jEasyUI 使用标记创建树形菜单
jEasyUI 使用标记创建树形菜单
jEasyUI 是一个基于 jQuery 的用户界面插件库,它提供了一系列的组件,用于快速构建网页用户界面。其中,树形菜单(Tree Menu)是 jEasyUI 提供的一个非常实用的组件,它可以帮助开发者轻松地创建具有层次结构的菜单。在本教程中,我们将学习如何使用 HTML 标记和 jEasyUI 库来创建一个基本的树形菜单。
1. 环境准备
在开始之前,请确保你的开发环境中已经包含了以下内容:
- 一个现代的网页浏览器,如 Google Chrome 或 Firefox。
- 一个文本编辑器,如 Visual Studio Code 或 Sublime Text。
- jQuery 库和 jEasyUI 库。你可以从官方网站下载这些库,或者使用 CDN 链接。
2. 创建 HTML 文件
首先,创建一个名为 index.html 的 HTML 文件,并在其中添加以下基本结构:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jEasyUI Tree Menu</title><!-- 引入 jQuery 和 jEasyUI 库 --><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/icon.css"><script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body><!-- 树形菜单容器 --><ul id="treeMenu" class="easyui-tree"></ul><script>// JavaScript 代码将放在这里</script>
</body>
</html>
3. 添加树形菜单数据
接下来,在 <script> 标签内添加 JavaScript 代码,用于定义树形菜单的数据。数据通常是一个 JSON 对象数组,每个对象代表树形菜单中的一个节点。
<script>$(document).ready(function() {$('#treeMenu').tree({[{text: '节点1',children: [{text: '子节点1.1'},{text: '子节点1.2'}]},{text: '节点2',children: [{text: '子节点2.1'},{text: '子节点2.2'}]}]});});
</script>
在上面的代码中,我们定义了一个包含两个顶级节点和各自子节点的树形菜单。
4. 运行和测试
保存 index.html 文件,并在网页浏览器中打开它。你应该能够看到一个基本的树形菜单,其中包含了定义的节点和子节点。
5. 高级定制
jEasyUI 的树形菜单组件提供了许多可定制的选项,例如节点图标、点击事件处理等。你可以通过查看 jEasyUI 的官方文档来了解更多关于这些高级功能的详细信息。
结论
在本教程中,我们学习了如何使用 HTML 标记和 jEasyUI 库来创建一个基本的树形菜单。通过简单的步骤,我们成功地构建了一个具有层次结构的菜单,并运行了它。你可以根据需要进一步定制和扩展这个基本的树形菜单,以满足你的项目需求。
相关文章:

jEasyUI 使用标记创建树形菜单
jEasyUI 使用标记创建树形菜单 jEasyUI 是一个基于 jQuery 的用户界面插件库,它提供了一系列的组件,用于快速构建网页用户界面。其中,树形菜单(Tree Menu)是 jEasyUI 提供的一个非常实用的组件,它可以帮助…...

IT人的拖延——拖是因为不想离开“舒适区”?
人都是求“稳”的,在一个区域内呆了很久,也很舒适了,如果冒险离开进入未知的区域,万一结果不好怎么办?万一自己不适合怎么办?万一这个区域有着自己难以忍受的东西怎么办?这些对未知区域的恐惧感让我们在面对应该要做的事情时,不自觉地又拖延了起来。比如,我们在面临需…...

JUnit 5学习笔记
JUnit 5 学习笔记 1.JUnit5的改变2.JUnit5常用注解及测试2.1 DisplayName/Disabled/BeforeEach/AfterEach/BeforeAll/AfterAll2.2 Timeout2.3 RepeatedTest 3.断言3.1 简单断言3.2 数组断言3.3 组合断言3.4 异常断言3.5 超时断言3.6 快速失败 4.前置条件5.嵌套测试6.参数化测试…...

西格玛 ------ 第18个希腊字母学习
名词解释 在数学中,我们把∑作为求和符号使用,用小写字母σ,表示标准差。 ∑符号表示求和,读音为sigma,英文意思为Sum,Summation,汉语意思为“和”“总和”。 例1 公式使用说明:…...

