【C语言习题】31.冒泡排序
文章目录
- 作业标题
- 作业内容
- 2.解题思路
- 3.具体代码
作业标题
冒泡排序
作业内容
实现一个对整形数组的冒泡排序
2.解题思路
先了解一下冒泡排序:
两两相邻的元素进行比较,如果前面元素大于后面元素就交换两个元素的位置,最终的结果是最大的一个元素移动到了最后的位置。
如果有n个元素那么【冒泡操作】重复n-1次即可排序完成。

3.具体代码
void bubble_sort(int arr[], int sz) {//趟数int i = 0;for (i = 0; i < sz - 1; i++) {//一趟内部的两两比较int j = 0;for (j = 0; j < sz - i - 1; j++) {if (arr[j] > arr[j + 1]) {int tmp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = tmp;}}}
}int main()
{int arr[] = { 1, 3, 2, 8, 34, 4, 77, 85, 96, 1, 10 };int sz = sizeof(arr) / sizeof(arr[0]);int i = 0;printf("排序之前:");for (i = 0; i < sz; i++){printf("%d ", arr[i]);}printf("\n");bubble_sort(arr, sz);printf("\n排序之后:");for (i = 0; i < sz; i++){printf("%d ", arr[i]);}return 0;
}
打印:

代码讲解:
-
先定义一个整型数组
arr,用来存放要排序的元素。 -
定义一个整型变量
sz,利用sizeof函数来求arr数组里元素的个数。 -
定义整形变量
i,打印排序之前: -
进入
for循环,依次通过数组下标打印原数组元素。 -
换行
-
将数组首元素地址
arr和数组元素个数sz作为实参传递给bubble_sort()函数 -
先定义整型变量
i。 -
进入for循环,这里的for循环是嵌套的,当i=0的时候,把arr[0]和后面的其他元素依次比较。
如果arr[0]里面的元素比arr[1]大,那么就互换两个元素。
换完之后如果arr[1]的元素比arr[2]大,那么就互换两个元素。重复操作。
换完之后如果arr[1]的元素比arr[2]小,那么就继续进入外层循环。
-
如果arr[0]里面的元素比arr[1]小,那么就继续进入外层循环,取出arr[1]和后面的元素比较,重复上面的操作。
-
bubble_sort()函数执行完成后,数组的元素就被排序成功了。 -
换行,打印:
排序之后: -
进入
for循环,依次通过数组下标打印冒泡排序后的数组元素。
优化:如果某次冒泡结束后,序列已经有序了,后面剩余元素的冒泡可以省略
void BubbleSort(int array[], int size)
{// 外层循环控制冒泡排序的趟数// size-1表示:最后一趟区间中只剩余1个元素,该趟冒泡可以省略for(int i = 0; i < size-1; ++i){int isChange = 0; // 具体冒泡的方式:用相邻的两个元素进行比较,前一个大于后一个元素时,交换着两个数据,依次直到数组的末尾for(int j = 1; j < size-i; ++j){if(array[j-1] > array[j]){int temp = array[j-1];array[j-1] = array[j];array[j] = temp;isChange = 1; // 如果本次冒泡进行数据交换了,说明本次还是无序的,就将isChange设置为1}}// 如果本次冒泡中,元素没有交换,则本次开始冒泡时,数据已经有序了,后面的冒泡可以不用进行了if(!isChange)return;}
}
相关文章:

【C语言习题】31.冒泡排序
文章目录 作业标题作业内容2.解题思路3.具体代码 作业标题 冒泡排序 作业内容 实现一个对整形数组的冒泡排序 2.解题思路 先了解一下冒泡排序: 两两相邻的元素进行比较,如果前面元素大于后面元素就交换两个元素的位置,最终的结果是最大的…...

【Spring Cloud应用框架】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

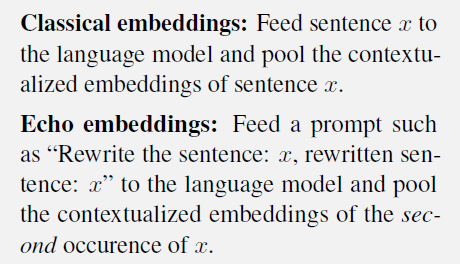
Repetition Improves Language Model Embeddings论文阅读笔记
文章提出了一种提高decoder-only LLM的embedding能力的方法,叫echo embeddingslast-token pooling(即直接选最后一个token作为句子的embedding)和直接mean pooling都不如文章提出的echo embedding,做法是把句子重复两次࿰…...

