Linux中的EINTR和EAGAIN错误码
Linux中的EINTR和EAGAIN错误码
在Linux系统中,进行系统调用时经常会遇到各种错误码。其中,EINTR(Interrupted system call)和EAGAIN(Resource temporarily unavailable)是两个较为常见的错误码,它们反映了不同的系统状态和进程间通信的情况。
EINTR错误
EINTR错误表示系统调用被中断。当一个进程正在执行一个可能会无限期阻塞的系统调用时,如果收到了一个信号,并且该信号的处理函数返回了,那么这个系统调用可能会被中断并返回EINTR错误。
常见场景
-
信号中断系统调用
当进程正在执行一个可能会阻塞的系统调用(如等待一个socket连接、进行磁盘I/O等)时,如果收到一个信号,而这个信号的处理函数返回了,那么原来的系统调用会被中断,并返回EINTR错误。例如,一个进程正在使用
accept函数等待一个socket连接,这时收到了一个SIGALRM信号,alarm函数设置了定时器,如果alarm的定时器超时,那么signal函数的默认行为是终止进程。这时accept函数会被中断,并返回EINTR错误。 -
信号中断I/O操作
当进程在执行一个慢速的磁盘I/O操作时,如果此时收到了信号,那么I/O操作可能会被中断,并返回EINTR错误。 -
信号中断等待操作
在使用select、poll、epoll_wait等函数进行IO多路复用时,如果因为信号的原因,这些函数提前返回,那么通常会返回EINTR错误。
处理方式
当遇到EINTR错误时,进程通常需要重新开始被中断的系统调用。需要注意的是,并不是所有情况下都需要重新开始,这取决于具体的场景和系统调用的性质。
EAGAIN错误
EAGAIN错误表示资源暂时不可用。它通常发生在非阻塞模式下,当进程尝试进行一个非阻塞操作时,由于资源不可用(如没有足够的数据可读或缓冲区已满),系统调用以非阻塞方式失败并返回EAGAIN错误。
常见场景
-
非阻塞模式下的读操作
当一个进程在非阻塞模式下尝试读取一个没有数据的socket时,由于没有数据可供读取,read系统调用会返回EAGAIN错误。 -
非阻塞模式下的写操作
当一个进程在非阻塞模式下尝试写入一个已经满了的缓冲区时,由于缓冲区已满,write系统调用会返回EAGAIN错误。
处理方式
当遇到EAGAIN错误时,进程应该稍后再尝试相同的操作。这样,当资源可用时,进程就可以成功地执行系统调用。
// 尝试读取数据char buffer[1024] = {0};n = read(sockfd, buffer, 1024);if (n <= 0) {if (EAGAIN == errno) {// EAGAIN错误,没有数据可读,稍后再试printf("EAGAIN error, no data available\n");continue;} else if (EINTR == errno) {// EINTR错误,系统调用被信号中断,稍后再试printf("EINTR error, system call interrupted\n");continue;} else {perror("read");exit(EXIT_FAILURE);}
总结
EINTR和EAGAIN是Linux系统中常见的错误码,它们反映了系统调用的状态和资源可用性。了解这两个错误码的含义和常见场景,可以帮助我们更好地进行进程间通信和同步,以及正确地处理错误和异常情况。
相关文章:

Linux中的EINTR和EAGAIN错误码
Linux中的EINTR和EAGAIN错误码 在Linux系统中,进行系统调用时经常会遇到各种错误码。其中,EINTR(Interrupted system call)和EAGAIN(Resource temporarily unavailable)是两个较为常见的错误码,…...

用户需求分析揭秘:最佳实践与策略
大多数产品团队都有自己处理客户需求的一套流程。但是那些潜在的客户和他们的需求呢?如果在产品管理上已经有一定的资历,很可能对此见惯不怪了。 通常,这些需求是销售人员跑来告诉你的,大概就是说:“超棒的潜在客户一…...