【C语言】assert.h——断言
文章目录 主要内容调试和发布模式使用示例用法总结与注意事项 断言是一种用于在程序执行过程中进行调试的工具,能够帮助开发者验证程序的某些假设是否为真。如果断言失败,程序会终止,并输出一个错误消息,通常包含出错的文件名和行…...

HTML静态网页成品作业(HTML+CSS)—— 零食商城网页(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

虚函数机制-动态绑定的应用
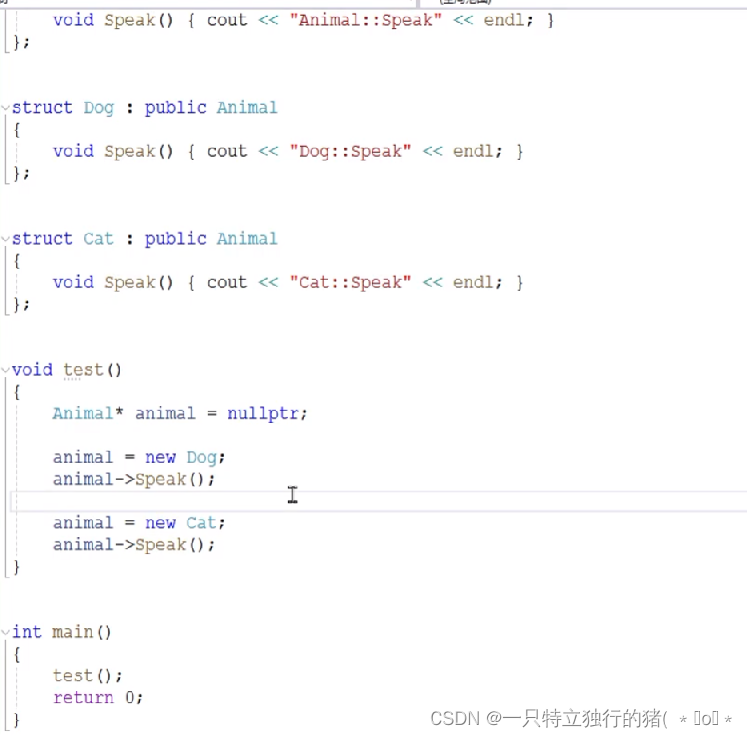
虚函数使得程序在运行的时候根据指针指向对象的类型来确定调用哪个函数。 下图中:都为静态绑定。因为在编译器就确定了可以调用的函数 此时当基类指针指向派生类对象时,因为没有virtual关键字,所以在编译阶段就根据指针类型确定了要指向的函…...

MOS开关电路应用于降低静态功耗
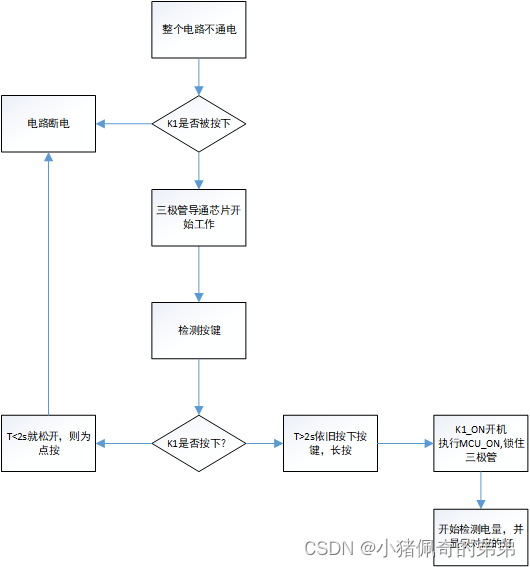
本文主要讲述MOS开关电路的应用,过了好久突然想整理一下,有错误的地方请多多指出,在做电池类产品,需要控制产品的静态功耗,即使让芯片进入休眠状态,依旧功率很大,所以在电路中加一组软开关,防止…...

