MQTT TCP HTTP 协议对比
目录
1. 类型与用途
2. 通信模式与特性
3. 优缺点
4. 使用场景
MQTT、TCP和HTTP在类型、用途、通信模式、特性以及使用场景等方面存在显著的区别,以下是详细的阐述:
1. 类型与用途
- MQTT:MQTT是一种消息传输协议,主要适用于物联网和低带宽环境下的实时通信。它采用发布/订阅模式,特别适用于设备间的通信,特别是网络环境较差、带宽较小的情况。
- TCP:TCP是传输层协议,主要用于可靠的数据传输。它提供面向连接的可靠传输,适用于对数据传输可靠性要求高的场景。
- HTTP:HTTP是应用层协议,主要用于在万维网上的资源访问。它基于请求/响应模式,主要用于Web服务中,如网页浏览、网站开发等。
2. 通信模式与特性
- MQTT:
- 通信模式:采用发布/订阅模式。
- 特性:轻量级且适用于资源有限的设备;支持持久连接,保持连接状态直到客户端或服务器主动断开;支持服务器向客户端推送消息;支持多种数据格式的传输,包括二进制、文本等。
- TCP:
- 通信模式:提供面向连接的可靠传输。
- 特性:提供可靠的传输,确保数据在传输过程中不会丢失或损坏;需要建立连接,但连接建立后数据传输可靠。
- HTTP:
- 通信模式:采用请求-响应模式。
- 特性:无状态的、短连接;主要传输的是文本数据,如HTML、XML、JSON等;可靠性高、功能丰富、易于使用。
3. 优缺点
- MQTT:
- 优点:轻量级、适用于低带宽环境、支持实时消息传递、支持消息压缩和QoS级别选择。
- 缺点:在某些情况下,如高带宽环境下,可能不是最优选择。
- TCP:
- 优点:提供可靠的传输,确保数据不丢失或损坏。
- 缺点:可能因为过多的控制信息而导致传输效率较低,不适合实时性要求非常高的场景。
- HTTP:
- 优点:可靠性高、功能丰富、易于使用;适用于Web服务。
- 缺点:实时性相对较差,需要客户端主动发送请求获取数据;传输效率可能不如其他协议。
4. 使用场景
- MQTT:通常用于物联网设备间的通信,如智能家居、车联网等场景。特别适合网络环境较差、带宽较小的情况。
- TCP:适用于对数据传输可靠性要求高的场景,如文件传输、远程登录等。
- HTTP:主要用于Web服务中,如网页浏览、网站开发等。
总结来说,MQTT、TCP和HTTP在多个方面存在显著的差异。MQTT特别适用于物联网设备间的通信,TCP提供可靠的数据传输,而HTTP则主要用于Web服务。在选择使用哪种协议时,需要根据具体的应用场景和需求进行综合考虑
相关文章:

MQTT TCP HTTP 协议对比
目录 1. 类型与用途 2. 通信模式与特性 3. 优缺点 4. 使用场景 MQTT、TCP和HTTP在类型、用途、通信模式、特性以及使用场景等方面存在显著的区别,以下是详细的阐述: 1. 类型与用途 MQTT:MQTT是一种消息传输协议,主要适用于物…...

C++面向对象程序设计 - 函数库
C语言程序中各种功能基本上都是由函数来实现的,在C语言的发展过程中建立了功能丰富的函数库,C从C语言继承了些函数功能。如果要用函数库中的函数,就必须在程序文件中包含文件中有关的头文件,在不同的头文件中,包含了不…...

computeIfAbsent是Java 8引入的Map接口中的一个方法
computeIfAbsent是Java 8引入的Map接口中的一个方法,它提供了一种更高效且线程安全的方式来 conditionally compute or retrieve a value for a given key in a map. 当你想要为一个键计算一个值(如果该键尚不存在对应的映射关系),…...

HTML实现进度条/加载框模版
HTML加载 一、环形加载 1二、环形加载 2三、波形加载四、百分比环形五、进度条 一、环形加载 1 <div class"loader"></div>.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid #3498db;width: 120px;height: 120px;-webki…...

