课时154:项目发布_手工发布_手工发布
1.2.3 手工发布
学习目标
这一节,我们从 基础知识、简单实践、小结 三个方面来学习
基础知识
简介
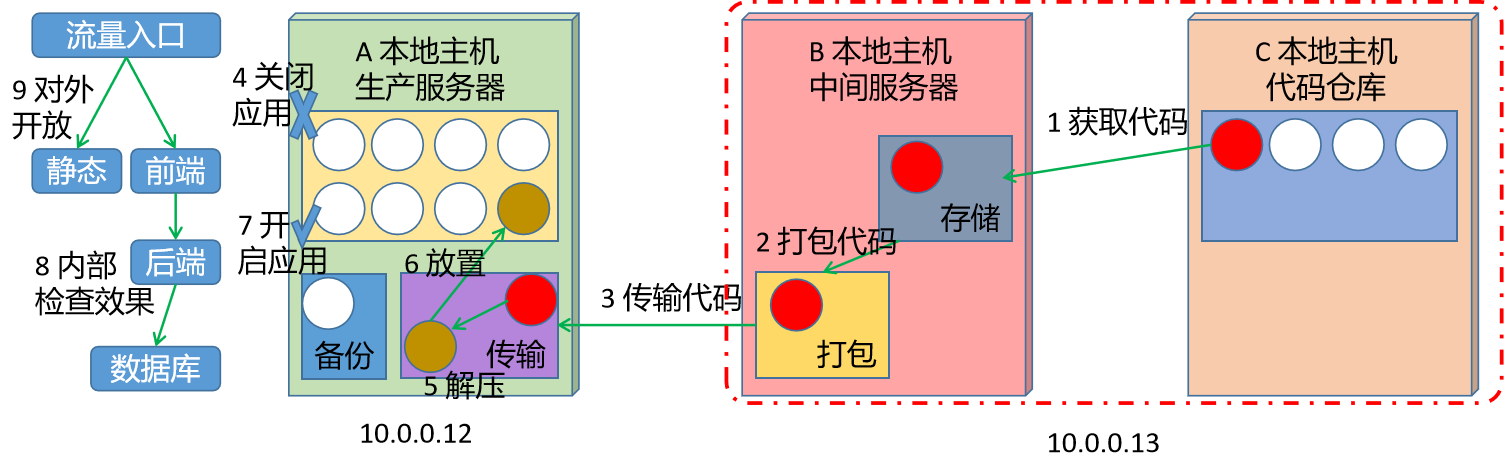
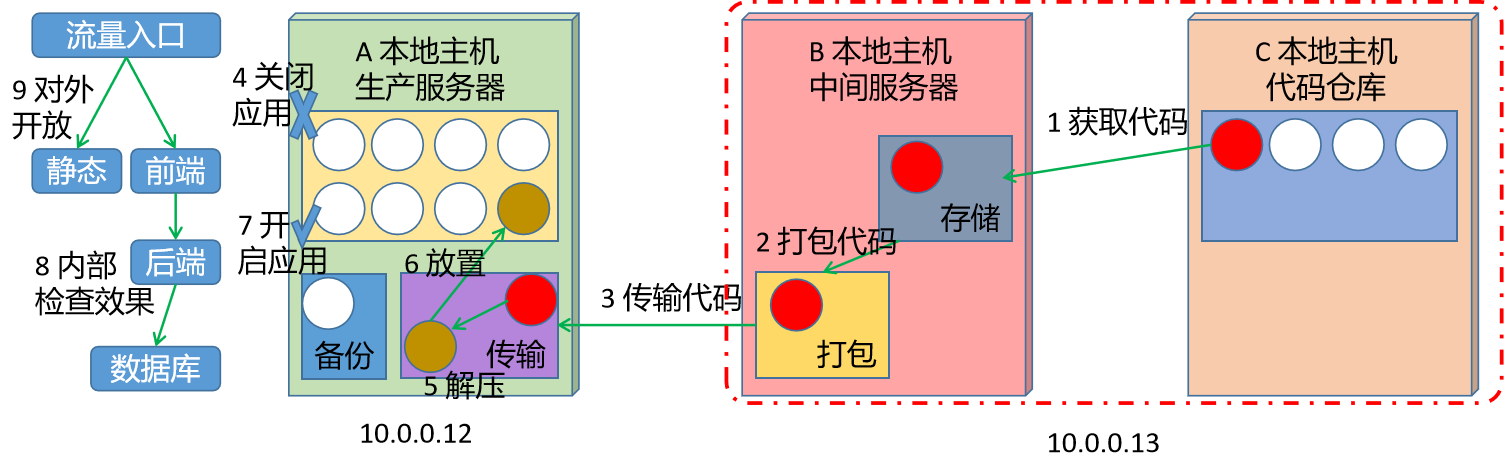
为了合理的演示生产环境的项目代码发布,同时又兼顾实际实验环境的资源,我们这里将 B主机和C主机 用一台VM主机来实现,A主机单独实现。这两台主机的ip地址相关内容如下:A主机:10.0.0.12 B主机: 10.0.0.13

