基于深度学习的文字识别
基于深度学习的文字识别
基于深度学习的文字识别(Optical Character Recognition, OCR)是指利用深度神经网络模型自动识别和提取图像中的文字内容。这一技术在文档数字化、自动化办公、车牌识别、手写识别等多个领域有着广泛的应用。
深度学习OCR的基本流程
-
图像预处理
- 对输入图像进行一系列预处理操作,如灰度化、二值化、噪声去除、图像裁剪和旋转校正等,增强图像质量,方便后续处理。
-
特征提取
- 使用卷积神经网络(CNN)自动提取图像中的文字特征,避免了传统OCR方法中复杂的手工特征设计。
-
序列建模
- 由于文字识别涉及到序列预测问题,可以采用循环神经网络(RNN)或长短期记忆网络(LSTM)来建模序列特征,捕捉文字的上下文信息。
-
字符分类
- 利用全连接层或注意力机制,将序列特征映射到具体的字符类别,实现字符识别。
-
输出后处理
- 对识别结果进行后处理,如语言模型校正、错字修正和格式化输出,提高最终识别精度和可读性。
常用的深度学习OCR模型
-
卷积神经网络(CNN)
- CNN是文字识别中的主要特征提取工具。通过卷积层、池化层和激活函数的组合,CNN能够有效地提取图像中的空间特征。
-
循环神经网络(RNN)
- RNN特别适合处理序列数据。通过引入时间维度,RNN能够捕捉字符之间的依赖关系。然而,传统RNN存在梯度消失问题,不适合长序列建模。
-
长短期记忆网络(LSTM)
- LSTM是RNN的一种改进,通过引入门控机制,有效解决了梯度消失问题,能够捕捉长序列中的依赖关系,广泛应用于文字识别中的序列建模。
-
卷积递归神经网络(CRNN)
- CRNN结合了CNN和RNN的优点。首先使用CNN提取图像特征,然后通过RNN进行序列建模,最后通过全连接层或CTC(Connectionist Temporal Classification)层进行字符分类。
-
Transformer模型
- Transformer通过自注意力机制并行处理序列数据,提高了训练和推理速度。在文字识别任务中,Transformer能够捕捉长距离的字符依赖关系,取得了良好的效果。
OCR中的挑战
-
复杂背景
- 在复杂背景下识别文字是一个难题,需要图像预处理和增强技术来提高背景中的文字可见性。
-
字体和尺寸的多样性
- 不同的字体和尺寸增加了文字识别的难度,模型需要具备较强的泛化能力。
-
手写文字
- 手写文字具有很高的多样性和不规则性,手写体的识别需要更强的特征提取和序列建模能力。
-
语言和字符集多样性
- 不同语言和字符集的识别,需要模型具备跨语言和字符集的适应能力。
应用场景
-
文档数字化
- 将纸质文档扫描并自动识别文字内容,实现文档电子化和信息检索。
-
自动化办公
- 在办公自动化中,通过OCR技术自动识别和处理发票、合同、表单等,提高工作效率。
-
车牌识别
- 在智能交通系统中,通过OCR技术自动识别车牌号码,进行车辆管理和监控。
-
手写识别
- 在教育和金融等领域,自动识别手写文字,实现手写输入的数字化处理。
-
移动应用
- 在移动设备上,通过OCR技术识别拍照中的文字,实现翻译、扫描和信息提取等功能。
总结
基于深度学习的文字识别技术,通过卷积神经网络、循环神经网络和Transformer等模型,实现了对图像中文字的高效识别和提取。尽管面临复杂背景、多样字体、手写体等挑战,但通过不断的模型改进和数据增强技术,深度学习OCR已经在文档数字化、自动化办公、智能交通等领域展现出强大的应用价值和广阔的前景。
相关文章:

基于深度学习的文字识别
基于深度学习的文字识别 基于深度学习的文字识别(Optical Character Recognition, OCR)是指利用深度神经网络模型自动识别和提取图像中的文字内容。这一技术在文档数字化、自动化办公、车牌识别、手写识别等多个领域有着广泛的应用。 深度学习OCR的基本…...

