css入门宝典
3.1.4 通配符选择器
语法 : *{}
作用 : 让页面中所有的标签执行该样式,通常用来清除间距
例子 : *{
margin: 0; //外间距
padding: 0; //内间距
}
一 CSS基本语法
1基础知识
1.1概述
Css (层叠样式表)是种格式化网页的标准方式, 用于控制设置网页的样式,并且允许CSS样式信息与网页内容(由HTML语言定义)分离的一种技术。
1.2 css基本语法
CSS的定义是由三部分组成的,包括选择符( selector)、属性( properties)、属性值(value)语法如下:
选择器{
属性1:属性值1;
属性2:属性值2;
……
}
注意:每个属性有一个值,属性和值用冒号隔开。如果要定义不止一一个“属性:属性值”的声明时,需要用分号将每个声明分开,最后一条声明规则可以不加分号。
例如:
h1{ /*标记选择器h1选中网页的所有<h1>标记*/
color :red; /*设置文字的颜色属性为红色*/
font-size:14px; /*设置文字的大小属性为14像素*/
}
注意:css中/* */是注释。
如果属性值由多个单词组成是 需要用引号括起来,例如:
h2{
font-family: 'New Century Schoolbook' ;
}
h2{
font-family: Times, ' New Century Schoolbook' ,Georgia;
}
1.2. CSS的使⽤
⾏内式
⾏内样式将样式定义在具体html元素的style属性中。以⾏内式写的CSS耦合度⾼,只适⽤于当前元素,在设定某个元素的样式时⽐较常⽤。
<p style="color:red;font-size:50px;">这是⼀段⽂本</p>
1
在当前元素使⽤ style 属性的声明⽅式。
style 是⾏内样式属性;
color 是颜⾊属性;red 是颜⾊属性值;
font-size是字体⼤⼩属性;50px 是字体⼤⼩属性值
2. 类选择器
元素选择器可以设置网页中所有相同标记的统一格式,但如果需要对相同标记中某些个别标记做其他效果设置时,使用HTML元素标记就无法实现。
类(class )选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。语法格式如下所示:
.类选择器名称{
样式属性:属性值;
样式属性:属性值;
……
}
注意:类选择器的定义是以英文圆点开头。类选择器的名称可以任意(但是不能用中文)但最好以驼峰方式命名。
类选择器的使用语法格式如下:
< 标记名称 class="类选择器名称1 类选择器名称2 ..."
例如:
<div class="myBoxColor myBoxBackground"> </div>
这里定义了两个类选择器,在HTML的div标记使用这两个类选择器,在使用两个以上的类选择器时,其名称之间要用空格分隔,最终这两选择器定义的样式会叠加,并在div标记中呈现。如果在两个类选择器中都对同一个样式属进行了样式定义,则最后定义的样式起作用。
<head><style>/* id选择器 */#world {color:rgb(225, 0, 255);font-size: 70px;}</style>
</head>
<body><div>hello</div><div id="world">world</div><div>nihao</div>
