HTML实现进度条/加载框模版
HTML加载
- 一、环形加载 1
- 二、环形加载 2
- 三、波形加载
- 四、百分比环形
- 五、进度条
一、环形加载 1
<div class="loader"></div>
.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid #3498db;width: 120px;height: 120px;-webkit-animation: spin 2s linear infinite;animation: spin 2s linear infinite;
}@-webkit-keyframes spin {0% { -webkit-transform: rotate(0deg); }100% { -webkit-transform: rotate(360deg); }
}@keyframes spin {0% { transform: rotate(0deg);}100% {transform: rotate(360deg); }
}
二、环形加载 2
<div class="loader"></div>
.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid blue;border-bottom: 16px solid blue;width: 120px;height: 120px;-webkit-animation: spin 2s linear infinite;animation: spin 2s linear infinite;
}@-webkit-keyframes spin {0% {-webkit-transform: rotate(0deg);}100% { -webkit-transform: rotate(360deg); }
}@keyframes spin {0% {transform: rotate(0deg);}100% { transform: rotate(360deg);}
}
三、波形加载
<div class="placeholder"><div class="loading"><span></span><span></span><span></span><span></span><span></span></div></div>
.placeholder {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: #fff;
}
.loading {width: 80px;height: 40px;margin: 0 auto;margin-top: 100px;
}
.loading span {display: inline-block;width: 8px;height: 100%;border-radius: 4px;background: lightgreen;-webkit-animation: load 1s ease infinite;
}
@-webkit-keyframes load {0%, 100% {height: 40px;background: lightgreen;}50% {height: 70px;margin: -15px 0;background: lightblue;}
}
.loading span:nth-child(2) {-webkit-animation-delay: 0.2s;
}
.loading span:nth-child(3) {-webkit-animation-delay: 0.4s;
}
.loading span:nth-child(4) {-webkit-animation-delay: 0.6s;
}
.loading span:nth-child(5) {-webkit-animation-delay: 0.8s;
}
四、百分比环形
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
window.onload = function() {var canvas = document.getElementById('canvas'), // 获取canvas元素context = canvas.getContext('2d'), // 获取画图环境,指明为2dcenterX = canvas.width/2, // Canvas中心点x轴坐标centerY = canvas.height/2, // Canvas中心点y轴坐标rad = Math.PI*2/100, // 将360度分成100份speed = 0.1; // 加载的快慢 // 绘制5像素宽的运动外圈function blueCircle(n) {context.save();context.strokeStyle = "#fff"; // 设置描边样式context.lineWidth = 5; // 设置线宽context.beginPath(); // 路径开始context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); // 用于绘制圆弧context.stroke(); // 绘制context.closePath(); // 路径结束context.restore();}// 绘制白色外圈function whiteCircle() {context.save();context.beginPath();context.lineWidth = 2; // 设置线宽context.strokeStyle = "red";context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);context.stroke();context.closePath();context.restore();} // 百分比文字绘制function text(n) {context.save(); // 保证样式属性只运用于该段 canvas 元素context.strokeStyle = "#fff"; // 设置描边样式context.font = "40px Arial"; // 设置字体大小和字体// 字context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);context.stroke(); // 绘制context.restore();} // 动画循环(function drawFrame() {window.requestAnimationFrame(drawFrame);context.clearRect(0, 0, canvas.width, canvas.height);whiteCircle();text(speed);blueCircle(speed);if(speed > 100) speed = 0;speed += 0.1;}());
}
五、进度条
<!-- 打开弹窗按钮 -->
<button id="myBtn">装载</button><!-- 弹窗 -->
<div id="myModal" class="modal"><!-- 弹窗内容 --><div class="modal-content"><span class="close">×</span><div id="myProgress"><div id="myBar">10%</div>
</div>
/* 弹窗 (background) */
.modal {display: none; /* 默认隐藏 */position: fixed; /* 固定定位 */z-index: 1; /* 设置在顶层 */left: 0;top: 0;width: 100%; height: 100%;overflow: auto; background-color: rgb(0,0,0); background-color: rgba(0,0,0,0.4);
}
#myProgress {width: 100%;background-color: #ddd;
}#myBar {width: 10%;height: 30px;background-color: #4CAF50;text-align: center;line-height: 30px;color: white;
}
/* 弹窗内容 */
.modal-content {background-color: #fefefe;margin: 15% auto; padding: 20px;border: 1px solid #888;width: 80%;
}/* 关闭按钮 */
.close {color: #aaa;float: right;font-size: 28px;font-weight: bold;margin:-6% -4%;
}.close:hover,
.close:focus {color: black;text-decoration: none;cursor: pointer;
}
// 获取弹窗
var modal = document.getElementById('myModal');// 打开弹窗的按钮对象
var btn = document.getElementById("myBtn");// 获取 <span> 元素,用于关闭弹窗
var span = document.querySelector('.close');// 点击按钮打开弹窗
btn.onclick = function() {modal.style.display = "block";move();
}
function move() {var elem = document.getElementById("myBar"); var width = 10;var id = setInterval(frame, 10);//frame是要执行的代码,10是10毫秒function frame() {if (width >= 100) {clearInterval(id);} else {width++; elem.style.width = width + '%'; elem.innerHTML = width * 1 + '%';}}
}
// 点击 <span> (x), 关闭弹窗
span.onclick = function() {modal.style.display = "none";
}// 在用户点击其他地方时,关闭弹窗
window.onclick = function(event) {if (event.target == modal) {modal.style.display = "none";}
}
相关文章:

