Postman接口测试工具详解:揭秘API测试的终极利器
在现代软件开发中,API接口测试是确保应用程序质量和可靠性的重要环节。Postman,作为一款功能强大且用户友好的API测试工具,受到了广大开发者和测试人员的青睐。本文将详细解析Postman的功能和优势,带你领略这款工具的魅力。
一、Postman简介
Postman是一款专为API开发和测试设计的工具。它支持发送各种类型的HTTP请求,并对响应进行验证和调试。Postman提供了直观的用户界面和丰富的功能集成,使得API测试变得高效且易于管理。
二、主要功能
1. 创建与发送请求
Postman允许用户创建和发送各种类型的HTTP请求,包括GET、POST、PUT、DELETE等。通过简洁的界面,用户可以轻松输入请求URL、设置请求头和请求体,发送请求并查看服务器响应。
示例:发送一个GET请求
{"url": "https://api.example.com/users","method": "GET","headers": {"Authorization": "Bearer your_access_token"}
}2. 自动化测试
Postman具备强大的测试脚本功能,支持使用JavaScript编写测试脚本,对响应数据进行验证。用户可以通过断言检查响应状态码、响应时间、响应体内容等,从而实现自动化测试。
示例:测试脚本
pm.test("Status code is 200", function () {pm.response.to.have.status(200);
});pm.test("Response time is less than 500ms", function () {pm.expect(pm.response.responseTime).to.be.below(500);
});3. 参数化请求
Postman支持环境变量和全局变量,用户可以为不同环境(如开发、测试、生产)设置不同的参数,从而实现参数化请求。通过环境切换功能,可以方便地在不同环境之间切换,进行全面的测试。
示例:使用环境变量
{"url": "https://{{base_url}}/users","method": "GET","headers": {"Authorization": "Bearer {{access_token}}"}
}4. 集成与协作
Postman提供了丰富的团队协作功能,允许团队成员共享请求集合、环境配置和测试结果。此外,Postman还支持与CI/CD工具(如Jenkins)集成,实现自动化测试和持续集成。
示例:与Jenkins集成
- 在Jenkins中配置Postman Collection Runner插件。
- 在Jenkins构建过程中,使用Postman Collection Runner执行API测试集合。
5. API文档生成
Postman能够自动生成API文档,并支持导出为多种格式(如HTML、Markdown等)。这些文档详细记录了API的请求方法、参数、示例和响应,有助于开发者和测试人员理解和使用API。
示例:生成API文档
- 在Postman中选择请求集合,点击“Generate API Documentation”。
- 导出生成的文档,选择所需格式。
三、Postman的优势
1. 简洁易用的界面
Postman的用户界面设计简洁直观,即使是没有编程经验的用户也能快速上手。通过拖拽和点击操作,用户可以轻松创建和发送请求,查看和分析响应。
2. 强大的测试功能
Postman不仅支持基本的请求发送和响应查看,还提供了强大的测试功能。通过编写测试脚本,用户可以自动化验证API的各项功能,提升测试效率和覆盖率。
3. 丰富的扩展性
Postman支持插件和扩展,用户可以根据需要安装和使用各种插件,扩展Postman的功能。例如,Postman提供了丰富的API库,用户可以快速导入和测试常用的API。
4. 团队协作与共享
Postman的协作功能使得团队成员能够共享请求集合和测试结果,提升了团队协作效率。通过云同步功能,团队成员可以随时随地访问和更新测试数据,确保测试的一致性和完整性。
四、应用场景
1. API开发与调试
开发人员在开发API时,可以使用Postman进行接口测试和调试。通过发送不同类型的请求,验证API的功能和性能,确保接口按预期工作。
2. 自动化测试
测试人员可以使用Postman编写测试脚本,对API进行自动化测试。通过设置测试断言,验证API的响应数据,确保接口的可靠性和稳定性。
3. 性能测试
Postman可以用于API的性能测试,评估接口在不同负载下的响应时间和稳定性。通过设置不同的请求参数和并发量,测试API的性能表现。
4. 文档生成
Postman可以自动生成API文档,方便开发团队和用户参考。通过详细的文档记录API的请求方法、参数和响应格式,提高开发效率和接口使用的便利性。
五、结语
Postman以其强大的功能、简洁的界面和丰富的扩展性,成为了API测试领域的明星工具。无论是初学者还是经验丰富的开发者,Postman都能提供高效的API测试体验。如果你还没有尝试过Postman,不妨现在就下载并开始使用,感受这款工具带来的便捷与高效。
选择Postman,让你的API测试变得更加轻松高效。
感谢您阅读本文,欢迎“一键三连”。作者定会不负众望,按时按量创作出更优质的内容。
❤️ 1. 毕业设计专栏,毕业季咱们不慌,上千款毕业设计等你来选。
相关文章:

Postman接口测试工具详解:揭秘API测试的终极利器
在现代软件开发中,API接口测试是确保应用程序质量和可靠性的重要环节。Postman,作为一款功能强大且用户友好的API测试工具,受到了广大开发者和测试人员的青睐。本文将详细解析Postman的功能和优势,带你领略这款工具的魅力。 一、…...

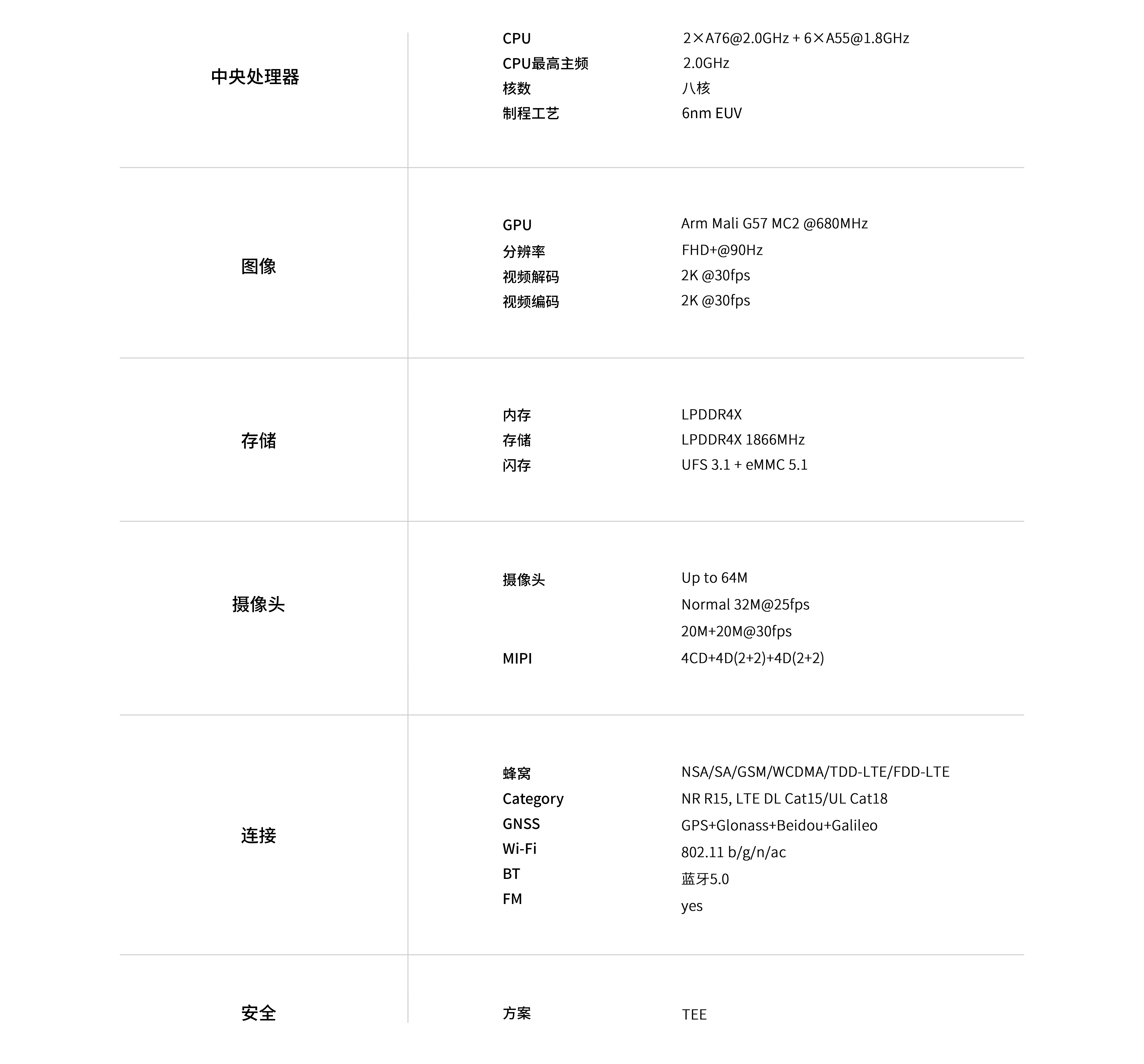
紫光展锐5G处理器T750__国产手机芯片5G方案
展锐T750核心板采用6nm EUV制程工艺,CPU架构采用了八核设计,其中包括两个主频为2.0GHz的Arm Cortex-A76性能核心和六个主频为1.8GHz的A55小核。这种组合使得T750具备卓越的处理能力,并能在节能的同时提供出色的性能表现。该核心模块还搭载了M…...

