国际荐酒师香港协会受邀参加2024年美国独立日庆祝活动
国际荐酒师(香港)协会受邀参加2024年美国独立日庆祝活动促进世界酒中国菜的全球化发展
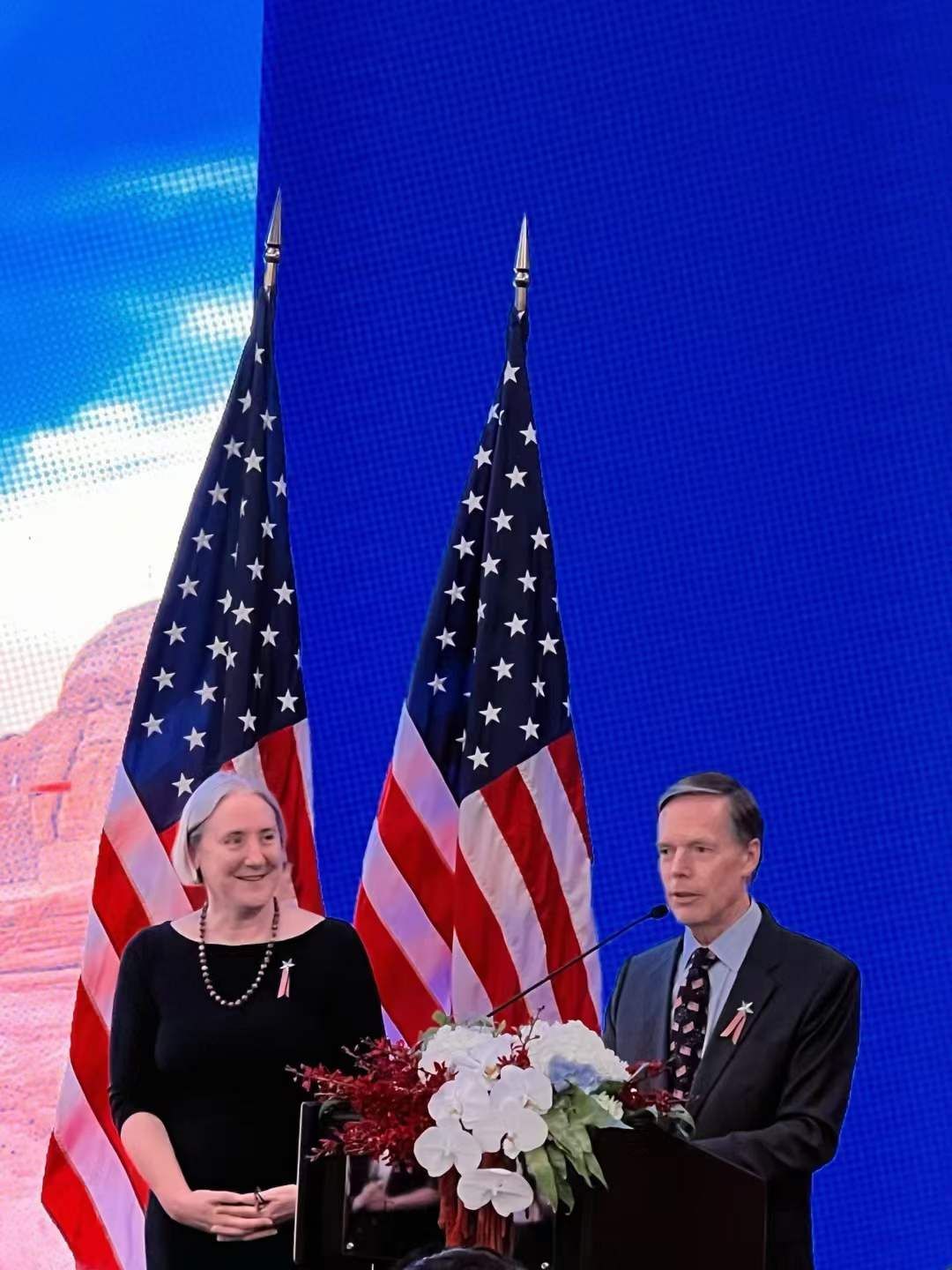
2024年6月18日,国际荐酒师(香港)协会大中华区驻广州办事处荣幸地接受了美国驻广州总领事馆 Nicholas Burns大使和Lisa Heller总领事的邀请,出席于在广州四季酒店举办的“2024 INDEPENDENCE DAY”庆祝活动。此次活动旨在庆祝美国的独立日,并加深中美两国在葡萄酒文化领域的交流与合作。