为了体现整个实践操作的标准化,在这里进行所有目录的统一规划:代码存储目录: /data/codes/django打包文件目录: /data/codes脚本相关目录: /data/scripts备份文件目录: /data/backup/django项目代码目录: /data/server/web_site
简单实践
代码准备-10.0.0.13
准备待发布代码
[root@localhost ~]# mkdir /data/codes
[root@localhost ~]# cd /data/codes/
[root@localhost /data/codes]# mkdir django
[root@localhost /data/codes]# scp root@10.0.0.12:/data/server/web_site/app1/views.py django/
[root@localhost /data/codes]# cat django/views.py
from django.shortcuts import render
from django.http import HttpResponse# Create your views here.
# 定制后端业务逻辑处理函数
def hello(request):return HttpResponse("web_site v0.1\n")
代码获取-10.0.0.13
我们借助于sed的方式模拟代码获取修改后的代码
[root@localhost /data/codes]# sed -i 's#0.1#0.2#' django/views.py
[root@localhost /data/codes]# grep web_site django/views.pyreturn HttpResponse("web_site v0.2\n")
打包代码-10.0.0.13
打包文件
[root@localhost /data/codes]# tar zcf django.tar.gz django/
[root@localhost /data/codes]# ls
django django.tar.gz确认文件信息
[root@localhost /data/codes]# zcat django.tar.gz
django/0000...026 5ustar rootrootdjango/views.py000...12531 0ustar rootrootfrom django.shortcuts import render
from django.http import HttpResponse# Create your views here.
# 定制后端业务逻辑处理函数
def hello(request):return HttpResponse("web_site v0.2\n")
传输代码-10.0.0.12
在制定的目录下获取远程代码目录
[root@localhost ~]# mkdir /data/codes
[root@localhost ~]# cd /data/codes/
[root@localhost ~]# scp root@10.0.0.13:/data/codes/django.tar.gz ./
关闭应用-10.0.0.12
前端准备数据迁移配置
[root@localhost ~]# mkdir /etc/nginx/conf.d
[root@localhost ~]# cat /etc/nginx/conf.d/update.conf
server {listen 6666;location / {index index.html;root /usr/share/nginx/update/;}
}准备数据迁移文件
[root@localhost ~]# mkdir /usr/share/nginx/update -p
[root@localhost ~]# echo '数据迁移中,请耐心等待,抱歉!!!' >> /usr/share/nginx/update/index.html
使用数据迁移配置
[root@localhost ~]# cat /etc/nginx/default.d/django.conf
location /hello/ {# proxy_pass http://localhost:8000;proxy_pass http://10.0.0.12:6666/;
}重启nginx服务
[root@localhost ~]# /usr/sbin/nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost ~]# systemctl restart nginx
检查效果
[root@localhost ~]# netstat -tnulp |grep nginx
tcp 0 0 0.0.0.0:6666 0.0.0.0:* LISTEN 92562/nginx: master
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 92562/nginx: master
tcp6 0 0 :::80 :::* LISTEN 92562/nginx: master
[root@localhost ~]# curl www.superopsmsb.com/hello/
数据迁移中,请耐心等待,抱歉!!!
关闭后端的django服务
[root@localhost ~]# kill $(lsof -Pti :8000)
[root@localhost ~]# netstat -tnulp | grep 8000
[root@localhost ~]#
解压代码-10.0.0.12
[root@localhost ~]# cd /data/codes
[root@localhost /data/codes]# tar xf django.tar.gz
备份文件-10.0.0.12
备份老文件
[root@localhost /data/codes]# mkdir /data/backup/django -p
[root@localhost /data/codes]# mv /data/server/web_site/app1/views.py /data/backup/django/views.py-$(date +%Y%m%d%H%M%S)
[root@localhost /data/codes]# ls /data/server/web_site/app1/views.*
ls: 无法访问/data/server/web_site/app1/views.*: 没有那个文件或目录放置新文件
[root@localhost /data/codes]# mv /data/codes/django/views.py /data/server/web_site/app1/
[root@localhost /data/codes]# ls /data/server/web_site/app1/views.*
/data/server/web_site/app1/views.py
[root@localhost /data/codes]# grep web_site /data/server/web_site/app1/views.pyreturn HttpResponse("web_site v0.2\n")
开启应用-10.0.0.12
开启后端django服务
[root@localhost /data/codes]# source /data/virtual/venv/bin/activate
(venv) [root@localhost /data/codes]# cd /data/server/web_site/
(venv) [root@localhost /data/server/web_site]# python manage.py runserver >> /dev/null 2>&1 &
[1] 92774
(venv) [root@localhost /data/server/web_site]# deactivate
[root@localhost /data/server/web_site]#检查效果
[root@localhost ~]# netstat -tnulp | grep 8000
tcp 0 0 127.0.0.1:8000 0.0.0.0:* LISTEN 92776/python
修改前端nginx服务入口
[root@localhost ~]# cat /etc/nginx/default.d/django.conf
location /hello/ {proxy_pass http://localhost:8000;# proxy_pass http://10.0.0.12:6666/;
}重启nginx服务
[root@localhost /data/server/web_site]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost /data/server/web_site]# systemctl restart nginx
内部检查-10.0.0.12
检查效果
[root@localhost /data/server/web_site]# curl www.superopsmsb.com
hello nginx
[root@localhost /data/server/web_site]# curl www.superopsmsb.com/hello/
web_site v0.2
对外开放
接收外部用户流量即可
相关文章:

课时154:项目发布_手工发布_手工发布
1.2.3 手工发布 学习目标 这一节,我们从 基础知识、简单实践、小结 三个方面来学习 基础知识 简介 为了合理的演示生产环境的项目代码发布,同时又兼顾实际实验环境的资源,我们这里将 B主机和C主机 用一台VM主机来实现,A主机单…...
、ArkTS开发 --UI篇)
鸿蒙开发 一 (四)、ArkTS开发 --UI篇
相对布局 RelativeContainer 支持容器内部的子元素设置相对位置关系子元素支持指定兄弟元素作为锚点,也支持指定父容器作为锚点,基于锚点做相对位置布局 //alignRules 写法let AlignRus:Record<string,Record<string,string|VerticalAlign|Horiz…...

影音发烧友必入:高清先生M8 8K蓝光播放机使用体验8K播放器
影音发烧友必入:高清先生M8 8K蓝光播放机使用体验 高清先生在5.18成功举办新品8K蓝光播放机“M8”的发布会后,心心念念想尝鲜,于是果断下单了一台。 外形 收到货后,是牛皮纸包装,醒目的“高清先生”标识印在正面&…...

【34W字CISSP备考笔记】域1:安全与风险管理
1.1 理解、坚持和弘扬职业道德 1.1.1.(ISC)职业道德规范 1、行为得体、诚实、公正、负责、守法。 2、为委托人提供尽职、合格的服务。 3、促进和保护职业。 4、保护社会、公益、必需的公信和自信,保护基础设施。 1.1.2.组织道德规范 1、RFC 1087 ࿰…...