Python 3 列表
Python 3 列表 Python 3 中的列表是一种基本的数据结构,用于存储一系列有序的元素。列表是可变的,这意味着可以修改其内容。在 Python 中,列表是非常灵活和强大的,广泛用于各种编程任务。 创建列表 创建列表非常简单,只需将元素用逗号分隔,并包围在方括号 [] 内。例如…...

Type-C接口显示器:C口高效连接与无限可能 LDR
Type-C显示器C接口的未来:高效连接与无限可能 随着科技的飞速发展,我们的日常生活和工作中对于高效、便捷的连接方式的需求日益增加。在这样的背景下,Type-C接口显示器凭借其卓越的性能和广泛的兼容性,正逐渐崭露头角,…...

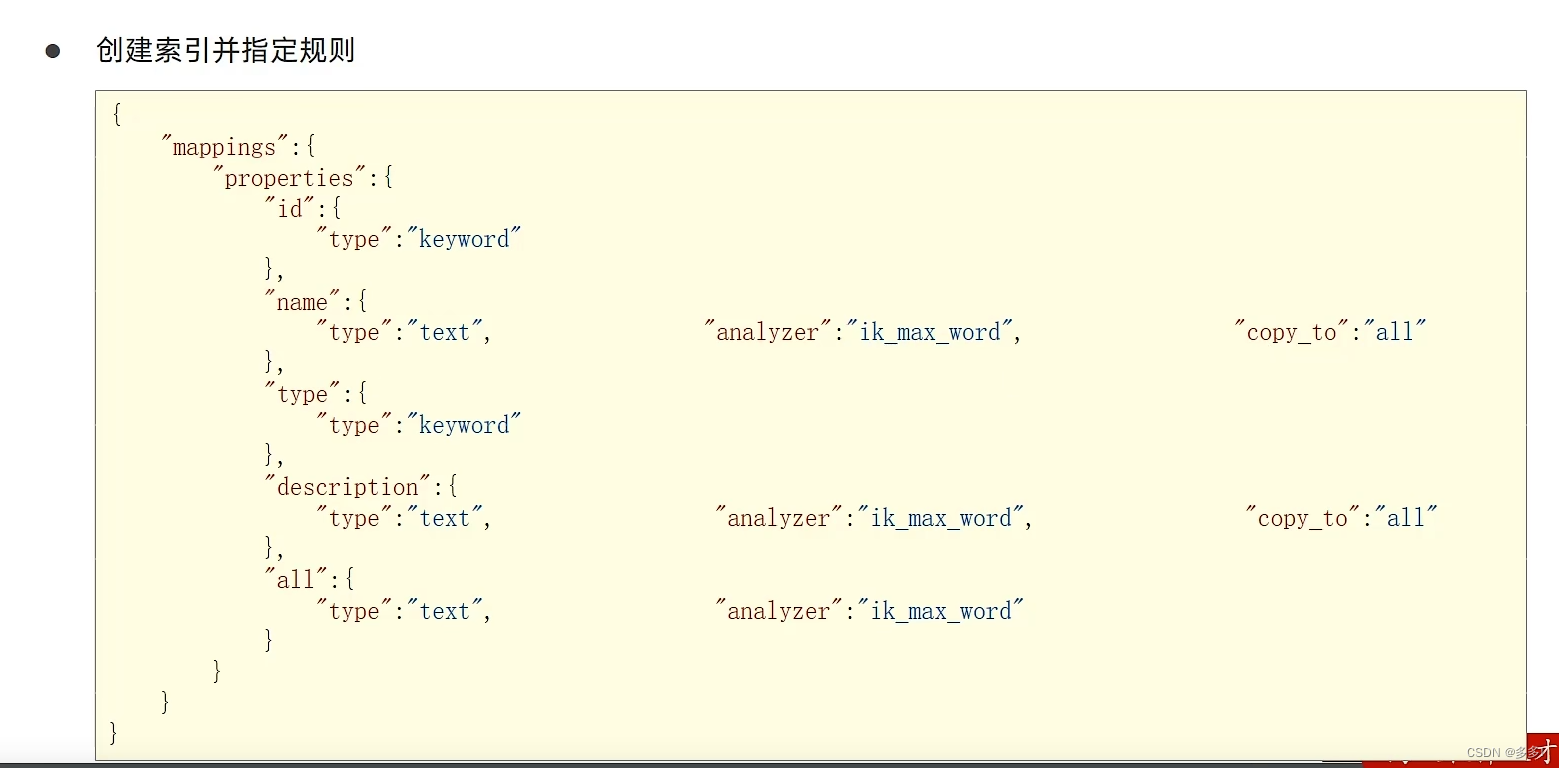
微服务SpringCloud ES分布式全文搜索引擎简介 下载安装及简单操作入门
Elasticsearch ES简介 分布式全文搜索引擎 我们天天在用ES 搜索的时候 要与多个信息进行匹配查找 然后返回给用户 首先 ES会将数据库中的信息 先进行一个拆分 这个叫做分词 是按照词语关键词拆的 然后就能进行搜索的时候匹配对应的id 每一个关键字对应若干id 每一个…...

