基于Three.js和MindAR实现的网页端WebAR人脸识别追踪功能的京剧换脸Demo(含源码)
前言
近段时间一直在玩MindAR的功能,之前一直在弄图片识别追踪的功能,发现其强大的功能还有脸部识别和追踪的功能,就基于其面部网格的例子修改了一个国粹京剧的换脸程序。如果你不了解MindAR的环境配置可以先参考这篇文章:基于MindAR实现的网页端WebAR图片识别叠加动作模型追踪功能,其中包含了大致的配置步骤和图片识别的功能。本文就以仓库中的面网案例的基础上进行了修改,将部分托管在cdn服务器的脚本库进行了本地化关联(解决加载太慢的问题),同时在网上随便找了个京剧面具图片,利用了笔者的超低PS技术进行了京剧面网的p图,实现了该效果。按MindAR作者的说法是可以在手机上运行,但是笔者在进行手机测试的时候,一直在转圈加载中,并未在手机上成功使用该功能,如果有大佬知道是啥问题也请指点一下。
效果


开发工作
主要还是在准备面网贴图上,还有进行代码修改的工作,通过mindar-face-three添加面网,然后替换面网材质的贴图,并设置透明属性(transparent)和需要更新属性(needsUpdate),再把面网添加到三维场景中即可。
面网贴图准备
面部网格贴图是贴在三维网格上的图,这个的准备还是比较费事的,主要笔者ps技术超低,从上面的效果能看出来贴图比较粗糙,如果更精细的贴图效果会更出色。案例中给出了标准的人脸模型可视化uv贴图(canonical_face_model_uv_visualization.png):

将上面的面网图放大不难看出,每个顶点都有编号,

MindAR在脸上提供了486个锚点,您可以将3D模型或者贴图对象挂接定在任何一个锚点上,这里使用面部网格贴图就不用单个锚点的挂接了,因为面部识别后会自动将面部uv贴图拉伸贴合在对应的顶点上。但是我们的贴图也需要按标准的人脸模型可视化uv贴图进行制作,例如眼睛、鼻子等部位的贴图和网格的位置得对应上,不然会出现贴图便宜等情况,笔者使用的ps方法就是将标准的面网作为底图层,将京剧的面网的贴图新建个图层盖上去,然后对该图层进行缩放、拉伸和变形使其各个部位与标准的面网的部位对应上。
如下制作方式:

关闭背景和标准的面网导出png即可。
编码
该功能基于mind-ar-js-master\examples\face-tracking\example1.html案例修改而来,主要是将部分托管在cdn服务器的脚本库进行了本地化关联(解决加载太慢的问题)和替换了面部网格贴图。核心代码如下:
import * as THREE from 'three';import {MindARThree} from 'mindar-face-three';const mindarThree = new MindARThree({container: document.querySelector("#container"),});const { renderer, scene, camera } = mindarThree;const light = new THREE.HemisphereLight(0xffffff, 0xbbbbff, 1);scene.add(light);const faceMesh = mindarThree.addFaceMesh();const texture = new THREE.TextureLoader().load('./assets/京剧面具.png'); faceMesh.material.map = texture;faceMesh.material.transparent = true;faceMesh.material.needsUpdate = true;scene.add(faceMesh);const start = async () => {await mindarThree.start();renderer.setAnimationLoop(() => {renderer.render(scene, camera);});}start();
主要是通过const texture = THREE.TextureLoader().load(‘./assets/京剧面具.png’)加载了京剧面具贴图;并且faceMesh.material.map = texture;将贴图赋值。
服务器部署
我这里直接使用了IIS作为了本地的服务器,在打开网页测试之前还需要进行MIME类型的添加:
application/binarypb:

application/wasm:

application/data:

如果有其它的后缀名类型,需要自行添加上去,不然没办法运行网页或者功能不正常。
同时需要配置SSL证书(这个教程网上多,自行搜索配置吧):

源码
https://download.csdn.net/download/qq_33789001/87554552
(打不开说明暂未通过审核)
相关文章:

基于Three.js和MindAR实现的网页端WebAR人脸识别追踪功能的京剧换脸Demo(含源码)
前言 近段时间一直在玩MindAR的功能,之前一直在弄图片识别追踪的功能,发现其强大的功能还有脸部识别和追踪的功能,就基于其面部网格的例子修改了一个国粹京剧的换脸程序。如果你不了解MindAR的环境配置可以先参考这篇文章:基于Mi…...

动态规划思路
拉勾教育版权所有:https://kaiwu.lagou.com/course/courseInfo.htm?courseId3 动态规划思路 1.最优子结构 2.重复计算子机构 3.依靠递归,层层向上传值,所以编程时初始化子结构很重要 动态规划步骤 1.判断动态规划的类型 1.线性规划 >&…...

HTTPS关键词语解释和简单通讯流程
1、 什么是HTTPS HTTPS是基于HTTP的上层添加了一个叫做TLS的安全层,对数据的加密等操作都是在这个安全层中进行处理的,其底层还是应用的HTTP。 2、 什么是对称加密; 加密和解密都是用同一个秘钥 3、 什么是非对称加密; 加密和…...

