【最新鸿蒙应用开发】——ArkWeb1——arkts加载h5页面
1. Web组件概述
Web组件用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。
-
页面加载:
Web组件提供基础的前端页面加载的能力,包括:加载网络页面、本地页面、html格式文本数据。 -
页面交互:
Web组件提供丰富的页面交互的方式,包括:设置前端页面深色模式,新窗口中加载页面,位置权限管理,Cookie管理,应用侧使用前端页面JavaScript等能力。 -
页面调试:
Web组件支持使用Devtools工具调试前端页面。
2. Web使用
页面加载是Web组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载HTML格式的富文本数据。 页面加载过程中,若涉及网络资源获取,需要配置ohos.permission.INTERNET网络访问权限。
2.1 加载网络页面
可以在Web组件创建时,指定默认加载的网络页面 。在默认页面加载完成后,如果需要变更此Web组件显示的网络页面,可以通过调用loadUrl()接口加载指定的网页。
在下面的示例中,在Web组件加载完“www.example.com”页面后,可通过loadUrl接口将此Web组件显示页面变更为“www.example1.com”。
// xxx.ets
import web_webview from '@ohos.web.webview';
import business_error from '@ohos.base';
@Entry
@Component
struct WebComponent {webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {Column() {Button('loadUrl').onClick(() => {try {// 点击按钮时,通过loadUrl,跳转到www.example1.comthis.webviewController.loadUrl('www.example1.com');} catch (error) {let e: business_error.BusinessError = error as business_error.BusinessError;console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);}})// 组件创建时,加载www.example.comWeb({ src: 'www.example.com', controller: this.webviewController})}}
}2.2 加载本地页面
将本地页面文件放在应用的rawfile目录下,开发者可以在Web组件创建的时候指定默认加载的本地页面 ,并且加载完成后可通过调用loadUrl()接口变更当前Web组件的页面。
在下面的示例中展示加载本地页面文件的方法:
-
将资源文件放置在应用的
resources/rawfile目录下。

-
应用侧代码
// xxx.ets
import web_webview from '@ohos.web.webview';
import business_error from '@ohos.base';
@Entry
@Component
struct WebComponent {webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {Column() {Button('loadUrl').onClick(() => {try {// 点击按钮时,通过loadUrl,跳转到local1.htmlthis.webviewController.loadUrl($rawfile("local1.html"));} catch (error) {let e: business_error.BusinessError = error as business_error.BusinessError;console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);}})// 组件创建时,通过$rawfile加载本地文件local.htmlWeb({ src: $rawfile("local.html"), controller: this.webviewController })}}
}-
local.html页面代码。
<!-- local.html -->
<!DOCTYPE html>
<html><body><p>Hello World</p></body>
</html>场景
ets页面中直接使用Web组件加载html文件也可以,无需使用LoadUrl也可以实现。

