vue3+vite:动态引入静态图片资源
目录
第一章 前言
第二章 vue2与vue3动态引入静态图片资源
2.1 vue2 + webpack动态引入静态图片资源
2.1.1 了解
2.1.2 vue2项目动态引入静态图片资源
2.2 vue3 + vite动态引入静态图片资源
2.2.1 了解
2.2.2 require vs import了解
2.2.3 vue3+vite 项目动态引入静态图片资源
第一章 前言
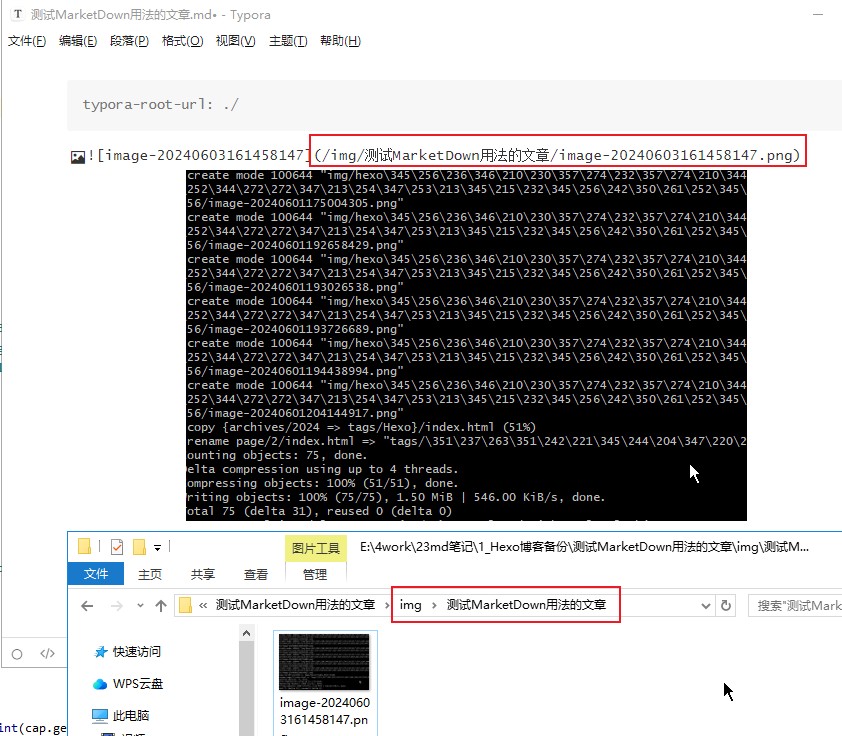
相信有很多小伙伴在前端学习中都会有从vue2转向vue3的这么一个阶段,从而有的时候会将vue2的习惯带到vue3,小编就是如此,一个本地public文件夹的动态引入问题,下面小编来简单说明一下。
第二章 vue2与vue3动态引入静态图片资源
2.1 vue2 + webpack动态引入静态图片资源
2.1.1 了解
小编通过webpack的官方文档看到:

也就是说,它可以通过require来引入模块。webpack 会解析require,然后将这些模块按照指定的规则生成对应的资源。说明在vue2使用webpack打包时,我们是可以通过require动态引入资源的。这也是我们在写vue2时为什么使用require的原因
2.1.2 vue2项目动态引入静态图片资源

