AES加解密工具类
文章目录
- 前言
- 一、AES加解密工具类
- 总结
前言
- 当涉及到数据的安全性和保密性时,加密是一种关键的技术手段。AES(Advanced Encryption Standard)是一种广泛使用的对称加密算法,被认为是目前最安全和最常用的加密算法之一。
一、AES加解密工具类
package org.springblade.modules.data.util;import org.slf4j.Logger;
import org.slf4j.LoggerFactory;import javax.crypto.Cipher;
import javax.crypto.spec.SecretKeySpec;
import java.util.Base64;/*** AES 加解密工具** @author kk*/
public class AESUtil {static Logger logger = LoggerFactory.getLogger(AESUtil.class);// 密钥public static String key = "00B1E5452B9D453EC109D9B656150AF2";private static String charset = "utf-8";// 加密器类型:加密算法为AES,加密模式为CBC,补码方式为PKCS5Paddingprivate static String transformation = "AES/ECB/PKCS5Padding";// 算法类型:用于指定生成AES的密钥private static String algorithm = "AES";/*** 加密*/public static String encrypt(String content) {return encrypt(content, key);}/*** 解密*/public static String decrypt(String content) {return decrypt(content, key);}/*** 加密** @param content 需要加密的内容* @param key 加密密码* @return*/public static String encrypt(String content, String key) {try {//构造密钥SecretKeySpec skey = new SecretKeySpec(key.getBytes(), algorithm);//创建AES加密器Cipher cipher = Cipher.getInstance(transformation);byte[] byteContent = content.getBytes(charset);//使用加密器的加密模式cipher.init(Cipher.ENCRYPT_MODE, skey);// 加密byte[] result = cipher.doFinal(byteContent);//使用BASE64对加密后的二进制数组进行编码
// return new String(new Base64().encode(result));return Base64.getEncoder().encodeToString(result);} catch (Exception e) {e.printStackTrace();logger.info("{}", e);}return null;}/*** AES解密** @param content 待解密内容* @param key 解密密钥* @return 解密之后* @throws Exception*/public static String decrypt(String content, String key) {try {SecretKeySpec skey = new SecretKeySpec(key.getBytes(), algorithm);Cipher cipher = Cipher.getInstance(transformation);//解密时使用加密器的解密模式cipher.init(Cipher.DECRYPT_MODE, skey);// 初始化byte[] result = cipher.doFinal(Base64.getMimeDecoder().decode(content));return new String(result); // 解密} catch (Exception e) {e.printStackTrace();logger.info("{}", e);}return null;}public static void main(String[] args) {
// String s = "{\"username\":\"aqgc\",\"password\":\"V@654321\"}";String s = "京A55645";
// String encryptResultStr = encrypt(s, "kcc1YgEJZ%NLc%kY");String encryptResultStr = encrypt(s);// 加密System.out.println("加密前:" + s);System.out.println("加密后:" + encryptResultStr);// 解密System.out.println("解密后:" + decrypt(encryptResultStr));String base64Encode = Base64.getEncoder().encodeToString(s.getBytes());System.out.println("base64加密后:" + base64Encode);System.out.println("base64解密后:" + new String(Base64.getDecoder().decode(base64Encode)));}
}
总结
如果此篇文章有帮助到您, 希望打大佬们能
关注、点赞、收藏、评论支持一波,非常感谢大家!
如果有不对的地方请指正!!!
参考1
相关文章:

AES加解密工具类
文章目录 前言一、AES加解密工具类总结 前言 当涉及到数据的安全性和保密性时,加密是一种关键的技术手段。AES(Advanced Encryption Standard)是一种广泛使用的对称加密算法,被认为是目前最安全和最常用的加密算法之一。 一、AES…...

