LogicFlow 学习笔记——8. LogicFlow 基础 事件 Event
事件 Event
当我们使用鼠标或其他方式与画布交互时,会触发对应的事件。通过监听这些事件,可以获取其在触发时所产生的数据,根据这些数据来实现需要的功能。详细可监听事件见事件API。
监听事件
lf实例上提供on方法支持监听事件。
lf.on("node:dnd-add", (data) => {});
LogicFlow 支持用逗号分割事件名。
lf.on("node:click,edge:click", (data) => {});
自定义事件
除了 lf 上支持的监听事件外,还可以使用eventCenter对象来监听和触发事件。eventCenter是一个graphModel上的一个属性。所以在自定义节点的时候,我们可以使用eventCenter触发自定义事件。
class ButtonNode extends HtmlNode {setHtml(rootEl) {const { properties } = this.props.model;const el = document.createElement("div");el.className = "uml-wrapper";const html = `<div><div class="uml-head">Head</div><div class="uml-body"><div><button οnclick="setData()">+</button> ${properties.name}</div><div>${properties.body}</div></div><div class="uml-footer"><div>setHead(Head $head)</div><div>setBody(Body $body)</div></div></div>`;el.innerHTML = html;rootEl.innerHTML = "";rootEl.appendChild(el);window.setData = () => {const { graphModel, model } = this.props;graphModel.eventCenter.emit("custom:button-click", model);};}
}
例子:
新建 src/views/Example/LogicFlow/component/CustomNode/index.ts 代码如下:
import { HtmlNode, HtmlNodeModel } from '@logicflow/core'// 扩展全局 Window 接口
declare global {interface Window {stopPropagation: (ev: Event) => voidsetDatas: () => void}
}class ButtonNode extends HtmlNode {setHtml(rootEl: HTMLElement): void {const properties = this.props.model.propertiesconst el: HTMLDivElement = document.createElement('div')el.className = 'uml-wrapper'const html: string = `<div><div class="uml-head">Head</div><div class="uml-body"><div><button οnclick="setDatas()" οnmοusedοwn="stopPropagation(event)">+</button> ${properties.name}</div><div>${properties.body}</div></div><div class="uml-footer"><div>setHead(Head $head)</div><div>setBody(Body $body)</div></div></div>`el.innerHTML = htmlrootEl.innerHTML = ''rootEl.appendChild(el)// 实现这些方法window.stopPropagation = (ev: Event) => {ev.stopPropagation()}window.setDatas = () => {const { graphModel, model } = this.propsgraphModel.eventCenter.emit('custom:button-click', model)}}
}class ButtonNodeModel extends HtmlNodeModel {setAttributes(): void {this.width = 300this.height = 150this.text.editable = false}
}// TypeScript 中不使用 default export 时,需要显式地声明每个被导出的成员。
export const CustomNode = {type: 'CustomNode',view: ButtonNode,model: ButtonNodeModel
}
新建 src/views/Example/LogicFlow/Example13.vue 代码如下:
<script setup lang="ts">
import LogicFlow from '@logicflow/core'
import '@logicflow/core/dist/style/index.css'
import { CustomNode } from './component/CustomNode'
import { onMounted } from 'vue'const data = {nodes: [{id: '1',type: 'CustomNode',x: 300,y: 100,properties: {name: 'hello',body: 'world'}}],edges: []
}// 在组件挂载时执行
onMounted(() => {// 创建 LogicFlow 实例const lf = new LogicFlow({container: document.getElementById('container')!, // 指定容器元素grid: true // 启用网格})lf.register(CustomNode)// 渲染图表数据lf.render(data)lf.on('custom:button-click', (model) => {console.log(model.properties)switch (model.properties.body) {case 'world':lf.setProperties(model.id, {body: 'LogicFlow'})breakdefault:lf.setProperties(model.id, {body: 'world'})}})
})
</script><template><h3>Example13</h3><div id="container"></div><!-- 用于显示 LogicFlow 图表的容器 -->
</template><style>
#container {/* 容器宽度 */width: 100%;/* 容器高度 */height: 500px;
}
.uml-wrapper {background: #68fce2;width: 100%;height: 100%;border-radius: 10px;border: 2px solid #838382;box-sizing: border-box;
}
.uml-head {text-align: center;line-height: 30px;font-size: 16px;font-weight: bold;
}
.uml-body {border-top: 1px solid #838382;border-bottom: 1px solid #838382;padding: 5px 10px;font-size: 12px;
}
.uml-footer {padding: 5px 10px;font-size: 14px;
}
</style>
效果如下:

样例代码: GITUHB
相关文章:

LogicFlow 学习笔记——8. LogicFlow 基础 事件 Event
事件 Event 当我们使用鼠标或其他方式与画布交互时,会触发对应的事件。通过监听这些事件,可以获取其在触发时所产生的数据,根据这些数据来实现需要的功能。详细可监听事件见事件API。 监听事件 lf实例上提供on方法支持监听事件。 lf.on(&…...

Nginx缓存之代理缓存配置
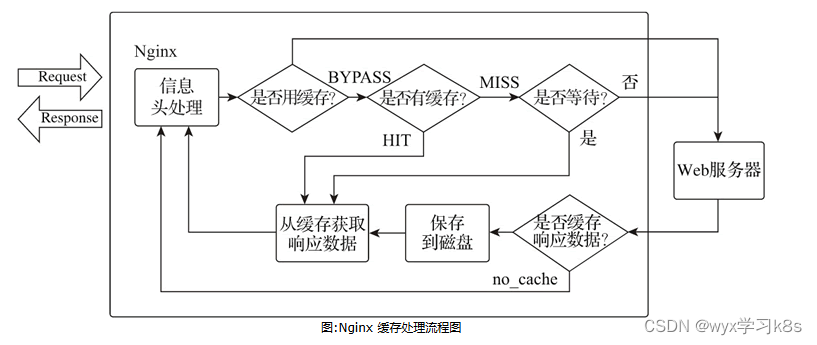
Nginx 的缓存功能是集成在代理模块中的,当启用缓存功能时,Nginx 将请求返回的响应数据持久化在服务器磁盘中,响应数据缓存的相关元数据、有效期及缓存内容等信息将被存储在定义的共享内存中。当收到客户端请求时,Nginx 会在共享内…...

【Android】使用SeekBar控制数据的滚动
项目需求 有一个文本数据比较长,需要在文本右侧加一个SeekBar,然后根据SeekBar的上下滚动来控制文本的滚动。 项目实现 我们使用TextView来显示文本,但是文本比较长的话,需要在TextView外面套一个ScrollView,但是我…...

新能源汽车的能源动脉:中国星坤汽车电缆在新能源汽车电气化中的应用!
随着新能源汽车行业的蓬勃发展,汽车电缆组件作为汽车电气系统的核心组成部分,其重要性日益凸显。中国星坤汽车电缆组件以其卓越的性能和创新技术,为汽车的电能传输、信号传递和控制提供了坚实的保障。本文将深入解析星坤汽车电缆组件的特性、…...

AVL许可证查询系统
在数字化时代,软件已经成为企业运营的核心组成部分。然而,随着软件应用的不断增加,许可证管理也变得越来越复杂。AVL许可证查询系统作为企业软件资产管理的重要工具,能够帮助企业实现对软件许可证的全面掌控。本文将深入探讨AVL许…...

四个步骤,帮你成为价值导向型项目经理
在企业数字化转型的浪潮下,项目管理的方向逐渐从任务导向转变为以价值交付为导向。在快速变化的市场环境中,仅仅关注项目任务的完成已不足以确保项目的成功,需要更加注重项目的最终成果和价值,确保项目能够为组织带来实际的价值和…...

