护眼灯落地的好还是桌面的好?落地护眼灯性价比高的品牌推荐
护眼灯落地的好还是桌面的好?当我们为了更好地保护眼睛而选择护眼灯时,常常会面临一个纠结的问题:到底是护眼灯落地的好还是桌面的好呢?这看似是一个简单的二选一,实则背后蕴含着诸多需要深入探讨的因素。 护眼灯的选择与我们的使用场景、个人习惯以及实际需求紧密相关。落地式护眼灯能够提供更广泛的照明范围,照亮更大的空间;而桌面式护眼灯则在近距离照明上有着独特优势,能更精准地为桌面工作或学习区域提供适宜光线。但对于使用性以及光线的护眼程度上来看,还是更加推荐于使用护眼落地灯的,而如何选好一款护眼大路灯也是一大难题,今天我就通过自己的经验,分享几点选购技巧,以及推荐落地护眼灯性价比高的品牌。

一、护眼落地灯的优势
合格的护眼大路灯通常采用高品质的LED灯珠和母婴级别的安全材质,这使得它在安全方面相较于传统的普通台灯更为出色。高品质LED灯珠有助于提供稳定、柔和的光线,减轻眼睛疲劳,而母婴级别的安全材质则保证了产品不释放有害物质,为孩子的健康提供全面的保护。
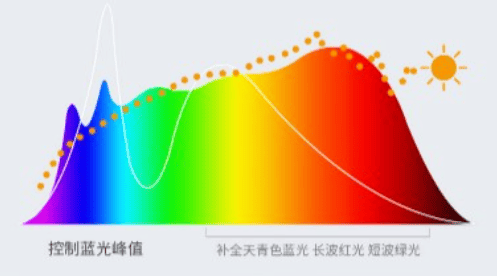
优质的台灯光源设计更趋近太阳的自然光谱,能够为孩子提供更接近户外光照的照明效果。为孩子创造一个合适的视觉环境,有效减轻眼睛的疲劳感,实现良好的护眼效果。
二、护眼落地灯购选技巧
1、选择专业技术流品牌

选择有技术研发实力的专业品牌,例如:书客、霍尼韦尔等技术品牌,这类品牌通常专业能力高,技术研发和积累丰富,有足够能力对光源结构、光线衰减度和亮度精准度等核心性能进行调教,且专业品牌的选材用料能够经过多项检测报告。
2、选择全光谱且具备红光的大路灯

优先选择具有全光谱光源很红光养眼技术的台灯,全光谱的光源是能够将光线无限接近自然光,使光线整体呈现舒适健康的照明,达到基础的护眼作用,而一款大路灯想要护眼的同时更加养眼,最好拥有红光养眼功能,它能够补充光线中所缺的红光,使整体的光线更佳有营养,使眼睛更加舒适,减少光线对眼睛的伤害。
3、优选普瑞芯片

大家都知道光谱品质的核心就是灯珠芯片,而目前市面上最顶级的芯片是美国普瑞,它能够保证光源的寿命、光线稳定性和最大程度减少光衰,但市面上大多数都标注着普瑞芯片的标识,据了解到,市面上只有少数产品时使用真正的普瑞芯片,其余则有可能是三安、华灿等,所以在选择大路灯时还需要辨别真实性,具体可查看普瑞的官网辨别。
4、较强的抗衰减性
高性能护眼台灯应具备长久的性能稳定性,避免过度磨损和护眼效果下降。专业的品牌会在核心的光源灯珠和光电处理器进行抗衰减设计,能够确保护护眼台灯在长期使用中保持稳定的性能输出,避免出现能耗衰减、频闪的情况,持续稳定输出护眼光源。
5、合理的通光量不能少

光通量是指光源所散发的总亮度,以流明(lm)为单位表示,数值越高代表光源越明亮。而市面上的护眼大路灯通常采用上下两个发光面,通过上下光源的反射,能够将光线更加宽广舒适的呈现出来,而在选择护眼大路灯时,最好选择上光源的光通量大于下光源的,以确保整体光环境更加均匀。此外,若能够有更合理的上下光源分配比例,光线效果更好。
6、高于95的显示指数

