【第20章】Vue实战篇之Vue Router(路由)
文章目录
- 前言
- 一、使用Vue-Router
- 1.安装
- 2. 创建路由器实例
- 3. 注册路由器插件
- 4. 根组件
- 二、访问路由器
- 1.理论
- 2.使用
- 3. 展示
- 三、嵌套路由(子路由)
- 1. 准备文件
- 2. 配置路由
- 3. 菜单配置
- 4. 展示
- 总结
前言
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
一、使用Vue-Router
1.安装
npm install vue-router@4

2. 创建路由器实例
router.js
import { createWebHistory, createRouter } from 'vue-router'import LoginView from '@/views/Login.vue'
import HomeView from '@/views/Home.vue'const routes = [{ path: '/', component: HomeView },{ path: '/login', component: LoginView }
]const router = createRouter({history: createWebHistory(),routes,
})
export default router
3. 注册路由器插件
main.js
import './assets/main.scss'import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/router.js'const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.mount('#app')和大多数的 Vue 插件一样,use() 需要在 mount() 之前调用。
如果你好奇这个插件做了什么,它的职责包括:
- 全局注册 RouterView 和 RouterLink 组件。
- 添加全局 $router 和 $route 属性。
- 启用 useRouter() 和 useRoute() 组合式函数。
- 触发路由器解析初始路由。
4. 根组件
App.vue
<script setup></script><template><main><RouterView /></main>
</template><style scoped></style>二、访问路由器
这里演示场景为登录成功后,通过路由从登录界面跳转到首页。
1.理论
Vue Router 可以使用组合式 API 或选项式 API 。
在本教程中,我们常常以 router 作为路由器实例提及。即由 createRouter() 返回的对象。在应用中,访问该对象的方式取决于上下文。例如,在组合式 API 中,它可以通过调用 useRouter() 来访问。在选项式 API 中,它可以通过 this.$router 来访问。
类似地,当前路由会以 route 被提及。基于不同 API 风格的组件,它可以通过 useRoute() 或 this.$route 来访问。
2.使用
import { useRoute, useRouter } from 'vue-router'const loginFormRef = ref(null)
const router = useRouter()
const loginUser = async () => {let result = await loginService(registerData.value)let message = result.messageif (result.code == 0) {ElMessage.success(message ? message : '登录成功!')//this.$router.push('/')//选项式router.push("/")//组合式} else {ElMessage.error(message ? message : '登录失败!')}
}
3. 展示

三、嵌套路由(子路由)
一些应用程序的 UI 由多层嵌套的组件组成。在这种情况下,URL 的片段通常对应于特定的嵌套组件结构,例如:
/user/johnny/profile /user/johnny/posts
+------------------+ +-----------------+
| User | | User |
| +--------------+ | | +-------------+ |
| | Profile | | +------------> | | Posts | |
| | | | | | | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
1. 准备文件

