Vue3新特性指南:探索新增指令、内置组件和改进
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。
一、新增指令
- v-is指令:
v-is指令用于动态组件,可以根据表达式的值来渲染不同的组件。
用法:<component :is="componentName"></component>
示例代码:
<template><component :is="currentComponent"></component>
</template><script setup>
import { ref } from 'vue';
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';const currentComponent = ref('ComponentA');
</script>
- v-bind.sync指令:
v-bind.sync指令用于双向绑定属性,可以在子组件中修改父组件传递的属性。
用法:<child-component :title.sync="title"></child-component>
示例代码:
<!-- 父组件 -->
<template><child-component :title="title" @update:title="title = $event"></child-component>
</template><script setup>
import { ref } from 'vue';const title = ref('Initial Title');
</script><!-- 子组件 -->
<template><div><h1>{{ title }}</h1><button @click="$emit('update:title', 'Updated Title')">Update Title</button></div>
</template><script setup>
defineProps(['title']);
defineEmits(['update:title']);
</script>
- v-slot指令:
v-slot指令用于定义具名插槽或作用域插槽。
用法:
<template v-slot:header>...</template> 或 <template v-slot="{ msg }">{{ msg }}</template>
示例代码:
<template><my-component><template v-slot:header><h1>Header</h1></template><template v-slot="{ message }"><p>{{ message }}</p></template></my-component>
</template>
二、内置组件
- Teleport组件:
Teleport组件用于将一个组件的一部分模板"传送"到该组件的DOM结构外的其他位置。
用法:<teleport to="body">...</teleport>
示例代码:
<template><div><h1>Main Content</h1><teleport to="body"><div class="modal"><h2>Modal Content</h2></div></teleport></div>
</template>
- Suspense组件:
Suspense组件用于在组件树中协调对异步依赖的处理,可以在组件树上层等待下层的多个嵌套异步依赖项解析完成,并可以在等待时渲染一个加载状态。
用法:
<suspense><template #default><async-component /></template><template #fallback>Loading...</template>
</suspense>
示例代码:
<template><suspense><template #default><async-component /></template><template #fallback><div>Loading...</div></template></suspense>
</template>
- Fragment组件:
Fragment组件用于将多个根节点包裹在一个虚拟的节点下,而不会在DOM中添加额外的节点。
用法:<fragment>...</fragment> 或 <>...</>
示例代码:
<template><><h1>Title</h1><p>Paragraph 1</p><p>Paragraph 2</p></>
</template>
- Transition组件:
Transition组件用于在元素或组件进入和离开DOM时应用动画。Vue3中对其进行了增强,支持对多个元素的转场应用动画。
用法:
<transition name="fade" mode="out-in"><div v-if="show" key="content">...</div><div v-else key="loading">...</div>
</transition>
示例代码:
<template><transition name="fade" mode="out-in"><div v-if="show" key="content"><h1>Content</h1></div><div v-else key="loading"><p>Loading...</p></div></transition>
</template><script setup>
import { ref } from 'vue';const show = ref(false);
</script><style>
.fade-enter-active,
.fade-leave-active {transition: opacity 0.5s;
}
.fade-enter,
.fade-leave-to {opacity: 0;
}
</style>
- TransitionGroup组件:
TransitionGroup组件用于对v-for列表中的元素或组件的插入、移除和顺序改变添加动画效果。
用法:
<transition-group name="list" tag="ul"><li v-for="item in items" :key="item.id">{{ item.text }}</li>
</transition-group>
示例代码:
<template><transition-group name="list" tag="ul"><li v-for="item in items" :key="item.id">{{ item.text }}</li></transition-group>
</template><script setup>
import { ref } from 'vue';const items = ref([{ id: 1, text: 'Item 1' },{ id: 2, text: 'Item 2' },{ id: 3, text: 'Item 3' }
]);
</script><style>
.list-enter-active,
.list-leave-active {transition: all 0.5s;
}
.list-enter,
.list-leave-to {opacity: 0;transform: translateX(30px);
}
</style>
- KeepAlive组件:
KeepAlive组件用于在动态组件之间切换时缓存非活动组件实例。
用法:<keep-alive>...</keep-alive>
示例代码:
<template><keep-alive><component :is="currentComponent"></component></keep-alive>
</template><script setup>
import { ref } from 'vue';
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';const currentComponent = ref('ComponentA');function toggleComponent() {currentComponent.value = currentComponent.value === 'ComponentA' ? 'ComponentB' : 'ComponentA';
}
</script>
三、其他改进
除了新增的指令和内置组件,Vue3还引入了其他一些值得关注的改进:
- Composition API:
Composition API是一种新的组件逻辑复用方式,通过将组件逻辑拆分为可重用的函数,提高代码的可读性和可维护性。
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template><script setup>
import { ref } from 'vue';const count = ref(0);function increment() {count.value++;
}
</script>
- 响应式系统的改进:
Vue3使用Proxy对象替代Object.defineProperty,提供更好的性能和更灵活的响应式能力。
import { reactive } from 'vue';const state = reactive({count: 0,message: 'Hello, Vue 3!'
});console.log(state.count); // 0
console.log(state.message); // 'Hello, Vue 3!'state.count++;
state.message = 'Hello, Composition API!';
- 更好的TypeScript支持
Vue3从源码级别提供了更好的TypeScript支持,使得在Vue应用中使用TypeScript更加方便和可靠。
<template><div><p>{{ message }}</p><button @click="reverseMessage">Reverse Message</button></div>
</template><script setup lang="ts">
import { ref } from 'vue';const message = ref('Hello, Vue 3!');function reverseMessage() {message.value = message.value.split('').reverse().join('');
}
</script>
总结:
Vue3引入了许多新特性和改进,包括新增指令、内置组件以及Composition API、响应式系统的改进和更好的TypeScript支持等。通过学习和运用这些新特性,可以更高效、更灵活地构建现代Web应用。本文提供了这些新特性的概述和示例代码,帮助开发者快速上手Vue3。
相关文章:

Vue3新特性指南:探索新增指令、内置组件和改进
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。 一、新增指令 v-is指令: v-is指令用于动态组件,可以根据表达式的值来…...

Qt项目天气预报(2) - 重写事件函数
鼠标右键实现退出界面 知识点QMenu: QMenu 弹出对话框 --> 相对QMessageBox 更加轻量点 QMenu是Qt库中用于创建弹出式菜单的类,它通常出现在应用程序的顶部菜单栏、按钮的右键菜单或自定义上下文菜单中。以下是关于QMenu的详细介绍: 1. 类的基本特…...

uni-app前端,社区团购系统搭建部署
目录 前言: 一、社区团购模式: 二、社区团购系统功能: 三、总结: 前言: 区团购系统是一种利用互联网技术和组织力量,通过线上线下结合的方式,为社区居民提供方便快捷的商品和服务采购平台。…...

基于iBeacon蓝牙定位技术的反向寻车系统
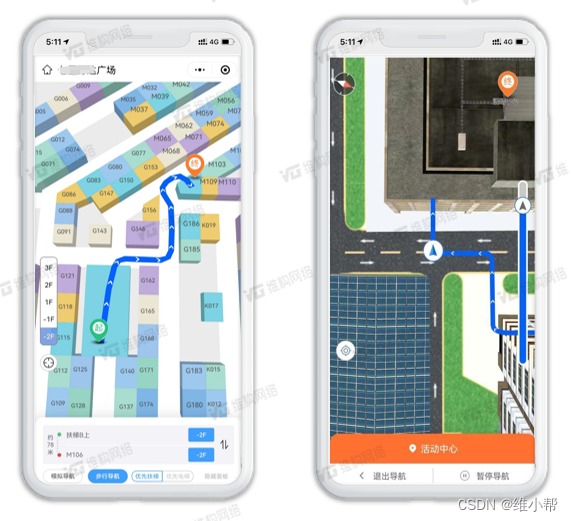
随着城市化进程的加速和汽车保有量的不断增加,大型停车场成为了人们日常生活中不可或缺的一部分。然而,在繁忙的停车场中快速找到自己的车辆,成为了许多车主的难题。为了解决这一问题,维小帮基于iBeacon蓝牙技术打造的反向寻车系统…...

CCAA质量管理【学习笔记】 备考知识点笔记(五)质量设计方法与工具
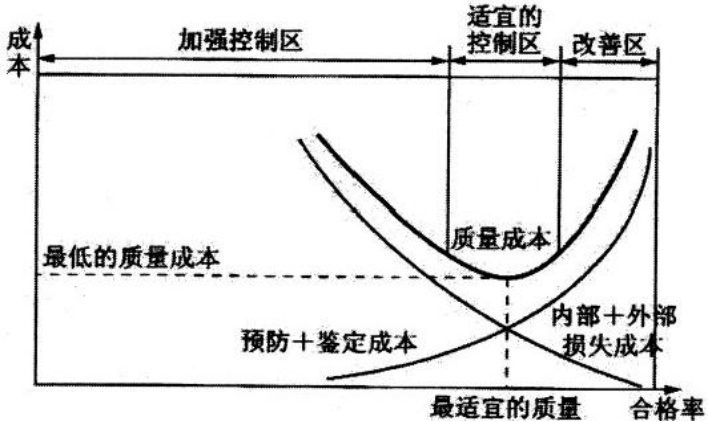
第五节 质量设计方法与工具 1 任 务 分 解 法 1.1 概念 任务分解法,又称工作分解结构 (Work Breakdown Structure, 简 称 WBS) 。WBS 指以可交付成果为 导向,对项目团队为实现项目目标并完成规定的可交付成果而执行的工作所进行的层次分解。W…...

