甘特图如何画以及具体实例详解
甘特图如何画以及具体实例详解
甘特图是一种常见的项目管理工具又称为横道图、条状图(Bar chart)。是每一位项目经理和PMO必须掌握的项目管理工具。甘特图通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。但是多项目经理和PMO虽然考了各种证书但是却不会画甘特图,今天就分享给大家甘特图的制作步骤,并给出具体的实例供大家参考。
如何快速画出甘特图?
1、确定项目任务:
你应首先明确你的项目目标,然后以此为基础确定需要完成的任务。这些任务可能是大的里程碑,也可能是每个阶段的小步骤。例如,如果你的项目是筹备一个大型活动,那么任务可能包括“确定活动日期”、“确定活动地点”、“邀请嘉宾”、“制定活动日程”等。你可以使用便签、表格或者项目管理软件来记录这些任务。
2、确定任务顺序:
一旦确定了任务列表,你需要确定任务之间的依赖关系。有些任务可能需要等到另一些任务完成后才能开始,有些任务则可以并行进行。在上述活动筹备的例子中,“确定活动地点”需要在“邀请嘉宾”和“制定活动日程”之前完成,而“确定活动日期”则可以与其他任务并行进行。

3、估计每个任务所需的时间:
对于每个任务,尽可能准确地估计完成所需的时间。这可能需要你参考过往经验,或者询问有经验的人。这一步很关键,因为它将直接影响到你的项目时间表。注意,应预留一些缓冲时间以应对可能的延误。
4、创建甘特图:
有了以上的信息,你就可以开始创建甘特图了。在水平轴上表示时间,垂直轴上列出任务。每个任务在图表中对应一条水平线,线的长度和位置表示任务的开始时间、结束时间和持续时间。你可以使用各种工具创建甘特图,包括Microsoft Project、Excel,也有许多在线工具如Asana、Monday.com等。

5、更新和修改甘特图:
甘特图不是一次性完成后就不变的。在项目进行过程中,实际情况可能会有所变动,你需要定期更新甘特图以反映这些变动。如果一个任务比预期提前或延后完成,你需要相应地调整后续任务的时间表。此外,你也应该在甘特图上标记出已完成的任务,这既能使团队成员看到项目进度,又能帮助你跟踪项目状态。
甘特图制作实例
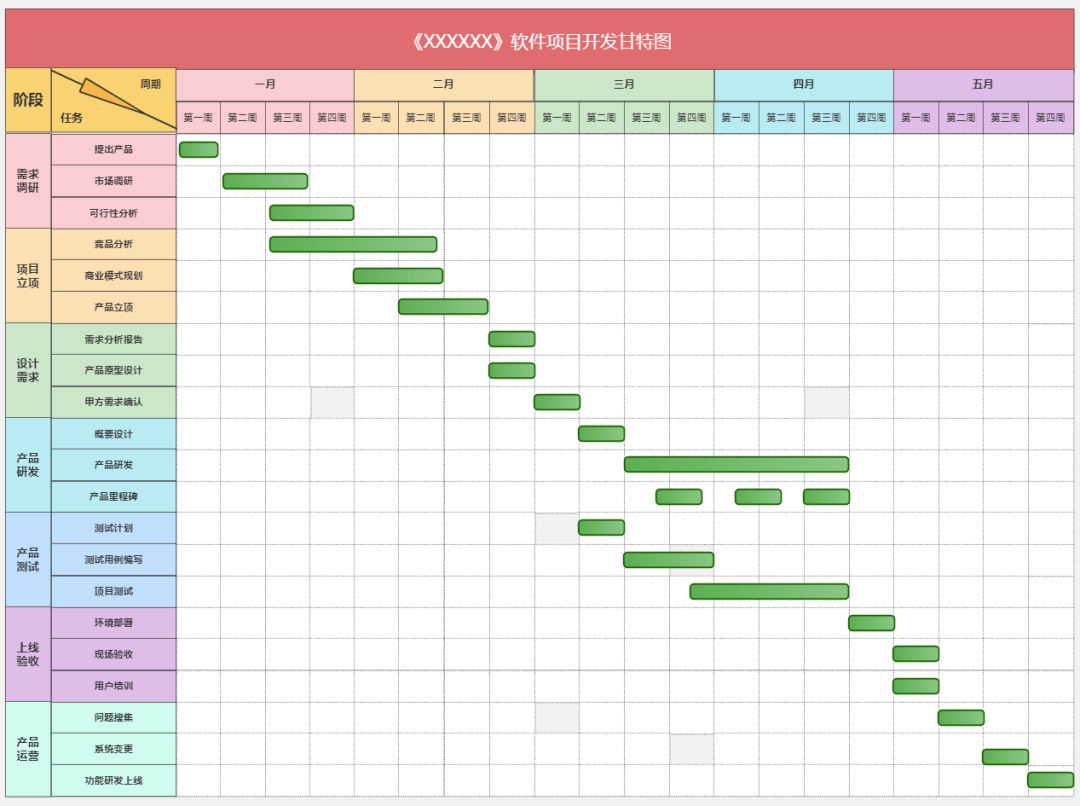
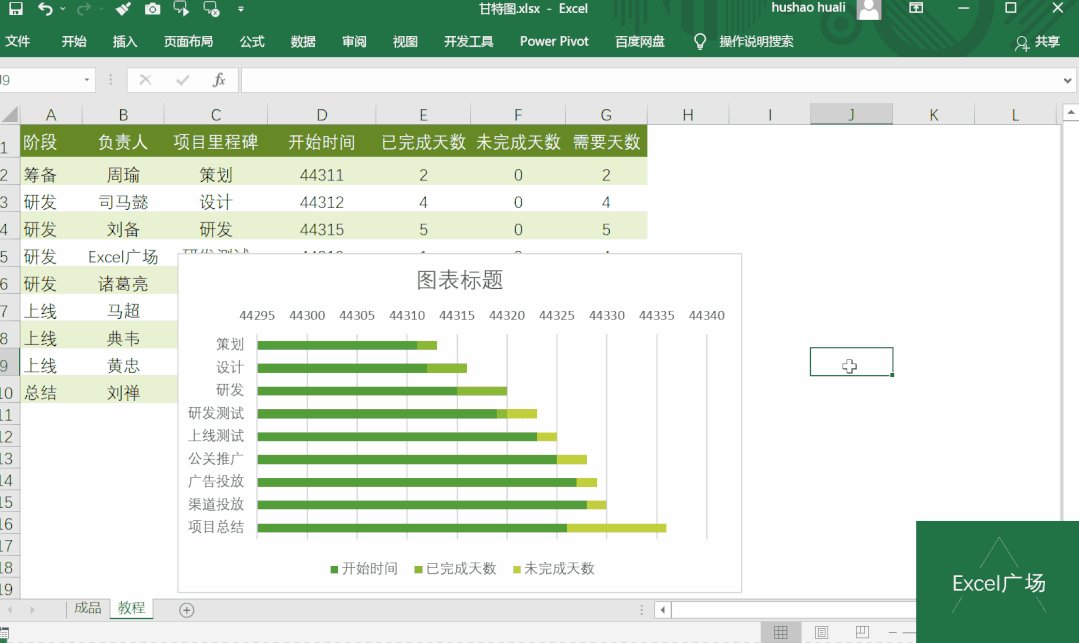
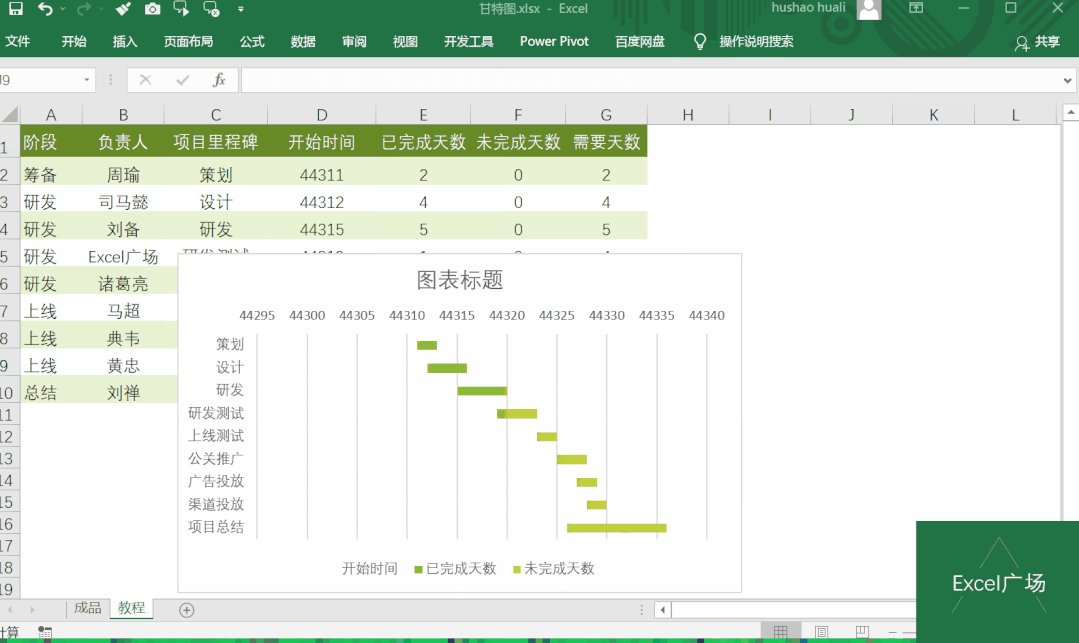
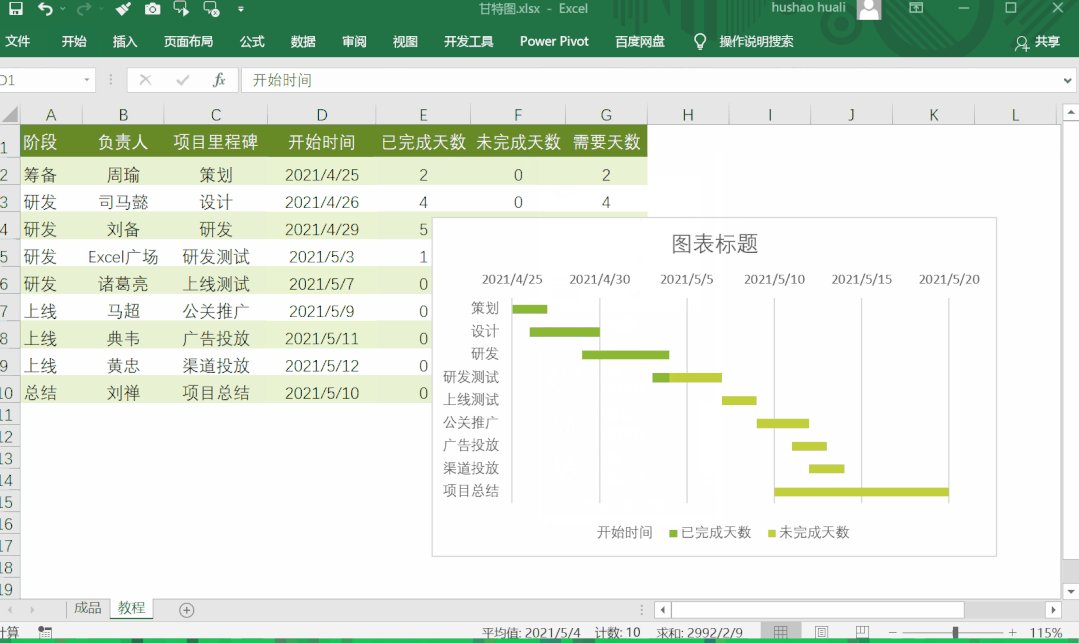
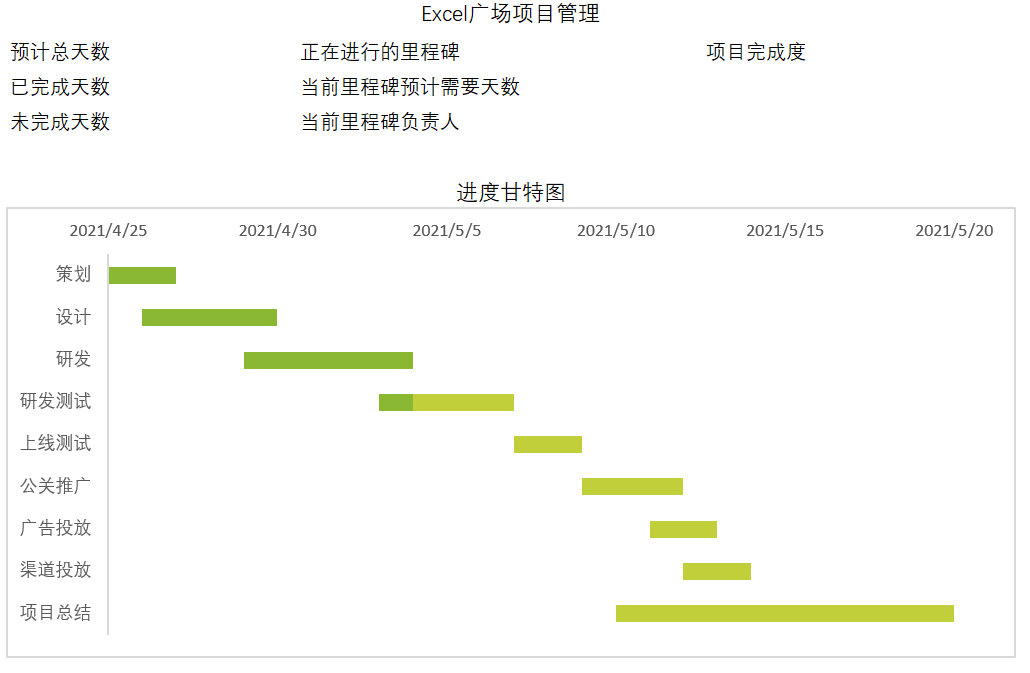
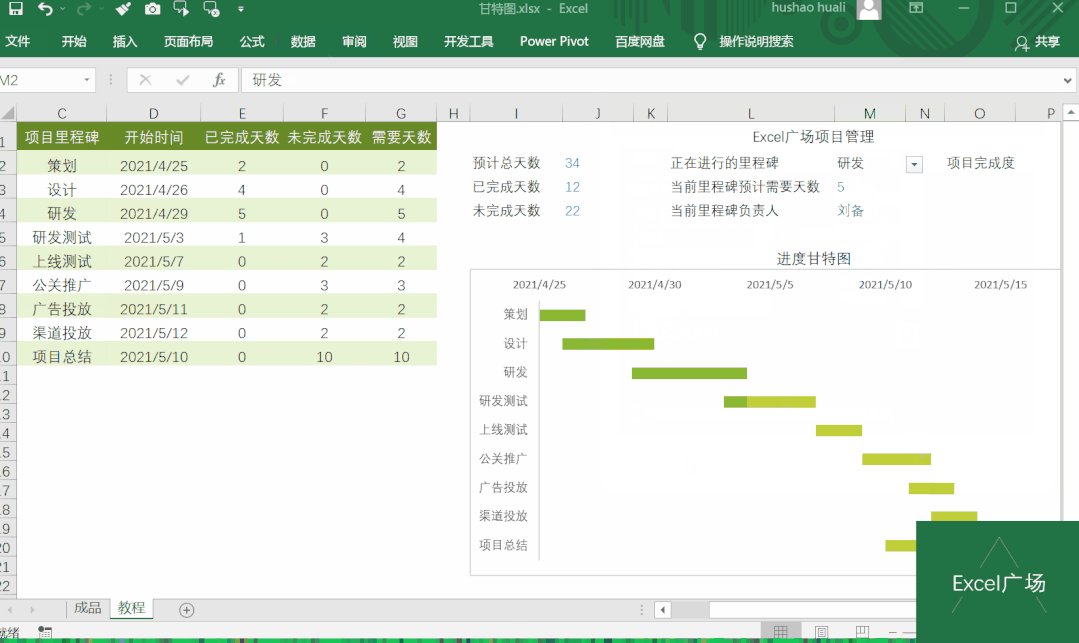
分享一个制作甘特图的方法,成品如下:

图表的上半部分展示项目重要信息,下半部分展示各里程碑进度,对项目各进度及重要信息能够一目了然。
>>>教程开始<<<
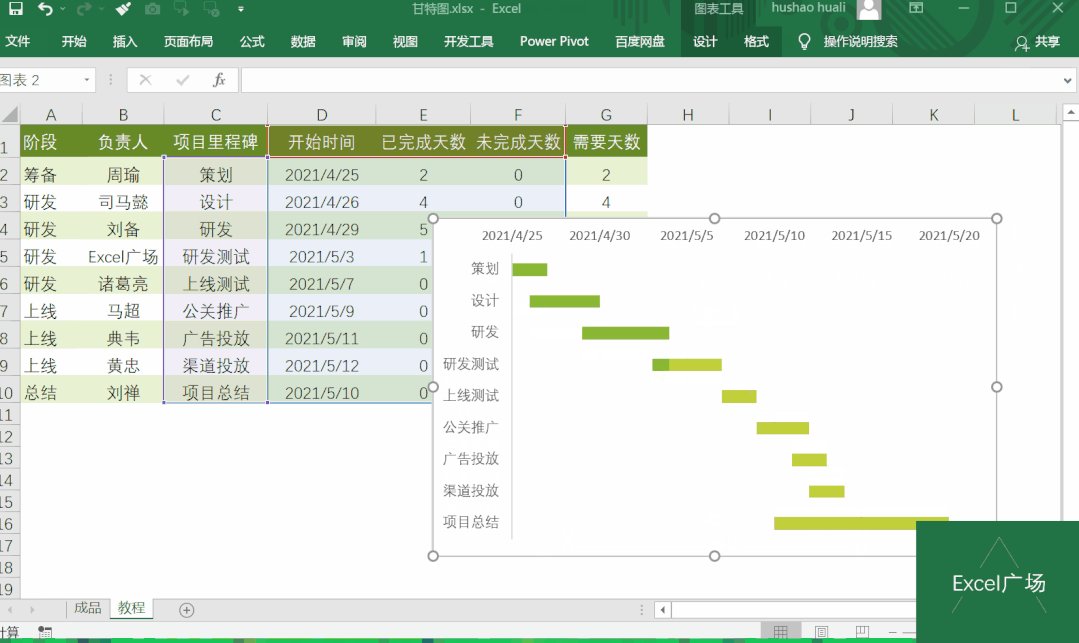
1.准备数据
准备项目信息,包含阶段、负责人、项目里程碑、开始时间、已完成天数、未完成天数、需要天数。

其中,已完成天数和未完成天数是用公式计算出来的。
已完成天数:
E2=IF(TODAY()-D2>G2,G2,MIN(G2,MAX(TODAY()-D2,0)))
未完成天数:
F2=G2-E2
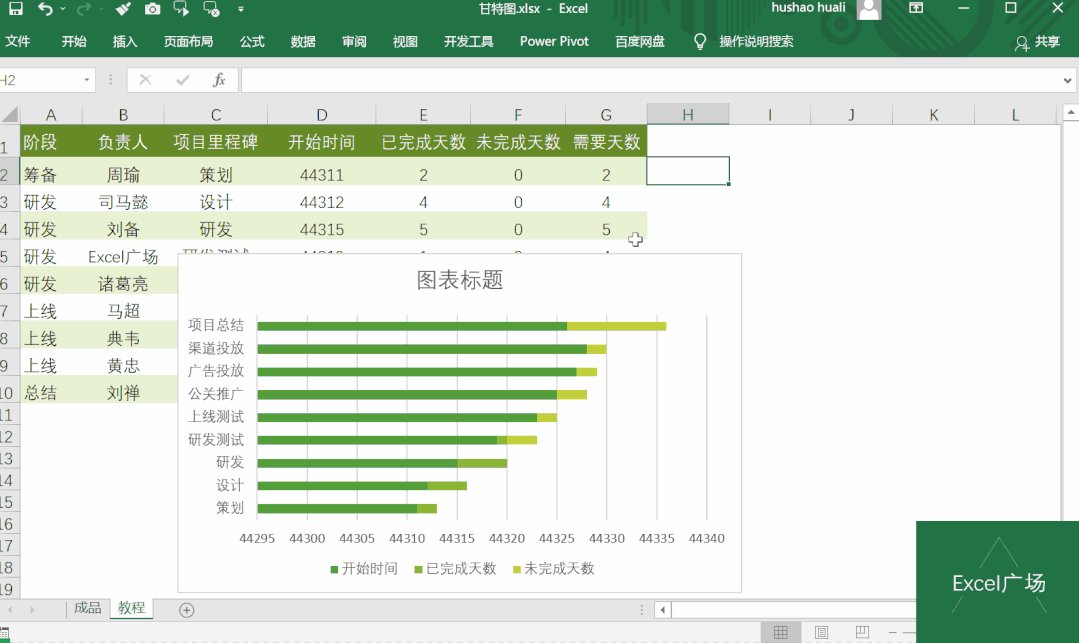
2.制作条形图
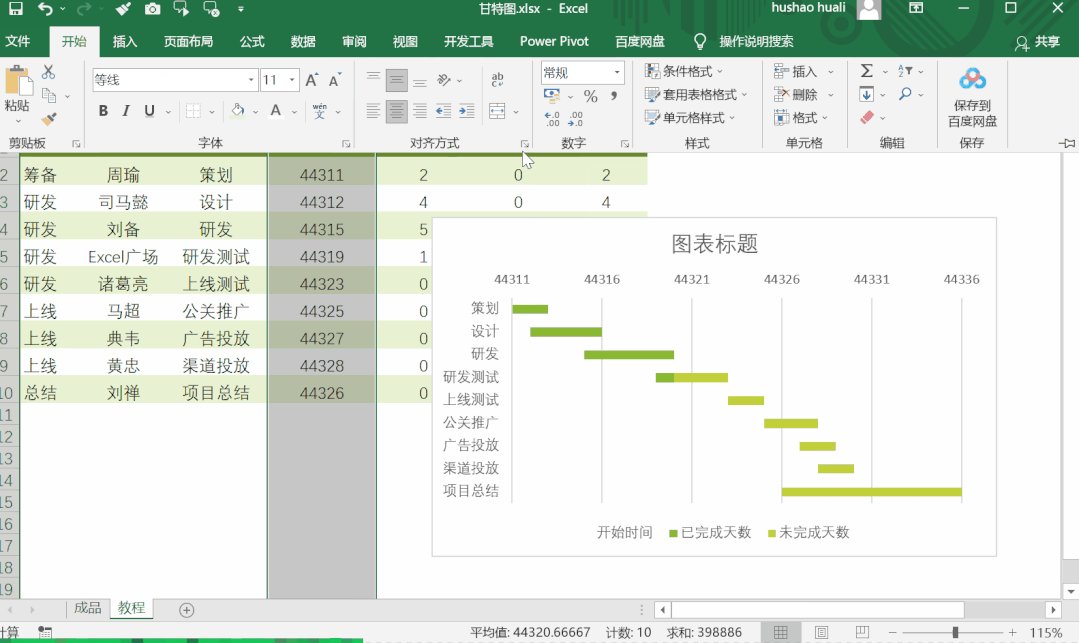
在制作条形图之前,先把开始时间列的单元格格式设置成【常规】