2. 配置路由
import { createWebHistory, createRouter } from 'vue-router'import LoginView from '@/views/Login.vue'
import HomeView from '@/views/Home.vue'
import ArticleCategoryView from '@/views/article/ArticleCategory.vue'
import ArticleManageView from '@/views/article/ArticleManage.vue'
import UserAvatarView from '@/views/user/UserAvatar.vue'
import UserInfoView from '@/views/user/UserInfo.vue'
import UserResetPasswordView from '@/views/user/UserResetPassword.vue'const routes = [{ path: '/login', component: LoginView },{ path: '/', component: HomeView,children:[{ path: '/article/category', component: ArticleCategoryView },{ path: '/article/manage', component: ArticleManageView },{ path: '/user/avatar', component: UserAvatarView },{ path: '/user/info', component: UserInfoView},{ path: '/user/resetpassword', component: UserResetPasswordView},]}]const router = createRouter({history: createWebHistory(),routes,
})
export default router
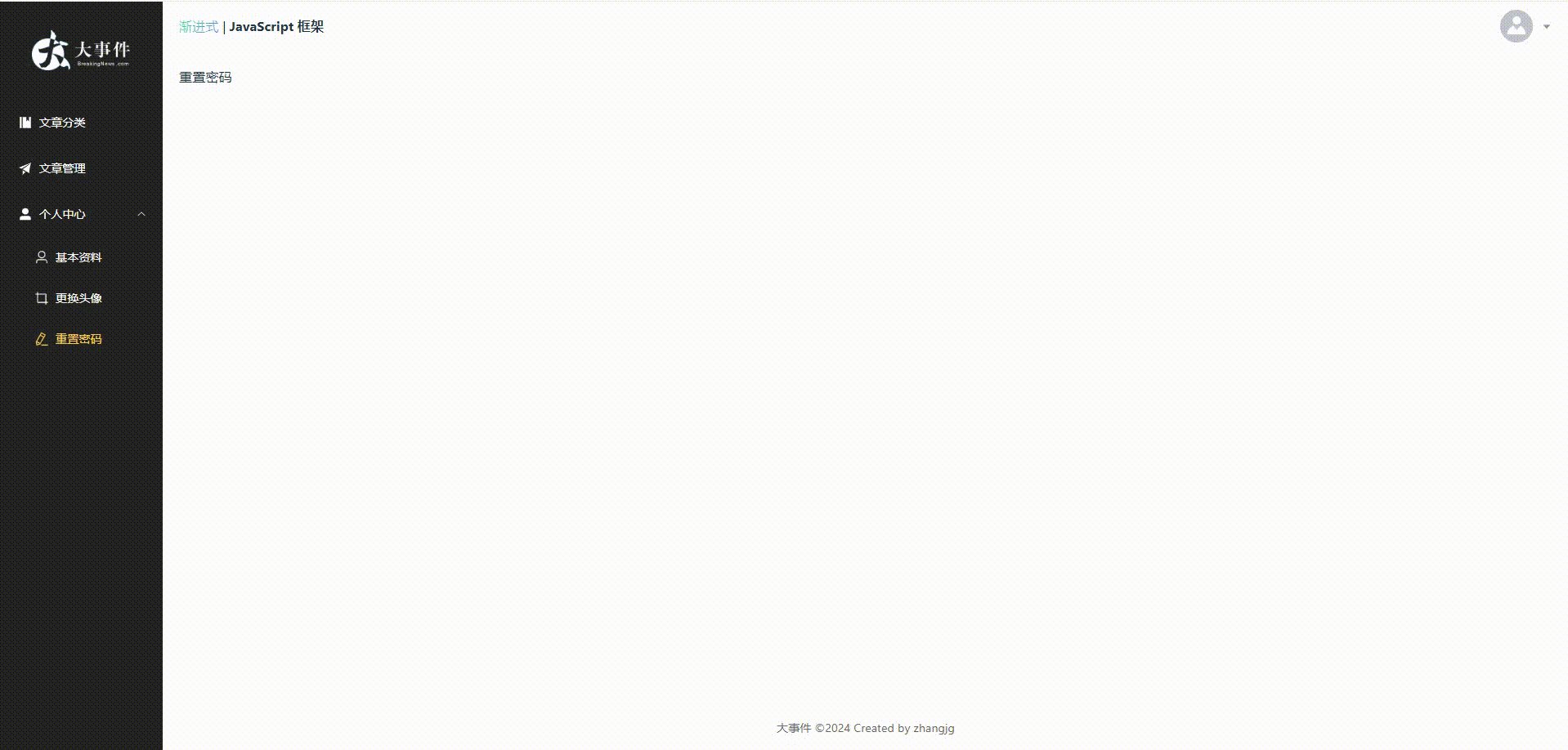
3. 菜单配置
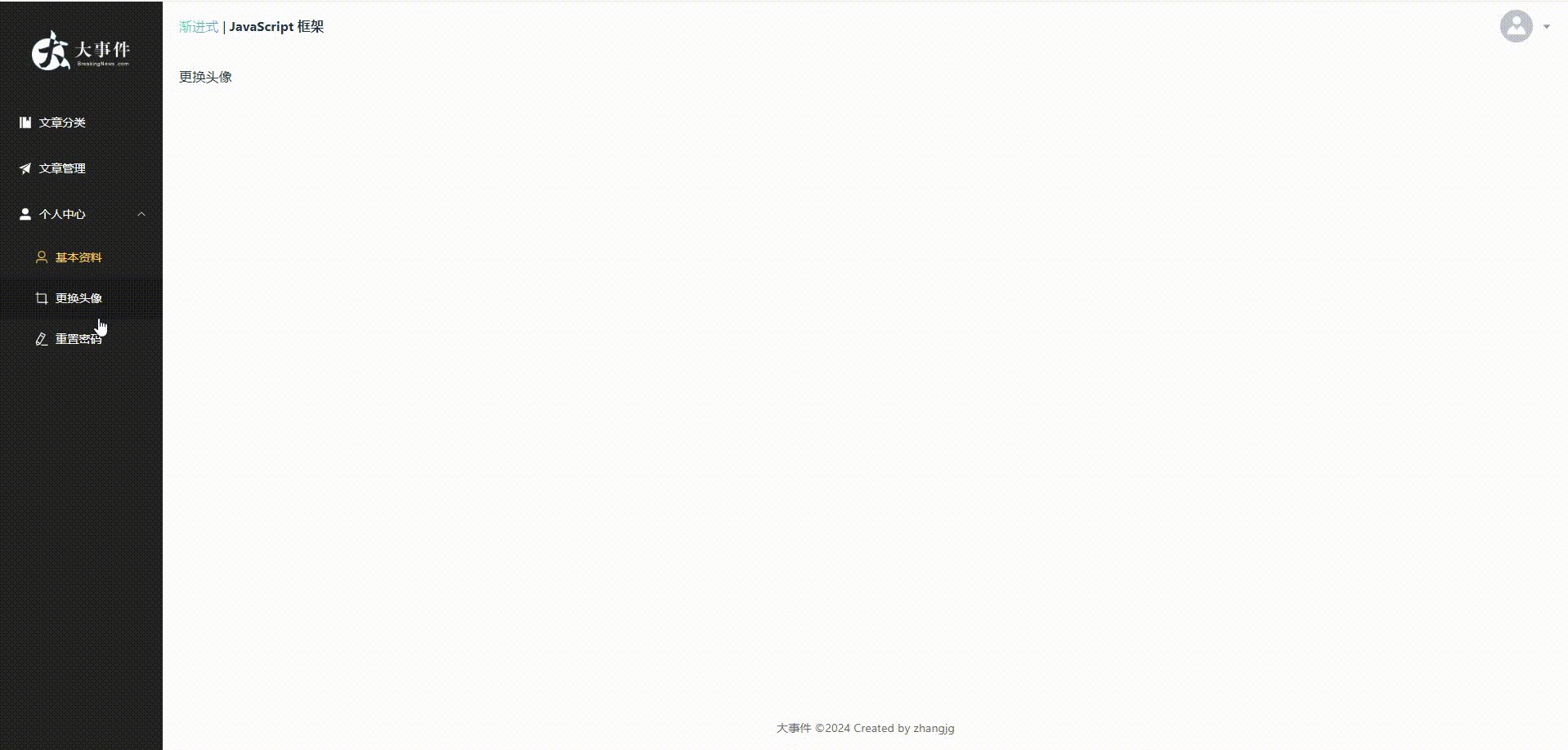
<el-menu active-text-color="#ffd04b" background-color="#232323" text-color="#fff" router><el-menu-item index="/article/category"><el-icon><Management /></el-icon><span>文章分类</span></el-menu-item><el-menu-item index="/article/manage"><el-icon><Promotion /></el-icon><span>文章管理</span></el-menu-item><el-sub-menu><template #title><el-icon><UserFilled /></el-icon><span>个人中心</span></template><el-menu-item index="/user/avatar"><el-icon><User /></el-icon><span>基本资料</span></el-menu-item><el-menu-item index="/user/info"><el-icon><Crop /></el-icon><span>更换头像</span></el-menu-item><el-menu-item index="/user/resetpassword"><el-icon><EditPen /></el-icon><span>重置密码</span></el-menu-item></el-sub-menu>
</el-menu>
4. 展示

