CSS概述
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如, CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
● 可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用 于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分。
● CSS与HTML的关系 HTML是网页内容 CSS定义页面的样式
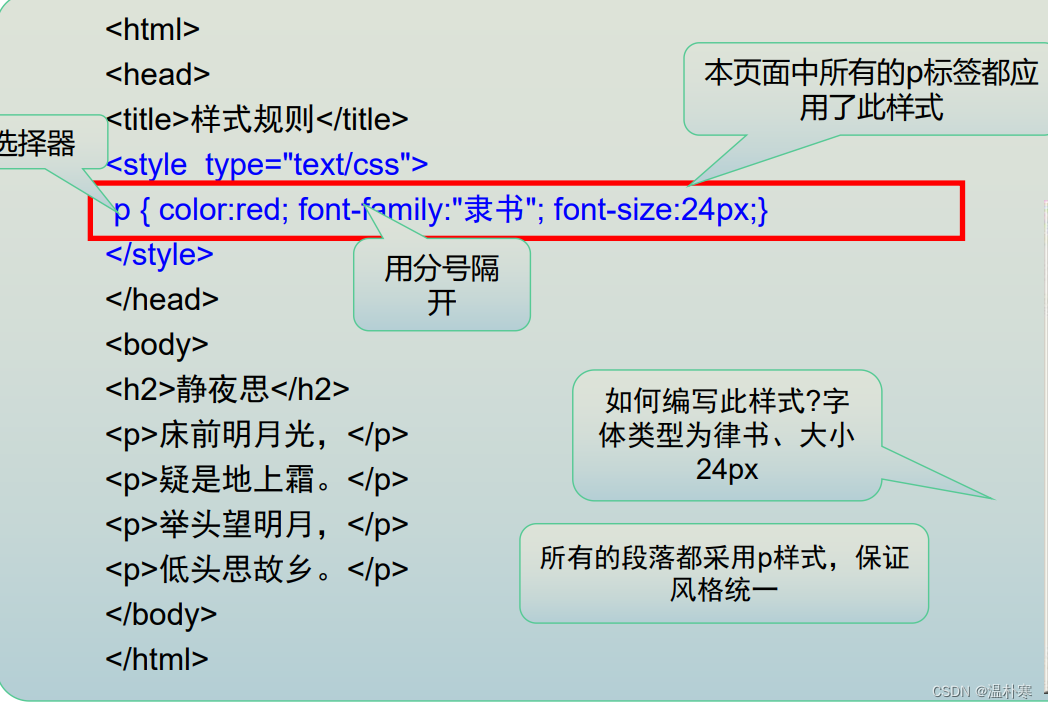
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义

外部样式表是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通 过link标签将外部样式表文件链接到HTML文档中.

