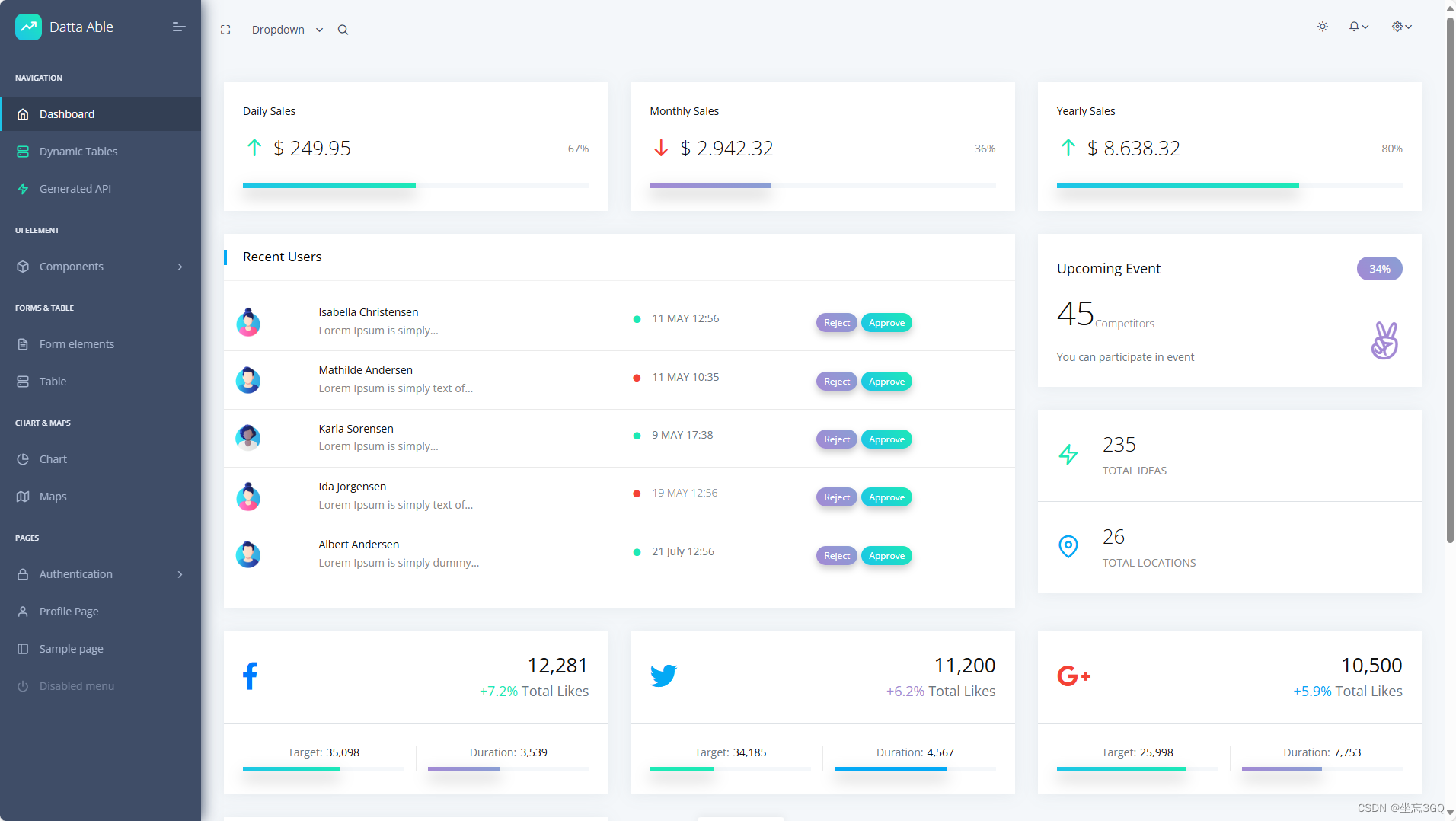
54.Python-web框架-Django-免费模板django-datta-able
1.Datta Able Django介绍 Detta Able Djiango是什么 Datta Able Django 是一个由AppSeed提供的开源Django管理面板,基于现代设计,为开发者提供了一流的功能和优雅的界面。它源自CodedThemes的高风格化Bootstrap 4模板——Datta Able Bootstrap Lite&…...

