el-table表格变更前后根据数据值改变背景颜色
需求:
1.左侧变更前表格数据不可以编辑,并且背景色加灰
2.右侧变更后表格数据可被编辑,编辑后变更前与变更后行数据不一致,添加背景色区分
3.点击删除的时候,给变更后表格当前行,添加背景色和删除的中横线
<el-tableref="table":data="tableDataList"style="width: 100%; margin: 0 auto; font-size: 14px;"height="100%"align="center"row-key="node_code":row-class-name="tableRowClassName":cell-class-name="tableCellClassName"@cell-click="handleCellClick"><el-table-column align="center" label="操作" min-width="90" fixed="right"><template slot-scope="scope"><div><a class="mc" title="删除" @click="handleDel(scope.row)"><em slot="reference" class="el-icon-delete mc" style="cursor: pointer" /></a></div></template></el-table-column><el-table-column label="变更前"><el-table-column v-for="(item, index) in viewColumns" :key="index" :fixed="item.fixed" :prop="item.prop" :align="item.align" :label="item.label" :min-width="item.width" :show-overflow-tooltip="true"><template slot-scope="scope"><!-- <el-input v-if="scope.row.index == rowIndex && scope.column.index == columnIndex" v-model="scope.row[item.prop]" class="item__input" placeholder="请输入" @blur="handleBlur" /> --><div class="item__txt">{{ scope.row[item.prop] }}</div></template></el-table-column></el-table-column><el-table-column label="变更后" class="after_class"><!-- 变更前的数据是不可修改的,变更后的数据是可以被修改的 --><el-table-column v-for="(item, index) in viewColumnsTwo" :key="index" :fixed="item.fixed" :prop="item.prop" :align="item.align" :label="item.label" :min-width="item.width" :show-overflow-tooltip="true" class="after_class"><template slot-scope="scope" class="after_class"><el-input v-if="scope.row.index == rowIndex && scope.column.index == columnIndex" v-model="scope.row[item.prop]" class="item__input" placeholder="请输入" @blur="handleBlur" /><div v-else class="item__txt after_class">{{ scope.row[item.prop] }}</div></template></el-table-column></el-table-column></el-table>数据值:
<script>
data() {return {
tableDataList:[],
//isEdit单元格控制是否可编辑viewColumns: [{ prop: 'topSymptomBefore', width: '120', align: 'center', label: '事项', fixed: false, isEdit: false },{ prop: 'controlItemBefore', width: '120', align: 'center', label: '管理项', fixed: false, isEdit: false },{ prop: 'controlStandardBefore', width: '120', align: 'center', label: '管理基准', fixed: false, isEdit: false },{ prop: 'remarkBefore', width: '120', align: 'center', label: '备注', fixed: false, isEdit: false}],// idAfter是当前数据的id,新增的时候 这个数据是viewColumnsTwo: [{ prop: 'topSymptomAfter', width: '120', align: 'center', label: '事项', fixed: false, isEdit: true },{ prop: 'controlItemAfter', width: '120', align: 'center', label: '管理项', fixed: false, isEdit: true },{ prop: 'controlStandardAfter', width: '120', align: 'center', label: '管理基准', fixed: false, isEdit: true },{ prop: 'remarkAfter', width: '120', align: 'center', label: '备注', fixed: false, isEdit: true }], }
}</script>添加背景色处理:
tableCellClassName({ row, column, columnIndex }) {// 把每一列的索引放到column里column.index = columnIndexif (row.colorFlag) {if ((column.property == 'topSymptomAfter' || column.property == 'controlItemAfter' || column.property == 'controlStandardAfter' || column.property == 'remarkAfter')) {return 'warning-row' // 返回被点击行的样式}}if (column.property == 'topSymptomBefore' || column.property == 'controlItemBefore' || column.property == 'controlStandardBefore' || column.property == 'remarkBefore') {return 'success-row' // 返回被点击行的样式}// 对比后的数据 不等于 对比前的数据,那么添加背景色if (column.property == 'topSymptomAfter' && (row.topSymptomAfter.toString() !== row.topSymptomBefore.toString())) {return 'fill-row'}if (column.property == 'controlItemAfter' && (row.controlItemAfter.toString() !== row.controlItemBefore.toString())) {return 'fill-row'}if (column.property == 'controlStandardAfter' && (row.controlStandardAfter.toString() !== row.controlStandardBefore.toString())) {return 'fill-row'}if (column.property == 'remarkAfter' && (row.remarkAfter.toString() !== row.remarkBefore.toString())) {return 'fill-row'}return '' // 返回其他行的默认样式},//删除行handleDel(row) {this.handleIdentification(row)// this.tableDataList = this.tableDataList.filter(item => item.index !== row.index)if (!(row.topSymptomBefore && row.controlItemBefore && row.controlStandardBefore && row.remarkBefore)) {row.colorFlag = false// 如果左侧没有数据值,只有右侧有数据值,点击删除 是删除整条数据this.tableDataList = this.tableDataList.filter(item => item.index !== row.index)}if ((row.topSymptomAfter || row.controlItemAfter || row.controlStandardAfter || row.remarkAfter)) {row.colorFlag = trueupdateMqs(this.addForm).then(res => {this.$message.success(res.msg)}).catch(res => {this.$message.error(res.msg)})}},<style lang="scss" scoped>
::v-deep .el-table .warning-row{text-decoration: line-through;background-color: #f0f9eb;color: red
}
::v-deep .el-table .success-row {background-color: #F0F0F0;}
::v-deep .el-table .fill-row{background-color: #F5F108;
}</style>成果:

相关文章:

el-table表格变更前后根据数据值改变背景颜色
需求: 1.左侧变更前表格数据不可以编辑,并且背景色加灰 2.右侧变更后表格数据可被编辑,编辑后变更前与变更后行数据不一致,添加背景色区分 3.点击删除的时候,给变更后表格当前行,添加背景色和删除的中横…...

flask基础知识1
目录 1.介绍 2.体验一下 3.配置参数: 4.路由和URL 1.路由 2.动态路由: 自定义转换器: 3.使用自定义转换器 5.url_for函数 6.request参数 7.处理响应: 1.重定向: 2.返回json数据: 3.返回模板&…...

第8天:Django Admin高级配置
第8天:Django Admin高级配置 目标 定制Django Admin界面,提高数据管理效率。 任务概览 注册模型到Admin界面。定制Admin选项,如列表显示、搜索字段、过滤器等。 详细步骤 1. 注册模型到Admin界面 在Django Admin中注册模型,…...

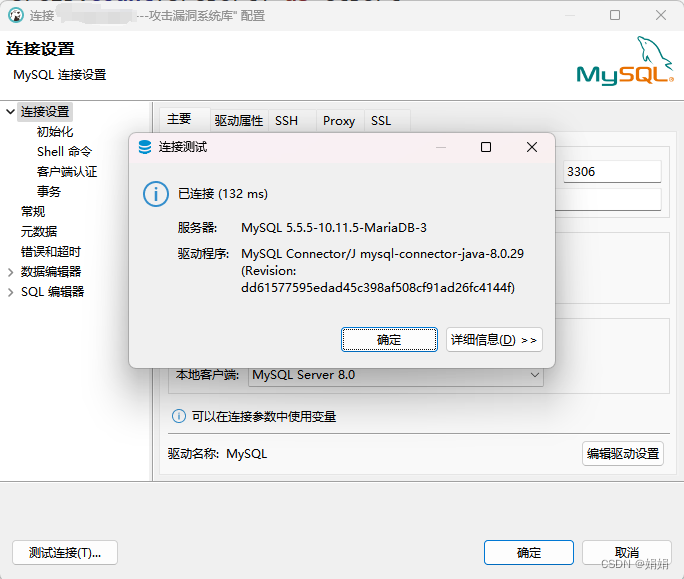
本地无法连接linux上的MariaDB数据库
问题:本地用DBeaver无法连接服务器上的MariaDB数据库 ? 测试1:在cmd中ping 服务器IP,看是否能ping通,能ping通,没有问题 测试2:在cmd中telnet 服务器IP 端口,看是否能访问…...