选择器
常用的选择器:
标签选择器:通过标签选择器可以选择页面中的所有指定标签 语法:标签名 {}
类选择器:通过标签的class属性值选中一组标签 语法:.class属性值{}
id 选择器:通过标签的id属性值选中唯一的一个标签 语法: #id属性值 {}
通配选择器:可以用来选中页面中的所有的标签 语法:*{}
<style>.p1{color: red;font-size: 24px;font-family: 楷体;background-color: azure;}/* 标签选择器 */a{}/* 类选择器 */.p1{color: aliceblue;font-size: 20px;/*px是像素单位* css中大小是要加单位的*/font-family: 楷体;font-weight: 700;/*加粗*/text-align: center;/*文本水平对齐*/font-style: italic;text-decoration: underline;/*修饰下划线*//*text-decoration:underline:定义文本下的一条线● text-decoration:none:定义标准的文本● font-style: italic;斜体文本● font-weight:字体粗细● line-height:设置行高● letter-spacing可以指定字符间距● text-indent用来设置首行缩进*/text-indent: 2em; }/* id选择器*/#1{}/*选择器优先级匹配的标签越多,优先级越低,重叠选中标签时,使用优先级的样式行内样式表-->id选择器-->类选择器-->标签选择器-->通配选择器*/</style>
文本
● color:字体颜色
● font-size:字体大小
● font-family:字体
● text-align:文本对齐
● text-decoration:line-through:定义穿过文本下的一条线
● text-decoration:underline:定义文本下的一条线
● text-decoration:none:定义标准的文本
● font-style: italic;斜体文本
● font-weight:字体粗细
● line-height:设置行高
● letter-spacing可以指定字符间距
● text-indent用来设置首行缩进
背景
● background-color背景颜色
● background-image背景图片
● background-repeat背景重复
● background-size背景尺寸
● background- position 背景位置
<style>.tax{width: 170px;padding: 15px 10px;border: 3px gainsboro solid;border-radius: 10px;outline: none;}.tax:hover{border: 3px gray solid;}.tax:focus{border: 3px blue solid;}</style></head><body align="center"><input class="tax" /></body>CSS 列表
● CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。
● list-style-image 将图象设置为列表项标志。
● list-style-position 设置列表中列表项标志的位置。
● list-style-type 设置列表项标志的类型。
● list-style 简写属性。
CSS 伪类
● CSS伪类专门用来表示标签的一种的特殊的状态,当我们需要为处在这些特殊状 态的标签设置样式时,就可以使用伪类 。
● 伪类的语法:
:hover伪类表示鼠标移入的状态
:active表示的是被点击的状态
:focus向拥有键盘输入焦点的标签添加样式。
a:hover{color: black;font-size: 20px;}/* 当鼠标点击标签时会自动切换到此样式表*/a:active{color: blue;}p:hover{color: #121;background-color: antiquewhite;}.btn:hover{background-color: antiquewhite;}.btn:active{background-color: brown;}/*当拥有输入功能的标签 获得鼠标焦点时会切换到此样式表*/input:focus{background-color: aquamarine;}img:hover{opacity: 0.5;}</style>透明
● 定义透明效果的属性是 opacity。 opacity 属性设置标签的不透明级别 值为1。 规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)。
块级,行级,行级块标签
<!-- 块级标签 无论内容多少都会占用一行可以设置宽高主要用来进行网页布局div标签是一个块标签,没有任何附加样式,我们想设置成什么样子的--><div style="background-color: aliceblue; width: 200px;height: 100px;">div块标签</div><!-- 行级标签只占用内容大小,设置宽高也无效a b s i标签对网页文字进行修饰span 是一个纯净版的行级标签,对网页文字进行选中修饰--><span style="color: red; display: block;" >aaa</span><!-- 行级块标签-:不占一行,又可以设置宽高img input 标签-->Display
● 通过display样式可以修改标签的类型。 可选值:
block :设置标签为块标签
inline :设置标签为行级标签
inline-block :设置标签为行级块标签
none :隐藏标签(标签将在页面中完全消失)
--><input type="text" style="display: inline" /><!-- block :设置标签为块标签 inline :设置标签为行级标签 inline-block :设置标签为行级块标签 none :隐藏标签(标签将在页面中完全消失) --><a style="display: inline-block;">aaa</a>盒子 模型
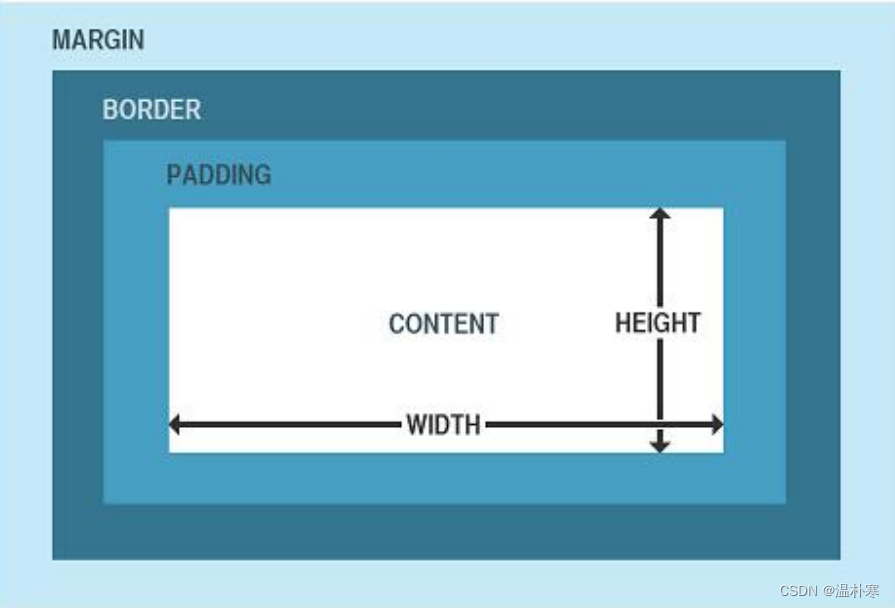
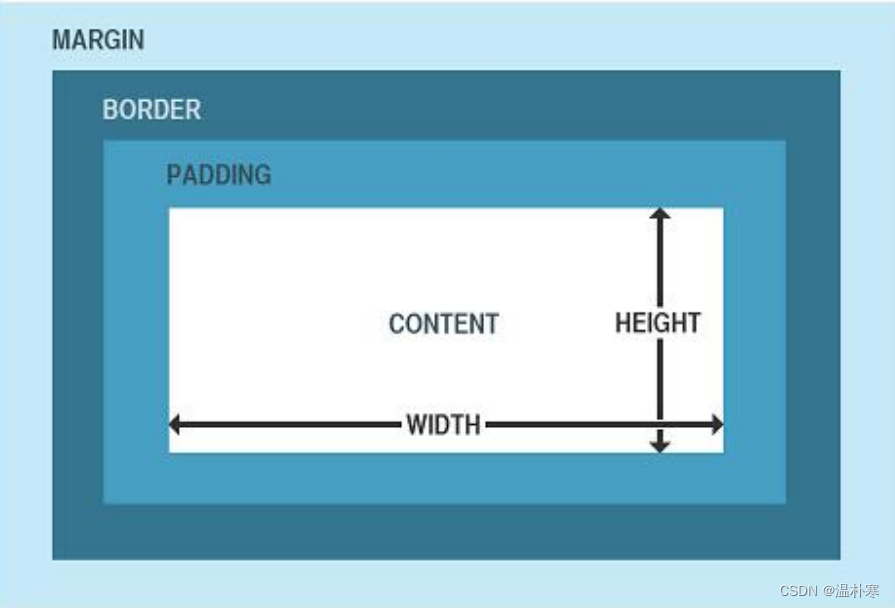
● 一个盒子我们会分成几个部分:
–内容区(content)
–内边距(padding)
–边框(border)
–外边距(margin)

