如何定制Spring的错误json信息
一,前言
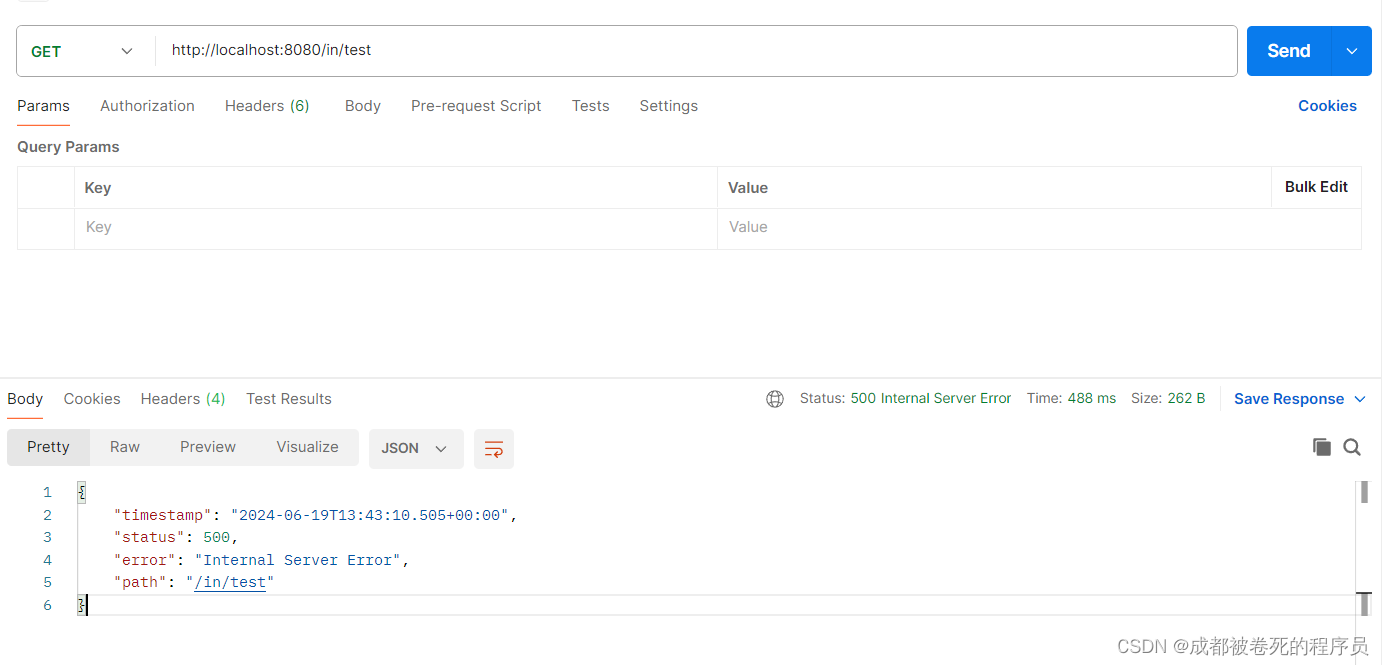
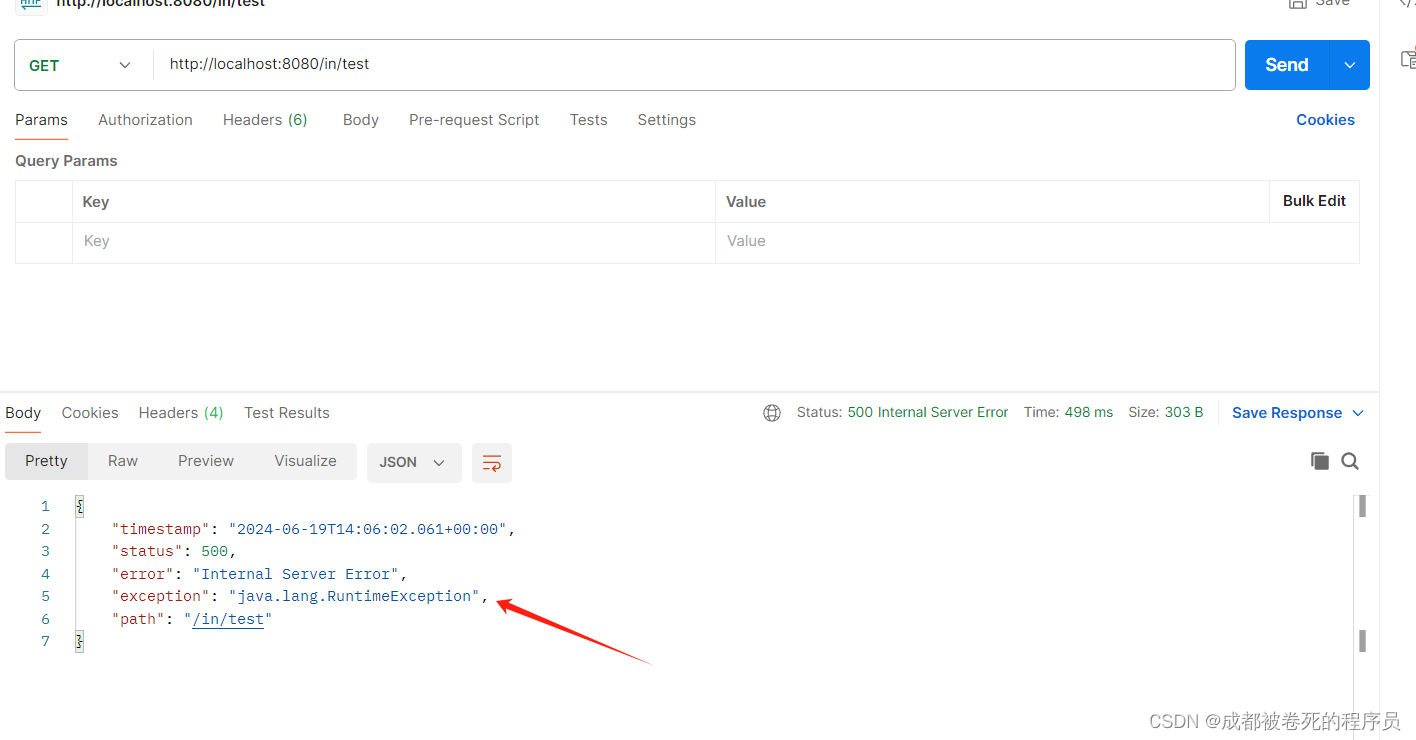
相信很多同学都有遇到过这样的spring错误信息。

