【CSS】深入了解圆角属性border-radius
border-radius 是 CSS 中的一个非常有用的属性,它允许你创建具有圆角边框的元素。这个属性可以应用于一个元素的四个角,或者分别应用于每个角。下面我们将深入了解 border-radius 的使用方法和一些高级技巧。
基本用法
你可以通过为 border-radius 指定一个值来设置所有四个角的圆角半径。这个值可以是像素值(px)、百分比(%)或 em 等相对单位。
.box {border: 2px solid #000;border-radius: 10px; /* 所有四个角都有 10px 的圆角 */
}
分别设置每个角
你也可以分别设置每个角的圆角半径。这可以通过使用斜杠(/)分隔的值来实现,这些值分别对应于左上角、右上角、右下角和左下角。
.box {border: 2px solid #000;border-radius: 10px 20px 30px 40px; /* 左上角10px, 右上角20px, 右下角30px, 左下角40px */
}
或者,你可以使用两个值来分别设置对角线的角。第一个值应用于左上角和右下角,第二个值应用于右上角和左下角。
.box {border: 2px solid #000;border-radius: 10px 20px; /* 左上角和右下角10px, 右上角和左下角20px */
}
你还可以使用四个值来分别设置每个角,但是这次它们是按顺时针方向(左上角、右上角、右下角、左下角)排列的。
.box {border: 2px solid #000;border-radius: 10px 20px 30px 40px; /* 左上角10px, 右上角20px, 右下角30px, 左下角40px */
}
百分比值
当使用百分比值时,圆角的大小是相对于元素宽度的。例如,50% 的 border-radius 将创建一个半圆效果。
.box {width: 200px;height: 100px;border: 2px solid #000;border-radius: 50%; /* 创建一个宽度为 200px 的半圆 */
}
不等边框半径
border-radius 也可以用于创建不等边框半径的效果,这在一些复杂的图形设计中非常有用。你可以为每个角的水平和垂直半径分别设置值,这通过在每个角的值后添加斜杠和第二个值来实现。
.box {border: 2px solid #000;border-radius: 10px 20px 30px 40px / 50px 60px 70px 80px;/* 左上角:水平10px, 垂直50px右上角:水平20px, 垂直60px右下角:水平30px, 垂直70px左下角:水平40px, 垂直80px */
}
浏览器兼容性
大多数现代浏览器都支持 border-radius 属性,包括 Chrome、Firefox、Safari、Edge 和 Internet Explorer 9 及以上版本。然而,对于需要支持较旧浏览器的项目,你可能需要使用供应商前缀(如 -moz-, -webkit- 等)来确保兼容性。
实际应用
border-radius 在许多网站和应用程序中都有广泛应用,从简单的按钮和输入框到复杂的图形和图标。通过巧妙地使用 border-radius,你可以创建出既美观又实用的用户界面。
相关文章:

【CSS】深入了解圆角属性border-radius
border-radius 是 CSS 中的一个非常有用的属性,它允许你创建具有圆角边框的元素。这个属性可以应用于一个元素的四个角,或者分别应用于每个角。下面我们将深入了解 border-radius 的使用方法和一些高级技巧。 基本用法 你可以通过为 border-radius 指定…...

LabVIEW与C#的区别及重新开发自动测试程序的可行性分析
LabVIEW和C#是两种广泛使用的编程语言,各自有不同的应用领域和特点。本文将详细比较LabVIEW与C#在自动测试程序开发中的区别,并分析将已完成的LabVIEW自动测试程序重新用C#开发的合理性。本文帮助评估这种转换的必要性和潜在影响。 LabVIEW与C#的区别 开…...

人工智能—美国加利福尼亚州房价预测实战
引言 在当今快速发展的房地产市场中,房价预测已成为一个至关重要的领域。它不仅关系到投资者的决策,也直接影响到普通购房者的生活质量。特别是在美国加利福尼亚州,这个以其高房价和房地产市场的波动性而闻名的地方,准确的房价预…...

python pandas处理股票量化数据:笔记2
有一个同学用我的推荐链接注册了tushare社区帐号https://tushare.pro/register?reg671815,现在有了170分积分。目前使用数据的频率受限制。不过可以在调试期间通过python控制台获取数据,将数据保存在本地以后使用不用高频率访问tushare数据接口…...

enum库
Python enum 模块教程 enum 是 Python 3.4 引入的一个模块,用于定义枚举类型。枚举类型是一种特殊的数据类型,由一组命名的值组成,这些值称为枚举成员。使用 enum 可以提高代码的可读性和可维护性,特别是在处理一组相关的常量值时…...

