实现防重复操作(JS与CSS)
实现防重复操作(JS与CSS)
一、前言
日常开发中我们经常会对按钮进行一个防重复点击的校验,这个通常使用节流函数来实现。在规定时间内只允许提交一次,可以有效的避免事件过于频繁的执行和重复提交操作,以及为服务器考虑 。
举例假设有一个提交按钮submit,现在要对于这个按钮来进行防重复校验;
<button type="submit" id="subBth">提交<button/>
下面介绍集中防重复点击的方案:
二、JS实现防重复点击
节流思想:就是在一定时间内不管触发多少次,只要过了单位时间只会执行一次。结合场景来说就是用户点了一次提交之后,5s内重复点提交按钮都不会重新发起请求。
2.1 手写节流函数
实现思路:
- 点击事件触发后设置一个倒计定时器;
- 在定时器还没结束之前再次点击不进入事件;
- 定时器结束之后可以再次点击;
const throttle = (fn, delay) => {let timer = null;return function() {if(!timeout){timeout = setTimeout(()=>{timeout = null;fn.apply(this, arguments);},delay)}};
}// 提交事件
function submit() {};
const btn = document.querySelector('#subBth');
btn.addEventListener('click', throttle(submit, 500));
2.2 使用lodash工具库
// 安装 npm i --save lodash
// 使用
import { throttle } from 'lodash';
// 提交事件
function submit() {};
const btn = document.querySelector('#subBth');
btn.addEventListener('click', throttle(submit, 500));
三、使用CSS实现防重复点击
从CSS层面需要做哪些事情:
- 需要控制button按钮的点击限制;
- 需要有时间控制禁用时效;
- 规定时间结束后可以再次点击;
为此需要介绍两个CSS属性
3.1 pointer-events指针属性
官方文档解释为:指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的target(事件触发对象)。
简单来说就是:可以控制元素是否可以被事件冒泡或捕获到,主要是适用于SVG内容的,但这里我们可以用它来控制按钮是否可以被点击。
属性值有很多,这里就不一一介绍感兴趣的可以去官方文档查看
我们需要了解的属性值是none与all:
- none:元素永远不会成为鼠标事件的触发对象;
- all:只有鼠标指针在元素内部或边界时,元素才会成为鼠标事件的目标
3.2 animation动画属性
官方解释:animation 属性是 animation-name,animation-duration, animation-timing-function,animation-delay,animation-iteration-count,animation-direction,animation-fill-mode 和 animation-play-state属性的一个简写属性形式。用来指定一组或多组动画,每组之间用逗号相隔。
简单来说:animation 就是一个动画的组合属性的简写,可以让我们不需要写那么多的css动画属性。
在这里也不详细介绍具体用法,感兴趣可以去官方文档学习。
3.3 具体实现
实现思路:
- 设置500ms的动画时间
- 动画开始时禁用鼠标事件
- 动画结束后取消禁用
- 设置active清空animation动画,方便点击是再次触发动画
- 设置提交事件直接使用就行
/* 小知识点:在active触发时设置animation为none,会重新触发动画 */
#subBth:active{animation: none;
}
#subBth{width: 200px;height: 60px;font-size: 30px;background: #00ffff ;/* animation: 动画名称绑定keyframes 动画时长 速度曲线 动画不播放状态 *//* step-end: 上一个状态直接切换下一个状态 *//* forwards: 当动画播放完成后,保持动画最后一个关键帧中的样式 */animation: throttle 500ms step-end forwards;
}
/* 定义动画规则 */
@keyframes throttle {/* 动画开始时样式 */from {background: #eee;pointer-events: none;}/* 动画结束时样式 */to {background: #00ffff;pointer-events: all;}
}const btn = document.querySelector('#subBth');
btn.addEventListener('click', submit);
相关文章:
)
实现防重复操作(JS与CSS)
实现防重复操作(JS与CSS) 一、前言 日常开发中我们经常会对按钮进行一个防重复点击的校验,这个通常使用节流函数来实现。在规定时间内只允许提交一次,可以有效的避免事件过于频繁的执行和重复提交操作,以及为服务器考…...