当然除此之外还能使用require引入自定义模块,例如:
// CommonJS
const myModule = require('./path/my/module');// ES Modules
import myModule from './path/my/module';这两种方法在vue2项目中是都可行的,只是由于我们平常都用的js,从而import引入成了我们默认的习惯。
2.2 vue3 + vite动态引入静态图片资源
2.2.1 了解
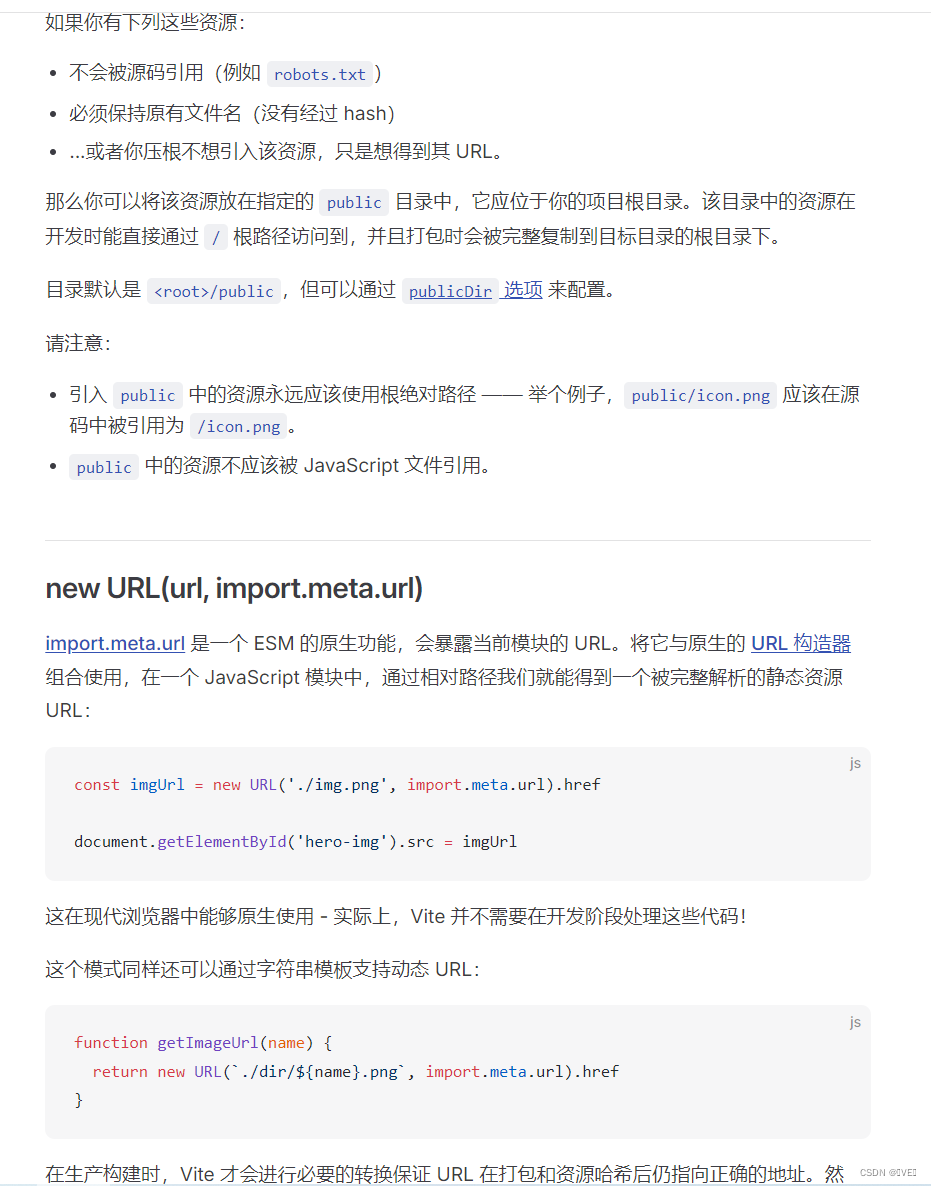
静态资源处理 | Vite 官方中文文档

