异或运算在面试题中的应用
异或运算 是 涉及到数据位运算时常见的处理方式。如何进行异或运算?在对应位上,相同为0,不同1,但其实两个数据异或运算就是进行无进位加法。
例如: int a = 7, b = 6, a ^b = ?
算法1: 相同为0,不同为1

a ^ b= : 0 0 0 1
算法2: 无进位相加

a ^ b= : 0 0 0 1
异或运算的性质
1)0^N == N
2) N^N == 0
3) 异或运算满足交换律和结合律
交换律: a^b = b^a
结合律:a^b^c = a^(b^c)
题目1:如何不用额外变量交换两个数?
//代码段1#include <stdio.h>void swap(int* a, int i, int j){a[i] = a[i]^a[j];a[j] = a[i]^a[j];a[i] = a[i]^a[j];
}int main(){return 0;
}代码解析:
为什么执行了 a = a^b; b = a^b; a= a^ b; 这三句代码,a和b的值就被交换了?
设:变量 a = A, b = B;
a = a ^ b; a = A^B, b = B;
b = a ^ b; b = B^A^B, 由于异或运算满足交换律,所以,b = B^B^A , 又因为N^N == 0 且 0^N = N, 所以,b = A;
a = a ^ b; a = A^B^A = B
<
相关文章:
异或运算在面试题中的应用
异或运算 是 涉及到数据位运算时常见的处理方式。如何进行异或运算?在对应位上,相同为0,不同1,但其实两个数据异或运算就是进行无进位加法。 例如: int a = 7, b = 6, a ^b = ? 算法1: 相同为0,不同为1 a ^ b= : 0 0 0 1 算法2: 无进位…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 单词大师(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 …...

LabVIEW在SpaceX的应用
结合真实的资料介绍LabVIEW在SpaceX的应用,涵盖自动化测试系统、数据采集与监控、可视化与分析、模块化设计与扩展,以及效率与可靠性的提高。 自动化测试系统 LabVIEW在SpaceX的自动化测试系统中发挥了关键作用。自动化测试是确保SpaceX火箭及其子系…...

【Android面试八股文】讲一讲String、StringBuffer和StringBuilder在进行字符串操作时候的效率
文章目录 一、String二、StringBuffer三、StringBuilder四、String、StringBuffer和StringBuilder的效率测试五、String、StringBuffer和StringBuilder的选择一、String String是不可变的,final修饰,任何对String的操作都会创建一个新的String对象。在进行大量字符串拼接或修…...

[自动驾驶 SoC]-4 特斯拉FSD
FSD, 参考资料来源FSD Chip - Tesla - WikiChip 另外可参考笔者之前分享文章:[自动驾驶技术]-6 Tesla自动驾驶方案之硬件(AI Day 2021),[自动驾驶技术]-8 Tesla自动驾驶方案之硬件(AI Day 2022…...

PostgreSQL源码分析——物化视图
我们前面分析完视图后,这里再继续分析一下物化视图,其实现原理是不相同的,需要注意,物化视图等于是将返回的结果集缓存起来,而视图是查询重写,结果需要重新进行计算。 create materialized view matvt1 as…...

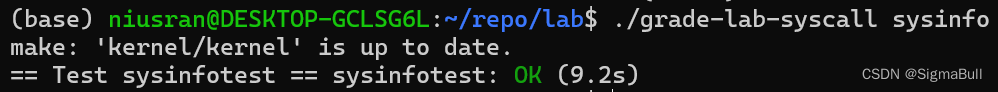
操作系统入门系列-MIT6.828(操作系统工程)学习笔记(七)---- 系统调用函数与GDB(Lab: system calls)
系列文章目录 操作系统入门系列-MIT6.828(操作系统工程)学习笔记(一)---- 操作系统介绍与接口示例 操作系统入门系列-MIT6.828(操作系统工程)学习笔记(二)---- 课程实验环境搭建&am…...

ORA-12560: TNS:协议适配器错误
项目场景: 由于最近一直没有连接oracle,然后之前windows也是正常可以启动oracle,正常连接。无论是SQL Developer还是SQL PLUS命令,都能正常连接和操作。 问题描述 这两天刚好用SQL Developer工具连接,然后报错&#…...

