面试题之CSS
1. 引入样式的方式
外部样式
link
@import
区别


内部样式
/* 写在头部标签 */
<style></style>
行内样式
2. 三行代码画三角形
.triangle{width:0px;border:100px solid;border-color:transparent transparent transparent red;
}
3.属性的继承
可继承的属性
文字属性
font-color: 字体颜色
font-family:字体系列
font-weight:字体的粗细
font-size:字体的大小
font-style:字体的风格
css文本属性
可继承 但是字体颜色遇到a标签,必须给a标签
text-indent:文本缩进
text-align:文本水平对齐
text-decoration 文本修饰
line-height:行高
word-spacing:单词之间的间距
letter-spacing:中文或者字母之间的间距
text-transform:控制文本大小写(就是uppercase、lowercase、capitalize这三个)
列表属性
可继承
list-style:列表风格,包括list-style-type、list-style-image等
不可继承的属性
背景属性
边框属性
其他属性
width height float overflow
4. 单行文本超出时 不换行 隐藏 产生省略号
- 给定容器宽度 :width value
- 强制文本在一行内显示 不换行 white-space:nowrap
- 溢出的内容隐藏:overflow:hidden
- 溢出时显示省略号 text-overflow:ellipsis
5. css样式属性的层叠(权重)
选择器
- ID选择器
- id表示身份,用**#id引用该id,在页面中元素的id不能冲恢复,id选择器只能选择单个元素**
- 标签选择器
- 根据标签名称,选择对应的所有标签
- 类(别)选择器
- 选择拥有该类的多个元素,用**.class名**引用
- 通用选择器
- 针对页面上所有的标签都生效
选择器的权重
- 一般情况下
- 行内样式优先生效 > id选择器 > class类选择器 > 标签选择器 > 通用选择器
- 样式冲突的情况下
- 谁的权重值高(权重之和),谁就先生效
- 行内样式权重值为1000
- ID选择器权重值为100
- 类选择器权重值为10
- 标签(元素)择器权重值为1
- 通配符的权重值为1
- 通用选择器权重值为0
伪类的权重是10
技巧:选择器选择的范围越小越精确,优先级就越高
6. 元素的类型及特点
块状元素
特点
- 独占一行或一块区域,竖着排列
- 可以添加宽高
- 可以设置margin和padding值,上下左右都生效
- 可以作为其他元素的父元素
行内元素
特点
- 在默认情况下,元素是挨着排列的
- 在默认情况下,给元素添加宽高是无效的
- 在默认情况下,给元素添加margin和padding值,仅有左右方向生效,上下不生效
行内块状元素
特点
- 就是块状元素和行内元素的综合
- 可以设置宽高的属性,来自块状元素的特点
- 挨着排列的属性,来自行内元素
- 与其他元素挨在一起的时候,会有默认间距
- 它有一个专有属性 vertical-align:top/middle/bottom
可变元素
自己有默认的样式
7. 元素的显示与隐藏
使用display:none隐藏元素
使用:hover{display:block} 鼠标经过时,显示元素.boss:hover .box{display:block}
/* 最好后面的元素是前面元素的后代,在父级元素上悬停鼠标,元素出现 */opcatity:0
opcatity:1vsibility:hidden
visibility:visible
8. css可以取负值的属性
- background-position
- text-indent
- margin-left margin-top
- position的left right bottom top
- transform
- z-index
- text-shadow 文本阴影的水平和垂直方向
- flex布局的子元素属性order
注意:padding不可以取负值
9. 图片向下撑大3像素的解决办法
- 给图片本身添加vertical-align:top/middle/bottom可以解决被撑下来的3px问题 (推荐)
- 左右方向间距的,给图片加display:block转为块级元素 (推荐)
- 左右方向间距的,给图片或父元素添加浮动float
- 可以给图片本身或者图片的父级元素添加float:left (图片右边的边距)
- 给body{}添加font-size为0 (不推荐)
10. 子元素添加margin-top,父元素下移的解决办法
-
给父元素添加overflow:hiden
-
给父元素添加一个上边框
-
给父元素或者子元素添加浮动(不推荐);
-
把margin改为padding;
-
触发BFC
11. 图片在一块区域里做水平垂直居中的实现办法
给父级元素设置line-height和text-align:center,给图片设置vertical-align:middle
12.盒模型包含哪些内容
w3c标准盒模型
margin padding border content
13. 定位的属性值有哪些?各自有什么特点
- static 默认值,无定位
- absolute 绝对定位,脱离文档流(飘了),定位使用left/right/top/bottom,控制自己想去的位置
- 文档流 给元素添加绝对定位之后,元素会飘起来,别人占据自己的位置
- 参照物 第一种情况 在该元素设置绝对定位之后,它的父元素身上没有任何定位设置的时候,就参照浏览器的的第一屏做定位(开启定位),使用relative最好,当然使用absolute更好
- 第二种情况 要围绕父元素做位置移动,就父元素添加定位(最好给相对定位)
- 层级关系 z-index
- relative 相对定位
- 文档流 给元素添加position:relative相对定位后,不会脱离文档流,元素没有飘
- 参照物 有参照物,相对自己原来的位置做移动
- 层级关系 z-index
- fixed 固定定位 相对于浏览器整个窗口做固定定位
- 文档流 给元素添加固定定位后,就飘了(脱离文档流)
- 参照物 即使页面过大,出现滚动条,仍然相对于浏览器窗口做定位
- 层级关系 z-index
- sticky 粘性定位 主要用来做吸顶效果
- 没有飘,没有脱离文档流
- 在页面没有滚动条的时候,只有left属性生效
- 在页面有滚动条的情况下,left top bottom 方向是生效的,主要是top生效,吸顶效果
- 层级关系 z-index
14. 小盒子在大盒子中水平垂直居中
纯margin
纯padding
纯定位,子绝父相 子元素设置left和top为具体数值
position定位的 left为50%,top为50% ,高宽配合margin回退自己宽高的-一半
position配合top right bottom left 为0 margin为 auto
position定位配合left top 为50%,transform的translate 回退 -50%
flex实现水平垂直居中
display;flex;
justify-content:center;
align-items:center;
grid网格布局
15.透明属性是哪个?它的兼容性是什么
opacity为0 消失
opacity 为1 出现
解决兼容性
过滤器
在google中的写法
- opacity:0.4
兼容IE8及以下浏览器
- filter:alpha(opacity=40) 0.4要写成100倍
16 .高度塌陷解决方案
解决方案
-
给父元素添加高
- 缺点:不适合自适应的布局
-
直接给父元素添加float
- 缺点:遇到高度自适应的时候就不好用了
-
给父元素设置overflow:hidden或者auto
- 缺点:遇到定位就不太好用了(超出隐藏)
-
在浮动元素的下方,加一个非浮动的空盒子,给该盒子添加clear:both清除浮动
.p1{clear:both; }- clear用于清除浮动,有3个值,left/right/both
- 缺点:页面中太多的空标签会造成标签的冗余
-
万能清除法(推荐使用)
给父元素添加clear公共类名,哪里需要清除,在哪里添加类名clear
.clear:after{content:"";display:block;height:0;clear:both;overflow:hidden;visibility:hidden; }/* 兼容IE6 */ .clear{zoom:1; } -
给父元素添加浮动
缺点:需要解决新的浮动问题(不推荐)
-
display:table
缺点:产生未知bug
17. 一屏网页必须添加什么
一个页面不能出现滚动条,宽高同时自适应
一屏网页:宽高同时100%(body和html)
高度塌陷就是,子元素设置浮动之后,父元素没有设置高度或者父元素需要高度自适应的情况:
子元素设置浮动,高度设置height:auto
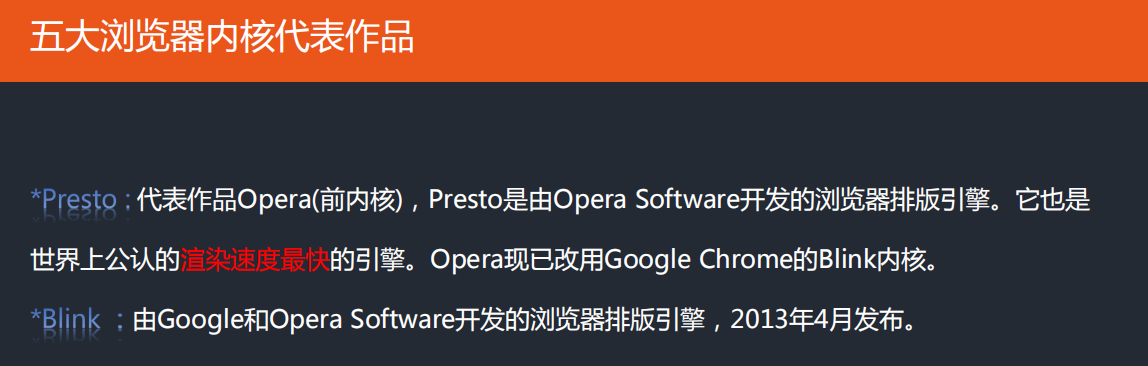
18. 五大浏览器对应的内核