【每日刷题】Day65
【每日刷题】Day65 🥕个人主页:开敲🍉 🔥所属专栏:每日刷题🍍 🌼文章目录🌼 1. LCR 175. 计算二叉树的深度 - 力扣(LeetCode) 2. 序列找数_牛客题霸_牛客网…...

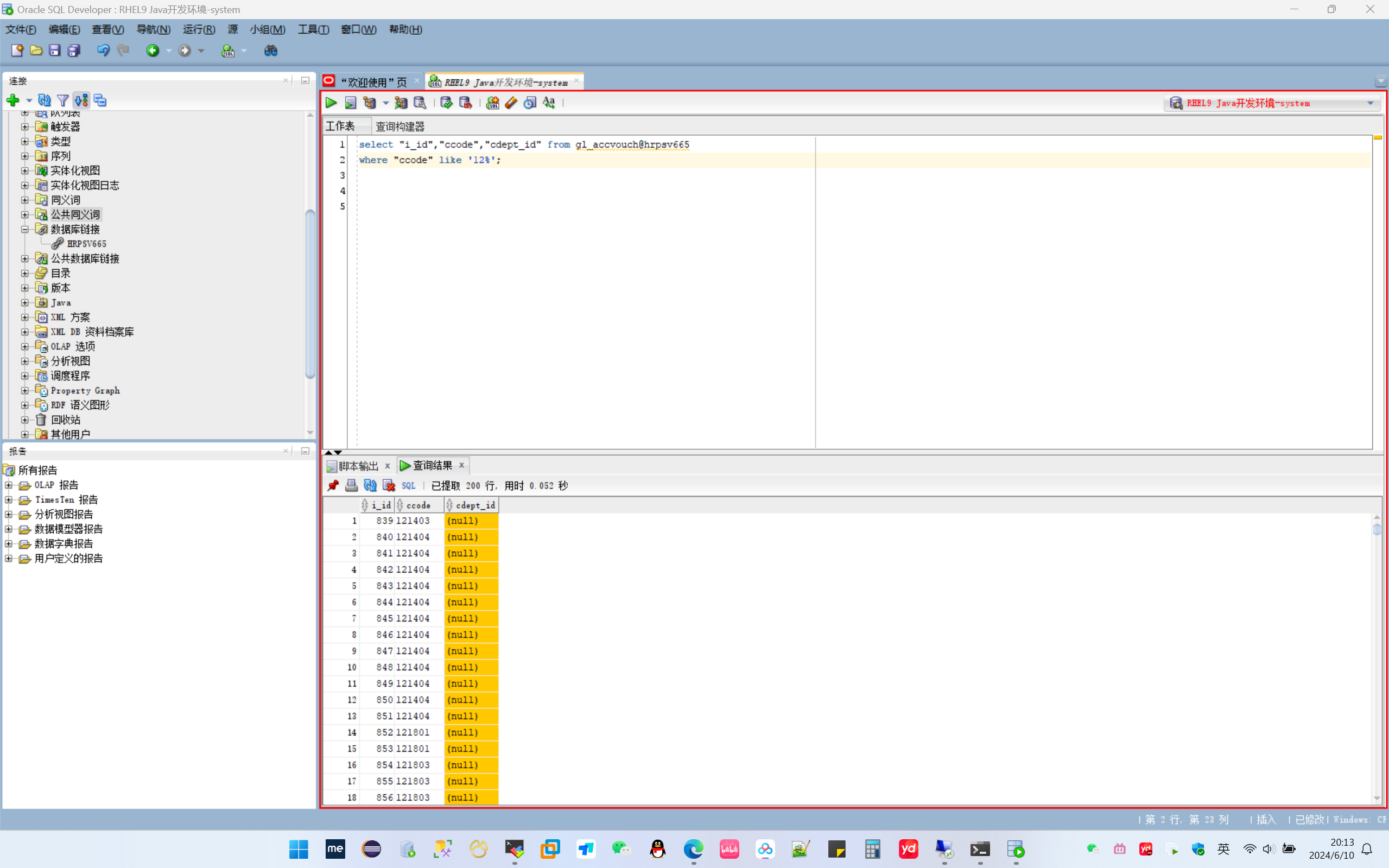
Oracle数据库连接并访问Microsoft SQL Server数据库
Oracle数据库连接并访问Microsoft SQL Server数据库 说明: 1.实际开发中,Oracle数据库与SQLServer数据库之间可能需要相互进行访问,方便业务数据抽取,编写视图及表等操作。 2.SQLServer访问Oracle数据库配置相对较为简单&…...