RIP路由协议汇总(华为)
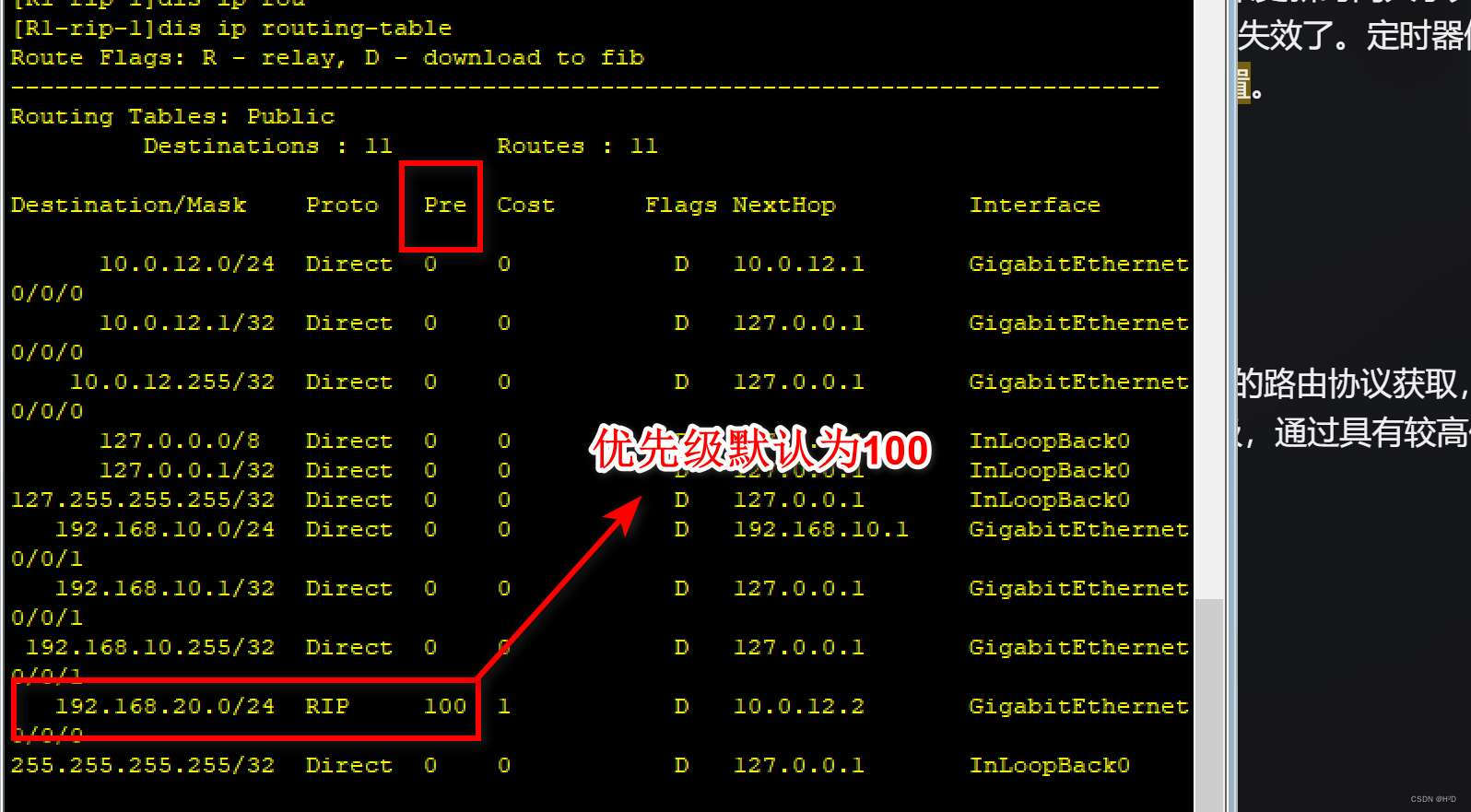
#交换设备 RIP路由协议汇总 一、原理概述 当网络中路由器的路由条目非常多时,可以通过路由汇总(又称路由汇聚或路由聚合)来减少路由条目数,加快路由收敛时间和增强网络稳定性。路由汇总的原理是,同一个自然网段内的不…...