总结
回到顶部
官方网站
相关文章:

【第20章】Vue实战篇之Vue Router(路由)
文章目录 前言一、使用Vue-Router1.安装2. 创建路由器实例3. 注册路由器插件4. 根组件 二、访问路由器1.理论2.使用3. 展示 三、嵌套路由(子路由)1. 准备文件2. 配置路由3. 菜单配置4. 展示 总结 前言 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,…...

阿里云运维第一步(监控):开箱即用的监控
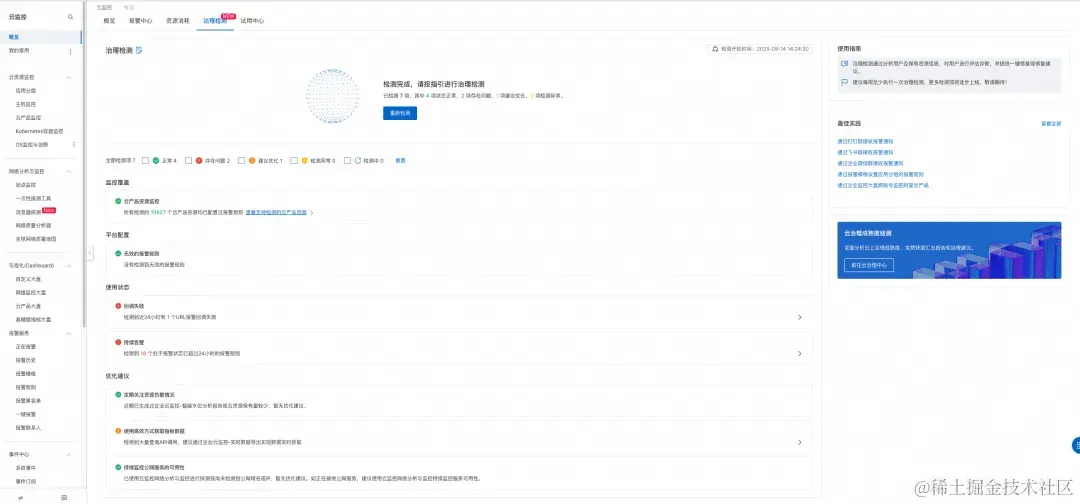
作者:仲阳 这是云的时代,现在云计算已经在各行各业广泛的应用。但是上云对于大多数客户来说,依然有很大的学习成本,如下图仅是阿里云都有几百款产品,怎么选择?怎么用?对于客户来说都是问题。“…...

Python量化交易学习——Part7:定制增强型中证红利策略
中证红利指数是一个反映A股市场高红利股票整体状况和走势的指数。它通过选取上海、深圳交易所中现金股息率高、分红比较稳定、具有一定规模及流动性的100只股票作为样本。这个指数的目的是提供一个全面且具有代表性的视角,以观察A股市场中高红利股票的表现。中证红利指数的样本…...

拥抱未来:探索改变游戏规则的新存储技术
目录 一.存储级内存(Storage-Class Memory) 3D XPoint 技术 特点 应用场景 优点 缺点 适用场景 示例 二.QLC NAND闪存 概述 优点 缺点 适用场景 前景展望 三.DNA存储 概述 优点 原理 实际应用 关键问题 研究进展 适用场景 分布式…...

shell中的流程控制
条件判断在流程控制中的重要性 有了条件判断才能进行if判断即分支流程,才能进行case的多分支流程,才能进行for循环和while循环。 单分支流程判断 如上图所示,在shell编程中常使用英文状态下的分号来在Linux控制台一次性执行多条命令&#x…...

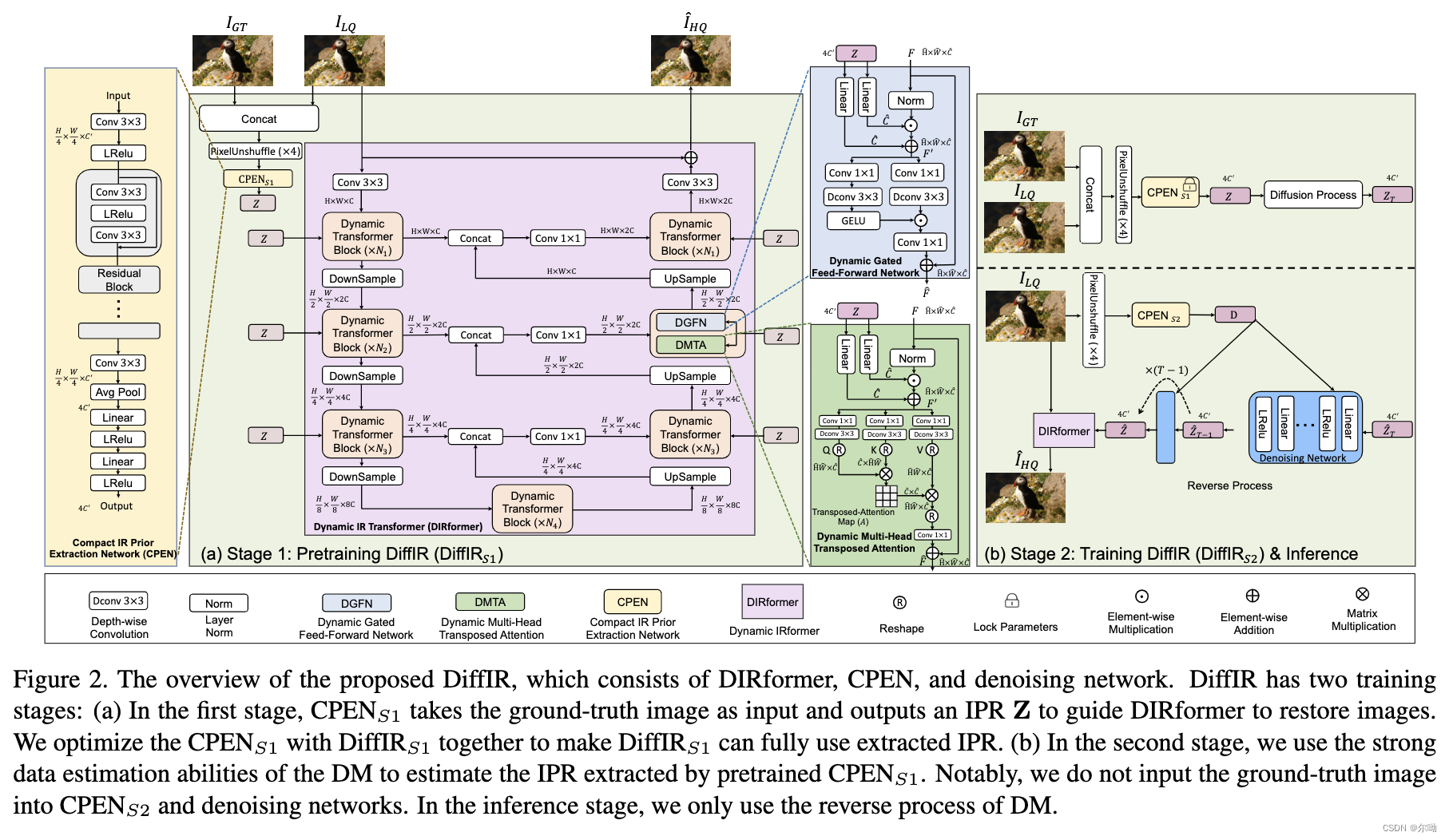
DiffIR: Efficient Diffusion Model for Image Restoration
清华Ð&字节&UTDhttps://github.com/Zj-BinXia/DiffIR 问题引入 IR任务和image synthesis任务不同点是IR任务本身有一个很强的低质量图片作为先验,所以可以不完全遵循图片生成的范式,本文主要在compact的IPR空间进行DM;本文提…...