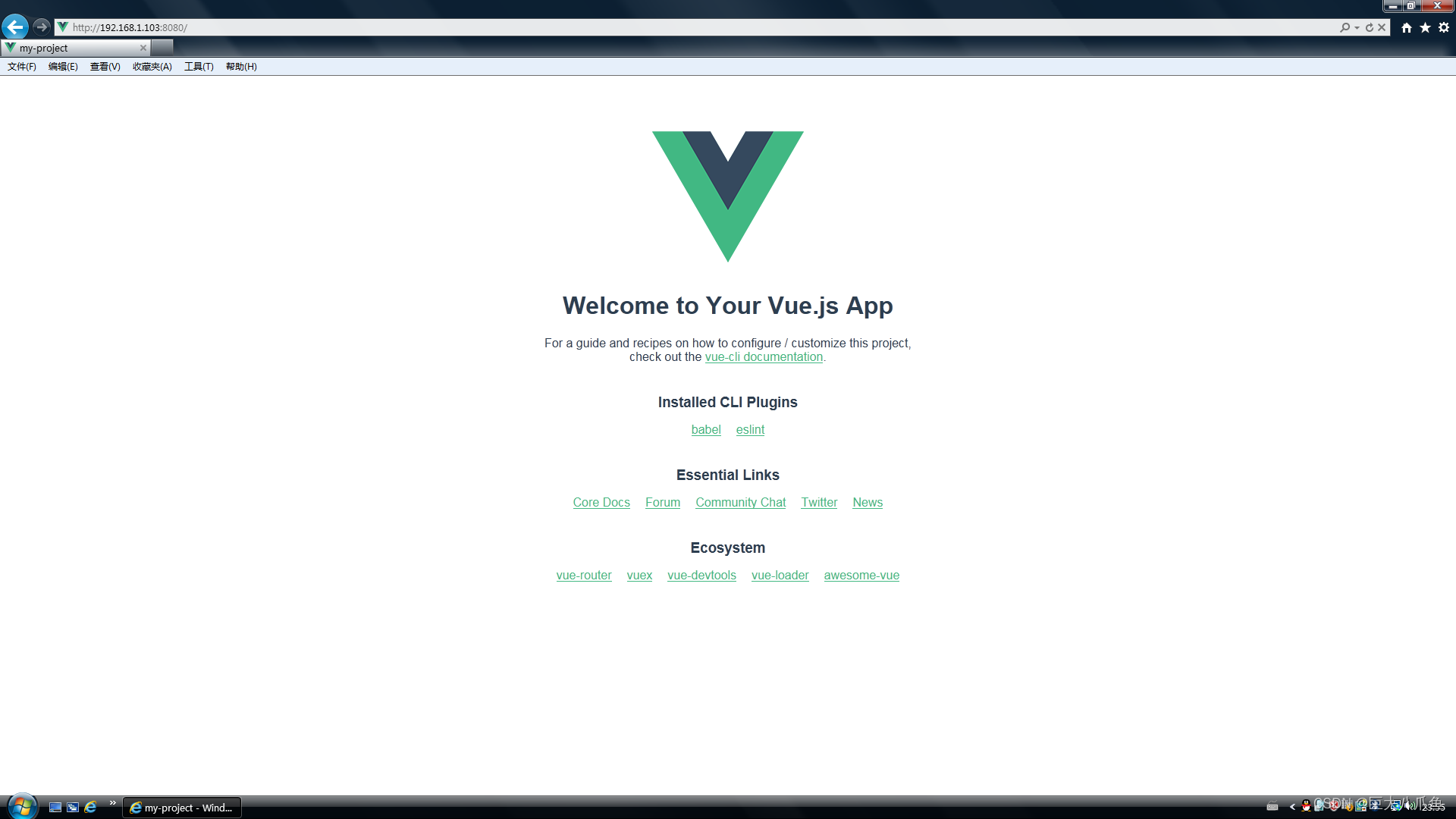
XP系统安装Node.js v8.6.0并搭建Vue2开发环境(项目兼容到Vista的IE9浏览器)
下载并安装Node.js v8.6.0 通常我们开发Vue2项目,是通过vue create命令建立Vue2工程,用npm run serve命令启动Vue2网站的。 vue命令是用JavaScript写的,不是用C语言写的,必须要Node.js环境才能运行,由Node.js自带的np…...

redis序列化
文章目录 1、为什么要进行序列化操作?2、序列化方式2.1、自定义序列化2. 2、StringRedisTemplate(重点) 1、为什么要进行序列化操作? 不进行序列化向redis存入数据代码: SpringBootTest class RedisDemoApplicationT…...