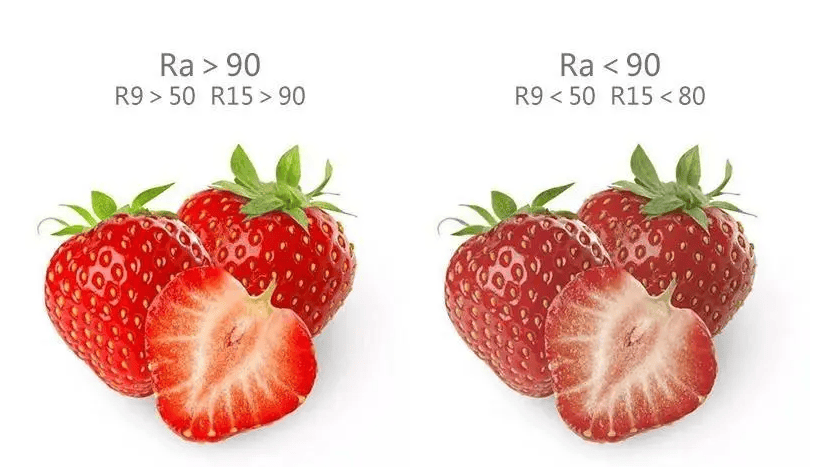
显色指数指的是衡量光源还原物体真实色彩的一个判定指标,当显色指数越高的时候,其还原物体真实颜色的能力就越好,颜色越真实。反之,低显色指数的灯光不仅会增加辨色难度,还可能增加视疲劳感,而太阳光中的显色指数被定义为100,在选择大路灯时,建议选择Ra95以上,且显色指数越高越好!
三、落地护眼灯性价比高的品牌推荐
1、书客护眼大路灯Sun
综合性能:★★★★★
台灯特点:独创16项护眼生物光学黑科技,护眼灯行业最强“养护”标杆!

在护眼台灯行业中,由于各种原因,品牌繁多,价格战也十分激烈。这导致了品质下降、虚标参数、护眼效果差等问题。然而,书客护眼灯8年深耕生物光学技术,主打“护眼更养眼”的特性,做到有效延缓用眼疲劳并降低90%近视风险!并且在中高端销量及口碑排行中多年排名第一! 500多位权威专业测评师纷纷为他们家点赞,荣获6家全球专业机构的检测认证,护眼性能更佳。
书客在产品研发上从不做多余功能,而是在护眼和养眼的性能上进行优化提升。秉承着“护眼更养眼”的产品理念,独家打造了16重生物光学黑科技。并联合普瑞定制360颗Sunbeam类太阳双芯双蓝光的全光谱灯珠,打磨出更科学的上下光亮度黄金配比2.8:1,配合RRT红光护眼技术、SunPath多维漫射技术,使得大幅度提升综合亮度,中心照度高于国AA级标准10倍,灯下覆盖面积是国AA的50倍,均匀度达到1.2。实现全方位多均衡多波段有益光,使光谱图更均匀无限还原太阳光,可延缓用眼疲劳,降低90%近视风险!

作为一款针对孩子所涉及的立式护眼灯,书客格外的重视和谨慎,依托过去大型项目研发与生产的资源和经验,每盏护眼灯经过100多项高品质测试标准,仅是光品质检测项目就多达50多项!要知道目前行业的检测标准通常在5-10项。
为了做到医学养护眼的高性能和稳定性,书客在产品功能、智能化上持续做减法,死磕“养护合一”,以及久经耐用,不计成本坚持更扎实的灯珠和用料、做工,全面还原自然本色,其显色指数达到99的旗舰指数,还符合TM-30光标准严苛10倍的显色指数把控,所以书客即使是不做广告,也凭借着强劲性能技术,得到了许多眼科医护人员的推崇和喜欢,在中高端产品当中的口碑和销量一直处于第一的位置。
2、霍尼韦尔标准版
综合性能:★★★★
台灯特点:具备良好的光源设计,能够实现比较广的照明。

霍尼韦尔这款大路灯采用了全光谱的光源,同时研发了仿生无体感光源,通过模拟早晨10:00的太阳光变化,结合视觉因素以及生理因素,能够将光线呈现如太阳光般的舒适光线,提供双边出光的光面设计,使整体的光线不受桌面高度限制,还能够扩大照明面积。其次,在外观上,这款台灯这款台灯采用航空铝的材质设计、雅光白的配色,整体的设计比较简约,很大多数大路灯一致,这款台灯在外观上给人一种比较高级的既视感,在实测的过程中也没有可发现的短板,整体的光线比较宽广舒适,其光线的均匀度和显色度都挺不错的。
3、雷士LAFA
综合性能:★★★★
台灯特点:采用旋钮调节设计,可无极调光,灯面的隔断设计,整体的光线舒适度中规中矩。

这款台灯的外形设计与霍尼韦尔大路灯相似,其发光面都是采用的隔断设计,通过上下发光的方式,通过上下360度立体发光,能够减少光线亮度的明暗差的同时,使整体的光线照明面积扩大看起来更加舒适,在台灯下读写不会有压力感。在光源设计上,这款台灯采用了全光谱的灯珠,同时采用普瑞芯片,从光谱上看,其光谱的分布还是比较接近太阳光的,并且其还将显色指数做到接近满分的97.2的高显指。简约的外观设计,在操作方面上,这款台灯在灯臂上设计了旋钮按键,只有通过旋钮就能够无极调光.
4、松下致沐
综合性能:★★★★
台灯特点:采用自研芯片和四合一的结构设计,还具备三种灯光模式,满足不同照明需求。