【CT】LeetCode手撕—141. 环形链表
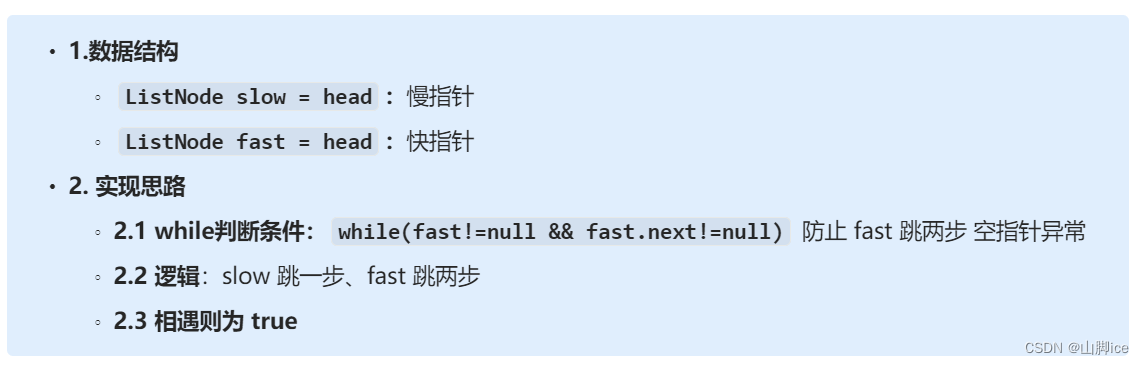
目录 题目1- 思路2- 实现⭐141. 环形链表——题解思路 3- ACM实现 题目 原题连接:141. 环形链表 1- 思路 模式识别 模式1:判断链表的环 ——> 快慢指针 思路 快指针 ——> 走两步慢指针 ——> 走一步判断环:若快慢相遇则有环&a…...

python,自定义token生成
1、使用的包PyJWT来实现token生成 安装:pip install PyJWT2.8.0 2、使用例子: import jwt import time pip install pyJWT2.8.0 SECRET_KEY %^ES*E&Ryurehuie9*7^%$#$EDFGHUYTRE#$%^&%$##$RTYGHIK DEFAULT_EXP 7 * 24 * 60def create_token(…...

小米SU7遇冷,下一代全新车型被官方意外曝光
不知道大伙儿有没有发现,最近小米 SU7 热度好像突然之间就淡了不少? 作为小米首款车型,SU7 自上市以来一直承载着新能源轿车领域流量标杆这样一个存在。 发售 24 小时订单量破 8 万,2 个月后累计交付破 2 万台。 看得出来限制它…...

JavaScript 函数与事件
1. JavaScript自定义函数 语法: function 函数名(参数列表){ 方法体; } 在函数被调用时,一个 arguments 对象就会被创建,它只能使用在函数体中,以数组的形式来管理函数的实际…...

Qt 焦点系统关键点总结
1.1 焦点窗口 指的是当前时刻拥有键盘输入的窗口。 Qt提供了如下接口,用于设置窗口是否是”可获取焦点“窗口: void QWidget::setFocusPolicy(Qt::FocusPolicy policy); Qt::FocusPolicy Qt::TabFocus 与焦点链相关,详解见下一…...

