聚观早报 | 深蓝G318价格发布;比亚迪方程豹豹3官图发布

聚观早报每日整理最值得关注的行业重点事件,帮助大家及时了解最新行业动态,每日读报,就读聚观365资讯简报。
整理丨Cutie
6月15日消息
深蓝G318价格发布
比亚迪方程豹豹3官图发布
夸克App升级高考AI搜索
iOS 18卫星通信实测
Redmi K70至尊版外观设计曝光
深蓝G318价格发布
近日,深蓝G318揭晓价格,其官方指导售价区间从17.59万元至31.80万元,满足了不同用户的需求。
深蓝G318 搭载的6kW外放电功率,与此同时,深蓝G318自带大电池,原力智能增程12kW原地驻车发电能力,一升油能发电3.63kWh,车内3.3kW外放电功率能给相机、无人机等电子设备提供电力支持。

深蓝G318车内精心设计的1.8米大床房,让全家人在户外也能享受到安逸的睡眠体验。而车顶静态承重高达300KG,能纵向拓展车顶帐。此外,横向拓展侧边帐和尾帐的设计,更是让露营空间得到了极大的延伸。
原厂自带的车顶露营灯,能够轻松拓展出250㎡的照亮区域,为夜晚的户外露营提供充足的光照。1.6T资质拖钩能够轻松拖动房车、皮划艇等,而一键调平功能让用户无需担心地面不平带来的不便,变崎岖为坦途。
比亚迪方程豹豹3官图发布
比亚迪方程豹品牌近日发布了新车型豹3的官图,该车是概念车SUPER 3的量产版本,也是方程豹旗下的首款纯电车型,预计年内上市。
新车采用了“星际战车”的设计语言,整体造型很有力量感,并提供三款风格各异的造型设计,为消费者提供了更多不同的选择。车身颜色方面,目前官图展示了白色、绿色和黑色三款配色。

车尾部分,新车提供半包裹式备胎和外挂式小书包两种不同造型。车身尺寸方面,新车长宽高分别为4605/1900/1720mm,轴距为2745mm,定位紧凑级SUV。
动力方面,根据工信部申报信息显示,新车采用前交流异步+后永磁同步双电机四驱布局,整车最大功率为310kW,零百加速可以达到4.9s,最高车速 201km/h。
夸克App升级高考AI搜索
面对更加激烈的竞争,夸克App全面升级高考AI搜索、智能志愿工具和独家优质内容等高考信息服务。夸克将提供个性化、多场景、全链路的智能信息服务,辅助千万考生家庭更好地进行志愿填报。
据介绍,考生可以通过高考AI搜索,询问各类与高考志愿相关的问题,在综合全网信息后,会在首条结果中呈现由AI整理总结的回答,包括招录政策、院校专业、生活信息、升学就业等热门内容。这些内容均来源于权威官网、招生简章、专业书籍以及名师视频等优质渠道,可以更好地满足考生们的个性化需求。

在智能志愿工具上,考生在输入省市、分数、位次等信息后,“智能选志愿”会给出冲、稳、保等更加科学及合理的建议。考生还可以根据个人偏好查看“院校优先”、“专业优先”等核心信息。
在志愿表管理上,还可以选择详细展示和表格展示两种模式,同时夸克还打通手机、iPad、电脑三大主流使用场景,强化了志愿表在多端查看、编辑和分享的能力,并支持多种形式导出。
iOS 18卫星通信实测
苹果在iOS 18中新增/改进了不少功能,其中就包括卫星通信的升级。新系统让iPhone 14系列以上的机型支持通过卫星来发送iMessage和短信了,可以正常的和联系人进行沟通。
而此前仅限于SOS紧急联络,只能自动联络救助,无法进行其他通信。据海外博主实测,升级iOS 18后,当iPhone检测到超出地面网络范围时就会弹出提示,让用户快速访问所有可用的卫星服务,还会有界面引导用户搜星,与国产安卓机类似。