19. H5有什么特点?请说出6个h5新增加的标签
H5的特点
(1)更简洁、但是在实际开发中要注意书写规范,利于后期维
护
(2)标签的语义化
语义化的重要性:
① 当页面加载失败的时候,还能够呈现出清晰的结构
② 有利于SEO优化,利于被搜索引擎收录(即便于网络爬虫
的识别)
③ 在项目开发及维护时,语义化的也很大程度上降低开发
难度,节省成本
(3)语法更宽松
(4)多设备跨平台
(5)自适应网页设计
H5的标签
<header>...<header> 头部标签
<footer>...<footer> 尾部标签
<section>...<section> 内容区块
<article>...,article> 表示页面中的独立内容
<aside>...<aside> 标签定义其所处内容之外的内容
<nav>...<nav> 导航
<figure>...<figure>表示一段独立的流内容
<embed>...<embed> embed标签用于定义嵌套的内容,包括各种媒体
<mark>...<mark>高亮显示
- 可以改变其高亮颜色
<video>...<video> 视频标签
<video src="song.mp3" controls="controls" autoplay=autoplay>
</video>
<audio>...<audio> 音频标签
<audio src="song.mp4" controls="controls" autoplay=:autoplay>
</audio>
<datalist>...<datalist> 智能列表 供其选择
<p>/* list里的id要和datalist里的id一致 */<input type="text" nmae="a1" list="text">
</p><datalist id="text"><option>大班</option><option>班级</option><option>班班</option>
</datalist>
<canvas>...<canvas>canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能
<hgroup>...<hgroup> 标签被用来对标题元素进行分组。
20. 怪异盒
在IE6及其以下版本里,DOCTYPE缺失会触发怪异盒模式
-
给元素添加的padding值和border值,不会计算在元素原有的宽高,不会把盒子撑大
/* 可以让W3C标准盒模型变成怪异盒模型 */ box-sizing:border-box;/* 变成W3C标准盒模型 */ box-sizing:content-box;
/* 火狐兼容 */
-moz-box-sizing:content-box;
/* IE兼容 */
-ms-box-sizing:content-box;
/* Opera兼容 */
-o-box-sizing:content-box;
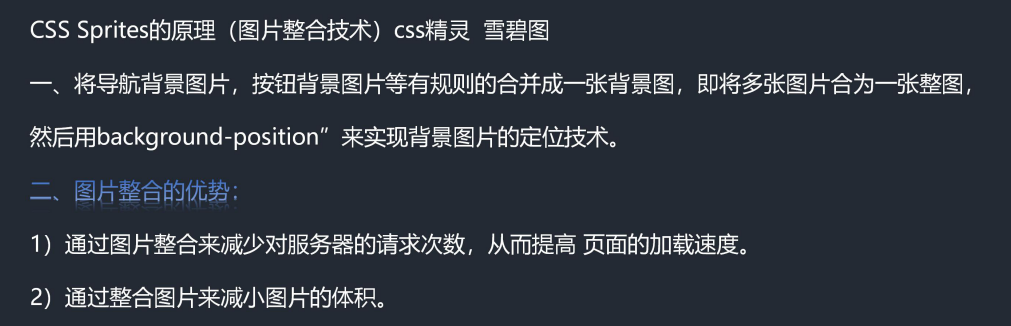
/* Chrome和sarfi兼容 */-webkit-box-sizing:content-box;21. 什么是图片整合技术?css精灵图有什么优势?
优势

22. css3属性有哪些特点和优势?说出8个css3属性

23. 背景大小属性里,那个属性值不会被剪裁
文本效果
1. text-shadow 文本阴影
.text1{text-shadow:5px 5px 5px pink;
}
- h-shadow 水平方位移动的阴影(正值向右,负值向左)
- v-shadow 垂直方位移动的阴影(正值向下,负值向上)
- blur 模糊的距离,只能是正值(可选参数)
- color 阴影的颜色 (可选参数)
2. box-shadow 盒子阴影
阴影是不占据位置的
div
{box-shadow: 1px 1px 11px 4px #888888 inset;
}
单边盒子阴影
/* 上部 */
.top{box-shadow:0 -2px 0 red;
}
/* 右边 */
.right{box-shadow:2px 0 0 green;
}
/* 底部 */
.bottom{box-shadow:0 2px 0 blue;
}
/* 左边 */
.left{box-shadow:-2px 0 0 tomato;
}
| h-shadow | 必需的。水平阴影,阴影离开盒子的横向距离。允许负值 |
|---|---|
| v-shadow | 必需的。垂直阴影,阴影离开盒子的纵向距离。允许负值 |
| blur | 可选。模糊半径 |
| spread | 可选。阴影的延伸半径,大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
3.word-break 强制换行
p.test {word-break:break-all;
}
| normal | 使用浏览器默认的换行规则。 |
|---|---|
| break-all | 允许在单词内换行。 |
| keep-all | 保留单词完整性,只能在半角空格或连字符处换行。 |
4. word-wrap 单词换行
.box{/* 网址换行 */word-wrap:break-word;
}

字体
@font-face
背景
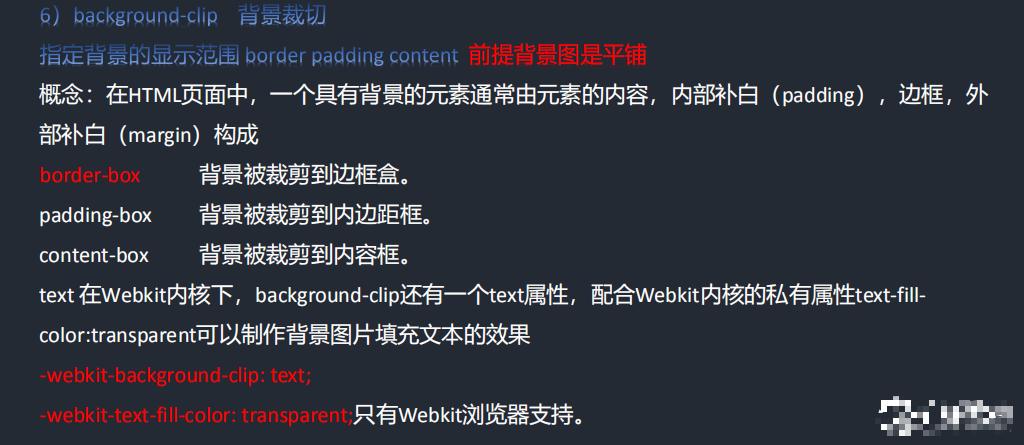
1. background-clip 背景裁切