工具清单 - Bug追踪管理
# 工具清单 Bugzilla在新窗口打开 - General-purpose bugtracker and testing tool originally developed and used by the Mozilla project. MPL-2.0 PerlBumpy Booby在新窗口打开 - Simple, responsive and highly customizable PHP bug tracking system. (Source Code在新窗…...

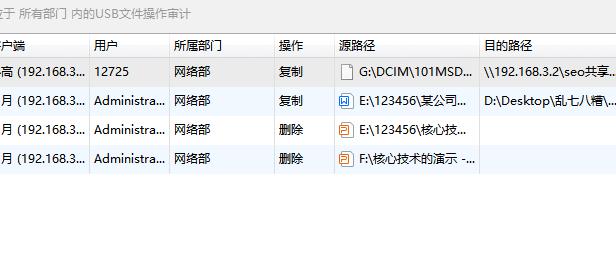
企业内网是如何禁用U盘的?电脑禁用U盘有哪些方法?
在当今企业环境中,数据安全和信息保护至关重要。 为了防止数据泄露和恶意软件传播,很多企业选择在内网中禁用U盘,以控制数据的物理传输。 小编这就来给大家总结一份详细指南!! 关于企业内网如何禁用U盘的指南&#x…...

怎样打印微信文档文件?
在日常生活和工作中,我们经常需要打印微信中的文档文件,无论是工作资料、学习笔记还是其他重要信息。随着科技的发展,我们不再需要前往打印店进行繁琐的操作,而是可以通过一些便捷的在线打印平台轻松实现。今天,我们就…...

【讲解下Pip换源】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

分享:2024年(第12届)“泰迪杯”数据挖掘挑战赛省级奖项获奖名单公示
本次竞赛有评选省奖的省份有广东省、广西壮族自治区、河北省、湖北省。各省奖项依据“泰迪杯”全国评审专家组统一评阅的最终成绩区分省份后从高到低依序按比例产生。 广东省 省级奖项获奖名单公示 奖项设置: 一等奖:约占该省份队伍总数的5%࿰…...

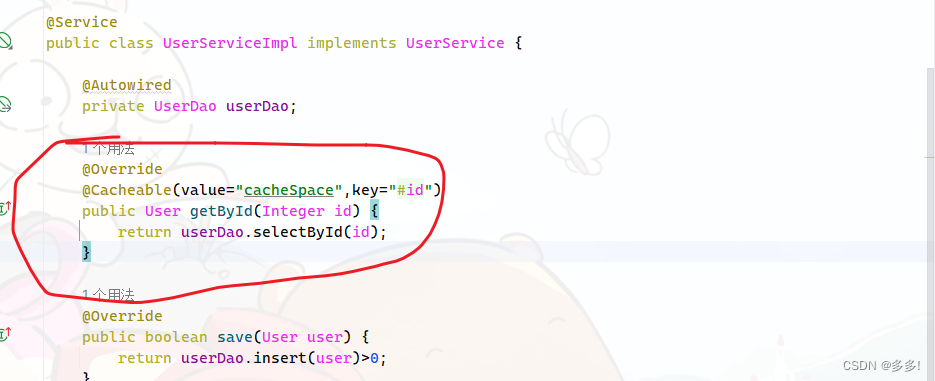
后端开发中缓存的作用以及基于Spring框架演示实现缓存
缓存的作用及演示 现在我们使用的程序都是通过去数据库里拿数据然后展示的 长期对数据库进行数据访问 这样数据库的压力会越来越大 数据库扛不住了 创建了一个新的区域 程序访问去缓存 缓存区数据库 缓存里放数据 有效降低数据访问的压力 我们首先进行一个演示 为了演示…...

Redis原理篇——分布式锁
Redis原理篇——分布式锁 分布式锁是什么?分布式锁有哪些特性?分布式锁常用实现方式Redis 实现分布式锁一、简单的 Redis 锁二、带过期时间的 Redis 锁三、加上 Owner 的 Redis 锁四、Lua 脚本确保原子性 分布式锁是什么? 分布式锁是在分布式…...

css3多列布局
css3多列布局 colmns属性 columns属性是一个简写属性 column-count属性:定义列的数量或者允许的最大列数 auto 为默认值,用于表示列的数量由其他css属性决定number 必须是正整数,用于定义列数量 column-width属性:定义列的宽度 …...