Pikachu靶场--文件包含
参考借鉴 Pikachu靶场之文件包含漏洞详解_pikachu文件包含-CSDN博客 文件包含(CTF教程,Web安全渗透入门)__bilibili File Inclusion(local) 查找废弃隐藏文件 随机选一个然后提交查询 URL中出现filenamefile2.php filename是file2.php&…...

get put post delete 区别以及幂等
GET 介绍:GET请求用于从服务器获取资源,通常用于获取数据。它的参数会附加在URL的末尾,可以通过URL参数传递数据。GET请求是幂等的,即多次请求同一个URL得到的结果应该是一样的,不会对服务器端产生影响。 特点…...

ultralytics版本及对应的更新
Ultralytics Ultralytics 是一家专注于计算机视觉和深度学习工具的公司,尤以其开源的 YOLO (You Only Look Once) 系列深受欢迎。目前,Ultralytics 主要管理和开发 YOLOv5 和 YOLOv8。以下是各个版本的概述及其主要更新: YOLOv5 YOLOv5 是…...
进行集成和协作?)
在现代编程环境中,Perl 如何与其他流行语言(如 Python、Java 等)进行集成和协作?
在现代编程环境中,Perl 可以与其他流行语言(如 Python、Java 等)进行集成和协作。以下是一些常见的方法: 调用外部程序:Perl 可以使用系统调用来执行其他语言编写的可执行文件。这意味着可以从 Perl 中调用 Python、Ja…...

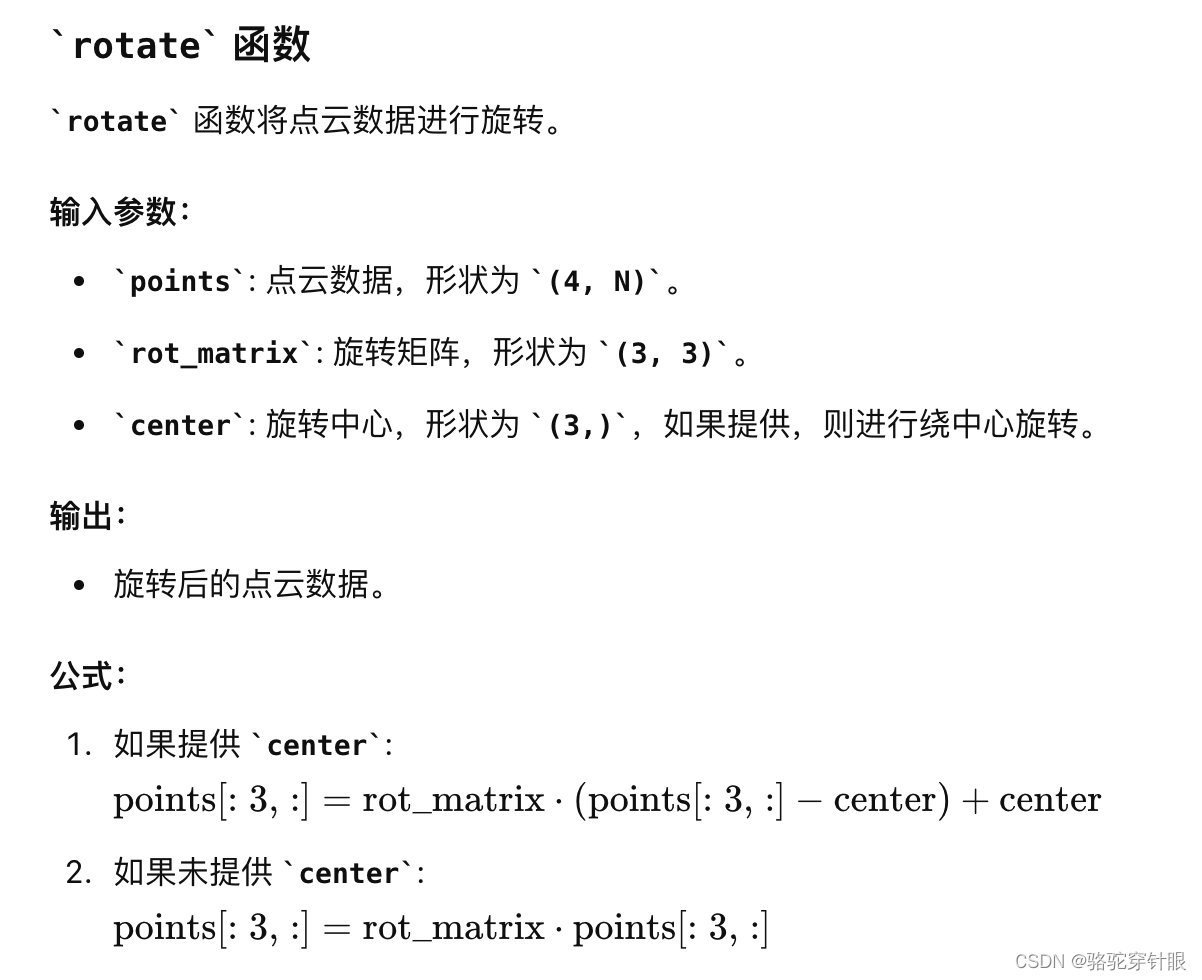
BEV 中 multi-frame fusion 多侦融合(一)
文章目录 参数设置align_dynamic_thing:为了将动态物体的点云数据从上一帧对齐到当前帧流程旋转函数平移公式filter_points_in_ego:筛选出属于特定实例的点get_intermediate_frame_info: 函数用于获取中间帧的信息,包括点云数据、传感器校准信息、自车姿态、边界框及其对应…...