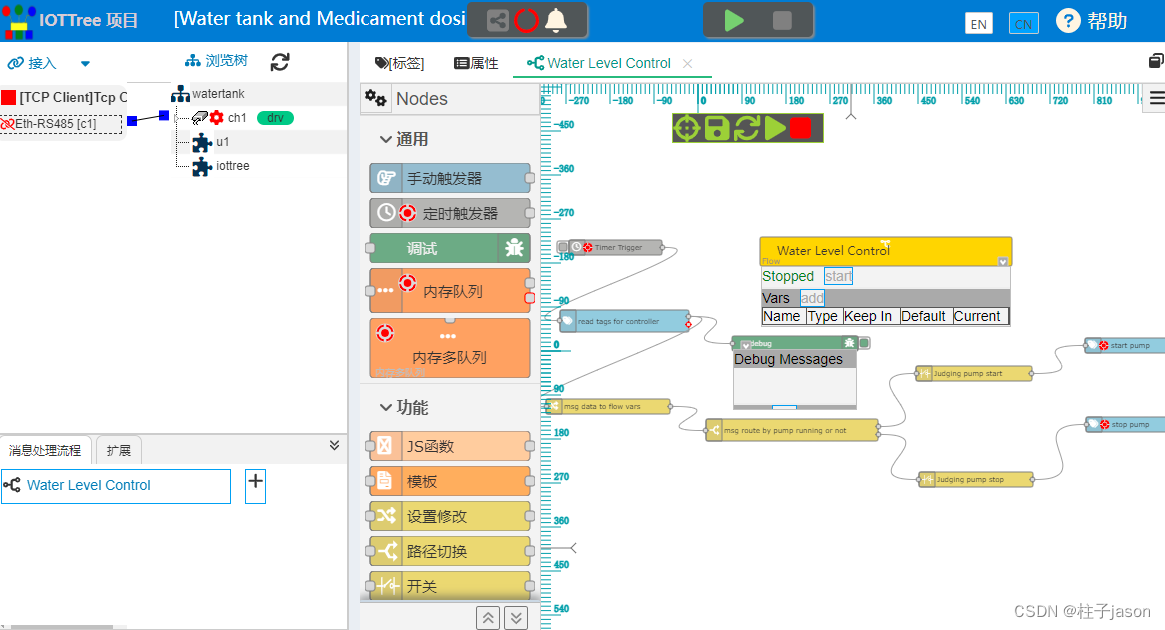
IOT-Tree 1.7.0实现了一个类似Node-Red的流程功能
本人一直研究这个软件,1.7.0版本最近刚刚发布,里面有个大变化,增加了消息流的功能,这个功能和IBM的Node-Red很相似。 Node-Red那个图形化流程很多年前就给了我很深刻的印象,我个人理解是,通过这样的图形化…...

nc网络收发测试-tcp客户端\TCP服务器\UDP\UDP广播
netcat(nc): 作用:一个功能强大的网络工具,提供了简单的网络测试和网络编程功能。工作原理:可以用于建立TCP或UDP连接,并发送和接收数据。示例用法: 监听TCP端口:nc -l 1…...

程序员该有怎么样的职业素养
目录 1、持续学习 2、解决问题的能力 3、团队协作能力 4、责任感 5、沟通能力 6、总结 作为一个从业者,我认为对于程序员而言,职业素养是非常重要的。职业素养不仅影响个人的职业发展,也影响团队和企业的整体氛围和效率。在我的职业生涯…...

51交通灯
一、基本原理 利用51单片机控制各个路口红绿灯及时间显示。 设计的重点: 1、各个路口红绿灯亮灭的规则,暂不考虑左转方向; 2、倒计时的实现,利用单片机的定时器进行计数得到秒信号; 3、时间显示:东西南…...

鸿蒙Arkts上传图片并获取接口返回信息
需求: 选择相册图片后,将文件上传到服务器,接口会返回图片地址。 问题: 1、鸿蒙自带的文件上传返回值只会返回上传状态,不会返回接口返回信息。 类似问题 HarmonyOS上传文件以及权限授权_harmonyos中axios上传文件…...
简介)
超文本标记语言(HTML)简介
HTML 基础 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示…...

使用thymeleaf直接渲染字符串
目录 一、依赖 二、示例代码 一、依赖 <--JAVA 8--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>2.7.18</version></dependency><-…...

Spring Boot整合发送QQ邮箱功能
1. 创建Spring Boot项目 使用Spring Initializr(https://start.spring.io/)创建一个新的Spring Boot项目,并添加spring-boot-starter-mail依赖。 2. 添加配置 在application.properties或application.yml文件中添加QQ邮箱的SMTP配置。这里…...