2.2.2 require vs import了解
- 首先这两是JavaScrip为了实现模块化编程从而引入的两种不同的方式。
- 最初的CommonJS种模块规范,主要用于服务器端的JavaScript开发。它定义了一套简单的API,允许开发者将代码分割为独立的模块,是通过
require关键字引入模块的。 - 然而随着时间的发展,ES6 的发布,JavaScript引入了新的模块规范,即ES6模块,此时有了新的import关键字。
- 注:在vite中,是只支持import,没有require相关方法,因为它默认支持
ESM方式加载模块,使用require方法事会给我们报错:
Uncaught (in promise) ReferenceError: require is not defined
2.2.3 vue3+vite 项目动态引入静态图片资源
- 根据vite官方文档我们可以知道,vite为我们提供了一种方法使用new URL('静态资源路径' ,import.meta.url).href的这么一个方法是实现
new URL('静态资源路径', import.meta.url).href- 下面是小编在vue2的基础上,给的一种通用易理解的方法,代码如下:
html页面 ——
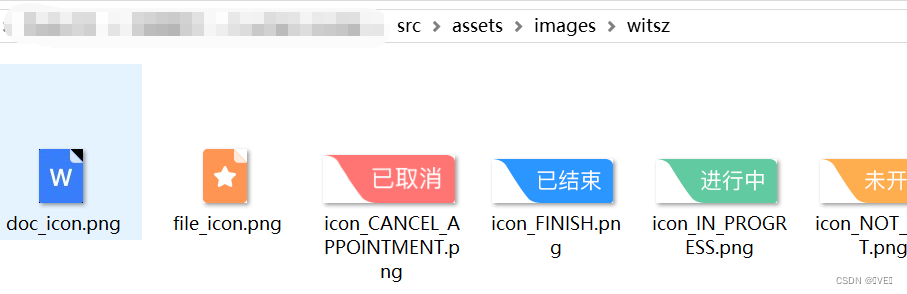
<img:src="getAssetsFile(`@/assets/images/witsz/icon_${item.roomStatus}.png`)" // 动态渲染静态资源图片的路径alt=""class="img_icon"/>- 解释:小编使用这个之所以这么传参,目的就是增加可读性,能清除的通过html页面看出引入的是哪个文件的图片资源
js方法——(可以封装成公共的方法)
/*** 引入本地图片* @param {*} src* @returns*/
export const getAssetsFile = (url) => {const urlArr = String(url).split('/') // 通过'/'分割成数组const prefix = urlArr.slice(-2)[0] // 获取倒数第二个值const fileName = urlArr.slice(-1)[0] // 获取最后一个值return new URL(`../assets/images/${prefix}/${fileName}`, import.meta.url).href // 使用vite推荐的方法渲染
}- 解释一:使用new URL时一定要注意是相对路径,否则vite打包时会解析不出

- 解释二:路径的写法一定要与公共根路径一致,这里小编的代码是/assets/images文件夹下的分类文件


- 解释三: 小编之所以用split于slice的原因会在另一篇文章说明,理解好小编这里用这种方法肯定是通用可行的
相关文章:

vue3+vite:动态引入静态图片资源
目录 第一章 前言 第二章 vue2与vue3动态引入静态图片资源 2.1 vue2 webpack动态引入静态图片资源 2.1.1 了解 2.1.2 vue2项目动态引入静态图片资源 2.2 vue3 vite动态引入静态图片资源 2.2.1 了解 2.2.2 require vs import了解 2.2.3 vue3vite 项目动态引入静态图片…...

【K8s】专题五(3):Kubernetes 配置之 ConfigMap 与 Secret 异同
以下内容均来自个人笔记并重新梳理,如有错误欢迎指正!如果对您有帮助,烦请点赞、关注、转发!欢迎扫码关注个人公众号! 目录 一、相同点 二、不同点 一、相同点 功能作用:ConfigMap 与 Secret 都用于存储…...