使用 Netty 自定义解码器处理粘包和拆包问题详解
使用 Netty 自定义解码器处理粘包和拆包问题详解 在网络编程中,粘包和拆包问题是常见的挑战。粘包是指多个数据包在传输过程中粘在一起,而拆包是指一个数据包在传输过程中被拆分成多个部分。Netty 是一个高性能、事件驱动的网络应用框架,提供…...

SDK编译IO Domain电压选择
开源鸿蒙硬件方案领跑者 触觉智能 本文适用于在Purple Pi OH开发板进行分区镜像烧录。触觉智能的Purple Pi OH鸿蒙开源主板,是华为Laval官方社区主荐的一款鸿蒙开发主板。 该主板主要针对学生党,极客,工程师,极大降低了开源鸿蒙…...

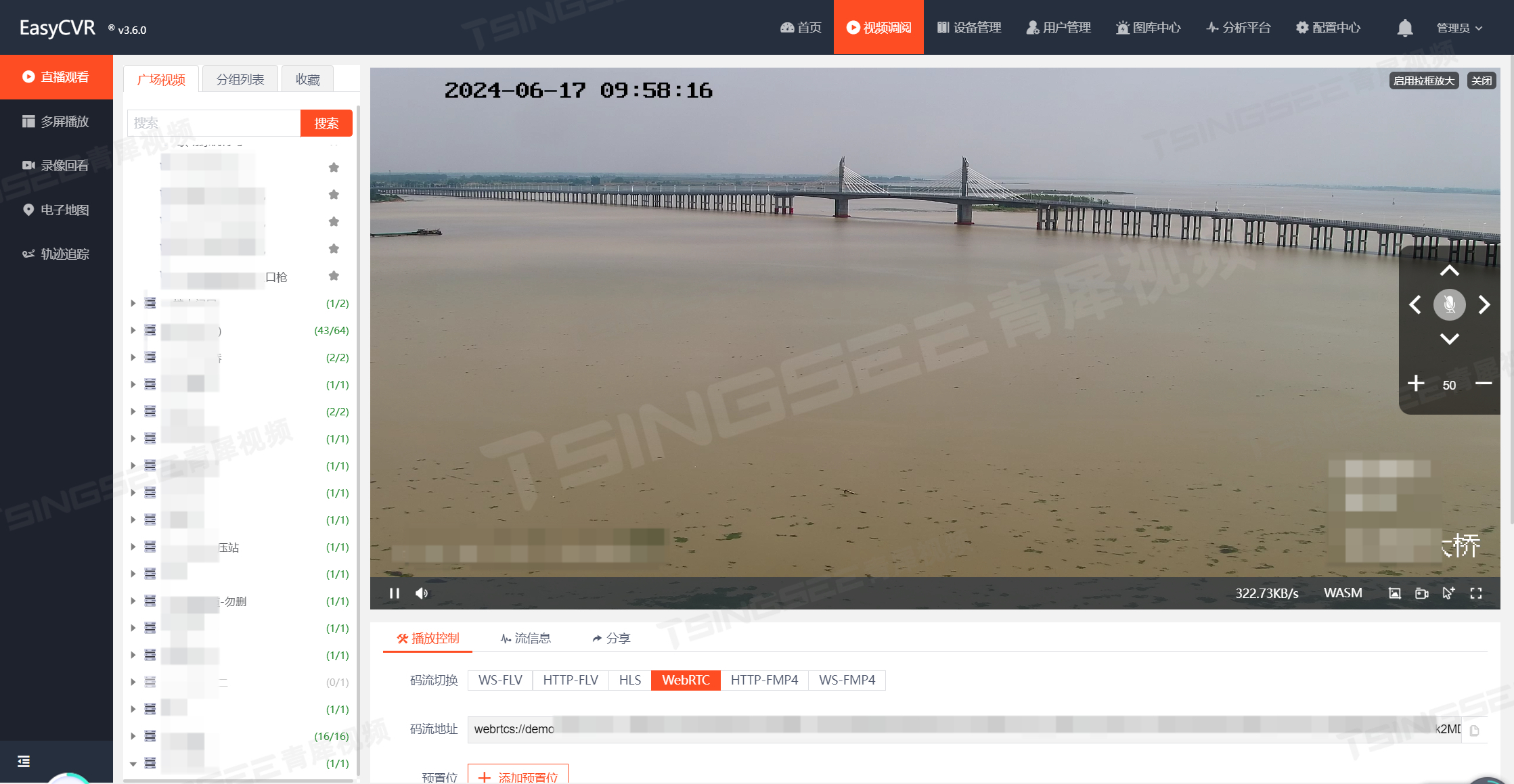
如何在纯内网环境下,将EasyCVR视频汇聚网关通过4G与第三方公网云平台级联?
EasyCVR视频汇聚网关是TSINGSEE青犀软硬一体的一款产品,可提供多协议的接入、音视频采集、处理,能实现海量前端设备的轻量化接入/转码/分发、视频直播、云端录像、云存储、检索回看、智能告警、平台级联等,兼容多种操作系统,轻松扩…...