Milvus向量数据库
Milvus 是一个开源的向量数据库,专为处理高维向量数据而设计,常用于大规模向量相似性搜索和基于向量的机器学习应用。它支持高效地管理、搜索和操作嵌入(如文本、图像、音频的特征向量),在推荐系统、图像检索、语义搜索…...

python cls的使用
import threadingclass Test:# new方法用于创建类的实例def __new__(cls, *args, **kwargs):print("__new__:", cls.__class__.__name__)return object.__new__(cls) # 返回实例给init self参数# init用于初始化类的实例,实例由new方法传递过来的…...

idea中maven下载依赖缓慢解决方法
解决IDEA中Maven下载依赖包过慢或报错的问题_maven 下载依赖要很久-CSDN博客...

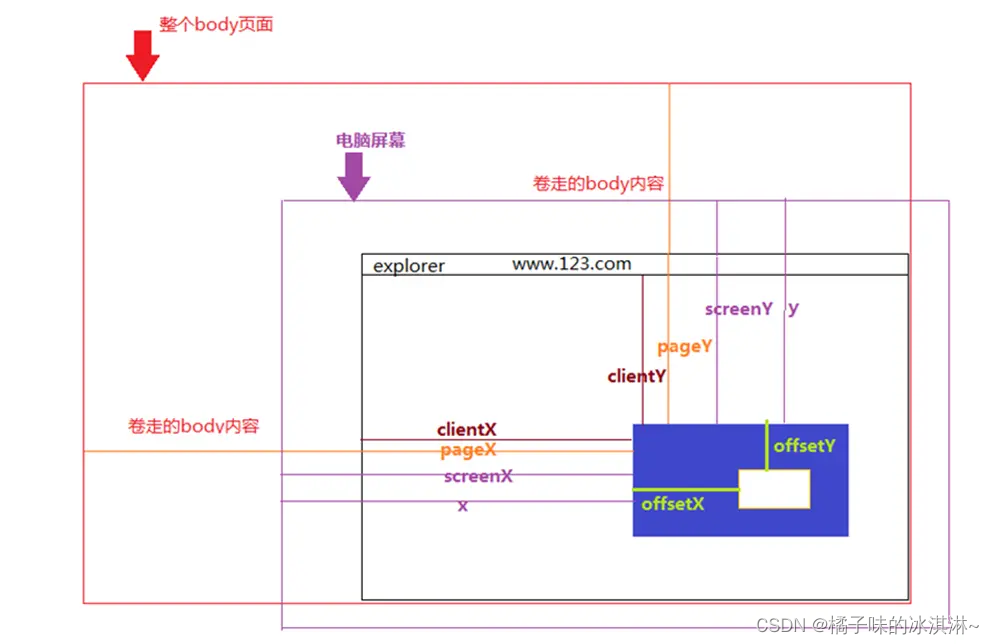
JS 中的各种距离 scrollTop?clientHeight?
元素的各种距离 DOM 对象 属性描述offsetWidth只读,返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight只读,返回元素的高度(包括元素高度、内边距和边框,不包括外边距&am…...

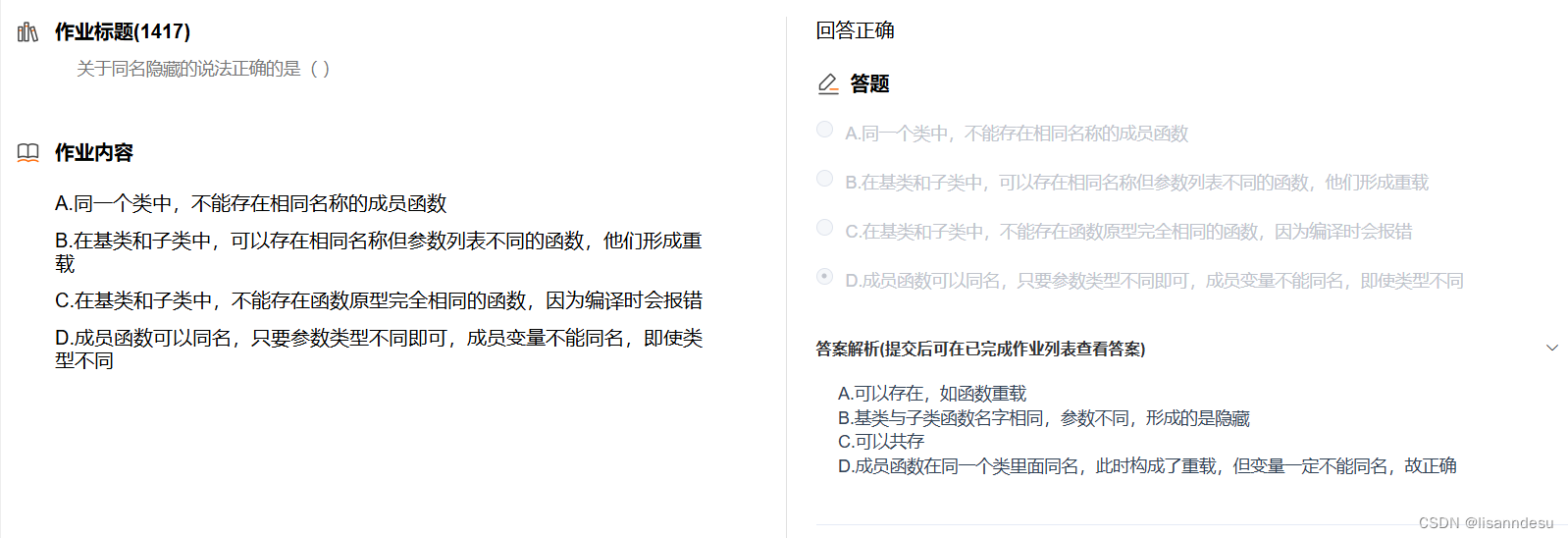
继承-进阶-易错点
子类同名方法隐藏父类方法 即使调用不匹配也不会再去父类寻找,而是直接报错 //下面代码输出结果:( )class A { public:void f(){ cout<<"A::f()"<<endl; }int a; };class B : public A { public:void f(int a){c…...