功能方面包括紧急求救、道路救援、Find My以及新增的iMessages,能够发送文字和表情符号内容。用户设置的紧急联系人和指定的家庭成员都可以随时通过卫星短信互相联系,但其他联系人则需要本人先通过卫星发送第一条短信才能互相沟通,而且对方回复时间有一定限制。
目前,iOS 18上升级的全新卫星服务依然仅在美国可用,未来会扩充至其他地区。费用方面目前依然是免费,苹果此前曾表示后期会对卫星服务进行收费,但至今依然没有实施。
Redmi K70至尊版外观设计曝光
此前只推出了Redmi K70E、Redmi K70和Redmi K70 Pro三款机型,还有一款超大杯的至尊版未与大家见面,但一直有相关爆料传出。现在有最新消息,近日有数码博主进一步晒出了该机的外观设计细节。
全新的Redmi K70至尊版将采用一块1.5K护眼直屏,结合此前相关爆料,该机的边框控制也属于旗舰级别,同时在亮度和调光方案上更加激进,峰值亮度将会达到5000尼特以上。

同时,该机将配备金属中框和玻璃机身,背部左上方为后置方形相机Deco,镜头设计将有望采用类似迭代旗舰也就是小米15系列设计。并且镜头和机身运用了不少玻璃材料,高规格防尘防水和抗摔玻璃盖板也都安排上了。
其他方面,根据此前曝光的消息,全新的Redmi K70至尊版将搭载天玑9300+旗舰芯片,其安兔兔跑分突破230万分,是目前安卓阵营最强性能,也是Redmi历史最强性能。与此同时,该机还将配备24GB内存+1TB UFS 4.0闪存。



相关文章:

聚观早报 | 深蓝G318价格发布;比亚迪方程豹豹3官图发布
聚观早报每日整理最值得关注的行业重点事件,帮助大家及时了解最新行业动态,每日读报,就读聚观365资讯简报。 整理丨Cutie 6月15日消息 深蓝G318价格发布 比亚迪方程豹豹3官图发布 夸克App升级高考AI搜索 iOS 18卫星通信实测 Redmi K70…...

如何实现内网穿透?快解析-免费内网穿透工具
在现如今的ipv4时代,随着上网电脑及其他智能设备越来越多,公网IP地址出现了枯竭的情况。近几年,内网穿透这个词被不断提及,这也是在无公网IP环境下实现异地访问的一种可行办法,下面我就给大家介绍一下内网穿透的原理。…...

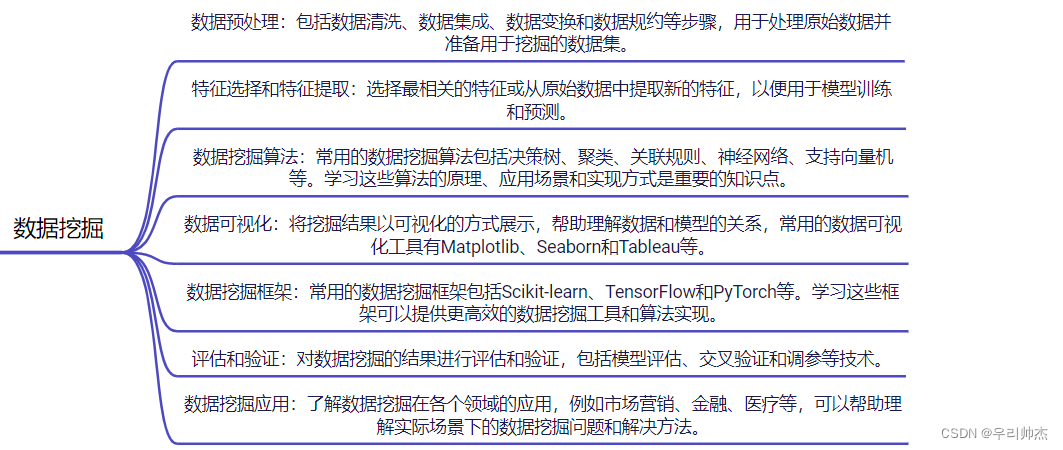
【python-AI篇】人工智能技能树思维导图
大致总结一下得出如下思维导图,如不完善日后迭代更新 1. python基础三方库 1.1 科学计算库 ---- numpy库 1.2 科学计算库 ---- Scipy库 1.3 数据分析处理库 ---- pandas库 1.4 可视化库 ---- matplotlib库 1.5 可视化库 ---- seaborn库 1.6 机器学习和数据挖掘库 …...