Python3 使用 clickhouse-connect 操作 clickhouse
版本: Python 3.7 x86 clickhouse 24.6.1.3573 clickhouse-connect 0.6.22 代码一: # pip install clickhouse-connectimport clickhouse_connect# 准备参数 host "192.168.1.112" port 8123 username "default" passw…...

Python脚手架系列-DrissionPage
记录DrissionPage模块使用中的一些常常复用的代码,持续更新… 接管谷歌浏览器 from DrissionPage import ChromiumPage, ChromiumOptionsco ChromiumOptions().set_local_port(4249) driver ChromiumPage(addr_or_optsco)创建driver,如果浏览器已开启优先接管&am…...

Java中如何调用mysql中函数
在Java中调用MySQL中的函数(无论是存储函数还是自定义函数),通常是通过JDBC(Java Database Connectivity)来完成的。以下是一个简单的步骤说明和示例代码,展示如何在Java中调用MySQL中的函数。 步骤 添加…...

Huggingface-cli 登录最新版(2024)
安装Huggingface-cli pip install -U "huggingface_hub[cli]"设置好git的邮箱和用户名和huggingface的github账号一致 git config --global user.mail xxx git config --global user.name xxx登录 复制token,划红线的地方,在命令行中点击右…...

Java学习 - Docker管理和容器命令 实例
docker管理 查看docker版本,检测是否可用 sudo docker version查看docker 系统信息 sudo docker infodocker容器命令 容器状态 容器标识 容器长uuid容器短uuid容器名字 查看容器状态 sudo docker status [容器标识1] [容器标识2] [容器标识n]深入查看容器信息 su…...

下载工程resources目录下的模板excel文件
一、添加依赖 <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>5.1.0</version> </dependency> 二、编写接口 GetMapping("/downloadTemplate")public void downlo…...

音频基础知识和音频指标
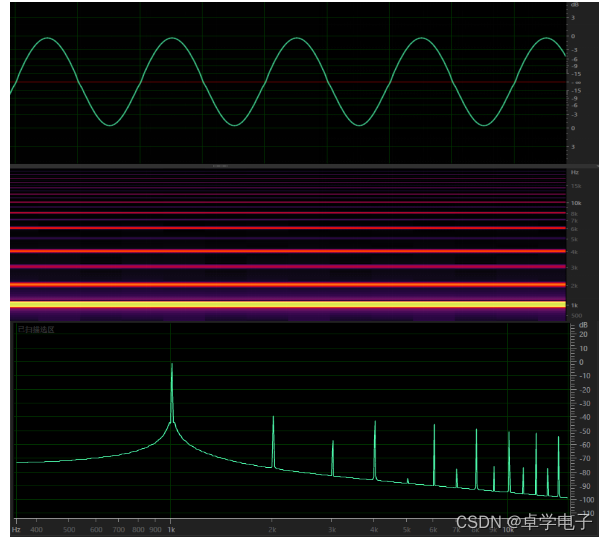
音频基础知识 声音 声音(sound)是由物体振动产生的声波。物体在一秒钟之内振动的次数叫做频率,单位是赫兹,字母Hz。人耳可以识别的声音频率在 20 Hz~20000 Hz之间; 声音三要素: 响度 响度,…...

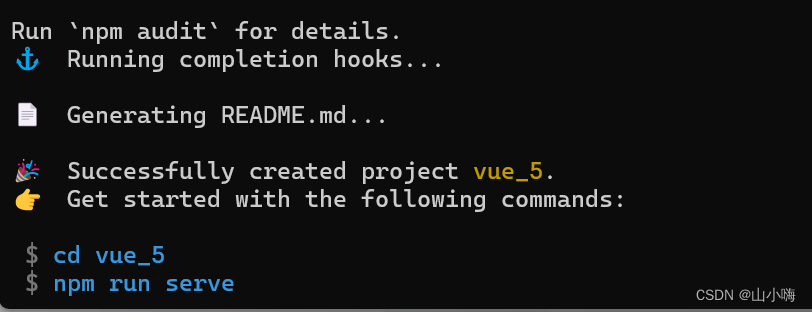
使用Vue CLI在其他磁盘创建项目出现错误及解决
Vue CLI是Vue.js官方推出的脚手架工具,可以帮我们快速的创建Vue项目框架。 我们创建Vue项目时一般默认都是在C盘,但由于某些因素我们需要在其他磁盘上创建Vue项目。 通过“winr”打开终端时默认位置都是C盘,但是Vue CLI不接受绝对路径作为参…...