采用了一体式的反光面设计,同时采用与大多数大路灯一致的上下发光设计,整体的光线还算舒适。而在光源设计上,松下采用的是四合一的结构设计,通过反射膜、导光板、棱镜板等组合设计,同时自研芯片,与其他芯片比起来,松下的光谱比例要稍微差一些,另外,通过实际的体验,个人认为这款大路灯的质量以及做工还是不错的,采用铝合金的材质设计体,,灯臂上设计了玻璃质感的可视化面板,还具备了三种灯光模式可模拟不同场景光,还是不错的。
5、米家立式学习灯
综合性能:★★★
台灯特点:可连接面米家APP进行智能联动,并且搭载语音模块进行控制开关灯。

与大多数大路灯相同,都是采用上下双发的发光面,,但其发光面是360°环带型出光的设计,利用漫反射的原理,光线经天花板向360°方向反射、折射,能够提升光线亮度的同时,减少环境光与书桌光线的光线差程度,这样不仅能够均匀光线,还能够减少光线带来的疲劳感。另外,比较特别的是,这款台灯的发光面做了前伸的设计,能够使整体的光线更加延伸的分布,同时这款台灯的灯头灯杆还做了可90°旋转调节,能够在不搬动台灯时轻松调节至舒适光线角度。
相关文章:

护眼灯落地的好还是桌面的好?落地护眼灯性价比高的品牌推荐
护眼灯落地的好还是桌面的好?当我们为了更好地保护眼睛而选择护眼灯时,常常会面临一个纠结的问题:到底是护眼灯落地的好还是桌面的好呢?这看似是一个简单的二选一,实则背后蕴含着诸多需要深入探讨的因素。 护眼灯的选择…...

计算机网络-子网掩码的计算
计算机网络中的子网掩码计算及相关知识 在计算机网络中,子网掩码是一个非常重要的概念。它不仅帮助我们区分网络地址和主机地址,还在网络划分、管理和安全中发挥着重要作用。本文将介绍子网掩码的基本概念、计算方法及其在网络中的应用。 子网掩码的基…...

Java:111-SpringMVC的底层原理(中篇)
这里续写上一章博客(110章博客): 现在我们来学习一下高级的技术,前面的mvc知识,我们基本可以在67章博客及其后面相关的博客可以学习到,现在开始学习精髓: Spring MVC 高级技术: …...

Vue3新特性指南:探索新增指令、内置组件和改进
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。 一、新增指令 v-is指令: v-is指令用于动态组件,可以根据表达式的值来…...

Qt项目天气预报(2) - 重写事件函数
鼠标右键实现退出界面 知识点QMenu: QMenu 弹出对话框 --> 相对QMessageBox 更加轻量点 QMenu是Qt库中用于创建弹出式菜单的类,它通常出现在应用程序的顶部菜单栏、按钮的右键菜单或自定义上下文菜单中。以下是关于QMenu的详细介绍: 1. 类的基本特…...

uni-app前端,社区团购系统搭建部署
目录 前言: 一、社区团购模式: 二、社区团购系统功能: 三、总结: 前言: 区团购系统是一种利用互联网技术和组织力量,通过线上线下结合的方式,为社区居民提供方便快捷的商品和服务采购平台。…...

基于iBeacon蓝牙定位技术的反向寻车系统
随着城市化进程的加速和汽车保有量的不断增加,大型停车场成为了人们日常生活中不可或缺的一部分。然而,在繁忙的停车场中快速找到自己的车辆,成为了许多车主的难题。为了解决这一问题,维小帮基于iBeacon蓝牙技术打造的反向寻车系统…...

CCAA质量管理【学习笔记】 备考知识点笔记(五)质量设计方法与工具
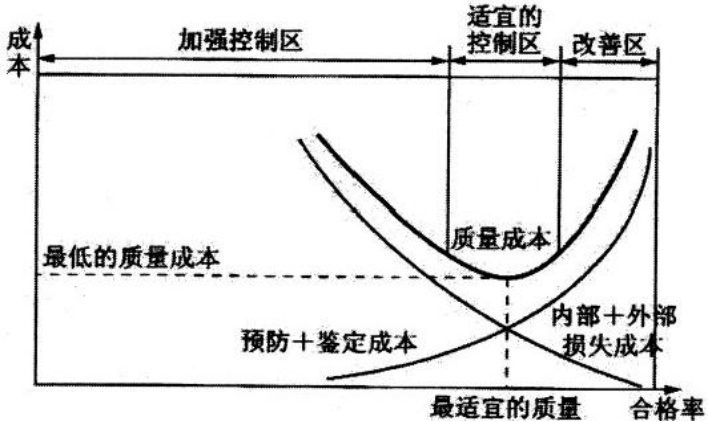
第五节 质量设计方法与工具 1 任 务 分 解 法 1.1 概念 任务分解法,又称工作分解结构 (Work Breakdown Structure, 简 称 WBS) 。WBS 指以可交付成果为 导向,对项目团队为实现项目目标并完成规定的可交付成果而执行的工作所进行的层次分解。W…...