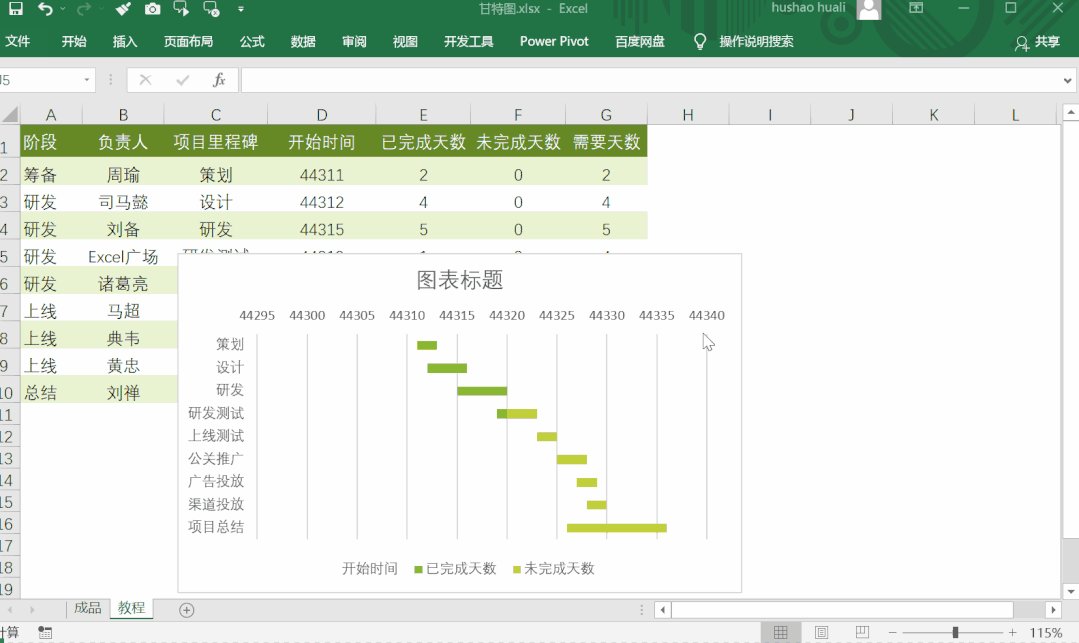
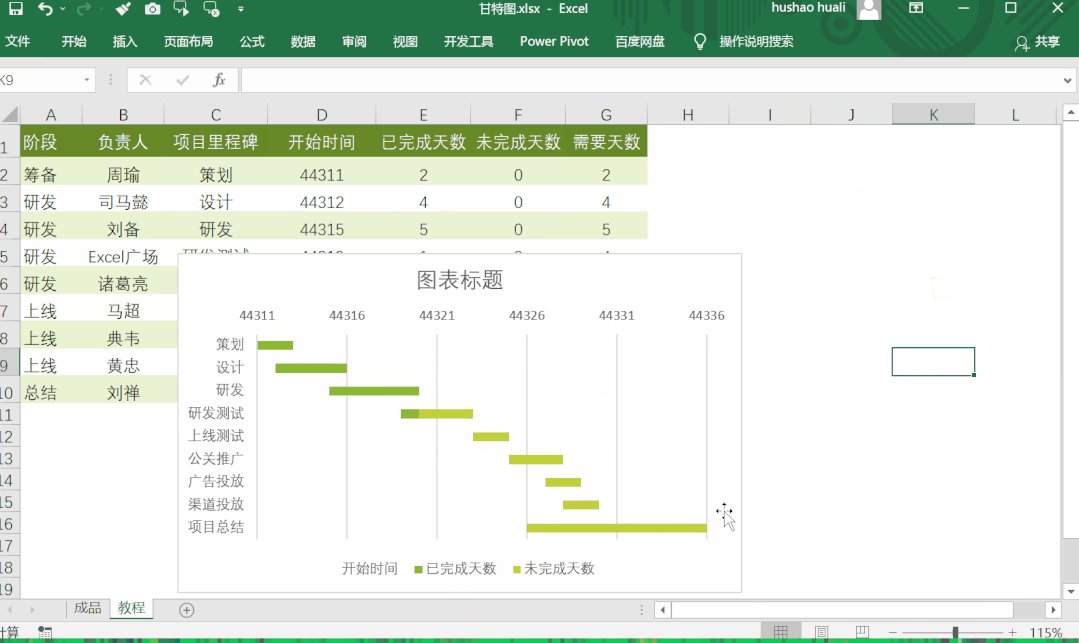
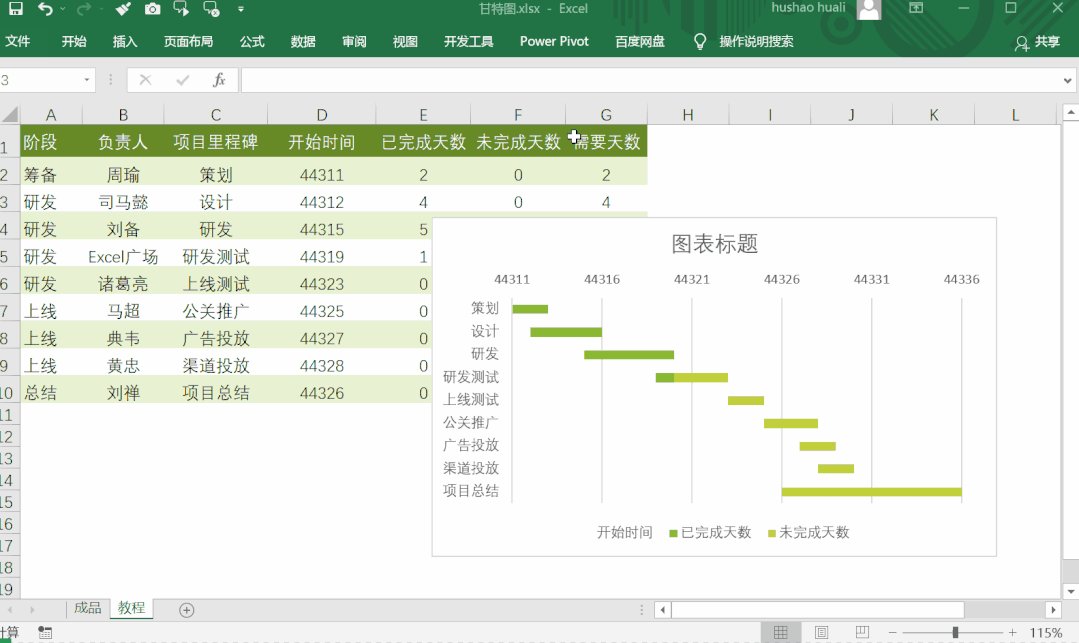
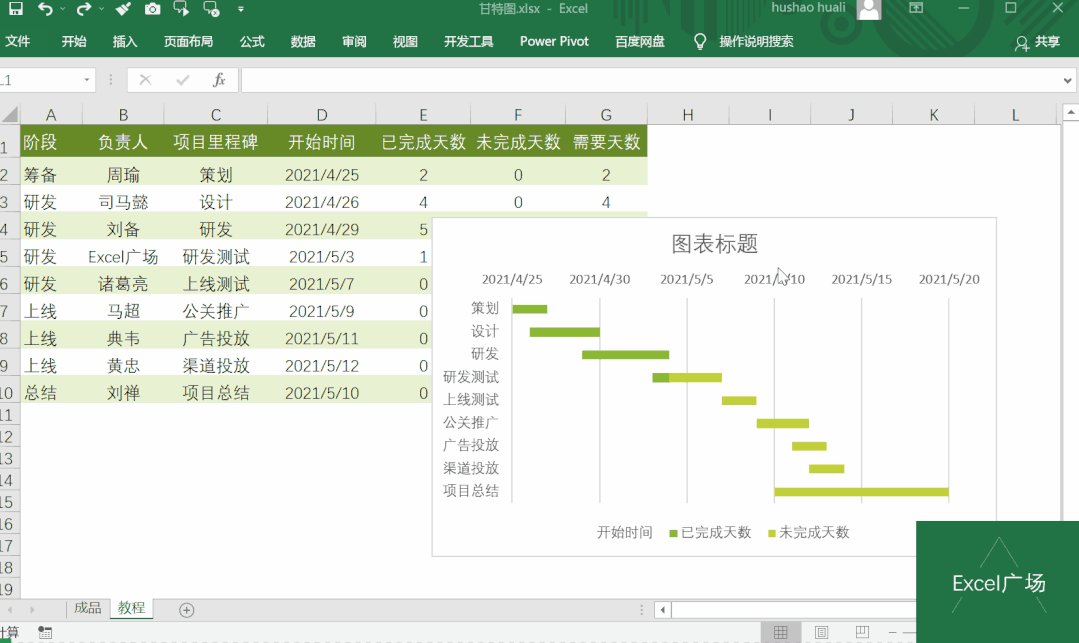
选中项目里程碑、开始时间、已完成天数、未完成天数这4列数据,插入【堆积条形图】。

