打造精致UI界面:字体设计的妙招
字体设计是UI设计的关键模块之一。字体设计是否有效可能直接实现或破坏整个UI界面。那么,界面设计的字体设计有哪些规范呢?如何设计细节字体?本文将解释字体设计规范的可读性、可读性和可用性,并介绍UI界面中的字体设计技巧。
如何在UI中设计字体?
1.1 默认字体使用移动终端系统
目前,移动终端上使用最广泛的iOS和Android系统对字体的使用有自己的规范。设计和开发人员遵循这些设计规范,可以达到最佳的显示效果。
默认情况下,iOS设备系统中文字体为PingFang,英文字体和数字字体为Sang Francisco。
Android设备系统默认中文字体为思源黑体,英文字体为Roboto。
即时设计内置了思源黑体、站酷快乐体、江西拙楷体等多种免费商用中文字体,无需手动安装即可使用,商业设计项目无侵权风险。如果即时设计的云字体库不能满足您的需求,也可以安装「字体助手」,从本地导入安装在计算机上的字体,为您的字体设计提供更多样化的选择。
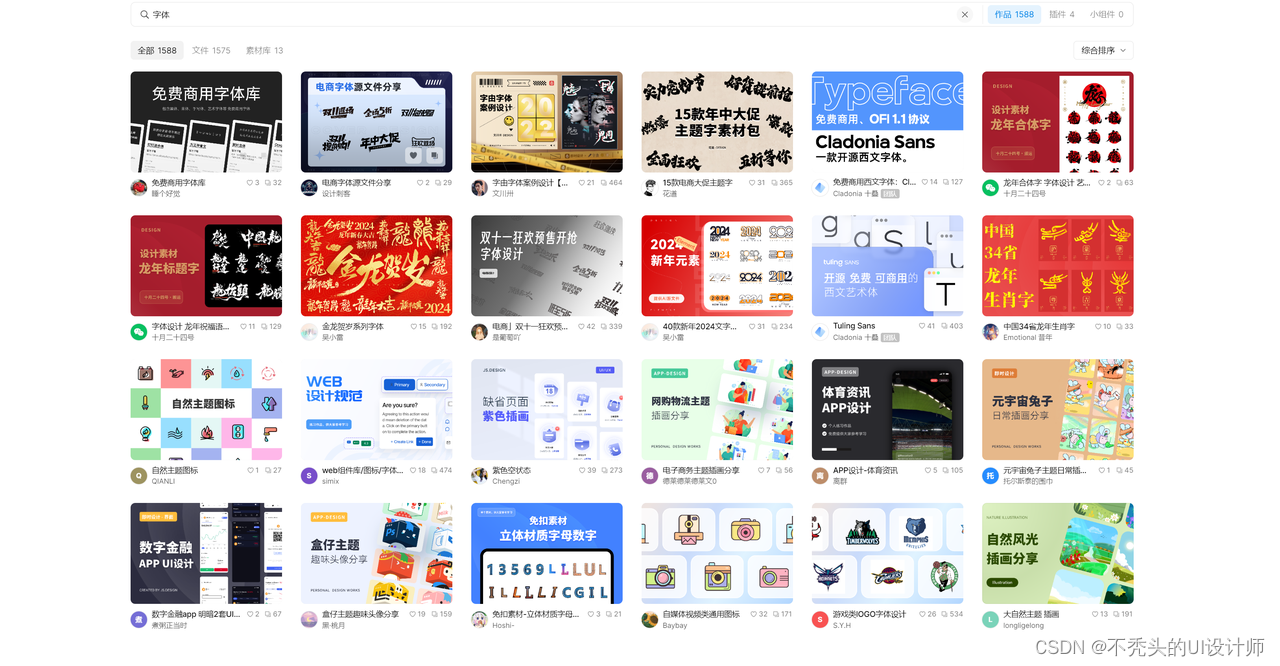
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=search&search=%E5%AD%97%E4%BD%93&source=csdn&plan=btt0618
https://js.design/community?category=search&search=%E5%AD%97%E4%BD%93&source=csdn&plan=btt0618

