Maven 核心插件 maven-clean-plugin 使用详解
在软件开发中,构建和管理项目的复杂性随着代码量和依赖的增加而不断提升。Maven作为一个强大的构建工具,简化了这一过程,并通过其插件机制提供了丰富的功能。其中,maven-clean-plugin 是Maven的核心插件之一,它在项目的清理阶段发挥着重要作用。无论是删除旧的编译文件、清理生成的临时文件,还是确保构建环境的整洁,maven-clean-plugin 都是不可或缺的工具。
本文将详细介绍 maven-clean-plugin 的功能、配置方法以及常见的使用场景,帮助开发者更好地理解和利用这一插件,提高项目的构建效率和质量。无论你是Maven的新手还是经验丰富的开发者,希望通过这篇文章,你能够深入掌握 maven-clean-plugin 的使用,并在实际项目中得心应手地应用它。
文章目录
- 1、maven-clean-plugin 插件介绍
- 2、Maven 配置项解释
- 2.1、`project.build.directory`
- 2.2、`project.build.outputDirectory`
- 2.3、`project.build.testOutputDirectory`
- 2.4、`project.reporting.outputDirectory`
- 2.5、在 `pom.xml` 中的配置示例
- 3、配置 `` 元素
- 4、其他可选插件元素
- 4.1、配置 `` 元素
- 4.2、配置 `` 元素
- 4.3、配置 `` 元素
- 4.4、配置 `` 元素
- 4.5、配置 `` 元素
- 4.6、配置 `` 元素
1、maven-clean-plugin 插件介绍
该插件只有一个插件目标:
clean:clean,用于尝试清除项目工作目录中因构建而生成的文件。
默认情况下,它会发现并删除在 project.build.directory、project.build.outputDirectory、project.build.testOutputDirectory 和 project.reporting.outputDirectory 所配置的目录。
通过配置 <filesets/> 元素也可以删除默认目录以外的文件。
2、Maven 配置项解释
2.1、project.build.directory
- 默认值:
target - 说明:这是 Maven 项目构建的输出目录,所有构建的输出文件(如编译的类文件、JAR 包等)都会放在这个目录中。
2.2、project.build.outputDirectory
- 默认值:
target/classes - 说明:这是编译主源码的输出目录,所有编译后的主类文件都会放在这个目录中。
2.3、project.build.testOutputDirectory
- 默认值:
target/test-classes - 说明:这是编译测试源码的输出目录,所有编译后的测试类文件都会放在这个目录中。
2.4、project.reporting.outputDirectory
- 默认值:
target/site - 说明:这是生成报告(如站点文档)的输出目录,所有生成的报告文件都会放在这个目录中。
2.5、在 pom.xml 中的配置示例
虽然这些配置项有默认值,但你可以在 pom.xml 文件中自定义这些目录的位置。下面是一个示例,展示了如何在 pom.xml 文件中配置这些项:
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.example</groupId><artifactId>my-app</artifactId><version>1.0-SNAPSHOT</version><build><directory>custom-target</directory><outputDirectory>custom-target/classes</outputDirectory><testOutputDirectory>custom-target/test-classes</testOutputDirectory></build><reporting><outputDirectory>custom-target/site</outputDirectory></reporting></project>3、配置 <filesets/> 元素
通过在 pom.xml 文件中配置 <filesets> 元素,你可以指定需要删除的额外文件和目录。每个 <fileset> 元素允许你定义一个文件集,包括目录、包含的文件模式和排除的文件模式。
下面是一个示例,展示了如何在 pom.xml 中配置 maven-clean-plugin 插件以删除默认目录之外的文件和目录:
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.example</groupId><artifactId>my-app</artifactId><version>1.0-SNAPSHOT</version><build><plugins><plugin><!-- 指定 maven-clean-plugin 插件 --><groupId>org.apache.maven.plugins</groupId><artifactId>maven-clean-plugin</artifactId><version>3.1.0</version><configuration><!-- 配置 excludeDefaultDirectories 元素以删除时排除项目的默认输出目录, 默认 false--><excludeDefaultDirectories>false</excludeDefaultDirectories><!