怎么合并或注销重复LinkedIn领英帐号?
您可能会发现您拥有多个领英帐户。如果您收到消息,提示您尝试使用的邮箱与另一个帐户已绑定,就表明您可能存在重复的领英帐户。如果您使用许多不同的邮箱地址,也可能会收到这样的提示。 领英精灵温馨提示: 目前,仅支持在 PC 端合并…...

Redis高频面试题汇总(中)
目录 1.什么是redis事务? 2.如何使用 Redis 事务? 3.Redis 事务为什么不支持原子性 4.Redis 事务支持持久性吗 5.Redis事务基于lua脚本的实现 6.Redis集群的主从复制模型是怎样的? 7.Redis集群中,主从复制的数据同步的步骤 …...

【Flutter从入门到入坑之三】Flutter 是如何工作的
【Flutter从入门到入坑之一】Flutter 介绍及安装使用 【Flutter从入门到入坑之二】Dart语言基础概述 【Flutter从入门到入坑之三】Flutter 是如何工作的 本文章主要以界面渲染过程为例,介绍一下 Flutter 是如何工作的。 页面中的各界面元素(Widget&…...

Web Components学习(2)-语法
一、Web Components 对 Vue 的影响 尤雨溪在创建 Vue 的时候大量参考了 Web Components 的语法,下面写个简单示例。 首先写个 Vue 组件 my-span.vue: <!-- my-span.vue --> <template><span>my-span</span> </template>…...

Lesson 9.2 随机森林回归器的参数
文章目录一、弱分类器的结构1. 分枝标准与特征重要性2. 调节树结构来控制过拟合二、弱分类器的数量三、弱分类器训练的数据1. 样本的随机抽样2. 特征的随机抽样3. 随机抽样的模式四、弱分类器的其他参数在开始学习之前,先导入我们需要的库。 import numpy as np im…...

Kubernetes Secret简介
Secret概述 前面文章中学习ConfigMap的时候,我们说ConfigMap这个资源对象是Kubernetes当中非常重要的一个对象,一般情况下ConfigMap是用来存储一些非安全的配置信息,如果涉及到一些安全相关的数据的话用ConfigMap就非常不妥了,因…...
)
Redis 哨兵(Sentinel)
文章目录1.概述2. 没有哨兵下主从效果3.搭建多哨兵3.1 新建目录3.2 复制redis3.3 复制配置文件3.4 修改配置文件3.5 启动主从3.6 启动三个哨兵3.7 查看日志3.8 测试宕机1.概述 在redis主从默认是只有主具备写的能力,而从只能读。如果主宕机,整个节点不具…...

精读笔记 - How to backdoor Federated Learning
文章目录 精读笔记 - How to backdoor Federated Learning1. 基本信息2. 系统概要3. 攻击模型3.1 问题形式化定义3.1.1 前提假设3.1.2 攻击目标3.2 创新点3.2.1 Semantic Backdoor3.2.2 攻击方法4. 实验验证4.1 图像分类4.2 实验操作4.2.1 超参数设置4.2.2 衡量标准4.3 结果分析…...