-webkit-background-clip:text;
color:transparent;
/* 或者 */
-webkit-text-fill-color:transparent;
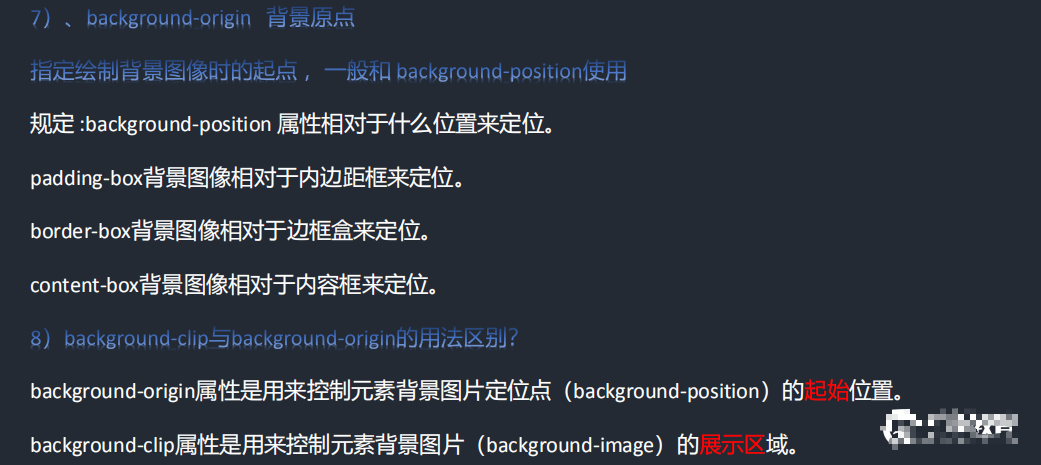
2. background-origin背景原点

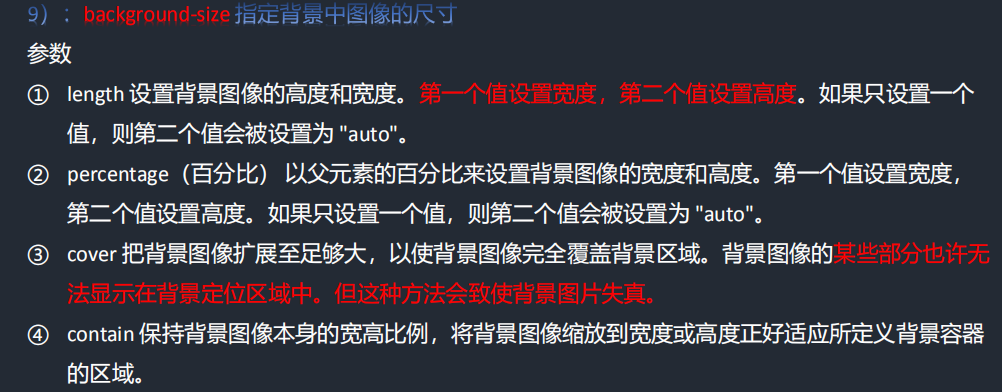
3. background-size 背景中图像的尺寸

- length percentage cover会在一定程度上裁剪的
- contain 不裁剪 ,保持原图宽高比例
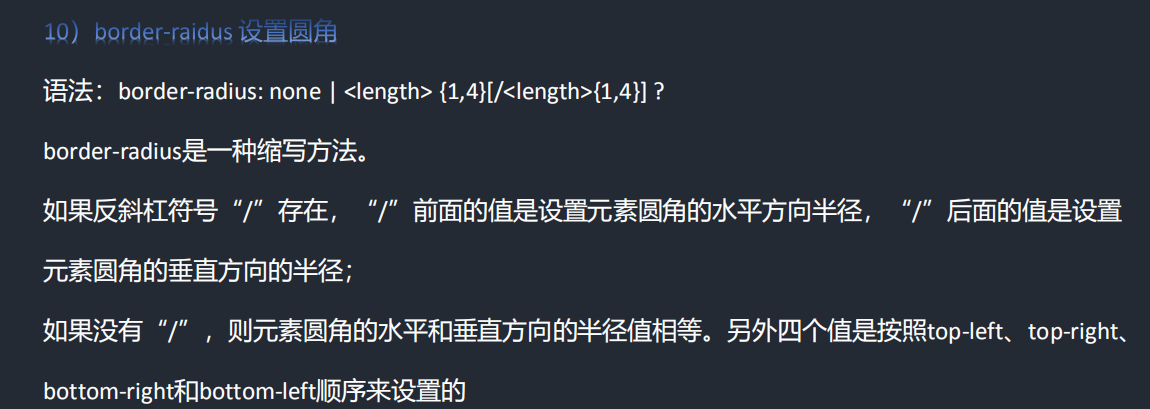
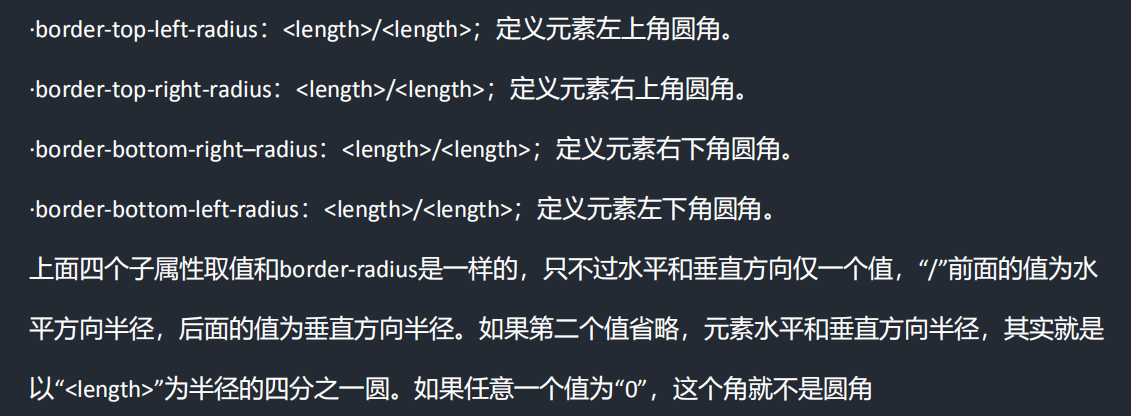
圆角
border-radius
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同(50%),即正圆