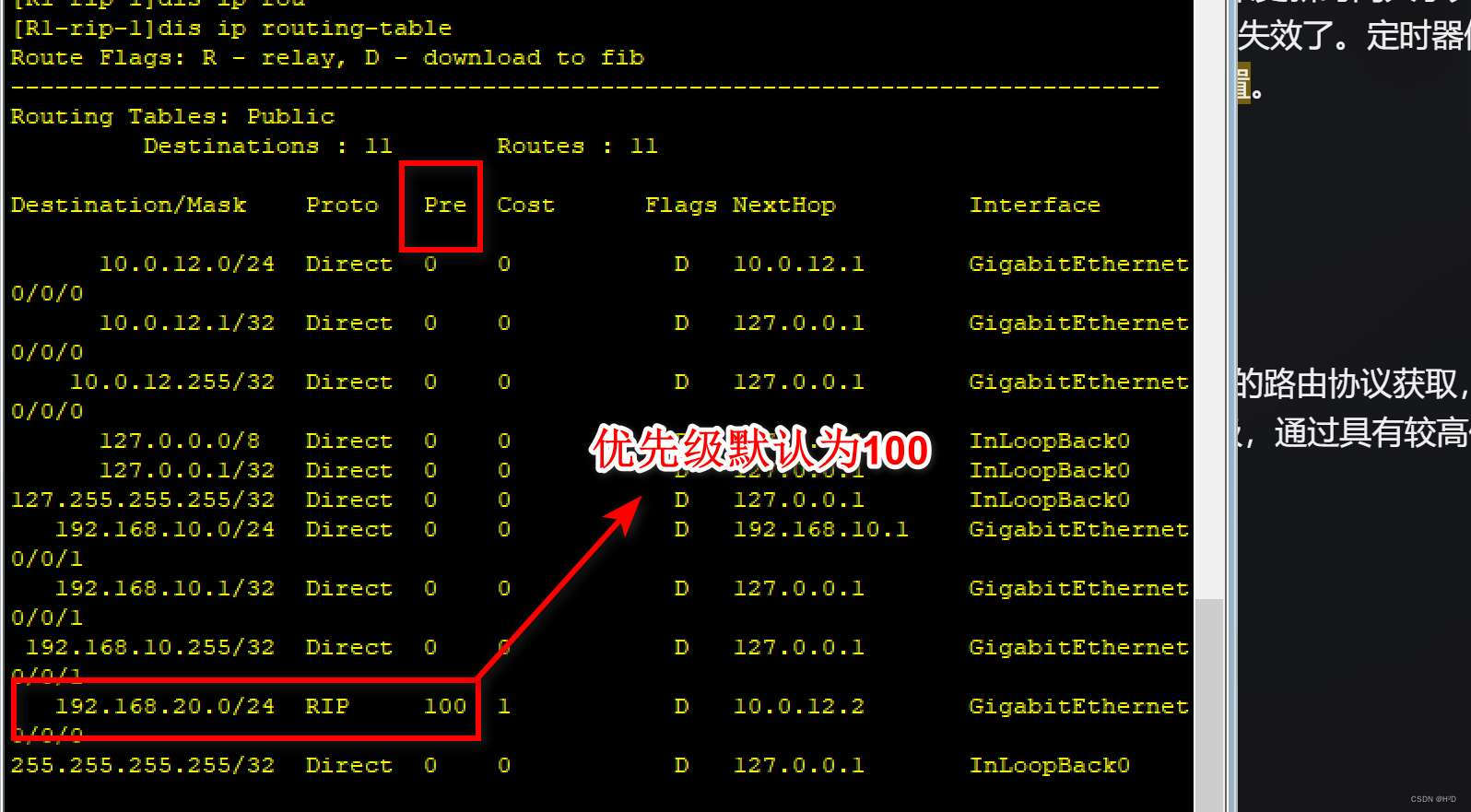
RIP路由协议汇总(华为)
#交换设备 RIP路由协议汇总 一、原理概述 当网络中路由器的路由条目非常多时,可以通过路由汇总(又称路由汇聚或路由聚合)来减少路由条目数,加快路由收敛时间和增强网络稳定性。路由汇总的原理是,同一个自然网段内的不…...