2024-06-14 AI资讯:CCF论坛探讨大模型挑战,启动安全赛
智源社区 共话大模型技术进展与挑战,CCF大模型论坛北京会议圆满落幕! 2024 年 6 月 6 日中国计算机学会大模型论坛(CCF FoLM)主题会议在北京顺利举办。本次会议主题为“大模型技术进展与挑战”,各位专家围绕大模型技…...

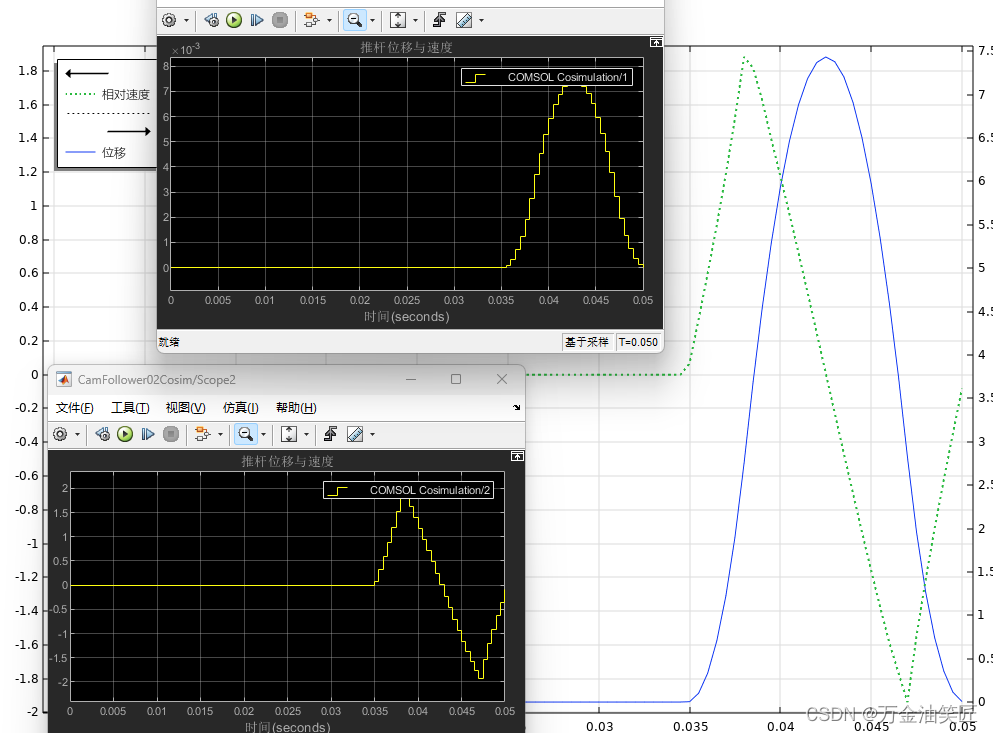
玩转Matlab-Simscape(初级)- 10 - 基于COMSOLSimulink 凸轮机构的控制仿真
** 玩转Matlab-Simscape(初级)- 10 - 基于COMSOL&Simulink 凸轮机构的控制仿真 ** 目录 玩转Matlab-Simscape(初级)- 10 - 基于COMSOL&Simulink 凸轮机构的控制仿真 前言一、简介二、在Solidworks中创建3D模型ÿ…...

