异步控制流程 遍历篇
文章目录
- 基础方法
- onlyOnce 只执行一次,第二次报错
- once 只执行一次,第二次无效
- iteratorSymbol 判断是否具有迭代器并返回迭代器
- arrayEach 普通数组遍历
- baseEach 对象类型遍历
- symbolEach 具有迭代器类型遍历
- 异步遍历
- each
异步控制流程的目的:
- 对异步操作提供类似同步遍历的操作
- 本文的Promise兼容均为在原本只支持node回调的方式下修改
基础方法
onlyOnce 只执行一次,第二次报错
- 只执行一次,因为第二次func变成了抛出错误
function onlyOnce(func) {return function(err, res) {var fn = func;func = throwError;fn(err, res);};
}
once 只执行一次,第二次无效
- 只执行一次,因为第二次func变成了空函数
function once(func) {return function(err, res) {var fn = func;func = noop;fn(err, res);};}
iteratorSymbol 判断是否具有迭代器并返回迭代器
var iteratorSymbol = typeof Symbol === func && Symbol.iterator;
arrayEach 普通数组遍历
- iterator:每次遍历的回调- callback:内部有个计数器,执行遍历完成后的回调function arrayEach(array, iterator, callback) {var index = -1;var size = array.length;// 三个参数情况if (iterator.length === 3) {while (++index < size) {// 传入value、key、手动计数最后遍历完成回调(只有第一次执行有效)iterator(array[index], index, onlyOnce(callback));}} else { // 两个参数情况while (++index < size) {iterator(array[index], onlyOnce(callback));}}
}
baseEach 对象类型遍历
function baseEach(object, iterator, callback, keys) {var key;var index = -1;var size = keys.length;// 三个参数情况if (iterator.length === 3) {while (++index < size) {key = keys[index];iterator(object[key], key, onlyOnce(callback));}} else { // 两个参数情况while (++index < size) {iterator(object[keys[index]], onlyOnce(callback));}}
}
symbolEach 具有迭代器类型遍历
function symbolEach(collection, iterator, callback) {var iter = collection[iteratorSymbol]();var index = 0;var item;// 三个参数情况if (iterator.length === 3) {while ((item = iter.next()).done === false) {iterator(item.value, index++, onlyOnce(callback));}} else {// 两个参数情况while ((item = iter.next()).done === false) {index++;iterator(item.value, onlyOnce(callback));}}return index;}
异步遍历
each
- 实现 forEach 效果
- 原理:每次回调中执行计数器,判断计数完毕时,执行结束回调
exports.each=createEach(arrayEach, baseEach, symbolEach)function createEach(arrayEach, baseEach, symbolEach) {return function each(collection, iterator, callback) {let promise=new Promise((resolve,reject)=>{callback = once(callback || noop);var size, keys;var completed = 0;if (isArray(collection)) {size = collection.length;arrayEach(collection, iterator, done);} else if (iteratorSymbol && collection[iteratorSymbol]) {size = symbolEach(collection, iterator, done);size && size === completed && callback(null);} else if (typeof collection === obj) {// Object.keyskeys = nativeKeys(collection);size = keys.length;baseEach(collection, iterator, done, keys);}if (!size) {callback(null);reject('value should be an object');}function done(err, bool) {if (err) {callback = once(callback);callback(err);reject(err);} else if (++completed === size) {callback(null);resolve('null')} else if (bool === false) {callback = once(callback);callback(null);reject('cancel');}}})return promise.then((res)=>res).catch(err=> Promise.reject(err))};}基本使用:
const array = { a: 1, b: 3, c: 2 };;
const iterator = function(key, value,done) {setTimeout(function() {done()// done() done只有第一次执行有效// done(err)、done(null,false) 结束遍历并执行最终回调}, key * 1000);
};// 回调方式
nac.each(array, iterator, function(err) {console.log('done')
});// Promise方式
async function neo(){try {let res=await nac.each(array, iterator);console.log('success',res); } catch (error) {console.log('error',error)}}相关文章:

异步控制流程 遍历篇
文章目录基础方法onlyOnce 只执行一次,第二次报错once 只执行一次,第二次无效iteratorSymbol 判断是否具有迭代器并返回迭代器arrayEach 普通数组遍历baseEach 对象类型遍历symbolEach 具有迭代器类型遍历异步遍历each异步控制流程的目的: 对…...