服务部署:.NET项目使用Docker构建镜像与部署
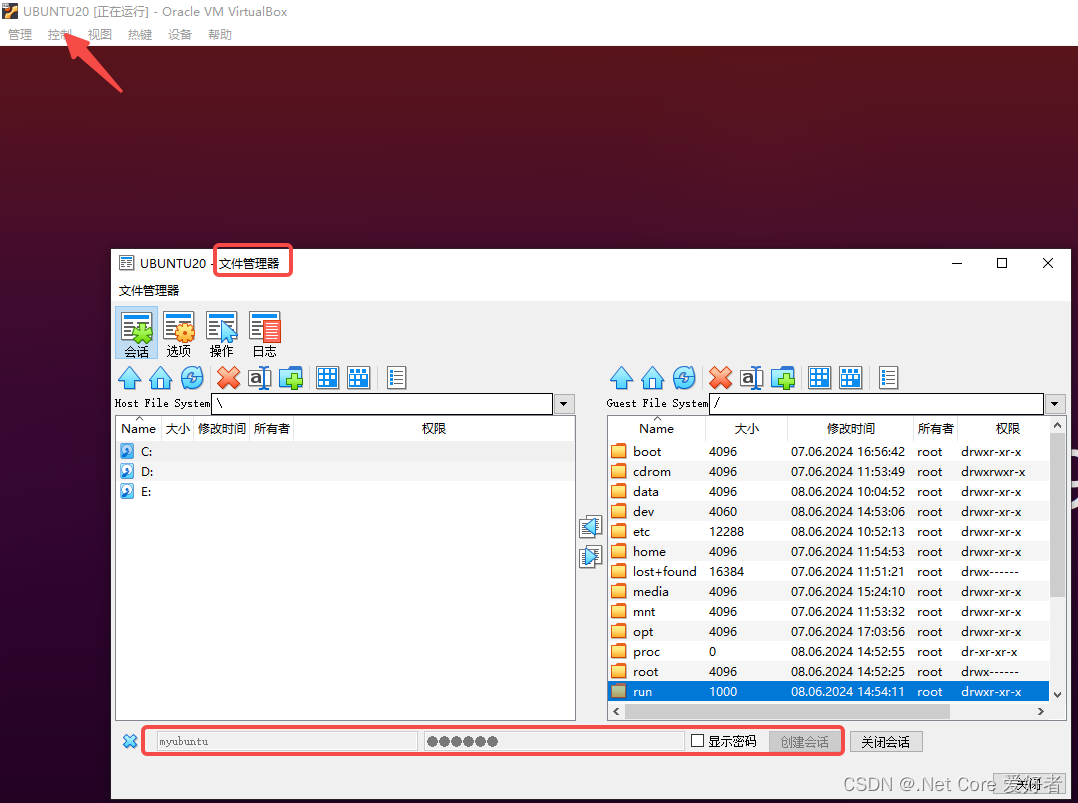
前提条件 安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。 步骤一:准备项目文件 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。如何是使用virtualbox虚拟电…...

力扣1170.比较字符串最小字母出现频次
力扣1170.比较字符串最小字母出现频次 f()是找最小字母的次数 即cnt中第一个出现过的字母 将word中所有字符串都处理存入nums nums排序 再做二分 class Solution {public:int f(string s){int cnt[26] {0};for(char c:s)cnt[c - a] ;for(int i0;i<26;i) cout<<cn…...

boost asio异步服务器(3)增加发送队列实现全双工通信
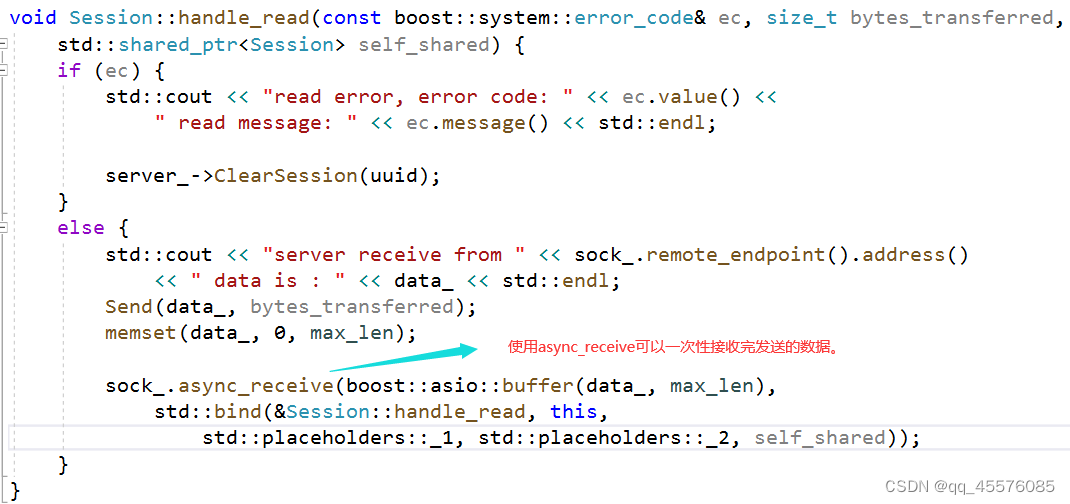
增加发送节点 构造发送节点,管理发送数据。发送节点的类如下。 这个发送节点用于保证发送和接收数据的有效性。 增加发送队列 前边实现的是一个简单的echo服务器,也就是服务器将收到的内容发送给对应的客户端。但是在实际的服务器设计中,服务…...