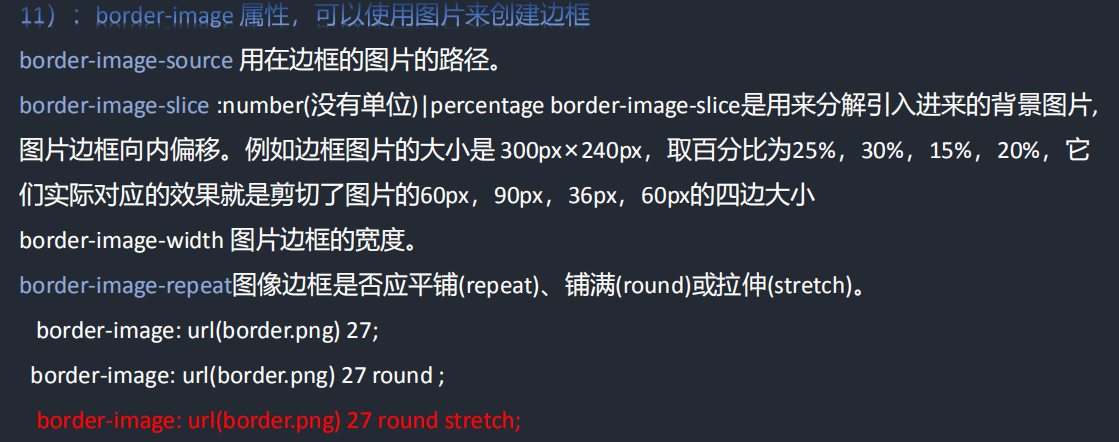
边框图片
1. border-image

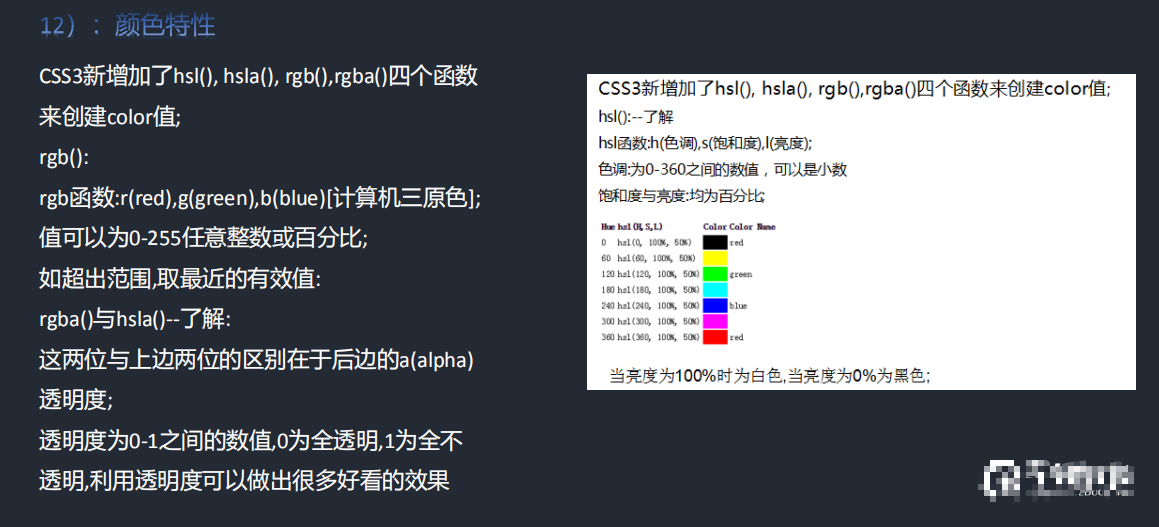
颜色特性

hsl(色调,饱和度%,亮度%)
hsla(色调,饱和度%,亮度%,透明度)
亮度和饱和度需要加%
渐变
渐变是背景图






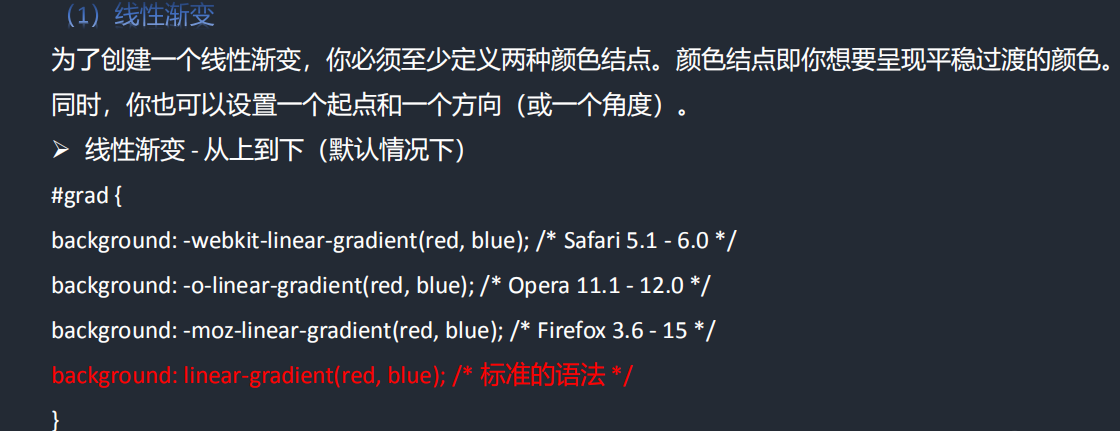
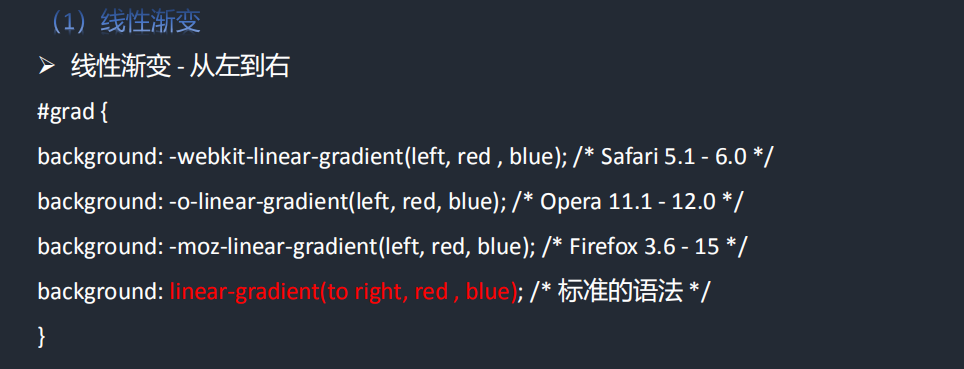
线性渐变
.div:nth-child(1){background-image:linear-gradient(yellow,green,blue)
}
-
从下往上渐变 to top
background-image:linear-gradient(to top,yellow,green,blue) -
从左往右right
background-image:linear-gradient(to right,yellow,green,blue) -
右上对角渐变to right top
background-image:linear-gradient(to right top,yellow,green,blue) -
颜色多给一点
background-image:linear-gradient(to right top,yellow 80%,green,blue)
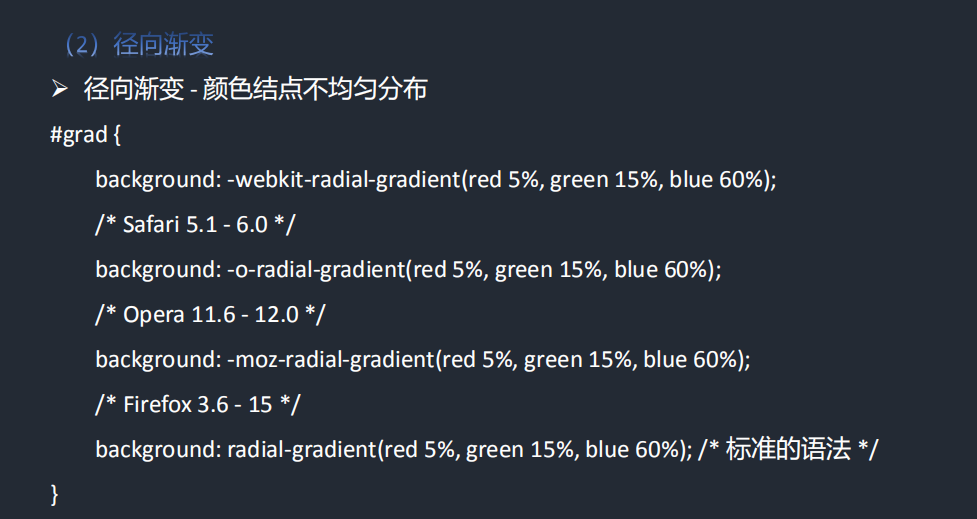
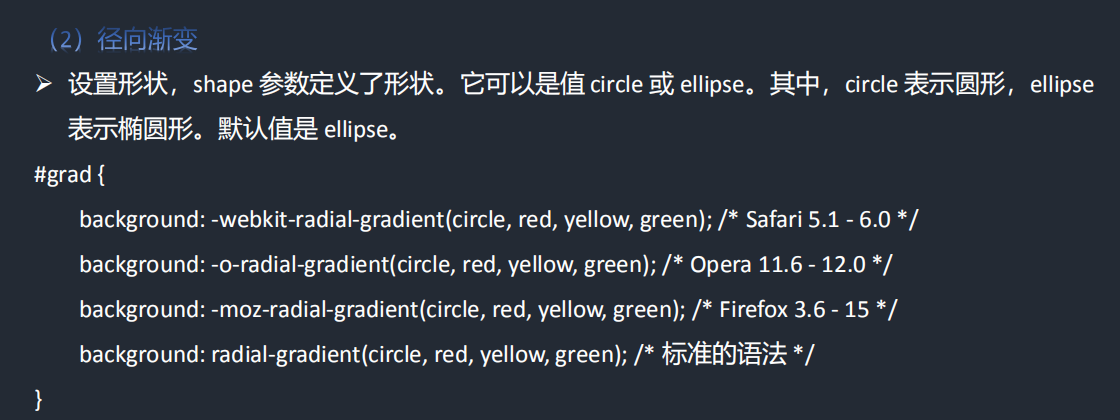
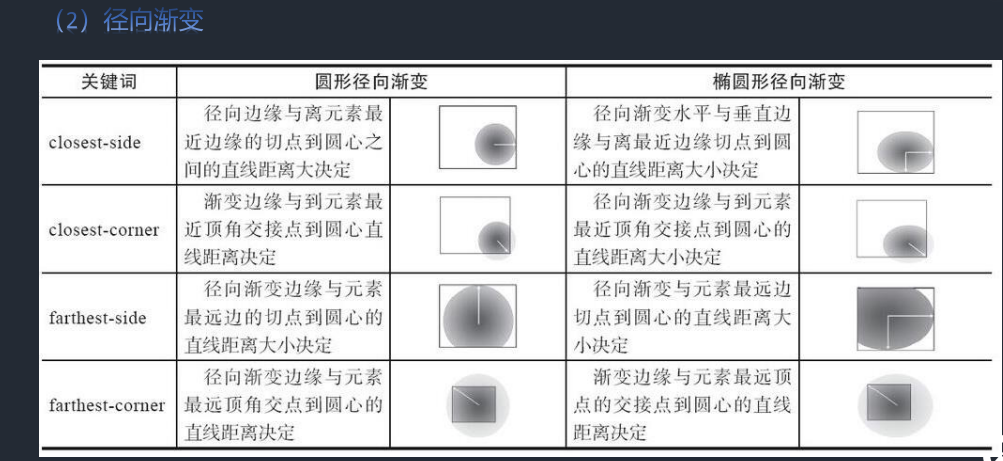
径向渐变
默认是椭圆
background-image:radial-gradient(circle,yellow 80%,green,blue)