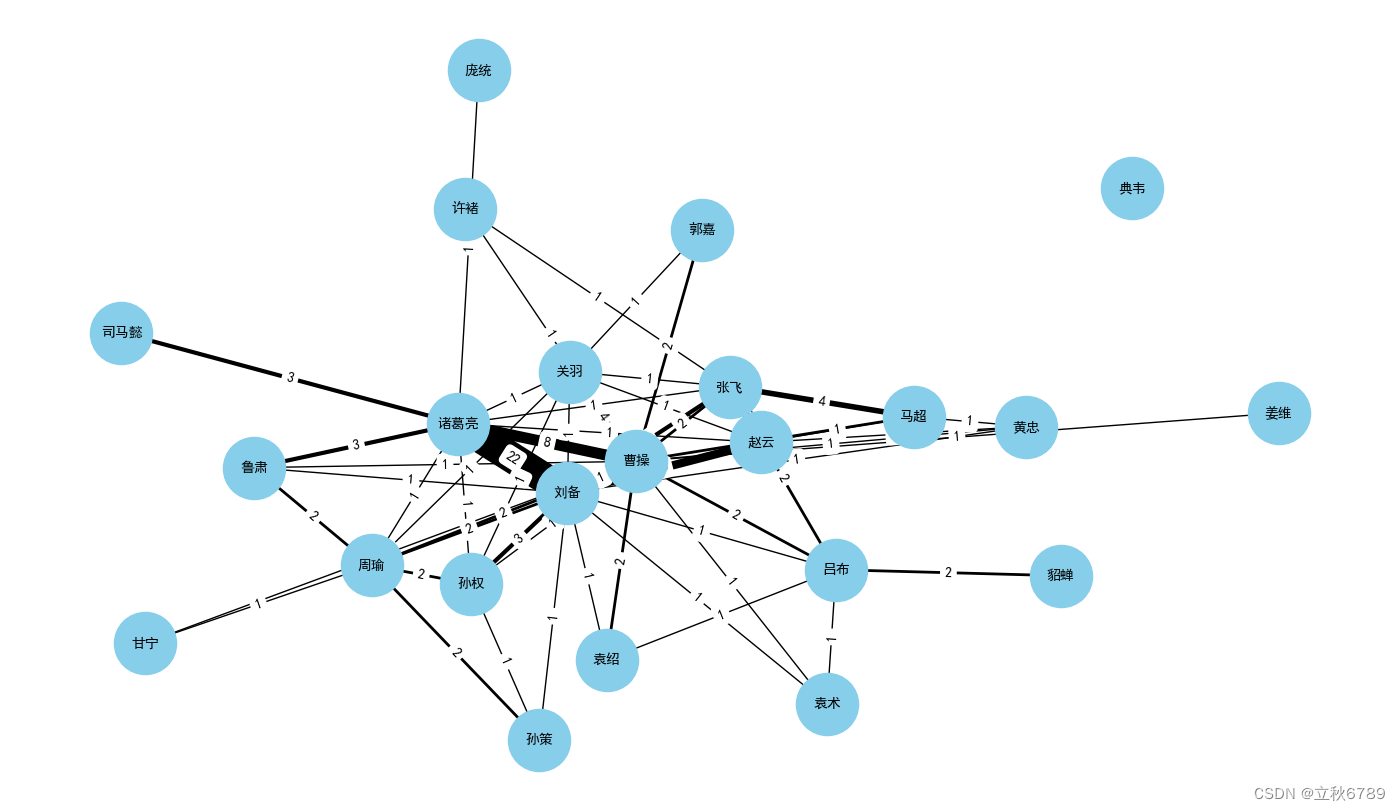
用Python分析《三国演义》中的人物关系网
用Python分析《三国演义》中的人物关系网 三国演义获取文本文本预处理分词与词频统计引入停用词后进行词频统计构建人物关系网完整代码 三国演义 《三国演义》是中国古代四大名著之一,它以东汉末年到晋朝统一之间的历史为背景,讲述了魏、蜀、吴三国之间…...

k8s上使用ConfigMap 和 Secret
使用ConfigMap 和 Secret 实验目标: 学习如何使用 ConfigMap 和 Secret 来管理应用的配置。 实验步骤: 创建一个 ConfigMap 存储应用配置。创建一个 Secret 存储敏感信息(如数据库密码)。在 Pod 中挂载 ConfigMap 和 Secret&am…...

hexo实战:(二)个人独立博客优化合集
前言 上次介绍了使用 HexoGitHub Pages,零成本搭建一个专属自己的独立博客网站。我觉得那篇文章是没有入门门槛的,不管你是什么行业,只要想打造个人 IP,又不太想受博客平台约束,那么读完后动手操作一下也能轻松完成。…...

PostgreSQL的pg_relation_filepath函数
PostgreSQL的pg_relation_filepath函数 基础信息 OS版本:Red Hat Enterprise Linux Server release 7.9 (Maipo) DB版本:16.2 pg软件目录:/home/pg16/soft pg数据目录:/home/pg16/data 端口:5777在 PostgreSQL 中&…...