-- 配置 failOnError 元素以在删除时出现错误,仍继续进行构建, 默认 false--><failOnError>true</failOnError><!-- 配置 followSymLinks 元素以在删除时遵循符号链接, 默认 false--><followSymLinks>false</followSymLinks><!-- 配置 retryOnError 元素以在第一次尝试删除失败时进行再次尝试删除文件, 默认 false--><retryOnError>true</retryOnError><!-- 配置 skip 元素以禁用插件的执行, 默认 false--><skip>false</skip><!-- 配置 verbose 元素以设置插件用详细模式运行, 默认 false--><verbose>false</verbose><!-- 配置 filesets 元素以删除默认目录之外的文件和目录 --><filesets><fileset><!-- 要删除的额外目录 --><directory>extra-directory</directory><!-- 包含 extra-directory 目录中的所有文件和子目录 --><includes><include>**/*</include></includes><!-- 排除 extra-directory 目录中的所有 .txt 文件 --><excludes><exclude>**/*.txt</exclude></excludes></fileset><fileset><!-- 要删除的另一个额外目录 --><directory>another-directory</directory><!-- 仅包含 another-directory 目录中的所有 .log 文件 --><includes><include>**/*.log</include></includes></fileset></filesets></configuration></plugin></plugins></build>
</project>
其中文件集中的目录是项目中的相对路径,换句话说,
<directory>some/relative/path</directory>
相当于:
<directory>${basedir}/some/relative/path</directory>
4、其他可选插件元素
4.1、配置 <excludeDefaultDirectories/> 元素
删除时排除项目的默认输出目录。如果设置为 true(默认为 false),则仅删除通过 <filesets> 元素选择的文件和目录。
Ps:从 3.0.0 版本开始,对应的 property 名称已从 clean.excludeDefaultDirectories 变为 maven.clean.excludeDefaultDirectories。
4.2、配置 <failOnError/> 元素
如果在删除时出现错误,是否仍继续进行构建。
使用场景:
- 设置为
false:适用于你希望在清理过程中即使出现错误也不影响整个构建流程的场景。例如,你知道某些文件可能会被其他进程锁定而无法删除,但这并不影响后续的构建步骤; - 设置为
true:适用于你希望严格控制构建过程,确保所有步骤都无错误完成的场景。例如,清理步骤对于构建的准确性至关重要,任何错误都可能导致后续步骤失败。
4.3、配置 <followSymLinks/> 元素
从项目默认输出目录中删除文件时是否应遵循符号链接。默认为 false。不遵循符号链接需要更多 IO 操作和堆内存,而不管符号链接是否实际存在。因此,如果项目的输出目录很大,并且故意不包含符号链接,则可以通过将此参数设置为 true 来提高性能。从 3.0.0 版本开始,该属性已从clean.followSymLinks 重命名为 maven.clean.followSymLinks。
符号链接(Symbolic Link),也称为软链接(Soft Link),是一种特殊的文件类型,它包含指向另一个文件或目录的路径。符号链接本身并不包含数据,而是一个指针,指向目标文件或目录的位置(类似于 Windows 中的快捷方式)。
Ps:从 3.0.0 版本开始,该属性已从clean.followSymLinks 重命名为 maven.clean.followSymLinks。
4.4、配置 <retryOnError/> 元素
指示如果第一次尝试删除失败,则是否应进行再次尝试(在短暂延迟后)删除文件。这是为了帮助删除由第三方工具(如病毒扫描程序或搜索索引)临时锁定的文件。
4.5、配置 <skip/> 元素
禁用插件的执行。
Ps:从 3.0.0 版本开始,对应的 property 已从 clean.skip 重命名为 maven.clean.skip。
4.6、配置 <verbose/> 元素
设置插件是否以详细模式运行。从 2.3 版本开始,默认值来自 Maven 的全局 debug 标志(命令行开关 mvn clean -X)。
详细模式是一种调试模式,它使插件在执行过程中输出更多的详细信息。这些信息可以帮助开发人员了解构建过程中的每一步,特别是在排查问题时非常有用。详细模式通常包括以下内容:
- 详细的操作步骤:包括每个文件的处理、删除等操作;
- 详细的插件配置:展示插件的配置参数及其值;
- 详细的日志信息:记录插件执行过程中生成的所有日志。
Ps:从 3.0.0 版本开始,该 property 已从 clean.verbose 重命名为 maven.clean.verbose。
相关文章:

Maven 核心插件 maven-clean-plugin 使用详解
在软件开发中,构建和管理项目的复杂性随着代码量和依赖的增加而不断提升。Maven作为一个强大的构建工具,简化了这一过程,并通过其插件机制提供了丰富的功能。其中,maven-clean-plugin 是Maven的核心插件之一,它在项目的…...

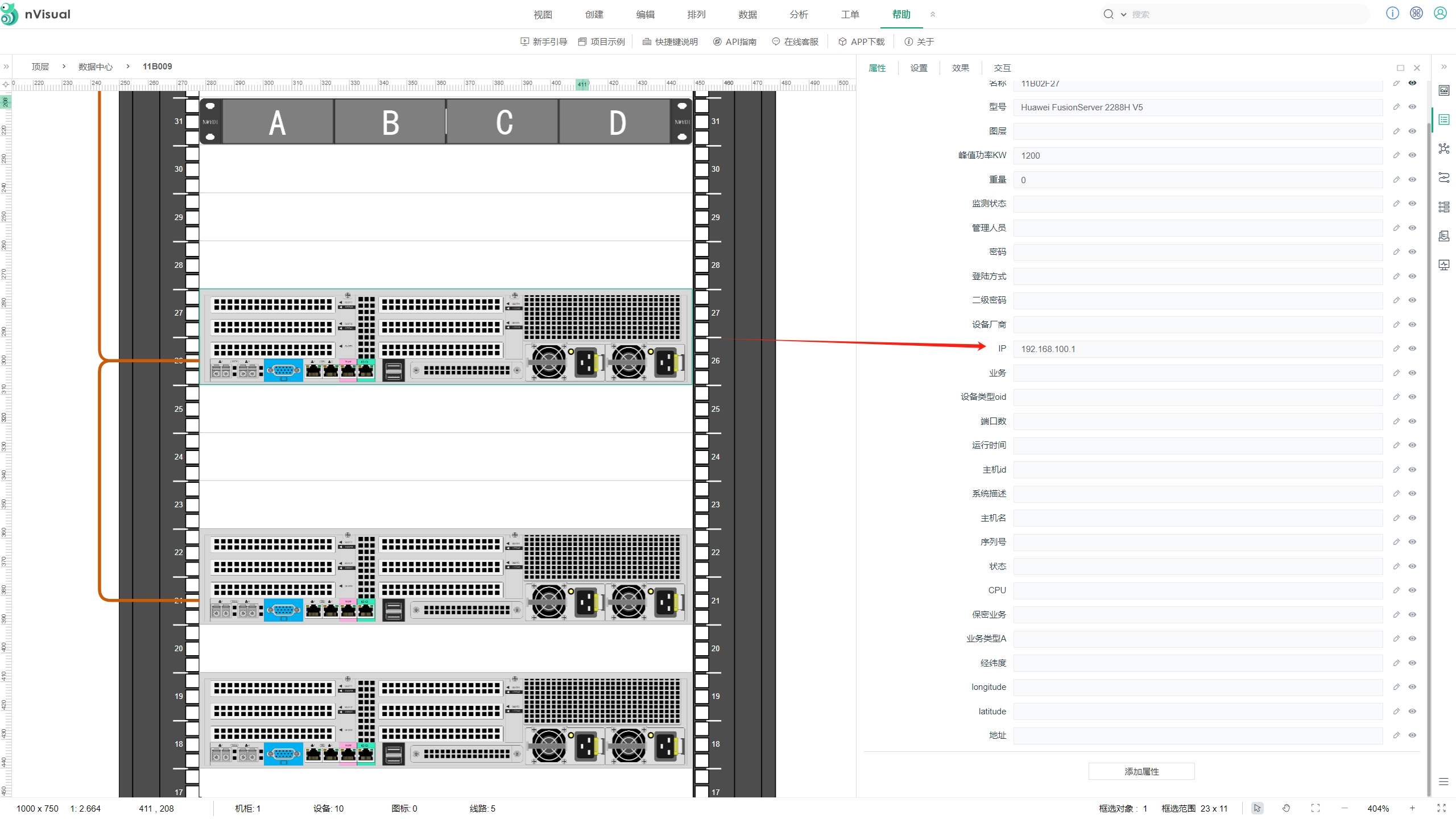
金融数据中心布线运维管理解决方案
金融行业的核心业务,如交易、支付、结算等,对网络的依赖程度极高。布线作为网络基础设施的重要组成部分,其稳定性和可靠性直接关系到业务的连续运行。因此,良好的布线管理能够确保网络系统的稳定运行,减少因网络故障导…...