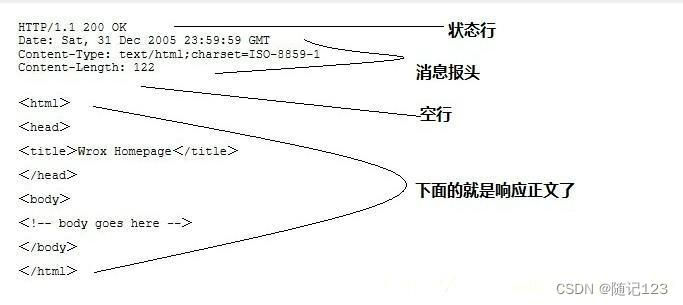
Http协议JSON格式
1. 计算机网络 计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享和信息传递的计算机系统。 思考:计算机网络…...

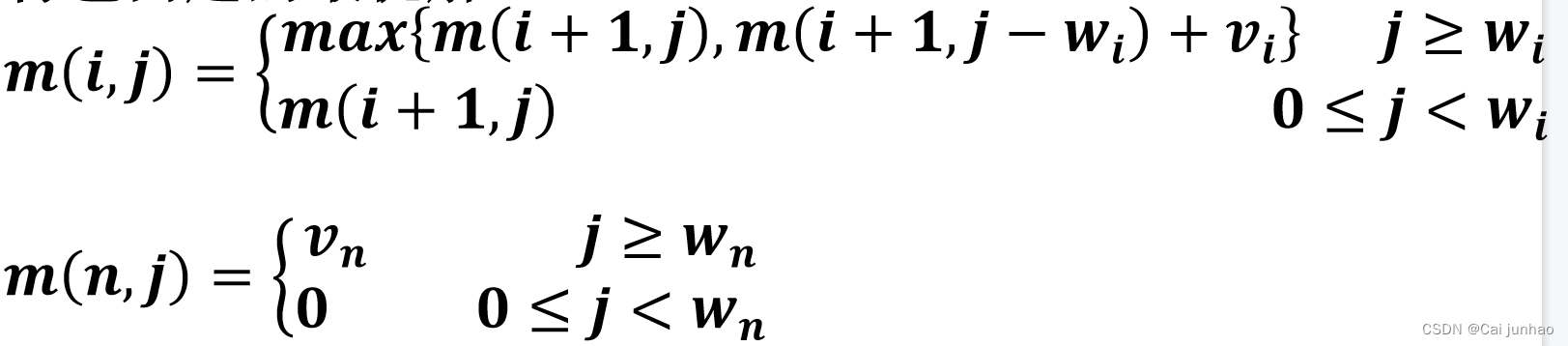
【算法与设计】期末总结
文章目录 第一章 概述算法与程序时间复杂性求上界 第二章 递归与分治双递归函数——Ackerman函数分治策略大整数乘法两位两位四位x四位 三位x三位两位x六位 第三章 动态规划矩阵连乘基本要素最优子结构子问题重叠 备忘录 第四章 贪心算法活动安排问题基本要素贪心选择性质最优子…...

odoo报错KeyError: ‘ir.http‘
使用odoo17代码,python3.10.11配好的开发环境,当启动以后,浏览器登录访问的时候,后台报错 ERROR odoo_db odoo.modules.loading: Database odoo_db not initialized, you can force it with -i base File "/opt/odoo/odoo/o…...

每日的影视作品推荐❗❗
每日的影视作品推荐:剧名:《无法抗拒的男友们》主演:王子清、文苡帆 推荐理由:演技出色:王子清和文苡帆的演技非常出色,他们将角色间的情感变化演绎得细腻而真实,让人仿佛身临其境。 情感深刻&a…...

css 文字下划线 text-decoration
背景: 在某些时候需要给文字添加特殊样式。使用 text-decoration: underline; 来为段落文字添加下划线。也有其它文本装饰样式,例如: none:无装饰(去掉装饰)overline:上划线line-through&…...