49.Chome浏览器有三种清缓存方式
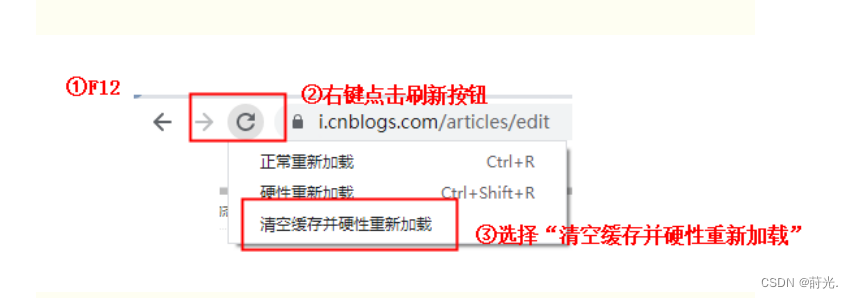
49.Chome浏览器有三种清缓存方式:正常重新加载、硬件重新加载、清空缓存并硬性重新加载 1、【正常重新加载】 触发方式:①F5 ②CtrlR ③在地址栏上回车 ④点击链接 如果缓存不过期会使用缓存。这样浏览器可以避免重新下载JavaScript文件、图像、…...

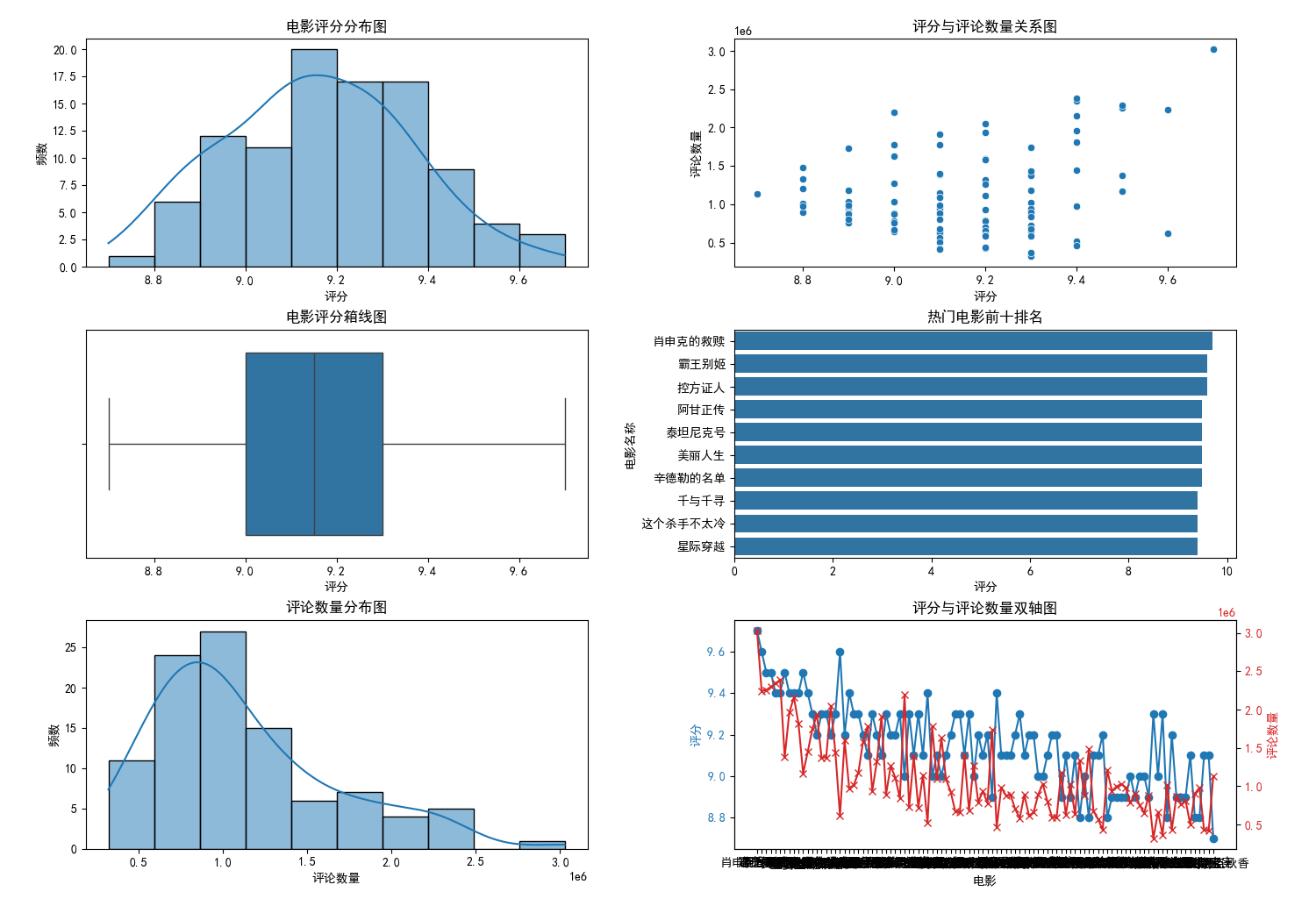
Python爬取与可视化-豆瓣电影数据
引言 在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个…...