1.2 灵活调整行高
虽然我们在设计字体时通常强调一致性,但并不是所有的高度都应该完全一致是正确的。在处理不同大小的文本时,最好根据段落本身的特点来设置高度。对于大段文本,适当增加高度,可以使行之间的识别度更高;当文本段落本身相对紧凑短时,可以适当降低高度,不会带来可读性问题。
1.3 选择合适的字号
移动设备的屏幕很小。为了保证可读性,应注意字体大小的选择。虽然字体大小没有严格的标准,但具体尺寸应根据设计的视觉效果来确定。常用的移动终端中文字体大小为32px、28px和24px,常用的英文字号为16px。值得注意的是,字号是偶数,而且大多是4倍。
1.4 选择合适的宽度
宽度是一行文本的长度。如果宽度太宽,用户很容易分心,很难专注于文本信息;如果宽度太窄,用户的眼睛必须快速来回移动,扰乱阅读节奏,容易跳跃。设计界对每行长度的最佳字符数存在争议:根据 Emil Ruder 在“Typographie: A Manual of Design“文本的最佳长度是50-60个字符(包括空间)。然而,许多心理学专家和设计师认为,最佳宽度是 75 一个字符。现在设计领域形成的默契是:每行66个字符为佳。
1.5 行距设置应保留呼吸感应
行距是行间的空间,行距过紧或过宽都会给用户造成阅读障碍,标准行距为1.4EM,在移动终端界面设计中,我们通常用X的高度来代表。行距取决于文本的设计和间距,文本应为文本大小的1.5到2倍,具体取决于内容的宽度和长度。例如,如果您的文本是16像素,则可以将行高设置为1.5倍或24像素。
1.6 创建文本风格
文本风格包括:字体大小、字体重量、行高和字体距离等。在设计中,通常需要为不同的文本设置不同的属性,使用文本风格将大大提高设计效率。我们可以将文本风格应用于整个文本层,也可以只应用于图层中的部分文本。在选择字体时,我们需要考虑团队合作中不同终端的适应性。字体大小通常为12px-64px,使用传统和粗体。即时设计的默认字体是思源黑体。即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=search&search=%E5%AD%97%E4%BD%93&source=csdn&plan=btt0618
https://js.design/community?category=search&search=%E5%AD%97%E4%BD%93&source=csdn&plan=btt0618

在即时设计中创建文本样式只需四步:
选择已设置风格的文本;
单击右侧属性面板的文本部分,单击样式图标;
点击文本风格面板中的[+]图标创建新风格;
命名风格,然后单击创建风格。
注意∶不能通过文本样式设置文本对齐模式,需要单独设置每个文本块的对齐模式。
提炼字体设计技巧
字体设计技巧一:易读性
易读性是字体选择中的最低考虑因素:它是指人们能否看到、区分和识别文本中的字符和单词。如果即时设计资源社区协同工作空间登录页面所示,图片中加入浅色文本往往很难看到。此时,加上彩色矩形覆盖层,文本的可读性大大提高。
字体设计技巧二:可读性二:可读性
可读性是指文本的句子是否流畅,意思是否清晰,这与语言本身的难度有关。例如,句子中使用不当的修辞会影响文本的可读性。如资源社区免费视频聊天网站即时设计所示,逻辑和语法的断开也会影响文本的可读性。
字体设计技巧三:可用性三:可用性
可用性是指设计字体可以正常显示在任何大小的屏幕设备上,在任何亮度上,甚至在不同语言之间的转换上,不会影响用户与产品之间的正常互动。
这里有必要总结一下:这三者之间的关系是好的[易用性]和[可读性],这对用户体验的[可用性]非常重要。
正确使用设计字体是为了提高字体的可读性和可读性,然后提高用户的浏览体验。
相关文章:

打造精致UI界面:字体设计的妙招
字体设计是UI设计的关键模块之一。字体设计是否有效可能直接实现或破坏整个UI界面。那么,界面设计的字体设计有哪些规范呢?如何设计细节字体?本文将解释字体设计规范的可读性、可读性和可用性,并介绍UI界面中的字体设计技巧。 如…...