在我们没有做catch处理时或者做全局的exceptionHandle时,Spring遇到抛出向外的异常时,就会给我们封装返回这么个格式的异常信息。
那么问题来了,我们能否对这个返回增加错误信息呢。
答案肯定是可以的。下面博主为大家介绍如何增加。
二,spring 默认error信息配置说明
1. server.error.path
- 属性:
server.error.path - 描述: 设置错误页面的路径。默认值为
/error。
2. server.error.include-stacktrace
- 属性:
server.error.include-stacktrace - 描述: 是否在错误响应中包含堆栈跟踪信息。默认为
never。 - 可选值:
never:从不包含堆栈跟踪信息。always:总是包含完整的堆栈跟踪信息。on_trace_param:当请求参数trace的值为true时包含堆栈跟踪信息。
3. server.error.whitelabel.enabled
- 属性:
server.error.whitelabel.enabled - 描述: 是否启用 Spring Boot 默认的错误页面(Whitelabel Error Page)。默认为
true。
4. server.error.include-binding-errors
- 属性:
server.error.include-binding-errors - 描述: 是否在错误响应中包含数据绑定错误信息。默认为
never。 - 可选值:
never:从不包含数据绑定错误信息。always:总是包含数据绑定错误信息。
5. server.error.include-message
- 属性:
server.error.include-message - 描述: 是否在错误响应中包含异常消息。默认为
always。 - 可选值:
always:总是包含异常消息。on_param:当请求参数message的值为true时包含异常消息。never:从不包含异常消息。
6. server.error.include-exception
- 属性:
server.error.include-exception - 描述: 是否在错误响应中包含异常类名。默认为
false。 - 可选值:
false:不输出错误类。true:输出错误类信息。
三,部分效果展示
1,默认异常效果