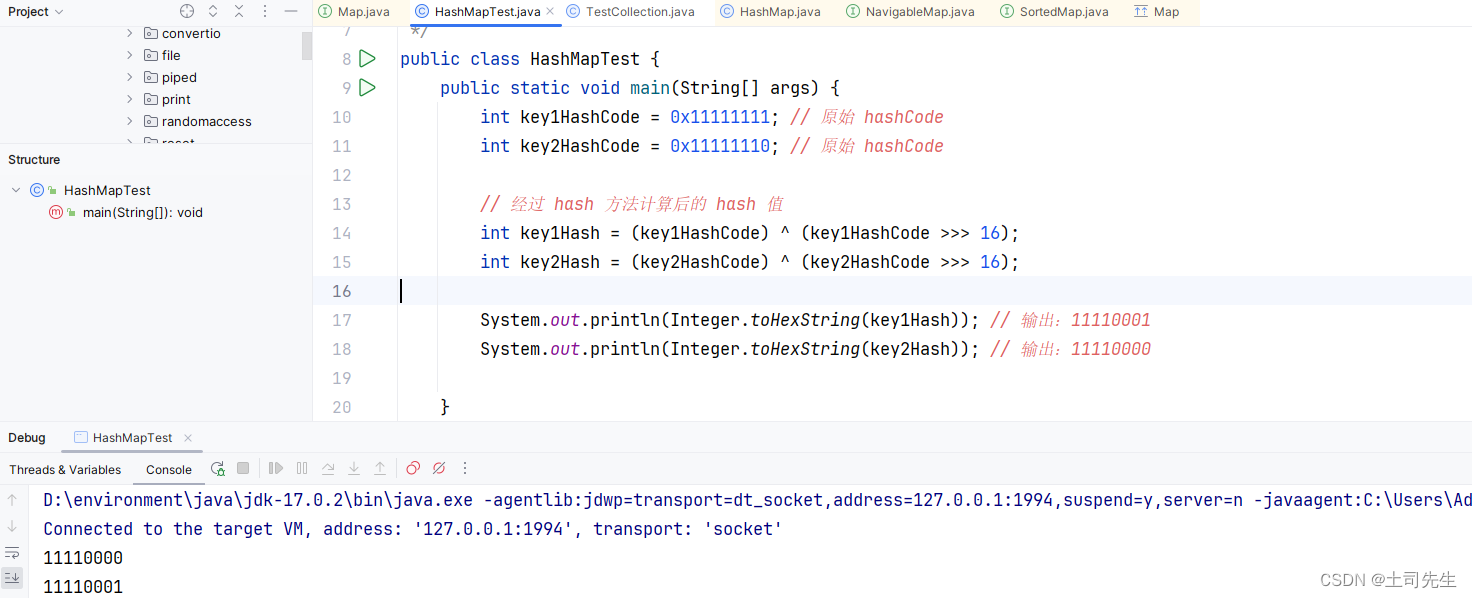
Java-01-基础篇-04 Java集合-04-HashMap (源码)
目录 一,HashMap 1.1 HashMap 属性分析 1.2 HashMap 构造器 1.3 HashMap 内置的 Node 类 1.4 HashMap 内置的 KeySet 类 1.5 HashMap 内置的 Values 类 1.6 HashMap 内置的 EntrySet 类 1.7 HashMap 内置的 UnsafeHolder 类 1.8 HashMap 相关的迭代器 1.9…...

开源语音合成模型ChatTTS本地部署结合内网穿透实现远程访问
文章目录 前言1. 下载运行ChatTTS模型2. 安装Cpolar工具3. 实现公网访问4. 配置ChatTTS固定公网地址 前言 本篇文章就教大家如何快速地在Windows中本地部署ChatTTS,并且我们还可以结合Cpolar内网穿透实现公网随时随地访问ChatTTS AI语言模型。 最像人声的AI来了&a…...

超多细节—app图标拖动排序实现详解
前言: 最近做了个活动需求大致类似于一个拼图游戏,非常接近于咱们日常app拖动排序的场景。所以想着好好梳理一下,改造改造干脆在此基础上来写一篇实现app拖动排序的文章,跟大家分享下这个大家每天都要接触的场景,到底…...

基于深度学习的文字识别
基于深度学习的文字识别 基于深度学习的文字识别(Optical Character Recognition, OCR)是指利用深度神经网络模型自动识别和提取图像中的文字内容。这一技术在文档数字化、自动化办公、车牌识别、手写识别等多个领域有着广泛的应用。 深度学习OCR的基本…...