xx.ets:
import { webview } from '@kit.ArkWeb'@Entry
@Component
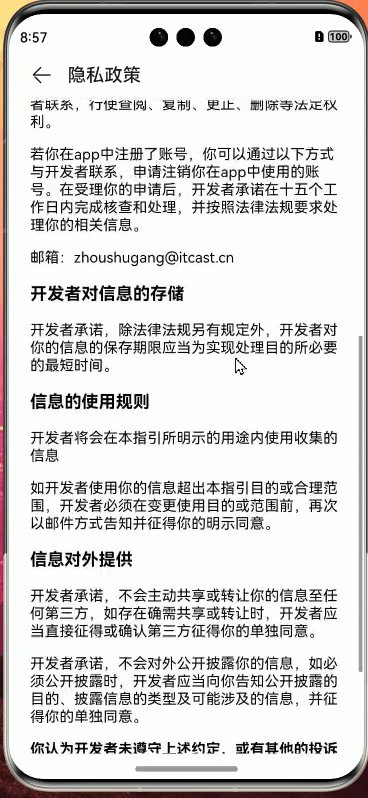
struct PreviewWebPage {webviewController = new webview.WebviewController()@StorageProp('topHeight') topHeight: number = 0build() {Navigation() {Column() {Web({ src: $rawfile('index.html'), controller: this.webviewController })}}.title('隐私政策').titleMode(NavigationTitleMode.Mini).padding({ top: this.topHeight })}
}entry\src\main\resources\rawfile\index.html
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>隐私协议</title><style>body {padding: 15px;}</style>
</head>
<body>
<h1>面试宝典用户协议</h1>
<h3>开发者处理的信息</h3>
<p>根据法律规定,开发者仅处理实现app功能所必要的信息。</p>
<ul><li>为了实现语音输入等功能,开发者将在获取你的明示同意后,访问你的麦克风。</li><li>为了保存打卡照片,开发者将在获取你的明示同意后,使用你的相册(仅写入)权限。</li>
</ul>
<h3>第三方插件信息/SDK信息</h3>
<p>为实现特定功能,开发者可能会接入由第三方提供的插件/SDK。第三方插件/SDK的个人信息处理规则,请以其公示的官方说明为准。</p>
<h3>你的权益</h3>
<p>关于你的个人信息,你可以通过以下方式与开发者联系,行使查阅、复制、更正、删除等法定权利。</p>
<p>若你在app中注册了账号,你可以通过以下方式与开发者联系,申请注销你在app中使用的账号。在受理你的申请后,开发者承诺在十五个工作日内完成核查和处理,并按照法律法规要求处理你的相关信息。</p>
<p>邮箱:zhoushugang@itcast.cn</p>
<h3>开发者对信息的存储</h3>
<p>开发者承诺,除法律法规另有规定外,开发者对你的信息的保存期限应当为实现处理目的所必要的最短时间。</p>
<h3>信息的使用规则</h3>
<p>开发者将会在本指引所明示的用途内使用收集的信息</p>
<p>如开发者使用你的信息超出本指引目的或合理范围,开发者必须在变更使用目的或范围前,再次以邮件方式告知并征得你的明示同意。</p>
<h3>信息对外提供</h3>
<p>开发者承诺,不会主动共享或转让你的信息至任何第三方,如存在确需共享或转让时,开发者应当直接征得或确认第三方征得你的单独同意。</p>
<p>开发者承诺,不会对外公开披露你的信息,如必须公开披露时,开发者应当向你告知公开披露的目的、披露信息的类型及可能涉及的信息,并征得你的单独同意。</p>
<strong>你认为开发者未遵守上述约定,或有其他的投诉建议、或未成年人个人信息保护相关问题,可通过以下方式与开发者联系;或者向微信进行投诉。</strong>
更新日期:2025-11-16
生效日期:2023-11-16
<p>本app已对用户的信息处理进行了逐一、如实的说明,并保证如有变更会及时更新指引。</p>
</body>
</html>2.3 加载HTML格式的文本数据
Web组件可以通过loadData()接口实现加载HTML格式的文本数据。当不需要加载整个页面,只需要显示一些页面片段时,可通过此功能来快速加载页面。
// xxx.ets
import web_webview from '@ohos.web.webview';
import business_error from '@ohos.base';
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {Column() {Button('loadData').onClick(() => {try {// 点击按钮时,通过loadData,加载HTML格式的文本数据this.controller.loadData("<html><body bgcolor=\"white\">Source:<pre>source</pre></body></html>","text/html","UTF-8");} catch (error) {let e: business_error.BusinessError = error as business_error.BusinessError;console.error(`ErrorCode: ${e.code}, Message: ${e.message}`);}})// 组件创建时,加载www.example.comWeb({ src: 'www.example.com', controller: this.controller })}}
}相关文章:

【最新鸿蒙应用开发】——ArkWeb1——arkts加载h5页面
1. Web组件概述 Web组件用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。 页面加载:Web组件提供基础的前端页面加载的能力,包括:加载网络页面、本地页面、html格式文本数据。 页面交互&#…...

【设计模式】结构型设计模式之 享元模式
文章目录 介绍关键概念 应用举例象棋游戏共享棋子对象文本编辑器中文字格式设计成享元模式 享元模式在 Java 中的应用享元模式在包装类缓存中的应用享元模式在 String 中的应用 对比享元模式和单例模式的区别享元模式与缓存的区别 总结优点缺点 介绍 享元模式,”享…...

嵌入式操作系统_5.存储管理
1.存储管理 存储管理是嵌入式操作系统的基本功能之一。其管理的对象是主存,也称内存。它的主要功能包括分配和回收主存空间、提高主存利用率、扩充主存、对主存信息实现有效保护。存储器管理的目的就是提供一个有价值的内存抽象,其目标包括:…...

HTML DOM 事件
HTML DOM 事件 HTML DOM(文档对象模型)事件是当网页中的某些操作发生时,浏览器会自动触发或通过脚本代码手动触发的动作。这些事件可以是对用户操作的响应,如点击按钮,也可以是浏览器自身的动作,如页面加载完成。理解和掌握DOM事件对于前端开发至关重要,因为它们是实现…...

有没有硅基生命?AGI在哪里?
摘要 随着科技的飞速发展,人工智能(AI)和生命科学的探索逐渐成为人们关注的焦点。其中,关于硅基生命的可能性与AGI(Artificial General Intelligence,即人工通用智能)的实现,更是引…...