多背景图
background:url(img/1.png) no-repeat left top,url(img/2.png) no-repeat right top,url(img/3.png) no-repeat left bottom,url(img/4.png) no-repeat right bottom
24. 什么是BFC?触发BFC的条件有哪些?
块级格式化上下文
独立的渲染区域,需要一定规则触发
是什么

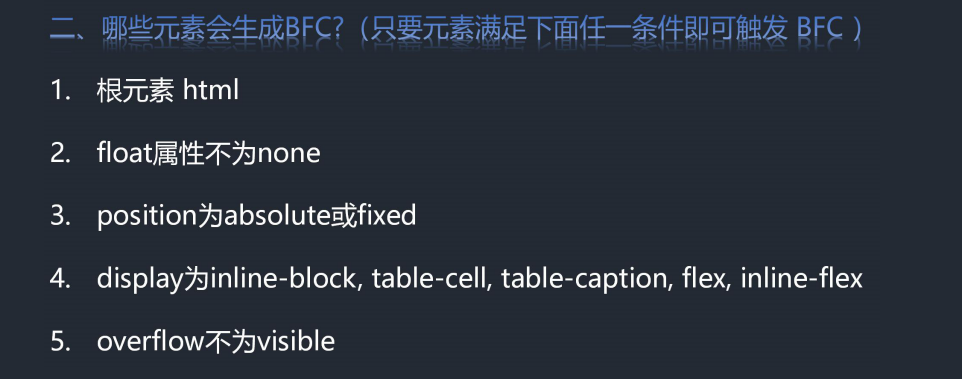
触发条件

overflow的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
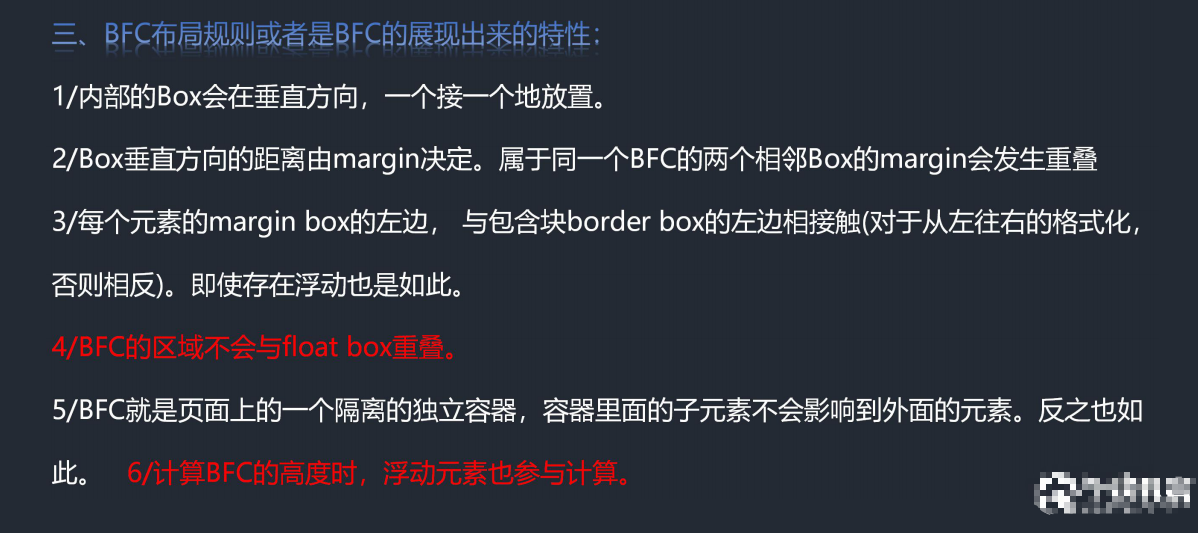
特性

25. margin的上下重叠问题怎么解决?
margin的重叠问题
上下两个盒子同时给margiin的时候,会发生重叠,重叠的时候取margin最大值
解决办法
- 给其中一个子元素添加一个父盒子,添加 overflow:hidden/scroll/auto; display:inline-block;float-left/right;等等 让他俩触发BFC
26. 两栏布局怎么实现?
BFC的区域不与float浮动的盒子重叠,BFC特性实现两栏布局
左列定宽,右列自适应
-
给左边固定宽 添加浮动,给右边添加overflow:hidden,会实现两栏自适应
-
给父级设置display:flex,自适应列设置flex:1,均分剩余空间
右列定宽,左列自适应
27. 三栏布局怎么实现?
分情况
两侧定宽,中间自适应
- 两侧的两列float,中间列给overflow:hidden,但是自适应列的区块和右列的区块,在html中交换顺序,即解析顺序:left center right
- 两侧的两列float,中间列给margin-left(对应的是左列宽度),margin-right(对应的是右列宽度),但是自适应列的区块和右列的区块,在html中交换顺序,即解析顺序:left center right
- 两侧的两列给position:absolute,父元素给position:relative,但是自适应列的区块和右列的区块,在html中交换顺序,即解析顺序:left center right
- 父级设置dsiplay:flex两侧定宽设置宽度,自适应列设置flex:1均分剩余空间
左边两列定宽,右列自适应
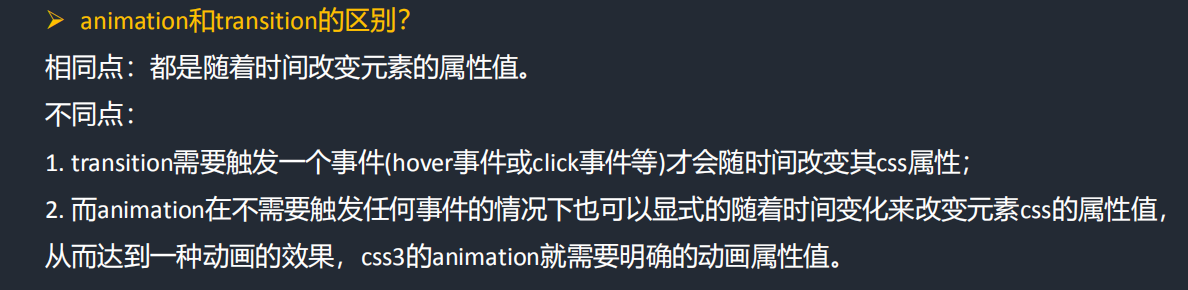
28 .transition和animation之间有什么共同点和区别?