HTML实现进度条/加载框模版
HTML加载 一、环形加载 1二、环形加载 2三、波形加载四、百分比环形五、进度条 一、环形加载 1 <div class"loader"></div>.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid #3498db;width: 120px;height: 120px;-webki…...

Python 3 列表
Python 3 列表 Python 3 中的列表是一种基本的数据结构,用于存储一系列有序的元素。列表是可变的,这意味着可以修改其内容。在 Python 中,列表是非常灵活和强大的,广泛用于各种编程任务。 创建列表 创建列表非常简单,只需将元素用逗号分隔,并包围在方括号 [] 内。例如…...

Type-C接口显示器:C口高效连接与无限可能 LDR
Type-C显示器C接口的未来:高效连接与无限可能 随着科技的飞速发展,我们的日常生活和工作中对于高效、便捷的连接方式的需求日益增加。在这样的背景下,Type-C接口显示器凭借其卓越的性能和广泛的兼容性,正逐渐崭露头角,…...

微服务SpringCloud ES分布式全文搜索引擎简介 下载安装及简单操作入门
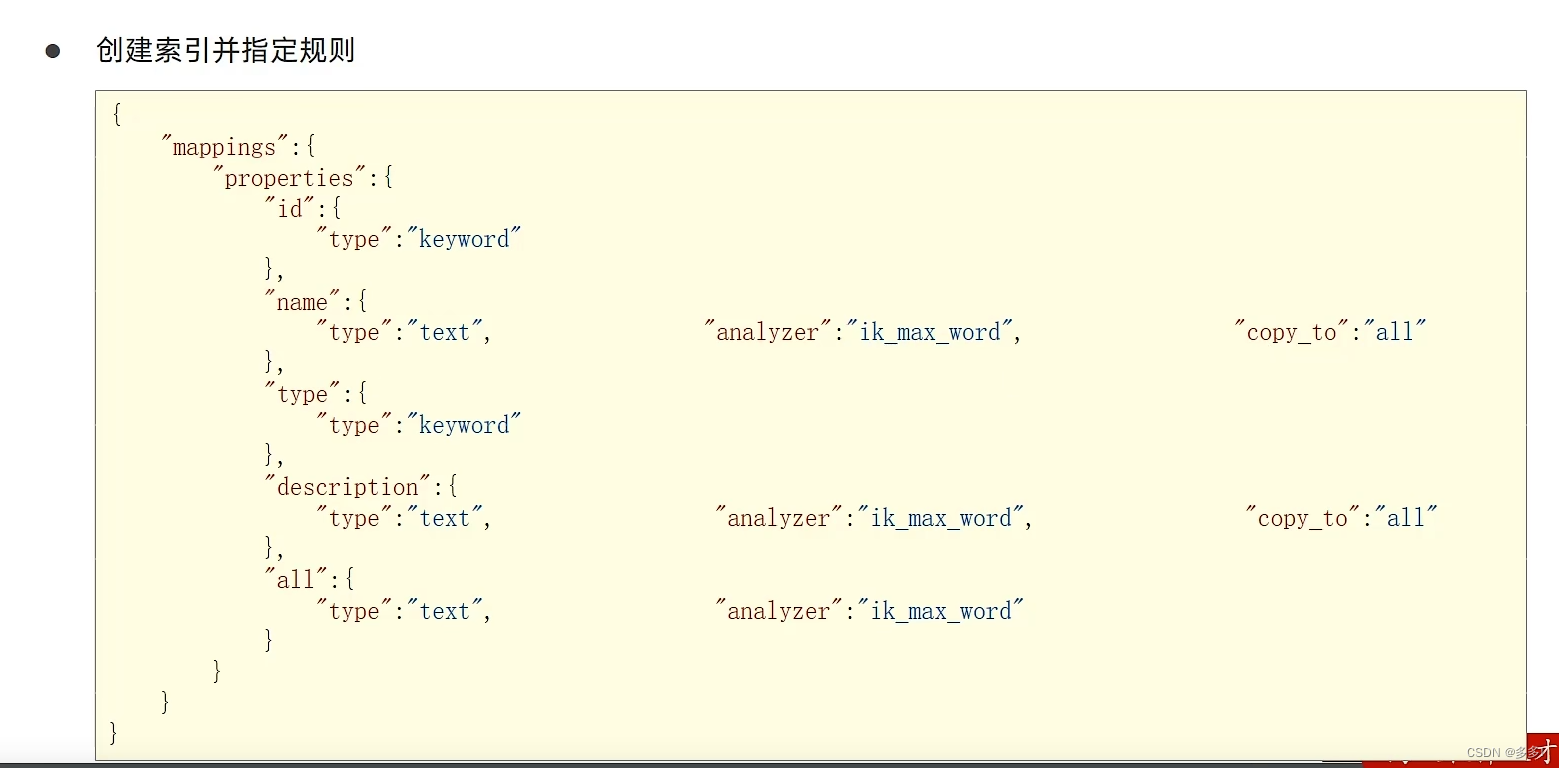
Elasticsearch ES简介 分布式全文搜索引擎 我们天天在用ES 搜索的时候 要与多个信息进行匹配查找 然后返回给用户 首先 ES会将数据库中的信息 先进行一个拆分 这个叫做分词 是按照词语关键词拆的 然后就能进行搜索的时候匹配对应的id 每一个关键字对应若干id 每一个…...

护眼灯落地的好还是桌面的好?落地护眼灯性价比高的品牌推荐
护眼灯落地的好还是桌面的好?当我们为了更好地保护眼睛而选择护眼灯时,常常会面临一个纠结的问题:到底是护眼灯落地的好还是桌面的好呢?这看似是一个简单的二选一,实则背后蕴含着诸多需要深入探讨的因素。 护眼灯的选择…...

计算机网络-子网掩码的计算
计算机网络中的子网掩码计算及相关知识 在计算机网络中,子网掩码是一个非常重要的概念。它不仅帮助我们区分网络地址和主机地址,还在网络划分、管理和安全中发挥着重要作用。本文将介绍子网掩码的基本概念、计算方法及其在网络中的应用。 子网掩码的基…...