不容小觑的“白纸黑字”:银行重空凭证的风险与防控
一、定义与重要性 定义: 银行重空凭证,也称为重要空白凭证,是银行专业术语,指银行印制的无面额、经银行或单位填写金额并签章后,即具有支取款项效力的空白凭证。 重要性: 它是银行资金支付的重要工具&a…...

30v-180V降3.3V100mA恒压WT5107
30v-180V降3.3V100mA恒压WT5107 WT5107是一款恒压单片机供电芯片,它可以30V-180V直流电转换成稳定的3.3V直流电(最大输出电流300mA),为各种单片机供电。WT5107的应用也非常广泛。它可以用于智能家居、LED照明、电子玩具等领域。比…...

Spring Boot 和 Spring Cloud 的区别及选型
Spring Boot 和 Spring Cloud 是现代 Java 开发中非常流行的两个框架,它们分别解决了不同层次的问题。本文将详细介绍 Spring Boot 和 Spring Cloud 的区别,以及在不同场景下如何选择合适的技术。 Spring Boot 什么是 Spring Boot Spring Boot 是一个…...

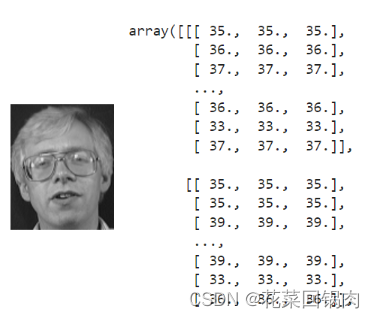
【神经网络】图像的数字视角
文章目录 图像的数字视角引言直观感受内在剖析图像常用函数图像三维层次 经验总结 图像的数字视角 引言 在机器视觉和目标识别领域,需要处理的对象都是图像,但这些领域的模型都是针对数值进行训练的,那么图像和数值之间是什么关系呢?答案是…...

ChatGPT的问题与回复的内容导出(Chorme)
我给出两种方式,第一种方式无使用要求,第二种方式必须安装Chorme 个人更推荐第二种方式 第一种方式:使用chatgpt自带的数据导出 缺点:会将当前未归档的所有聊天记录导出,发送到你的电子邮箱中 第二种方式:…...

游戏开发中的坑之十四 photoshop的javascript脚本批量修改分辨率
原因:美术提交大量2048x2048的贴图,导致工程臃肿。 方案:使用photoshop的javascript脚本批量把指定的文件夹以及所有子文件夹的贴图进行压缩。 脚本中指定针对2048x2048的贴图进行处理。 // Photoshop JavaScript to resize TGA images with…...
、518. 零钱兑换 II、377. 组合总和 Ⅳ、爬楼梯(第八期模拟笔试))
leetcode打卡#day45 携带研究材料(第七期模拟笔试)、518. 零钱兑换 II、377. 组合总和 Ⅳ、爬楼梯(第八期模拟笔试)
携带研究材料(第七期模拟笔试) #include<iostream> #include<algorithm> #include<vector>using namespace std;int main() {int N, V;cin >> N >> V;vector<int> weights(N1);vector<int> values(V1);int w…...