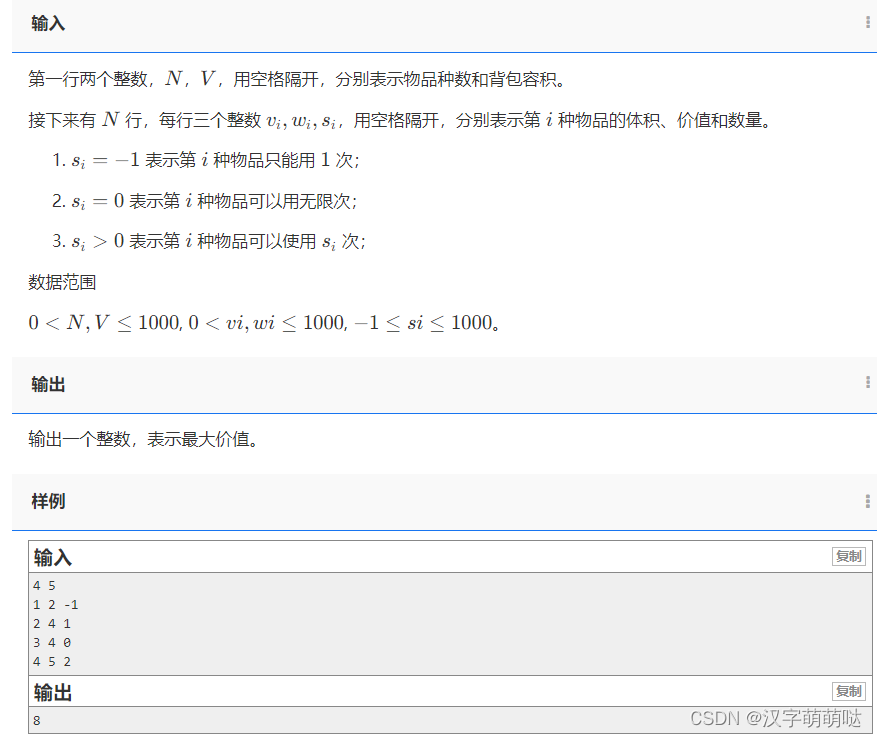
【背包题】oj题库
目录 1282 - 简单背包问题 1780 - 采灵芝 1888 - 多重背包(1)编辑 1891 - 开心的金明 2073 - 码头的集装箱 1905 - 混合背包 1282 - 简单背包问题 #include <bits/stdc.h> using namespace std; //二维数组:dp[i][j]max(dp[i-1][j],v[i]dp[…...

Web前端弱势因素:深入探讨与挑战解析
Web前端弱势因素:深入探讨与挑战解析 在快速发展的Web前端领域,尽管技术日新月异,但仍存在一些固有的弱势因素。这些因素不仅影响了开发效率和用户体验,也带来了诸多挑战。本文将深入探讨Web前端的弱势因素,并从四个方…...

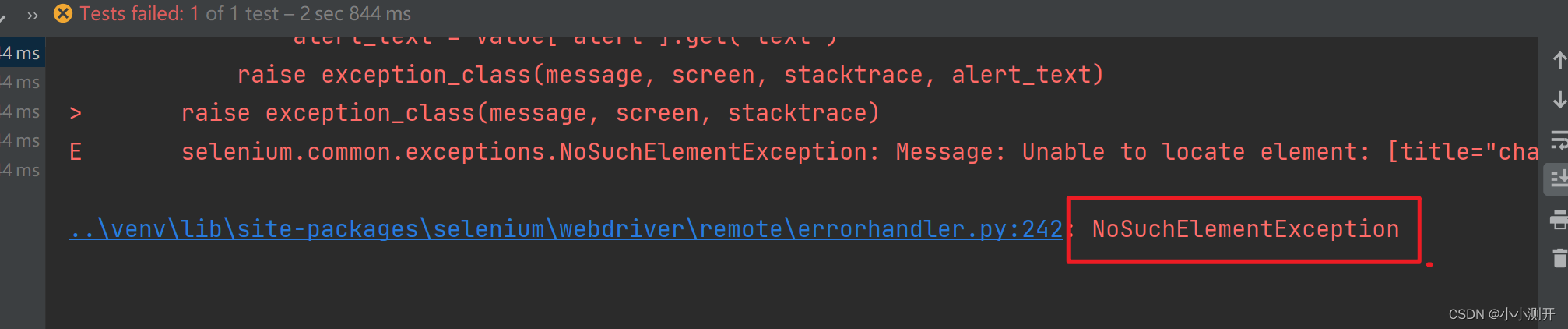
元素在超出当前界面的下拉列表中如何定位
有时我们会遇到一种情况是,当我们找一个视频列表中的视频,在页面的最底层,此时selenium 无法定位到这个元素,因为 selenium只能定位页面上显示出来内容的元素,需要通过下拉框把界面拉到该元素所在的位置,再…...