HAL库开发--串口
知不足而奋进 望远山而前行 目录 文章目录 前言 学习目标 学习内容 开发流程 串口功能配置 串口功能开启 串口中断配置 串口参数配置 查询配置结果 发送功能测试 中断接收功能测试 printf配置 DMA收发 配置 DMA发送 DMA接收(方式1) DMA接收(方式2) 总结 前言…...

Web前端设计毕业论文:深度探索与未来展望
Web前端设计毕业论文:深度探索与未来展望 在数字化时代,Web前端设计作为互联网应用的重要组成部分,其重要性和复杂性日益凸显。本论文旨在深度探索Web前端设计的关键要素、发展趋势以及面临的挑战,为未来的研究和实践提供有价值的…...

JAVA 字节运算 取低5位 获取低位第一位
1、JAVA 取低5位 什么是取低5位 在计算机中,每个数字都是以二进制形式存储的。一个二进制数字可以由多个位组成,每一位都可以是 0 或者 1。取低5位即表示只取二进制数字的最后5位(从右向左数)。 取低5位的方法 在 JAVA 中&#…...

全网首发:教你如何直接用4090玩转最新开源的stablediffusion3.0
1.stablediffusion的概述: Stable Diffusion(简称SD)近期的动态确实不多,但最新的发展无疑令人瞩目。StableCascade、Playground V2.5和Stableforge虽然带来了一些更新,但它们在SD3面前似乎略显黯然。就在昨晚&#x…...

智慧监狱技术解决方案
1. **建设背景**:介绍了智慧监狱建设的战略部署,包括司法部提出的“数字法治、智慧司法”信息化体系建设,以及智慧监狱建设的总体目标、重点任务和实施步骤。 2. **建设需求**:分析了当前监狱系统存在的问题,如子系统…...

QT——事件
一、什么是事件 在QT中,事件(Event)是指由特定对象发生的动作或状态变化,通常用于响应用户的操作。事件可以是鼠标点击、键盘输入、窗口移动等用户操作,也可以是系统发出的信号,比如定时器超时、网络数据到达等。在QT中,可以通过连接信号与槽(Signals and Slots)的方…...

【SpringBoot】Spring Boot 中高级特性详解
文章目录 1. 异步处理1.1 什么是异步处理?1.2 实现异步处理1.2.1 启用异步支持1.2.2 使用 Async 注解1.2.3 调用异步方法 2. 安全管理2.1 Spring Security 集成2.2 基础安全配置2.2.1 添加依赖2.2.2 默认配置2.2.3 自定义用户认证 3. 监控和调试3.1 Spring Boot Act…...

MQTT TCP HTTP 协议对比
目录 1. 类型与用途 2. 通信模式与特性 3. 优缺点 4. 使用场景 MQTT、TCP和HTTP在类型、用途、通信模式、特性以及使用场景等方面存在显著的区别,以下是详细的阐述: 1. 类型与用途 MQTT:MQTT是一种消息传输协议,主要适用于物…...

C++面向对象程序设计 - 函数库
C语言程序中各种功能基本上都是由函数来实现的,在C语言的发展过程中建立了功能丰富的函数库,C从C语言继承了些函数功能。如果要用函数库中的函数,就必须在程序文件中包含文件中有关的头文件,在不同的头文件中,包含了不…...

computeIfAbsent是Java 8引入的Map接口中的一个方法
computeIfAbsent是Java 8引入的Map接口中的一个方法,它提供了一种更高效且线程安全的方式来 conditionally compute or retrieve a value for a given key in a map. 当你想要为一个键计算一个值(如果该键尚不存在对应的映射关系),…...

HTML实现进度条/加载框模版
HTML加载 一、环形加载 1二、环形加载 2三、波形加载四、百分比环形五、进度条 一、环形加载 1 <div class"loader"></div>.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid #3498db;width: 120px;height: 120px;-webki…...

Python 3 列表
Python 3 列表 Python 3 中的列表是一种基本的数据结构,用于存储一系列有序的元素。列表是可变的,这意味着可以修改其内容。在 Python 中,列表是非常灵活和强大的,广泛用于各种编程任务。 创建列表 创建列表非常简单,只需将元素用逗号分隔,并包围在方括号 [] 内。例如…...

Type-C接口显示器:C口高效连接与无限可能 LDR
Type-C显示器C接口的未来:高效连接与无限可能 随着科技的飞速发展,我们的日常生活和工作中对于高效、便捷的连接方式的需求日益增加。在这样的背景下,Type-C接口显示器凭借其卓越的性能和广泛的兼容性,正逐渐崭露头角,…...

