Apache网页优化
一、网页压缩与缓存
注意文章中的http为源代码包安装,配置时指定了mod_deflate、mod_expires、mod_rewrite模块。所有的模块是否生效可以通过在浏览器中找到"开发工具"中的网络选项卡中的信息进行验证,里面有请求报文和响应报文的部分信息。
通过对网页资源进行压缩,之后再传输可以提升Apache应用程序的速度。有一个方法就是gzip。
1.1 网页压缩
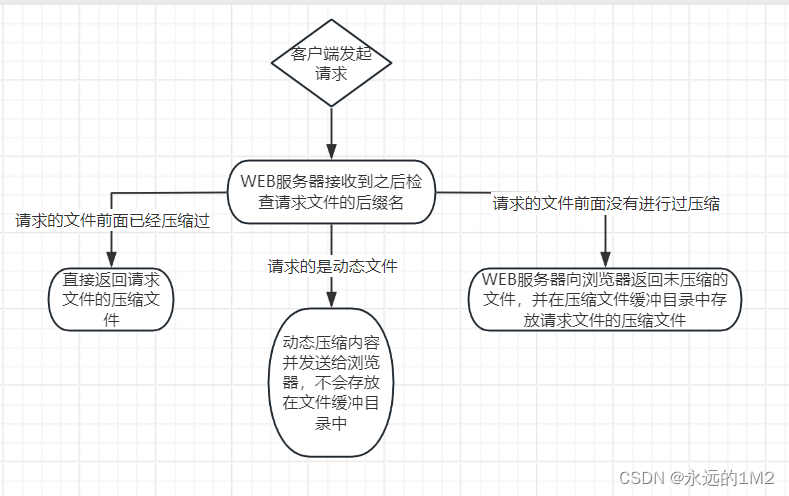
1.1.1 HTTP的压缩过程
利用Apache中的gzip模块,可以使用gzip压缩算法对要发送的网页内容进行压缩后再传输到客户端的浏览器。需要注意的是客户端的浏览器是否支持HTTP压缩。若支持,则压缩的整体流程如下:
1.1.2 Apache的压缩模块
根据版本的不同,Apache的压缩模块分为两种,分别是1.x版本的mod_gzip模块和2.x版本的mod_defalte模块,其中mod_gzip是第三方的模块。mod_deflate的压缩速度略快且消耗资源较少,而mod_gzip的压缩比略高。
要开启压缩模块,需要在httpd的主配置文件中,找到"LoadModule deflate_module modules/mod_deflate.so"语句,取消它的注释,并在它的上面添加"LoadFile /usr/lib64/libz.so"。然后添加以下内容:
<IfModule mod_deflate.c>
DeflateCompressionLevel 6 #设置压缩比
SetOutputFilter DEFLATE #启用deflate模块对本网站的输出进行gzip压缩
AddOutputFilterByType DEFLATE text/html text/css text/xml text/javascript text/jpg text/png
#对文本的内容进行压缩,如text/html、text/css、text/xml。
<IfModule>
可从响应头中找到请求头"compression-Encoding"字段,找到gzip,表示使用gzip进行压缩。
1.2 网页缓存
网页缓存是将一些不会变动或者很少变动的页面缓存,方便下次访问,提高访问速度。Apache的mod_expires模块可以实现此功能。要启用此模块的方法为:
①在主配置文件中找到"LoadModule expires_module modules/mod_expires.so",去掉前面的注释。
②在文件中添加以下内容:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 60 seconds" #设置缓存为60s
</IfModule>
③重启服务
在网页中访问自己设置的服务器,即可从响应头中找到"Expires"字段和"Data"字段。记录此次缓冲的有效期。
二、隐藏版本信息
通过隐藏Apache的版本信息,可以提高服务器的安全性,应为有些人可以通过版本信息知晓服务器的一些漏洞,从而进行攻击。
关于版本信息显示的控制选项在"httpd-default.conf"文件中,这个选项名为"ServerTokens",它支持的显示信息的详细程度:
以上这些选项就是可以设置的级别,默认为Full。注意此文件被包含在httpd的主配置文件中,需要找到并取消它的注释,此修改才会生效。可以通过查看开发工具中的响应头中的"Server"字段看到版本信息。可以在浏览器的开发工具中的响应头的Server字段中查看版本信息。
三、Apache防盗链
一般用户浏览一个完整的页面并不是一次性传输到客户端的,如果请求的页面中带有图片或其他信息,那么第一次会传输文本,客户端会再发送一次请求,传输图片或其他信息,由浏览器负责这些信息在页面上的位置。
基于这样的机制,就会产生盗链的问题,即一个网站A中可以使用一个链接,这个链接是其他服务器B上图片的链接,用户向A请求这个图片,进行解析的不是网站A,而是B,这就会消耗B的性能资源,加重了B的负担。
HTTP 标准协议中有专门的 Referer 字段记录,它的作用如下
- 可以追溯上一个入站地址是什么。
- 对于资源文件,可以跟踪到包含显示它的网页地址是什么,因此所有防盗链方法都是基于这个 Referer 字段。
3.1 配置防盗链
Apache防盗链需要安装mod_rewrite模块。mod_rewrite模块需要在httpd的主配置文件中启用才能生效(默认是生效语句被注释掉了)。再添加以下语句:
<Directory "/usr/local/httpd/htdocs"> #注意此文件路径为安装httpd的源码包指定的/usr/local/。
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^htttp://fkk.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://fkk.com [NC]
RewriteCond %{HTTP_REFERER} !^http://www.fkk.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://www.fkk.com [NC]
RewriteCond .*\.(gif|jpg|swf)$ http://www.fkk.com/error.png
</Directory>
在上面以"RewriteCond"开头的前4句都是匹配用户请求的目标的网址是否为自己,如果为自己,就会返回正确的资源,不是的话若该次请求的资源中有图片则返回error.png图片。这些匹配规则写得越多,越精细,防护效果就越好。防盗链的匹配规则表为:
| %{HTTP_REFERER} | 请求头中的链接字段,存放一个链接的URL,代表是从哪个链接访问所需的网页 |
| !^ | 不以后面的字符串开头 |
| .*$ | 以任意字符结尾 |
| NC | 不区分大小写 |
| R | 强制跳转 |
| ? | 匹配0到1个字符 |
| * | 匹配0到多个字符 |
| + | 匹配1到多个字符 |
相关文章:

Apache网页优化
一、网页压缩与缓存 注意文章中的http为源代码包安装,配置时指定了mod_deflate、mod_expires、mod_rewrite模块。所有的模块是否生效可以通过在浏览器中找到"开发工具"中的网络选项卡中的信息进行验证,里面有请求报文和响应报文的部分信息。 通…...

OpenCV形态学
什么事形态学处理 基于图像形态进行处理的一些基本方法; 这些处理方法基本是对二进制图像进行处理; 卷积核决定着图像出来后的效果。 一 图像二值化 什么是二值化 将图像的每个像素变成两种值,如0,255. 全局二值化。 局部二值化。 thres…...

首途第三十三套清新简约卡片风格蓝紫渐变色短视频模板 | 苹果CMSV10主题
下载地址:首途第三十三套清新简约卡片风格蓝紫渐变色短视频模板 | 苹果CMSV10主题 首途第三十三套清新简约卡片风格蓝紫渐变色短视频模板 | 苹果CMSV10主题 我们的简约风格,以纯洁的白色和深邃的紫色为主色调,为您提供了一种清新、时尚的浏览…...

永磁同步直线电机(PMLSM)控制与仿真2-永磁同步直线电机数学模型搭建
文章目录 1、公式总结2、电压方程模型3、运动方程4、推力方程5、转化关系 写在前面:原本为一篇文章写完了永磁同步直线电机数学模型介绍,永磁同步直线电机数学模型搭建,以及永磁同步直线电机三环参数整定及三环仿真模型搭建,但因为…...

