R包开发详细教程
开发一个R包可以帮助你组织和共享代码。以下是一个详细的步骤教程,介绍如何开发一个R包。
步骤 1: 准备工作
确保你已经安装了以下R包:
install.packages("devtools")
install.packages("roxygen2")
install.packages("testthat")
install.packages("usethis")
步骤 2: 创建包结构
使用usethis包来创建一个新的包结构:
library(usethis)
create_package("path/to/your/package")
步骤 3: 添加函数
将你的函数添加到R/目录中。每个函数应单独存放在一个文件中。例如,创建一个名为hello.R的文件:
# R/hello.R
hello <- function() {print("Hello, world!")
}
步骤 4: 文档编写
使用roxygen2包为你的函数编写文档。在函数定义上方添加roxygen2注释:
# R/hello.R
#' Print Hello World
#'
#' This function prints "Hello, world!".
#'
#' @export
hello <- function() {print("Hello, world!")
}
然后运行以下命令生成文档:
library(devtools)
document()
步骤 5: 添加依赖项
在DESCRIPTION文件中添加你包的依赖项。例如:
Imports:ggplot2,dplyr
步骤 6: 添加测试
使用testthat包为你的函数编写测试。首先,设置测试目录:
usethis::use_testthat()
然后在tests/testthat/目录中创建一个测试文件,例如test-hello.R:
# tests/testthat/test-hello.R
test_that("hello works", {expect_output(hello(), "Hello, world!")
})
步骤 7: 构建和检查包
运行以下命令来构建和检查你的包:
devtools::build()
devtools::check()
步骤 8: 使用Git进行版本控制
初始化Git仓库,并进行初次提交:
git init
git add .
git commit -m "Initial commit"
步骤 9: 发布到GitHub
使用usethis包将你的包发布到GitHub:
usethis::use_github()
步骤 10: 发布到CRAN
确保你的包符合CRAN的所有要求,然后运行以下命令提交你的包到CRAN:
devtools::submit_cran()
示例包
以下是一个示例包的目录结构:
yourpackage/
├── DESCRIPTION
├── NAMESPACE
├── R/
│ └── hello.R
├── man/
│ └── hello.Rd
├── tests/
│ └── testthat/
│ └── test-hello.R
├── .git/
└── .Rproj
完整的DESCRIPTION文件示例
Package: yourpackage
Type: Package
Title: What the Package Does (One Line, Title Case)
Version: 0.1.0
Author: Your Name
Maintainer: Your Name <your.email@example.com>
Description: More about what it does (maybe more than one line).
License: MIT + file LICENSE
Imports:ggplot2,dplyr
Suggests: testthat
Encoding: UTF-8
LazyData: true
总结
通过上述步骤,你可以创建并发布一个R包。这些步骤包括设置包结构、添加函数、编写文档、添加测试、使用版本控制以及发布到GitHub和CRAN。
相关文章:

R包开发详细教程
开发一个R包可以帮助你组织和共享代码。以下是一个详细的步骤教程,介绍如何开发一个R包。 步骤 1: 准备工作 确保你已经安装了以下R包: install.packages("devtools") install.packages("roxygen2") install.packages("test…...

图像的高频和低频细节
在图像处理和计算机视觉中,"高频"和"低频"是用来描述图像中不同类型细节的术语。这些术语源自信号处理领域,其中频率的概念用于描述信号随时间变化的,但在图像处理中,它们被用来描述图像随空间变化的…...

PostgreSQL源码分析——常量表达式化简
常量表达式化简 常量表达式可以进行化简,可降低执行器计算表达式的代价。在逻辑优化阶段,会判断是否可以进行常量表达式化简,如果可以,则在执行器执行之前就预先对常量表达式树进行计算,计算出常量后,以新…...

速卖通自养号测评:安全高效的推广手段
在速卖通平台上,卖家们常常寻求各种方法来提升商品的曝光、转化率和店铺权重。其中,自养号测评作为一种低成本、高回报的推广方式,备受关注。然而,若操作不当,也可能带来风险。以下是如何安全有效地进行自养号测评的指…...