Java开发的构建神器:Maven以及如何安装部署Maven
目录 一、Maven引言1.1 Maven的核心概念✍. POM (Project Object Model)✌. 依赖管理✍. 生命周期与构建阶段✌. 插件系统 1.2 Maven的工作流程✍. 读取POM文件:✌. 依赖解析:✍. 构建生命周期:✌. 插件执行:✍. 构建输出…...

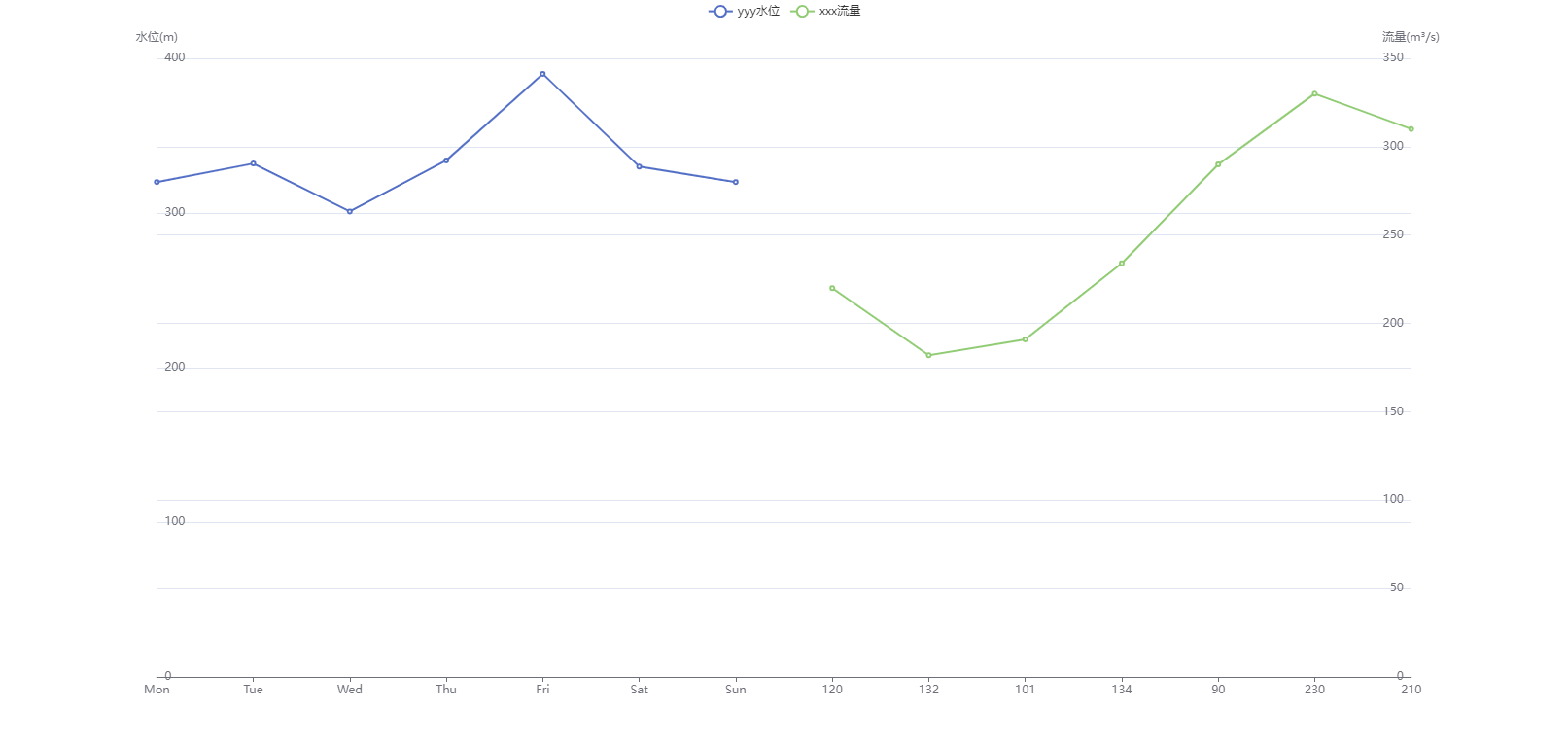
echarts学习:使用dataset管理数据
前言 在我们公司的组件库中有许多echarts图表相关的组件,这些组件在使用时,只需将图表数据以特定的格式传入组件中,十分方便。因此当我得知echarts 可以使用dataset集中管理数据时,我就决定自己一定要搞懂它,于是在最…...