Vue的computed大致细节
computed computed具体实现流程computer的执行顺序 computed 具体实现流程 computer内部首先是标准化参数然后调用runner函数进行依赖收集设置dirty为true创建副作用函数,具体如下 const runner effect(getter,{//延迟执行lazy:true,//标记为computed effect 用…...
第5章:模型预测控制(MPC)的代码实现
1. 建立 QP 模型: 1.1 车辆模型: 注:使用车辆横向动力学模型 纵向动力学模型(误差模型) 1.2 QP 问题模型: 注:详细推导见 笔记100:使用 OSQP-Eigen 对 MPC 进行求解的方法与代码-…...

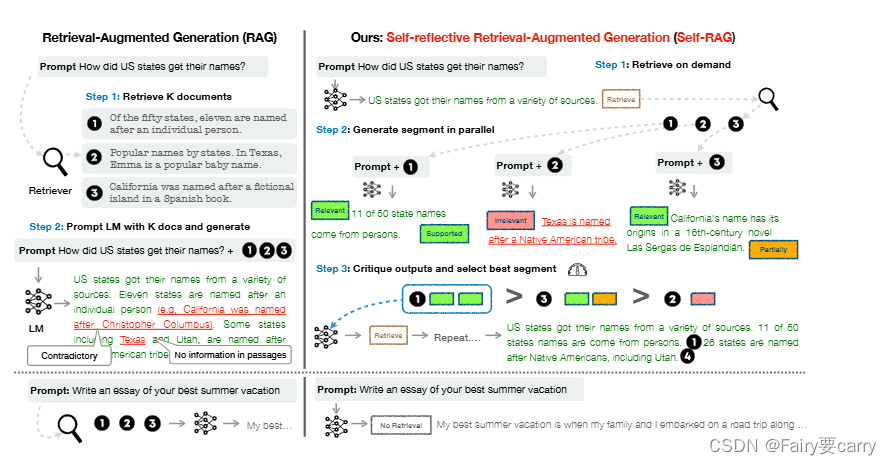
论文学习day01
1.自我反思的检索增强生成(SELF-RAG) 1.文章出处: Chan, C., Xu, C., Yuan, R., Luo, H., Xue, W., Guo, Y., & Fu, J. (2024). RQ-RAG: Learning to Refine Queries for Retrieval Augmented Generation. ArXiv, abs/2404.00610. 2.摘…...

Github入门教程,适合新手学习(非常详细)
前言:本篇博客为手把手教学的 Github 代码管理教程,属于新手入门级别的难度。教程简单易操作,能够基本满足读者朋友日常项目寄托于 Github 平台上进行代码管理的需求。Git 与 Github 是一名合格程序员 coder 必定会接触到的工具与平台&#x…...

C# OpenCvSharp 代数运算-add、scaleAdd、addWeighted、subtract、absdiff、multiply、divide
在C#中使用OpenCvSharp进行图像处理时,理解和合理使用各种图像操作函数可以帮助我们实现许多实际应用中的需求。下面,我将详细介绍每个函数的使用,并给出与实际应用项目相关的示例,包括运算过程和运算结果。 1. add 函数 作用 将两幅图像进行相加,可以达到图像融合的目的…...

为什么说Python 是胶水语言?
"Python 是胶水语言"这一说法是指它很擅长将不同的程序或代码库连接在一起,能够让来自不同编程语言或框架的组件无缝协作。Python 具有丰富的库和简单的语法,使得它可以轻松调用其他语言编写的程序或使用不同技术栈的模块。 以下是几个…...

GitLab教程(二):快速上手Git
文章目录 1.将远端代码克隆到本地2.修改本地代码并提交到远程仓库3.Git命令总结git clonegit statusgit addgit commitgit pushgit log 首先,我在Gitlab上创建了一个远程仓库,用于演示使用Gitlab进行版本管理的完整流程: 1.将远端代码克隆到本…...

结构体知识点
基本概念 结构体是一种自定义变量类型,类似于枚举需要自己定义。 它是数据和函数的集合。 在结构体中,可以声明各种变量和方法。 基本语法 1.结构体一般写在namespace语句块中。 2.结构体关键字struct struct 自定义结构体名 {//第一部分//变量//…...

C# —— 显示转换
显示转换: 通过一些方法可以将其他数据类型转换为我们想要的数据类型 1.括号强转 作用: 一般情况下 将高精度的类型转换为低精度 // 语法: 变量类型 变量名 (转换的变量类型名称) 变量; // 注意: 精度问题 范围问题 sbyte sb 1; short s 1; int …...