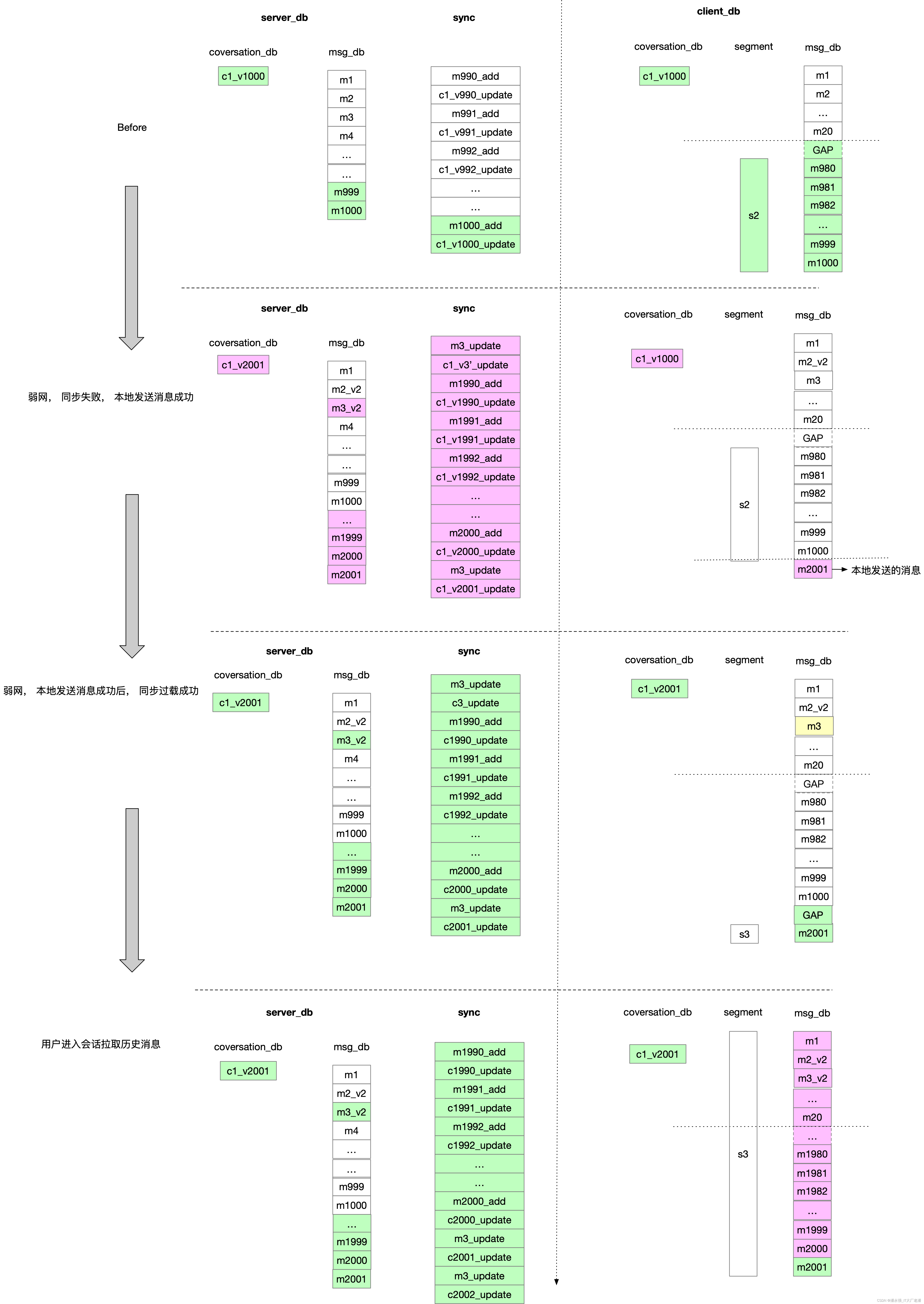
即时通讯系列-N-客户端如何在推拉结合的模式下保证消息的可靠性展示
结论先行 原则: server拉取的消息一定是连续的原则: 端侧记录的消息的连续段有两个作用: 1. 记录消息的连续性, 即起始中间没有断层, 2. 消息连续, 同时意味着消息是最新的,消息不是过期的。同…...