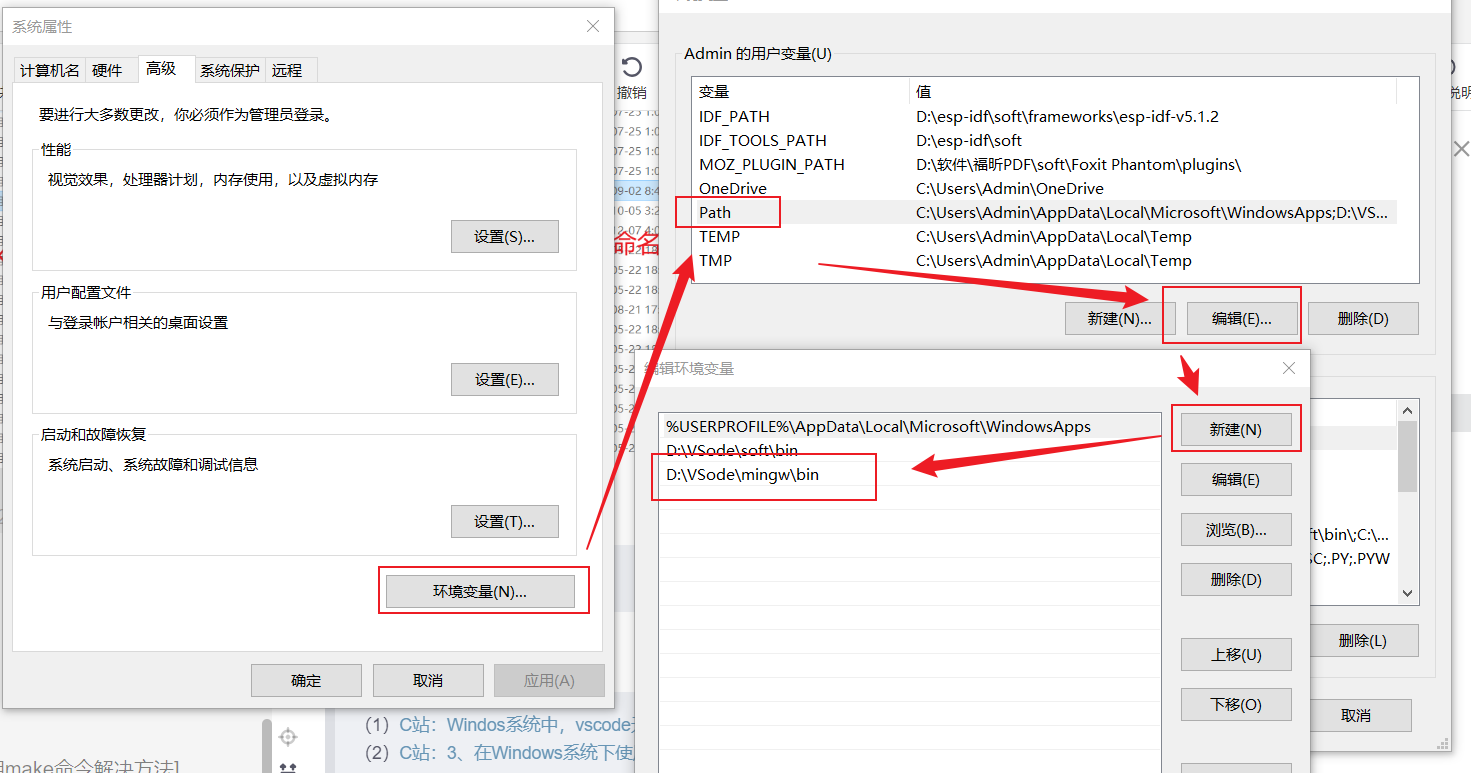
Vscode中使用make命令
前言 需要注意,如下操作需要进行网络代理,否则会出现安装失败的情况 安装 第一步 — 安装MingGW (1)进入官网下载 (2)下载完成之后,双击exe文件 (3)点击Install &#x…...

配置完eslint没有用?
当你使用 npx eslint --init 生成配置文件后 你也配置好了.prettierrc 当你在代码写一点小问题的时候 发现eslint没有进行检查 原因是你生成的 .eslintrc.js中没有加上这个配置 extends: [.....plugin:prettier/recommended],加上以后重启vscode你会发现...

[Nacos]No spring.config.import property has been defined
在学习 Spring Cloud Alibaba ,Nacos组件,创建一个cloudalibaba-config-nacos-client,加载多配置集时遇到问题 配置了 bootstrap.yml 后启动项目报错: 是因为在springcloud 2020.0.2版本中把bootstrap的相关依赖从spring-cloud-s…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