Java:111-SpringMVC的底层原理(中篇)
这里续写上一章博客(110章博客): 现在我们来学习一下高级的技术,前面的mvc知识,我们基本可以在67章博客及其后面相关的博客可以学习到,现在开始学习精髓: Spring MVC 高级技术: …...

Vue3新特性指南:探索新增指令、内置组件和改进
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。 一、新增指令 v-is指令: v-is指令用于动态组件,可以根据表达式的值来…...

Qt项目天气预报(2) - 重写事件函数
鼠标右键实现退出界面 知识点QMenu: QMenu 弹出对话框 --> 相对QMessageBox 更加轻量点 QMenu是Qt库中用于创建弹出式菜单的类,它通常出现在应用程序的顶部菜单栏、按钮的右键菜单或自定义上下文菜单中。以下是关于QMenu的详细介绍: 1. 类的基本特…...

uni-app前端,社区团购系统搭建部署
目录 前言: 一、社区团购模式: 二、社区团购系统功能: 三、总结: 前言: 区团购系统是一种利用互联网技术和组织力量,通过线上线下结合的方式,为社区居民提供方便快捷的商品和服务采购平台。…...

基于iBeacon蓝牙定位技术的反向寻车系统
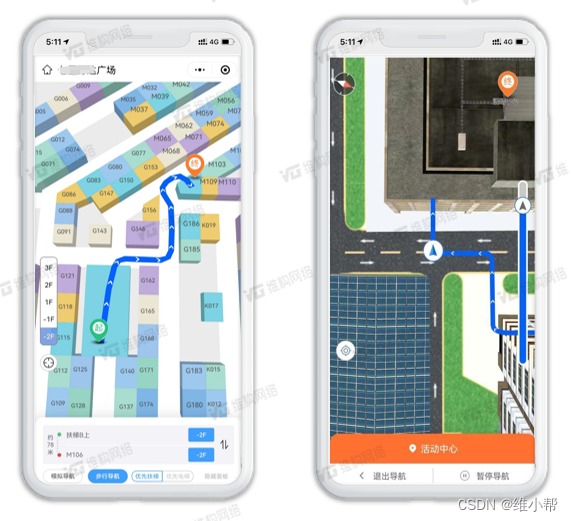
随着城市化进程的加速和汽车保有量的不断增加,大型停车场成为了人们日常生活中不可或缺的一部分。然而,在繁忙的停车场中快速找到自己的车辆,成为了许多车主的难题。为了解决这一问题,维小帮基于iBeacon蓝牙技术打造的反向寻车系统…...

CCAA质量管理【学习笔记】 备考知识点笔记(五)质量设计方法与工具
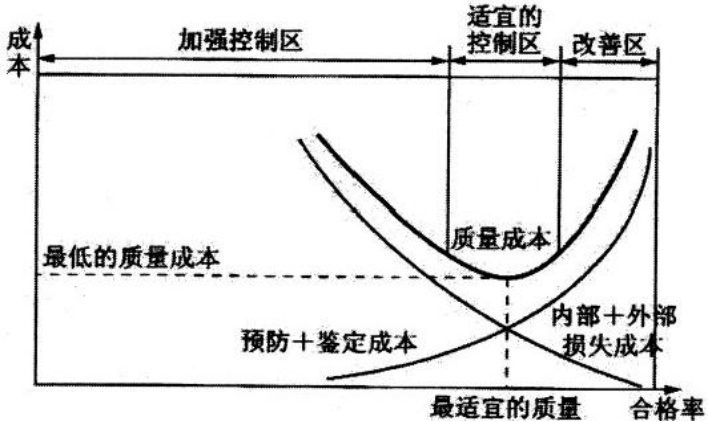
第五节 质量设计方法与工具 1 任 务 分 解 法 1.1 概念 任务分解法,又称工作分解结构 (Work Breakdown Structure, 简 称 WBS) 。WBS 指以可交付成果为 导向,对项目团队为实现项目目标并完成规定的可交付成果而执行的工作所进行的层次分解。W…...