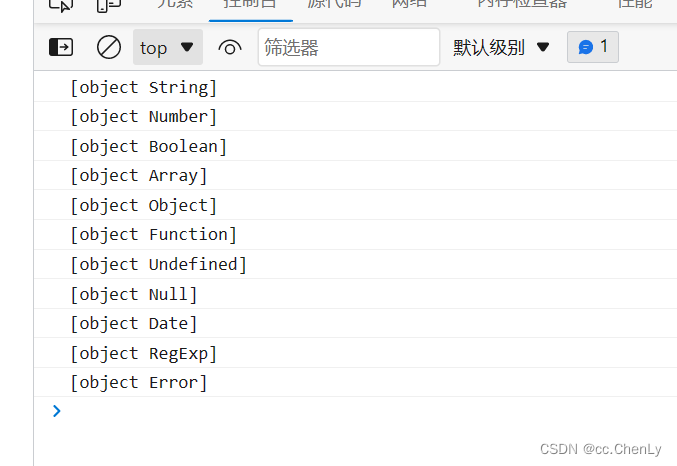
关于js数据类型的理解
目录标题一、js数据类型分为 基本数据类型和引用数据类型二、区别:传值和传址三、深浅拷贝传值四、数据类型的判断一、js数据类型分为 基本数据类型和引用数据类型 1、基本数据类型 Number、String、Boolean、Null、undefined、BigInt、Symbol 2、引用数据类型 像对…...

大一上计算机期末考试考点
RGB颜色模型也称为相加混色模型 采样频率大于或等于原始声音信号最高频率的两倍即可还原出原始信号. 声音数字化过程中,采样是把时间上连续的模拟信号在时间轴上离散化的过程。 量化的主要工作就是将幅度上连续取值的每一个样本转换为离散值表示。 图像数字化过…...