SQL 入门教程
SQL(Structured Query Language,结构化查询语言)是一种用于管理和操作关系数据库管理系统的编程语言。它被设计用来查询、更新、插入和删除数据库中的数据。SQL是一种标准化的语言,尽管在不同的数据库系统中可能存在一些差异&…...

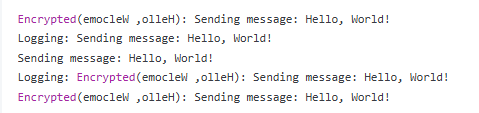
Java—装饰器模式
介绍 装饰器模式 装饰器模式(Decorator Pattern)是一种结构型设计模式,它允许你动态地将行为添加到现有的对象中,而无需修改其代码。装饰器模式提供了比继承更灵活的功能扩展方式。 主要角色 Component:定义一个对…...

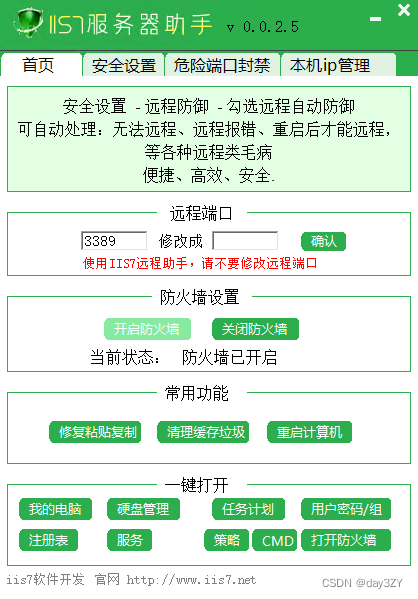
服务器远程桌面经常连接不上,造成远程桌面连接不上的原因都有哪些
服务器远程桌面连接不稳定或经常连接不上是一个较为常见的技术问题,其可能的原因涉及多个层面,包括网络设置、服务器配置、系统安全等方面。下面将详细探讨一些可能造成远程桌面连接问题的主要原因: 首先,网络连接不稳定是导致远…...

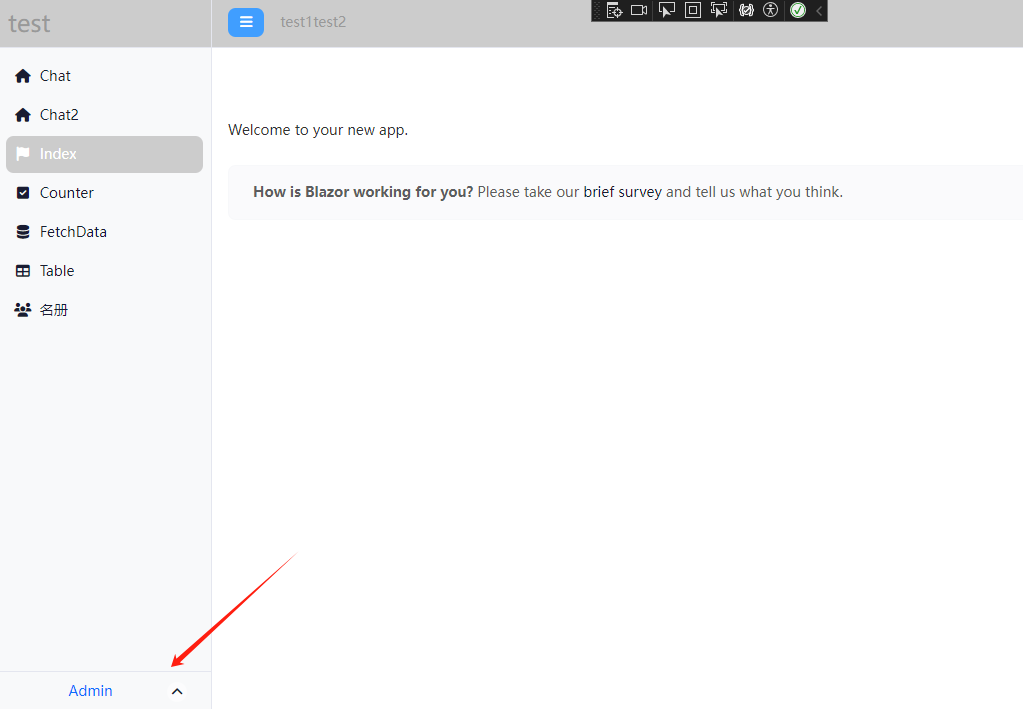
C#|Maui|BootstrapBlazor|Bootstrap Blazor 组件库改模板 | Bootstrap Blazor 组件库改布局,该怎么改?
先copy一个项目下来:Bootstrap Blazor 组件库 一套基于 Bootstrap 和 Blazor 的企业级组件库 发现不是很满足我的需求,我要把右下角的admin移动到左边去,该怎么移动? 先改代码 点进去到Layout.razor 文档,改成如下&am…...