C++初学者指南第一步---2. Hello world
C初学者指南第一步—2. Hello world 目录 C初学者指南第一步---2. Hello world1.源文件 “Hello.cpp”2.编译hello.cpp3.术语4.编译器标志5.不要使用 “using namespace std;” ! 1.源文件 “Hello.cpp” #include <iostream> // our first program int main…...

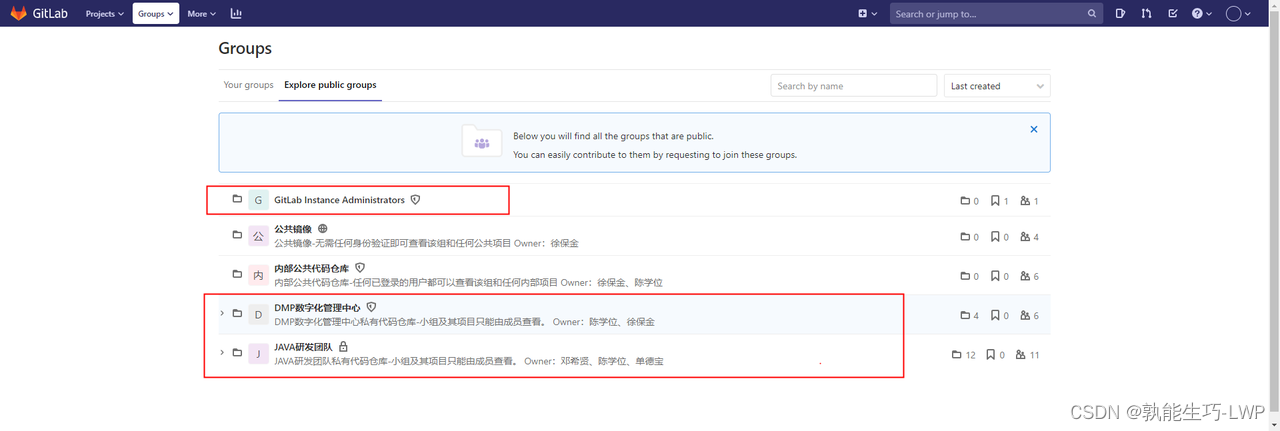
gitLab批量下载有权限的项目
前言 参考 https://www.jianshu.com/p/b3d4e5cee835 适用于git私服拉取个人所涉及权限的代码,方便有多个项目权限的人快速拉取自己所有权限的代码。 默认生成目录结构与gitlab一致 步骤一:获取权限你的代码权限文件d 从gitlab私服生成所有你有权限的代码信息 …...

解决 kali 中使用 vulhub 拉取不到镜像问题
由于默认情况下,访问的镜像是国外的,而从 2023 年开始,docker 的镜像网站就一直访问不了,所以我们可以把镜像地址改成国内的阿里云镜像地址。 1、在 cd /etc/docker/目录下创建或修改daemon.json文件 sudo touch daemon.json 2、在…...

CSS3 简介
CSS3 简介 CSS3,即层叠样式表的第三代,是网页设计和开发中不可或缺的技术之一。它为HTML元素提供了更加丰富和灵活的样式定义,使得网页不仅结构清晰,而且外观精美、交互性强。CSS3继承了CSS2的基本特性,并引入了许多新…...

springboot事务管理的机制是什么
SpringBoot的事务管理机制实质上是基于Spring框架的事务处理机制。其主要目的是确保一系列数据库操作要么全部成功,要么全部失败(回滚),从而维护数据的完整性和一致性。 SpringBoot事务管理遵循ACID四大特性: 1、原子…...

Linux下tar命令解压缩
tar 命令是 Unix 和 Linux 系统中用来创建归档文件以及提取归档文件的工具。它通常用于备份文件或将多个文件和目录打包成一个单独的归档文件。默认情况下,tar 不会对文件进行压缩,但可以通过结合其他压缩工具(如 gzip 或 bzip2)来…...