[BJDCTF2020]ZJCTF,不过如此1
打开题目可以看到一段php文件包含,源码如下 <?phperror_reporting(0); $text $_GET["text"]; $file $_GET["file"]; if(isset($text)&&(file_get_contents($text,r)"I have a dream")){echo "<br><h1>…...

全网最全 Kimi 使用手册,看完 Kimi 效率提升 80%
在当前AI文字大模型领域,ChatGPT4.0无疑是最强大。然而,最近最火爆的大模型非国产Kimi莫属。 相较于其它大模型,Kimi 最大的优势在于,超长文本输入,支持200万汉字,是全球范围内罕见的超长文本处理工具&…...

“Redis中的持久化:深入理解RDB与AOF机制“
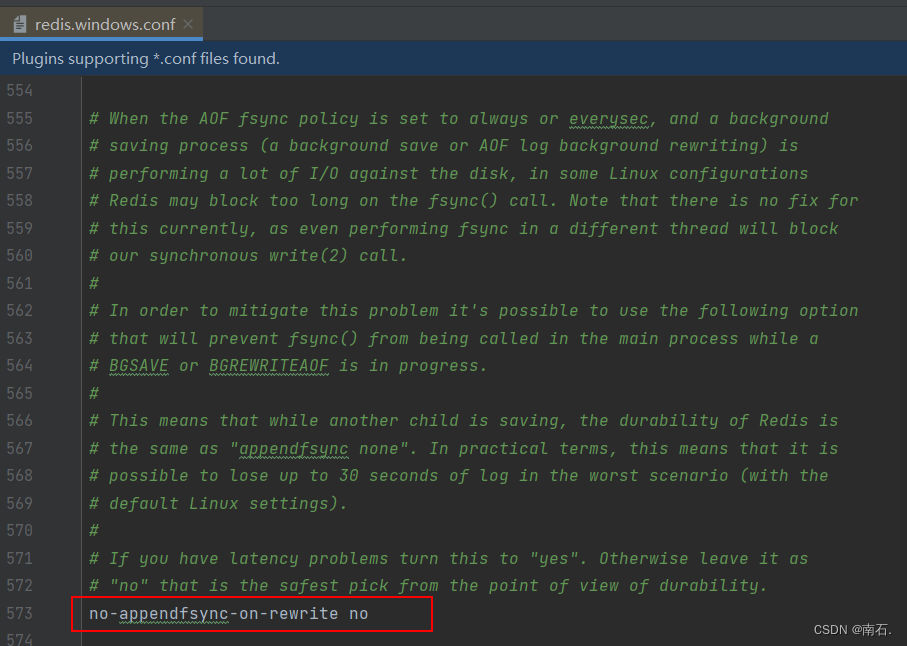
目录 # 概念 1. RDB持久化 1.1 备份是如何执行的(RDB过程) 1.2 配置文件信息 1.3 RDB持久化操作 1.4 RDB优势 1.5 RDB劣势 1.6 RDB做备份 2. AOF持久化 2.1 AOF开启及使用 2.2 异常恢复 2.3 配置文件操作 2.4 AOF持久化流程 2.5 优点 2.6…...

PHP框架详解:Symfony框架讲解
PHP作为一种流行的服务器端编程语言,拥有众多框架,其中Symfony是备受开发者推崇的一个强大框架。本文将详细讲解Symfony框架的特点、优势及其主要组件和用法。 一、Symfony简介 Symfony是由Fabien Potencier于2005年创建的一个开源PHP框架。它基于MVC&…...