【Linux】I/O多路复用
文章目录 I/O多路复用select()select()缺点 poll()poll()缺点 epoll()LT(水平触发模式)ET(边缘触发模式)具体函数 I/O多路复用 多进程和多线程实现并发会消耗大量的资源,主进程/线程用于监听和接受连接,再创建多个子进程/子线程来完成与连接的各个客户端…...

ubuntu20.0.4下安装PyTorch
参考文档 https://datawhalechina.github.io/thorough-pytorch/%E7%AC%AC%E4%B8%80%E7%AB%A0/1.2%20PyTorch%E7%9A%84%E5%AE%89%E8%A3%85.html 1:安装Anaconda 登录Anaconda | Individual Edition,https://www.anaconda.com/download/success ÿ…...

Android屏幕旋转流程(1)
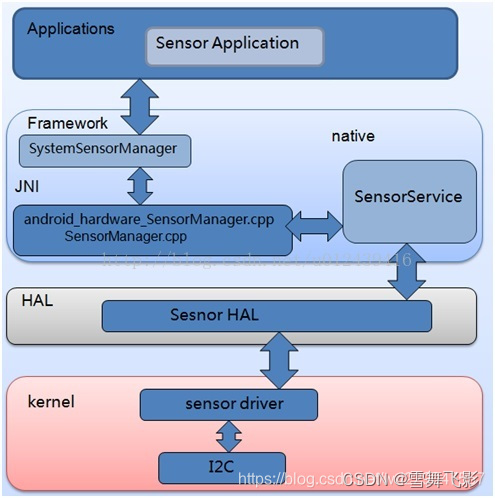
(1)Gsensor的注册和监听 App -->I2C过程:App通过SensorManager.getSystemServer调用到SystemSensorManager,SystemSensorManager通过jni调用到SensorManager.cpp,后通过binder调用到SensorService。SensorService通…...

JS常见的运算符有哪些?
在JavaScript中,常见的运算符可以分为以下几类: 算术运算符: :加法-:减法*:乘法/:除法%:取余(模运算):递增--:递减**:幂运…...

【scikit-learn入门指南】:机器学习从零开始
1. 简介 scikit-learn是一款用于数据挖掘和数据分析的简单高效的工具,基于NumPy、SciPy和Matplotlib构建。它能够进行各种机器学习任务,如分类、回归和聚类。 2. 安装scikit-learn 在开始使用scikit-learn之前,需要确保已经安装了scikit-le…...