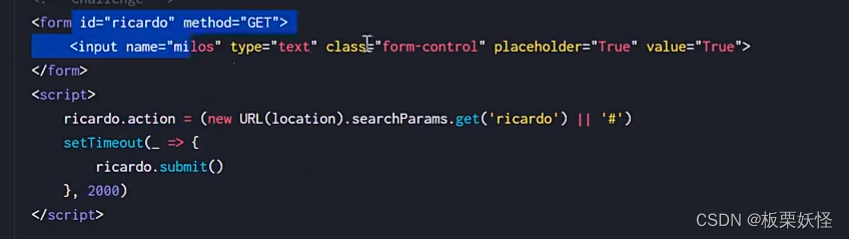
xss一些笔记
(乱写的一些笔记) innerHTML只防script像是img就不会防 innerText都防 上面代码执行避免用户交互 js也可以用’‘执行 例子 alert’1‘ document.location.hash // #号后的部分,包括#号 document.location.host // 域名…...

以太坊网络中为什么要设置Gas上限
以太坊网络中的Gas上限(Gas Limit)是一个重要的机制,它主要出于以下几个目的: 防止无限循环和拒绝服务攻击(DoS): Gas上限防止了智能合约中的无限循环,这可以保护网络免受恶意合约的…...

vue-cli是什么?和 webpack是什么关系?
前言 Vue CLI是Vue.js项目的官方脚手架,基于Node.js与Webpack构建。安装Vue CLI前需确保Node.js已安装,随后通过npm全局安装。Vue CLI能迅速创建和管理Vue.js项目,提升开发效率。而Webpack则负责资源打包,通过配置文件管理依赖、插…...
leetcode刷题(46-50)
算法是码农的基本功,也是各个大厂必考察的重点,让我们一起坚持写题吧。 遇事不决,可问春风,春风不语,即是本心。 我们在我们能力范围内,做好我们该做的事,然后相信一切都事最好的安排就可以啦…...