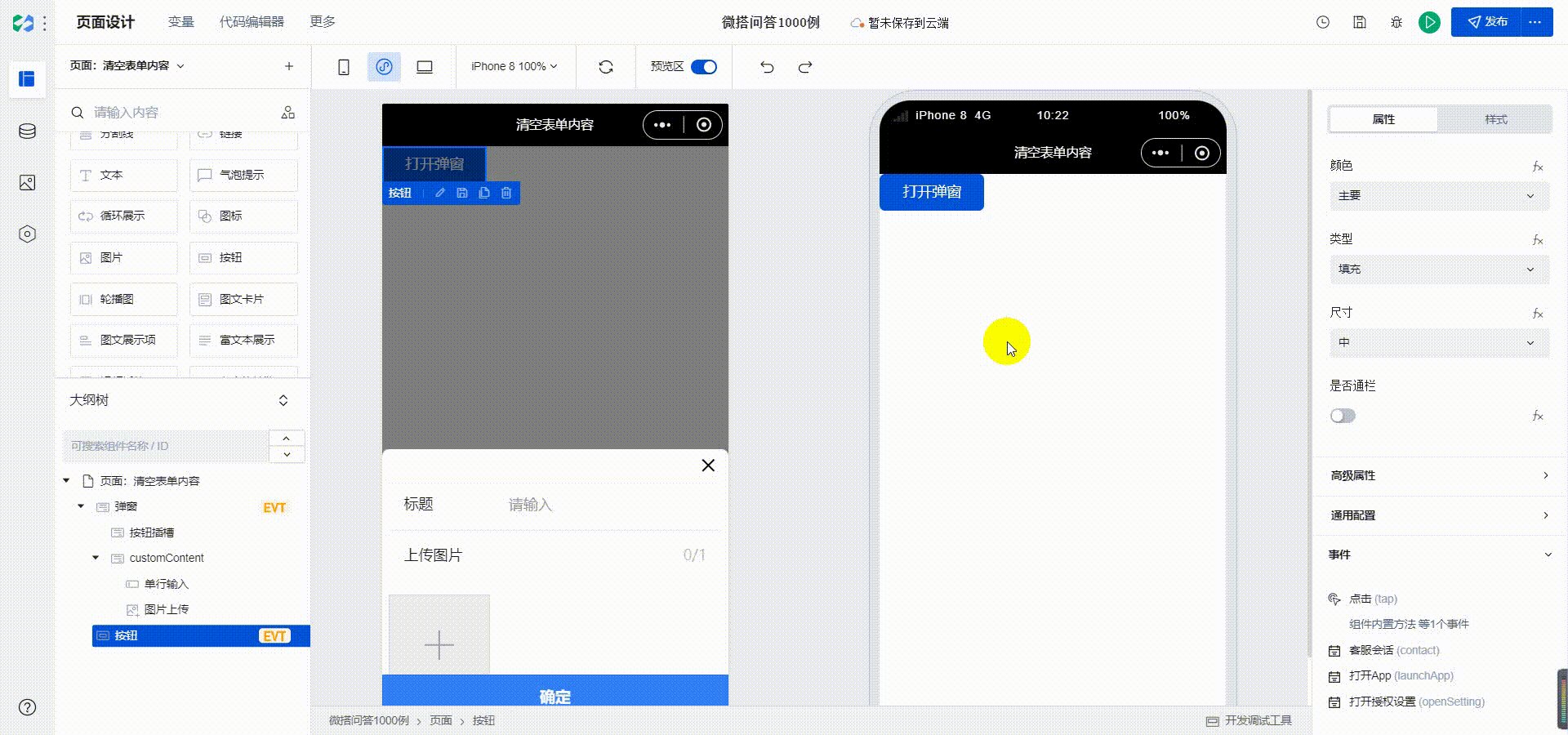
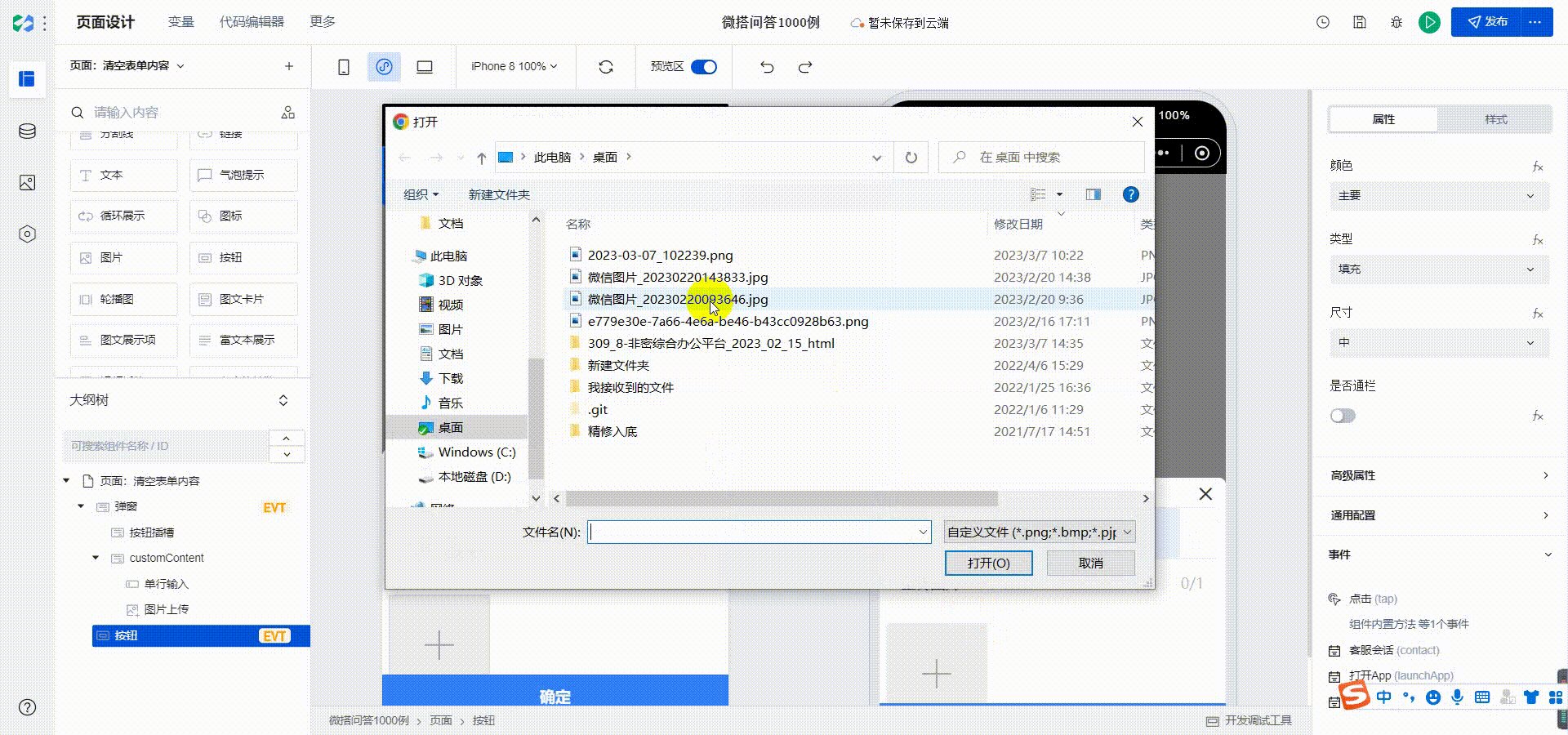
