python Django安装及怎么检测是否安装成功
相关文章:

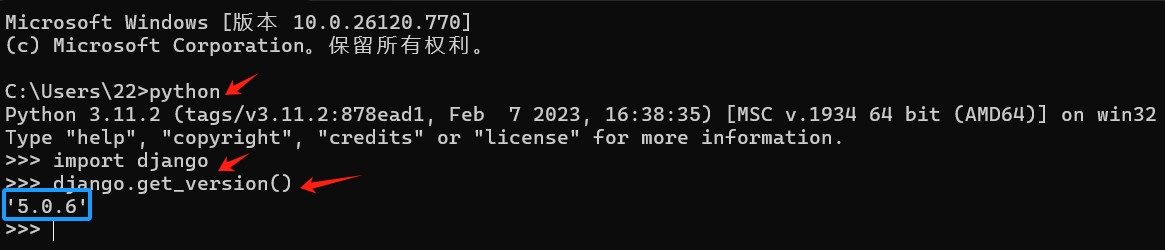
python Django安装及怎么检测是否安装成功
一、winr 输入cmd 进入控制台。输入pip install Django5.0.1 二、如果安装过程没有问题。就进行下一步进行检查是否成功安装。 三、 1.在控制台输入python,进入python环境 2.输入 import django 3.继续输入 django.get_version()。显示版本号表示成功安装。...

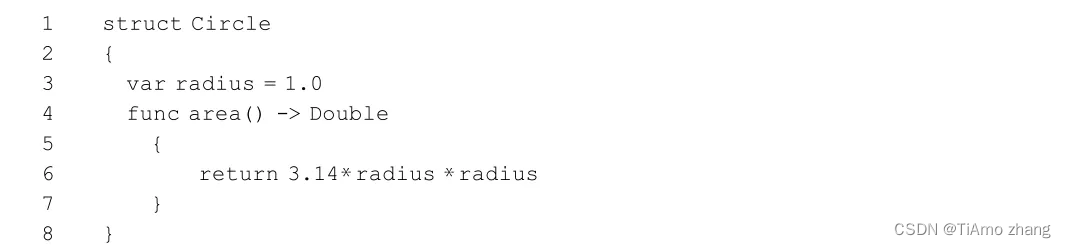
Swift开发——存储属性与计算属性
Swift语言开发者建议程序设计者多用结构体开发应用程序。在Swift语言中,结构体具有了很多类的特性(除类的与继承相关的特性外),具有属性和方法,且为值类型。所谓的属性是指结构体中的变量或常量,所谓的方法是指结构体中的函数。在结构体中使用属性和方法是因为:①匹别于结…...

如何解决input输入时存在浏览器缓存问题?
浏览器有时会在你输入表单过后缓存你的输入,有时候能提供方便。 但是在某些新建或新页面情况下出现历史的输入信息,用户体验很差。 解决方案 设置 autocomplete关闭 :<input type"text" autocomplete"off">增加…...

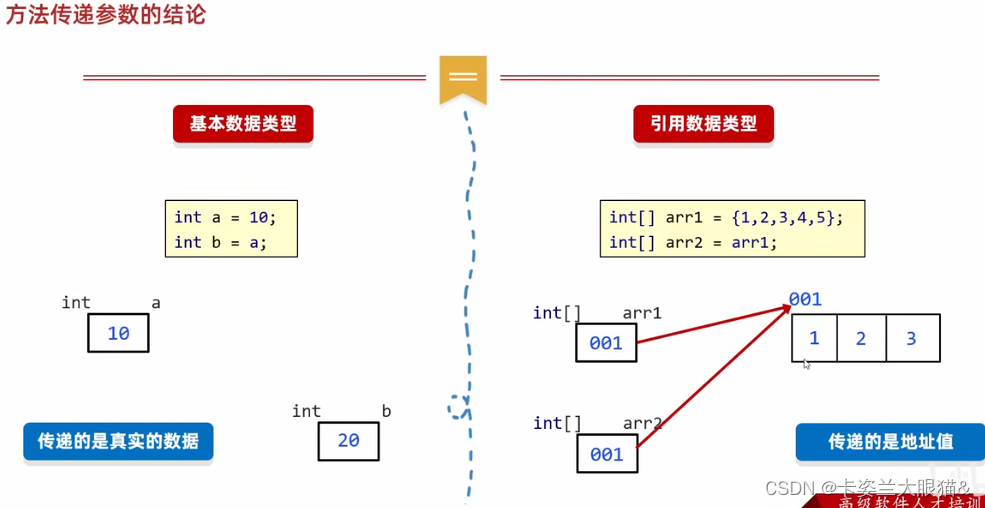
Java基础学习-方法
目录 方法基础概念 方法的格式: 案例:最简单方法的定义 案例:带参数的方法调用 案例:求圆的面积 带有返回值的方法: 方法注意点 方法的重载: 编辑 案例:数组的遍历: 案例…...