</body>3. 通配符选择器
语法 : *{}
作用 : 让页面中所有的标签执行该样式,通常用来清除间距
例子 : *{
margin: 0; //外间距
padding: 0; //内间距
}
标签选择器
也称为元素选择器,用html标签名称作为选择器,按标签名称分类,为页面中某一类型标签指定统一的CSS样式
作用:标签选择器可以把某一类标签全部选择出来,如所有的<div>标签
优点:能快速为页面同类型的标签统一设置格式
缺点:不能设计差异化样式,只能选择全部的当前标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 100px;height: 150px;}.red {background-color: red;}.green {background-color: green;}#blue {background-color: skyblue;}</style>
</head><body><div class="box red"></div><div class="box green"></div><div class="box" id="blue"></div>
</body></html>三、基本属性
1.字体属性
1.1 字体系列 font-family
body{font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
- 各种字体之间必须使用英文的逗号隔开
- 多个单词组成的字体加引号
- 常见的字体:body{font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
1.2 字体大小 font-size
font-size:16px;
- px(像素)大小是常用单位
- 谷歌默认大小16px
- 不同浏览器默认值不同,尽量给一个明确的值
- body指定整个页面文字大小,标题除外
1.3 字体粗细 font-weight
font-weight: 400;
- normal 默认值,不加粗
- bold 加粗
- 100-900 400等同于normal,700等同于bold,数字后面不跟单位
1.4 文字样式 font-style
font-style:normal;
- normal 默认值,不倾斜
- italic 显示斜体字样
2. 文本属性
2.1 文本颜色
color: red ;
- 预定义的颜色值 :black,skyblue等
- 十六进制
- RGB代码
2.2 文本对齐
text-align:center;
| left | 文本左对齐 |
| right | 文本右对齐 |
| center | 文本居中 |
2.3 装饰文本
text-decoration
属性:
| none | 默认没有下划线 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
3.背景
3.1 背景颜色
- background-color:red;
- 默认背景颜色transparent(透明)
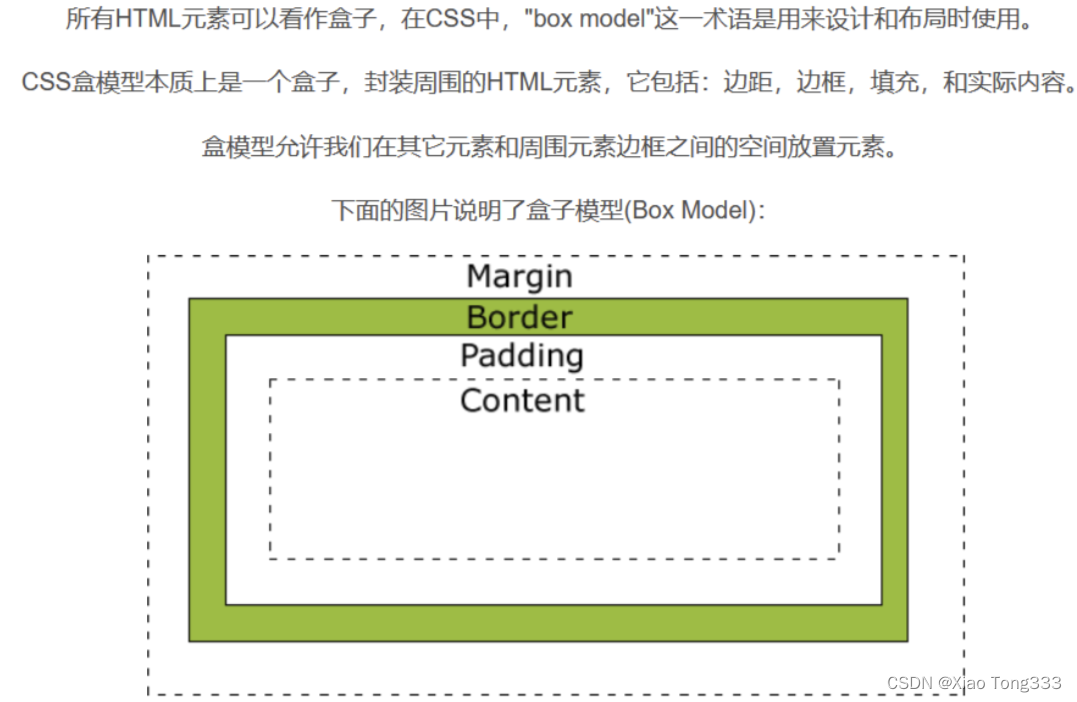
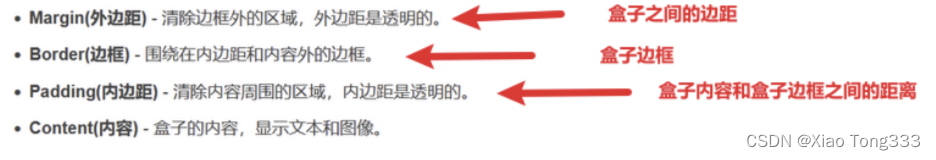
CSS盒子模型