MyBatis逆向工程和MyBatisX插件的使用
文章目录 1.ORM思维2.逆向工程3.MyBatisX插件的使用 1.ORM思维 ORM(Object-Relational Mapping,对象-关系映射)是一种将数据库和面向对象编程语言中的对象之间进行转换的技术。它将对象和关系数据库的概念进行映射,最后我们就可以…...

探索C嘎嘎的奇妙世界:第十四关---STL(string的模拟实现)
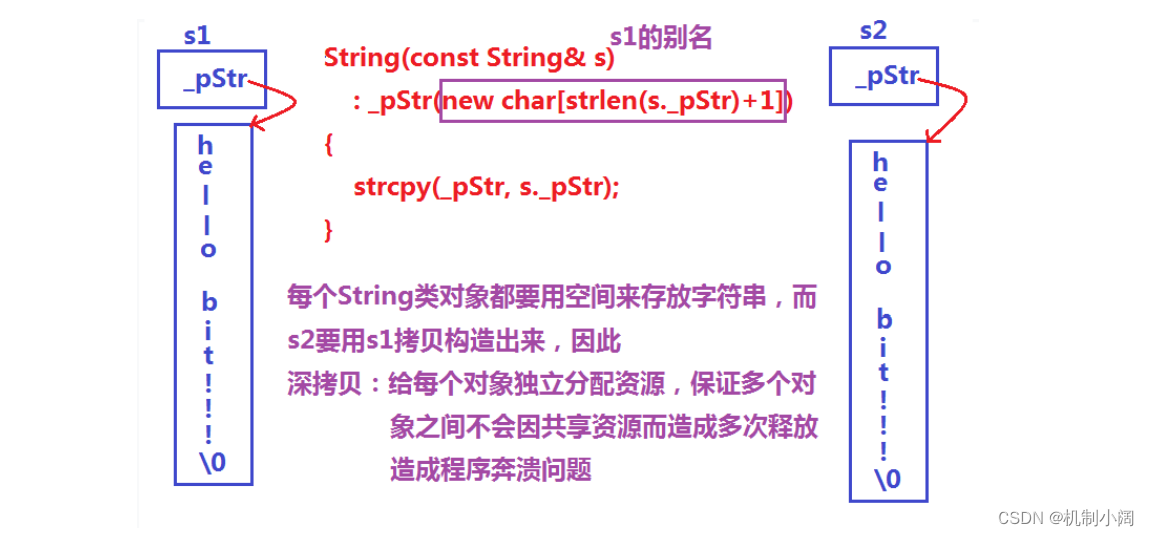
1. string类的模拟实现 1.1 经典的string类问题 上一关已经对string类进行了简单的介绍,大家只要能够正常使用即可。在面试中,面试官总喜欢让学生自己来模拟实现string类,最主要是实现string类的构造、拷贝构造、赋值运算符重载以及析构函数…...

【JavaScript脚本宇宙】玩转图像处理:从基础到高级,这些库你不能错过!
让你的网页图像栩栩如生:六种必备图像处理库 前言 在数字图像处理中,我们经常需要对图片进行各种操作,如调整亮度、对比度、饱和度等,以达到所需的效果。为了简化这些操作并提供更丰富的功能,出现了许多专门用于图像…...