PR软件视频抠图换背景
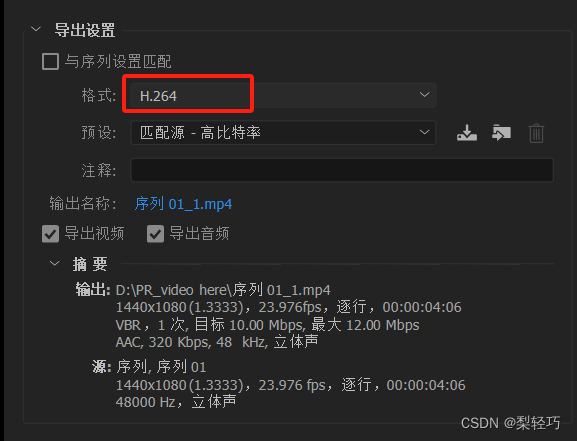
1 新建项目 2 新建序列 在项目的右下角有个图标,新建 序列 序列是视频的制作尺寸,根据自己的需要选择 3 新建颜色遮罩 在项目的右下角--新建颜色遮罩--选择黑色--确定 4 导入视频 把要导入视频的文件夹打开,把视频拖到 项目 里 把黑色遮罩拖…...

下载依赖有问题(只有自己有问题)
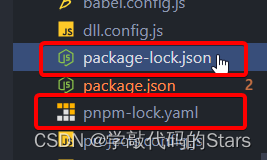
有缓存! 删除node_modules 命令:npm run clean 前提是该项目支持这个命令:package.json > scripts 内有 clean 例如下面这个就没有clean,则直接手动删除 清除缓存 npm cache clean --force pnpm store prune删除lock文件 …...

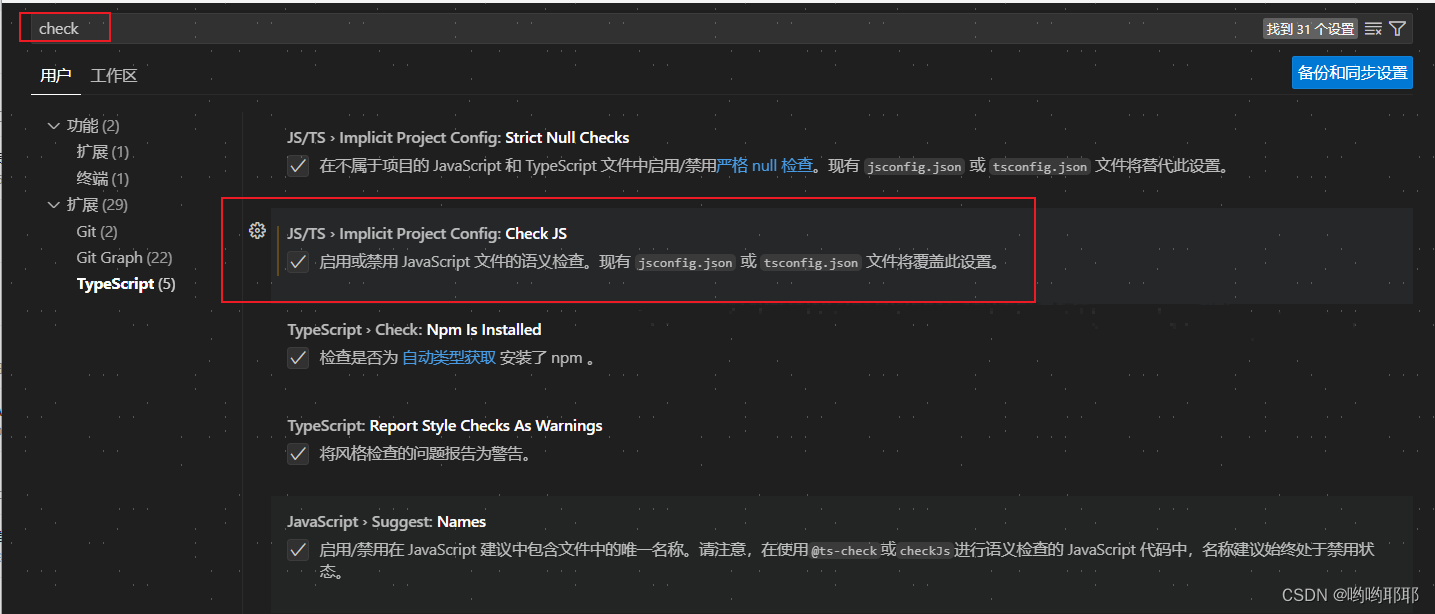
vscode-关闭ts与js语义校验
1.ts与js语义校验 TypeScript(TS)和JavaScript(JS)在语义校验方面有很大的不同。TypeScript是一种静态类型检查的编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和其他一些特性。而JavaScr…...