<style>.box{background-color: aqua;width: 100px;height: 100px;/*标签大小=内容区大小+内边距大小+边框*//*设置内边距*//* padding-top: 10px;padding-left: 10px;padding-right: 10px;padding-bottom: 10px; */padding: 10px;}</style></head><body><!-- 盒子模型每一个标签都像一个盒子,网页布局其本质就是摆放盒子内容区:放内容的区域内边框:内容到边框的距离边框:标签的最外层外边距:一个标签距离另一个标签之间的距离--><div class="box">盒子模型</div></body> .box1{width: 270px;background-color: aqua;padding: 15px 65px ;/* border-top-width: 2px;border-top-color: blue; */border: 2px red solid;border-radius: 10px;}</style></head><body><div class="box1"><img src="img/original_1717309802601_f0c7e445bbc2a8c057c7ee08e7aa0dcd.png" style="display: block;"/></div></body>浮动
• 所谓浮动指的是使标签脱离原来的文档流,在父标签中浮动起来。 浮动使用float属性。
可选值: none :不浮动 left :向左浮动 right :向右浮动
● 当一个块级标签浮动以后,宽度会默认是内容的宽度,所以当漂浮一个块级标签时我 们 都会为其指定一个宽度。
清除浮动
● clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不 发生变化。
可选值: left : 忽略左侧浮动 right :忽略右侧浮动 both :忽略全部浮动
<style>*{margin: 0px;padding: 0px 0px;}.box1{width: 100px;margin: auto;}.box2{width: 100px;margin-left:auto;}.box3{width: 100px;margin-right: auto;}</style></head><body><div class="box1">盒子模型</div><div class="box2">盒子模型</div><div class="box3">盒子模型</div><p>ppp</p>CSS 定位(Position)
• 定位的基本思想很简单,它允许你定义的标签相对于其正常位置,或者相对 于父标签、另一个标签甚至浏览器窗口本身而出现的位置。
相对定位(relative)
相对定位的特点 当标签的position属性设置为relative时,则开启了标签的相对定位
1.当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化
2.相对定位是相对于标签在文档流中原来的位置进行定位
3.相对定位的标签不会脱离文档流
绝对定位(absolute)
绝对定位的特点 1.开启绝对定位,会使标签脱离文档流 2.开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化 3.绝对定位是相对于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签 的绝对定位都会同时开启父标签的相对定位) 如果所有的祖先标签都没有开启定位,则会相对于浏览器窗口进行定位
<style>.box1{background-color: red;width: 100px;height: 100px;/* position: relative;/* 开启相对定位 只开启不设置 *//* left: 100px; *//* 相对定位是以字节本身位置为参照物定位的,不会脱 离文档流 */position: absolute;/* 移动时参照物:离他最近的开启定位的父级标签 */}.box2{background-color: aliceblue;width: 100px;height: 200px;}</style>相关文章:

CSS概述
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如, CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。 ● 可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用 于定义表现形式…...