国际荐酒师(香港)协会一直以来致力于推广全球优质的葡萄酒文化,尤其在促进美国葡萄酒文化在大中华区的传播与认知方面做出了杰出的贡献。协会不仅定期举办葡萄酒品鉴活动,还积极组织葡萄酒知识讲座和培训课程,为业内人士和葡萄酒爱好者提供了学习和交流的平台,更是推出了“世界酒中国菜”活动,旨在将全球的葡萄酒文化与中国的美食文化进行完美融合,促进双方在文化和经济层面的交流与合作。
在过去的一年里,国际荐酒师(香港)协会促成淘酒屋香港控股公司与多家美国葡萄酒庄园建立了紧密的合作关系,引进了一系列高品质的美国葡萄酒产品,为国内市场注入了新的活力。通过专业的品鉴和推介,协会的工作极大地推动了中国消费者对美国葡萄酒的认知度和接受度。

此次受邀参加美国独立日庆祝活动,是对国际荐酒师(香港)协会大中华地区团队工作的肯定和认可。Nicholas Burns大使和Lisa Heller总领事在邀请函中表示,协会在促进两国文化交流、推动葡萄酒产业发展方面发挥了重要作用,期待未来能够继续深化合作,共同推动中美葡萄酒文化的繁荣与发展。对“世界酒中国菜”活动,协会将更深入地展示美国葡萄酒与中华美食的完美搭配,未来让更多的与会者感受到不同文化间的碰撞与融合
国际荐酒师(香港)协会大中华区驻广州办事处负责人表示,他们将积极响应邀请,组织一支专业的荐酒师团队参加此次活动,展示美国葡萄酒的魅力和特色。同时,他们也希望借此机会与更多的业内人士和爱好者交流学习,共同推动葡萄酒文化的传播和发展。

此次“2024 INDEPENDENCE DAY”庆祝活动不仅是一次文化的盛宴,更是一次加强中美两国交流与合作的重要机会。相信在国际荐酒师(香港)协会等机构的积极推动下,两国在葡萄酒文化领域的合作将取得更加丰硕的成果。
关于国际荐酒师(香港)协会:
国际荐酒师(香港)协会,作为全球葡萄酒文化传播的重要力量,始终致力于推动亚洲葡萄酒市场的发展。IRWA是国际荐酒师(香港)协会的英文缩写,全称为:International Recommended Wine(Hong Kong)Association,中文:国际荐酒师(香港)协会。始创于2008年,总部设立在香港,协会主要工作为全球葡萄酒协会及酒庄传播亚洲葡萄酒爱好者的消费习惯及认知,同时向全亚洲葡萄酒爱好者传播葡萄酒文化。。协会秉持专业、权威、公正的理念,为广大葡萄酒爱好者提供专业的荐酒服务和咨询。
尼古拉斯·伯恩斯(Nicholas Burns):1956 年 1 月生于美国纽约州布法罗,毕业于波士顿学院,获巴黎大学学士学位、约翰斯·霍普金斯大学外交学院硕士学位。会说英语、法语、希腊语和阿拉伯语。职业生涯横跨里根、老布什、克林顿、小布什四届政府。在民主党、共和党执政期间,都担任过重要职务,足迹遍及非洲、中东、欧洲等地区。
伯恩斯的外交官生涯始于中东。1980 年,伯恩斯在美国驻毛里塔尼亚努瓦克肖特大使馆实习。1983 年至 1985 年,伯恩斯在美国驻埃及开罗大使馆任职。1985 年至 1987 年,伯恩斯派驻美国驻耶路撒冷总领馆,协调美国在西岸地区对巴勒斯坦的经济援助。1990 年至 2005 年,伯恩斯在白宫国家安全委员会工作,还是美国前总统克林顿的特别助理,以及俄罗斯、乌克兰和欧亚事务高级总监。1995 年至 1997 年,伯恩斯担任美国国务院发言人。1997 年至 2001 年,任美国驻希腊大使。2001 年至 2005 年,伯恩斯出任美国驻北大西洋公约组织(NATO)代表。2005 年至 2008 年,伯恩斯在美国国务院任职职业外交官时,时任分管政治事务的副国务卿,牵头多项谈判,包括美国-印度民用核能合作协议、与以色列的长期军事援助协议、伊朗核项目。2008 年,伯恩斯从外交部门退休,加入科恩集团等战略咨询机构,并开始在哈佛大学任教。
2021 年 8 月,美国总统拜登提名伯恩斯为驻华大使。12 月 16 日,美国国会参议院投票通过了伯恩斯(Nicholas Burns)的驻华大使提名。2022 年 1 月 25 日,伯恩斯宣誓就任美国新任驻华大使。
相关文章:

国际荐酒师香港协会受邀参加2024年美国独立日庆祝活动
国际荐酒师(香港)协会受邀参加2024年美国独立日庆祝活动促进世界酒中国菜的全球化发展 2024年6月18日,国际荐酒师(香港)协会大中华区驻广州办事处荣幸地接受了美国驻广州总领事馆 Nicholas Burns大使和Lisa Heller总领…...

(微服务实战)聚合支付系统商户线上聚合收银台接口设计
1 概述 聚合支付收款分为线上和线下业务场景,本文中的商户收银台接口设计主要是指线上业务场景,线下业务场景聚合收款方式后续会进行单独设计和分析。 主流的线上支付渠道有微信支付,支付宝支付,云闪付。这三种支付渠道都有各自…...

【漏洞复现】CRMEB开源电商系统 /api/products SQL注入漏洞(CVE-2024-36837)
0x01 产品简介 CRMEB开源电商系统是一款由西安众邦网络科技有限公司打造的全栈式电商解决方案,旨在为开发者和商家提供高性能、智能化的电商平台服务。该系统集成了CRM(客户关系管理)、ERP(企业资源规划)和EB(电子商务)的功能,通过深度结合这些功能&…...

摄像头图像矫正的表格生成方法
1.设置单元格高宽 点击表格左上角 的 小三角 列宽: HOME -> Rows and Columns -> Column Width 5 CM 行高: HOME -> Rows and Columns -> Row Height 5 CM 2.设置 条件格式 HOME -> Conditional Formatting-> Manager Rules 点击 左上方 New Rule…...

【Arc gis】Arc gis出现ERROR 999999问题的解决办法
地址:ArcGIS中ERROR 999999报错Configuration RasterCommander ImageServer can not be started解决_投影栅格失败error999999-CSDN博客...

优化 Flutter 应用开发:探索 ViewModel 的威力
介绍 1.1 什么是 ViewModel? ViewModel,顾名思义,就是视图的模型。在 Flutter 中,ViewModel 是一种用于管理视图状态和业务逻辑的重要概念。它承载了应用程序的核心功能,像是一个精心设计的控制中心,负责…...

Android开发系列(四)Jetpack Compose之Button
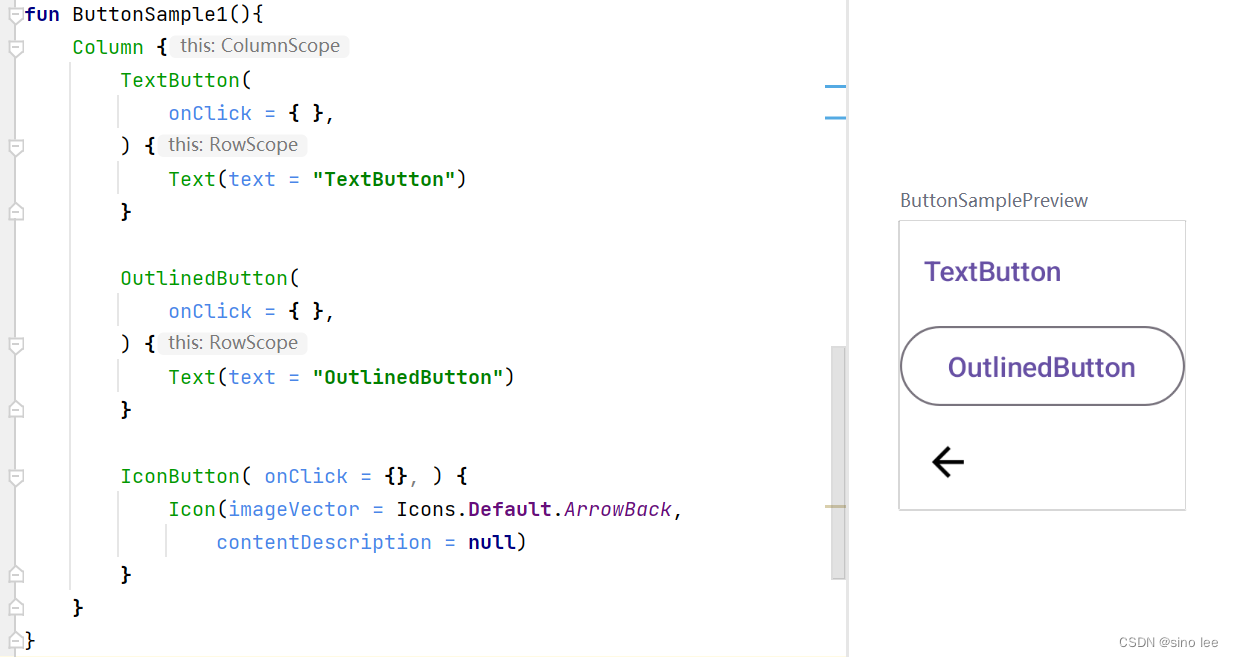
在Jetpack Compose中,Button是一个常用的用户界面组件,用于执行某些操作或触发某些事件。Button控件是可触摸的,并且通常会显示一个文本或图标来表示其功能。 要在Jetpack Compose中创建一个Button,可以使用Button()函数…...