Ribbon与Nginx的区别
负载均衡实现的位置不同: Ribbon:负载均衡器位于客户端,不需要单独搭建。Nginx:需要建立一个独立负载均衡服务器,服务端。 负载均衡策略: Ribbon:提供了多种负载均衡策略,如随机策…...

R包开发详细教程
开发一个R包可以帮助你组织和共享代码。以下是一个详细的步骤教程,介绍如何开发一个R包。 步骤 1: 准备工作 确保你已经安装了以下R包: install.packages("devtools") install.packages("roxygen2") install.packages("test…...

图像的高频和低频细节
在图像处理和计算机视觉中,"高频"和"低频"是用来描述图像中不同类型细节的术语。这些术语源自信号处理领域,其中频率的概念用于描述信号随时间变化的,但在图像处理中,它们被用来描述图像随空间变化的…...

PostgreSQL源码分析——常量表达式化简
常量表达式化简 常量表达式可以进行化简,可降低执行器计算表达式的代价。在逻辑优化阶段,会判断是否可以进行常量表达式化简,如果可以,则在执行器执行之前就预先对常量表达式树进行计算,计算出常量后,以新…...

速卖通自养号测评:安全高效的推广手段
在速卖通平台上,卖家们常常寻求各种方法来提升商品的曝光、转化率和店铺权重。其中,自养号测评作为一种低成本、高回报的推广方式,备受关注。然而,若操作不当,也可能带来风险。以下是如何安全有效地进行自养号测评的指…...

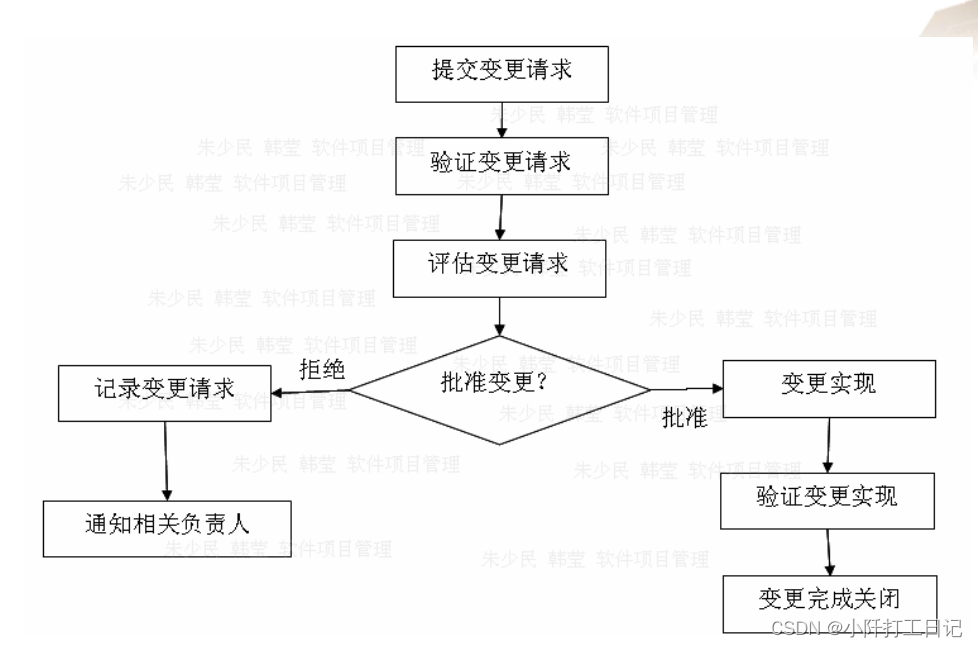
项目监督与控制
1.什么是项目过程度量?其方法有哪些? 项目过程度量是一种对项目执行过程中的活动和性能进行量化测量的方法。它涉及到收集、分析和解释项目数据,以便更好地理解项目的进度、质量和效率。过程度量的目的是提供关于项目健康状况的客观信息&…...