MEMS:Lecture 17 Noise MDS
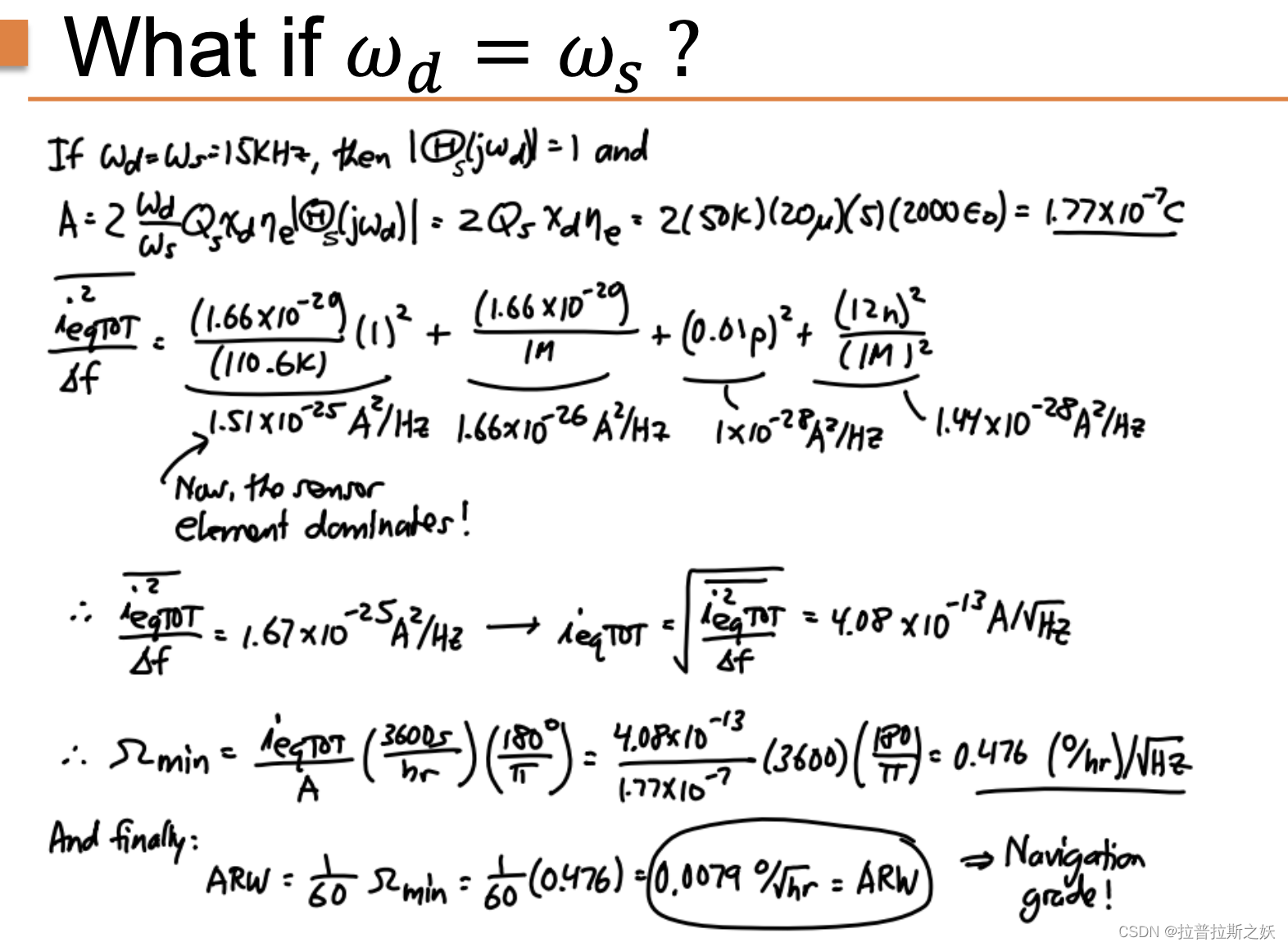
讲义 Minimum Detectable Signal (MDS) Minimum Detectable Signal(最小可检测信号)是指当信号-噪声比(Signal-to-Noise Ratio, SNR)等于1时的输入信号水平。简单来说,MDS 是一个系统能够分辨出信号存在的最低输入信号…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