RIP路由协议汇总(华为)
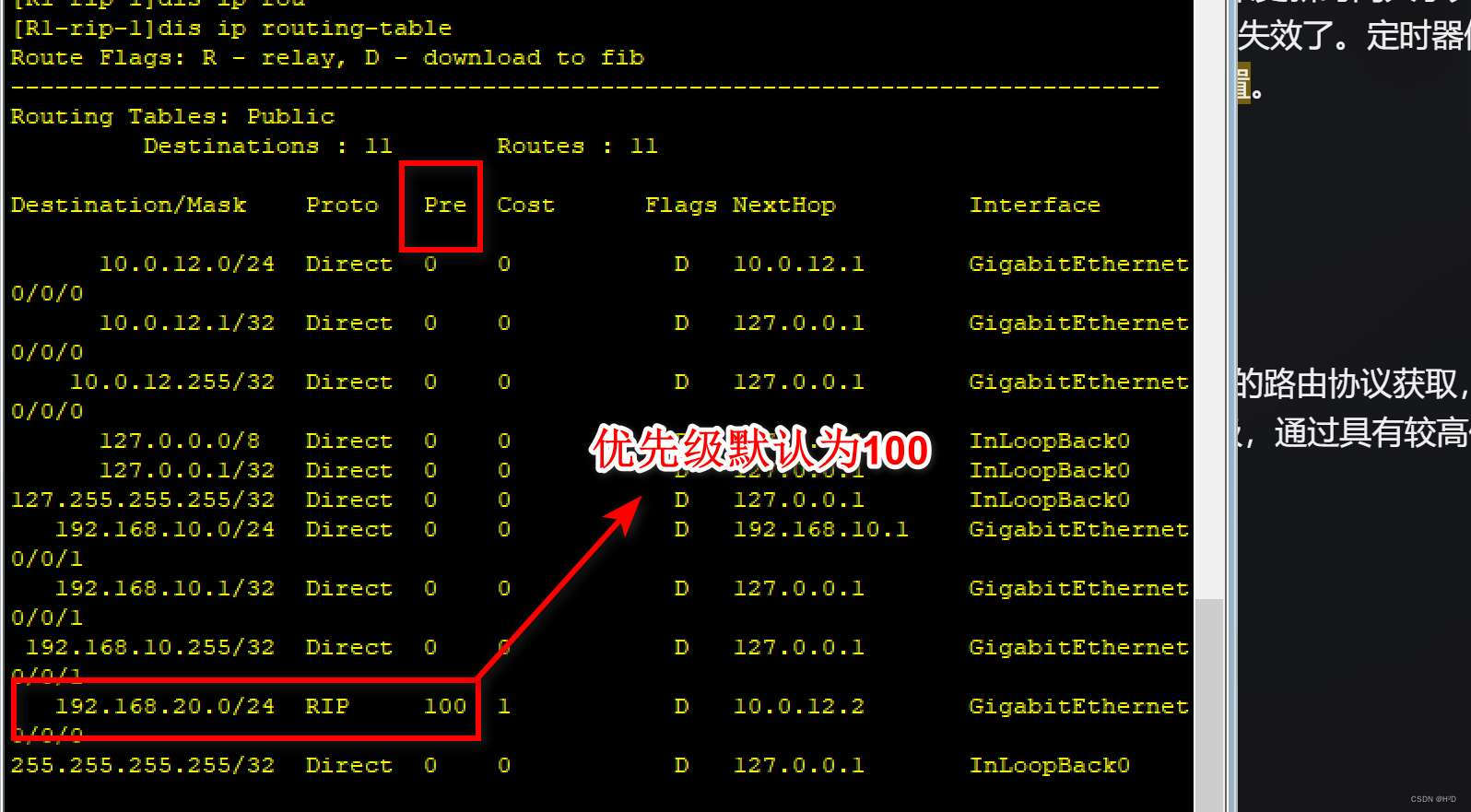
#交换设备 RIP路由协议汇总 一、原理概述 当网络中路由器的路由条目非常多时,可以通过路由汇总(又称路由汇聚或路由聚合)来减少路由条目数,加快路由收敛时间和增强网络稳定性。路由汇总的原理是,同一个自然网段内的不…...