MPLS VPN一
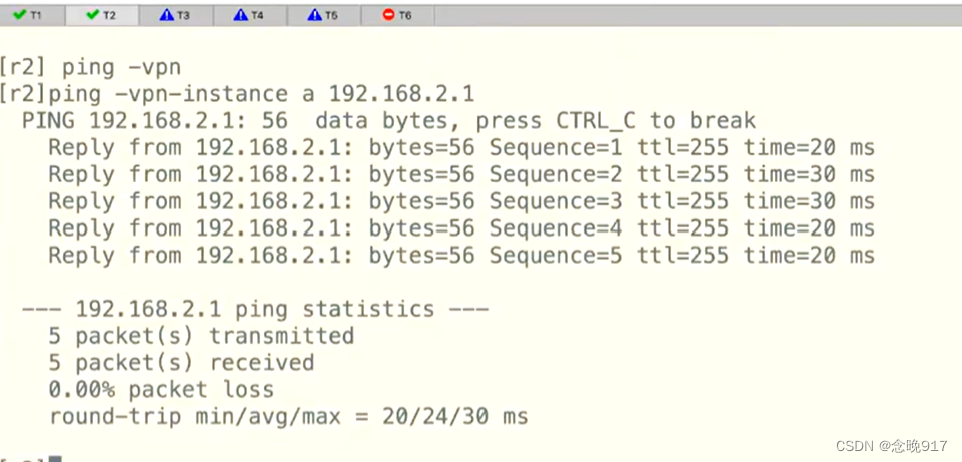
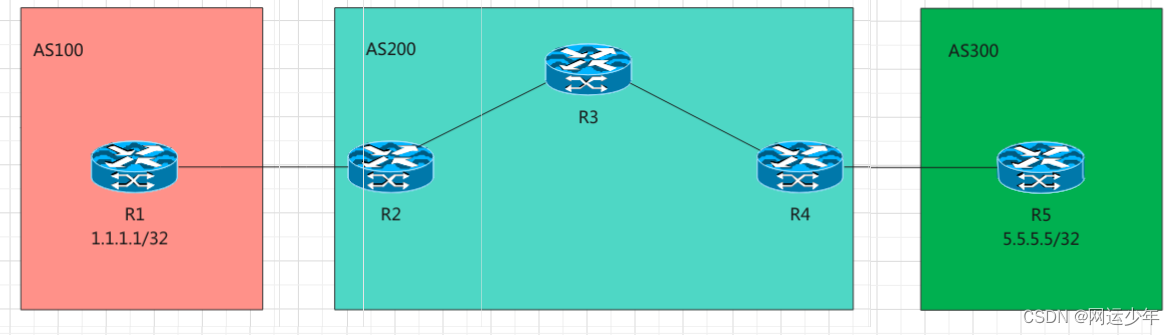
R1为客户,现在进行一些基本配置,来确保可以通路由 先启动OSPF跑通 在R3上 等一会 现在启动MPLS 对R3 对R4 然后在R2上 再把接口划到空间里面 原来的IP在公网里面,被清除了 然后再配置接口 查看 对R1(相当于客户) …...

39python数据分析numpy基础之h5py读写数组数据到h5文件
1 python数据分析numpy基础之h5py读写数组数据到h5文件 HDF5(分层数据格式文件)是Hierarchical Data Format Version 5的缩写,是一种用于存储和管理大数据的文件格式。经历了20多年的发展,HDF格式的最新版本是HDF5,它包含了数据模型…...

2024全新仿麻豆视频苹果cms源码v10影视模板
下载地址:2024全新仿麻豆视频苹果cms源码v10影视模板 高端大气的设计,适合做电影、连续剧、综艺、动漫、微电影、纪录片、海外剧等视频网站...