Tensorflow-GPU工具包了解和详细安装方法
目录 基础知识信息了解 显卡算力 CUDA兼容 Tensorflow gpu安装 CUDA/cuDNN匹配和下载 查看Conda driver的版本 下载CUDA工具包 查看对应cuDNN版本 下载cuDNN加速库 CUDA/cuDNN安装 CUDA安装方法 cuDNN加速库安装 配置CUDA/cuDNN环境变量 配置环境变量 核验是否安…...

【python】OpenCV GUI——Trackbar(14.2)
学习来自 OpenCV基础(12)OpenCV GUI中的鼠标和滑动条 文章目录 GUI 滑条介绍cv2.createTrackbar 介绍牛刀小试 GUI 滑条介绍 GUI滑动条是一种直观且快速的调节控件,主要用于改变一个数值或相对值。以下是关于GUI滑动条的详细介绍:…...

Qt自定义日志输出
Qt自定义日志输出 简略版: #include <QApplication> #include <QDebug> #include <QDateTime> #include <QFileInfo> // 将日志类型转换为字符串 QString typeToString(QtMsgType type) {switch (type) {case QtDebugMsg: return "D…...

[C++] vector list 等容器的迭代器失效问题
标题:[C] 容器的迭代器失效问题 水墨不写bug 正文开始: 什么是迭代器? 迭代器是STL提供的六大组件之一,它允许我们访问容器(如vector、list、set等)中的元素,同时提供一个遍历容器的方法。然而…...

Java——变量作用域和生命周期
一、作用域 1、作用域简介 在Java中,作用域(Scope)指的是变量、方法和类在代码中的可见性和生命周期。理解作用域有助于编写更清晰、更高效的代码。 2、作用域 块作用域(Block Scope): 块作用域是指在…...

WPF界面设计
1、使用C#-WPF实现抽屉效果-炫酷漂亮的侧边栏导航菜单-SplitViewMD主题重绘原生控件的美观效果-提供源码Demo下载 码源地址:https://download.csdn.net/download/Prince999999/89424685 2、使用C#-WPF实现抽屉效果-菜单导航功能实现,常规的管理系统应该…...

【C#】使用JavaScriptSerializer序列化对象
在C#开发语言编程中,通常使用系统内置的JavaScriptSerializer类来序列化对象,以便将其转换为JSON格式的文本存储与后台服务通信, 在这里将为大家详细介绍一下这个过程。 文章目录 反序列化序列化忽略属性 假设处理的数据中有一个对象类, 如下 public cl…...

HTML静态网页成品作业(HTML+CSS)—— 明星吴磊介绍网页(5个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有5个页面。 二、作品演示 三、代…...

EasyRecovery2024数据恢复神器#电脑必备良品
EasyRecovery数据恢复软件,让你的数据重见天日! 大家好!今天我要给大家种草一个非常实用的软件——EasyRecovery数据恢复软件!你是不是也曾经遇到过不小心删除了重要的文件,或者电脑突然崩溃导致数据丢失的尴尬情况呢&…...

前端HTML相关知识
1.什么是HTML HTML 指的是超文本标记语言 ( HyperText Markup Language )。 超文本:是指页面内可以包含图片、链接、声音,视频等内容 标记:标签(通过标记符号来告诉浏览器网页内容该如何显示) 浏览器根据不同的HTML标签,解析成我们看到的网页 2.HTML的特点 HTML不…...