“Docker操作案例实践“
目录 1. 下载nginx 2. Portainer可视化 1. 下载nginx 步骤: 搜索nginx:docker search nginx;下载镜像:docker pull nginx ;查看镜像:docker images ;后台运行 :docker run -d -na…...

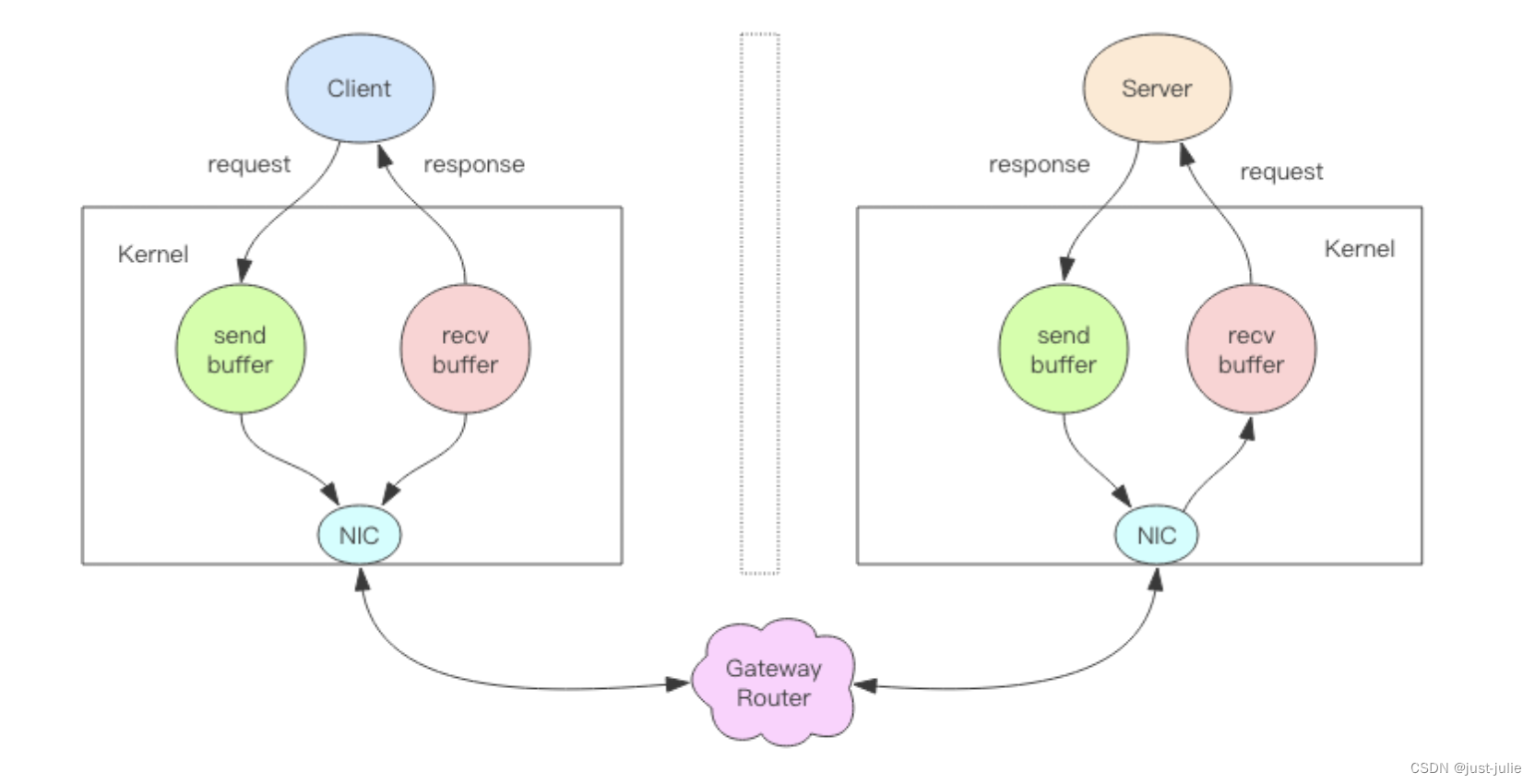
Redis 管道
Redis的消息交互 当我们使用客户端对Redis进行一次操作时,如下图所示,客户端将请求传送给服务器,服务器处理完毕后,再将响应回复给客户端,这要花费一个网络数据包来回的时间。 如果连续执行多条指令,那就会…...