Vue开发中Element UI/Plus使用指南:常见问题(如Missing required prop: “value“)及中文全局组件配置解决方案
文章目录 一、vue中使用el-table的typeindex有时不显示序号Table 表格显示索引自定义索引报错信息解决方案 二、vue中Missing required prop: “value” 报错报错原因解决方案 三、el-table的索引值index在翻页的时候可以连续显示方法一方法二 四、vue3中Element Plus全局组件配…...

安装golang
官网:All releases - The Go Programming Language (google.cn) 下载对应的版本安装即可...

Kubernetes面试整理-Kubernetes的主要组件有哪些?
Kubernetes 的主要组件分为控制平面组件和节点组件。以下是每个组件的详细介绍: 控制平面组件 1. API 服务器(kube-apiserver): ● 是 Kubernetes 控制平面的前端,接收、验证并处理所有的 API 请求。 ● 提供集群的管理接口,所有的集群操作都是通过 API 服务器进行的。...

力扣hot100: 48. 旋转图像
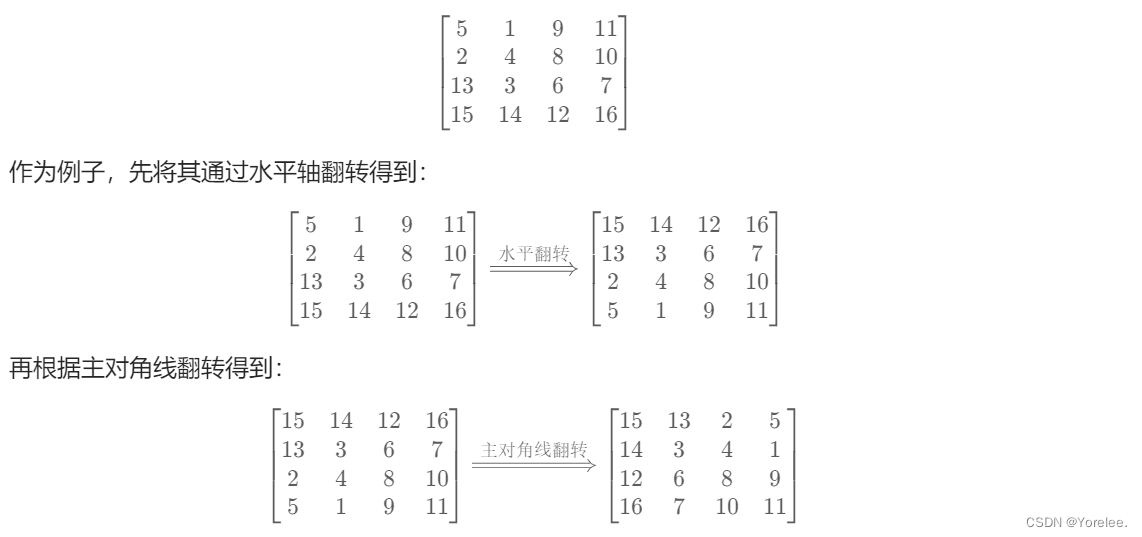
LeetCode:48. 旋转图像 受到力扣hot100:54. 螺旋矩阵的启发,我们可以对旋转图像按层旋转,我们只需要记录四个顶点,并且本题是一个方阵,四个顶点就能完成图像的旋转操作。 1、逐层旋转 注意到࿰…...

基于FPGA的VGA协议实现
目录 一、VGA简介 二、VGA引脚的定义 三、VGA显示原理: 四、VESA标准下的VGA时序: 五、VGA显示模式以及相关参数: 六、数字信号与模拟信号的转换 实战演练一:VGA显示彩条 1、实验目标 2、各模块框图及其波形图 3、模块代…...

Java线程池的抛弃策略
Java线程池的抛弃策略 Java线程池是Java并发编程中非常重要的一个组件。它通过重用已创建的线程来减少线程创建和销毁的开销,从而提高应用程序的性能和响应速度。然而,当线程池中的任务数量超过其处理能力时,就需要一种机制来处理新提交的任…...

【python】Sklearn—Cluster
参考学习来自 10种聚类算法的完整python操作示例 文章目录 聚类数据集亲和力传播——AffinityPropagation聚合聚类——AgglomerationClusteringBIRCH——Birch(✔)DBSCAN——DBSCANK均值——KMeansMini-Batch K-均值——MiniBatchKMeans均值漂移聚类——…...