护眼灯落地的好还是桌面的好?落地护眼灯性价比高的品牌推荐
护眼灯落地的好还是桌面的好?当我们为了更好地保护眼睛而选择护眼灯时,常常会面临一个纠结的问题:到底是护眼灯落地的好还是桌面的好呢?这看似是一个简单的二选一,实则背后蕴含着诸多需要深入探讨的因素。 护眼灯的选择…...

计算机网络-子网掩码的计算
计算机网络中的子网掩码计算及相关知识 在计算机网络中,子网掩码是一个非常重要的概念。它不仅帮助我们区分网络地址和主机地址,还在网络划分、管理和安全中发挥着重要作用。本文将介绍子网掩码的基本概念、计算方法及其在网络中的应用。 子网掩码的基…...

Java:111-SpringMVC的底层原理(中篇)
这里续写上一章博客(110章博客): 现在我们来学习一下高级的技术,前面的mvc知识,我们基本可以在67章博客及其后面相关的博客可以学习到,现在开始学习精髓: Spring MVC 高级技术: …...

Vue3新特性指南:探索新增指令、内置组件和改进
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。 一、新增指令 v-is指令: v-is指令用于动态组件,可以根据表达式的值来…...

Qt项目天气预报(2) - 重写事件函数
鼠标右键实现退出界面 知识点QMenu: QMenu 弹出对话框 --> 相对QMessageBox 更加轻量点 QMenu是Qt库中用于创建弹出式菜单的类,它通常出现在应用程序的顶部菜单栏、按钮的右键菜单或自定义上下文菜单中。以下是关于QMenu的详细介绍: 1. 类的基本特…...

uni-app前端,社区团购系统搭建部署
目录 前言: 一、社区团购模式: 二、社区团购系统功能: 三、总结: 前言: 区团购系统是一种利用互联网技术和组织力量,通过线上线下结合的方式,为社区居民提供方便快捷的商品和服务采购平台。…...

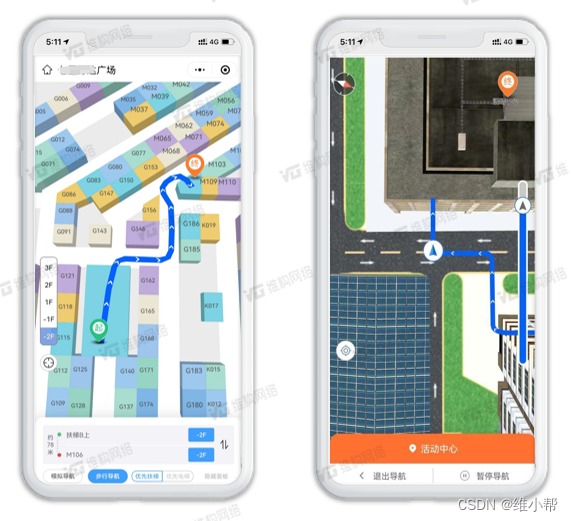
基于iBeacon蓝牙定位技术的反向寻车系统
随着城市化进程的加速和汽车保有量的不断增加,大型停车场成为了人们日常生活中不可或缺的一部分。然而,在繁忙的停车场中快速找到自己的车辆,成为了许多车主的难题。为了解决这一问题,维小帮基于iBeacon蓝牙技术打造的反向寻车系统…...