8.1 边框(border)
- 边框粗细 : border-width
- 边框样式: border-style, 默认没边框 . solid 实线边框 dashed 虚线边框 dotted 点线边框
- 边框颜色: border-color
div {width: 500px;height: 250px;border-width: 10px;border-style: solid;border-color: green;
}div {/* 支持简写 */border: 1px solid red;
}8.2 外边距 (margin)
控制盒子和盒子之间的距离 . 外边距和内边距类似,也是可以四个方向分别设置;也是可以写作,1个数字,2个数字,4个数字...规则和 padding 完全一致,外边距不会撑大盒子.
div {height: 50px;width: 50px;margin-top: 5px;margin-left: 10px; /* 先设置上下,,再设置左右 */margin: 20px,40px;/* 顺时针设置,上、右、下、左 */margin: 20px,40px,20px,40px;
}.
padding内边距
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
margin外边距
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
块级盒子水平居中
盒子必须指定宽度
盒子左右的外边距都设置为auto
行内元素或者行内块元素水平居中给父元素添加text-align:center即可
写法: margin: 0 auto ;
外边距合并
1.相邻块元素垂直外边距的合并
上下两个块元素都设置了外边距,取两个值中的较大者
解决方案:尽量只给一个盒子添加margin值
对于两个嵌套关系(父子关系)的块元素,父元素有上外边框,子元素也有上外边框,此时父元素会塌陷较大的外边距值
解决方案:
可以为父元素定义上边框
可以为父元素定义上内边框
可以为父元素添加overfiow:hidden
浮动盒子没有外边距合并问题
清除内外边距
不同浏览器带有不同的默认内外边距,清除网页元素的内外边距
* {
margin: 0; /* 清除外边距 */
padding: 0; /* 清除内边距 */
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不设置上下内外边距
但是转化为块级或者行内块元素就行
2. 圆角边框
border-radius:lenght;
参数值可以是数值也可以是百分比形式
矩形:设置为高度的一半
简写: 左上角 border-top-left-radius
右上角 border-top-right-radius
右下角 border-bottom-right-radius
左下角 border-bottom-left-radius
浮动
1.格式
准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
float :属性
none元素不浮动
left向左浮动
right向右浮动
2. 浮动的特性
1.浮动元素会脱离标准流
脱标: 浮动的盒子不再保留原先的位置
2.浮动的元素会一行内显示并且元素顶部对齐
浮动的元素是互相贴靠在一起(没有缝隙),如果父级宽度装不下这些浮动的盒子,多出盒子会另起一行对齐
3. 浮动的元素会具有行内块元素的特性
任何元素都可以浮动
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,他的大小 根据内容来决定
浮动元素经常和标准流父级搭配使用
第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
第二准则:先设置盒子大小,之后设置盒子位置
注意点
浮动和标准流的父盒子搭配
一个元素浮动,理论上其余兄弟元素也需要浮动
浮动的盒子指挥影响浮动盒子后面标准流,不会影响前面的标准流
九、清除浮动
本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响
语法
clear:left;
left 不允许左侧有浮动
right 不允许右侧有浮动
both 同时清除左右两边浮动的影响用的最多
相关文章:

css入门宝典
3.1.4 通配符选择器 语法 : *{} 作用 : 让页面中所有的标签执行该样式,通常用来清除间距 例子 : *{ margin: 0; //外间距 padding: 0; //内间距 } 一 CSS基本语法 1基础知识 1.1概述 Css (层叠样式表)是种格式化网页的标准方式, 用于控制设置网页的样式ÿ…...

【AI原理解析】— 星火大模型
目录 1. 模型基础架构 神经网络结构 编码器 解码器 多层神经网络结构 其他自然语言处理技术 2. 训练数据 来源 规模 3. 自监督学习 Masked Language Model (MLM) 4. 参数量与计算能力 大规模参数量 深度学习算法 5. 技术特点 多模态输入 自我学习与迭代 6. 应…...

StarNet实战:使用StarNet实现图像分类任务(一)
文章目录 摘要安装包安装timm 数据增强Cutout和MixupEMA项目结构计算mean和std生成数据集 摘要 https://arxiv.org/pdf/2403.19967 论文主要集中在介绍和分析一种新兴的学习范式——星操作(Star Operation),这是一种通过元素级乘法融合不同子…...

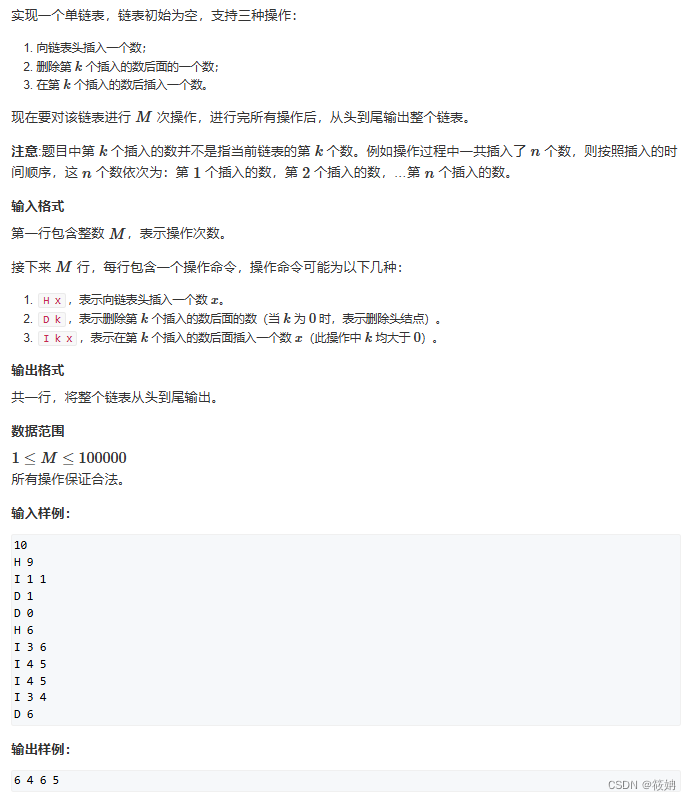
单链表——AcWing.826单链表
单链表 定义 单链表是一种常见的数据结构,它由一系列节点组成,每个节点包含一个数据元素和一个指向下一个节点的指针。 运用情况 用于实现动态的数据存储和管理,例如实现栈、队列等其他数据结构。在需要频繁进行插入和删除操作时非常有用…...

10:Hello, World!的大小
OpenJudge - 10:Hello, World!的大小 描述 还记得在上一章里,我们曾经输出过的“Hello, World!”吗? 它虽然不是本章所涉及的基本数据类型的数据,但我们同样可以用sizeof函数获得它所占用的空间大小。 请编程求出它的大小,看看跟你…...

【Pandas驯化-03】Pandas中常用统计函数mean、count、std、info使用
【Pandas驯化-03】Pandas中常用统计函数mean、count、std、info使用 本次修炼方法请往下查看 🌈 欢迎莅临我的个人主页 👈这里是我工作、学习、实践 IT领域、真诚分享 踩坑集合,智慧小天地! 🎇 相关内容文档获取 微…...

WordPress——Argon主题美化
文章目录 Argon主题美化插件类类别标签页面更新管理器文章头图URL查询监视器WordPress提供Markdown语法评论区头像设置发信设置隐藏登陆备份设置缓存插件 主题文件编辑器页脚显示在线人数备案信息(包含备案信息网站运行时间)banner下方小箭头滚动效果站点功能概览下方Links功能…...

Vue部分文件说明
1.eslintignore文件 Eslint会忽略的文件 # Eslint 会忽略的文件.DS_Store node_modules dist dist-ssr *.local .npmrc 2.gitignore # Git 会忽略的文件.DS_Store node_modules dist dist-ssr .eslintcache# Local env files *.local# Logs logs *.log npm-debug.log* yarn-de…...