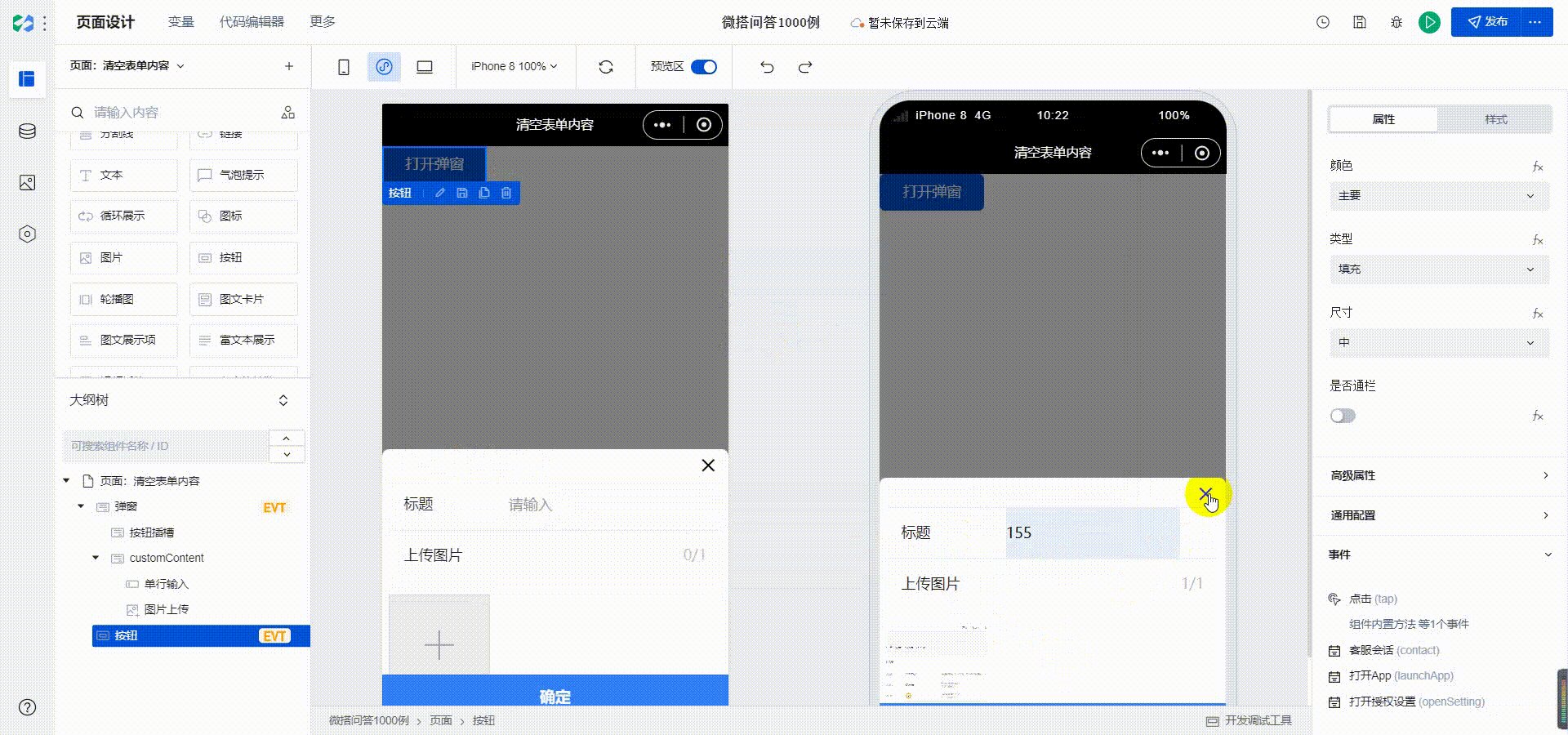
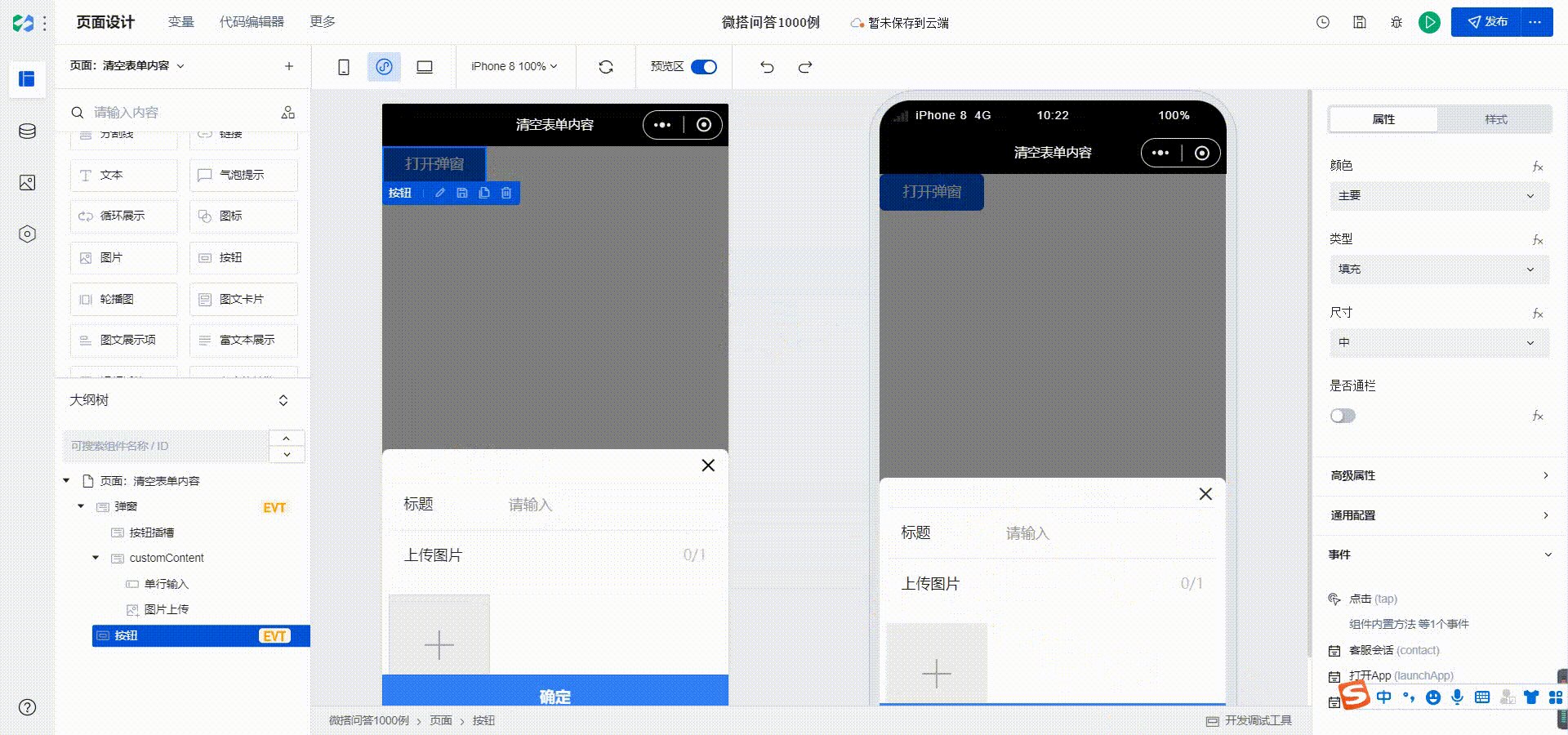
微搭问搭001-如何清空表单的数据
韩老师,我点关闭按钮后,弹窗从新打开,里面的数据还在,这个可以从新打开清除不? 点关闭的时候清掉 就是清楚不掉也?咋清掉 清掉表单内容有属性可以做到? $page.widgets.id**.value “” 就可以实…...