服务部署:.NET项目使用Docker构建镜像与部署
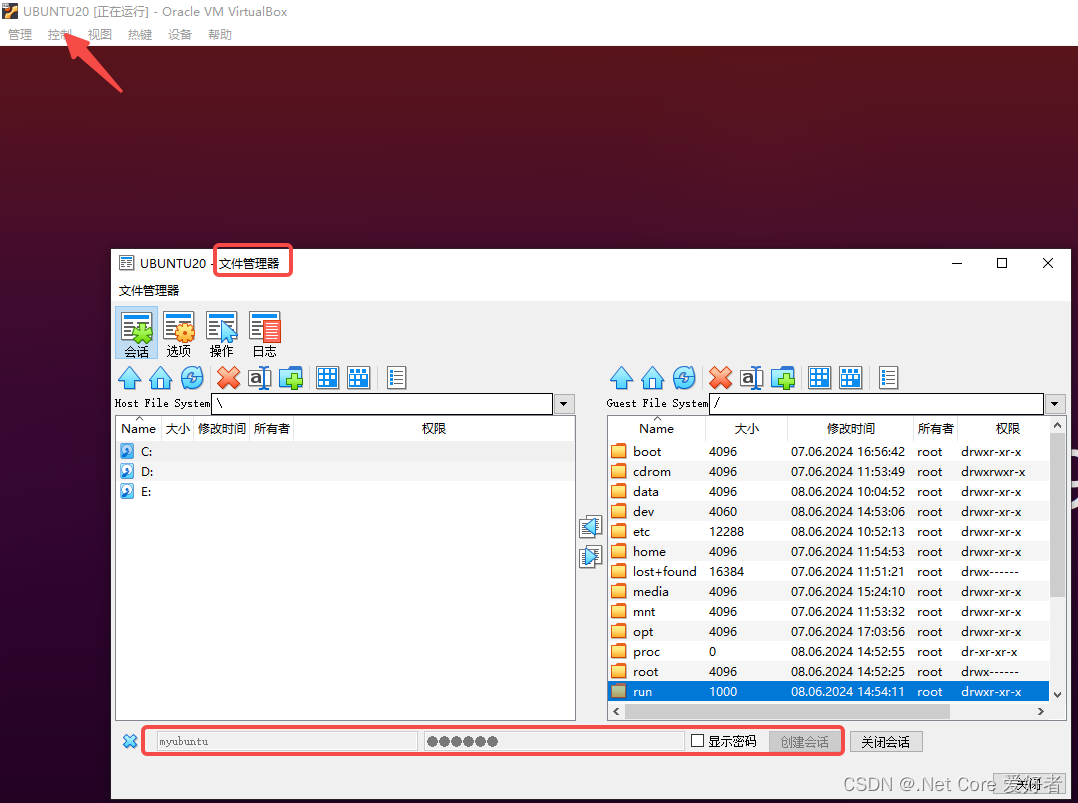
前提条件 安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。 步骤一:准备项目文件 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。如何是使用virtualbox虚拟电…...

力扣1170.比较字符串最小字母出现频次
力扣1170.比较字符串最小字母出现频次 f()是找最小字母的次数 即cnt中第一个出现过的字母 将word中所有字符串都处理存入nums nums排序 再做二分 class Solution {public:int f(string s){int cnt[26] {0};for(char c:s)cnt[c - a] ;for(int i0;i<26;i) cout<<cn…...