Pikachu靶场--文件包含
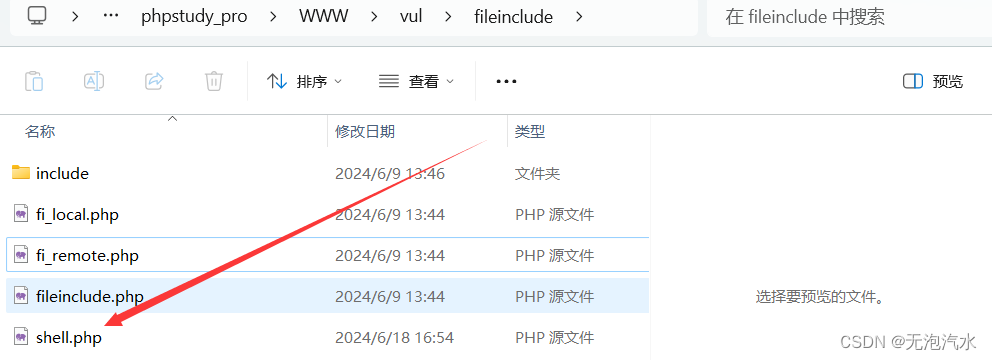
参考借鉴 Pikachu靶场之文件包含漏洞详解_pikachu文件包含-CSDN博客 文件包含(CTF教程,Web安全渗透入门)__bilibili File Inclusion(local) 查找废弃隐藏文件 随机选一个然后提交查询 URL中出现filenamefile2.php filename是file2.php&…...

get put post delete 区别以及幂等
GET 介绍:GET请求用于从服务器获取资源,通常用于获取数据。它的参数会附加在URL的末尾,可以通过URL参数传递数据。GET请求是幂等的,即多次请求同一个URL得到的结果应该是一样的,不会对服务器端产生影响。 特点…...

ultralytics版本及对应的更新
Ultralytics Ultralytics 是一家专注于计算机视觉和深度学习工具的公司,尤以其开源的 YOLO (You Only Look Once) 系列深受欢迎。目前,Ultralytics 主要管理和开发 YOLOv5 和 YOLOv8。以下是各个版本的概述及其主要更新: YOLOv5 YOLOv5 是…...
进行集成和协作?)
在现代编程环境中,Perl 如何与其他流行语言(如 Python、Java 等)进行集成和协作?
在现代编程环境中,Perl 可以与其他流行语言(如 Python、Java 等)进行集成和协作。以下是一些常见的方法: 调用外部程序:Perl 可以使用系统调用来执行其他语言编写的可执行文件。这意味着可以从 Perl 中调用 Python、Ja…...