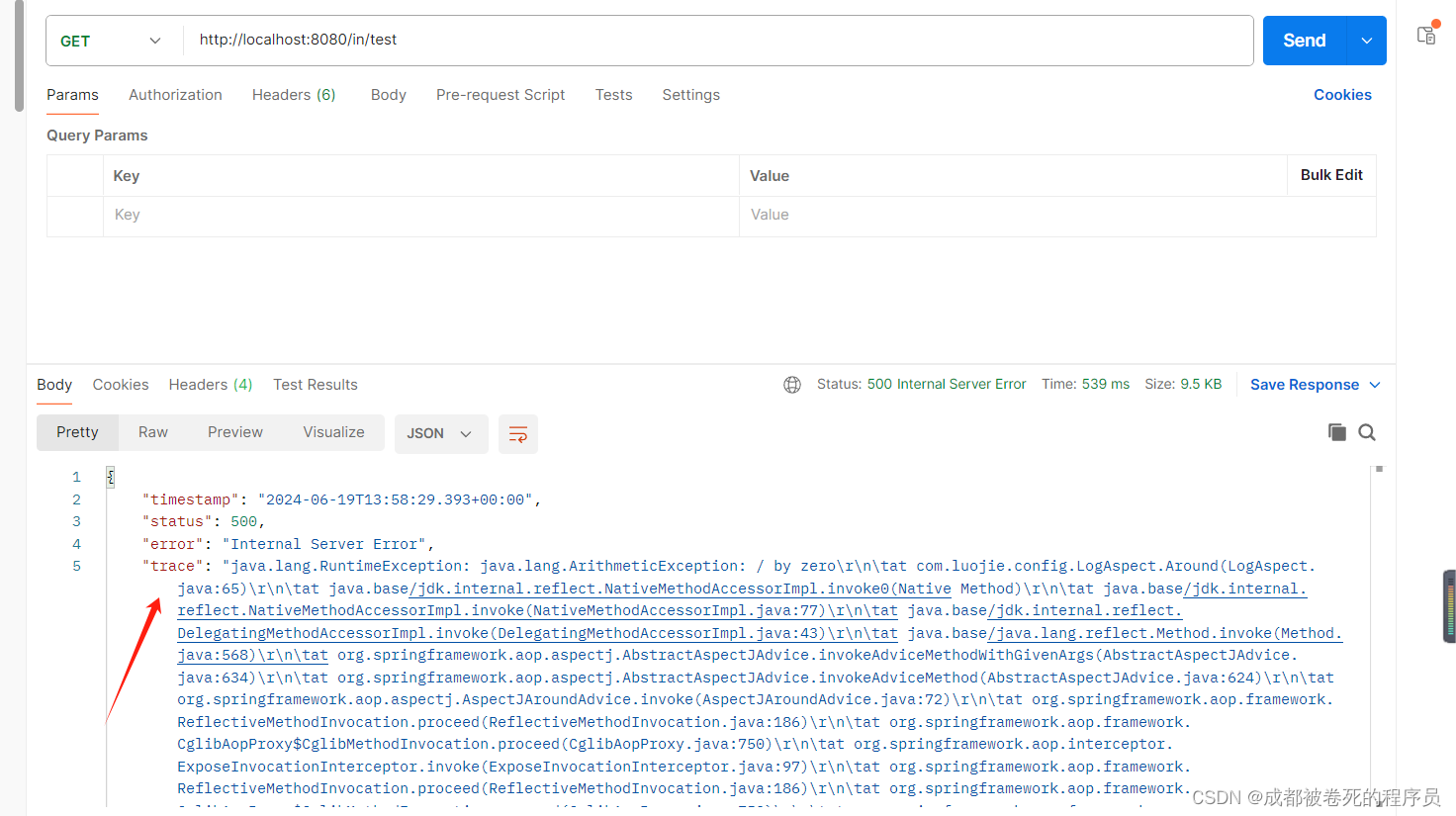
2,打印堆栈信息
# 是否在错误响应中包含堆栈跟踪信息。默认为 never
server.error.include-stacktrace=always
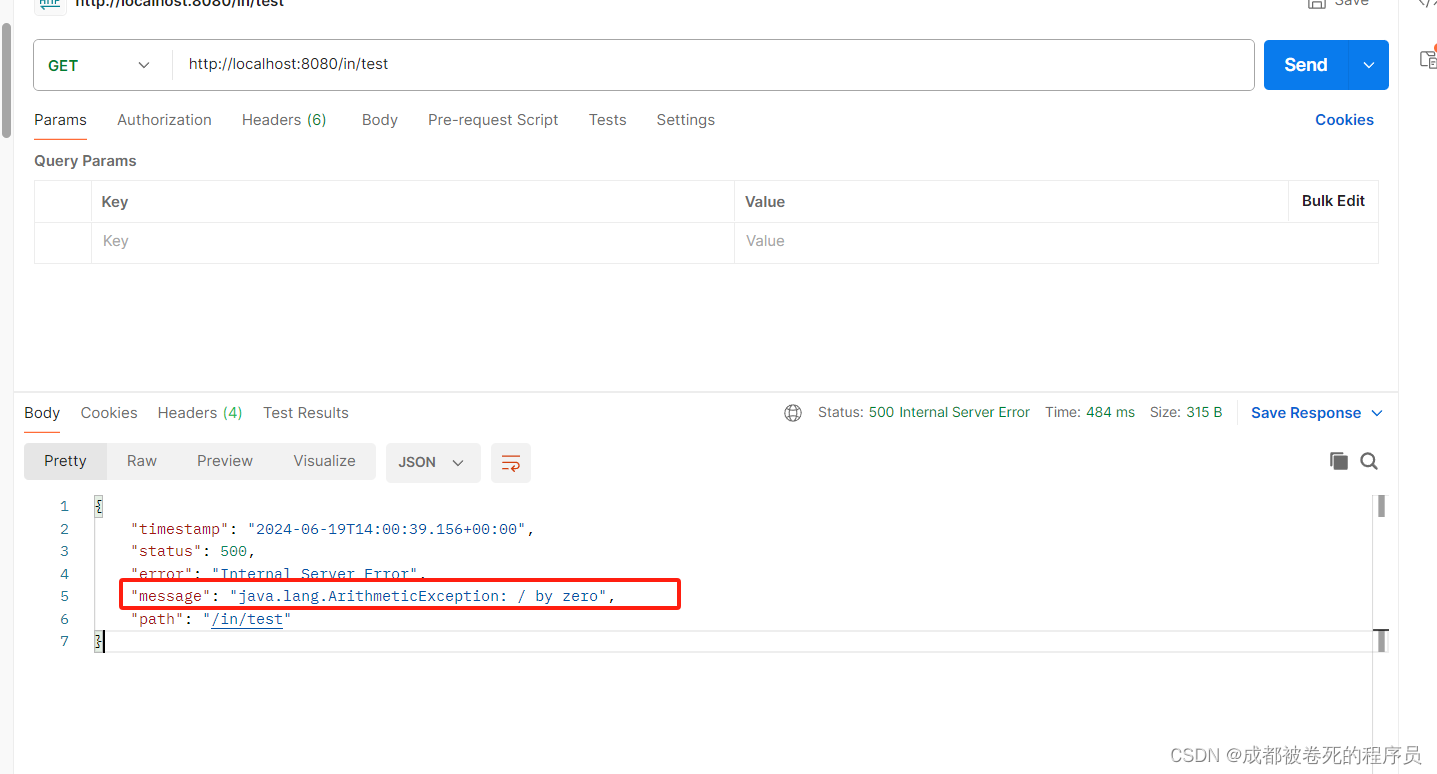
3,打印异常msg信息
# 是否在错误响应中包含异常消息。默认为 always
server.error.include-message=always
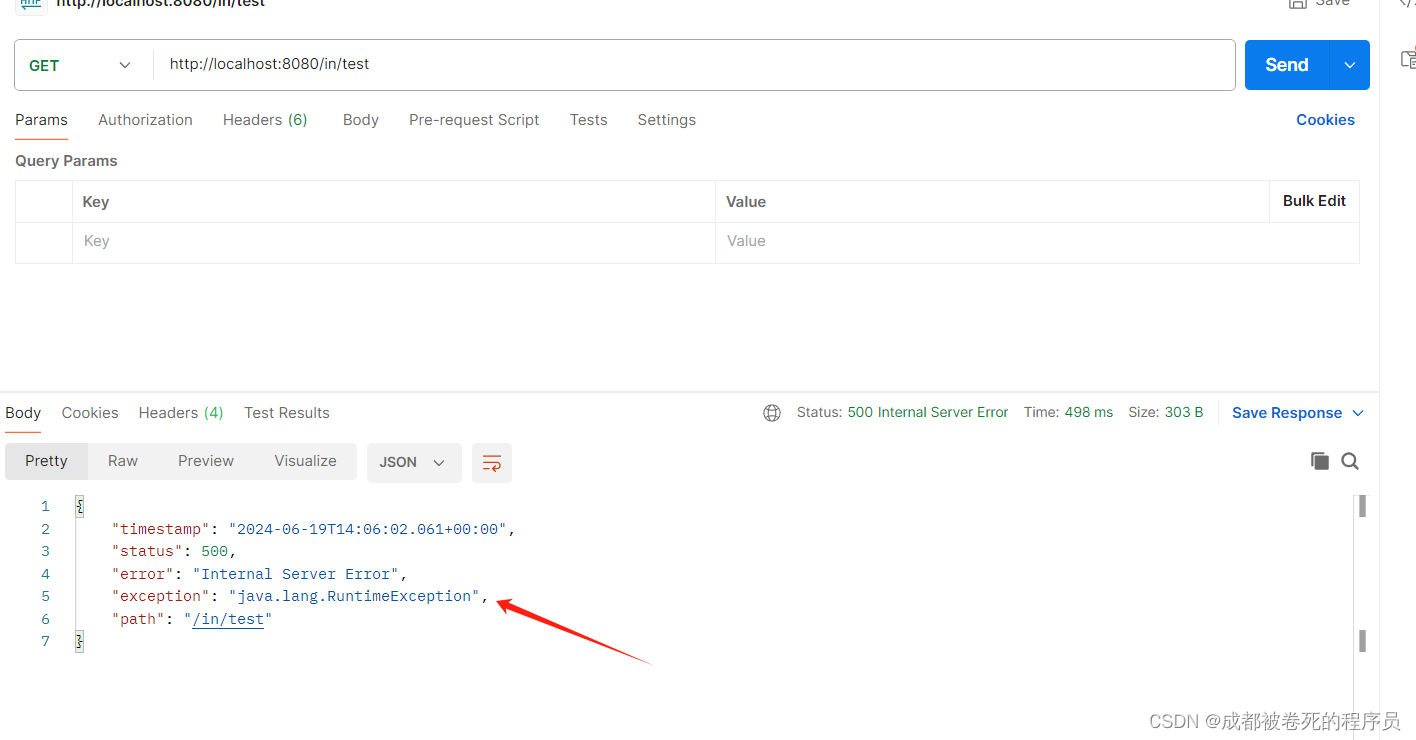
4,打印异常类名
# 是否在错误响应中包含异常类名。默认为 false
server.error.include-exception=true
希望对各位大佬有帮助。麻烦加个关注点个赞谢谢!
相关文章:

如何定制Spring的错误json信息
一,前言 相信很多同学都有遇到过这样的spring错误信息。 在我们没有做catch处理时或者做全局的exceptionHandle时,Spring遇到抛出向外的异常时,就会给我们封装返回这么个格式的异常信息。 那么问题来了,我们能否对这个返回增加错…...

【第20章】Vue实战篇之Vue Router(路由)
文章目录 前言一、使用Vue-Router1.安装2. 创建路由器实例3. 注册路由器插件4. 根组件 二、访问路由器1.理论2.使用3. 展示 三、嵌套路由(子路由)1. 准备文件2. 配置路由3. 菜单配置4. 展示 总结 前言 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,…...

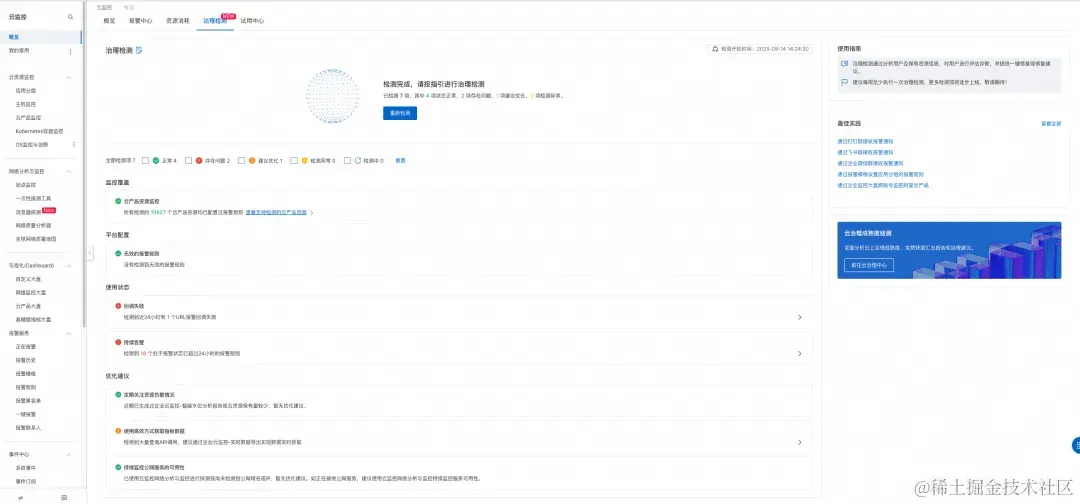
阿里云运维第一步(监控):开箱即用的监控
作者:仲阳 这是云的时代,现在云计算已经在各行各业广泛的应用。但是上云对于大多数客户来说,依然有很大的学习成本,如下图仅是阿里云都有几百款产品,怎么选择?怎么用?对于客户来说都是问题。“…...