boost asio异步服务器(3)增加发送队列实现全双工通信
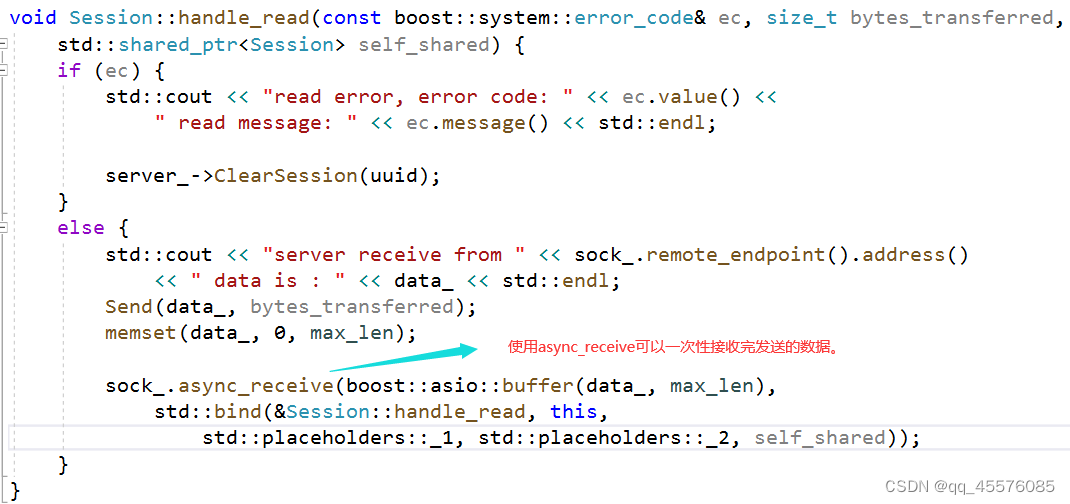
增加发送节点 构造发送节点,管理发送数据。发送节点的类如下。 这个发送节点用于保证发送和接收数据的有效性。 增加发送队列 前边实现的是一个简单的echo服务器,也就是服务器将收到的内容发送给对应的客户端。但是在实际的服务器设计中,服务…...

49.Chome浏览器有三种清缓存方式
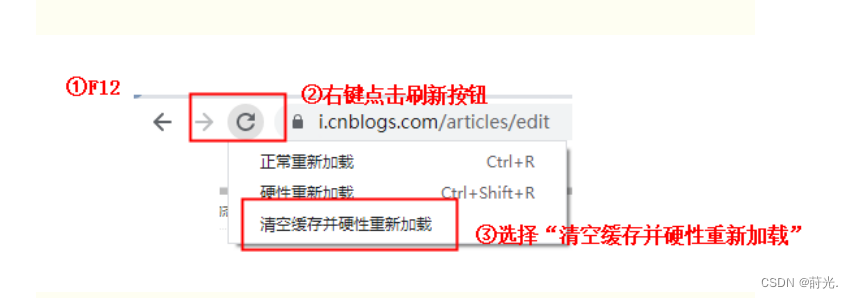
49.Chome浏览器有三种清缓存方式:正常重新加载、硬件重新加载、清空缓存并硬性重新加载 1、【正常重新加载】 触发方式:①F5 ②CtrlR ③在地址栏上回车 ④点击链接 如果缓存不过期会使用缓存。这样浏览器可以避免重新下载JavaScript文件、图像、…...