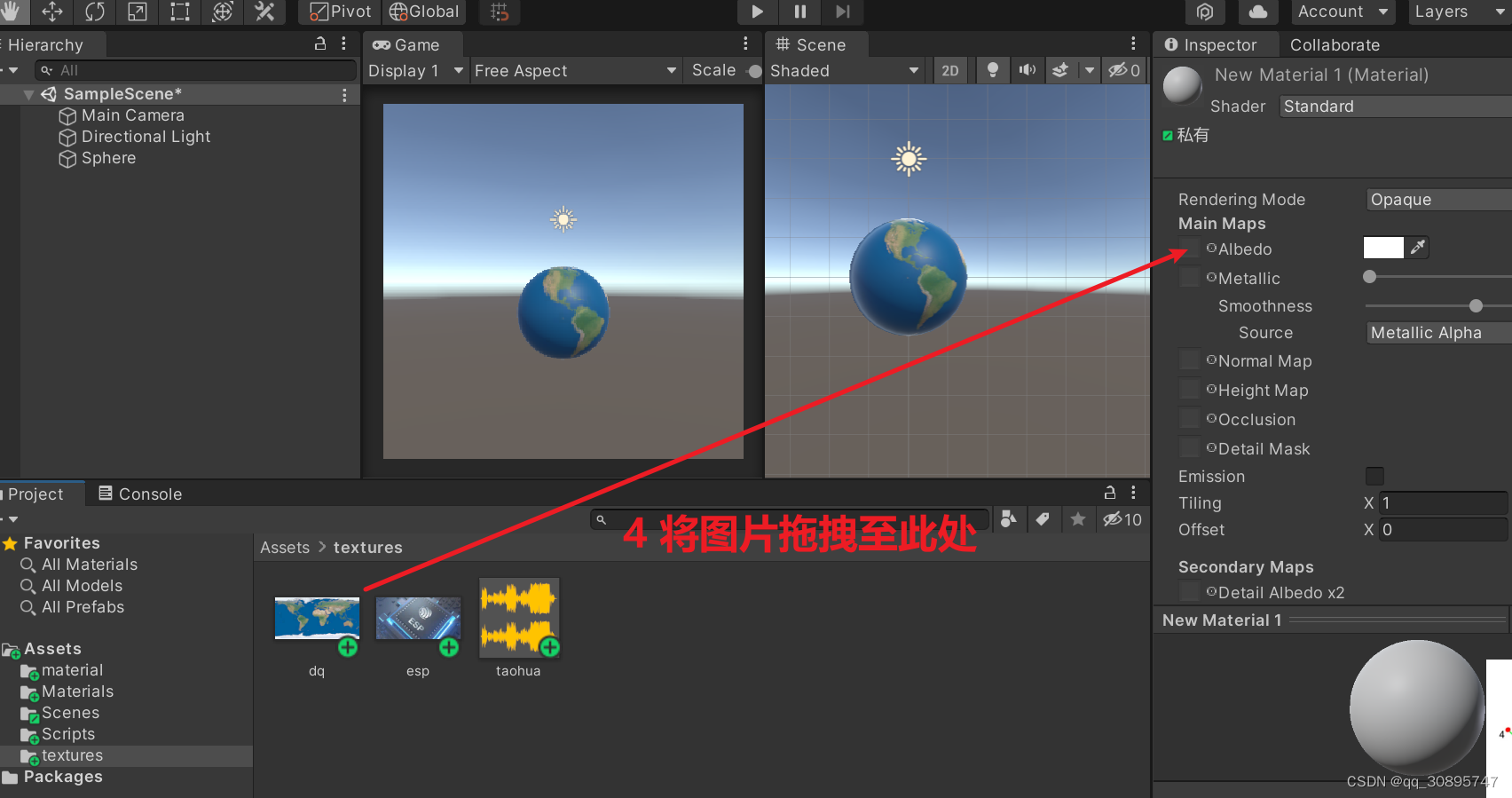
python+unity手势控制地球大小
效果图如下 具体操作如下 1 在unity窗口添加一个球体 2 给球体添加材质,材质图片使用地球图片 地球图片如下 unity材质设置截图如下 3 编写地球控制脚本 using System.Collections; using System.Collections.Generic; using UnityEngine;public class test : MonoBehavio…...

CSS【实战】抽屉动画
效果预览 技术要点 实现思路 元素固定布局(fixed)在窗口最右侧外部js 定时器改变元素的 right 属性,控制元素移入,移出 过渡动画 transition transition: 过渡的属性 过渡的持续时间 过渡时间函数 延迟时间此处改变的是 right …...

【Linux Vim的保姆级教程】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

力扣668.乘法表中第k小的数
力扣668.乘法表中第k小的数 二分查找 是否有k个比mid小的数 class Solution {public:int findKthNumber(int m, int n, int k) {auto check [&](int mid) -> bool{int res0;int row 1,col n;while(row < m){if(row * col < mid){res col;if(res > k) re…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