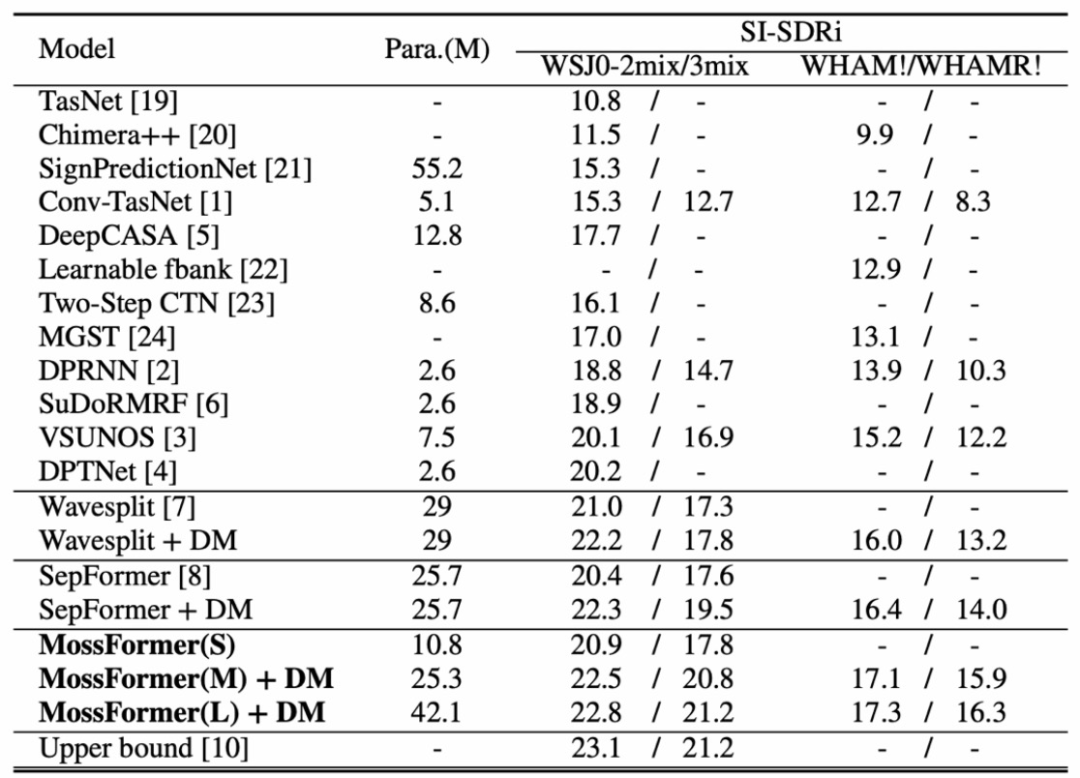
ICASSP 2023论文模型开源|语音分离Mossformer
人类能在复杂的多人说话环境中轻易地分离干扰声音,选择性聆听感兴趣的主讲人说话。但这对机器却不容易,如何构建一个能够媲美人类听觉系统的自动化系统颇具挑战性。 本文将详细解读ICASSP2023本届会议收录的单通道语音分离模型Mossformer论文࿰…...

vs2019 更改工程项目名称
本地 解决方案所在的位置为:D:\Projcet 解决方案名称:hello.sln 位置:D:\Projcet\hello.sln 工程项目名称:test 位置:D:\Projcet\test (文件夹中包含头文件,源文件) 工程包含的文件: fun.h …...

FusionCompute安装和配置步骤
1. 先去华为官网下载FusionCompute的镜像 下载地址:https://support.huawei.com/enterprise/zh/distributed-storage/fusioncompute-pid-8576912/software/251713663?idAbsPathfixnode01%7C22658044%7C7919788%7C9856606%7C21462752%7C8576912 下载后放在D盘中&am…...

makefile 参数和基本使用
make 常用选项make[-f file] [options] [target]make 默认在当前目录中查找GUNmakefile、makefile 及 Makefile 文件作为make的输入文件-f 指定文件作为输入文件-v 显示版本号-n 只输出命令不执行, 一般作为测试-s 执行命令不显示命令,-w 显示执行前和执…...

golang 占位符还傻傻分不清?
xdm ,写 C/C 语言的时候有格式控制符,例如 %s , %d , %c , %p 等等 在写 golang 的时候,也是有对应的格式控制符,也叫做占位符,写这个占位符,需要有对应的数据与之对应,不能瞎搞 基本常见常用…...

manacher算法详解
例题 求一个字符串的最长回文子串的长度 O(N2)O(N^2)O(N2)的解法很容易想,就是从每个字符位置向左右同时拓展,然后检查当前是不是回文,更新长度,可以简单写一下代码 int solve(string &ss){int ans 0;int n ss.length();s…...