Python爬取与可视化-豆瓣电影数据
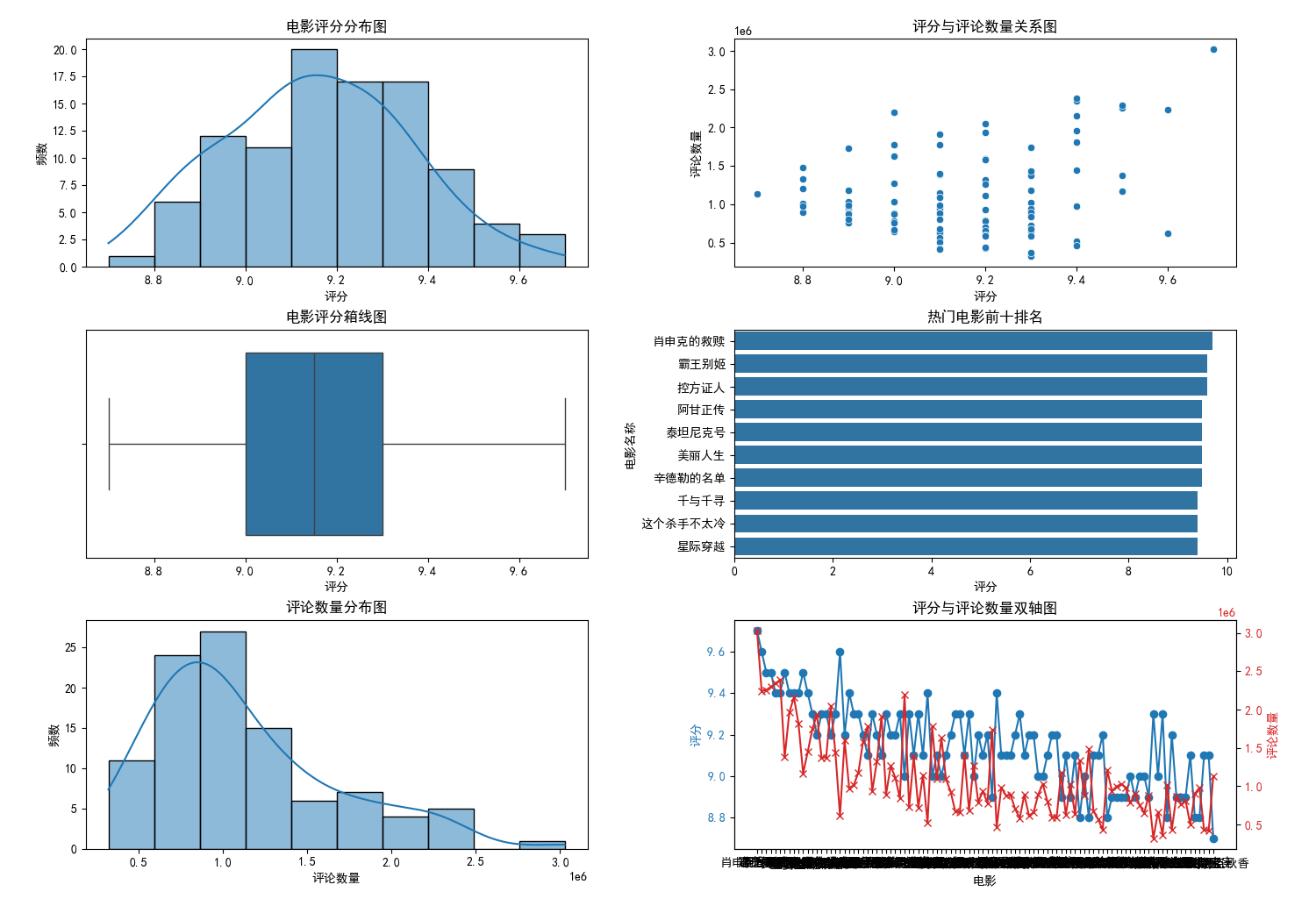
引言 在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个…...

【背包题】oj题库
目录 1282 - 简单背包问题 1780 - 采灵芝 1888 - 多重背包(1)编辑 1891 - 开心的金明 2073 - 码头的集装箱 1905 - 混合背包 1282 - 简单背包问题 #include <bits/stdc.h> using namespace std; //二维数组:dp[i][j]max(dp[i-1][j],v[i]dp[…...

Web前端弱势因素:深入探讨与挑战解析
Web前端弱势因素:深入探讨与挑战解析 在快速发展的Web前端领域,尽管技术日新月异,但仍存在一些固有的弱势因素。这些因素不仅影响了开发效率和用户体验,也带来了诸多挑战。本文将深入探讨Web前端的弱势因素,并从四个方…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