Python量化交易学习——Part7:定制增强型中证红利策略
中证红利指数是一个反映A股市场高红利股票整体状况和走势的指数。它通过选取上海、深圳交易所中现金股息率高、分红比较稳定、具有一定规模及流动性的100只股票作为样本。这个指数的目的是提供一个全面且具有代表性的视角,以观察A股市场中高红利股票的表现。中证红利指数的样本…...

拥抱未来:探索改变游戏规则的新存储技术
目录 一.存储级内存(Storage-Class Memory) 3D XPoint 技术 特点 应用场景 优点 缺点 适用场景 示例 二.QLC NAND闪存 概述 优点 缺点 适用场景 前景展望 三.DNA存储 概述 优点 原理 实际应用 关键问题 研究进展 适用场景 分布式…...

shell中的流程控制
条件判断在流程控制中的重要性 有了条件判断才能进行if判断即分支流程,才能进行case的多分支流程,才能进行for循环和while循环。 单分支流程判断 如上图所示,在shell编程中常使用英文状态下的分号来在Linux控制台一次性执行多条命令&#x…...

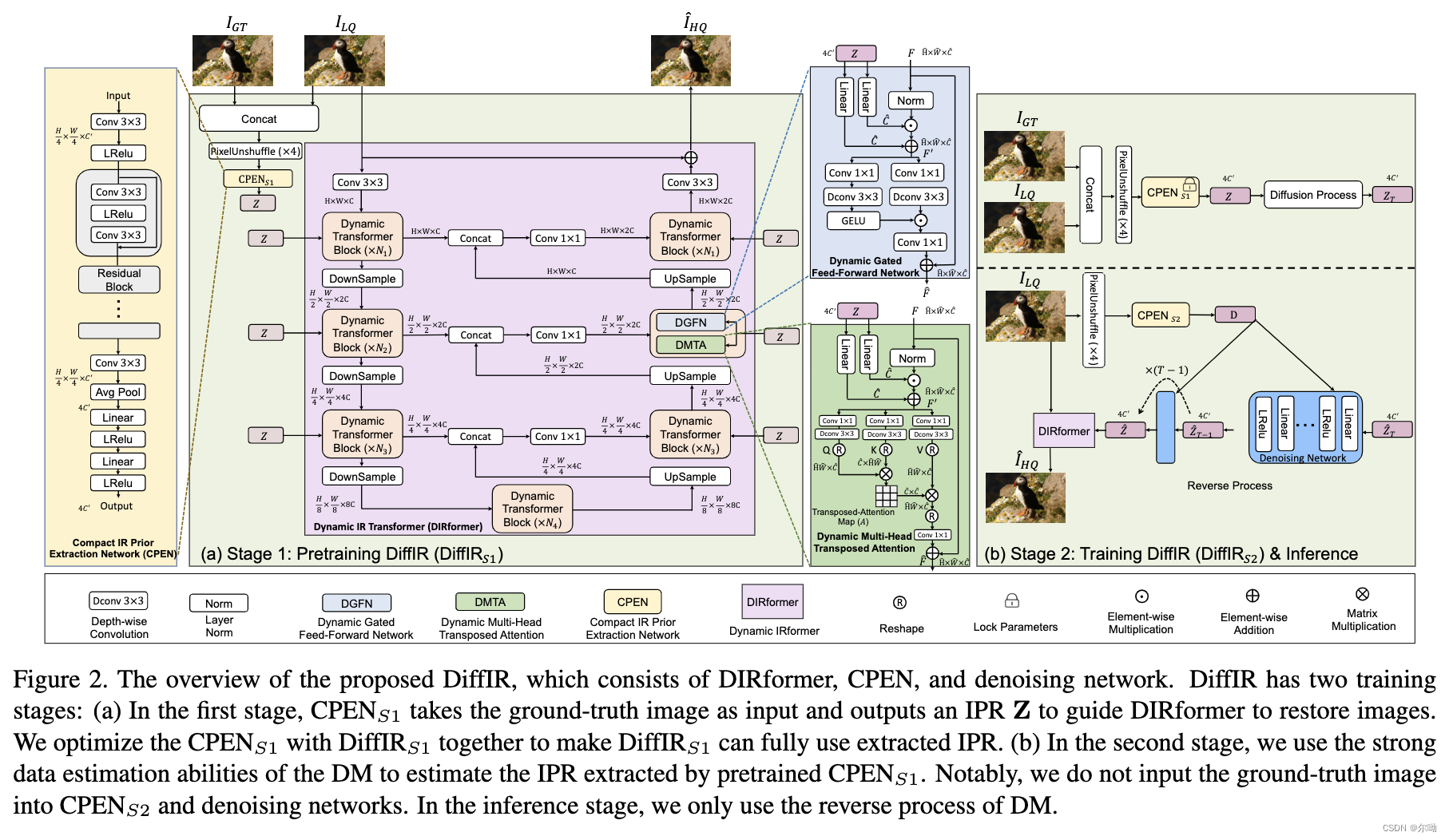
DiffIR: Efficient Diffusion Model for Image Restoration
清华Ð&字节&UTDhttps://github.com/Zj-BinXia/DiffIR 问题引入 IR任务和image synthesis任务不同点是IR任务本身有一个很强的低质量图片作为先验,所以可以不完全遵循图片生成的范式,本文主要在compact的IPR空间进行DM;本文提…...