spark学习总结
系列文章目录 第1天总结:spark基础学习 1- Spark基本介绍(了解)2- Spark入门案例(掌握)3- 常见面试题(掌握) 文章目录 系列文章目录前言一、Spark基本介绍1、Spark是什么1.1 定义1.2 Spark与M…...

eNSP学习——帧中继基本配置
目录 主要命令 基本原理 实验目的 实验内容 实验拓扑 实验编址 实验步骤 1、基本配置 2、静态与动态映射的配置 3、子接口配置和静态路由 主要命令 [R1]int s1/0/0 [R1-Serial1/0/0]link-protocol fr //配置链路层协议为FR Warning: The encapsulation protocol…...

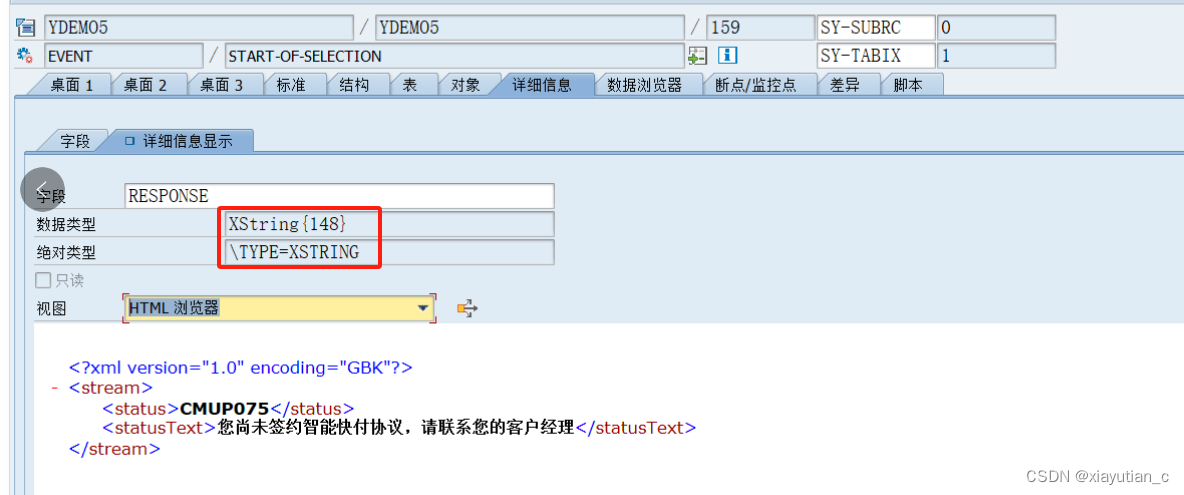
XML Encoding = ‘GBK‘ after STRANS,中文乱码
最近帮同事处理了一个中信银行银企直连接口的一个问题,同事反馈,使用STRANS转换XML后,encoding始终是’utf-16’,就算指定了GBK也不行。尝试了很多办法始终不行,发到银行的数据中,中文始终是乱码。 Debug使用HTML视图…...

C 语言通用MySQL 功能增删查改功能.
前提条件:Ubuntu 22.04.4 LTS、MSQL 8数据库 并且已经安装MySQL 8 开发库。如果没有安装,可以查考:C 语言连接MySQL数据库 项目要求: 1、完成MySQL数据库增删改查通用功能封装 2、编辑makefile 文件实现项目动态更新和快速编译 项目结构…...