服务部署:.NET项目使用Docker构建镜像与部署
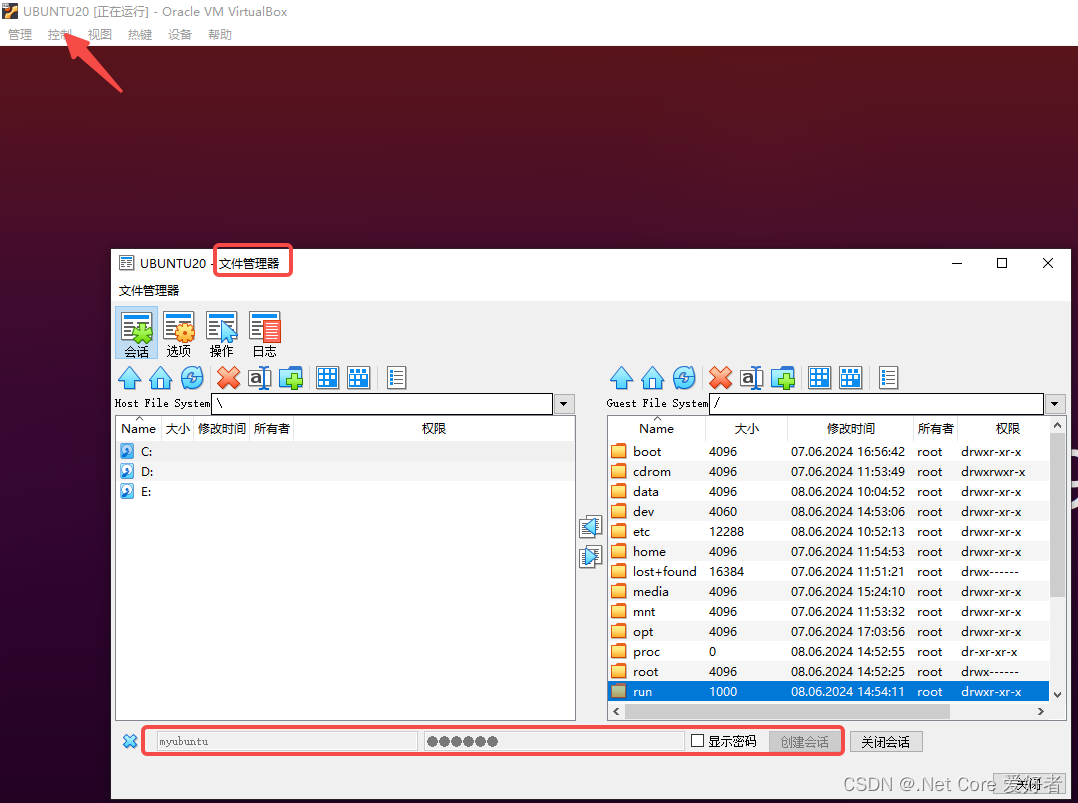
前提条件 安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。 步骤一:准备项目文件 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。如何是使用virtualbox虚拟电…...

力扣1170.比较字符串最小字母出现频次
力扣1170.比较字符串最小字母出现频次 f()是找最小字母的次数 即cnt中第一个出现过的字母 将word中所有字符串都处理存入nums nums排序 再做二分 class Solution {public:int f(string s){int cnt[26] {0};for(char c:s)cnt[c - a] ;for(int i0;i<26;i) cout<<cn…...

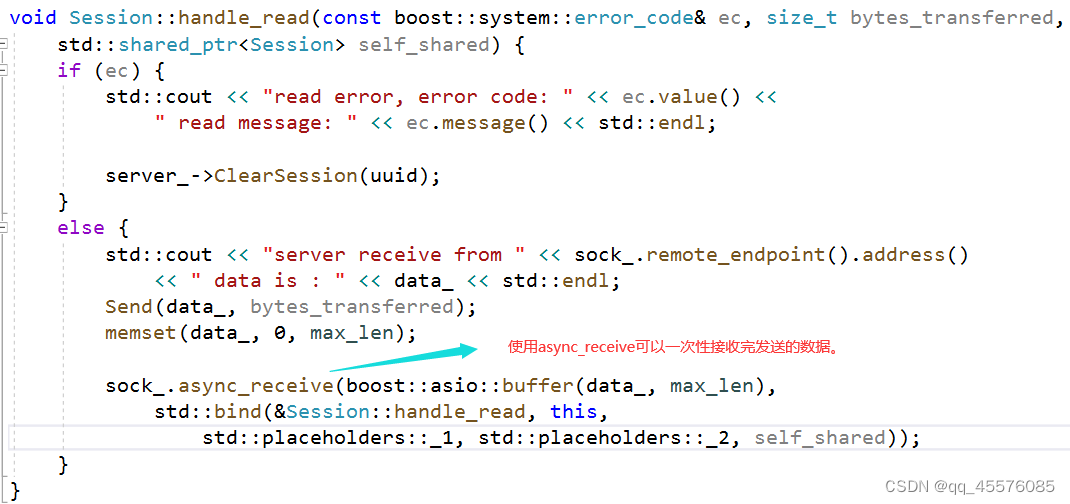
boost asio异步服务器(3)增加发送队列实现全双工通信
增加发送节点 构造发送节点,管理发送数据。发送节点的类如下。 这个发送节点用于保证发送和接收数据的有效性。 增加发送队列 前边实现的是一个简单的echo服务器,也就是服务器将收到的内容发送给对应的客户端。但是在实际的服务器设计中,服务…...

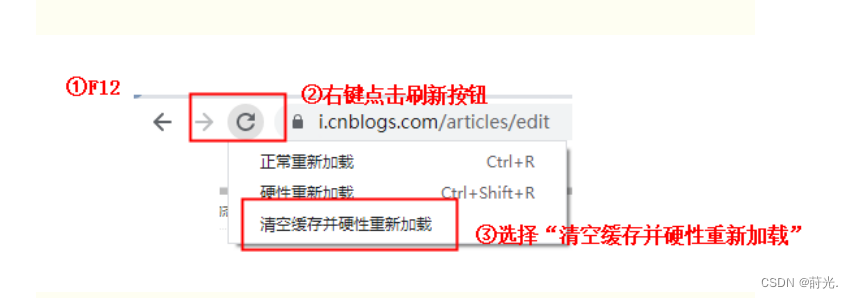
49.Chome浏览器有三种清缓存方式
49.Chome浏览器有三种清缓存方式:正常重新加载、硬件重新加载、清空缓存并硬性重新加载 1、【正常重新加载】 触发方式:①F5 ②CtrlR ③在地址栏上回车 ④点击链接 如果缓存不过期会使用缓存。这样浏览器可以避免重新下载JavaScript文件、图像、…...