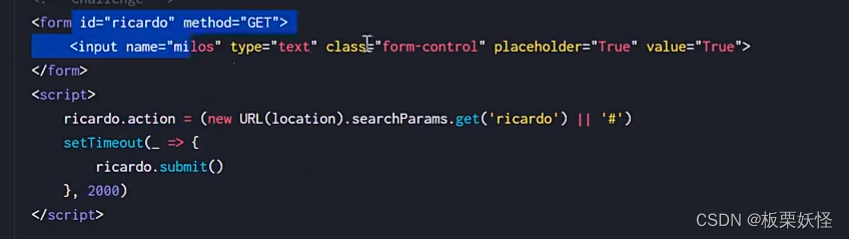
xss一些笔记
(乱写的一些笔记) innerHTML只防script像是img就不会防 innerText都防 上面代码执行避免用户交互 js也可以用’‘执行 例子 alert’1‘ document.location.hash // #号后的部分,包括#号 document.location.host // 域名…...

以太坊网络中为什么要设置Gas上限
以太坊网络中的Gas上限(Gas Limit)是一个重要的机制,它主要出于以下几个目的: 防止无限循环和拒绝服务攻击(DoS): Gas上限防止了智能合约中的无限循环,这可以保护网络免受恶意合约的…...

vue-cli是什么?和 webpack是什么关系?
前言 Vue CLI是Vue.js项目的官方脚手架,基于Node.js与Webpack构建。安装Vue CLI前需确保Node.js已安装,随后通过npm全局安装。Vue CLI能迅速创建和管理Vue.js项目,提升开发效率。而Webpack则负责资源打包,通过配置文件管理依赖、插…...
leetcode刷题(46-50)
算法是码农的基本功,也是各个大厂必考察的重点,让我们一起坚持写题吧。 遇事不决,可问春风,春风不语,即是本心。 我们在我们能力范围内,做好我们该做的事,然后相信一切都事最好的安排就可以啦…...

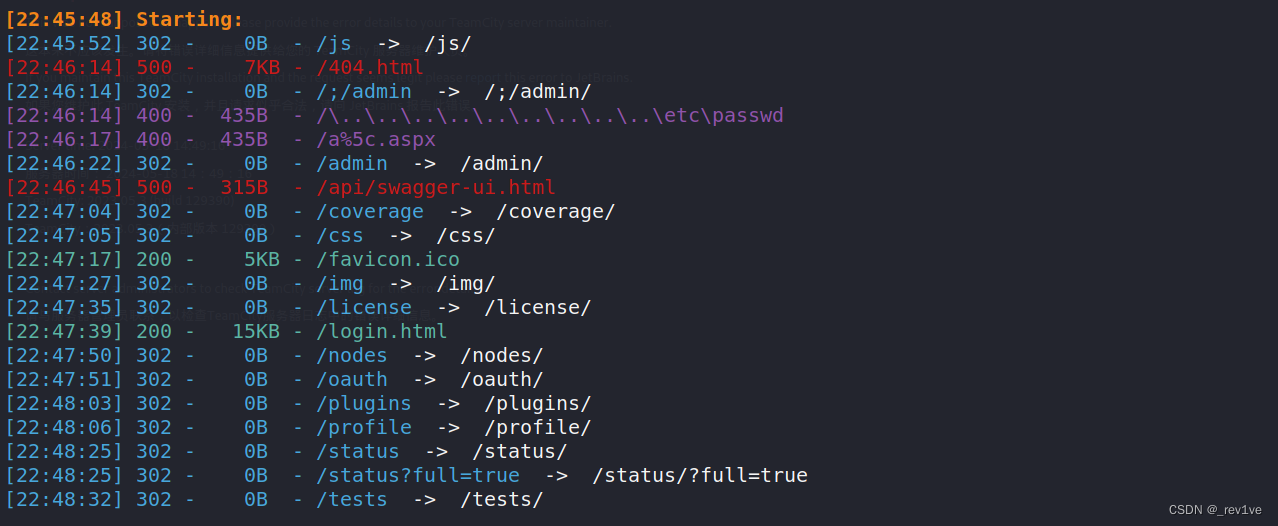
[渗透测试学习] Runner-HackTheBox
Runner-HackTheBox 信息搜集 nmap扫描端口 nmap -sV -v 10.10.11.13扫描结果如下 PORT STATE SERVICE VERSION 22/tcp open ssh OpenSSH 8.9p1 Ubuntu 3ubuntu0.6 (Ubuntu Linux; protocol 2.0) 80/tcp open http nginx 1.18.0 (Ubuntu) 8000…...

keil5显示内存和存储占用百分比进度条工具
简介 [Keil5_disp_size_bar] 以进度条百分比来显示keil编译后生成的固件对芯片的内存ram和存储flash的占用情况, 并生成各个源码文件对ram和flash的占比整合排序后的map信息的表格和饼图。 原理是使用C语言遍历当前目录找到keil工程和编译后生成的map文件 然后读取工程文件和m…...