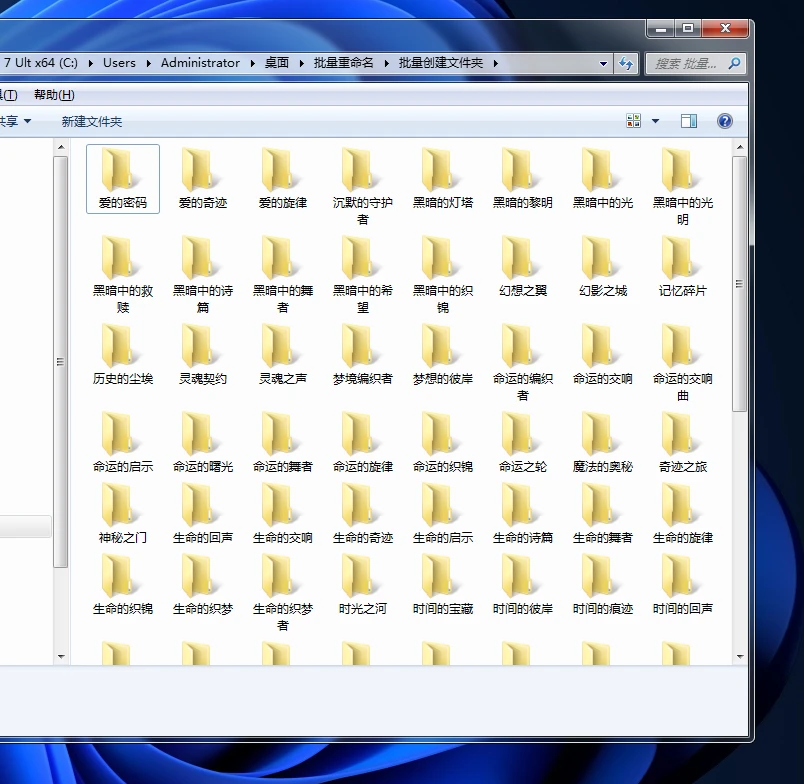
批量创建文件夹 就是这么简单 一招创建1000+文件夹
批量创建文件夹 就是这么简单 一招创建1000文件夹 在工作中,或者生活中,我们经常要用到批量创建文件夹,并且根据不同的工作需求,要求是不一样的,比如有些人需要创建上千个不一样名称的文件夹,如果靠手动创…...

LogicFlow 学习笔记——8. LogicFlow 基础 事件 Event
事件 Event 当我们使用鼠标或其他方式与画布交互时,会触发对应的事件。通过监听这些事件,可以获取其在触发时所产生的数据,根据这些数据来实现需要的功能。详细可监听事件见事件API。 监听事件 lf实例上提供on方法支持监听事件。 lf.on(&…...

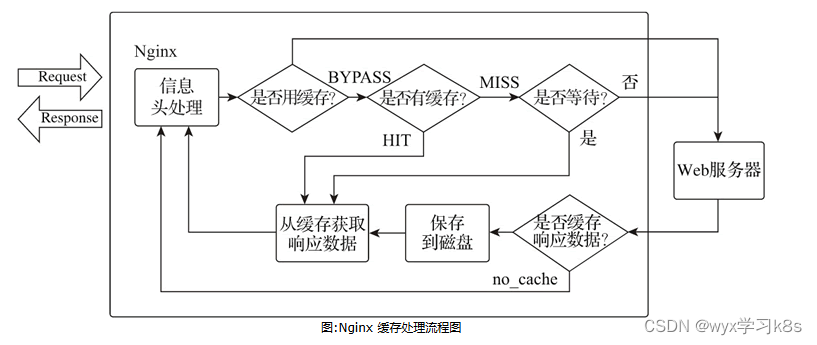
Nginx缓存之代理缓存配置
Nginx 的缓存功能是集成在代理模块中的,当启用缓存功能时,Nginx 将请求返回的响应数据持久化在服务器磁盘中,响应数据缓存的相关元数据、有效期及缓存内容等信息将被存储在定义的共享内存中。当收到客户端请求时,Nginx 会在共享内…...

【Android】使用SeekBar控制数据的滚动
项目需求 有一个文本数据比较长,需要在文本右侧加一个SeekBar,然后根据SeekBar的上下滚动来控制文本的滚动。 项目实现 我们使用TextView来显示文本,但是文本比较长的话,需要在TextView外面套一个ScrollView,但是我…...

新能源汽车的能源动脉:中国星坤汽车电缆在新能源汽车电气化中的应用!
随着新能源汽车行业的蓬勃发展,汽车电缆组件作为汽车电气系统的核心组成部分,其重要性日益凸显。中国星坤汽车电缆组件以其卓越的性能和创新技术,为汽车的电能传输、信号传递和控制提供了坚实的保障。本文将深入解析星坤汽车电缆组件的特性、…...

AVL许可证查询系统
在数字化时代,软件已经成为企业运营的核心组成部分。然而,随着软件应用的不断增加,许可证管理也变得越来越复杂。AVL许可证查询系统作为企业软件资产管理的重要工具,能够帮助企业实现对软件许可证的全面掌控。本文将深入探讨AVL许…...

四个步骤,帮你成为价值导向型项目经理
在企业数字化转型的浪潮下,项目管理的方向逐渐从任务导向转变为以价值交付为导向。在快速变化的市场环境中,仅仅关注项目任务的完成已不足以确保项目的成功,需要更加注重项目的最终成果和价值,确保项目能够为组织带来实际的价值和…...