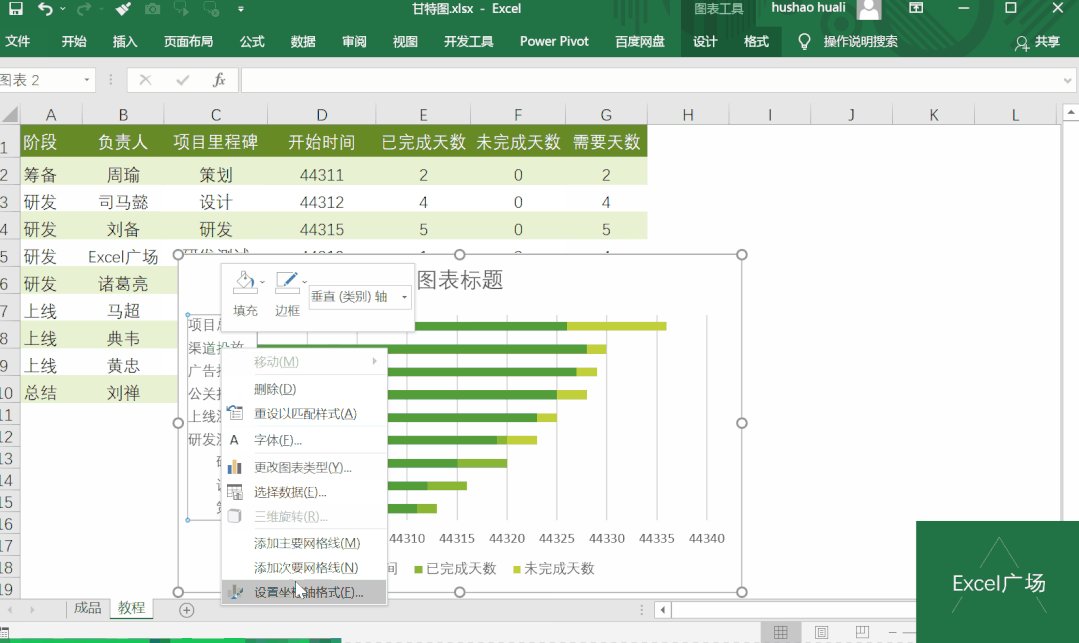
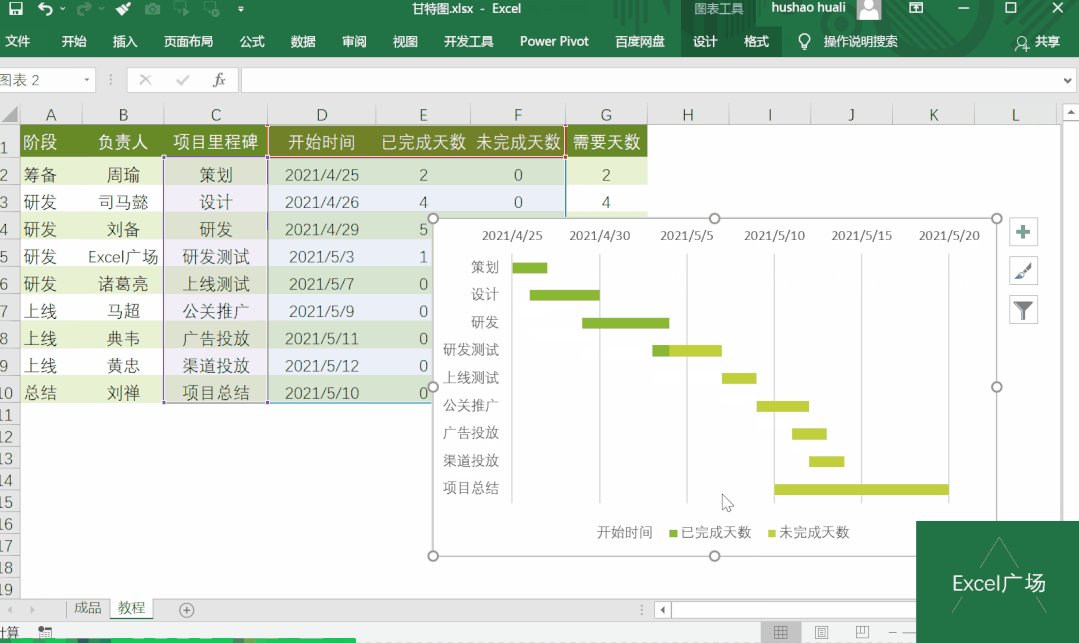
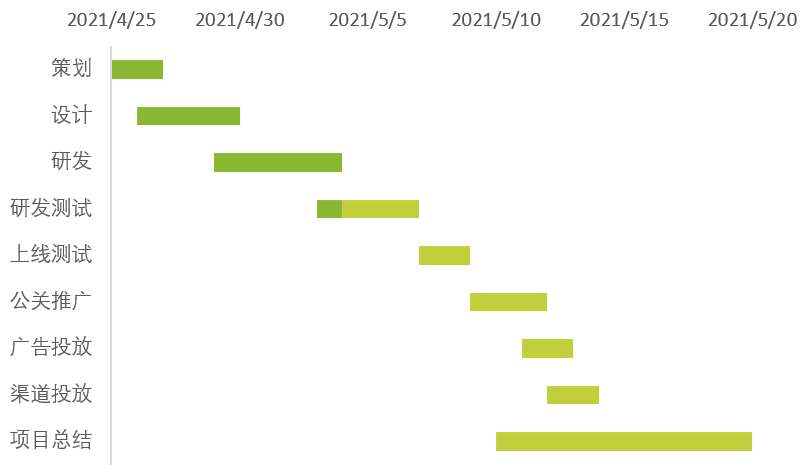
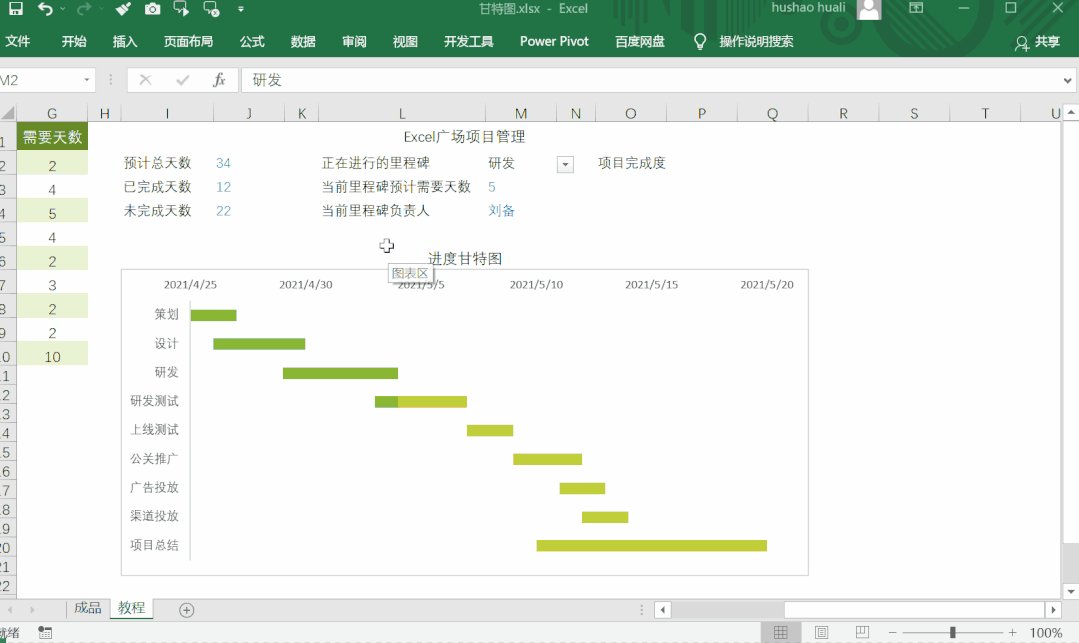
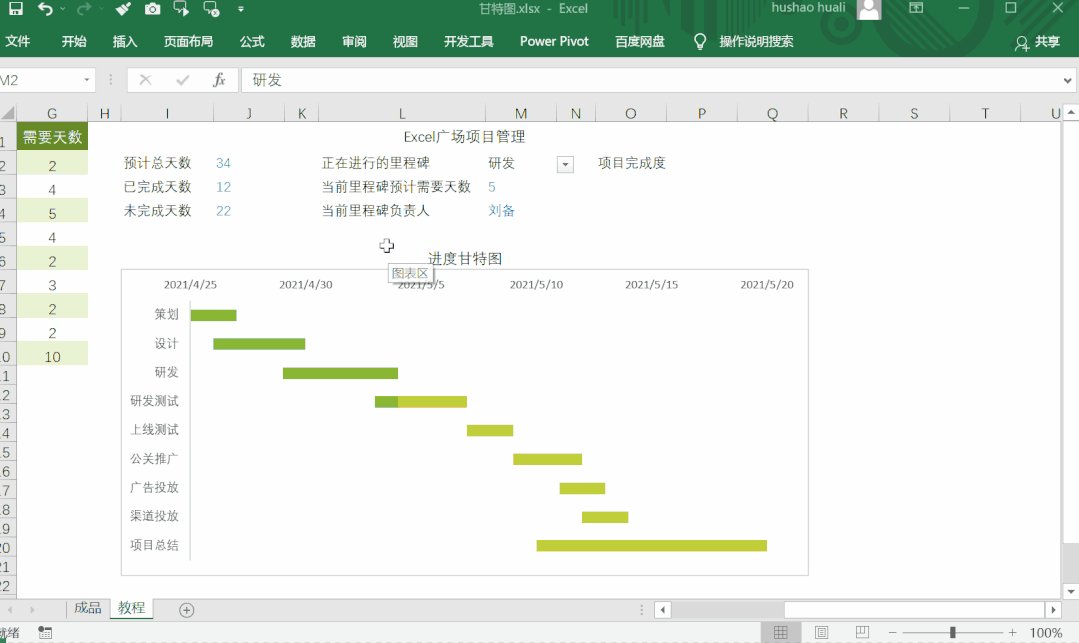
3.制作甘特图
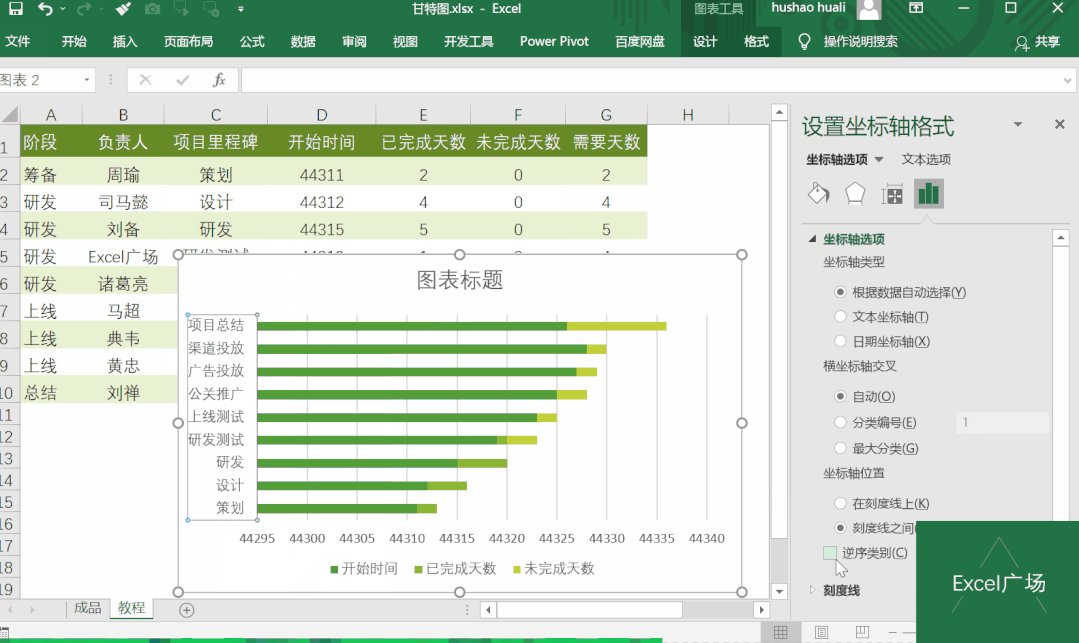
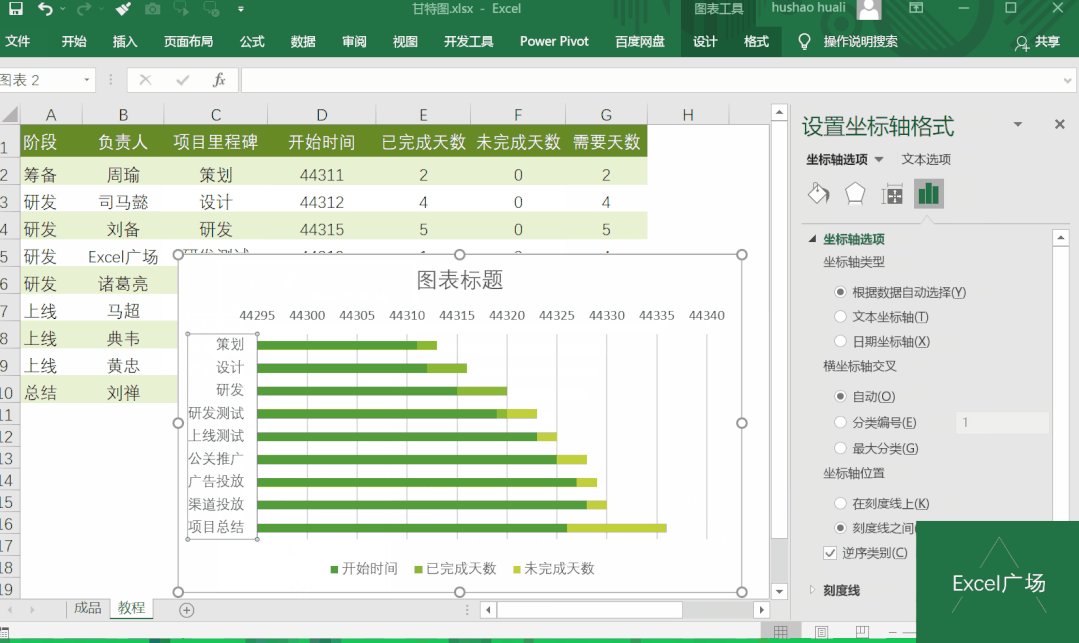
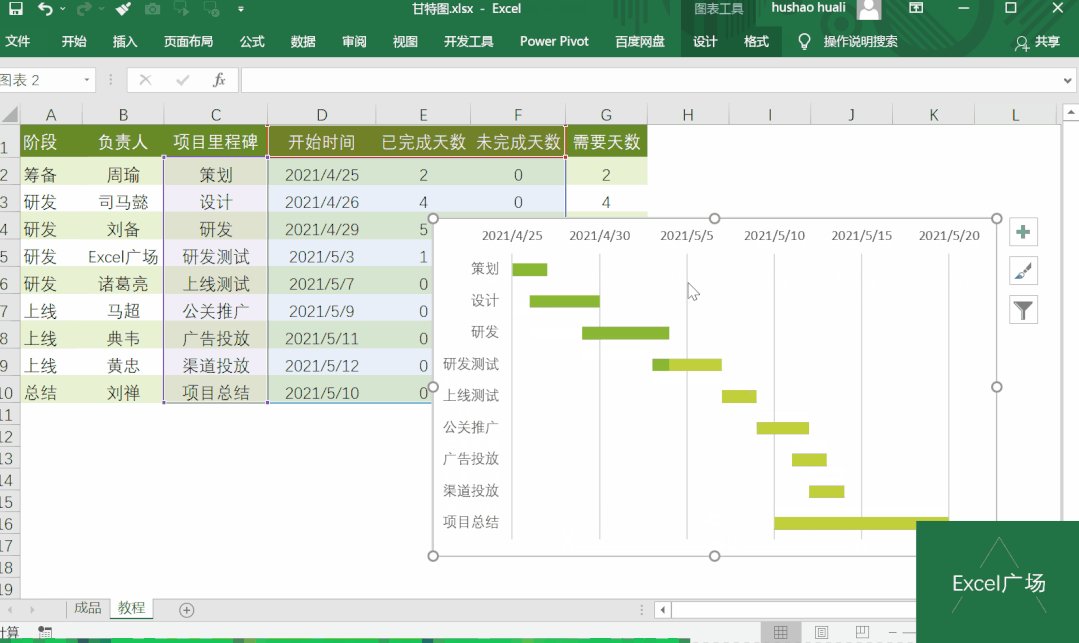
单击纵坐标轴,设置坐标轴格式为逆序类别