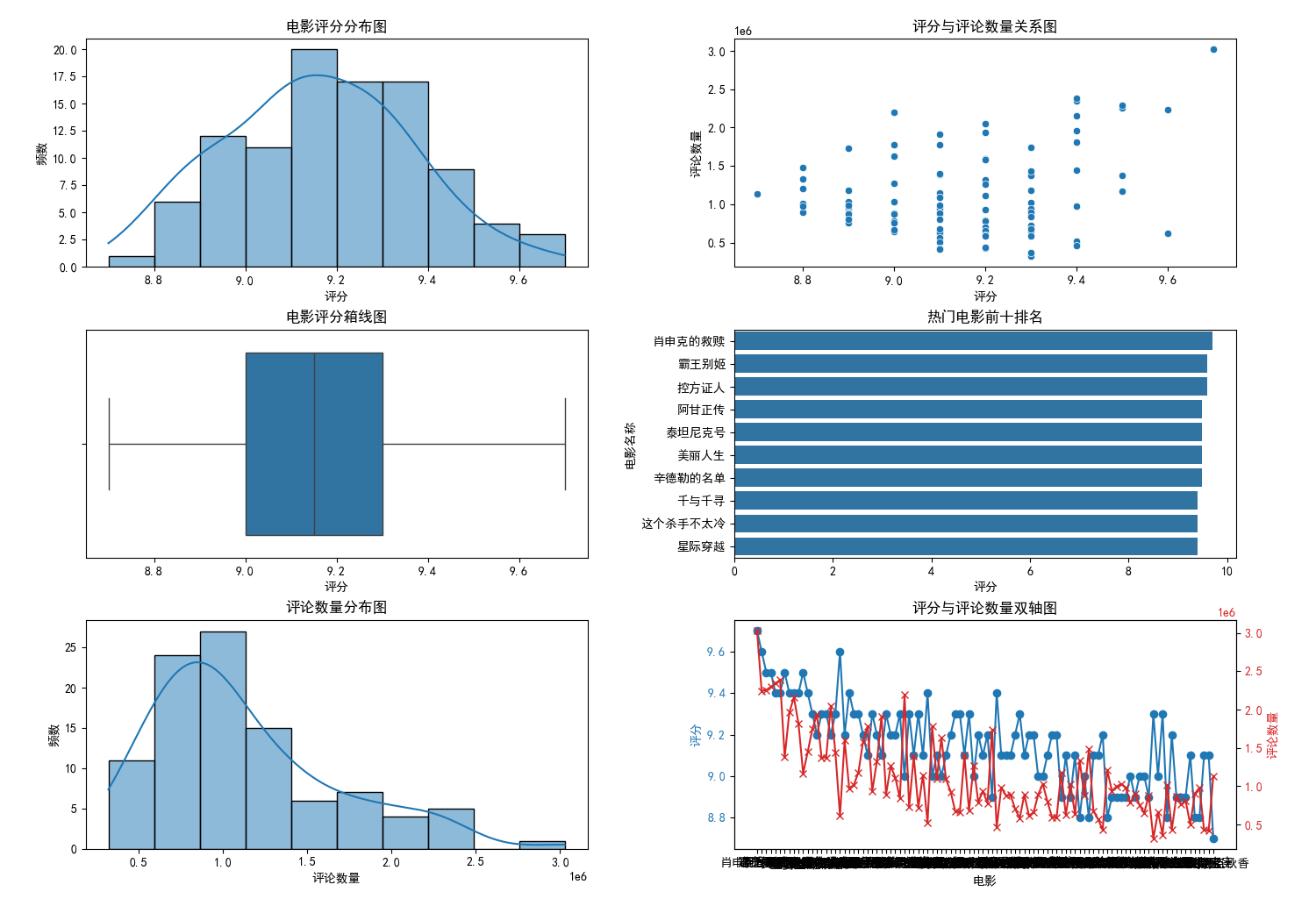
Python爬取与可视化-豆瓣电影数据
引言 在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个…...