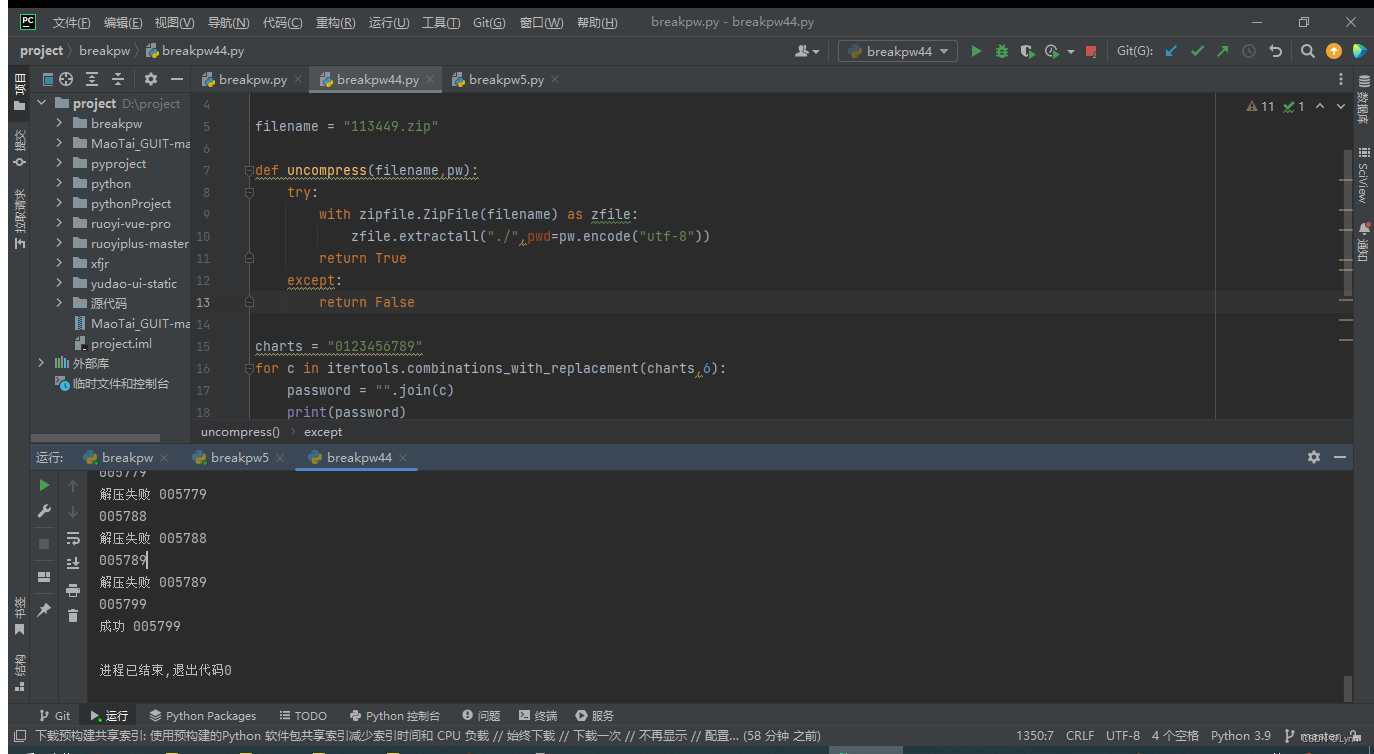
zip加密txt文件后,暴力破解时会有多个解密密码可以打开的疑问??
最近在做一个关于zip压缩文件解密的测试,发现通过暴力解密时,会有多个解密密码可以打开,非常疑惑,这里做个问题,希望能有大佬解惑。 1、首先在本地创建一个113449.txt的文件,然后右键txt文件选择压缩&…...

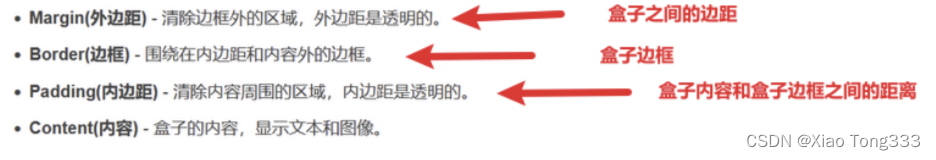
css入门宝典
3.1.4 通配符选择器 语法 : *{} 作用 : 让页面中所有的标签执行该样式,通常用来清除间距 例子 : *{ margin: 0; //外间距 padding: 0; //内间距 } 一 CSS基本语法 1基础知识 1.1概述 Css (层叠样式表)是种格式化网页的标准方式, 用于控制设置网页的样式ÿ…...