这世上又多了一只爬虫(spiderflow)
让我们一起默念: 爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫爬虫 接着大声喊出来: 一!只!爬!虫!呀!爬!呀!爬…...

SpringMVC框架学习笔记(七):处理 json 和 HttpMessageConverter 以及文件的下载和上传
1 处理 JSON-ResponseBody 说明: 项目开发中,我们往往需要服务器返回的数据格式是按照 json 来返回的 下面通过一个案例来演示SpringMVC 是如何处理的 (1) 在web/WEB-INF/lib 目录下引入处理 json 需要的 jar 包,注意 spring5.x…...

八、BGP
目录 一、为何需要BGP? 二、BGP 2.1、BGP邻居 2.2、BGP报文 2.3、BGP路由 2.4、BGP通告遵循原则 2.5、BGP实验 第一步:建立邻居 第二步:引入路由 BGP路由黑洞 路由黑洞解决方案 1、IBGP全互联 2、路由引入 3、MPLS 多协…...

有监督学习——支持向量机、朴素贝叶斯分类
1. 支持向量机 支持向量机(Support Vector Machine, SVM)最初被用来解决线性问题,加入核函数后能够解决非线性问题。主要优点是能适应小样本数量 高维度特征的数据集,甚至是特征维度数高于训练样本数的情况。 先介绍几个概念&am…...

自动化测试文档
自动化测试文档的类型 自动化测试方案: 目的:描述自动化测试的目标、范围、方法、资源等。内容:通常包含测试计划、测试用例设计、测试环境配置、测试执行策略、预期结果、风险评估等。自动化测试脚本: 目的:用于执行…...

vue-i18n使用步骤详解(含完整操作步骤)
开篇 下面是从创建vue项目开始,完整使用i18n实现国际化功能的步骤,希望对您有所帮助。 完整步骤 创建项目 创建项目,并在创建项目的时候选择vuex,router 选择3.x版本 后面随意选即可,下面是完整的代码结构 安装vue-i18n,并封装…...

XXE漏洞修补:保护您的系统免受XML外部实体攻击
引言 XML外部实体(XXE)漏洞是一种常见的网络安全问题,它允许攻击者通过XML文档中的实体引用读取服务器上的文件或发起远程服务器请求。这种漏洞可能被用于数据泄露、拒绝服务攻击(DoS)甚至远程代码执行。本文将探讨XX…...

去除upload的抖动效果
title: 去除upload的抖动效果 date: 2024-06-15 20:16:51 tags: vue3 在使用vue3element-plus框架的时候,常常会使用到el-upload方法。其中如果做了翻页效果可以发现图片过度方式是集中到左上角进行的翻页,这种效果不是很好,我们还是想让这中…...
)
什么是 Linux ?(Linux)
系列文章目录 第一章 什么是Linux? 文章目录 系列文章目录一、什么是 Linux ?二、Linux 的发行版本总结 一、什么是 Linux ? Linux(Linux Is Not UniX),是一种免费使用和自由传播的类UNIX操作系统&#x…...

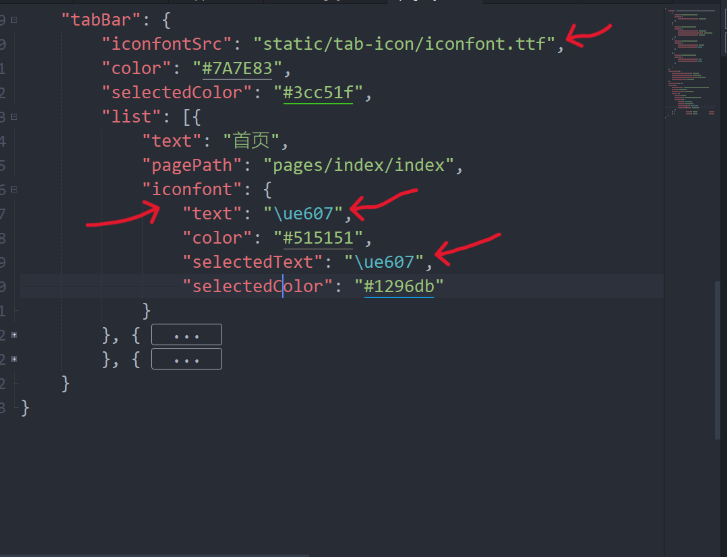
uni-app 怎么在tabbar使用阿里图标库
提示:微信小图标不支持使用字体图标的方式,只能下载png 方法一:直接下载png图片 我们首选打开阿里矢量图标库 链接在下方 👇 iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢…...