当财政支持减弱时,国有企业如何实现降本增效?
随着市场环境的不断变化和上级市场化政策要求的不断推进,部分国有企业面临着双重压力,一方面,市场的快速变革要求企业不断创新、提升竞争力;另一方面,在响应上级市场化转型的号召下,财政支持的减弱成为了许…...

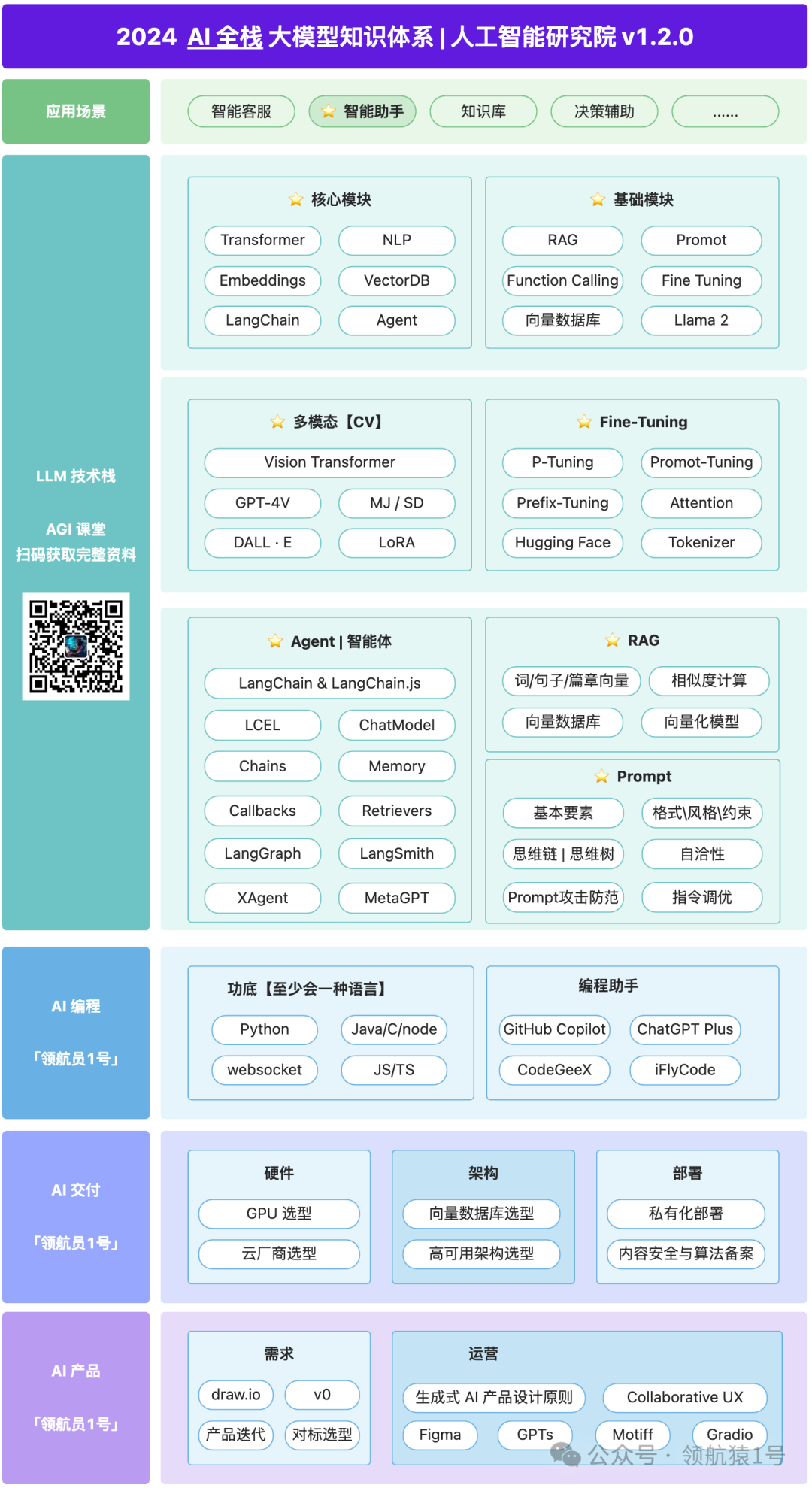
大模型「训练」与「微调」概念详解【6000字长文】
本文你将学到什么 1、大模型预训练与微调的基本流程 2、预训练、训练、后期预训练、微调的区别 3、大模型训练与微调的一些概念,如: Post-pretrain、SFT、RLHF、模型对齐、Lora、Q-Lora、大模型量化、微调指标、微调参数、大模型评测指标 预训练与微…...