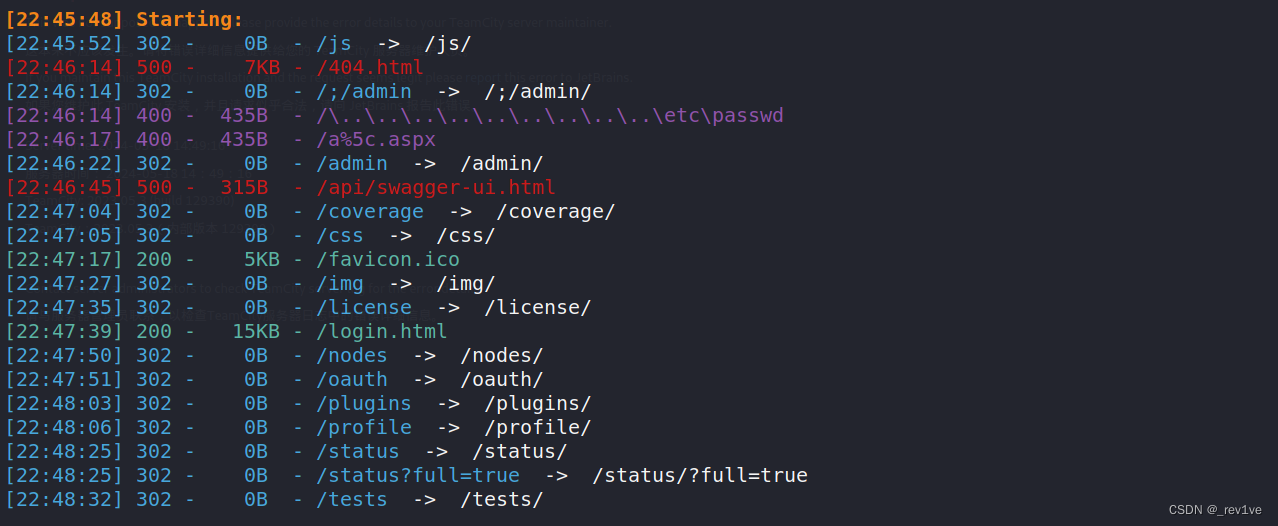
[渗透测试学习] Runner-HackTheBox
Runner-HackTheBox 信息搜集 nmap扫描端口 nmap -sV -v 10.10.11.13扫描结果如下 PORT STATE SERVICE VERSION 22/tcp open ssh OpenSSH 8.9p1 Ubuntu 3ubuntu0.6 (Ubuntu Linux; protocol 2.0) 80/tcp open http nginx 1.18.0 (Ubuntu) 8000…...

keil5显示内存和存储占用百分比进度条工具
简介 [Keil5_disp_size_bar] 以进度条百分比来显示keil编译后生成的固件对芯片的内存ram和存储flash的占用情况, 并生成各个源码文件对ram和flash的占比整合排序后的map信息的表格和饼图。 原理是使用C语言遍历当前目录找到keil工程和编译后生成的map文件 然后读取工程文件和m…...

示例:推荐一个应用Adorner做的消息对话框
一、目的:开发过程中,经常用到对话框,下面演示一个应用Adorner做的带遮盖层蒙版的控件,使用MainWindow的Adorner实现不需要额外定义遮盖层,使用Object作为参数,可自定义DataTemplate定制消息显示样式 二、效…...