测试开发面经分享,面试七天速成 DAY 1
1. get、post、put、delete的区别 a. get请求: i. 用于从服务器获取资源。请求参数附加在URL的查询字符串中。 ii. 对服务器的请求是幂等的,即多次相同的GET请求应该返回相同的结果。 iii. 可以被缓存,可以被收藏为书签。 iv. 对于敏感数据不…...

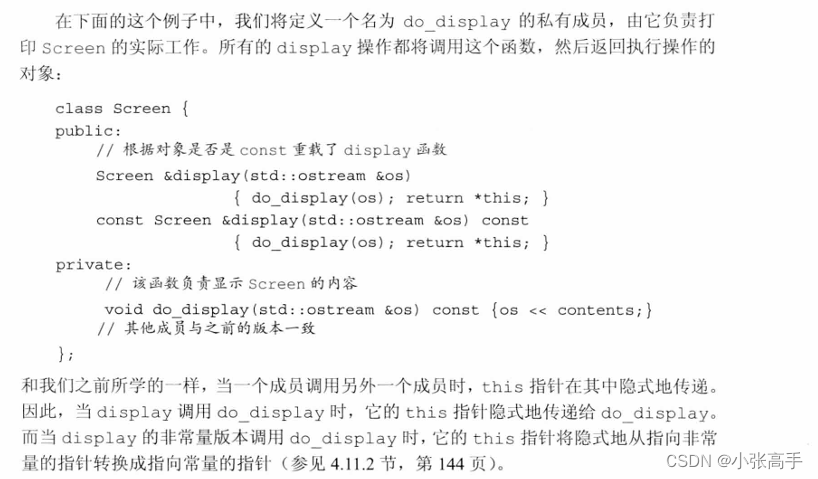
C++ Primer Plus第五版笔记(p201-250)
第六章 函数(下) 在含有return语句的循环后面应该也有一条return语句 不要返回局部对象的引用或指针,当函数结束时临时对象占用的空间也就随之释放掉了,所以两条return语句都指向了不再可用的内存空间。 如果函数返回指针、引用…...

vba学习系列(5)--指定区域指定字符串计数
系列文章目录 文章目录 系列文章目录前言一、需求背景二、vba自定义函数1.引入库 总结 前言 一、需求背景 想知道所有客诉项目里面什么项目最多,出现过多少次。 二、vba自定义函数 1.引入库 引用: CountCharInRange(区域,“字符串”) Function CountCh…...

将Firefox插件导入Edge/Chrome中
目录 将Firefox插件导入Edge/Chrome中前言导出火狐插件.xpi格式插件导入edge/chorme中错误示范1错误示范2修改过程manifest.jsondict文件夹修改backgroundScript.jsinjectedScript.jsdebug过程最终backgroundScript.js和injectedScript.js代码 完工阶段修改后的源码 将Firefox插…...

云计算【第一阶段(14)】Linux的目录和结构
一、Liunx目录结构 1.1、linux目录结构 linux目录结构是树形目录结构 根目录(树根) 所有分区,目录,文件等的位置起点整个树形目录结构中,使用独立的一个"/",表示 1.2、常见的子目录 必须知道 目录路径目…...

Zynq学习笔记--AXI4-Stream到视频输出IP是如何工作的?
目录 1. 简介 2. 原理详解 2.1 示例工程 2.2 AXI4-Stream to Video Out 3. Master/Slave Timing Mode 3.1 Slave Timing Mode 3.2 Master Timing Mode 4. 总结 1. 简介 本文主要介绍了 AXI4-Stream 到视频输出 的内容。其中,示例工程展示了一个具体的设计&…...

2016-2023 年美国农业部作物序列边界
简介 2016-2023 年美国农业部作物序列边界 作物序列边界(CSB)是与美国农业部经济研究局合作开发的,它提供了美国毗连地区的田间边界、作物种植面积和作物轮作的估计数据。该数据集利用卫星图像和其他公共数据,并且是开放源码的,使用户能够对美国种植的商品进行面积和统计…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