ubuntu20.04安装配置openMVG+openMVS
安装 主要跟着官方教程逐步安装 openMVG https://github.com/openMVG/openMVG/blob/master/BUILD.md openMVS https://github.com/cdcseacave/openMVS/wiki/Building 注意事项 1. 库版本要求 使用版本: openMVS 2.2.0 openMVG Eigen 3.4.0 OpenCV 4.6.0 Ce…...

使用CSS常见问题解答卡片
常见问题解答卡片 效果展示 CSS 知识点 CSS 选择器的使用background 渐变背景色运用CSS 综合知识运用 页面整体布局 <div class"container"><h1>经常问的问题</h1><!-- 这里只是展示一个项目 --><div class"tab"><in…...

Kong AI Gateway 正式 GA !
Kong Gateway 3.7 版本已经重磅上线,我们给 AI Gateway 带来了一系列升级,下面是 AI Gateway 的更新亮点一览。 AI Gateway 正式 GA 在 Kong Gateway 的最新版本 3.7 中,我们正式宣布 Kong AI Gateway 达到了通用可用性(GA&…...

HTML5有哪些新特性?
目录 1.语义化标签:2.多媒体支持:3.增强型表单:4.绘图与图形:5.地理定位:6.离线应用与存储:7.性能与集成:8.语义化属性:9.改进的 DOM 操作:10.跨文档通信:11.…...

SQL Server入门-SSMS简单使用(2008R2版)-2
环境: win10,SQL Server 2008 R2 参考: SQL Server 管理套件(SSMS)_w3cschool https://www.w3cschool.cn/sqlserver/sqlserver-oe8928ks.html SQL Server存储过程_w3cschool https://www.w3cschool.cn/sqlserver/sql…...

php实现modbus CRC校验
一:计算CRC校验函数 function calculateCRC16Modbus($string) {$crcBytes [];for ($i 0; $i < strlen($string); $i 2) {$crcBytes[] hexdec(substr($string, $i, 2));}$crc 0xFFFF;$polynomial 0xA001; // This is the polynomial x^16 x^15 x^2 1fo…...

2025年计算机毕业设计题目参考
今年最新计算机毕业设计题目参考 以下可以参考 springboot洗衣店订单管理系统 springboot美发门店管理系统 springboot课程答疑系统 springboot师生共评的作业管理系统 springboot平台的医疗病历交互系统 springboot购物推荐网站的设计与实现 springboot知识管理系统 springbo…...

ERP、CRM、SRM、PLM、HRM、OA……都是啥意思?
经常会听说一些奇怪的系统或平台名称,例如ERP、CRM、SRM、PLM、HRM、OA等。 这些系统,都是干啥用的? █ ERP(企业资源计划) 英文全称:Enterprise Resource Planning 定义:由美国Gartner Gro…...