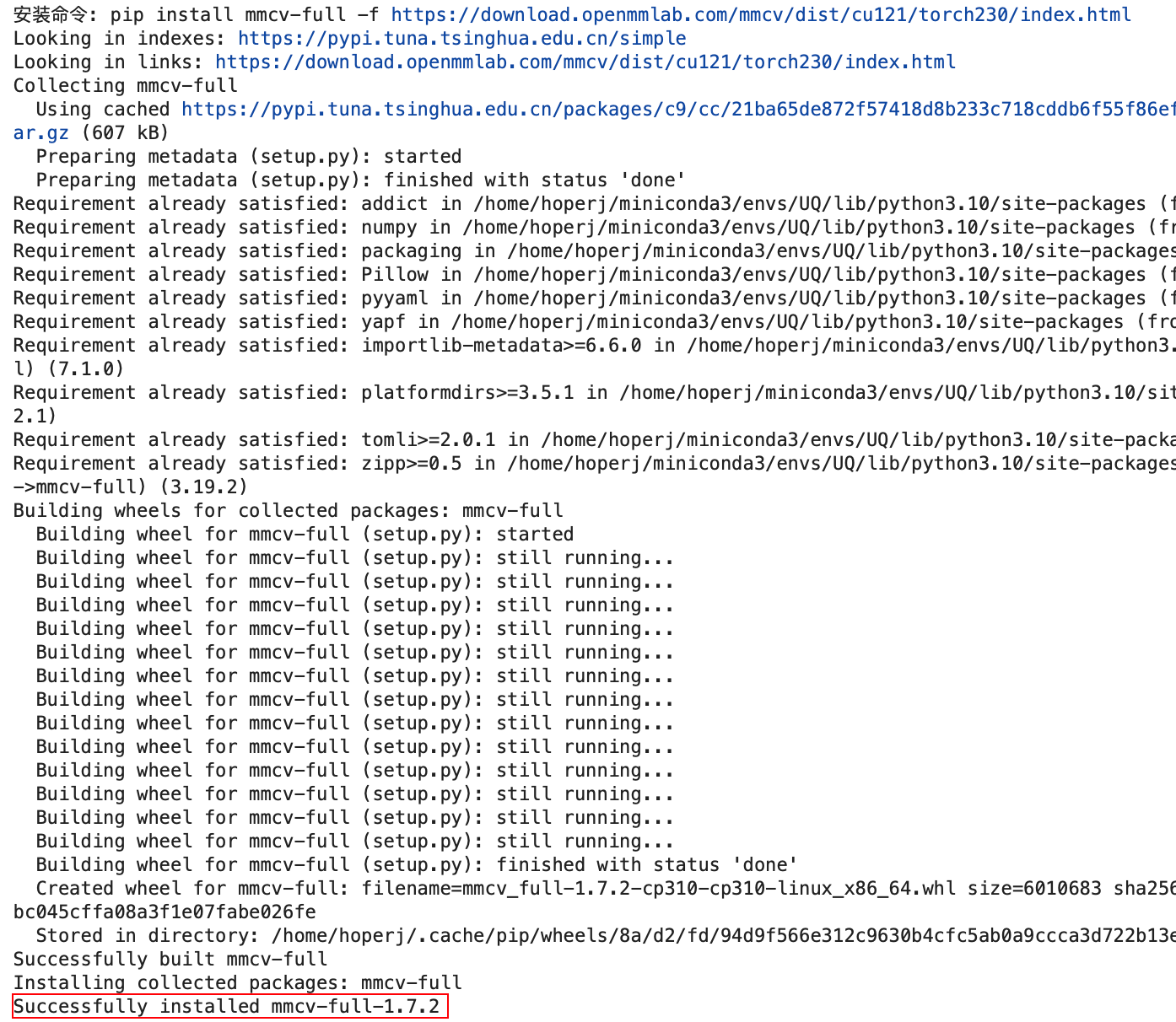
Building wheels for collected packages: mmcv, mmcv-full 卡住
安装 anime-face-detector 的时候遇到一个问题:Installation takes forever #1386:在构建mmcv-full时卡住,这里分享下解决方法(安装 mmcv 同理,将下面命令中的 mmcv-full 替换成 mmcv) 具体表现如下&#x…...

可视化表单拖拽生成器优势多 助力流程化办公!
当前,很多企业需要实现流程化办公,进入数字化转型时期。要想实现这一目标,就需要借助更优质的平台产品。低代码技术平台是得到企业喜爱的发展平台,拥有可视化操作、灵活、高效、更可靠等优势特点,在推动企业实现流程化…...