Camtasia Studio 2024软件下载附加详细安装教程
amtasia Studio 2024是一款功能强大的屏幕录制和视频编辑软件,由TechSmith公司开发。这款软件不仅能够帮助用户轻松地记录电脑屏幕上的任何操作,还可以将录制的视频进行专业的编辑和制作,最终输出高质量的视频教程、演示文稿、培训课程等。 …...
与机器学习(ML):塑造未来的技术引擎)
人工智能(AI)与机器学习(ML):塑造未来的技术引擎
目录 前言 一、人工智能(AI)概述 二、机器学习(ML)的作用:深入解析与应用前景 1、机器学习的作用机制 2、机器学习在各个领域的应用 3、机器学习的挑战与前景 三、AI与ML的融合与应用:深度解析与前景…...

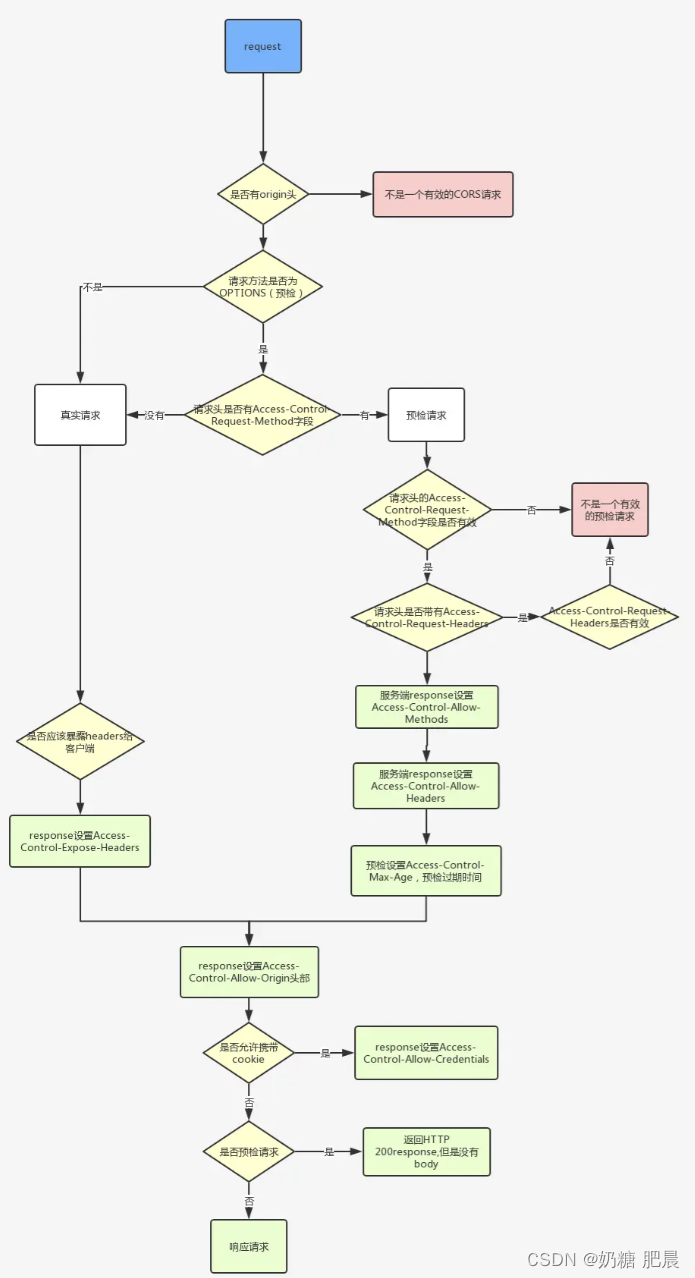
post为什么会发送两次请求详解
文章目录 导文跨域请求的预检复杂请求的定义服务器响应预检请求总结 导文 在Web开发中,开发者可能会遇到POST请求被发送了两次的情况,如下图: 尤其是在处理跨域请求时。这种现象可能让开发者感到困惑,但实际上它是浏览器安全机制…...