BEV 中 multi-frame fusion 多侦融合(一)
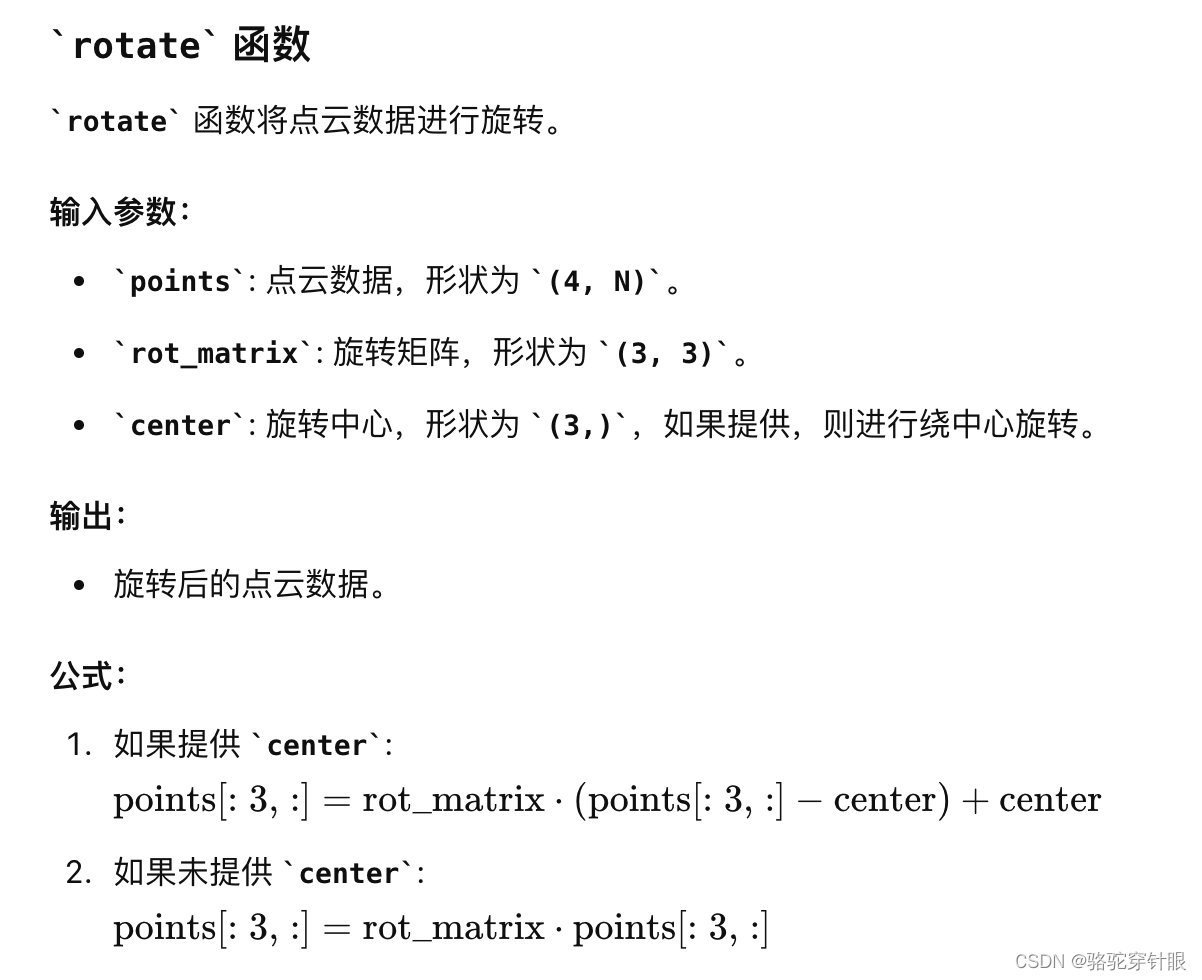
文章目录 参数设置align_dynamic_thing:为了将动态物体的点云数据从上一帧对齐到当前帧流程旋转函数平移公式filter_points_in_ego:筛选出属于特定实例的点get_intermediate_frame_info: 函数用于获取中间帧的信息,包括点云数据、传感器校准信息、自车姿态、边界框及其对应…...

“Docker操作案例实践“
目录 1. 下载nginx 2. Portainer可视化 1. 下载nginx 步骤: 搜索nginx:docker search nginx;下载镜像:docker pull nginx ;查看镜像:docker images ;后台运行 :docker run -d -na…...