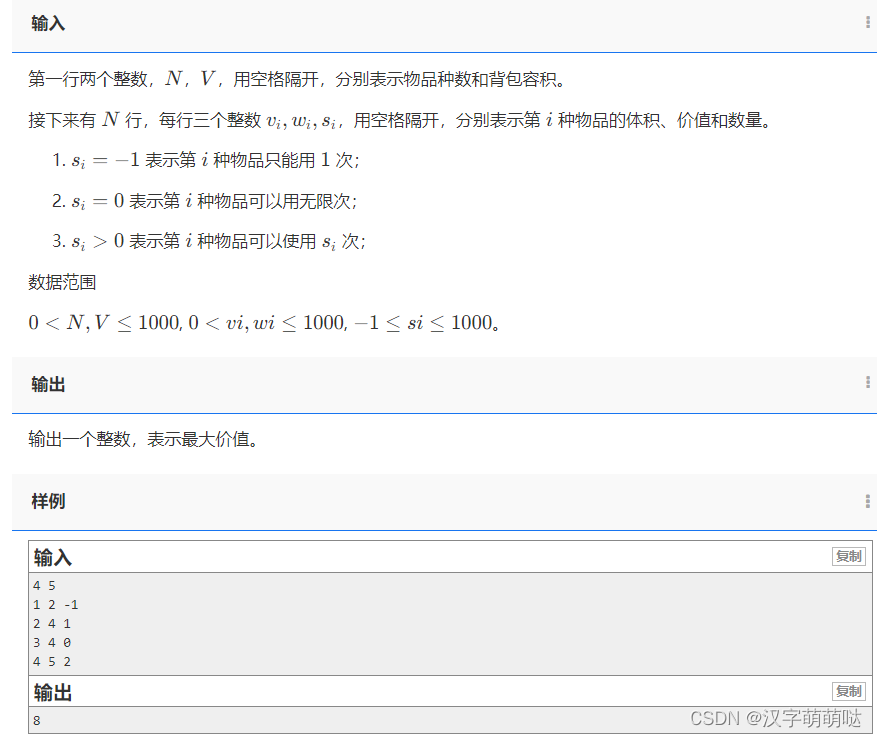
【背包题】oj题库
目录 1282 - 简单背包问题 1780 - 采灵芝 1888 - 多重背包(1)编辑 1891 - 开心的金明 2073 - 码头的集装箱 1905 - 混合背包 1282 - 简单背包问题 #include <bits/stdc.h> using namespace std; //二维数组:dp[i][j]max(dp[i-1][j],v[i]dp[…...

Web前端弱势因素:深入探讨与挑战解析
Web前端弱势因素:深入探讨与挑战解析 在快速发展的Web前端领域,尽管技术日新月异,但仍存在一些固有的弱势因素。这些因素不仅影响了开发效率和用户体验,也带来了诸多挑战。本文将深入探讨Web前端的弱势因素,并从四个方…...

元素在超出当前界面的下拉列表中如何定位
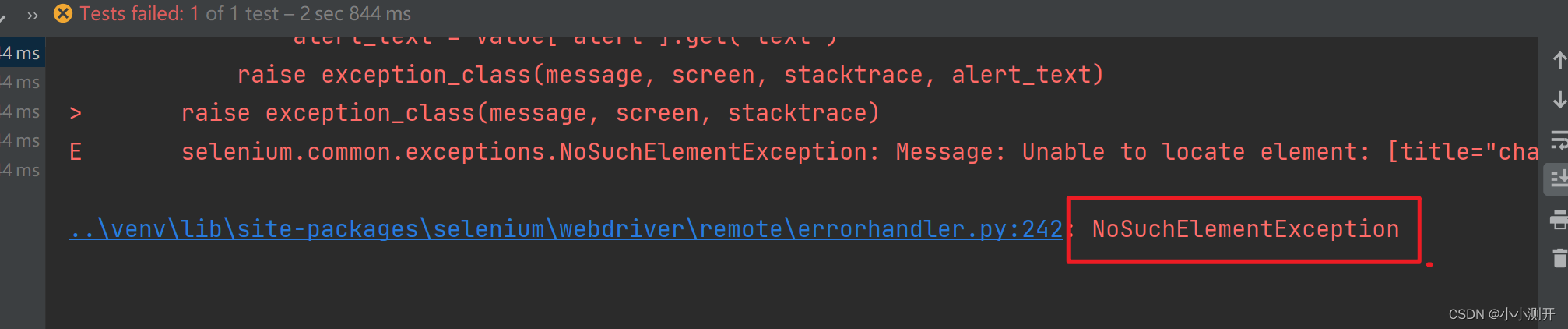
有时我们会遇到一种情况是,当我们找一个视频列表中的视频,在页面的最底层,此时selenium 无法定位到这个元素,因为 selenium只能定位页面上显示出来内容的元素,需要通过下拉框把界面拉到该元素所在的位置,再…...