要做一个关于DDD的内部技术分享,记录下用到的资源,学习笔记(未完)
最后更新于2023年3月10日 14:28:08 问题建模》软件分层》具体结构,是层层递进的关系。有了问题建模,才能进行具体的软件分层的讨论,再有了分层,才能讨论在domain里面应该怎么实现具体结构。 1、问题建模:Domain、Mod…...

KDZD互感器二次负载测试仪
一、概述 电能计量综合误差过大是电能计量中普遍存在的一个关键问题。电压互感器二次回路压降引起的计量误差往往是影响电能计量综合误差的因素。所谓电压互感器二次压降引起的误差,就是指电压互感器二次端子和负载端子之间电压的幅值差相对于二次实际电压的百分数…...

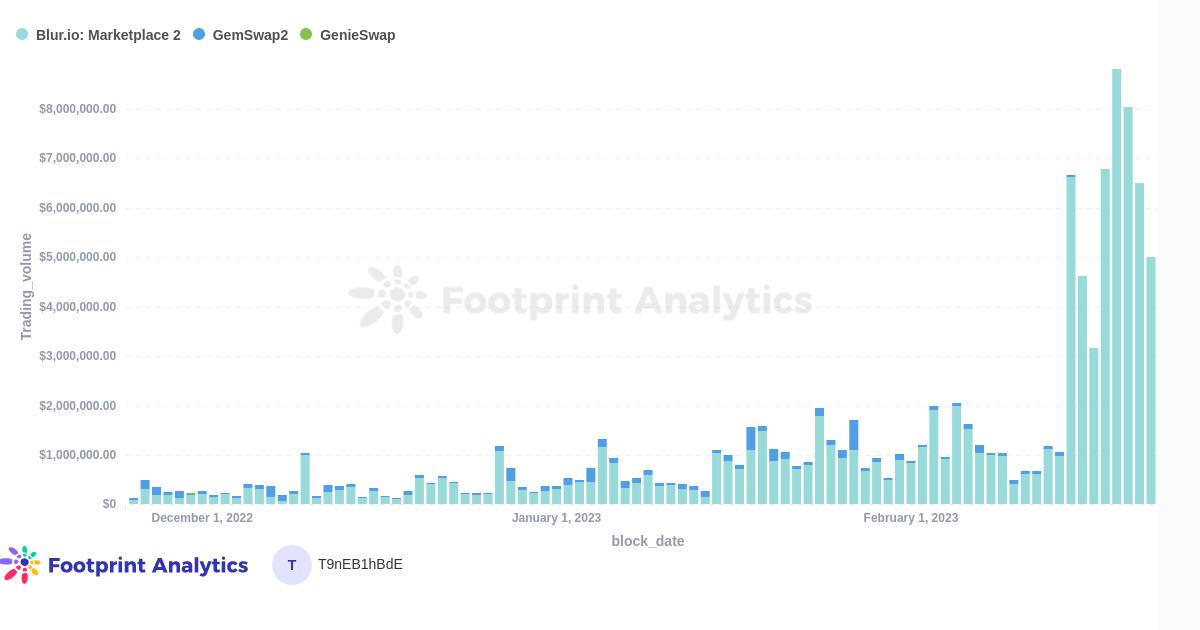
在空投之后,Blur能否颠覆OpenSea的主导地位?
Mar. 2023, Daniel数据源: NFT Aggregators Overview & Aggregator Statistics Overview & Blur Airdrop一年前,通过聚合器进行的NFT交易量开始像滚雪球一样增长,有时甚至超过了直接通过市场平台的交易量。虽然聚合器的使用量从10月到…...

2023年新三板产品及服务研究报告
第一章 概述 全国中小企业股份转让系统(英语:National Equities Exchange and Quotations,缩写NEEQ),简称股转系统,是第三家全国性证券交易场所,因挂牌企业均为高科技企业而不同于原转让系统内…...
张力控制之开环模式
张力控制的相关知识也可以参看专栏的其它文章,链接如下: 张力闭环控制之传感器篇(精密调节气阀应用)_RXXW_Dor的博客-CSDN博客跳舞轮对应张力调节范围,我们可以通过改变气缸的气压方式间接改变,张力跳舞轮在收放卷闭环控制上的详细应用,可以参看下面的文章链接,这里我…...

python的django框架从入门到熟练【保姆式教学】第二篇
在上一篇博客中,我们介绍了Django的基础知识,并创建了一个简单的Web应用程序。在本篇教程中,我们将深入探讨Django的模型层(Model),它是Django应用程序的核心组件之一。 模型层 Django的模型层是一个对象…...