Redis 管道
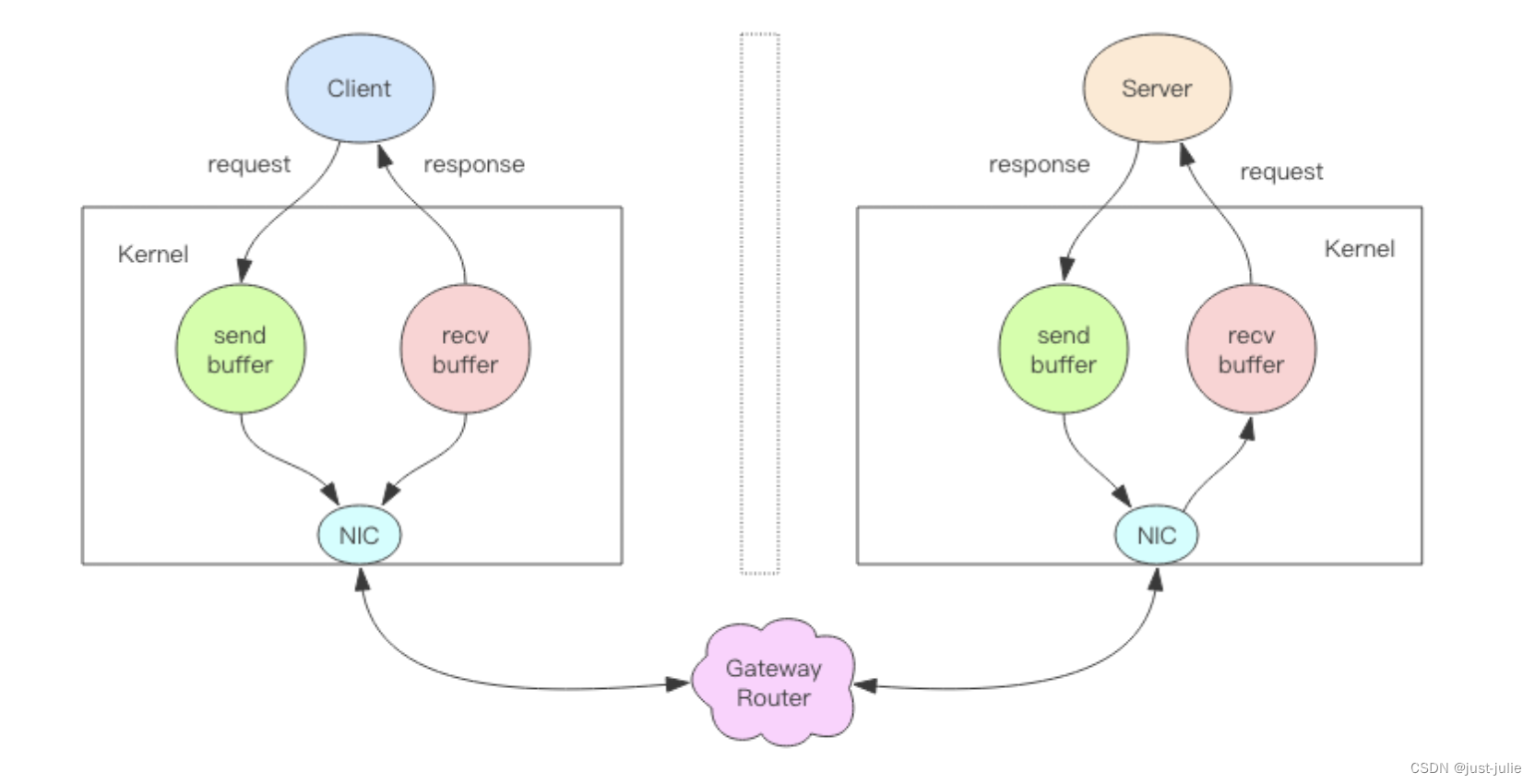
Redis的消息交互 当我们使用客户端对Redis进行一次操作时,如下图所示,客户端将请求传送给服务器,服务器处理完毕后,再将响应回复给客户端,这要花费一个网络数据包来回的时间。 如果连续执行多条指令,那就会…...

ubuntu20.04安装配置openMVG+openMVS
安装 主要跟着官方教程逐步安装 openMVG https://github.com/openMVG/openMVG/blob/master/BUILD.md openMVS https://github.com/cdcseacave/openMVS/wiki/Building 注意事项 1. 库版本要求 使用版本: openMVS 2.2.0 openMVG Eigen 3.4.0 OpenCV 4.6.0 Ce…...

使用CSS常见问题解答卡片
常见问题解答卡片 效果展示 CSS 知识点 CSS 选择器的使用background 渐变背景色运用CSS 综合知识运用 页面整体布局 <div class"container"><h1>经常问的问题</h1><!-- 这里只是展示一个项目 --><div class"tab"><in…...

Kong AI Gateway 正式 GA !
Kong Gateway 3.7 版本已经重磅上线,我们给 AI Gateway 带来了一系列升级,下面是 AI Gateway 的更新亮点一览。 AI Gateway 正式 GA 在 Kong Gateway 的最新版本 3.7 中,我们正式宣布 Kong AI Gateway 达到了通用可用性(GA&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