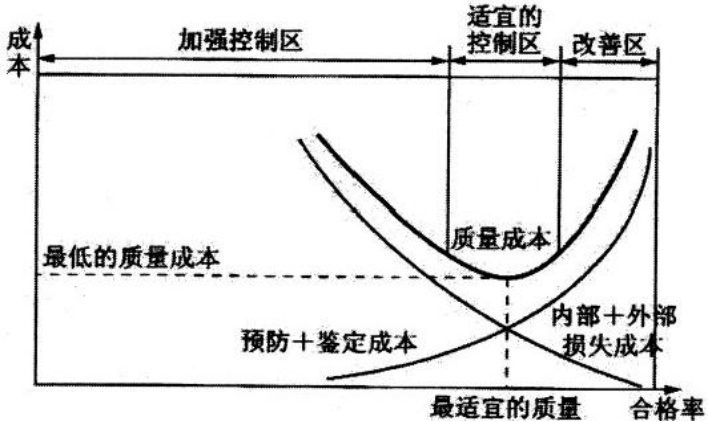
CCAA质量管理【学习笔记】 备考知识点笔记(五)质量设计方法与工具
第五节 质量设计方法与工具 1 任 务 分 解 法 1.1 概念 任务分解法,又称工作分解结构 (Work Breakdown Structure, 简 称 WBS) 。WBS 指以可交付成果为 导向,对项目团队为实现项目目标并完成规定的可交付成果而执行的工作所进行的层次分解。W…...

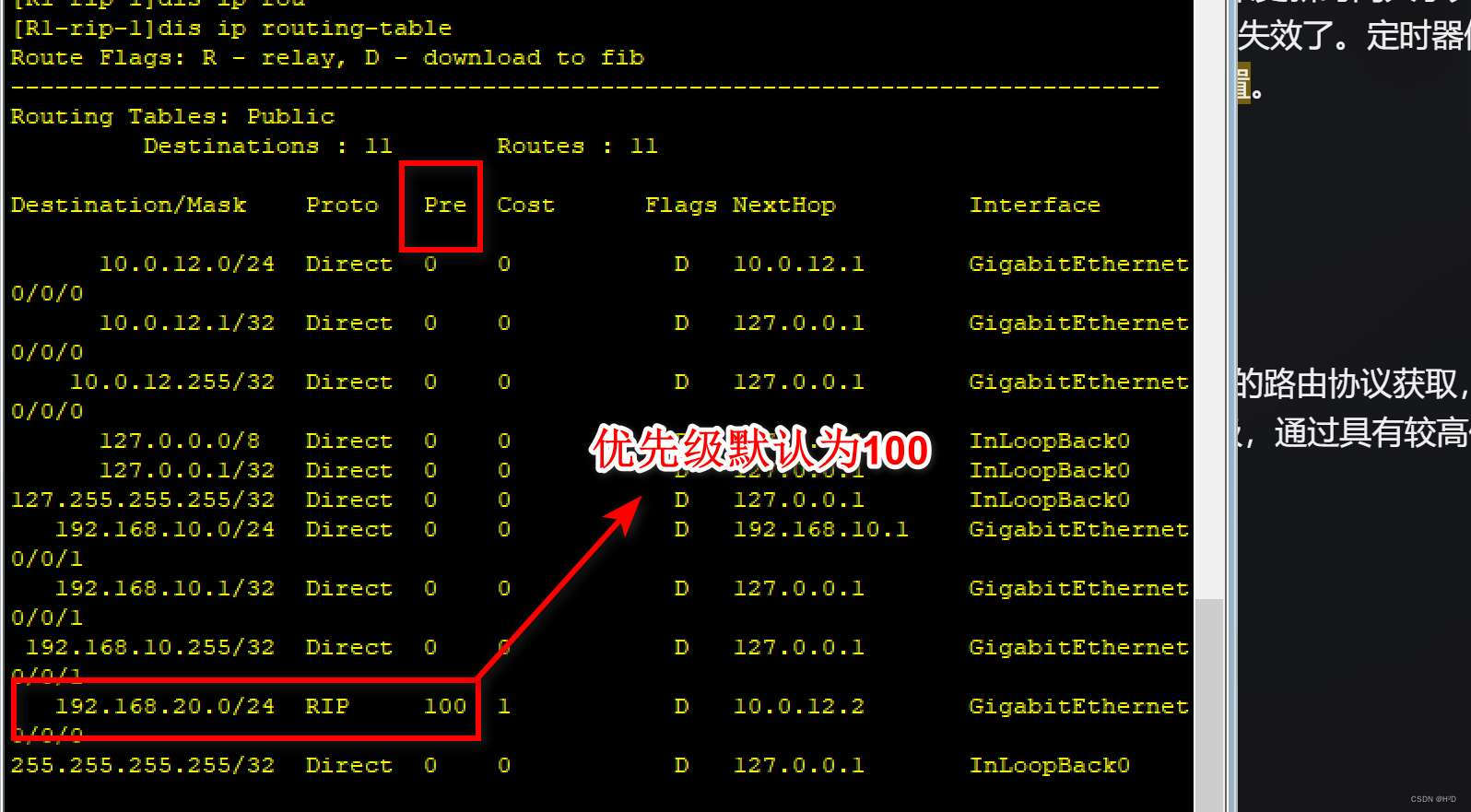
RIP路由协议汇总(华为)
#交换设备 RIP路由协议汇总 一、原理概述 当网络中路由器的路由条目非常多时,可以通过路由汇总(又称路由汇聚或路由聚合)来减少路由条目数,加快路由收敛时间和增强网络稳定性。路由汇总的原理是,同一个自然网段内的不…...