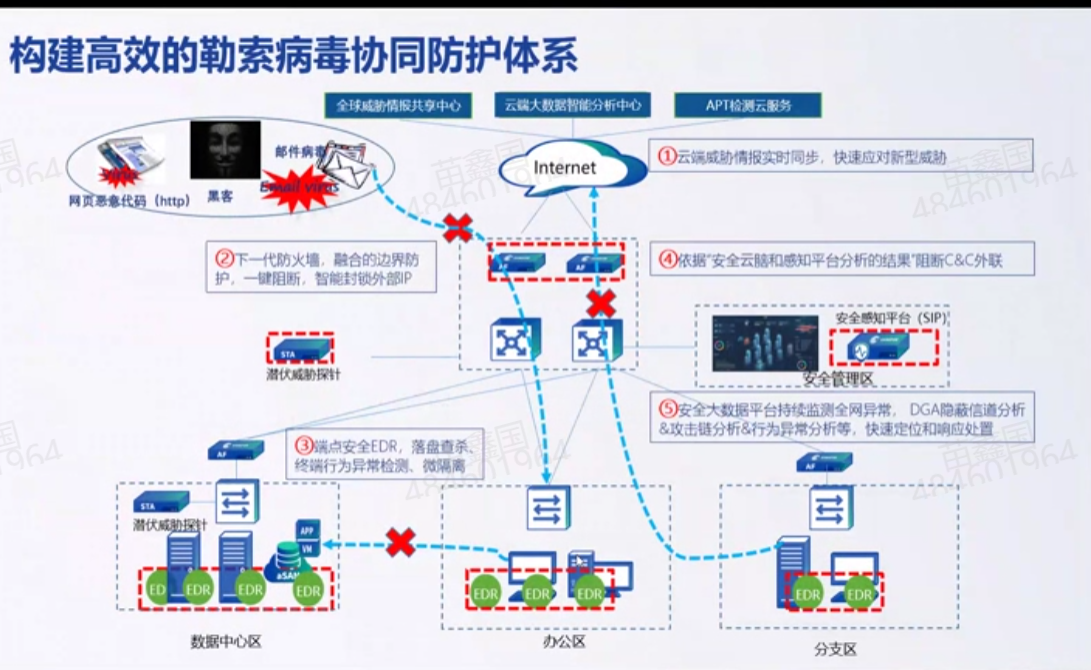
勒索病毒剖析
2016年不自己勒索了 卖病毒 让别人勒索 傻瓜式勒索 黑客用的是非对称加密 全世界只有黑客有那把私钥 反向解密不了 传统爆破容易被检测,黑客慢速爆破,利用超级多的僵尸进行试错,慢慢试出来账号密码 因为一般运维设备在防火墙的白名单里&…...