JVM 垃圾回收器
一、垃圾回收器类型 如果说垃圾收集算法是内存回收的方法论,那么垃圾收集器就是内存回收的具体 实现。下图展示了7种作用于不同分代的收集器,其中用于回收新生代的收集器 包括Serial、PraNew、Parallel Scavenge,回收老年代的收集器包括Seri…...

Spring IOC 容器的构建流程?
Spring loc (Inversion of Control) 是一种设计模式,其中对象的创建和依赖关系由框架管理,而不是由应用程序直接管理。Spring loc容器是Spring框架的核心,它使用loC模式来管理应用程序中的对象 Spring loC容器的构建过程如下: 1.配置元数据…...
官方文档 搬运 MAXMIND IP定位 mysql导入 简单使用
官方文档地址: 官方文档 文件下载 1. 导入mysql可能报错 Error Code: 1290. The MySQL server is running with the --secure-file-priv option so it cannot execute this statement 查看配置 SHOW GLOBAL VARIABLES LIKE %secure%;secure_file_priv 原来…...

PHP入门教程1:PHP的基础概念和基本语法
本文将从基础开始,介绍PHP的基础概念和基本语法。 PHP简介环境搭建基本语法变量和常量数据类型操作符常见错误和调试方法 1. PHP简介 PHP,全称是 “PHP: Hypertext Preprocessor”,是一种开源的通用脚本语言,尤其适用于Web开发…...

头歌资源库(5)求阶乘问题
一、 问题描述 请输入一个50至100之间的整数n,求解n! 二、算法思想 输入一个50至100之间的整数n。声明一个变量result,并将其初始化为1,用于保存n的阶乘。使用一个循环,从1到n,循环变量为i。在循环中,将…...

09:整型与布尔型的转换
OpenJudge - 09:整型与布尔型的转换 描述 将一个整型变量的值赋给一个布尔型变量,再将这个布尔型变量的值赋给一个整型变量,得到的值是多少? 输入 一个整型范围内的整数,即初始时整型变量的值。 输出 一个整数,经过上述…...