【LeetCode刷题】面试题 17.19. 消失的两个数字
1. 题目链接2. 题目描述3. 解题方法4. 代码 1. 题目链接 面试题 17.19. 消失的两个数字 2. 题目描述 3. 解题方法 例子假设: 数组A元素为 :1 ,4,5 缺少的元素为:2, 3 那么所有整数就为1 ~ 5ÿ…...

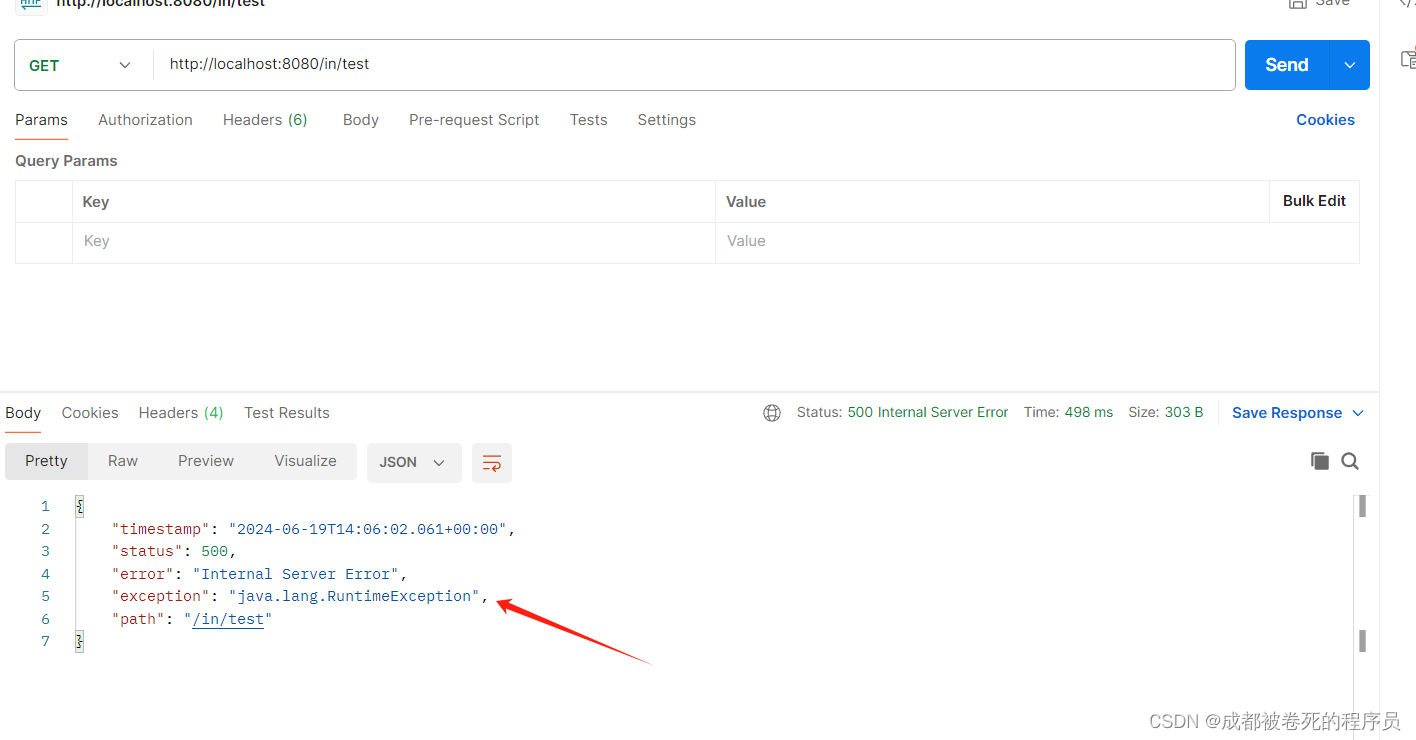
如何定制Spring的错误json信息
一,前言 相信很多同学都有遇到过这样的spring错误信息。 在我们没有做catch处理时或者做全局的exceptionHandle时,Spring遇到抛出向外的异常时,就会给我们封装返回这么个格式的异常信息。 那么问题来了,我们能否对这个返回增加错…...