【C++11】第一部分(一万六千多字)
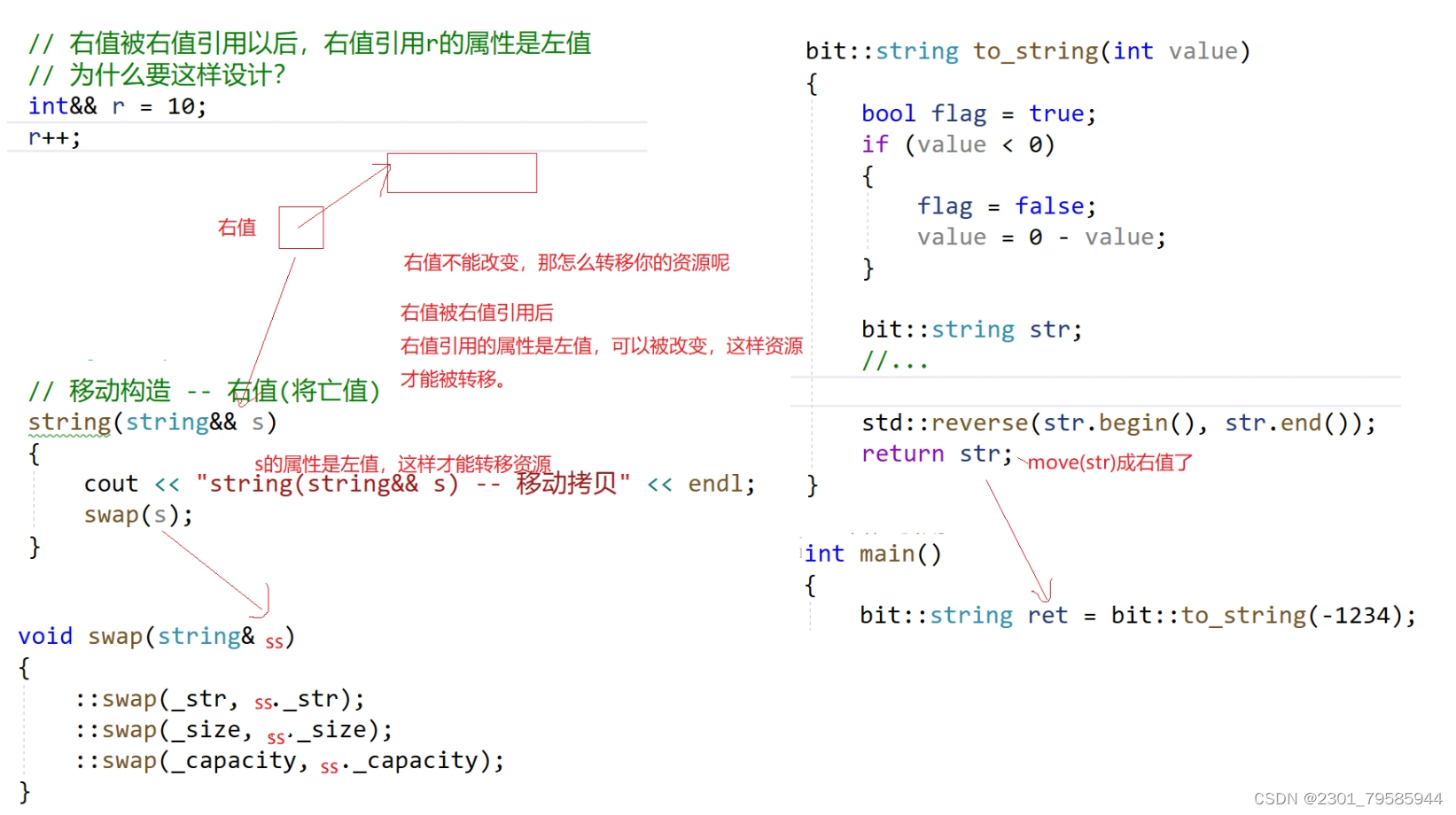
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 C11简介 统一的列表初始化 {}初始化 std::initializer_list 声明 auto decltype 右值引用和移动语义 左值引用和右值引用 左值引…...

FPGA专项课程即将开课,颁发AMD官方证书
社区成立以来,一直致力于为广大工程师提供优质的技术培训和资源,得到了众多用户的喜爱与支持。为了满足用户需求,我们特别推出了“基于Vitis HLS的高层次综合及图像处理开发”课程。 本次课程旨在帮助企业工程师掌握前沿的FPGA技术ÿ…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