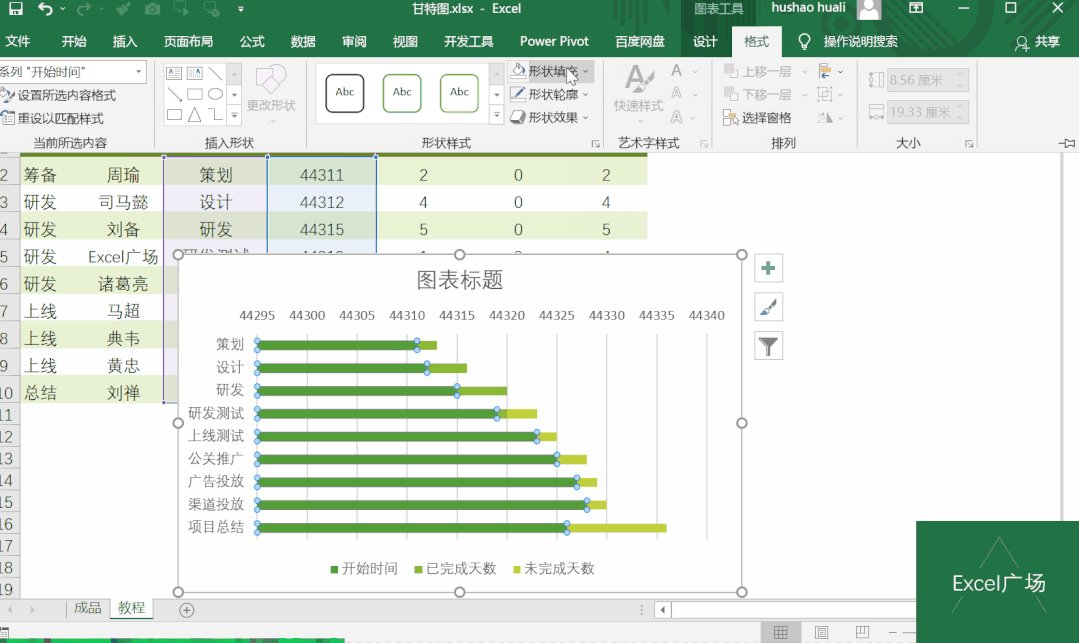
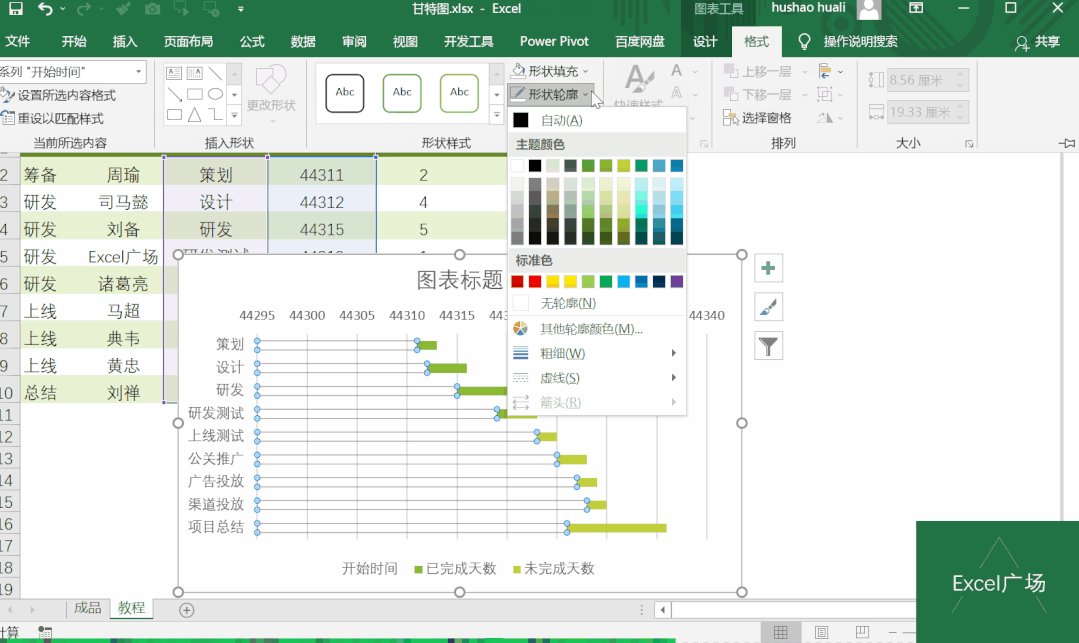
把开始时间的条形图设置成无填充,无轮廓