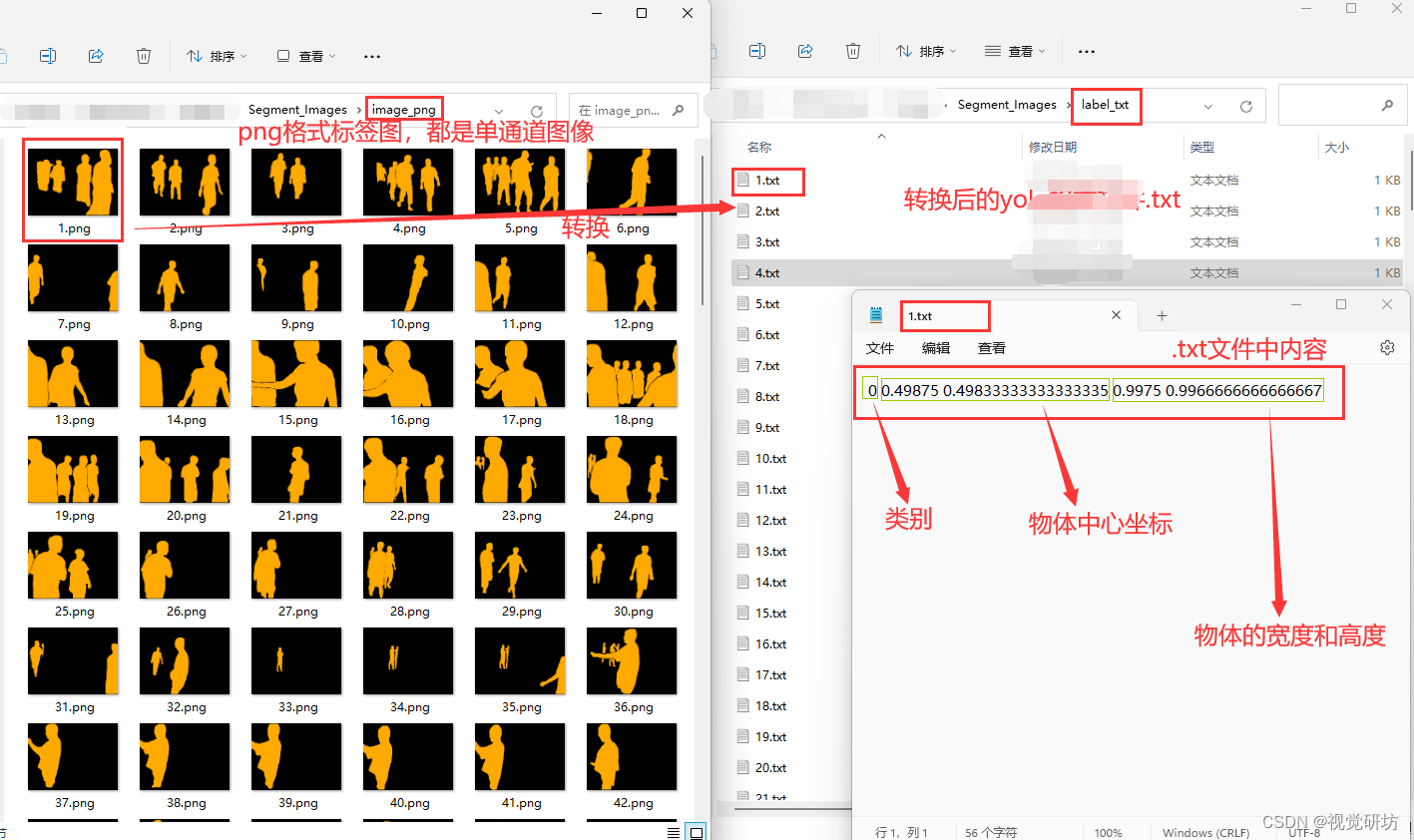
数据集制作——语义分割前png、jpg格式标签图转yolo格式.txt文件(附代码)
💪 专业从事且热爱图像处理,图像处理专栏更新如下👇: 📝《图像去噪》 📝《超分辨率重建》 📝《语义分割》 📝《风格迁移》 📝《目标检测》 📝《暗光增强》 &a…...

机器学习课程复习——ANN
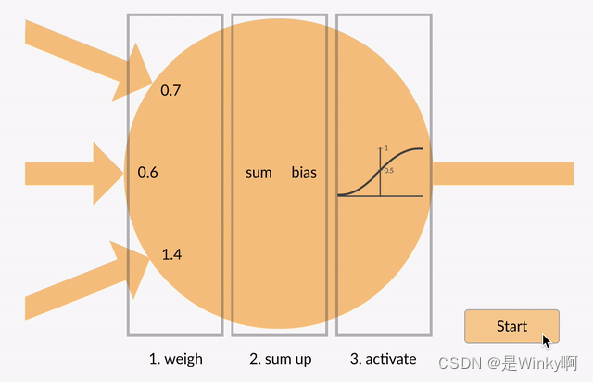
Q:ANN? 基本架构 由输入层、隐藏层、输出层等构建前馈/反馈传播 工作原理 先加权求和:每个神经元的输出是输入加权和的激活再送入激活函数:激活函数的存在使得其能够拟合各类非线性任务 联想:像adaboosting的加权求…...

C++回溯算法(2)
棋盘问题 #include<bits/stdc.h> using namespace std; void func(int,int); bool tf(int,int); void c(); int n,k; char a[110][110]; int cnt20; int main() {cin>>n>>k;for(int i0;i<n;i){for(int j0;j<n;j){cin>>a[i][j];}}func(0,0);cout…...

流量有限、日活低的APP适合对接广告变现吗?
APP广告变现,总用户数和日活用户(DUA)是衡量APP价值和影响力的重要指标之一。 APP DUA过万,尤其是大几万时,通常具备了商业化价值,适合接入广告变现。日活1W意味着每天有1万名用户在使用这款应用ÿ…...

Shell 学习笔记 - 变量的类型 + 变量的赋值
1.6 Shell 变量的类型 Shell 变量分为四类,分别是 自定义变量环境变量位置变量预定义变量 根据工作要求临时定义的变量称为自定义变量; 环境变量一般是指用 export 内置命令导出的变量,用于定义 Shell 的运行环境,保证 Shell …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