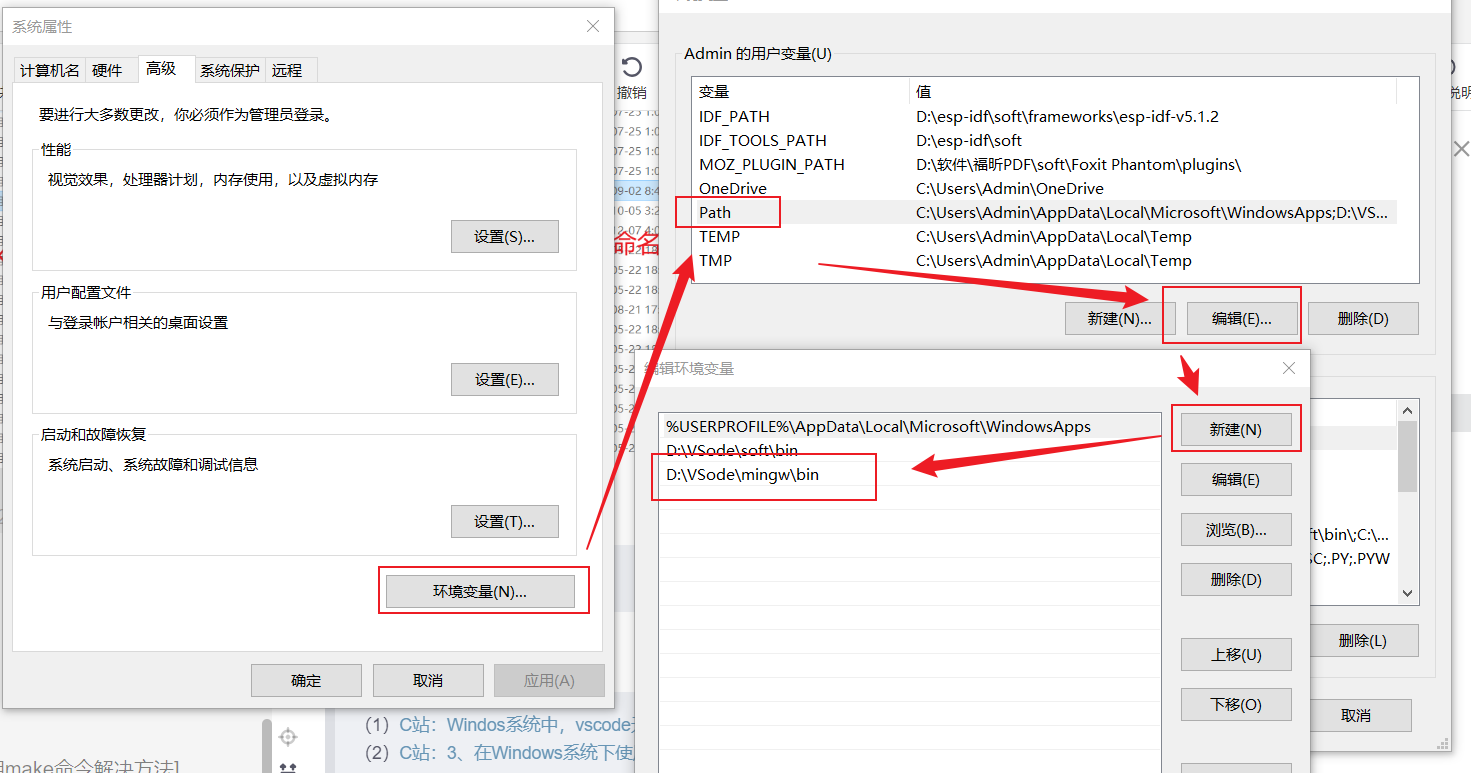
Vscode中使用make命令
前言 需要注意,如下操作需要进行网络代理,否则会出现安装失败的情况 安装 第一步 — 安装MingGW (1)进入官网下载 (2)下载完成之后,双击exe文件 (3)点击Install &#x…...

配置完eslint没有用?
当你使用 npx eslint --init 生成配置文件后 你也配置好了.prettierrc 当你在代码写一点小问题的时候 发现eslint没有进行检查 原因是你生成的 .eslintrc.js中没有加上这个配置 extends: [.....plugin:prettier/recommended],加上以后重启vscode你会发现...

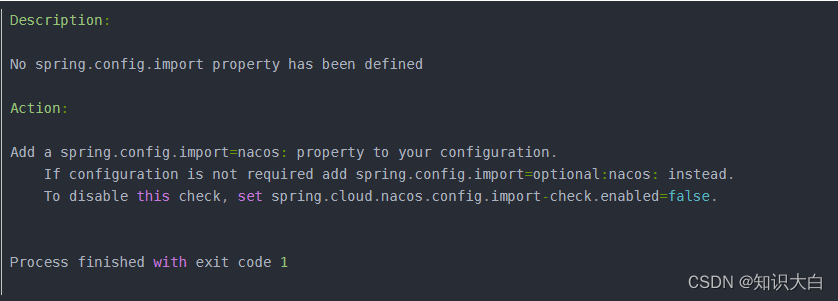
[Nacos]No spring.config.import property has been defined
在学习 Spring Cloud Alibaba ,Nacos组件,创建一个cloudalibaba-config-nacos-client,加载多配置集时遇到问题 配置了 bootstrap.yml 后启动项目报错: 是因为在springcloud 2020.0.2版本中把bootstrap的相关依赖从spring-cloud-s…...