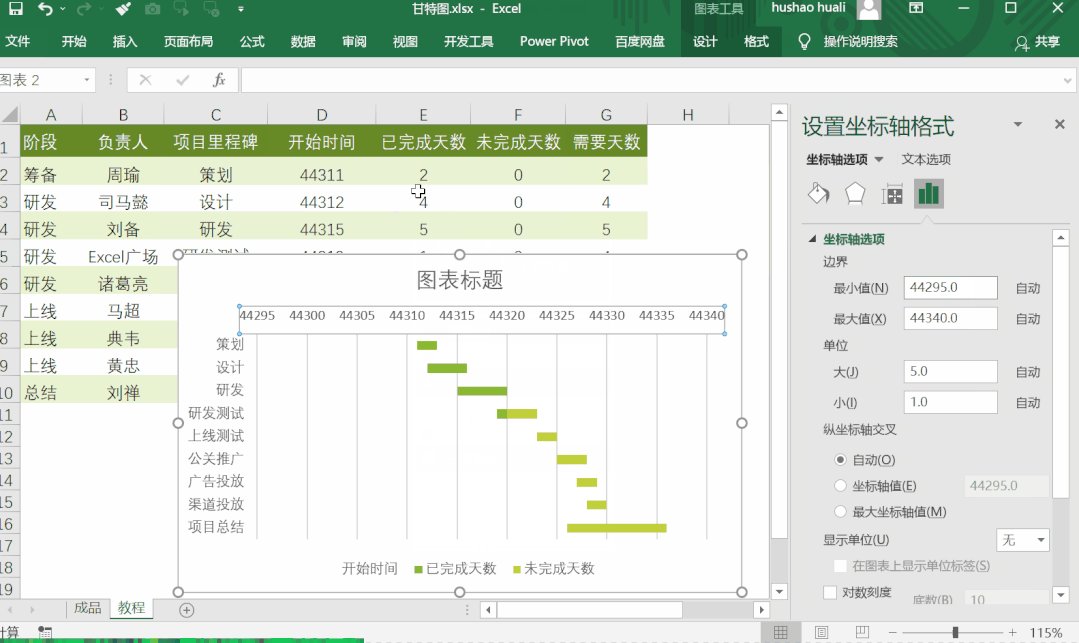
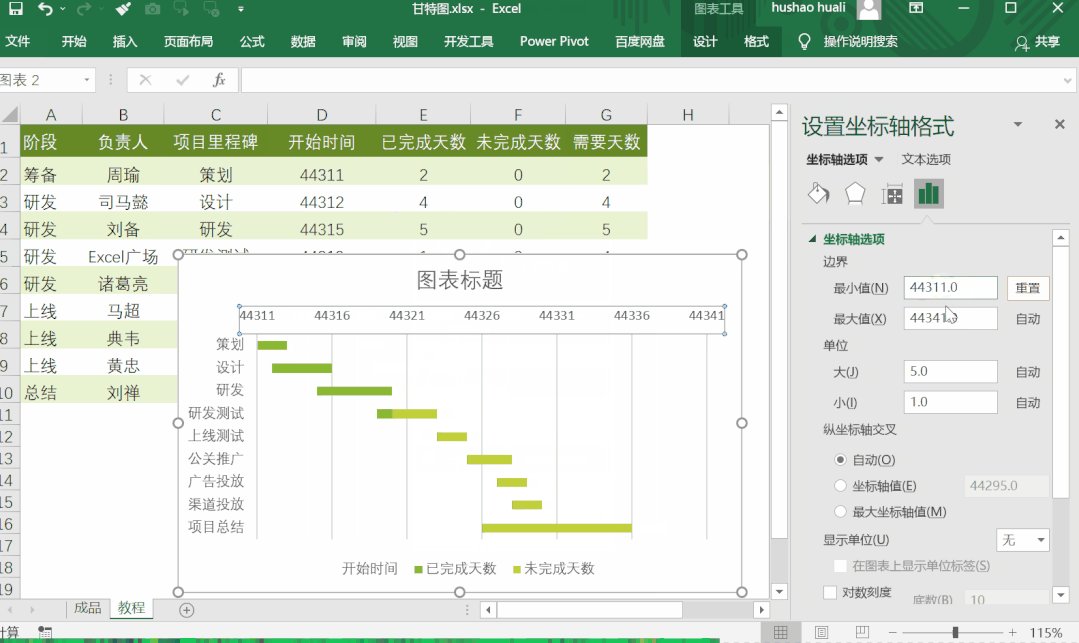
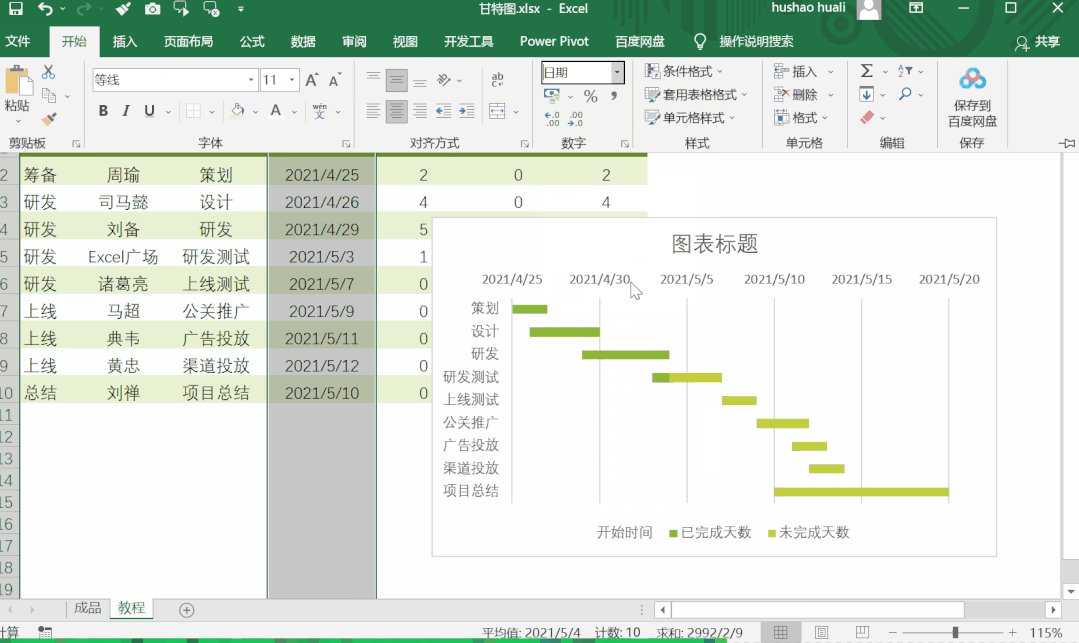
单击横坐标轴,设置边界最小值为项目开始的第一天,最大值可设置为项目结束的日期

把开始日期列的单元格格式设置成【短日期】

删除图表标题、图例、网格线

甘特图就做好了,绿色区域表示已完成,黄色区域表示未完成

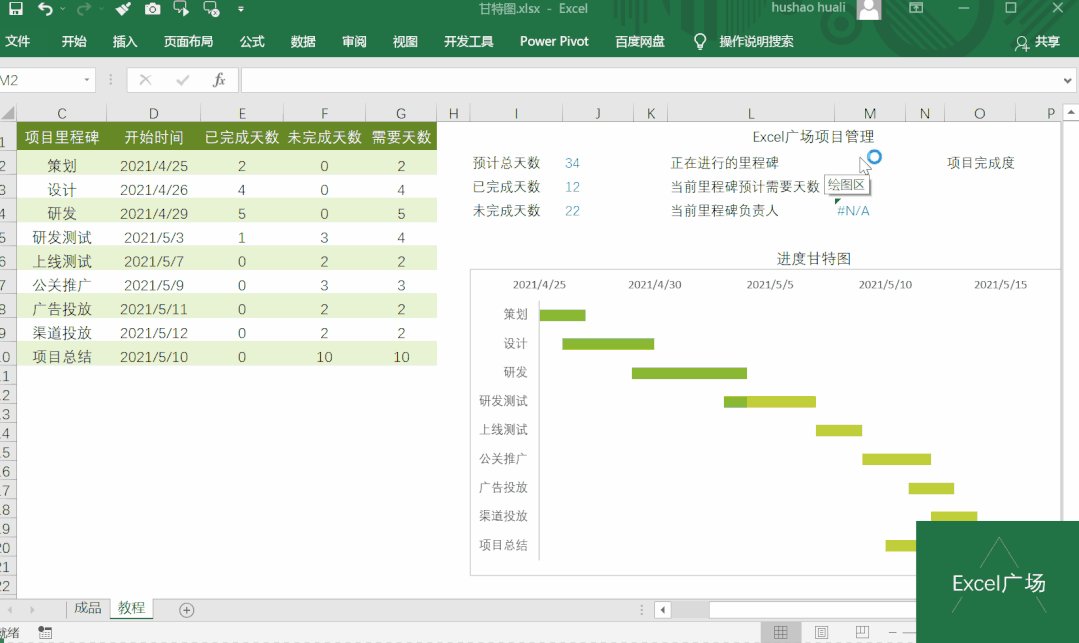
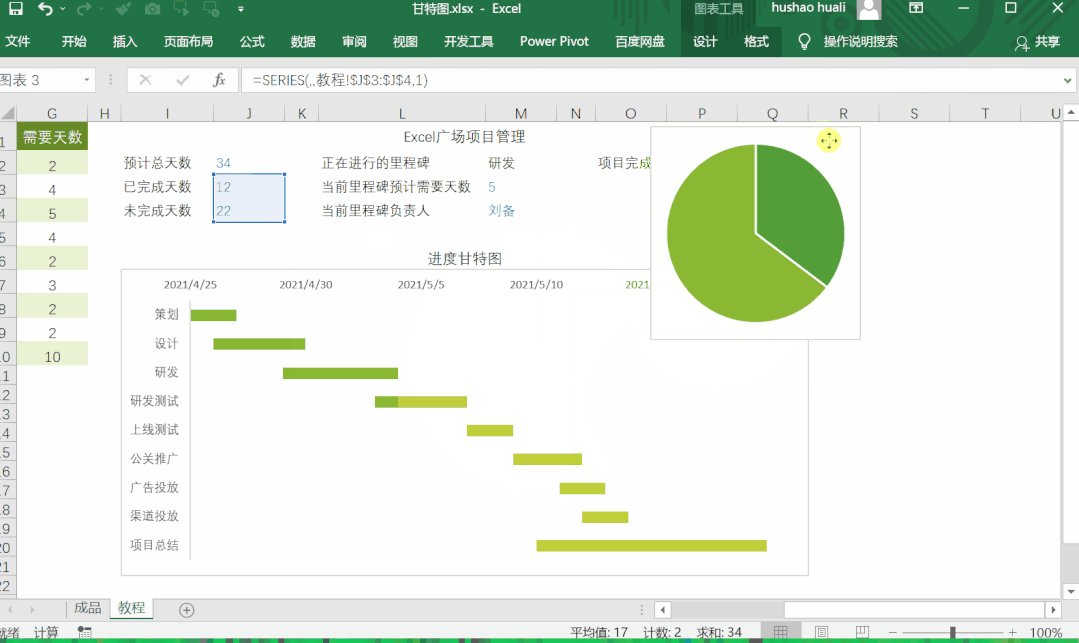
4.制作可视化项目一览表
在甘特图上方,设置需要展示的重点信息,以下方数据为例。

接下来用公式链接数据源

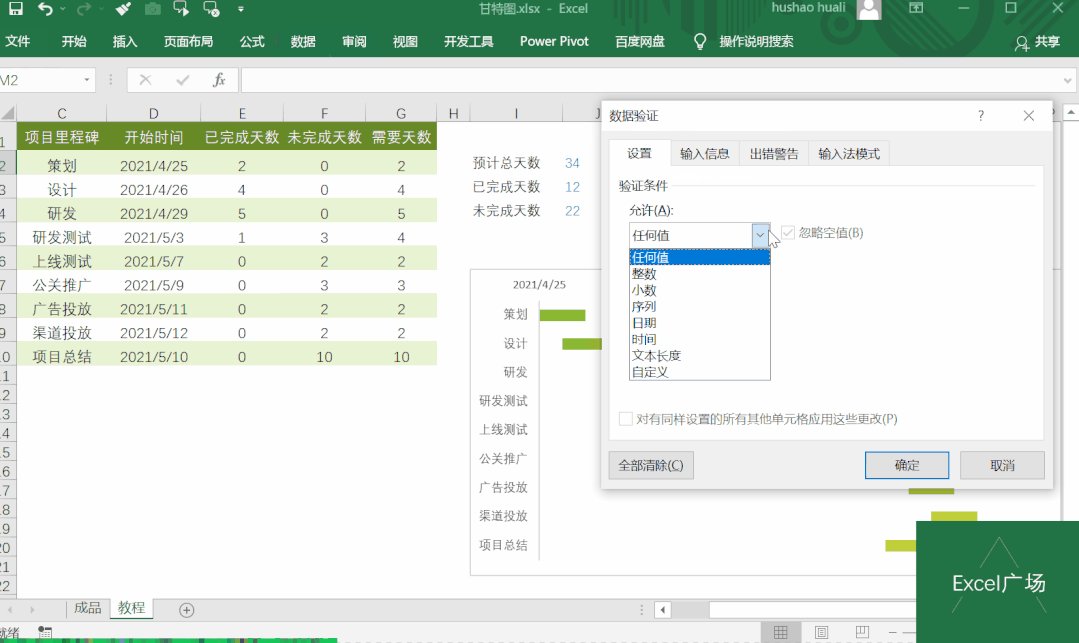
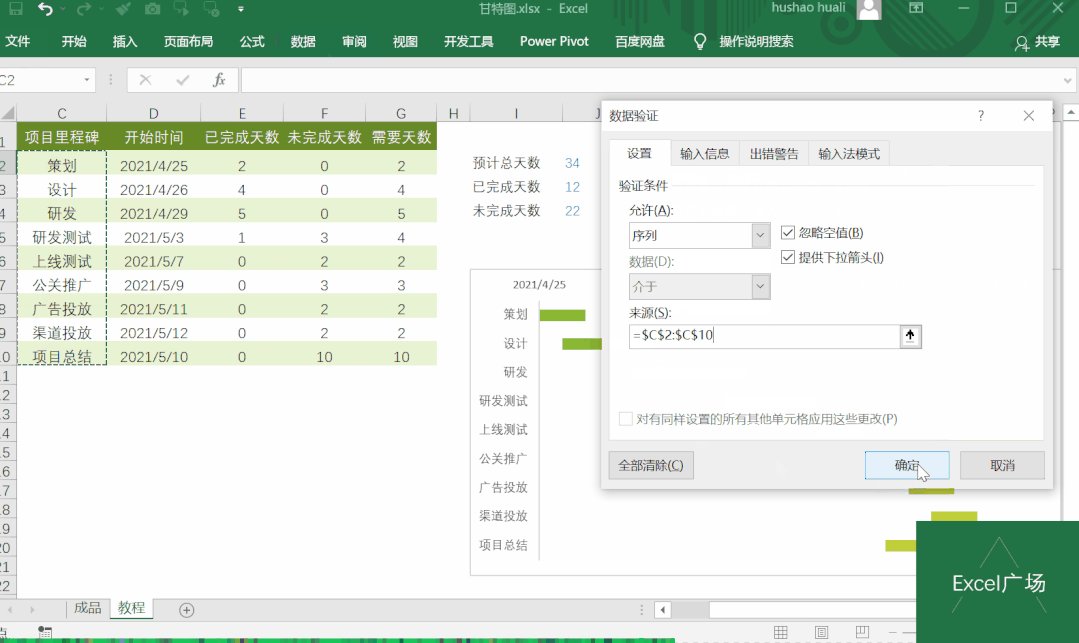
正在进行的里程碑用数据验证的方法设置,即可手动选择里程碑节点,进而查看项目详情