【第20章】Vue实战篇之Vue Router(路由)
文章目录 前言一、使用Vue-Router1.安装2. 创建路由器实例3. 注册路由器插件4. 根组件 二、访问路由器1.理论2.使用3. 展示 三、嵌套路由(子路由)1. 准备文件2. 配置路由3. 菜单配置4. 展示 总结 前言 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,…...

阿里云运维第一步(监控):开箱即用的监控
作者:仲阳 这是云的时代,现在云计算已经在各行各业广泛的应用。但是上云对于大多数客户来说,依然有很大的学习成本,如下图仅是阿里云都有几百款产品,怎么选择?怎么用?对于客户来说都是问题。“…...

Python量化交易学习——Part7:定制增强型中证红利策略
中证红利指数是一个反映A股市场高红利股票整体状况和走势的指数。它通过选取上海、深圳交易所中现金股息率高、分红比较稳定、具有一定规模及流动性的100只股票作为样本。这个指数的目的是提供一个全面且具有代表性的视角,以观察A股市场中高红利股票的表现。中证红利指数的样本…...

拥抱未来:探索改变游戏规则的新存储技术
目录 一.存储级内存(Storage-Class Memory) 3D XPoint 技术 特点 应用场景 优点 缺点 适用场景 示例 二.QLC NAND闪存 概述 优点 缺点 适用场景 前景展望 三.DNA存储 概述 优点 原理 实际应用 关键问题 研究进展 适用场景 分布式…...

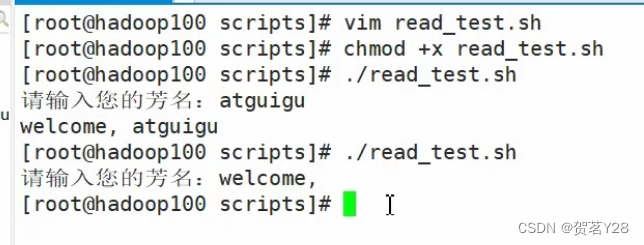
shell中的流程控制
条件判断在流程控制中的重要性 有了条件判断才能进行if判断即分支流程,才能进行case的多分支流程,才能进行for循环和while循环。 单分支流程判断 如上图所示,在shell编程中常使用英文状态下的分号来在Linux控制台一次性执行多条命令&#x…...