SpringBoot+Maven项目的配置构建
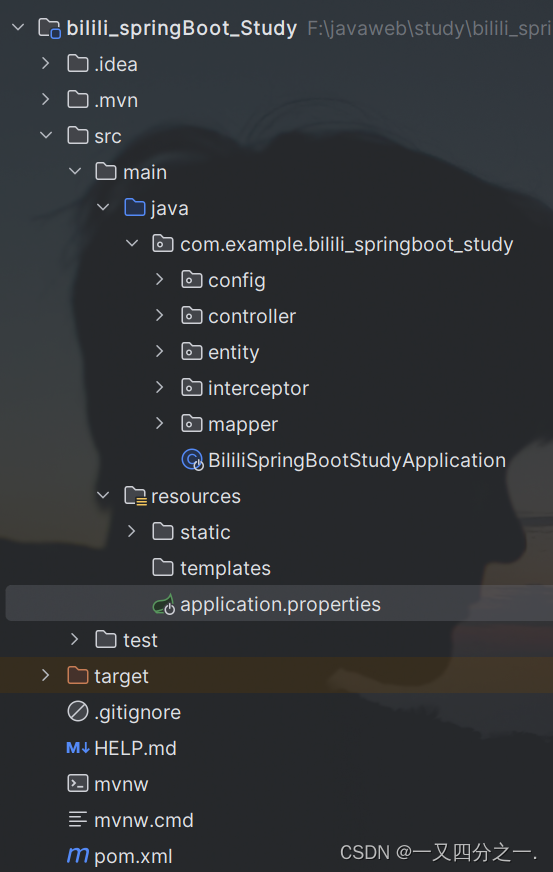
文章目录 1、application.properties2、pom.xml 1、application.properties 也可使用yml yaml #静态资源 spring.mvc.static-path-pattern/images/** #上传文件大小设置 spring.http.multipart.max-file-size10MB spring.http.multipart.max-request-size10MBspring.mvc.path…...

c#调用c++dll方法
添加dll文件到debug目录,c#生成的exe的相同目录 就可以直接使用了,放在构造函数里面测试...

ACM算法学习路线、清单
入门 模拟、暴力、贪心、高精度、排序 图论 搜索 BFS、DFS、IDDFS、IDA*、A*、双向BFS、记忆化 最短路 SPFA、bellman-fort(队列优化)、Dijkstra(堆优化)、Johnson、Floyd、差分约束、第k短路 树 树的重心和直径、dfs序、树链刨分与动态树、LCA、Prufer编码及Cayley定理…...
sqoop的安装配置
1. 上传并解压安装包 tar -zxvf sqoop-1.4.7.bin__hadoop-2.6.0.tar.gz -C ../server/ 重命名:mv sqoop-1.4.7.bin__hadoop-2.6.0 sqoop 2. 配置环境变量 sudo vim /etc/profile # 配置sqoop的环境变量 export SQOOP_HOME/export/server/sqoop export PATH$PATH…...

代码随想录算法训练营第六十四天 | 图论理论基础、深搜理论基础、广搜理论基础、98. 所有可达路径
图论理论基础 我写在了个人语雀笔记中 https://www.yuque.com/yuqueyonghu8mml9e/bmbl71/ex473q4y0ebs0l3r?singleDoc# 深搜理论基础 https://www.yuque.com/yuqueyonghu8mml9e/bmbl71/zamfikz08c2haptn?singleDoc# 98. 所有可达路径 题目链接:98. 所有可达…...

【教师资格证考试综合素质——法律专项】教师法笔记以及练习题
《中华人民共和国教师法》 一.首次颁布:第一部《中华人民共和国教师法》于1993年10月31日由第八届全国人民代表大会常务委员会第四次会议通过,1994年1月1日起执行。 二.历次修改:2009年8月27日第十一届全国人民代表…...
图卷积网络(Graph Convolutional Network, GCN)
图卷积网络(Graph Convolutional Network, GCN)是一种用于处理图结构数据的深度学习模型。GCN编码器的核心思想是通过邻接节点的信息聚合来更新节点表示。 图的表示 一个图 G通常表示为 G(V,E),其中: V 是节点集合,…...
】pipeline 实际调用的是什么? __call__ 方法!)
【diffusers 极速入门(一)】pipeline 实际调用的是什么? __call__ 方法!
在使用 diffusers 库进行图像生成时,你可能会发现管道(pipeline)对象可以像函数一样被调用。这背后的魔法是什么呢?答案是:__call__ 方法!本文将通过简单的案例代码,带你快速了解 diffusers 管道…...

【DPDK学习路径】二、DPDK简介
DPDK(Data Plane Development Kit)是一个框架,用于快速报文处理。 在linux内核提供的报文处理模型中,接收报文的处理路径为:首先由网卡硬件接收,产生硬中断,触发网卡驱动程序注册的中断函数处理,之后产生软…...

python基础 002 - 2 常用数据类型
python的常用数据类型 int , 整型 1,2,3float ,小数,浮点类型1.2bool , boolean 布尔,真假。判断命题。True Flasestr ,字符串 list , 列表 a []tuple, 元组 a ()dict , dictionary, 字典 a {}set , 集合 a {} 1 查看数据类型 typ…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