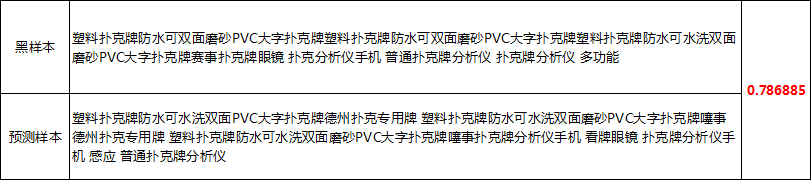
风控中的文本相似方法之余弦定理
一、余弦相似 一、 余弦相似概述 余弦相似性通过测量两个向量的夹角的余弦值来度量它们之间的相似性。0度角的余弦值是1,而其他任何角度的余弦值都不大于1;并且其最小值是-1。 从而两个向量之间的角度的余弦值确定两个向量是否大致指向相同的方向。结…...

Spring Boot定时任务编程指南:如何创建和配置周期性任务
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

Java 获取客户端 IP 地址【工具类】
Java 获取客户端 IP 地址 import javax.servlet.http.HttpServletRequest; import java.net.InetAddress;/*** 网络工具类*/ public class NetUtils {/*** 获取客户端 IP 地址** param request 请求* return {link String}*/public static String getIpAddress(HttpServletReq…...

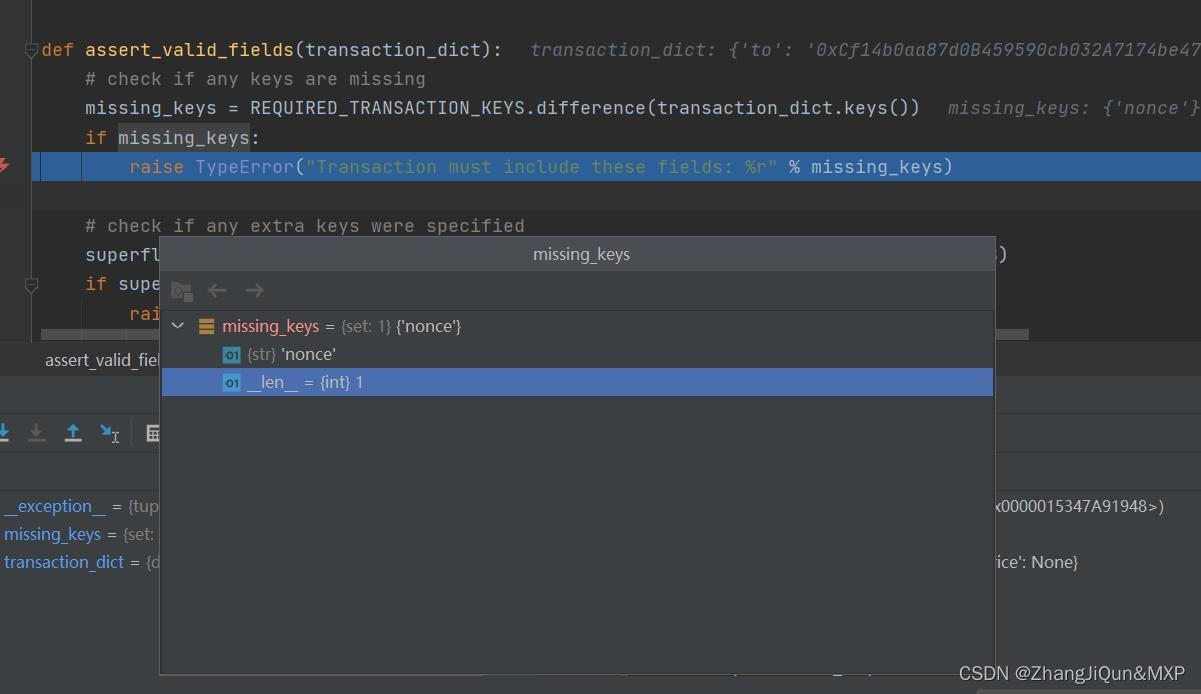
区块链中nonce是什么,什么作用
目录 区块链中nonce是什么,什么作用 区块链中nonce是什么,什么作用 Nonce在以太坊中是一个用于确保交易顺序性和唯一性的重要参数。以下是对Nonce的详细解释: 定义 Nonce是一个scalar值,它等于从该地址发送的交易数量,或在具有关联代码的账户的情况下,由该账户创建的合…...