29. transform:translateX(100px) rotateZ(45deg)和transform:rotateZ(45deg) translateX(100px)实现的效果是一样的吗?为什么?
transform:translateX(100px) rotateZ(45deg)是同时沿x轴偏移100px,同时也沿z轴旋转45度
transform:rotateZ(45deg) translateX(100px),是有先后顺序的,即先旋转45度之后,再沿x轴偏移100px
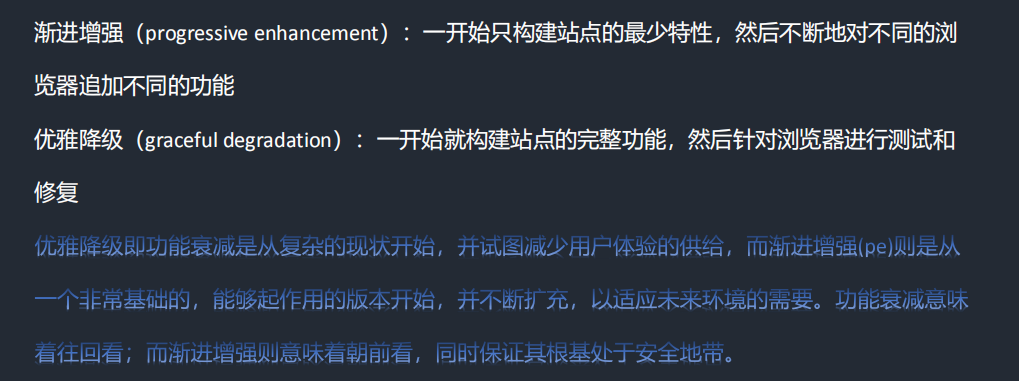
30. 什么是渐进增强和优雅降级
- 渐进增强
- 先考虑低版本兼容,再慢慢考虑高版本(更推荐)
- 优雅降级
- 先考虑高版本,再考虑低版本


31. 移动端布局的方式有哪些

32 .em和rem的区别?
-
共同点:都是相对单位,相对于别的元素的改变而变化的
-
区别:em相对于最近父元素的字号大小、rem相对根元素字号大小
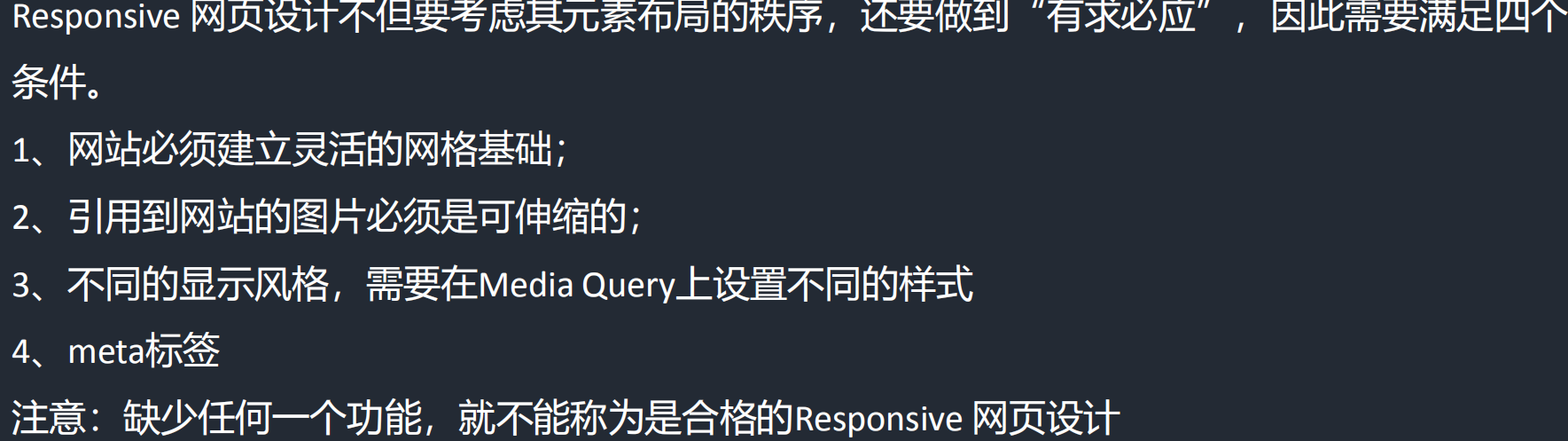
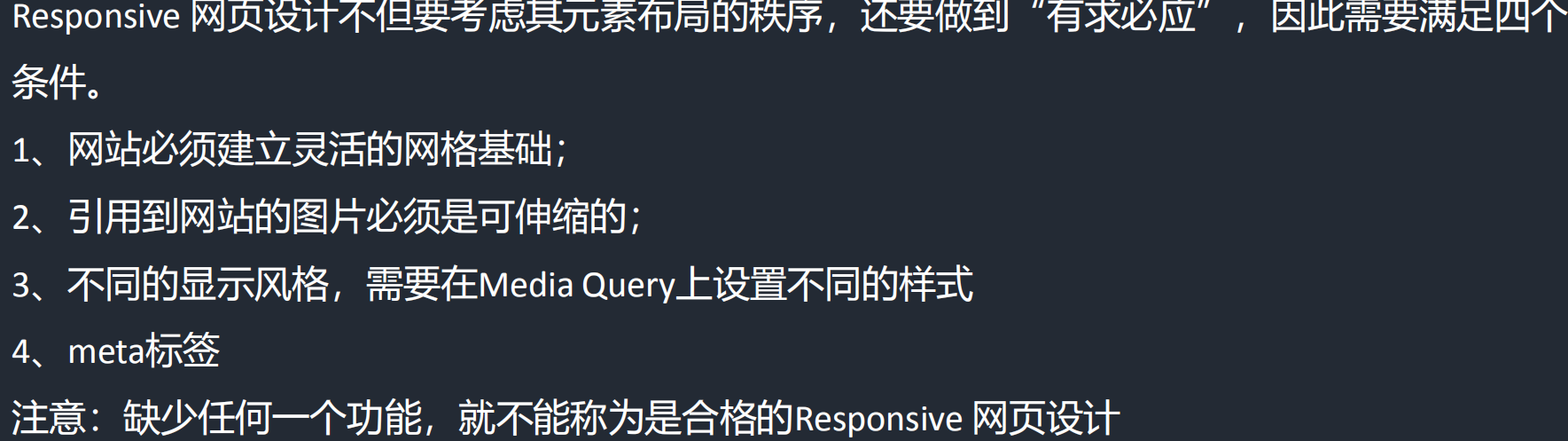
33. 响应式设计的特点(responsive设计特点)

相关文章:

面试题之CSS
1. 引入样式的方式 外部样式 link import 区别 内部样式 /* 写在头部标签 */ <style></style>行内样式 2. 三行代码画三角形 .triangle{width:0px;border:100px solid;border-color:transparent transparent transparent red; }3.属性的继承 可继承的属性 …...