Java17 --- RabbitMQ之插件使用
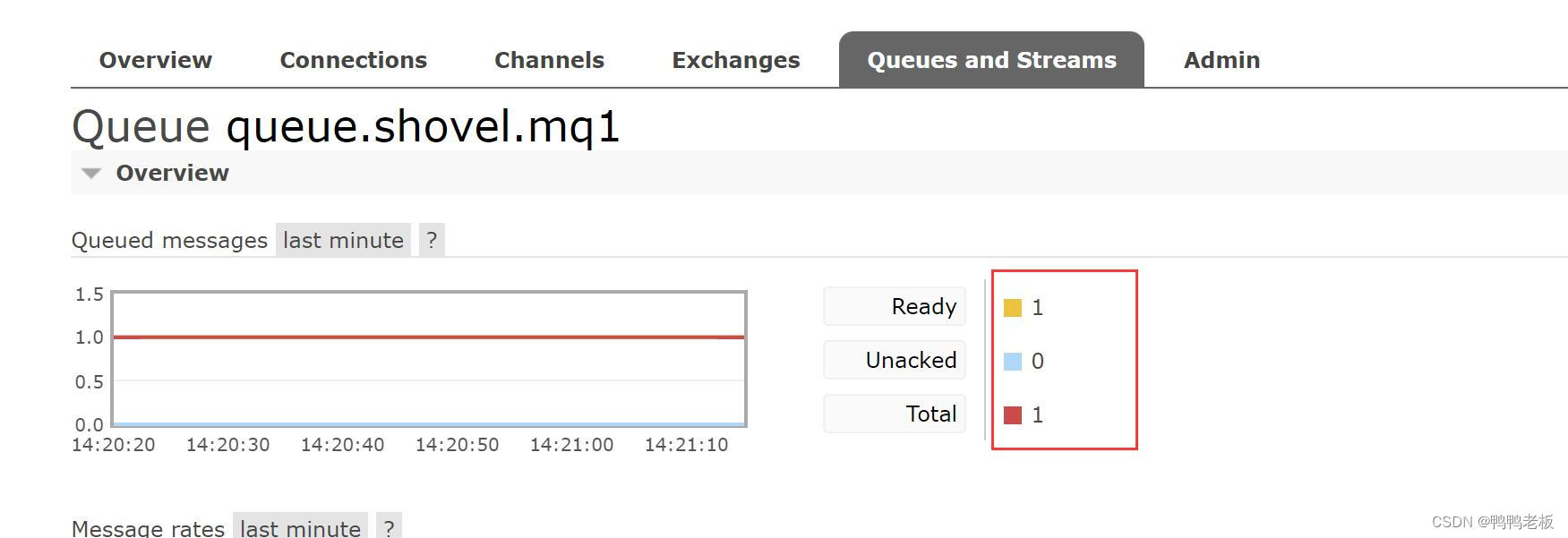
目录 一、Federation插件 1.1、运行两个rabbitmq实例 1.2、启用插件 1.3、在下游端点添加上游端点 1.4、创建策略 1.6、测试 二、联邦队列 2.1、创建策略 2.2、创建交换机与队列 2.2.1、创建52000的队列与交换机 2.2.2、创建62000的队列 三、Shovel 3.1、启…...