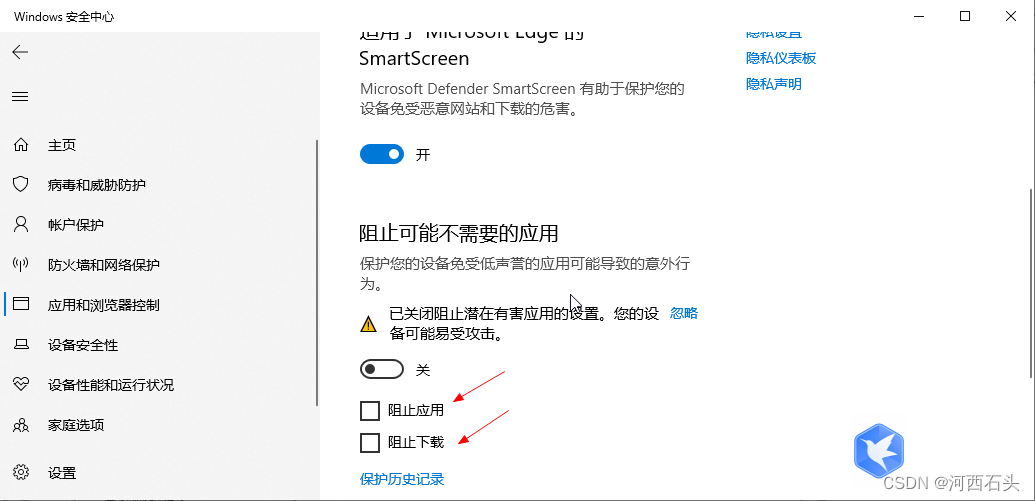
解决win10的过度保护导致文件下载不了程序不能打开运行
win7看来大概是要离我们远去了,虽然我们还能看见她的背影,但大势所趋,我们也只能慢慢的接受win10进入到我们的日常生活。但win10很多时候过度的保护却给我们带来了不便。这里列举两个最常见的问题,当然我这里也给出了解决方案。 文…...

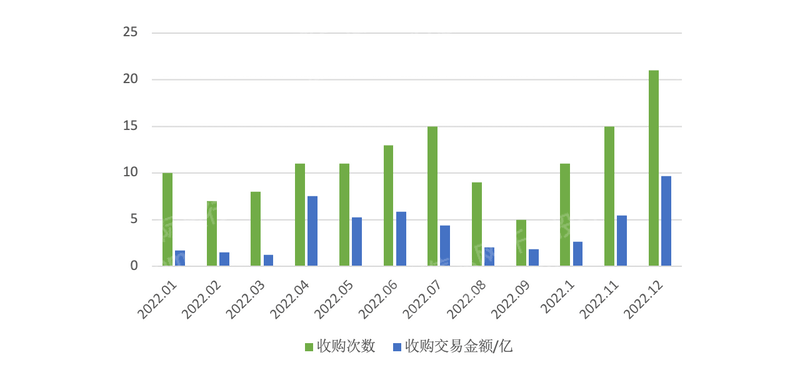
扬帆优配|业务量大突破,这个行业发展明显向好
近期上市的新股,大都在招股阐明书里公布了本年第一季度成绩预告。 我国快递事务量本年已达200亿件 国家邮政局监测数据显现,到3月8日,本年我国快递事务量已到达200.9亿件,比2019年到达200亿件提前了72天,比2022年提前…...