Java学习 - MySQL表 增减删查
建表 按照DDL练习,先创建student表和home表 插入【增】 向student表中同时插入三个新的字段【1,Alice,f,15353535353】【2,Bob,m,13646464646】【3,Jack,m,13745908686】 INSERT INTO student(id,name,gender,phone) VALUES(1,Alice,f,15353535353),(2,Bob,m,1364…...

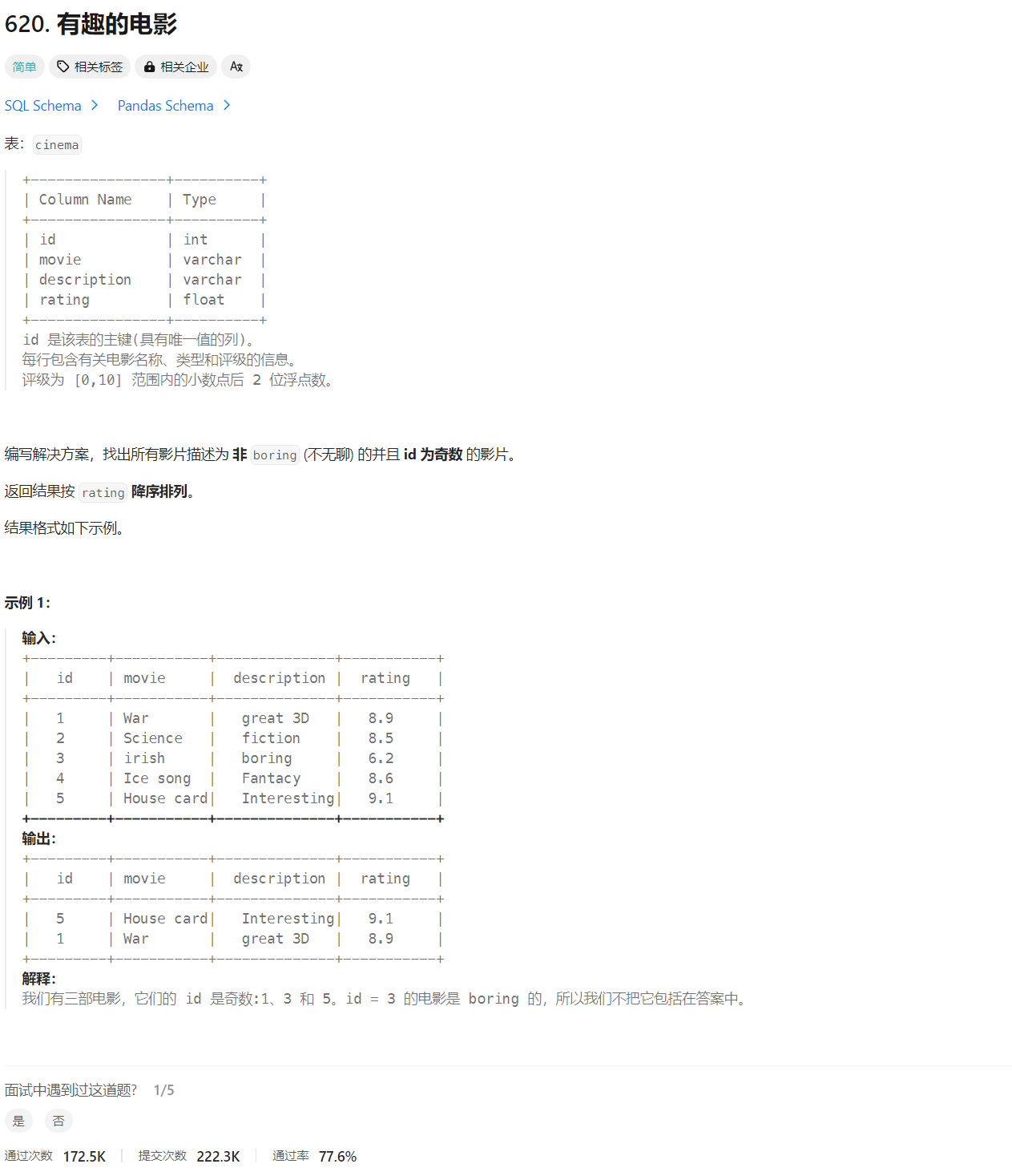
力扣SQL50 有趣的电影 简单查询
Problem: 620. 有趣的电影 Code select * from cinema where id % 2 1 and description ! boring order by rating desc;...