【AI原理解析】— 星火大模型
目录 1. 模型基础架构 神经网络结构 编码器 解码器 多层神经网络结构 其他自然语言处理技术 2. 训练数据 来源 规模 3. 自监督学习 Masked Language Model (MLM) 4. 参数量与计算能力 大规模参数量 深度学习算法 5. 技术特点 多模态输入 自我学习与迭代 6. 应…...

StarNet实战:使用StarNet实现图像分类任务(一)
文章目录 摘要安装包安装timm 数据增强Cutout和MixupEMA项目结构计算mean和std生成数据集 摘要 https://arxiv.org/pdf/2403.19967 论文主要集中在介绍和分析一种新兴的学习范式——星操作(Star Operation),这是一种通过元素级乘法融合不同子…...

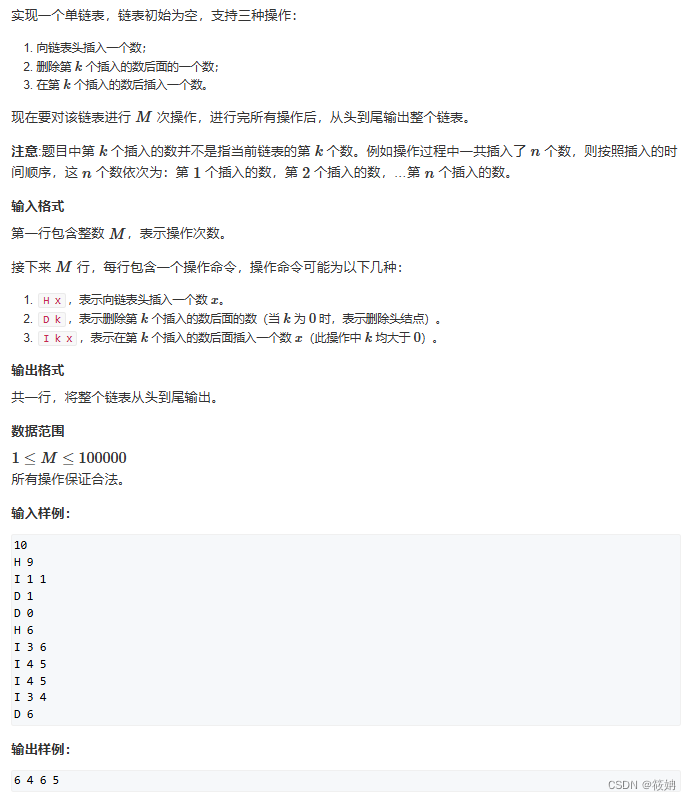
单链表——AcWing.826单链表
单链表 定义 单链表是一种常见的数据结构,它由一系列节点组成,每个节点包含一个数据元素和一个指向下一个节点的指针。 运用情况 用于实现动态的数据存储和管理,例如实现栈、队列等其他数据结构。在需要频繁进行插入和删除操作时非常有用…...

10:Hello, World!的大小
OpenJudge - 10:Hello, World!的大小 描述 还记得在上一章里,我们曾经输出过的“Hello, World!”吗? 它虽然不是本章所涉及的基本数据类型的数据,但我们同样可以用sizeof函数获得它所占用的空间大小。 请编程求出它的大小,看看跟你…...

【Pandas驯化-03】Pandas中常用统计函数mean、count、std、info使用
【Pandas驯化-03】Pandas中常用统计函数mean、count、std、info使用 本次修炼方法请往下查看 🌈 欢迎莅临我的个人主页 👈这里是我工作、学习、实践 IT领域、真诚分享 踩坑集合,智慧小天地! 🎇 相关内容文档获取 微…...

WordPress——Argon主题美化
文章目录 Argon主题美化插件类类别标签页面更新管理器文章头图URL查询监视器WordPress提供Markdown语法评论区头像设置发信设置隐藏登陆备份设置缓存插件 主题文件编辑器页脚显示在线人数备案信息(包含备案信息网站运行时间)banner下方小箭头滚动效果站点功能概览下方Links功能…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