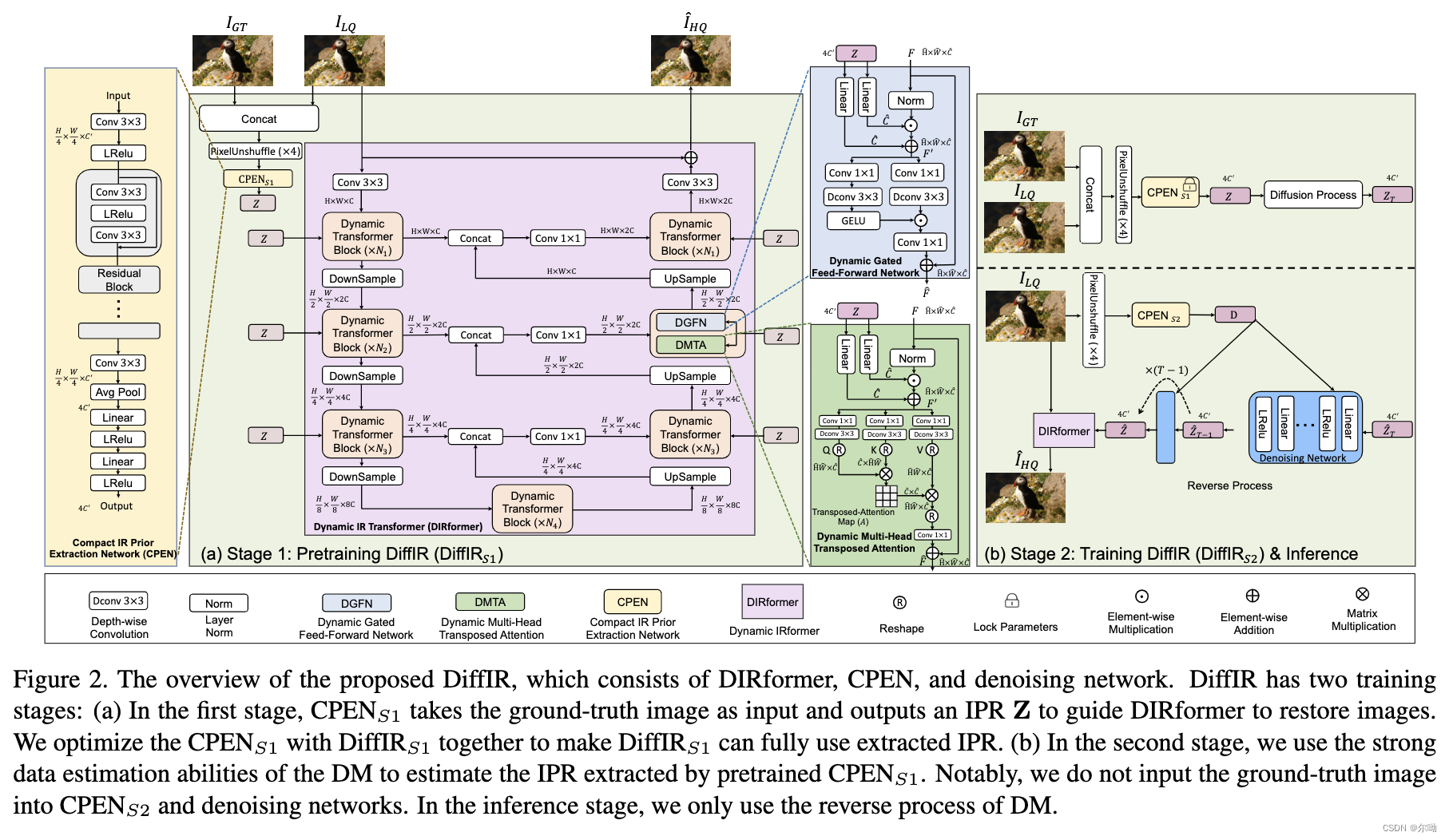
DiffIR: Efficient Diffusion Model for Image Restoration
清华Ð&字节&UTDhttps://github.com/Zj-BinXia/DiffIR 问题引入 IR任务和image synthesis任务不同点是IR任务本身有一个很强的低质量图片作为先验,所以可以不完全遵循图片生成的范式,本文主要在compact的IPR空间进行DM;本文提…...

xss一些笔记
(乱写的一些笔记) innerHTML只防script像是img就不会防 innerText都防 上面代码执行避免用户交互 js也可以用’‘执行 例子 alert’1‘ document.location.hash // #号后的部分,包括#号 document.location.host // 域名…...

以太坊网络中为什么要设置Gas上限
以太坊网络中的Gas上限(Gas Limit)是一个重要的机制,它主要出于以下几个目的: 防止无限循环和拒绝服务攻击(DoS): Gas上限防止了智能合约中的无限循环,这可以保护网络免受恶意合约的…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