图书管理系统(SpringBoot+SpringMVC+MyBatis)
目录 1.数据库表设计 2.引入MyBatis和MySQL驱动依赖 3.配置数据库&日志 4.Model创建 5.用户登录功能实现 6.实现添加图书功能 7.实现翻页功能 1.数据库表设计 数据库表是应⽤程序开发中的⼀个重要环节, 数据库表的设计往往会决定我们的应⽤需求是否能顺利实现, 甚至决…...

11.泛型、trait和生命周期(上)
标题 一、泛型数据的引入二、改写为泛型函数三、结构体/枚举中的泛型定义四、方法定义中的泛型 一、泛型数据的引入 下面是两个函数,分别用来取得整型和符号型vector中的最大值 use std::fs::File;fn get_max_float_value_from_vector(src: &[f64]) -> f64…...

UML与设计模式
1、关联关系 关联关系用于描述不同类的对象之间的结构关系,它在一段时间内将多个类的实例连接在一起。关联关系是一种静态关系,通常与运行状态无关,而是由“常识”、“规则”、“法律”等因素决定的,因此关联关系是一种强关联的关…...

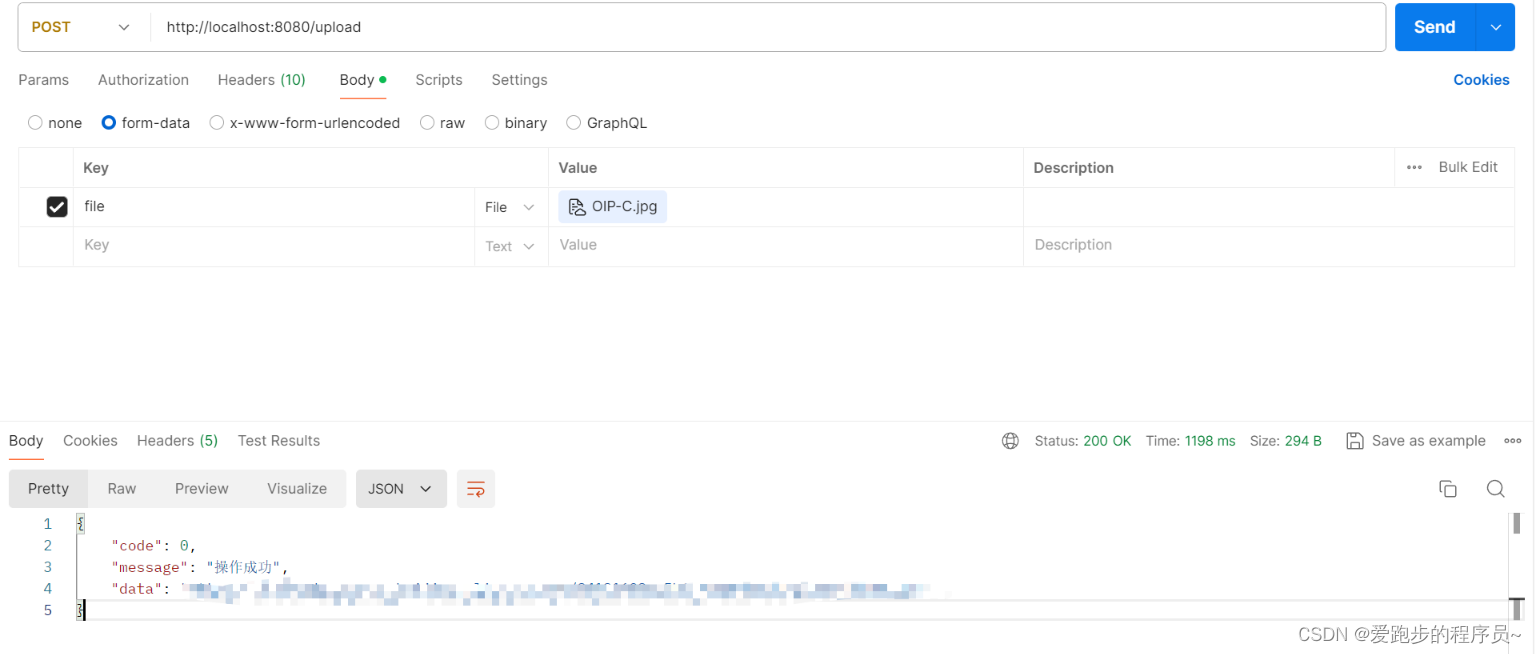
如何在Spring Boot中实现图片上传至本地和阿里云OSS
在开发Web应用时,处理文件上传是常见的需求之一,尤其是在涉及到图片、视频等多媒体数据时。本文将详细介绍如何使用Spring Boot实现图片上传至本地服务器以及阿里云OSS存储服务,并提供完整的代码示例。 一、上传图片至本地 首先,…...