关于lamda表达式的使用
Lambda表达式是一种匿名函数,即没有函数名的函数,它可以以更简洁、更灵活的方式编写代码。以下是Lambda表达式的常用方式: 无参数,无返回值: 如果抽象方法不带参数且不返回值,可以使用空括号和主体编写Lam…...

Android替换默认的按键音
替换audio_assets.xml文件 此文件在AudioService.java被调用 <!--文件位置 /frameworks/base/core/res/res/xml/--> <audio_assets version"1.0"><group name"touch_sounds"><asset id"FX_KEY_CLICK" file"Effect…...

Windows 服务器Nginx 下载、部署、配置流程(图文教程)
不定期更新 目录 一、下载Nginx安装包 二、上传安装包 三、启动Nginx 四、Nginx常用命令 五、Nginx(最小)配置详解 六、Nginx(基础)配置详解 七、反向代理 八、负载均衡 九、动静分离 十、报错 一、下载Nginx安装包 四…...

基于Redis实现共享session登录
搭配食用:Redis(基础篇)-CSDN博客 项目实现前的 Mysql中的表: 表说明tb_user用户表tb_user_info用户详情表tb_shop商户信息表tb_shop_type商户类型表tb_blog用户日记表(达人探店日记)tb_follow用户关注表tb_voucher优…...

shell函数的定义
shell函数的定义 定义:将命令序列按照格式写在一起.格式指的是函数的固定格式 作用:方便重复使用,还可以做成函数库,集中在一起,随时可以传参调用,大的工程分割成小的模块,提高代码的可读性. 函数的格式 vim hanshu1.shfunction shopping {命令序列}shopping () {命令…...

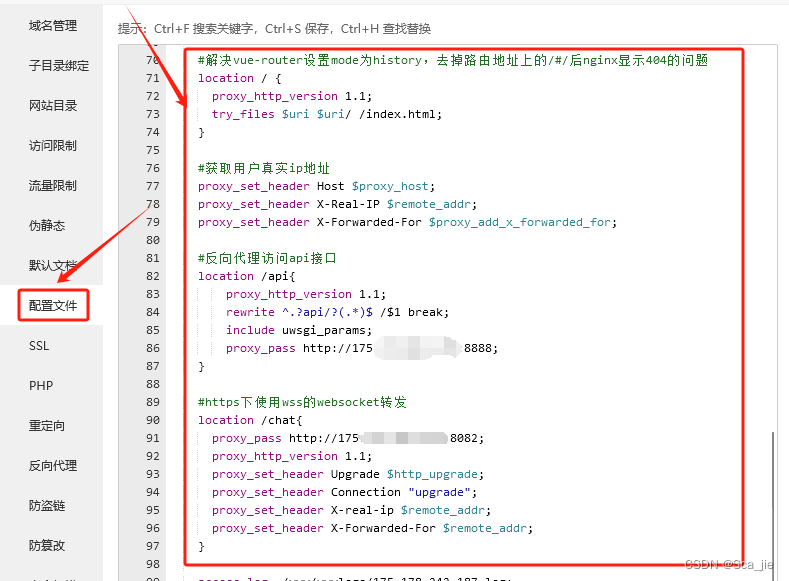
vue部署宝塔nginx配置(获取用户ip地址、反代理访问api接口、websocket转发)
以下配置为我自己的需求,因人而异,如果只是单纯的前端非交互页面,可以不用修改配置。 代码及注释,如下: #解决vue-router设置mode为history,去掉路由地址上的/#/后nginx显示404的问题location / {proxy_htt…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