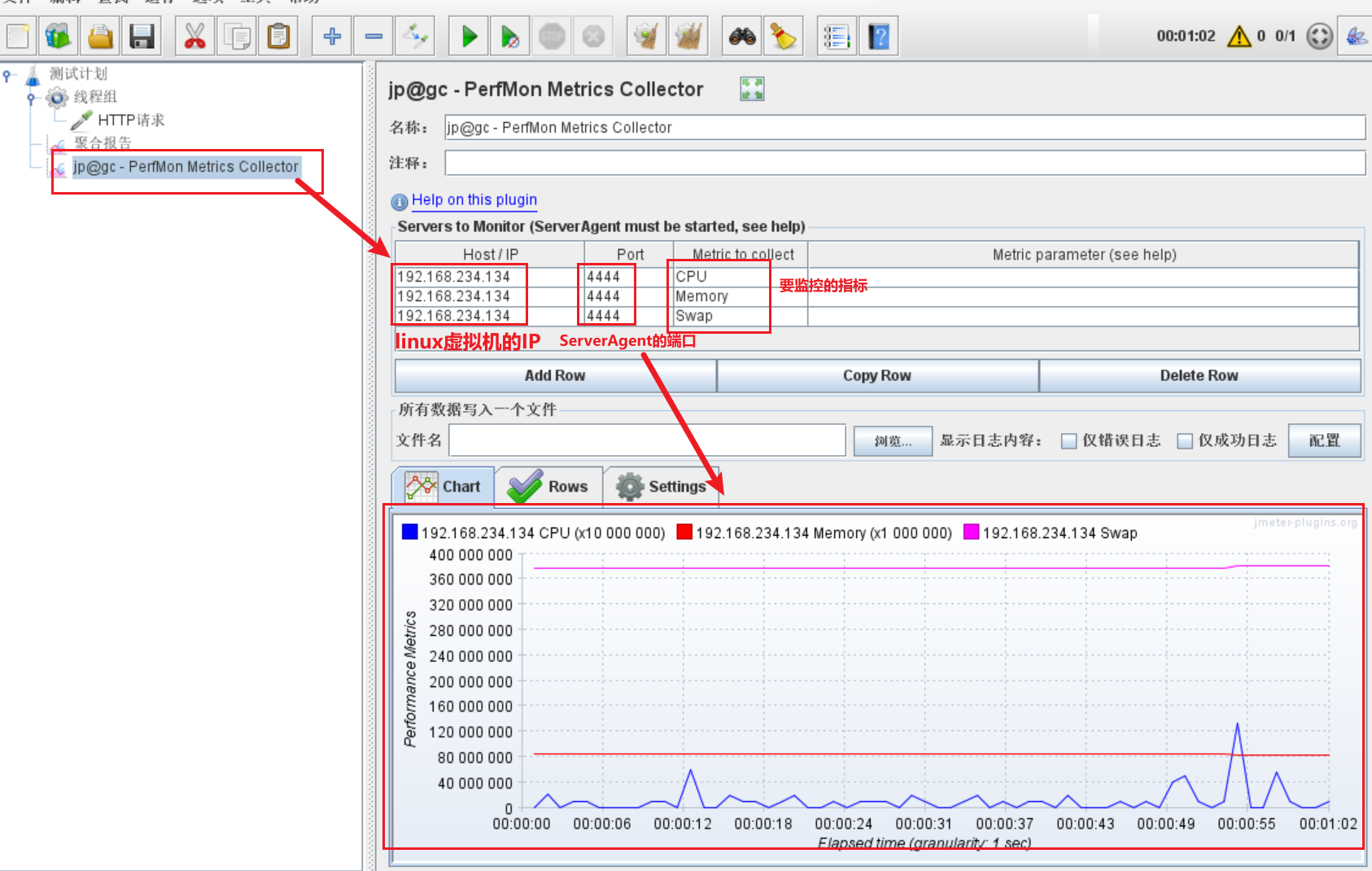
Jmeter分布式、测试报告、并发数计算、插件添加方式、常用图表
Jmeter分布式 应用场景 当单个测试机无法模拟用户要求的业务场景时,可以使用多台测试机进行模拟,就是Jmeter的分布 式测试。 Jmeter分布式执行原理 Jmeter分布测试时,选择其中一台作为控制机(Controller),…...

3D三维模型展示上传VR全景创建H5开源版开发
3D三维模型展示上传VR全景创建H5开源版开发 新增三级分类(项目分类、项目、默认场景) 新增热点 前台创建项目、场景 场景跳转、提示信息 新增热点图标选择 新增预览场景是显示关联场景 新增3D模型展示功能 当然可以!以下是一个关于3D三维模…...

js中!emailPattern.test(email) 的test是什么意思
test 是 JavaScript 正则表达式(RegExp)对象的方法之一,用于测试一个字符串是否与正则表达式匹配。正则表达式是一种用于匹配字符串的模式,通常用于验证输入数据、查找和替换文本等。 使用 test 方法 test 方法语法如下…...

半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法| 文献速递-深度学习结合医疗影像疾病诊断与病灶分割
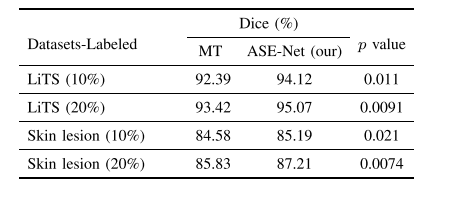
Title 题目 Semi-Supervised Medical Image Segmentation Using Adversarial Consistency Learning and Dynamic Convolution Network 半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法 01 文献速递介绍 医学图像分割在计算辅助诊断和治疗研究中扮演…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