探索Python的多媒体解决方案:ffmpy库
文章目录 探索Python的多媒体解决方案:ffmpy库一、背景:数字化时代的多媒体处理二、ffmpy:Python与ffmpeg的桥梁三、安装ffmpy:轻松几步四、ffmpy的五项基本功能1. 转换视频格式2. 调整视频质量3. 音频转换4. 视频截图5. 视频合并…...

dmhs同步因目的端表自增列报错解决方法
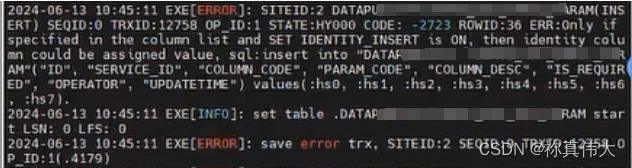
dmhs同步因目的端表自增列报错解决方法 1 dmhs copy 装载数据时报错 HY000 CODE:-27232 配置源端捕获器cpt 1 dmhs copy 装载数据时报错 HY000 CODE:-2723 ERR:Only if specified in the column list and SET IDENTITY INSERT is ON, then identity column could be assigned …...

封装分发安装教程
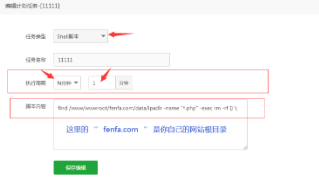
【安装环境】 Linux伪静态 PHP7.1mysql5.6 SSL 证书 (使用宝塔) 1、在宝塔上面新建站点,把压缩包上传到根目录,解压出来,然后导入 sql 数据库文件,再 然后修改数据库配置 source\system\db_config.php 2、…...

redis从入门到进阶——数据类型、 操作、数值操作、发布订阅、消息队列、布隆过滤器、事务
文章目录 基础数据类型操作数值操作 进阶发布订阅消息队列布隆过滤器事务 基础 数据类型 string,set, hash, list, zset 操作 string符串类型: 保存一个字符串:set key value [EX seconds|PX milliseconds...] [NX|XX]EX:设置…...

剖析 Kafka 消息丢失的原因
文章目录 前言一、生产者导致的消息丢失的场景场景1:消息太大解决方案 :1、减少生产者发送消息体体积2、调整参数max.request.size 场景2:异步发送机制解决方案 :1、使用带回调函数的发送方法 场景3:网络问题和配置不当…...

阿里又出AI神器,颠覆传统图像编辑,免费开源!
文章首发于公众号:X小鹿AI副业 大家好,我是程序员X小鹿,前互联网大厂程序员,自由职业2年,也一名 AIGC 爱好者,持续分享更多前沿的「AI 工具」和「AI副业玩法」,欢迎一起交流~ 最近阿里开源了 Mi…...

git 大文本上传和下载git-lfs
1. ubuntu 1)下载脚本来自动化配置系统上的包存储库,导入签名密钥等过程。这些脚本必须在root下运行。 # apt/deb repos: curl -s https://packagecloud.io/install/repositories/github/git-lfs/script.deb.sh | sudo bash # curl -s https://packag…...

Ps:脚本与动作
有三种脚本语言可用于编写 Photoshop 脚本:AppleScript(macOS)、JavaScript 和 VBScript(Windows)。 Photoshop 脚本文件默认文件夹 Win:C:\Program Files\Adobe\Adobe Photoshop 2024\Presets\Scripts Mac…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