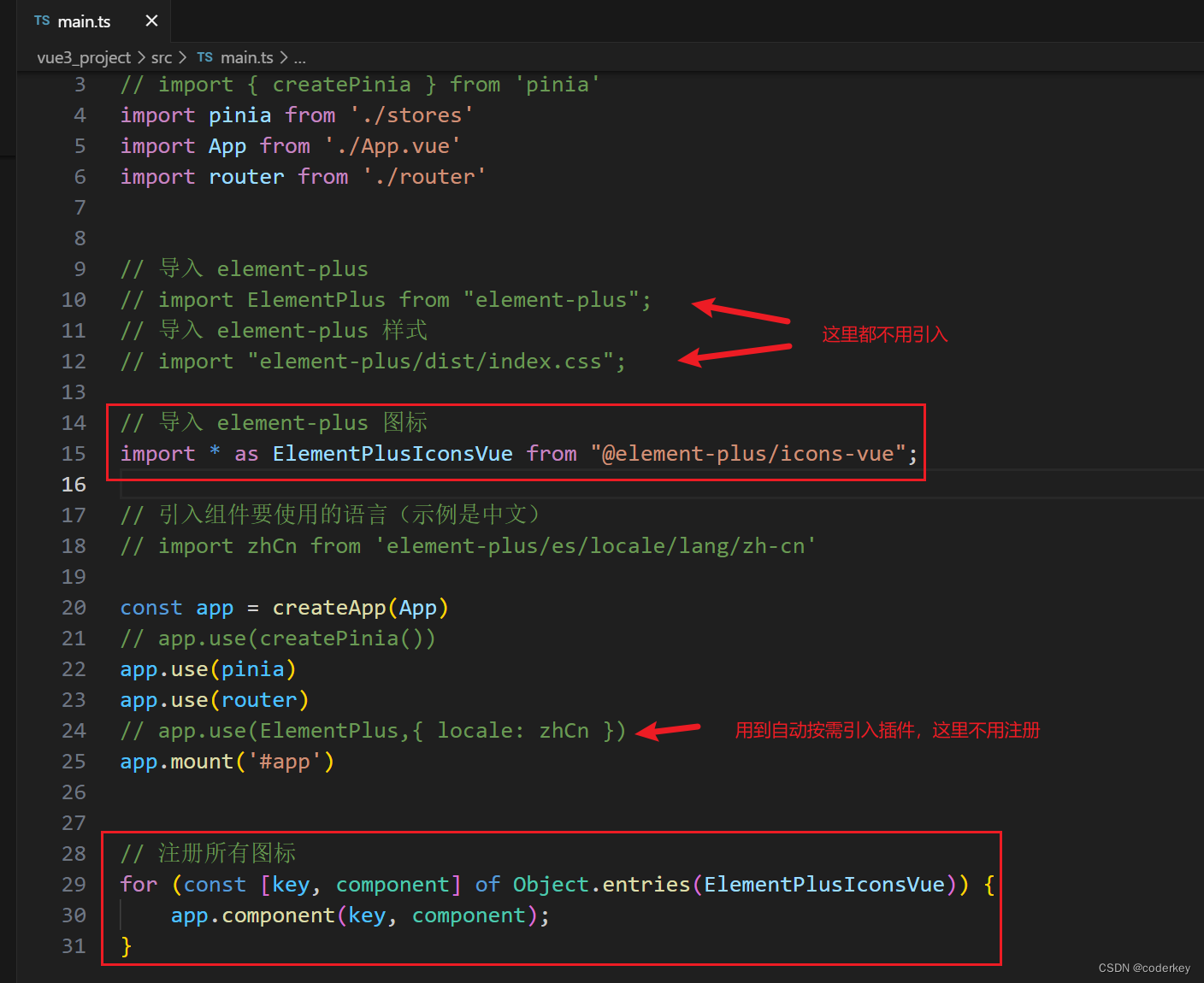
Vite+Vue3安装且自动按需引入Element Plus组件库
一,安装Element Plus npm install element-plus //node环境16二,安装插件 npm install unplugin-auto-import unplugin-vue-components -D三,配置vite.config.ts文件 //按需引入element-plus组件 import AutoImport from unplugin-auto-i…...

敬酒词大全绝对实用 万能敬酒词
举杯共饮,友情初识;再续一杯,情深似海,朋友相伴人生路更宽。酒逢知己千杯少,一饮而尽显真意,浅尝则留情,深情则尽欢。友情到深处,千杯不倒,若情浅则饮少,醉卧…...

【Java】已解决com.mysql.cj.jdbc.exceptions.CommunicationsException异常
文章目录 一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项 已解决com.mysql.cj.jdbc.exceptions.CommunicationsException异常 一、分析问题背景 com.mysql.cj.jdbc.exceptions.CommunicationsException是Java程序在使用MySQL Connector/J与…...

Leetcode 76. 最小覆盖子串
76. 最小覆盖子串 - 力扣(LeetCode) class Solution {/**也是滑动窗口,思路简单,但实现起来容易出错。一个tmap记录目标串t的各个字符出现的次数;一个smap记录原串的某个滑动窗口里字符出现次数。两个指针left&#x…...

JAVAWEB--Mybatis03
Mybatis映射 什么是映射器 MyBatis的映射器就是用来解决这一问题,映射器其实是一个Interface接口,我们通过编写简单的映射器接口,就可以将我们之前在Dao中做的重复的,看起来比较低级的代码给替换掉。也就是说我们以后不用向之前那样写代码&…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