示例:推荐一个应用Adorner做的消息对话框
一、目的:开发过程中,经常用到对话框,下面演示一个应用Adorner做的带遮盖层蒙版的控件,使用MainWindow的Adorner实现不需要额外定义遮盖层,使用Object作为参数,可自定义DataTemplate定制消息显示样式 二、效…...

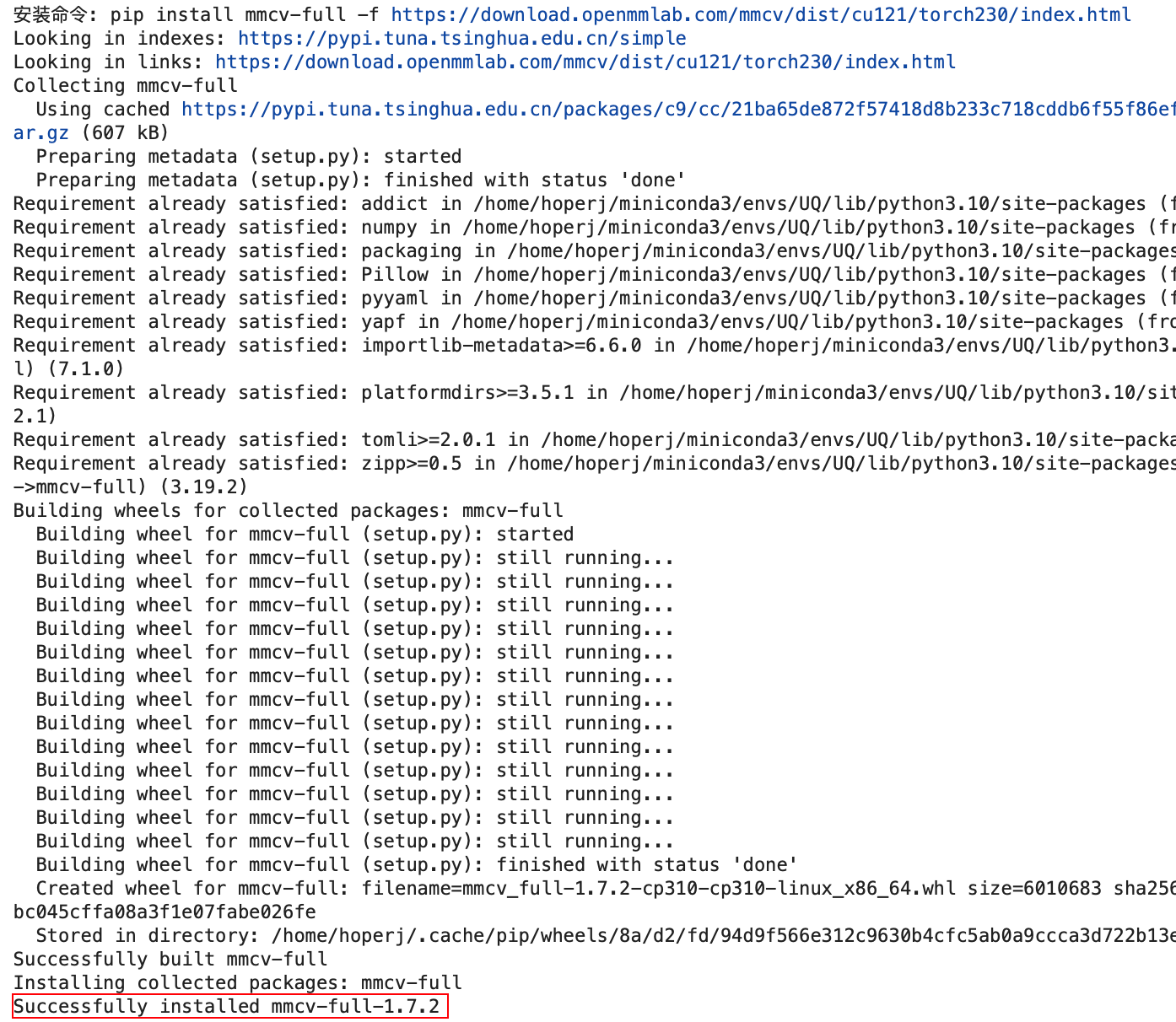
Building wheels for collected packages: mmcv, mmcv-full 卡住
安装 anime-face-detector 的时候遇到一个问题:Installation takes forever #1386:在构建mmcv-full时卡住,这里分享下解决方法(安装 mmcv 同理,将下面命令中的 mmcv-full 替换成 mmcv) 具体表现如下&#x…...

可视化表单拖拽生成器优势多 助力流程化办公!
当前,很多企业需要实现流程化办公,进入数字化转型时期。要想实现这一目标,就需要借助更优质的平台产品。低代码技术平台是得到企业喜爱的发展平台,拥有可视化操作、灵活、高效、更可靠等优势特点,在推动企业实现流程化…...