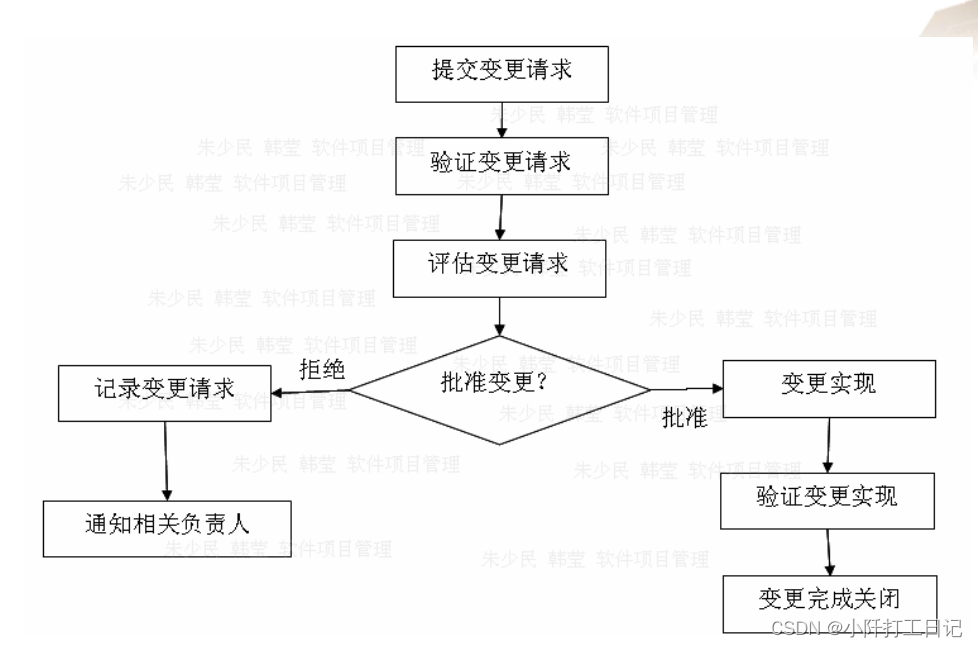
项目监督与控制
1.什么是项目过程度量?其方法有哪些? 项目过程度量是一种对项目执行过程中的活动和性能进行量化测量的方法。它涉及到收集、分析和解释项目数据,以便更好地理解项目的进度、质量和效率。过程度量的目的是提供关于项目健康状况的客观信息&…...

【LeetCode刷题】面试题 17.19. 消失的两个数字
1. 题目链接2. 题目描述3. 解题方法4. 代码 1. 题目链接 面试题 17.19. 消失的两个数字 2. 题目描述 3. 解题方法 例子假设: 数组A元素为 :1 ,4,5 缺少的元素为:2, 3 那么所有整数就为1 ~ 5ÿ…...

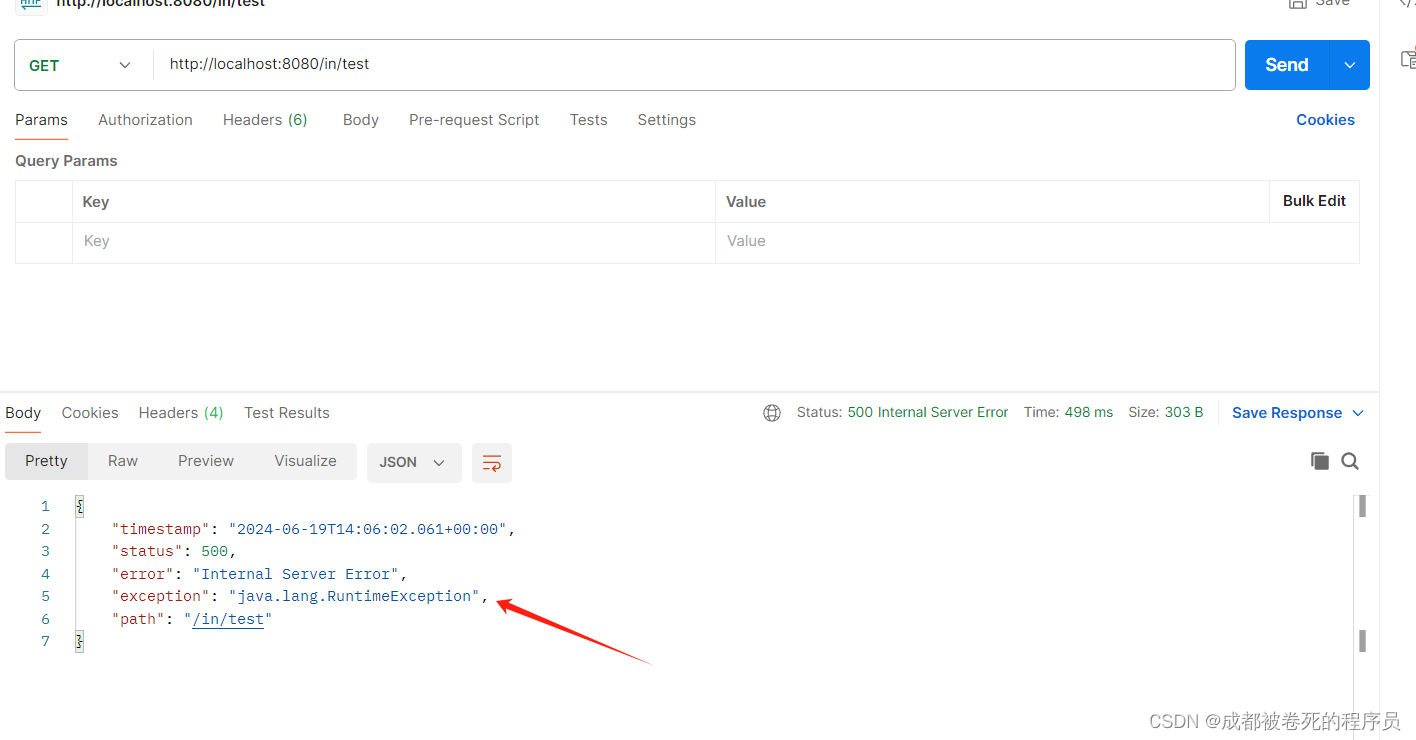
如何定制Spring的错误json信息
一,前言 相信很多同学都有遇到过这样的spring错误信息。 在我们没有做catch处理时或者做全局的exceptionHandle时,Spring遇到抛出向外的异常时,就会给我们封装返回这么个格式的异常信息。 那么问题来了,我们能否对这个返回增加错…...