基于深度学习的红外船舶检测识别分类完整实现数据集8000+张
随着遥感技术的快速发展,包括无人机、卫星等,红外图像在船舶检测识别中的作用日益凸显。相对于可见光图像,红外图像具有在夜晚和恶劣天气条件下高效检测识别船舶的天然优势。近年来,深度学习作为一种强大的图像处理技术࿰…...

SpringCloud跨服务远程调用
随着项目的使用者越来越多,项目承担的压力也会越来越大,为了让我们的项目能服务更多的使用者,我们不得不需要把我们的单体项目拆分成多个微服务,就比如把一个商城系统拆分成用户系统,商品系统,订单系统&…...

postgres常用查询
一.字符串截取 left: 从左往右截取字符 right: 从右往左截取字符 如截取4个字符: SELECT left( column_name, 4 ) from table SELECT right( column_name, 4 ) from table 二.条件统计 COUNT(CASE WHEN column_name ‘value’ THEN 1 END) AS count_name 如截统计值1,值2的…...

JavaFX应用
JavaFX案例:集成进度条与后台任务 在这个示例中,我们将向JavaFX应用中集成一个进度条,用来展示一个模拟的后台任务的完成进度。这将涉及JavaFX的并发特性,特别是Task类和如何在UI线程安全地更新UI组件。 假设我们想要实现一个简…...

axios打通fastapi和vue,实现前后端分类项目开发
axios axios是一个前后端交互的工具,负责在前端代码,调用后端接口,将后端的数据请求到本地以后进行解析,然后传递给前端进行处理。 比如,我们用fastapi写了一个接口,这个接口返回了一条信息: …...

【最新鸿蒙应用开发】——ArkWeb1——arkts加载h5页面
1. Web组件概述 Web组件用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。 页面加载:Web组件提供基础的前端页面加载的能力,包括:加载网络页面、本地页面、html格式文本数据。 页面交互&#…...

【设计模式】结构型设计模式之 享元模式
文章目录 介绍关键概念 应用举例象棋游戏共享棋子对象文本编辑器中文字格式设计成享元模式 享元模式在 Java 中的应用享元模式在包装类缓存中的应用享元模式在 String 中的应用 对比享元模式和单例模式的区别享元模式与缓存的区别 总结优点缺点 介绍 享元模式,”享…...