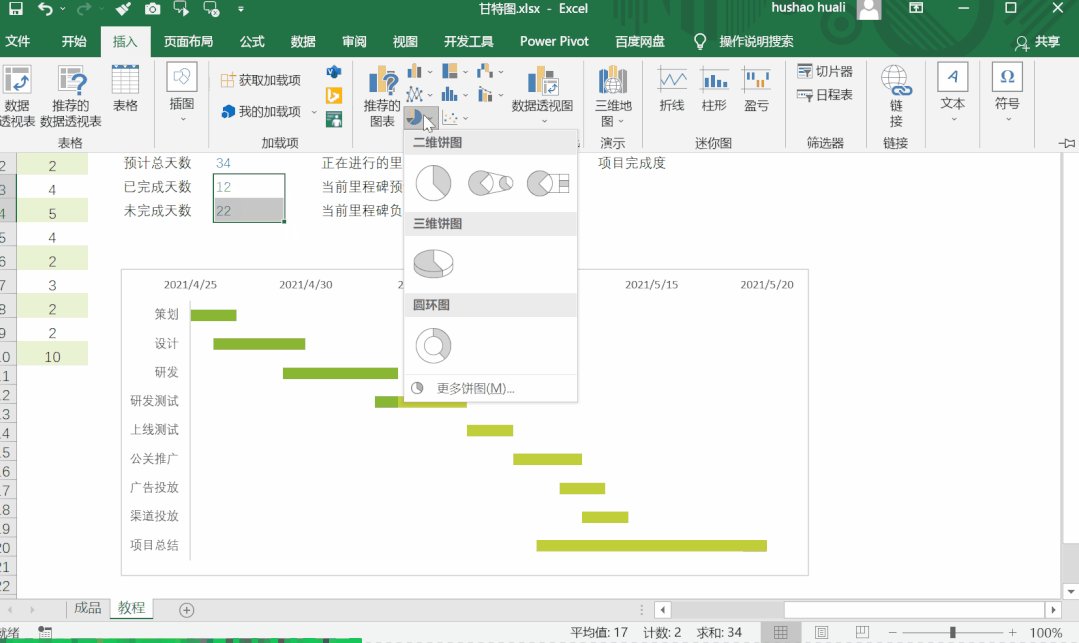
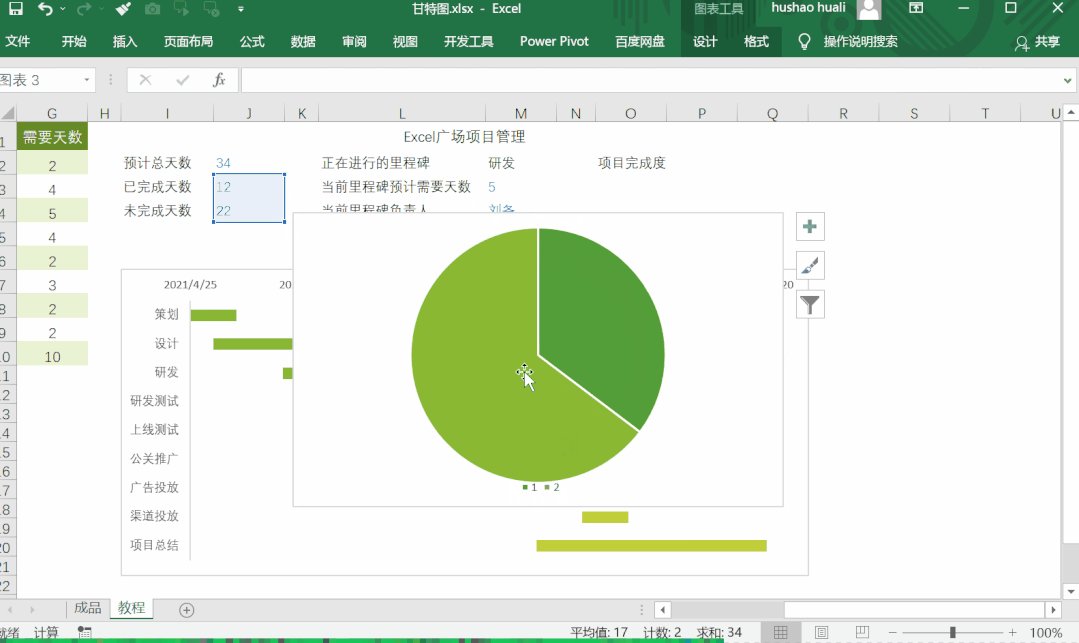
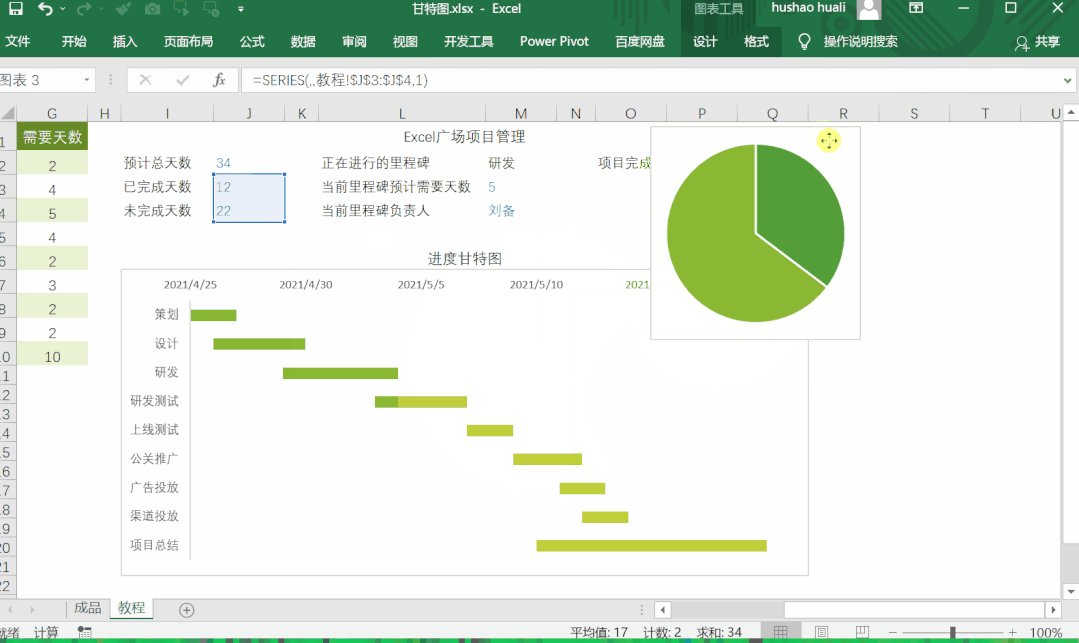
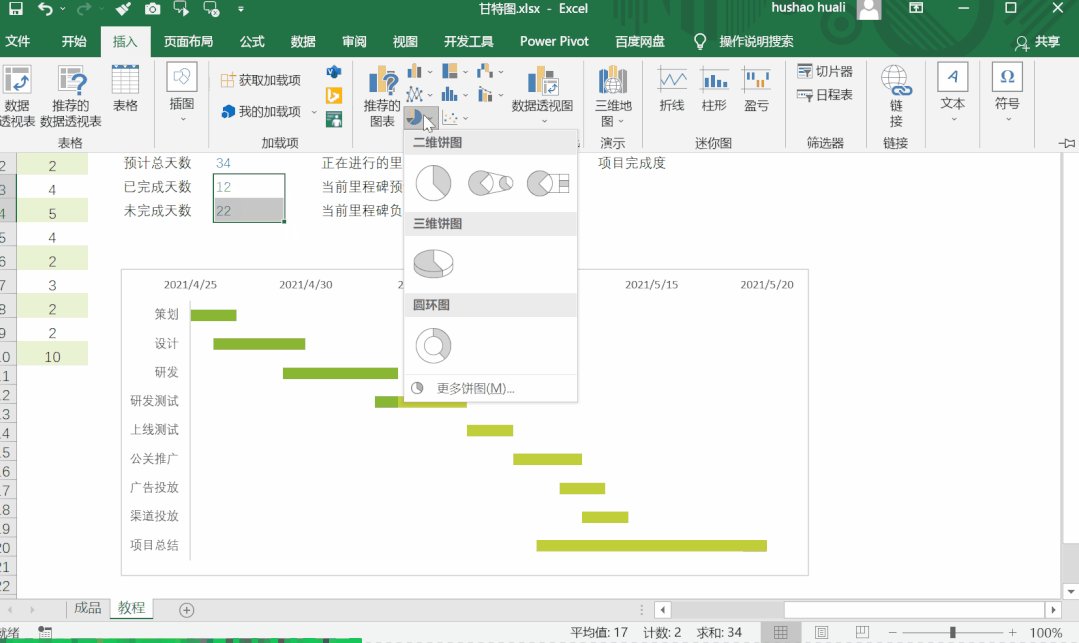
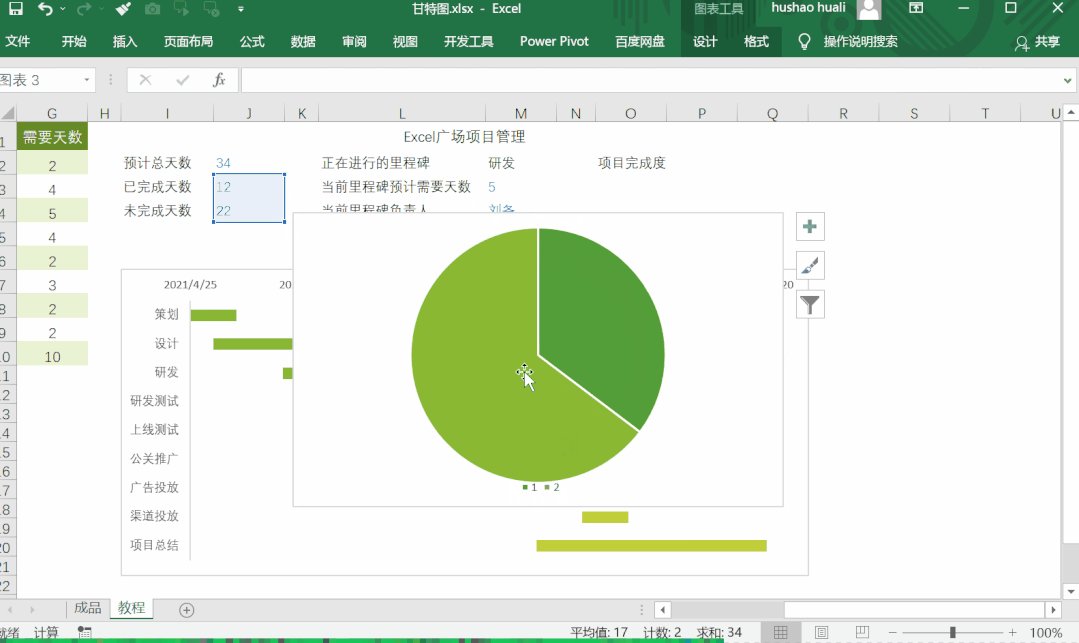
项目完成度通过饼图的方式展示

本文模版下载参考链接:https://download.csdn.net/download/qq_23435961/89450595
相关文章:

甘特图如何画以及具体实例详解
甘特图如何画以及具体实例详解 甘特图是一种常见的项目管理工具又称为横道图、条状图(Bar chart)。是每一位项目经理和PMO必须掌握的项目管理工具。甘特图通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。但是多项目经理和PMO虽然考了各种证…...