6.18总结
省赛排位赛2: 省赛排名赛2 - Virtual Judge 思路: 设两个方程直接解出来就行 代码: #include<bits/stdc.h> using namespace std; int n, m; int main() {int n, m;int ans1, ans2;cin >> n >> m;ans1 n - (-3 sqr…...

【ARM Cache 及 MMU 系列文章 1.4 -- 如何判断 L3 Cache 是否实现?】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 Cluster Configuration Register代码实现什么是Single-Threaded Core?什么是PE(Processor Execution units)?Single-Threaded Core与PE的关系对比多线程(Multithreading)Cluster…...

打印mybatis的sql日志
1、application.xml: logging.level.com.xxx.xxx.daodebug2、log4j2.xml: <Logger name"com.xxx.xxx.dao" level"debug" additivity"true" />...

QT day4(对话框 事件机制)
1:思维导图 2: #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);ui->setupUi(this);//去除头部this->setWindowFlag(Qt::Frameles…...

序列化与反序列化漏洞实例
实验环境: 本次的序列化与反序列化漏洞为2021年强网杯上的一道比赛题目,我使用phpstudy集成环境将其测试环境搭建在了本地,如下。涉及的几个页面php为: index.php function.php myclass.php index.php : <?php // inde…...

6、while循环 - 习题解析
目录 解析部分:分支练习1244. 请问一个正整数能够整除几次2问题描述解题思路代码实现代码解析 1062. 求落地次数问题描述解题思路代码实现代码解析 1254. 求车速问题描述解题思路代码实现代码解析 1261. 韩信点兵问题描述解题思路代码实现代码解析 解析部分…...

ReentrantLock可重入锁
可重⼊锁,这个锁可以被线程多次重复进⼊进⾏获取操作。 ReentantLock继承接⼝Lock并实现了接⼝中定义的⽅法,除了能完成synchronized所能完成的所有⼯作 外,还提供了诸如可响应中断锁、可轮询锁请求、定时锁等避免多线程死锁的⽅法。 在并发量…...

如何秒杀系统架构设计
原文路径:https://learn.lianglianglee.com/%e4%b8%93%e6%a0%8f/%e5%a6%82%e4%bd%95%e8%ae%be%e8%ae%a1%e4%b8%80%e4%b8%aa%e7%a7%92%e6%9d%80%e7%b3%bb%e7%bb%9f/00%20%e5%bc%80%e7%af%87%e8%af%8d%20%e7%a7%92%e6%9d%80%e7%b3%bb%e7%bb%9f%e6%9e%b6%e6%9e%84%e8%ae%be%e8%ae%…...

深度神经网络——什么是降维?
引言 什么是降维? 降维是用于降低数据集维度的过程,采用许多特征并将它们表示为更少的特征。 例如,降维可用于将二十个特征的数据集减少到仅有几个特征。 降维通常用于无监督学习任务 降维是一个用于降低数据集维度的过程,采用许…...

SpringMVC—RequestMapping注解
一、RequestMapping注解 RequestMapping注解:是Spring MVC框架中的一个控制器映射注解,用于将请求映射到相应的处理方法上,具体来说,他可以将指定URL的请求绑定到一个特定的方法或类上,从而实现对请求的处理和响应。 …...

Java线程池基本概念
全局和局部线程池 全局线程池 在Spring框架中,全局线程池如ThreadPoolTaskExecutor通常是作为Spring Bean存在的,它们的生命周期由Spring容器管理。当Spring容器关闭时,这些线程池也会被适当地清理和关闭。因此,开发者通常不需要手…...

智能车联网安全发展形势、挑战
一、技术演进加速车联网安全环境复杂变化 当前,5G、大数据、大算力、大模型等技术正加速在车联网领域实现融合应用。车联网的网络通信能力、感知计算水平以及创新业务应用都在快速发展,与此同时,车联网的网络安全环境也在随之演进变化&#…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...