嵌入式操作系统_5.存储管理
1.存储管理 存储管理是嵌入式操作系统的基本功能之一。其管理的对象是主存,也称内存。它的主要功能包括分配和回收主存空间、提高主存利用率、扩充主存、对主存信息实现有效保护。存储器管理的目的就是提供一个有价值的内存抽象,其目标包括:…...

HTML DOM 事件
HTML DOM 事件 HTML DOM(文档对象模型)事件是当网页中的某些操作发生时,浏览器会自动触发或通过脚本代码手动触发的动作。这些事件可以是对用户操作的响应,如点击按钮,也可以是浏览器自身的动作,如页面加载完成。理解和掌握DOM事件对于前端开发至关重要,因为它们是实现…...

有没有硅基生命?AGI在哪里?
摘要 随着科技的飞速发展,人工智能(AI)和生命科学的探索逐渐成为人们关注的焦点。其中,关于硅基生命的可能性与AGI(Artificial General Intelligence,即人工通用智能)的实现,更是引…...

HAL库开发--串口
知不足而奋进 望远山而前行 目录 文章目录 前言 学习目标 学习内容 开发流程 串口功能配置 串口功能开启 串口中断配置 串口参数配置 查询配置结果 发送功能测试 中断接收功能测试 printf配置 DMA收发 配置 DMA发送 DMA接收(方式1) DMA接收(方式2) 总结 前言…...

Web前端设计毕业论文:深度探索与未来展望
Web前端设计毕业论文:深度探索与未来展望 在数字化时代,Web前端设计作为互联网应用的重要组成部分,其重要性和复杂性日益凸显。本论文旨在深度探索Web前端设计的关键要素、发展趋势以及面临的挑战,为未来的研究和实践提供有价值的…...

JAVA 字节运算 取低5位 获取低位第一位
1、JAVA 取低5位 什么是取低5位 在计算机中,每个数字都是以二进制形式存储的。一个二进制数字可以由多个位组成,每一位都可以是 0 或者 1。取低5位即表示只取二进制数字的最后5位(从右向左数)。 取低5位的方法 在 JAVA 中&#…...

全网首发:教你如何直接用4090玩转最新开源的stablediffusion3.0
1.stablediffusion的概述: Stable Diffusion(简称SD)近期的动态确实不多,但最新的发展无疑令人瞩目。StableCascade、Playground V2.5和Stableforge虽然带来了一些更新,但它们在SD3面前似乎略显黯然。就在昨晚&#x…...

智慧监狱技术解决方案
1. **建设背景**:介绍了智慧监狱建设的战略部署,包括司法部提出的“数字法治、智慧司法”信息化体系建设,以及智慧监狱建设的总体目标、重点任务和实施步骤。 2. **建设需求**:分析了当前监狱系统存在的问题,如子系统…...

QT——事件
一、什么是事件 在QT中,事件(Event)是指由特定对象发生的动作或状态变化,通常用于响应用户的操作。事件可以是鼠标点击、键盘输入、窗口移动等用户操作,也可以是系统发出的信号,比如定时器超时、网络数据到达等。在QT中,可以通过连接信号与槽(Signals and Slots)的方…...

【SpringBoot】Spring Boot 中高级特性详解
文章目录 1. 异步处理1.1 什么是异步处理?1.2 实现异步处理1.2.1 启用异步支持1.2.2 使用 Async 注解1.2.3 调用异步方法 2. 安全管理2.1 Spring Security 集成2.2 基础安全配置2.2.1 添加依赖2.2.2 默认配置2.2.3 自定义用户认证 3. 监控和调试3.1 Spring Boot Act…...

MQTT TCP HTTP 协议对比
目录 1. 类型与用途 2. 通信模式与特性 3. 优缺点 4. 使用场景 MQTT、TCP和HTTP在类型、用途、通信模式、特性以及使用场景等方面存在显著的区别,以下是详细的阐述: 1. 类型与用途 MQTT:MQTT是一种消息传输协议,主要适用于物…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