Android SDK版本号与API Level 的对应关系
自从Android 1.5系统以来,谷歌习惯于用甜点为每个版本的移动操作系统命名,而且按字母顺序排列,这个传统始于八年多以前,从早期的Android1.5 C(Cupcake)、Android 1.6 D(Donut)到最近…...

AES加解密工具类
文章目录 前言一、AES加解密工具类总结 前言 当涉及到数据的安全性和保密性时,加密是一种关键的技术手段。AES(Advanced Encryption Standard)是一种广泛使用的对称加密算法,被认为是目前最安全和最常用的加密算法之一。 一、AES…...

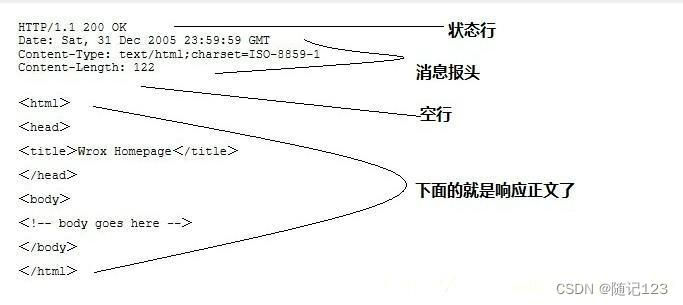
Http协议JSON格式
1. 计算机网络 计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享和信息传递的计算机系统。 思考:计算机网络…...

【算法与设计】期末总结
文章目录 第一章 概述算法与程序时间复杂性求上界 第二章 递归与分治双递归函数——Ackerman函数分治策略大整数乘法两位两位四位x四位 三位x三位两位x六位 第三章 动态规划矩阵连乘基本要素最优子结构子问题重叠 备忘录 第四章 贪心算法活动安排问题基本要素贪心选择性质最优子…...

odoo报错KeyError: ‘ir.http‘
使用odoo17代码,python3.10.11配好的开发环境,当启动以后,浏览器登录访问的时候,后台报错 ERROR odoo_db odoo.modules.loading: Database odoo_db not initialized, you can force it with -i base File "/opt/odoo/odoo/o…...

每日的影视作品推荐❗❗
每日的影视作品推荐:剧名:《无法抗拒的男友们》主演:王子清、文苡帆 推荐理由:演技出色:王子清和文苡帆的演技非常出色,他们将角色间的情感变化演绎得细腻而真实,让人仿佛身临其境。 情感深刻&a…...

css 文字下划线 text-decoration
背景: 在某些时候需要给文字添加特殊样式。使用 text-decoration: underline; 来为段落文字添加下划线。也有其它文本装饰样式,例如: none:无装饰(去掉装饰)overline:上划线line-through&…...

Java-01-基础篇-04 Java集合-04-HashMap (源码)
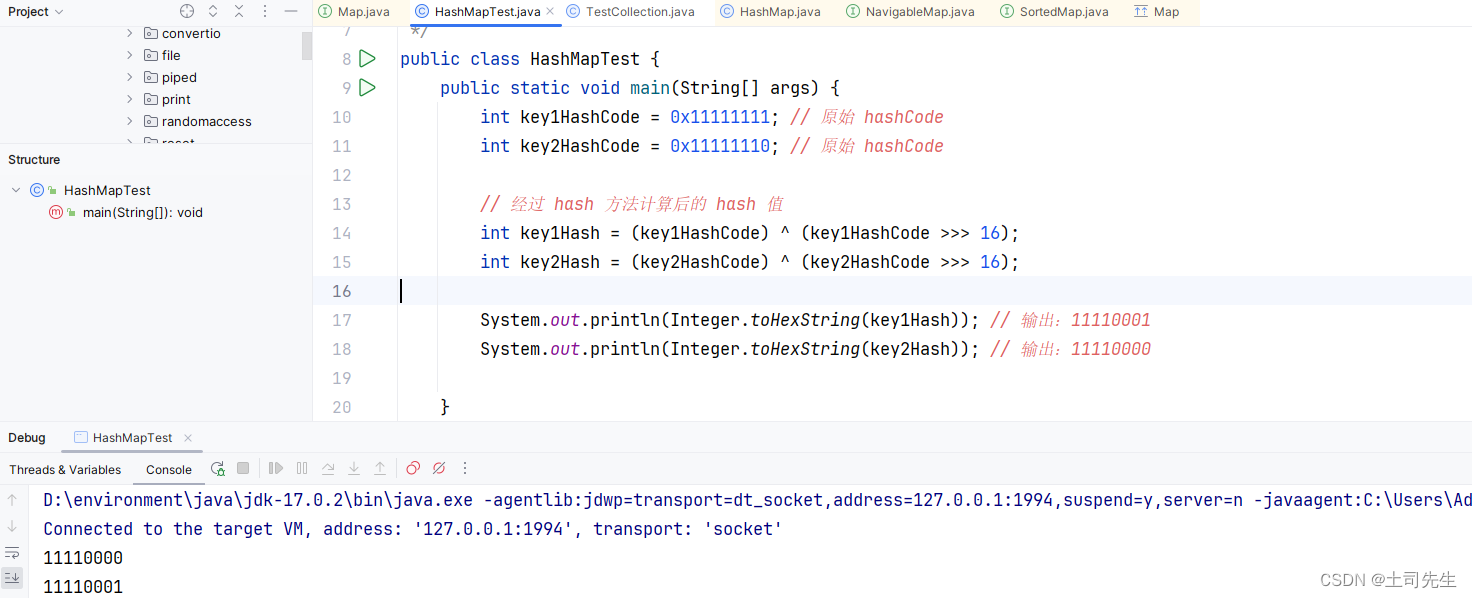
目录 一,HashMap 1.1 HashMap 属性分析 1.2 HashMap 构造器 1.3 HashMap 内置的 Node 类 1.4 HashMap 内置的 KeySet 类 1.5 HashMap 内置的 Values 类 1.6 HashMap 内置的 EntrySet 类 1.7 HashMap 内置的 UnsafeHolder 类 1.8 HashMap 相关的迭代器 1.9…...

开源语音合成模型ChatTTS本地部署结合内网穿透实现远程访问
文章目录 前言1. 下载运行ChatTTS模型2. 安装Cpolar工具3. 实现公网访问4. 配置ChatTTS固定公网地址 前言 本篇文章就教大家如何快速地在Windows中本地部署ChatTTS,并且我们还可以结合Cpolar内网穿透实现公网随时随地访问ChatTTS AI语言模型。 最像人声的AI来了&a…...

超多细节—app图标拖动排序实现详解
前言: 最近做了个活动需求大致类似于一个拼图游戏,非常接近于咱们日常app拖动排序的场景。所以想着好好梳理一下,改造改造干脆在此基础上来写一篇实现app拖动排序的文章,跟大家分享下这个大家每天都要接触的场景,到底…...

基于深度学习的文字识别
基于深度学习的文字识别 基于深度学习的文字识别(Optical Character Recognition, OCR)是指利用深度神经网络模型自动识别和提取图像中的文字内容。这一技术在文档数字化、自动化办公、车牌识别、手写识别等多个领域有着广泛的应用。 深度学习OCR的基本…...

Pikachu靶场--文件包含
参考借鉴 Pikachu靶场之文件包含漏洞详解_pikachu文件包含-CSDN博客 文件包含(CTF教程,Web安全渗透入门)__bilibili File Inclusion(local) 查找废弃隐藏文件 随机选一个然后提交查询 URL中出现filenamefile2.php filename是file2.php&…...

get put post delete 区别以及幂等
GET 介绍:GET请求用于从服务器获取资源,通常用于获取数据。它的参数会附加在URL的末尾,可以通过URL参数传递数据。GET请求是幂等的,即多次请求同一个URL得到的结果应该是一样的,不会对服务器端产生影响。 特点…...

ultralytics版本及对应的更新
Ultralytics Ultralytics 是一家专注于计算机视觉和深度学习工具的公司,尤以其开源的 YOLO (You Only Look Once) 系列深受欢迎。目前,Ultralytics 主要管理和开发 YOLOv5 和 YOLOv8。以下是各个版本的概述及其主要更新: YOLOv5 YOLOv5 是…...
进行集成和协作?)
在现代编程环境中,Perl 如何与其他流行语言(如 Python、Java 等)进行集成和协作?
在现代编程环境中,Perl 可以与其他流行语言(如 Python、Java 等)进行集成和协作。以下是一些常见的方法: 调用外部程序:Perl 可以使用系统调用来执行其他语言编写的可执行文件。这意味着可以从 Perl 中调用 Python、Ja…...

BEV 中 multi-frame fusion 多侦融合(一)
文章目录 参数设置align_dynamic_thing:为了将动态物体的点云数据从上一帧对齐到当前帧流程旋转函数平移公式filter_points_in_ego:筛选出属于特定实例的点get_intermediate_frame_info: 函数用于获取中间帧的信息,包括点云数据、传感器校准信息、自车姿态、边界框及其对应…...

“Docker操作案例实践“
目录 1. 下载nginx 2. Portainer可视化 1. 下载nginx 步骤: 搜索nginx:docker search nginx;下载镜像:docker pull nginx ;查看镜像:docker images ;后台运行 :docker run -d -na…...

Redis 管道
Redis的消息交互 当我们使用客户端对Redis进行一次操作时,如下图所示,客户端将请求传送给服务器,服务器处理完毕后,再将响应回复给客户端,这要花费一个网络数据包来回的时间。 如果连续执行多条指令,那就会…...

ubuntu20.04安装配置openMVG+openMVS
安装 主要跟着官方教程逐步安装 openMVG https://github.com/openMVG/openMVG/blob/master/BUILD.md openMVS https://github.com/cdcseacave/openMVS/wiki/Building 注意事项 1. 库版本要求 使用版本: openMVS 2.2.0 openMVG Eigen 3.4.0 OpenCV 4.6.0 Ce…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