MFC扩展库BCGControlBar Pro v35.0新版亮点:重新设计的工具栏编辑器等
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。 我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。 BCGControlBar专业版 v35.0已全新发布了,这个版本改进类Visual Studio 2022的视觉主题、增强对多个…...

python调用SDK的问题
问题:Could not find module MvCameraControl.dll 原因:识别环境变量runtime异常 解决:指定具体绝对地址即可。MvCameraControl.dll的位置C:\Program Files (x86)\Common Files\MVS\Runtime\Win64_x64 MvCamCtrldll WinDLL("MvCamer…...

html入门综合练习
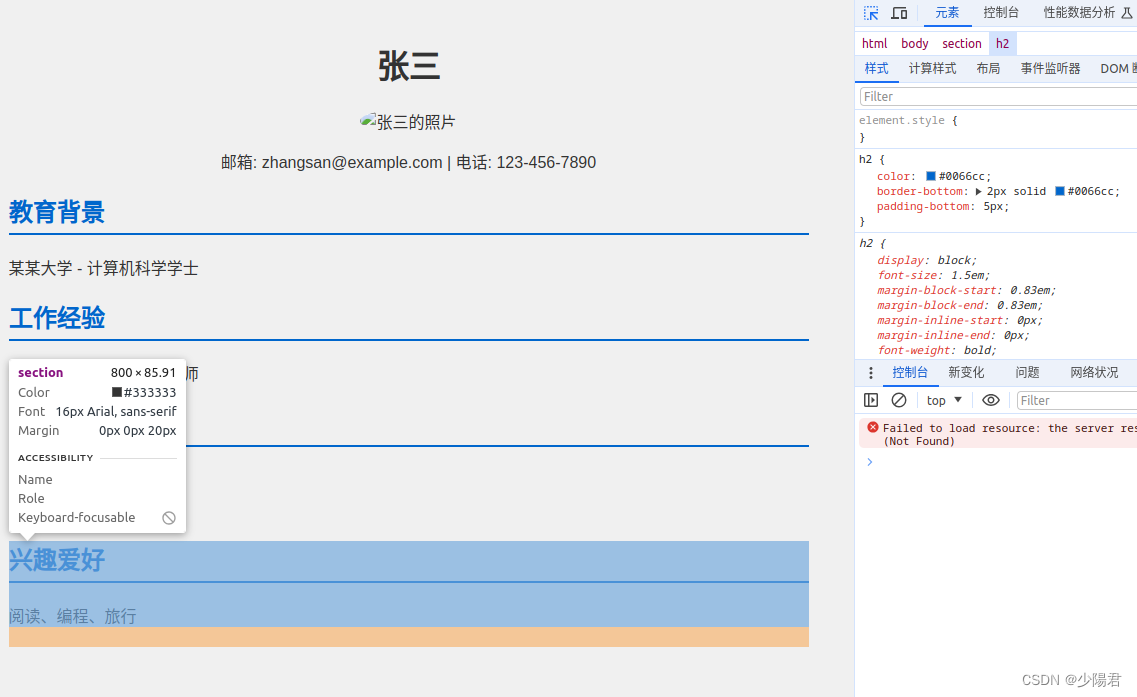
综合练习 通过实际项目练习可以更好地理解和掌握HTML、CSS和JavaScript。以下是几个综合练习项目的建议: 项目1:个人简历网页 创建一个包含以下内容的个人简历网页: 个人简介(姓名、照片、联系方式)教育背景工作经…...

函数模板的具体化
函数模板优点是通用性,可以解决某个方面的普遍性问题,但是这个世界上的事情不是绝对的,有普遍的,就有绝对的。举个栗子: #include <iostream> using namespace std; template <typename T> void Swap(T &…...

【Linux 内存管理】
文章目录 1. 为什么要有虚拟内存呢?🔍 1. 为什么要有虚拟内存呢?🔍...

AJAX 数据库
AJAX 数据库 1. 引言 AJAX(Asynchronous JavaScript and XML)是一种流行的网络开发技术,它允许网页在不重新加载整个页面的情况下与服务器交换数据和更新部分网页内容。AJAX技术与数据库的结合,为现代网络应用提供了更加丰富和动态的用户体验。本文将探讨AJAX如何与数据库…...

力扣719.找出第K小的数对距离
力扣719.找出第K小的数对距离 二分答案 朴素版 双指针遍历数组 超过界限break auto check [&](int mid) -> bool{int res0;for(int i0;i<n-1;i)for(int ji1;j<n;j){if(nums[j] - nums[i] > mid) break;elseif(res > k) return true;}return false;};优…...

富格林:掌握可信出金交易策略
富格林认为,黄金市场是起起落落,似乎机遇无处不在,但很少有人能真正抓住机遇。黄金可以做多也可以做空,做空主要是为了从黄金价格波动的价差中获利。只有采用正规可信的操作技巧,才能实现顺利获利出金,减少…...

HCS-华为云Stack-容器网络
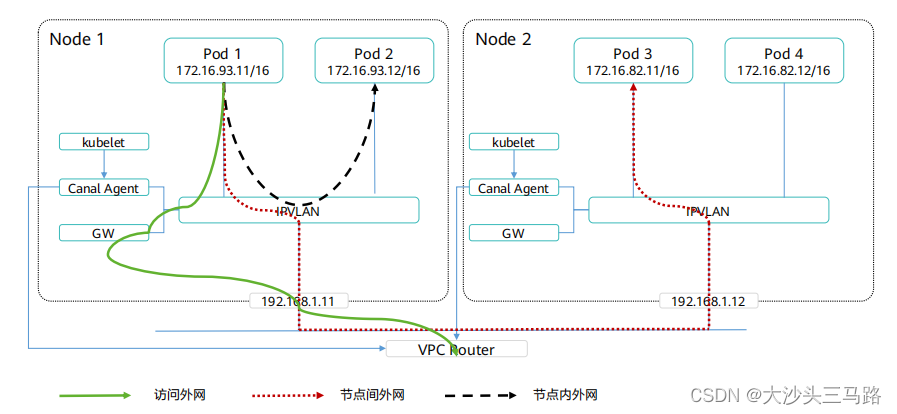
HCS-华为云Stack-容器网络 容器隧道overlay VPC网络...

【CSS in Depth2精译】1.1 层叠
CSS 本质上就是声明规则,并让这些特定的规则在各种情况下生效。一个类添加到某个元素上,则应用这个类包含的这一些样式;元素 X 是元素 Y 的一个子节点,则应用另一些样式。浏览器于是根据这些规则,判定所有样式生效的具…...

【读博日记】拓扑结构(待修正)
Topology 拓扑学 内容来源于互联网,还在甄别中——20240617 拓扑结构指把实体抽象成与其形状大小无关的点,把连接实体的线路抽象成线,再研究这些电线之间的关系。 所谓相似的拓扑结构: 例如一个圆环变成正方形、长方形、三角形…...
和setEnabled()的区别)
QT 中setVisible()和setEnabled()的区别
setVisible(bool)和setEnabled(true)在PyQt(以及其他类似的图形用户界面框架)中分别用于控制控件的可见性和可用性,它们之间的主要区别如下: setVisible(bool) 功能:这个函数用于设置QWidget控件的可见状态。参数&am…...