几个小创新模型,KAN组合网络(LSTM、GRU、Transformer)时间序列预测,python预测全家桶...
截止到本期,一共发了8篇关于机器学习预测全家桶Python代码的文章。参考往期文章如下: 1.终于来了!python机器学习预测全家桶 2.机器学习预测全家桶-Python,一次性搞定多/单特征输入,多/单步预测!最强模板&a…...

ubuntu18.04 配置 mid360并测试fast_lio
1.在买到Mid360之后,我们可以看到mid360延伸出来了三组线。 第一组线是电源线,包含了红色线正极,和黑色线负极。一般可以用来接9-27v的电源,推荐接12v的电源转换器,或者接14.4v的电源转换器。 第二组线是信号线&#x…...

基于Java的诊所医院管理系统,springboot+html,MySQL数据库,用户+医生+管理员三种身份,完美运行,有一万一千字论文
演示视频 基本介绍 基于Java的诊所医院管理系统,springboothtml,MySQL数据库,用户医生管理员三种身份,完美运行,有一万一千字论文。 用户:个人信息管理、预约医生、查看病例、查看公告、充值、支付费用...…...

gvm 在ubuntu下安装
GVM (Go Version Manager) 是一个用于管理多个Go语言版本的工具。以下是使用GVM安装和切换Go版本的基本步骤和示例代码: 一键安装(如果网络没问题情况) bash < <(curl -s -S -L https://raw.githubusercontent.com/moovweb/gvm/master…...

ChatTTS开源项目推荐
开源热门项目推荐:ChatTTS 标题:对话式人工智能的未来——ChatTTS 随着开源程序的发展,越来越多的程序员开始关注并加入开源大模型的行列。对于开源行业和开源项目不同人有不同的关注点,但无论你是新手还是资深开发者,…...

java课设
项目简介:射击生存类小游戏 项目采用技术: 游戏引擎: Unity编程语言: Java图形处理: NVIDIA PhysX (物理引擎), HDRP (High Definition Render Pipeline)音效与音乐: FMOD, Wwise版本控制: Git 功能需求分析: 角色控制:玩家能够使用键盘和鼠标控制角色移动、瞄准…...

【持久层】PostgreSQL使用教程
详细教程点击PostgreSQL 12.2 手册,观看官网中文手册。 PostgreSQL 是一个功能强大且开源的对象关系数据库系统,以其高扩展性和符合标准的优势广受欢迎。随着大数据时代的到来,PostgreSQL 也在大数据处理方面展示了其强大能力。本文将介绍 P…...

OpenCV 4.10 发布
OpenCV 4.10 JPEG 解码速度提升 77%,实验性支持 Wayland、Win ARM64 根据 “OpenCV 中国团队” 介绍,从 4.10 开始 OpenCV 对 JPEG 图像的读取和解码有了 77% 的速度提升,超过了 scikit-image、imageio、pillow。 4.10 版本的一些亮点&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