01. Java并发编程简介
1. 前言 大家好,本节我们来一起学习 Java 并发编程的核心原理。 作为本专题的第一个小节,我们先来了解下什么是并发编程,以及学习并发编程的必要性,及学习过程应该注意的事项。 下面,我们先了解一下 Java 并发编程。…...

使用Node.js+Express开发简单接口
Node.js 和 Express 是非常流行的组合,用于开发快速、高效的 web 服务器和 API。下面是一个基础教程,介绍如何使用 Node.js 和 Express 开发一个简单的 API。 1. 安装 Node.js 和 npm 首先,确保您已经安装了 Node.js 和 npm(Nod…...

【Python】使用OpenCV特征匹配检测图像中的【特定水印】
如果没有方向 往哪里走都是前方 做自己的光 不需要多亮 曾受过的伤 会长出翅膀 大雨冲刷过的天空会更加明亮 流过泪的眼睛也一样 做自己的光 悄悄的发亮 逆风的方向 更容易飞翔 世界怎样在于你凝视它的目光 那未曾谋面过的远方 或许就在身旁 🎵…...

基于 Clang和LLVM 的 C++ 代码静态分析工具开发教程
基于 Clang和LLVM 的 C 代码静态分析工具开发教程 简介 静态代码分析是一种在不实际运行程序的情况下对源代码进行分析的技术。它可以帮助开发者在编译之前发现潜在的错误、安全漏洞、性能问题等。 在 C 开发中,有几种常用的静态代码分析工具,它们可以…...

Mathtype与word字号对照+Mathtype与word字号对照
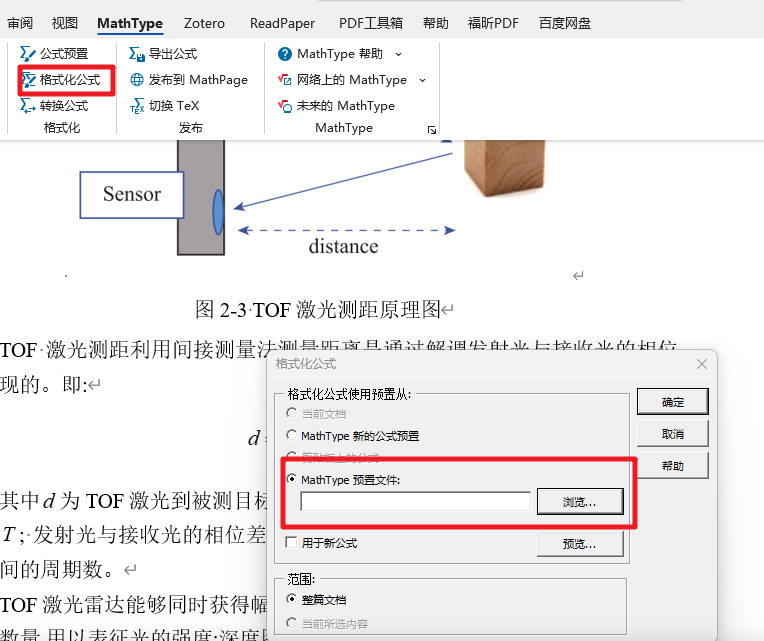
字体大小对照表如下 初号44pt 小初36pt 一号26pt 小一24pt 二号22pt 小二18pt 三号16pt 小三15pt 四号14pt 小四12pt 五号10.5pt 小五9pt 六号7.5pt 小六6.5pt 七号5.5pt 八号5pt 1 保存12pt文件 首选选择第一个公式,将其大小改为12pt 然后依次选择 “预置”—…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