Windows7,10使用:Vagrant+VirtualBox 安装 centos7
一、Vagrant,VirtualBox 是什么二、版本说明1、win7下建议安装版本2、win10下建议安装版本三、Windows7下安装1、安装Vagrant2、安装VirtualBox3、打开VirtualBox,配置虚拟机默认安装地址四、windows7下载.box文件,安装centos 71、下载一个.b…...

基于JavaEE开发博客系统项目开发与设计(附源码)
文章目录1.项目介绍2.项目模块3.项目效果1.项目介绍 这是一个基于JavaEE开发的一个博客系统。实现了博客的基本功能,前台页面可以进行文章浏览,关键词搜索,登录注册;登陆后支持对文章进行感谢、评论;然后还可以对评论…...

Android Framework——zygote 启动 SystemServer
概述 在Android系统中,所有的应用程序进程以及系统服务进程SystemServer都是由Zygote进程孕育(fork)出来的,这也许就是为什么要把它称为Zygote(受精卵)的原因吧。由于Zygote进程在Android系统中有着如此重…...

在ubuntu上搭建SSH和FTP和NFS和TFTP
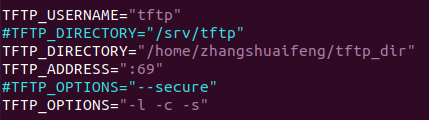
一、SSH服务搭建使用如下命令安装 SSH 服务;ssh 的配置文件为/etc/ssh/sshd_config,使用默认配置即可。sudo apt-get install openssh-server开启 SSH 服务以后我们就可以在 Windwos 下使用终端软件登陆到 Ubuntu,比如使用 Mobaxterm。二、FT…...

ThinkPHP 6.1 模板篇之文件加载
本文主要讲述模板中如何使用包含文件、引入css/js文件及路径优化。 包含文件 使用{include}标签来加载公用重复的文件,比如头部、尾部和导航部分 包含用法 1.创建公用文件 在模版 view 目录创建一个 common公共目录,分别创建 header、footer 和 nav …...

操作系统内核与安全分析课程笔记【1】链表、汇编与makefile
文章目录链表循环双向链表哈希链表其他链表汇编内联汇编扩展内联汇编makefile链表 链表是linux内核中关键的数据结构。在第二次课中,重点介绍了循环双向链表和哈希链表。这两种链表都在传统的双向链表的基础之上进行了针对效率的优化。(ps:这部分可以通…...
| 机考必刷)
华为OD机试题 - 九宫格按键输入(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:九宫格按键输入题目输入输出示例一输入输出说明示例二输入输出说…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