【第20章】Vue实战篇之Vue Router(路由)
文章目录 前言一、使用Vue-Router1.安装2. 创建路由器实例3. 注册路由器插件4. 根组件 二、访问路由器1.理论2.使用3. 展示 三、嵌套路由(子路由)1. 准备文件2. 配置路由3. 菜单配置4. 展示 总结 前言 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,…...

阿里云运维第一步(监控):开箱即用的监控
作者:仲阳 这是云的时代,现在云计算已经在各行各业广泛的应用。但是上云对于大多数客户来说,依然有很大的学习成本,如下图仅是阿里云都有几百款产品,怎么选择?怎么用?对于客户来说都是问题。“…...

Python量化交易学习——Part7:定制增强型中证红利策略
中证红利指数是一个反映A股市场高红利股票整体状况和走势的指数。它通过选取上海、深圳交易所中现金股息率高、分红比较稳定、具有一定规模及流动性的100只股票作为样本。这个指数的目的是提供一个全面且具有代表性的视角,以观察A股市场中高红利股票的表现。中证红利指数的样本…...

拥抱未来:探索改变游戏规则的新存储技术
目录 一.存储级内存(Storage-Class Memory) 3D XPoint 技术 特点 应用场景 优点 缺点 适用场景 示例 二.QLC NAND闪存 概述 优点 缺点 适用场景 前景展望 三.DNA存储 概述 优点 原理 实际应用 关键问题 研究进展 适用场景 分布式…...

shell中的流程控制
条件判断在流程控制中的重要性 有了条件判断才能进行if判断即分支流程,才能进行case的多分支流程,才能进行for循环和while循环。 单分支流程判断 如上图所示,在shell编程中常使用英文状态下的分号来在Linux控制台一次性执行多条命令&#x…...