集合面试题
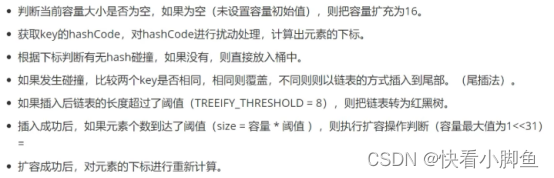
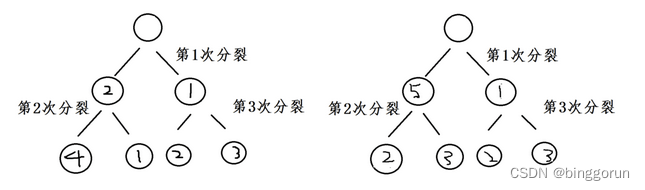
目录 ①HashMap的理解?以及为什么要把链表转换为红黑树?②HashMap的put?③HashMap的扩容?④加载因子为什么是0.75?⑤modcount的作用?⑥HashMap与HashTable的区别?⑥HashMap中1.7和1.8的区别&am…...

集成学习概述
概述 集成学习(Ensemble learning)就是将多个机器学习模型组合起来,共同工作以达到优化算法的目的。具体来讲,集成学习可以通过多个学习器相结合,来获得比单一学习器更优越的泛化性能。集成学习的一般步骤为:1.生产一组“个体学习…...

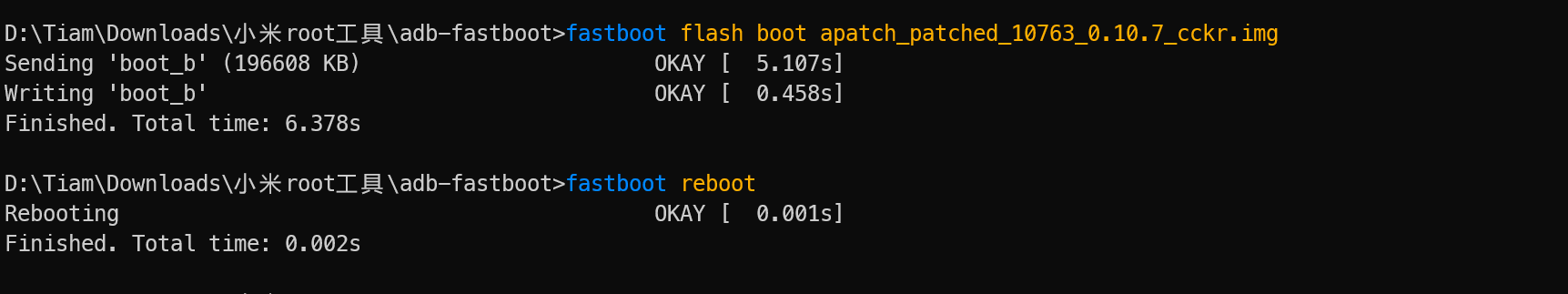
记录一次root过程
设备: Redmi k40s 第一步, 解锁BL(会重置手机系统!!!所有数据都会没有!!!) 由于更新了澎湃OS系统, 解锁BL很麻烦, 需要社区5级以上还要答题。 但是,这个手机…...

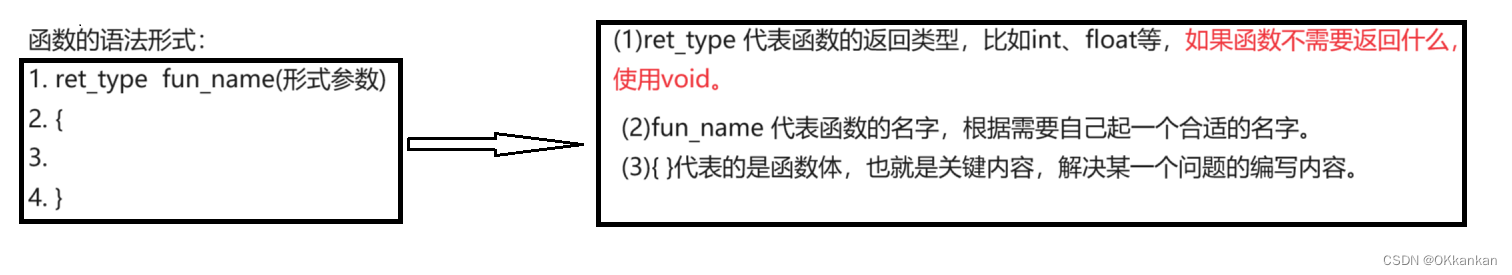
函数(上)(C语言)
函数(上) 一. 函数的概念二. 函数的使用1. 库函数和自定义函数(1) 库函数(2) 自定义函数的形式 2. 形参和实参3. return语句4. 数组做函数参数 一. 函数的概念 数学中我们其实就见过函数的概念,比如:一次函数ykxb,k和b都是常数&a…...
系统架构之系统安全能力的侧信道抵御)
ARM-V9 RME(Realm Management Extension)系统架构之系统安全能力的侧信道抵御
安全之安全(security)博客目录导读 目录 一、系统PMU计数器 二、使用信号和功耗操作进行的故障攻击 一、系统PMU计数器 性能监测单元 (PMU) 计数器可能成为泄露机密信息的侧信道,如访问模式或受RME安全保障保护的安全状态下的执行控制流。以下规则补充了《Arm CoreSight™…...