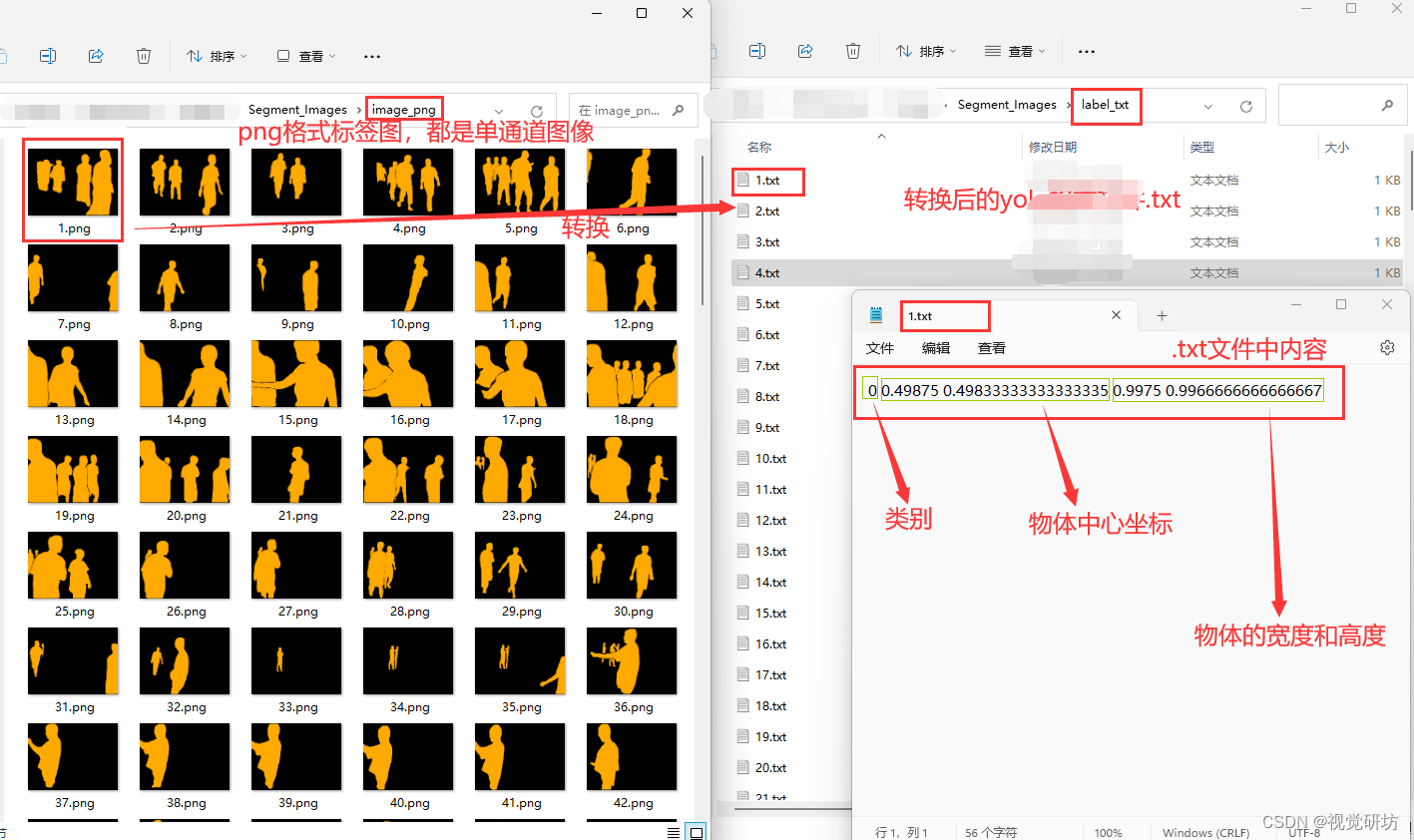
数据集制作——语义分割前png、jpg格式标签图转yolo格式.txt文件(附代码)
💪 专业从事且热爱图像处理,图像处理专栏更新如下👇: 📝《图像去噪》 📝《超分辨率重建》 📝《语义分割》 📝《风格迁移》 📝《目标检测》 📝《暗光增强》 &a…...

机器学习课程复习——ANN
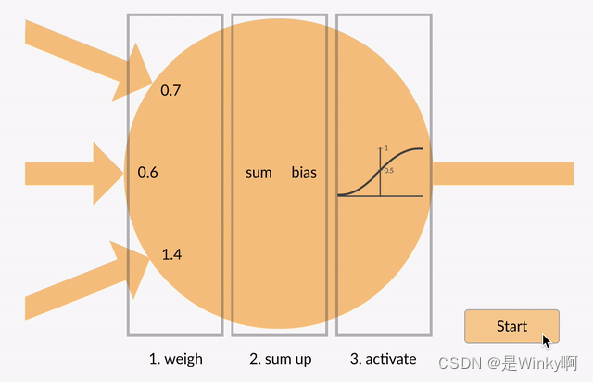
Q:ANN? 基本架构 由输入层、隐藏层、输出层等构建前馈/反馈传播 工作原理 先加权求和:每个神经元的输出是输入加权和的激活再送入激活函数:激活函数的存在使得其能够拟合各类非线性任务 联想:像adaboosting的加权求…...

C++回溯算法(2)
棋盘问题 #include<bits/stdc.h> using namespace std; void func(int,int); bool tf(int,int); void c(); int n,k; char a[110][110]; int cnt20; int main() {cin>>n>>k;for(int i0;i<n;i){for(int j0;j<n;j){cin>>a[i][j];}}func(0,0);cout…...

流量有限、日活低的APP适合对接广告变现吗?
APP广告变现,总用户数和日活用户(DUA)是衡量APP价值和影响力的重要指标之一。 APP DUA过万,尤其是大几万时,通常具备了商业化价值,适合接入广告变现。日活1W意味着每天有1万名用户在使用这款应用ÿ…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