服务部署:.NET项目使用Docker构建镜像与部署
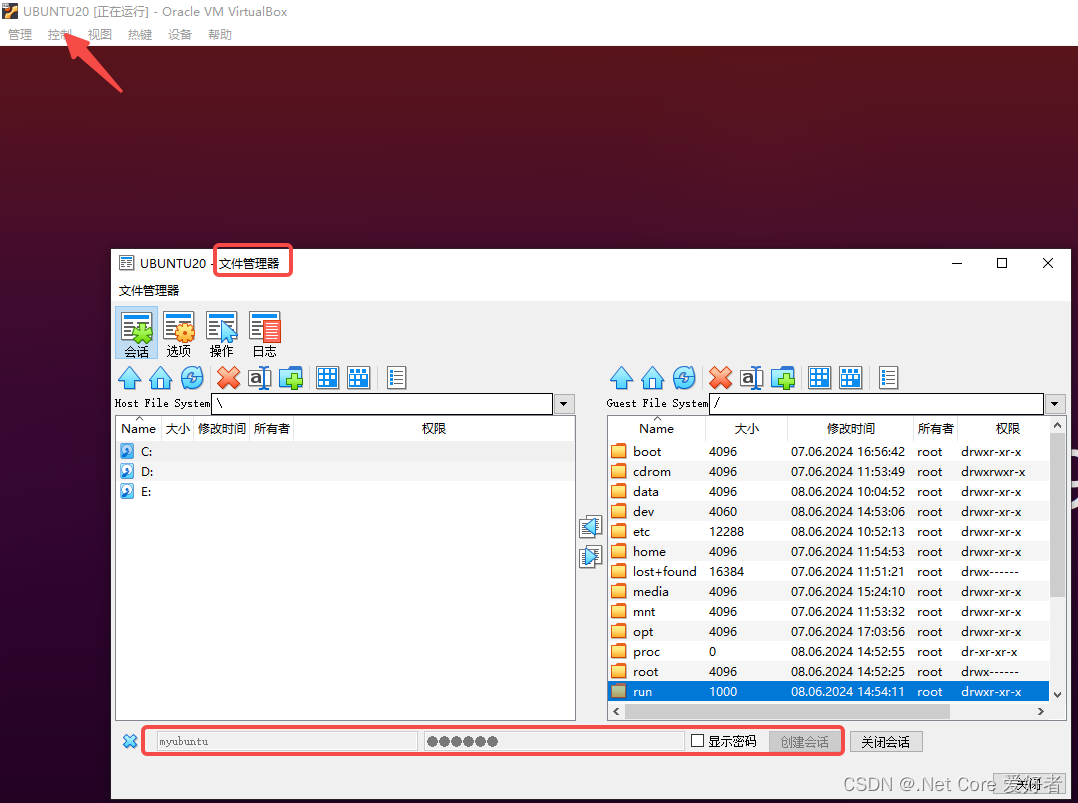
前提条件 安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。 步骤一:准备项目文件 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。如何是使用virtualbox虚拟电…...