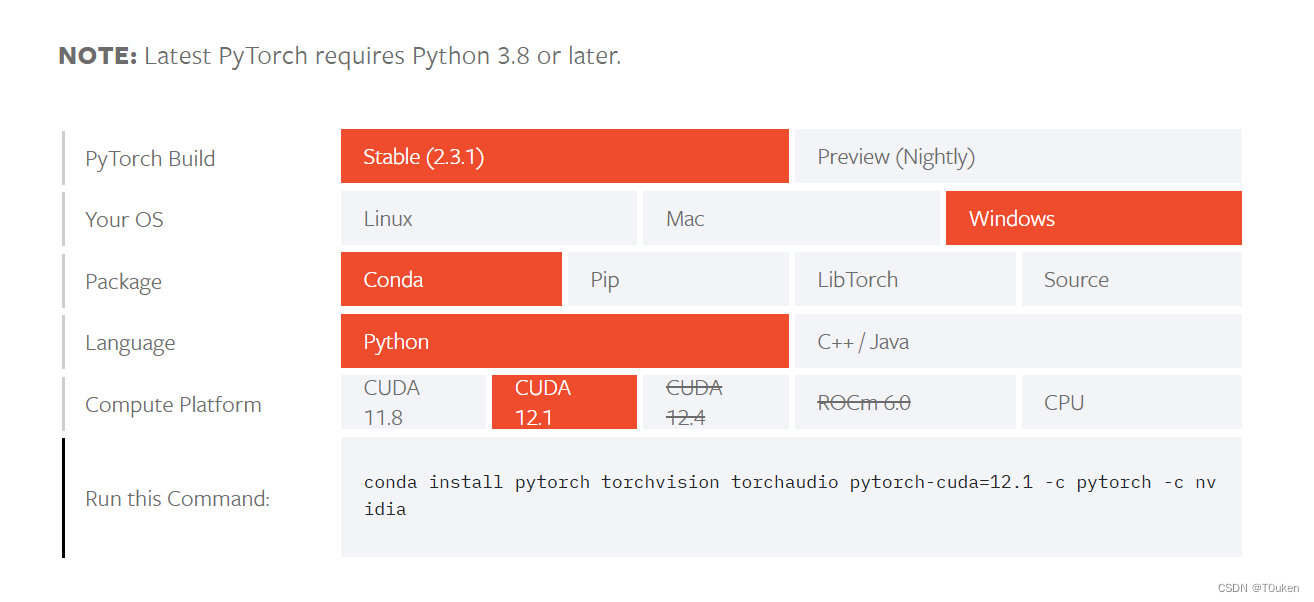
【操作与配置】Pytorch环境搭建
安装显卡驱动 显卡驱动是一种软件程序,用于控制显卡硬件与操作系统之间的通信和交互。显卡驱动负责向操作系统提供有关显卡硬件的信息,以及使操作系统能够正确地控制和管理显卡的各种功能和性能。显卡驱动还包含了针对不同应用程序和游戏的优化ÿ…...

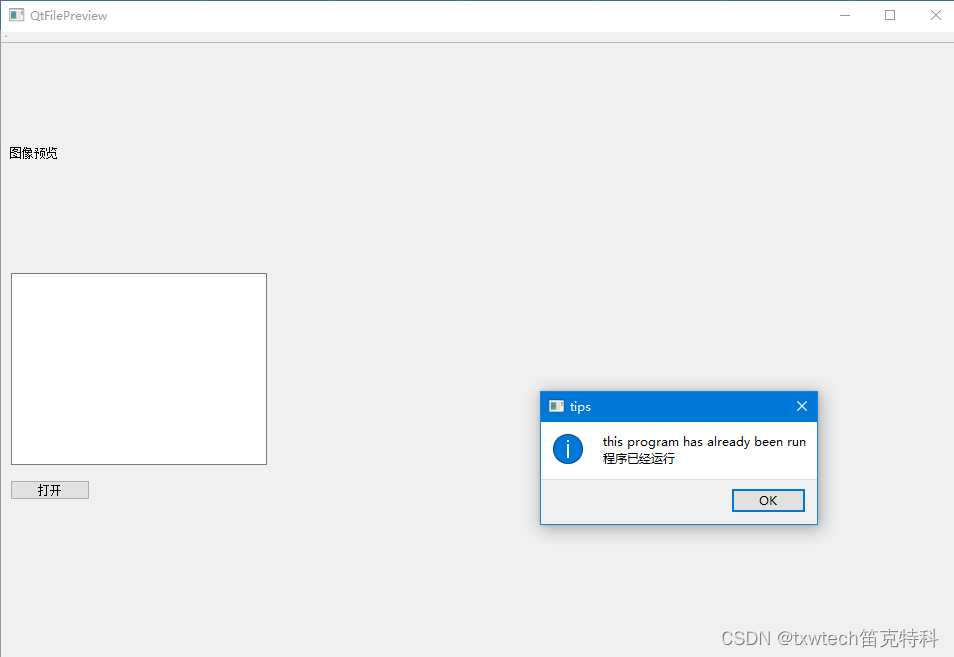
判断QT程序是否重复运行
打开exe,再次打开进行提示。 main.cpp添加: #include "QtFilePreview.h" #include <QtWidgets/QApplication> #include <windows.h> #include <qmessagebox.h> #pragma execution_character_set("utf-8")bool Ch…...

利用Axios封装及泛型实现定制化HTTP请求处理
本案例旨在教授如何使用Axios库结合TypeScript泛型进行HTTP请求的高级封装,以提升代码的可复用性和类型安全性。我们将通过一个具体的示例,学习如何创建一个通用的请求函数,它能够适应不同类型的API响应,并在请求前后加入自定义逻…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