Python3 使用 clickhouse-connect 操作 clickhouse
版本: Python 3.7 x86 clickhouse 24.6.1.3573 clickhouse-connect 0.6.22 代码一: # pip install clickhouse-connectimport clickhouse_connect# 准备参数 host "192.168.1.112" port 8123 username "default" passw…...

Python脚手架系列-DrissionPage
记录DrissionPage模块使用中的一些常常复用的代码,持续更新… 接管谷歌浏览器 from DrissionPage import ChromiumPage, ChromiumOptionsco ChromiumOptions().set_local_port(4249) driver ChromiumPage(addr_or_optsco)创建driver,如果浏览器已开启优先接管&am…...

Java中如何调用mysql中函数
在Java中调用MySQL中的函数(无论是存储函数还是自定义函数),通常是通过JDBC(Java Database Connectivity)来完成的。以下是一个简单的步骤说明和示例代码,展示如何在Java中调用MySQL中的函数。 步骤 添加…...

Huggingface-cli 登录最新版(2024)
安装Huggingface-cli pip install -U "huggingface_hub[cli]"设置好git的邮箱和用户名和huggingface的github账号一致 git config --global user.mail xxx git config --global user.name xxx登录 复制token,划红线的地方,在命令行中点击右…...

Java学习 - Docker管理和容器命令 实例
docker管理 查看docker版本,检测是否可用 sudo docker version查看docker 系统信息 sudo docker infodocker容器命令 容器状态 容器标识 容器长uuid容器短uuid容器名字 查看容器状态 sudo docker status [容器标识1] [容器标识2] [容器标识n]深入查看容器信息 su…...

下载工程resources目录下的模板excel文件
一、添加依赖 <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>5.1.0</version> </dependency> 二、编写接口 GetMapping("/downloadTemplate")public void downlo…...

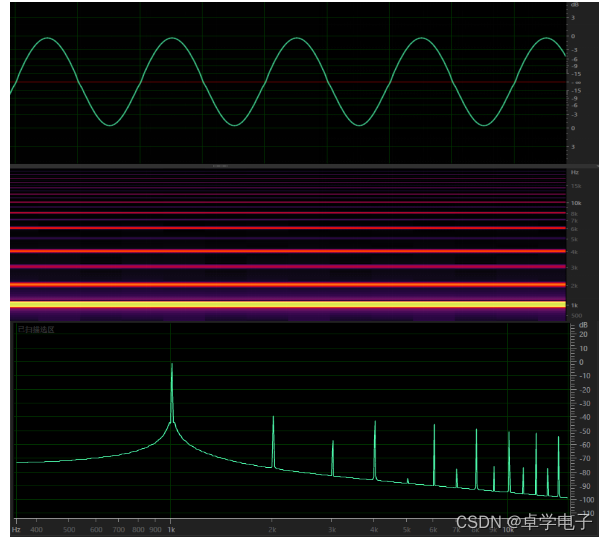
音频基础知识和音频指标
音频基础知识 声音 声音(sound)是由物体振动产生的声波。物体在一秒钟之内振动的次数叫做频率,单位是赫兹,字母Hz。人耳可以识别的声音频率在 20 Hz~20000 Hz之间; 声音三要素: 响度 响度,…...

使用Vue CLI在其他磁盘创建项目出现错误及解决
Vue CLI是Vue.js官方推出的脚手架工具,可以帮我们快速的创建Vue项目框架。 我们创建Vue项目时一般默认都是在C盘,但由于某些因素我们需要在其他磁盘上创建Vue项目。 通过“winr”打开终端时默认位置都是C盘,但是Vue CLI不接受绝对路径作为参…...

关于lamda表达式的使用
Lambda表达式是一种匿名函数,即没有函数名的函数,它可以以更简洁、更灵活的方式编写代码。以下是Lambda表达式的常用方式: 无参数,无返回值: 如果抽象方法不带参数且不返回值,可以使用空括号和主体编写Lam…...

Android替换默认的按键音
替换audio_assets.xml文件 此文件在AudioService.java被调用 <!--文件位置 /frameworks/base/core/res/res/xml/--> <audio_assets version"1.0"><group name"touch_sounds"><asset id"FX_KEY_CLICK" file"Effect…...

Windows 服务器Nginx 下载、部署、配置流程(图文教程)
不定期更新 目录 一、下载Nginx安装包 二、上传安装包 三、启动Nginx 四、Nginx常用命令 五、Nginx(最小)配置详解 六、Nginx(基础)配置详解 七、反向代理 八、负载均衡 九、动静分离 十、报错 一、下载Nginx安装包 四…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