【YashanDB知识库】PHP使用ODBC使用数据库绑定参数功能异常
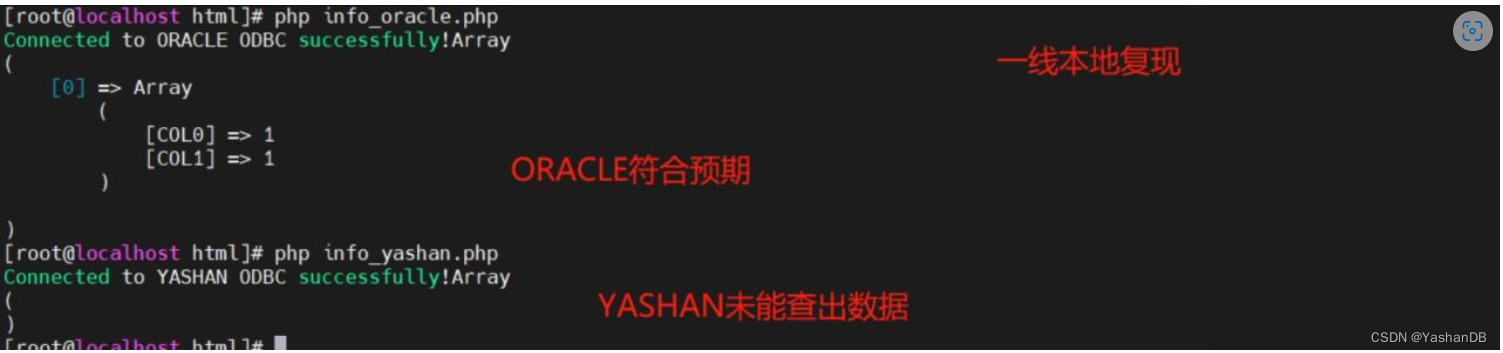
【问题分类】驱动使用 【关键字】ODBC、驱动使用、PHP 【问题描述】 PHP使用PDO_ODBC连接yashan数据库,使用绑定参数获取数据时,客户现场出现报错 本地复现未出现异常报错,但是无法正确获取数据。 【问题原因分析】开启ODBC报错日志后&am…...

初级篇-Docker容器知识
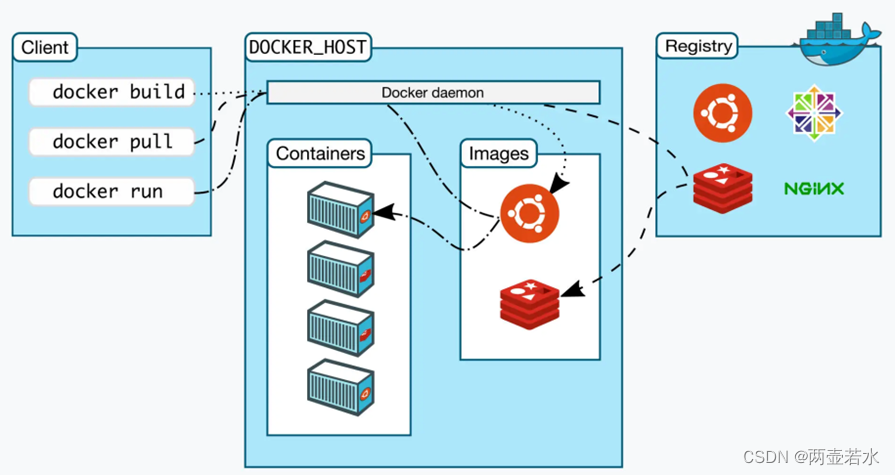
Docker容器 容器主要是解决跨平台、跨服务运行环境的问题 容器将运行业务应用所需要的东西进行打包,包括依赖项、配置、脚本、二进制文件等。在容器中运行镜像,不用担心不同环境下运行不一致的问题。 容器本质上是一个特殊的进程,将资源、…...

【抽代复习笔记】19-群(十三):奇偶置换、循环置换的几个定理及例题
定义: ①在Sn中,能够表示为奇数多个对换乘积的置换称为“奇置换”,能够表示为偶数多个对换乘积的置换称为“偶置换”; ②所有偶置换的集合记为An。 例1:(1)计算S1和S2中奇、偶置换的数目&…...

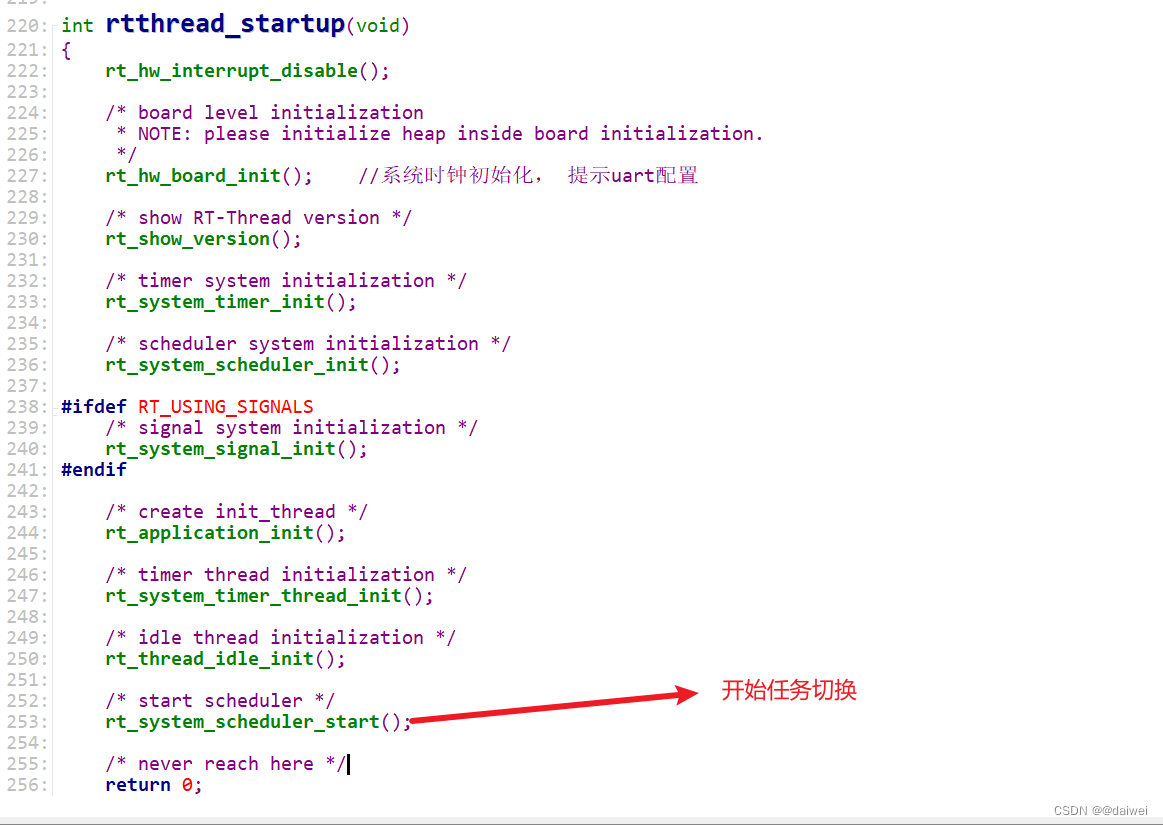
RT-Thread简介及启动流程分析
阅读引言: 最近在学习RT-Thread的内部机制,觉得这个启动流程和一些底层原理还是挺重要的, 所以写下此文。 目录 1, RT-Thread简介 2,RT-Thread任务的几种状态 3, 学习资源推荐 4, 启动流程分…...

MCU嵌入式AI开发笔记-视频笔记同步更新
MCU嵌入式AI开发笔记 抖音B站等站点笔记视频同步更新 01嵌入式AI大的方向 STM32跑神经网络 http://news.eeworld.com.cn/mp/EEWorld/a134877.jspx 为什么可以在STM32上面跑神经网络?简而言之就是使用STM32CubeMX中的X-Cube-AI扩展包将当前比较热门的AI框架进行C代码的转化,…...

DoIP——step2:车辆发现
文章目录 前言一、IP地址配置1.1 AutoIP1.2 DHCP1.3 DoIP实体的IP地址配置流程二、车辆发现车辆声明报文内容如下:前言 完成诊断设备到车辆的物理连接并通过激活线使能诊断连接后边缘节点将会将连接状态传递至应用层,在开始车辆发现过程之前,需要先进行各自的IP地址配置,获…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...