MySQl基础入门⑯【操作视图】完结
上一边文章内容 表准备 CREATE TABLE Students (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(100),email VARCHAR(255),major VARCHAR(100),score int,phone_number VARCHAR(20),entry_year INT,salary DECIMAL(10, 2) );数据准备 INSERT INTO Students (id, name, ema…...

Android Root全教程
1.安装指定镜像:https://blog.csdn.net/weixin_43846562/article/details/130028258 2.安装 magisk:https://blog.csdn.net/qq1337715208/article/details/115922514 3.打开 adb root:https://liwugang.github.io/2021/07/11/magisk_enable…...

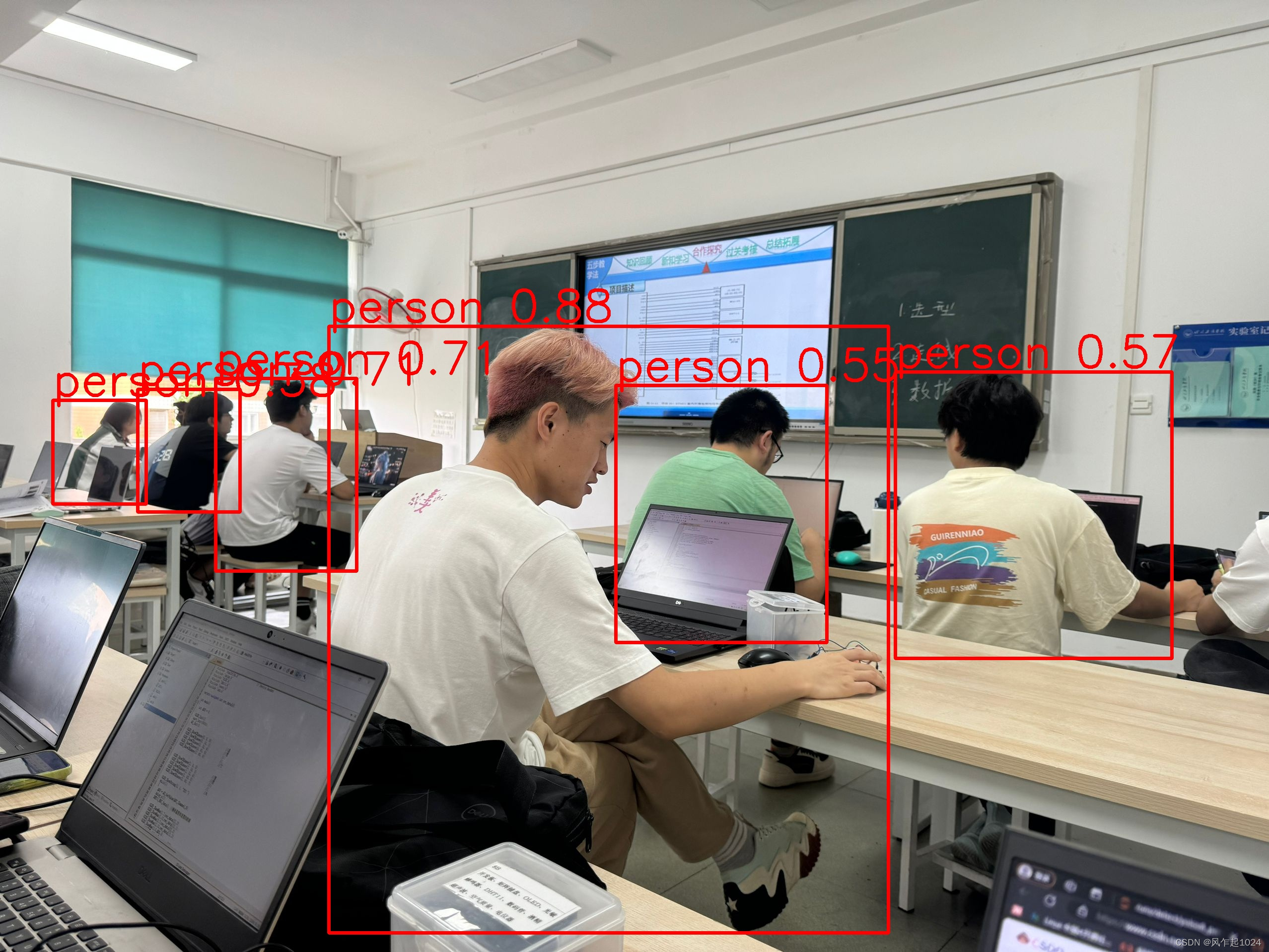
对yoloV8进行标签过滤来实现行人检测
前言 上一章我们介绍的通过迁移学习,在新的行人数据集上使用已经学习到的特征和权重,从而更快地实现行人检测任务。模型就会调整其参数以适应新的数据集,以提高对行人的识别性能。接下来介绍一种更快更便捷的方法,依旧是基于yolo…...