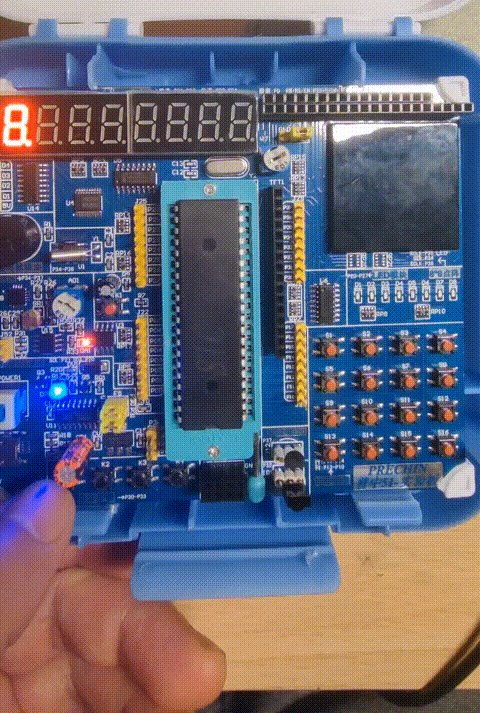
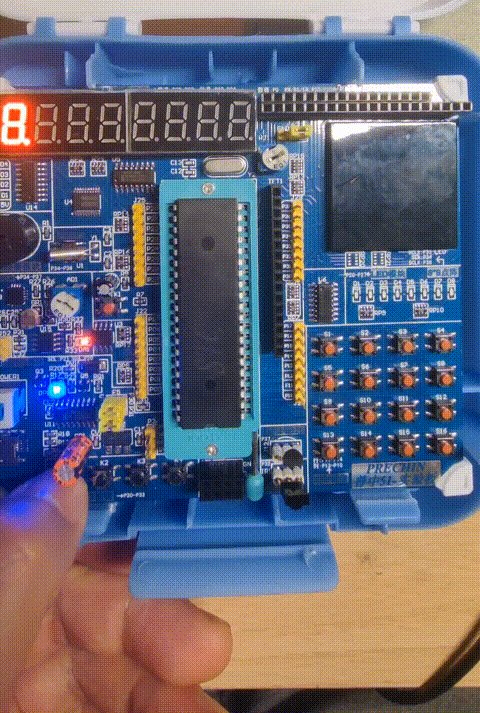
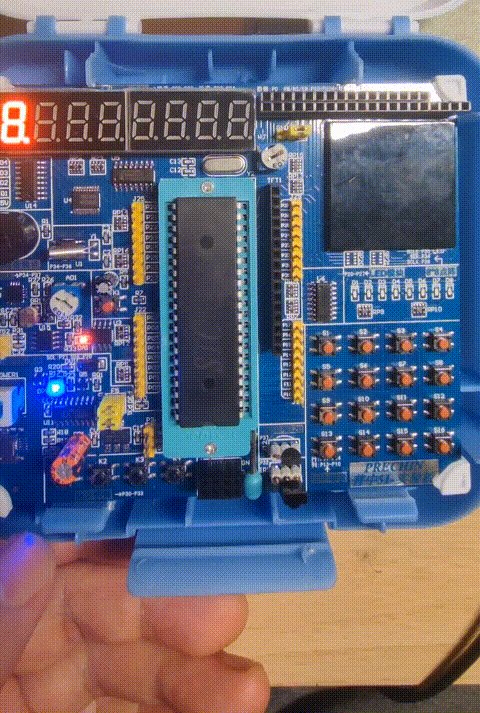
51单片机STC89C52RC——2.1 独立按键控制LED亮灭
目录 目的 一,STC单片机模块 二,独立按键 2.1 独立按键位置 2.2 独立按键电路图 三,创建Keil项目 四,代码 五,代码编译、下载到51单片机 六,效果 目的 当独立K1按键按下时LED D1 点亮&#x…...

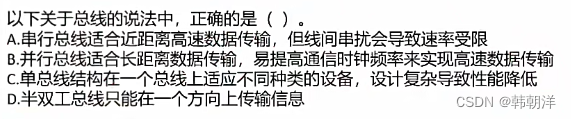
系统架构师考点--计算机硬件
大家好。今天我总结一下计算机硬件的一些考点。 一、中央处理单元(CPU) 我们知道,计算机的基本硬件系统由运算器、控制器、存储器、输入设备和输出设备5大部件组成。其中运算器、控制器等部件被集成在一起统称为中央处理单元(Central Proce…...

vite-plugin-mock前端自行模拟接口返回数据的插件
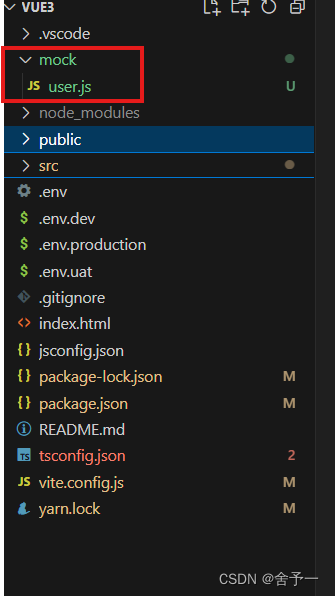
vite-plugin-mock前端自行模拟接口返回数据的插件 安装导入、配置(vite.config.js)使用目录结构/mock/user.js具体在页面请求中的使用 注意事项 中文文档:[https://gitcode.com/vbenjs/vite-plugin-mock/blob/main/README.zh_CN.md) 参考其他…...

网络安全知识全景地图V1.0 - 20240616更新
网络安全领域的知识全景涵盖了从基础概念到高级技术的广泛内容。博主基于自身十年多的工作经验结合CISSP认证官方教材按照不同的主题和层次梳理出如下高层次的概览地图,可以帮助个人和组织理解网络安全领域的主题。 1.1. 基础理论 1.1.1. 网络安全概述 网络安全的…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