Java高级技术探索:深入理解JVM内存分区与GC机制
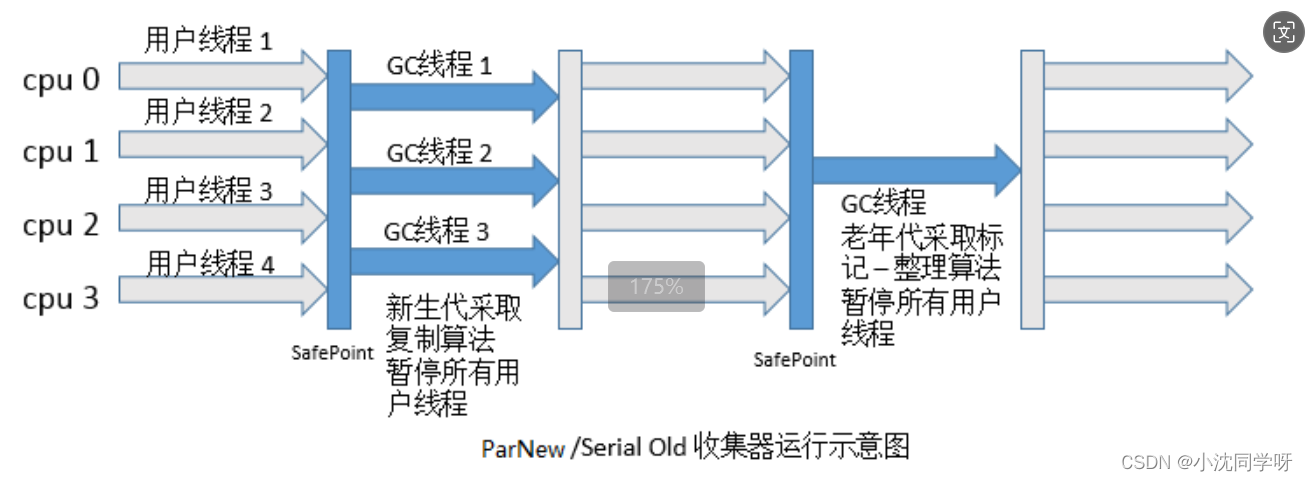
文章目录 引言JVM内存分区概览垃圾回收机制(GC)GC算法基础常见垃圾回收器ParNew /Serial old 收集器运行示意图 优化实践结语 引言 Java作为一门广泛应用于企业级开发的编程语言,其背后的Java虚拟机(JVM)扮演着至关重…...

新视野大学英语2 词组 6.15
do you feel as confused and manipulated as i do with this question 你是否和我一样,对这个问题感到困惑和被操控 manipulated:被操控 defy common sense and contradict each other 违背常识且相互矛盾 defy:违背 contradict…...

【JavaScript】MDN
一、初识 1.1 基础 1.1.1 语言速成课 1.1.1.1 变量 变量是存储值的容器。首先用let关键字声明一个变量,后面跟着你给变量的名字 变量命名区分大小写 分号在JavaScript中是用来分隔语句的,但是如果语句后面有一个换行符(或者在{block}中只…...

Qt/C++中的异步编程
Qt/C++中的异步编程 1 介绍2 含义2.1 QtConcurrent2.2 std::future2.3 Qml中的Promise3 使用场景4 代码示例5 注意事项5.1异常处理5.2 线程安全5.3 性能优化5.4 线程间通信5.5 避免死锁1 介绍 异步编程是现代应用程序开发中不可或缺的一部分。它允许程序在执行耗时任务时保持响…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