DJ1-4 计算机网络和因特网
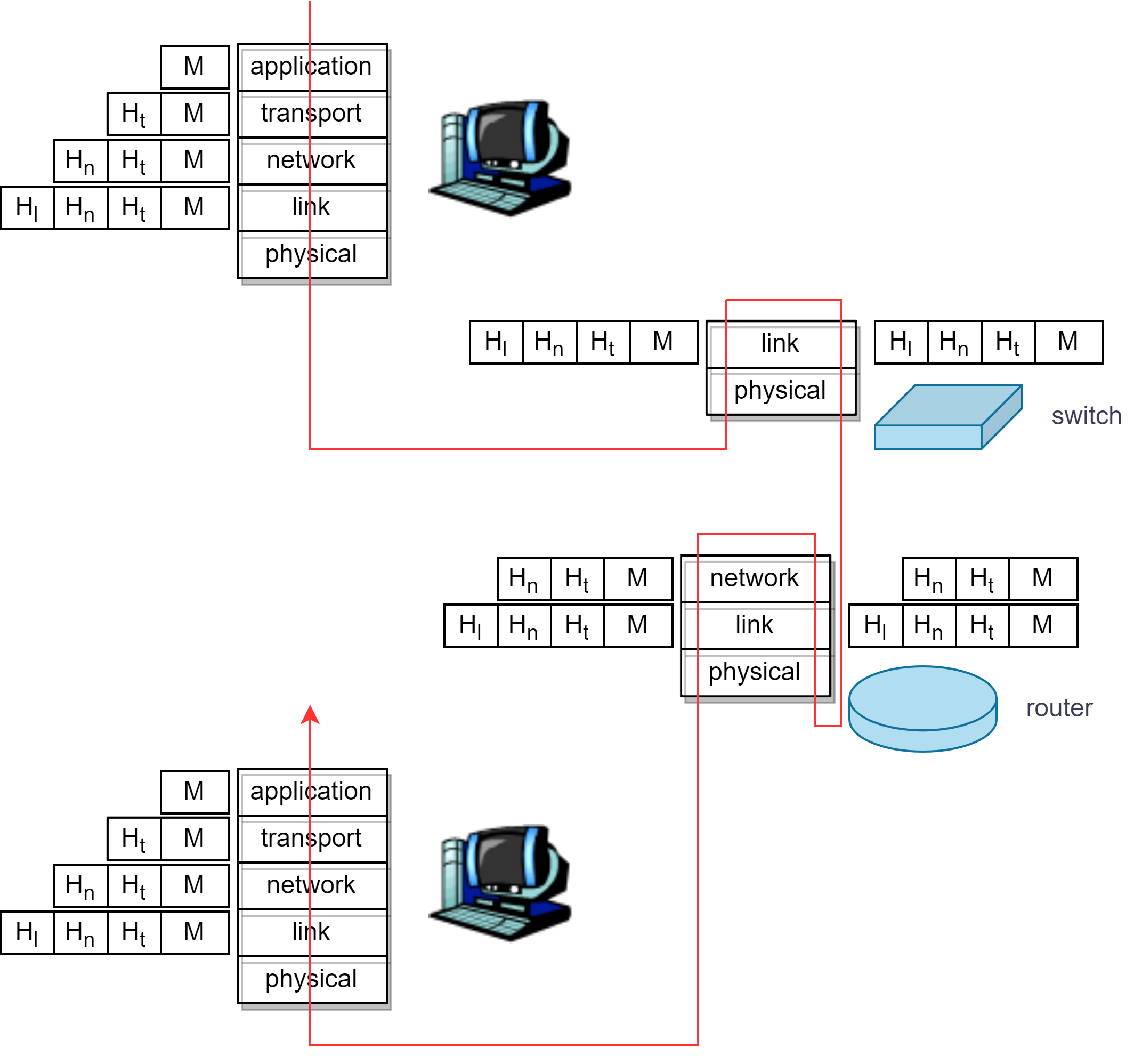
目录 一、协议层及其服务模型 ISO/OSI 七层参考模型 TCP/IP 参考模型 1. 网际协议栈(protocol stack) 2. 分层:逻辑通信 3. 协议分层与数据 二、攻击威胁下的网络 1. 植入恶意软件 2. 攻击服务器和网络基础设施 3. 嗅探分组 4. 伪…...

Nginx根据$host及请求的URI规则重定向rewrite
项目背景: 将域名请求从默认的80端口转发到443 ssl。本项目特殊之处是一个端口监听多个域名,某些域名还有跳转到特定的地址。 普通情况: server { listen 80; #默认的80端口,非…...

人工智能实验一:使用搜索算法实现罗马尼亚问题的求解
1.任务描述 本关任务: 了解有信息搜索策略的算法思想;能够运用计算机语言实现搜索算法;应用A*搜索算法解决罗马尼亚问题; 2.相关知识 A*搜索 算法介绍 A*算法常用于 二维地图路径规划,算法所采用的启发式搜索可以…...

Spring Security基础入门
基础概念 什么是认证 认证:用户认证就是判断一个用户的身份身份合法的过程,用户去访问系统资源的时候系统要求验证用户的身份信息,身份合法方可继续访问,不合法则拒绝访问。常见的用户身份认证方式有:用户密码登录&am…...

dnsresolver-limit
文件OperationLimiter.h功能DnsResolver是andnroid中提供DNS能力的小型DNS解析器,limit是其中的一个小模块,支持全局、基于key(UID)的DNS请求限制。DnsResolver是多线程模型,单个DNS请求最多启动3个线程(传统DNS)。在网…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