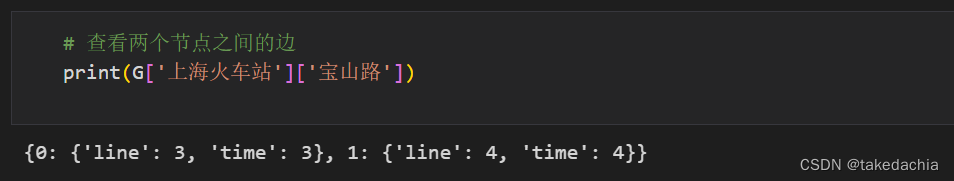
【图论应用】使用多路图(multigraph)对上海地铁站点图建模,并解决最短路径问题
文章目录 1 前言2 导包导入数据集3 创建多路图,导入节点和边信息3 绘制线路图4 计算最短路径 1 前言 最近正在学习图神经网络,先pick up了一些最基础的图论知识并学习了一些好玩的应用。 本文启发于B站视频(BV1LY411R7HJ)&#…...

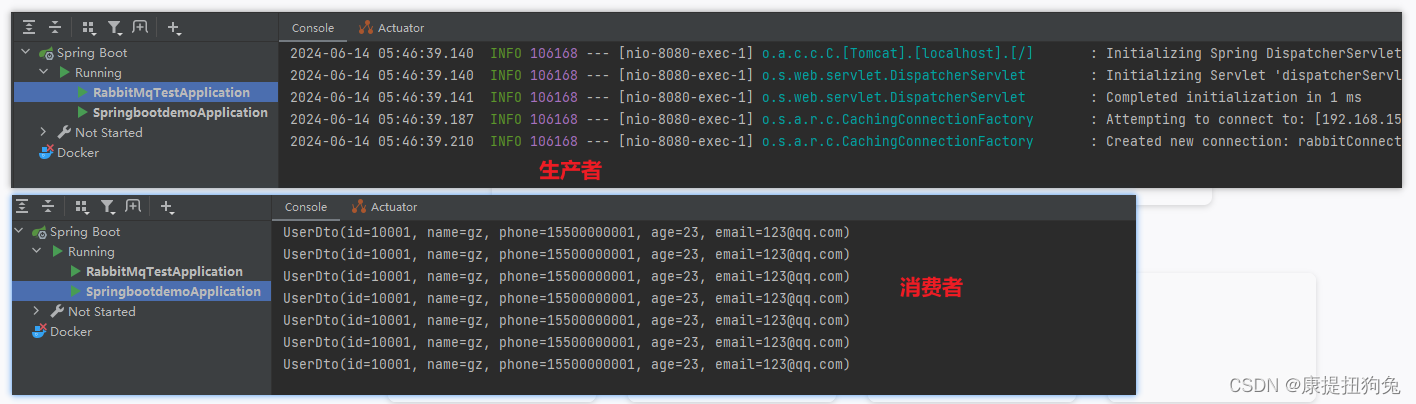
RabbitMQ安装配置,封装工具类,发送消息及监听
1. Get-Started docker安装rabbitmq 拉取镜像 [rootheima ~]# docker pull rabbitmq:3.8-management 3.8-management: Pulling from library/rabbitmq 7b1a6ab2e44d: Pull complete 37f453d83d8f: Pull complete e64e769bc4fd: Pull complete c288a913222f: Pull complet…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