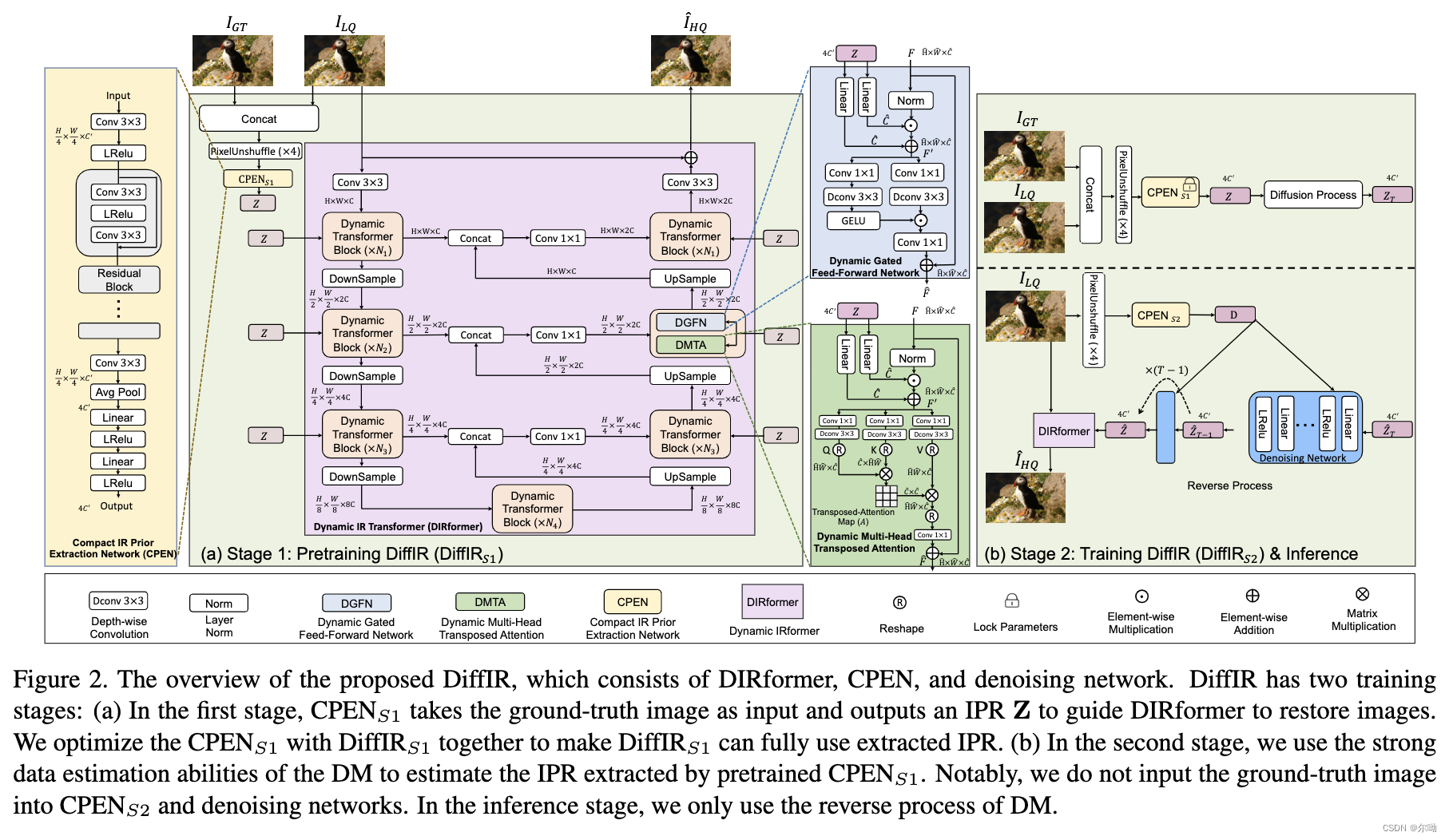
DiffIR: Efficient Diffusion Model for Image Restoration
清华Ð&字节&UTDhttps://github.com/Zj-BinXia/DiffIR 问题引入 IR任务和image synthesis任务不同点是IR任务本身有一个很强的低质量图片作为先验,所以可以不完全遵循图片生成的范式,本文主要在compact的IPR空间进行DM;本文提…...

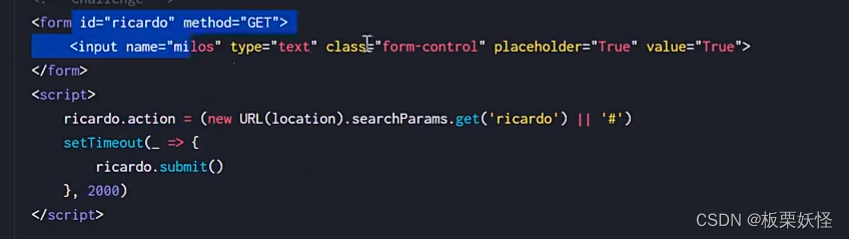
xss一些笔记
(乱写的一些笔记) innerHTML只防script像是img就不会防 innerText都防 上面代码执行避免用户交互 js也可以用’‘执行 例子 alert’1‘ document.location.hash // #号后的部分,包括#号 document.location.host // 域名…...