论文阅读笔记:Towards Higher Ranks via Adversarial Weight Pruning
论文阅读笔记:Towards Higher Ranks via Adversarial Weight Pruning 1 背景2 创新点3 方法4 模块4.1 问题表述4.2 分析高稀疏度下的权重剪枝4.3 通过SVD进行低秩逼近4.4 保持秩的对抗优化4.5 渐进式剪枝框架 5 效果5.1 和SOTA方法对比5.2 消融实验5.3 开销分析 6 结…...

目前常用的后端技术
在后端开发中,有多种技术和框架可供选择,具体取决于项目的需求、团队的技能和经验,以及组织的架构决策。以下是一些常见的后端开发技术和框架: 1. 编程语言 Java: 广泛使用于企业级应用,有大量的库和框架…...

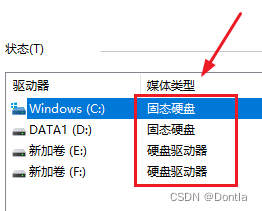
windows如何查看硬盘类型(查看磁盘类型)(查看是固态硬盘ssd还是机械硬盘hdd)(Windows优化驱动器——媒体类型)
文章目录 方法:使用Windows优化驱动器1、在任务栏搜索框中输入“优化驱动器”并打开它。2、在优化驱动器的窗口中,查看每个驱动器旁边的“媒体类型”。3、如果列出的是“固态驱动器”,那么它是SSD;如果是“硬盘驱动器”࿰…...

Java学习 (一) 环境安装
一、安装java环境 1、获取软件包 https://www.oracle.com/java/technologies/downloads/ .exe 文件一路装过去就行,最好别装c盘 ,我这里演示的时候是云主机只有C盘 2、配置环境变量 我的电脑--右键属性--高级系统设置--环境变量 在环境变量中添加如下配…...

**args和**kwargs是什么?
**args和 **kwargs是什么? **kwargs 是一个惯用的命名,指代一个字典(dictionary),其中包含了所有未在函数定义中明确指定的关键字参数。在 Python 中,函数的参数可以分为两类:位置参数…...