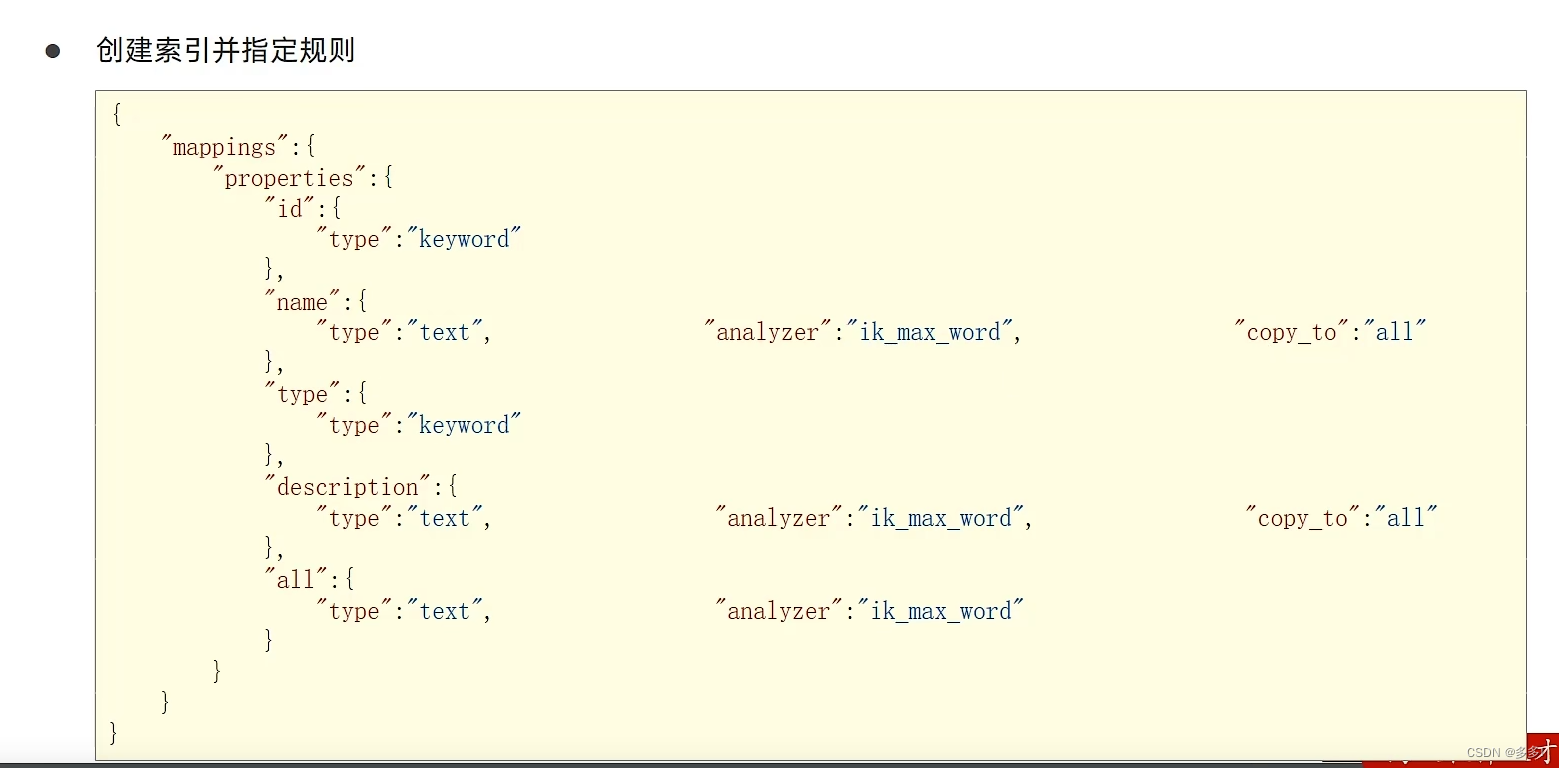
微服务SpringCloud ES分布式全文搜索引擎简介 下载安装及简单操作入门
Elasticsearch ES简介 分布式全文搜索引擎 我们天天在用ES 搜索的时候 要与多个信息进行匹配查找 然后返回给用户 首先 ES会将数据库中的信息 先进行一个拆分 这个叫做分词 是按照词语关键词拆的 然后就能进行搜索的时候匹配对应的id 每一个关键字对应若干id 每一个…...

护眼灯落地的好还是桌面的好?落地护眼灯性价比高的品牌推荐
护眼灯落地的好还是桌面的好?当我们为了更好地保护眼睛而选择护眼灯时,常常会面临一个纠结的问题:到底是护眼灯落地的好还是桌面的好呢?这看似是一个简单的二选一,实则背后蕴含着诸多需要深入探讨的因素。 护眼灯的选择…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