以太坊网络中为什么要设置Gas上限
以太坊网络中的Gas上限(Gas Limit)是一个重要的机制,它主要出于以下几个目的: 防止无限循环和拒绝服务攻击(DoS): Gas上限防止了智能合约中的无限循环,这可以保护网络免受恶意合约的…...

vue-cli是什么?和 webpack是什么关系?
前言 Vue CLI是Vue.js项目的官方脚手架,基于Node.js与Webpack构建。安装Vue CLI前需确保Node.js已安装,随后通过npm全局安装。Vue CLI能迅速创建和管理Vue.js项目,提升开发效率。而Webpack则负责资源打包,通过配置文件管理依赖、插…...
leetcode刷题(46-50)
算法是码农的基本功,也是各个大厂必考察的重点,让我们一起坚持写题吧。 遇事不决,可问春风,春风不语,即是本心。 我们在我们能力范围内,做好我们该做的事,然后相信一切都事最好的安排就可以啦…...

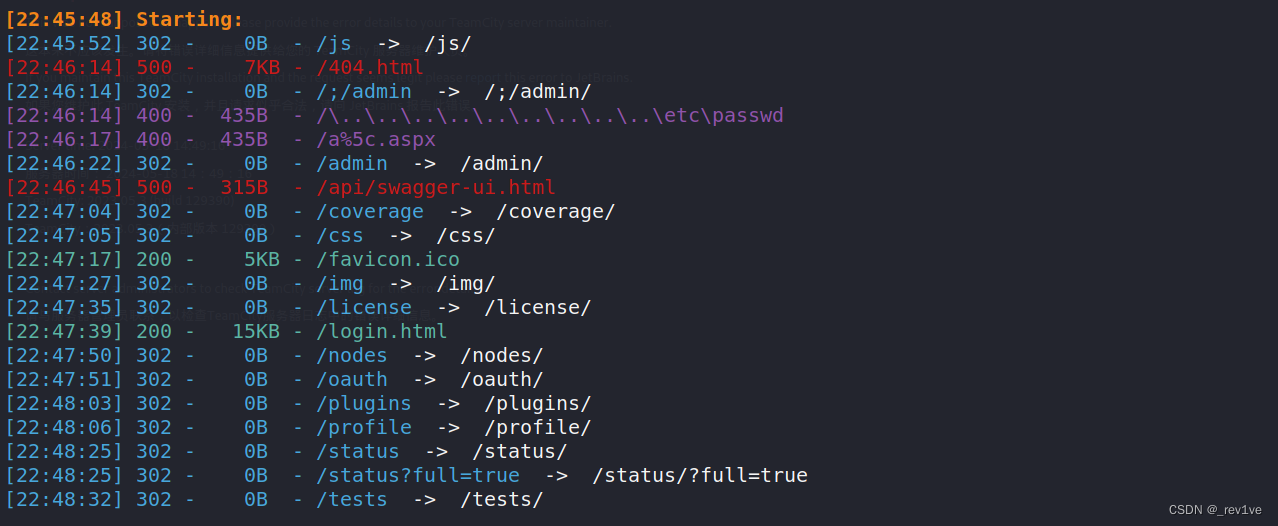
[渗透测试学习] Runner-HackTheBox
Runner-HackTheBox 信息搜集 nmap扫描端口 nmap -sV -v 10.10.11.13扫描结果如下 PORT STATE SERVICE VERSION 22/tcp open ssh OpenSSH 8.9p1 Ubuntu 3ubuntu0.6 (Ubuntu Linux; protocol 2.0) 80/tcp open http nginx 1.18.0 (Ubuntu) 8000…...

keil5显示内存和存储占用百分比进度条工具
简介 [Keil5_disp_size_bar] 以进度条百分比来显示keil编译后生成的固件对芯片的内存ram和存储flash的占用情况, 并生成各个源码文件对ram和flash的占比整合排序后的map信息的表格和饼图。 原理是使用C语言遍历当前目录找到keil工程和编译后生成的map文件 然后读取工程文件和m…...

示例:推荐一个应用Adorner做的消息对话框
一、目的:开发过程中,经常用到对话框,下面演示一个应用Adorner做的带遮盖层蒙版的控件,使用MainWindow的Adorner实现不需要额外定义遮盖层,使用Object作为参数,可自定义DataTemplate定制消息显示样式 二、效…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