力扣1170.比较字符串最小字母出现频次
力扣1170.比较字符串最小字母出现频次 f()是找最小字母的次数 即cnt中第一个出现过的字母 将word中所有字符串都处理存入nums nums排序 再做二分 class Solution {public:int f(string s){int cnt[26] {0};for(char c:s)cnt[c - a] ;for(int i0;i<26;i) cout<<cn…...

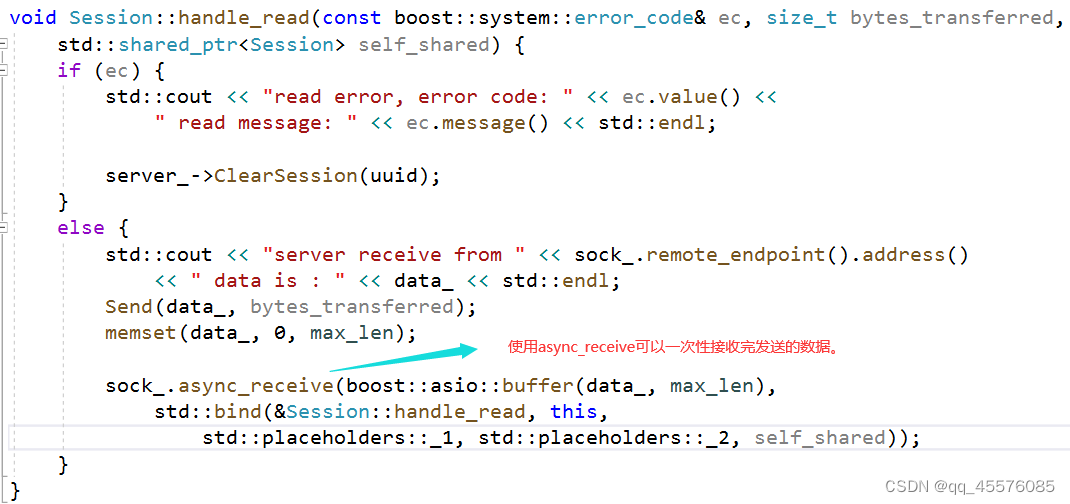
boost asio异步服务器(3)增加发送队列实现全双工通信
增加发送节点 构造发送节点,管理发送数据。发送节点的类如下。 这个发送节点用于保证发送和接收数据的有效性。 增加发送队列 前边实现的是一个简单的echo服务器,也就是服务器将收到的内容发送给对应的客户端。但是在实际的服务器设计中,服务…...

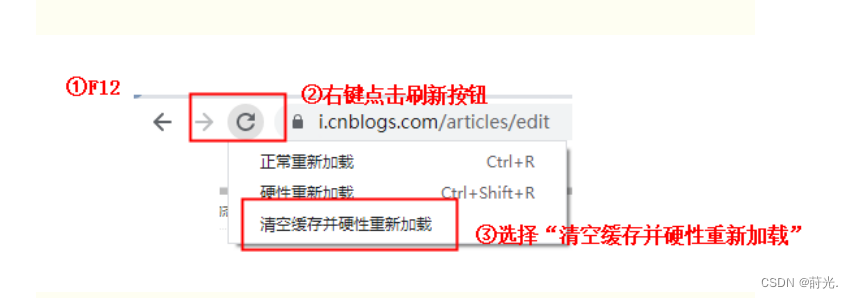
49.Chome浏览器有三种清缓存方式
49.Chome浏览器有三种清缓存方式:正常重新加载、硬件重新加载、清空缓存并硬性重新加载 1、【正常重新加载】 触发方式:①F5 ②CtrlR ③在地址栏上回车 ④点击链接 如果缓存不过期会使用缓存。这样浏览器可以避免重新下载JavaScript文件、图像、…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