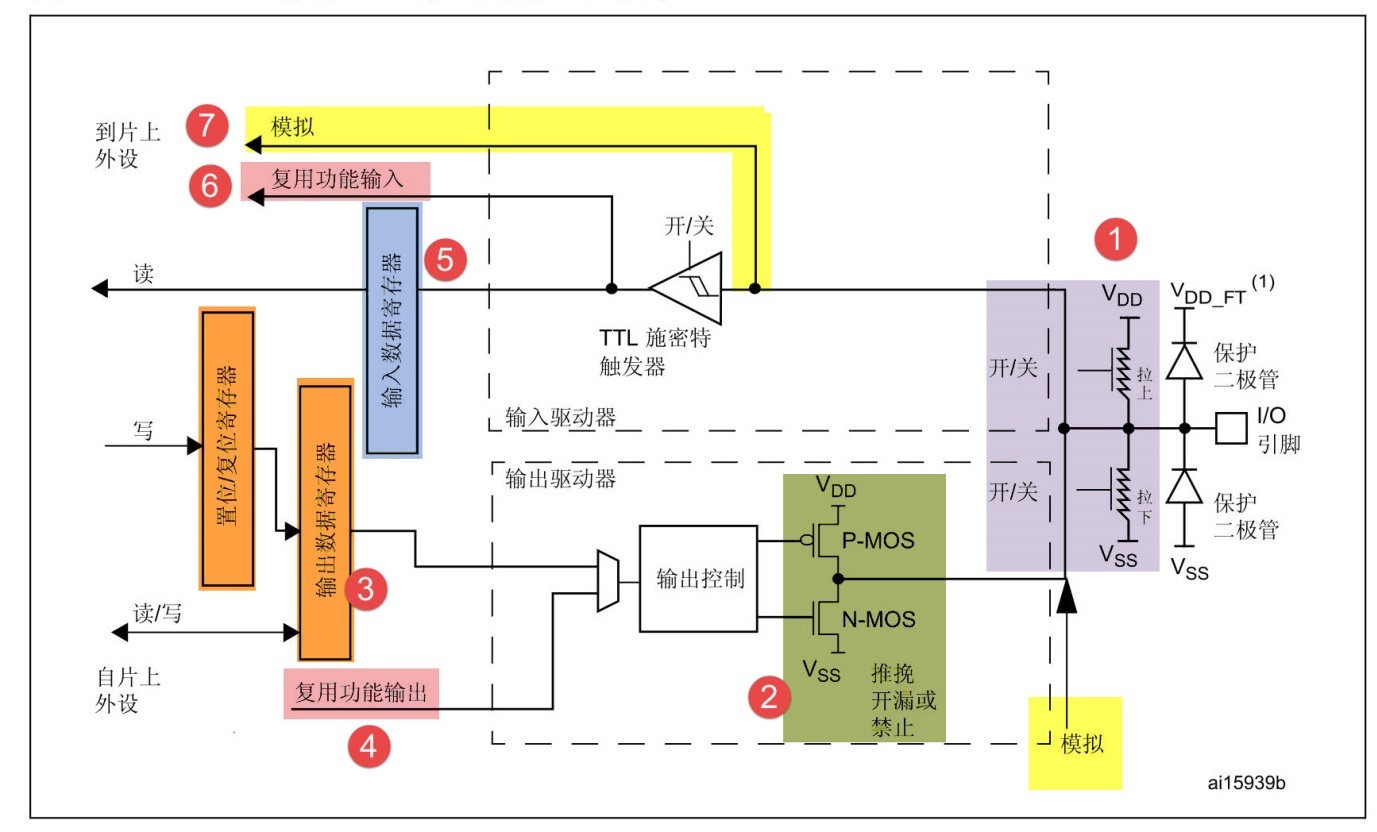
【STM32】GPIO简介
1.GPIO简介 GPIO是通用输入输出端口的简称,简单来说就是STM32可控制的引脚,STM32芯片的GPIO引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。 STM32芯片的GPIO被分成很多组,每组有16个引脚。 最基本的输出…...

移植案例与原理 - utils子系统之KV存储部件 (1)
Utils子系统是OpenHarmony的公共基础库,存放OpenHarmony通用的基础组件。这些基础组件可被OpenHarmony各业务子系统及上层应用所使用。公共基础库在不同平台上提供的能力: LiteOS-M内核:KV(key value)存储、文件操作、定时器、Dump系统属性。…...

数据结构---排序算法
个人介绍 hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的…...

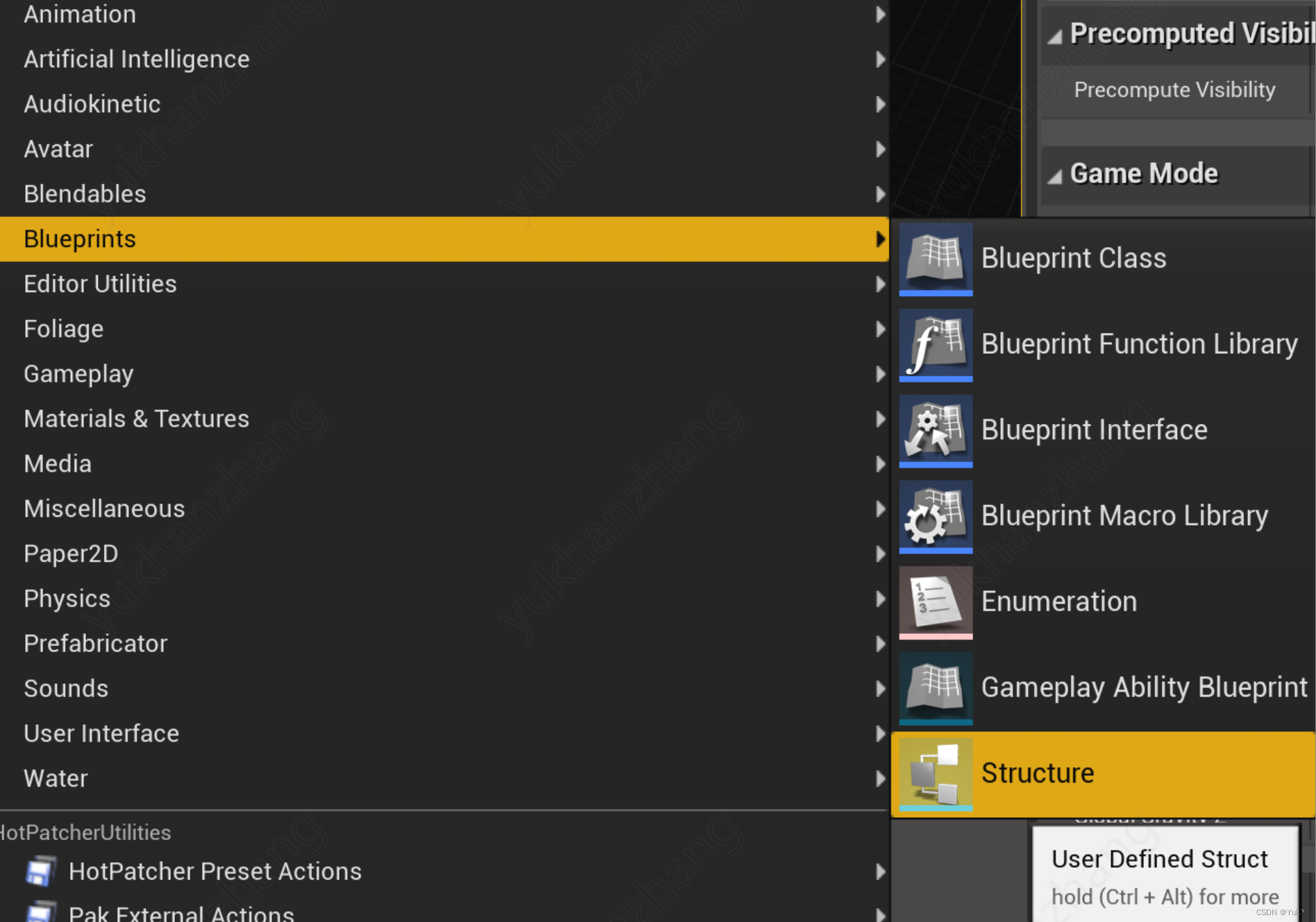
UE4 RPC进行网络同步
说明 基于UE本身提供的RPC同步机制 RPC远程过程调用允许客户端或服务器通过网络连接相互发送消息: 使用时需要注意: 1、必须从 Actor 上调用 2、Actor 必须被复制,注意勾选BP中Replicates,或使变量bReplicates true 3、注意如…...
——表单)
HTML(6)——表单
目录 input标签基本使用 input标签占位 单选框radio 上传文件file 下拉菜单 文本域 label标签 按钮 input标签基本使用 input标签type属性值不同,则功能不同 <input type"..."> type属性值说明text文本框,用于输入单行文本p…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