“前端开发中的三种定时任务及其应用“
前端定时任务是指在一定时间间隔内,自动执行指定的操作或函数。在前端开发中,定时任务被广泛应用于诸如数据更新、定时提醒、定时刷新页面等方面。在本文中,我们将介绍前端中常见的三种定时任务,分别是 setTimeout、setInterval 和…...
| 机考必刷)
华为OD机试题 - 猜字谜(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:猜字谜题目输入输出描述备注示例一输入输出示例二输入输出思路C…...

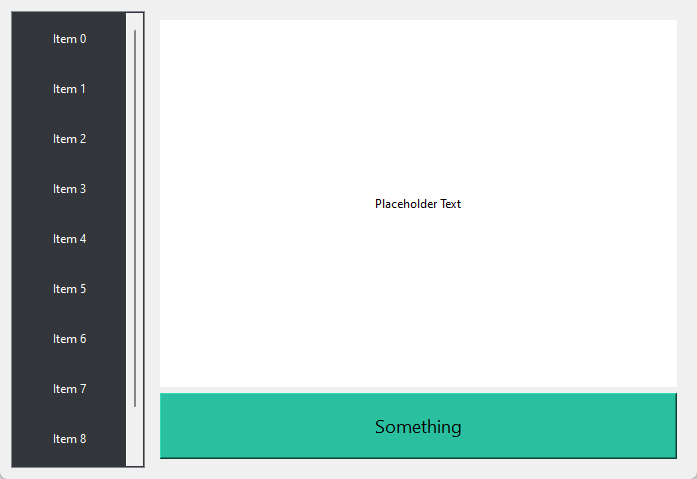
python@pyside样式化
文章目录refWidget类创建样式化文件qss引用样式并启动应用ref Styling the Widgets Application - Qt for PythonQt Style Sheets Reference | Qt Widgets 5.15.12 Widget类创建 创建一个简单界面(菜单主要内容)它们是水平布局 主要内容包括一段文本和一个按钮,它们是垂直布…...
)
C++经典15道面试题目(文末含大题)
今天给大家找了几个C面试里很有可能被问的哦,赶紧收藏下来去背!!! 目录 1)C中有malloc/free,为什么还需要new/delete? 2)C中explicit关键字的作用? 3)C中static关键字的作用&a…...

自动计算30天内的股价最高价源代码
我可以回答这个问题。您可以使用以下代码来计算30天内股价的最高价: 复制 import pandas as pd import yfinance as yf # 设置股票代码和日期范围 symbol "AAPL" start_date "2021-01-01" end_date "2021-06-30" # 获取股票…...

国外SEO升级攻略!一看就懂!
SEO是搜索引擎优化的缩写,它是指通过优化网站内容和结构,提升网站在搜索引擎中的排名,从而获得更多的有价值的流量。 而关键词研究和选择是SEO优化中最基础也是最关键的环节,它决定了网站将面向哪些用户、哪些关键词和词组将被优…...

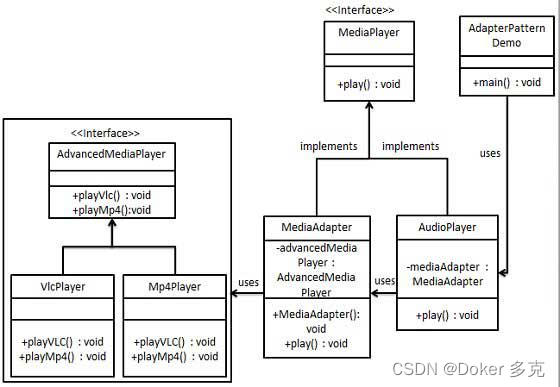
设计模式—适配器模式
适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。这种类型的设计模式属于结构型模式,它结合了两个独立接口的功能。这种模式涉及到一个单一的类,该类负责加入独立的或不兼容的接口功能。举个真实的例子,…...

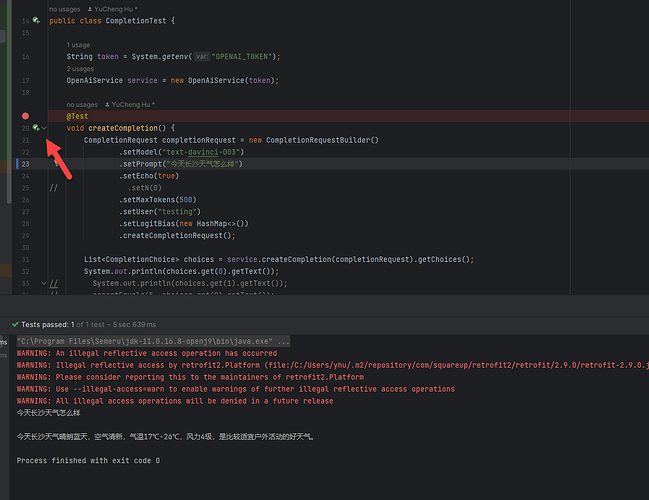
OpenAI-J 如何进行测试
当你检出 OpenAI-J 项目以后,你可以对 OpenAI-J 进行测试。在测试之前你首先需要获得 OpenAI 的 API Key。OpenAI 的 Key通常是以 sk 开头的字符串。最简单粗暴的办法就是把获得的 key 替换掉上面的字符串,然后进行测试就可以了。运行 Unit 测试在我们的…...

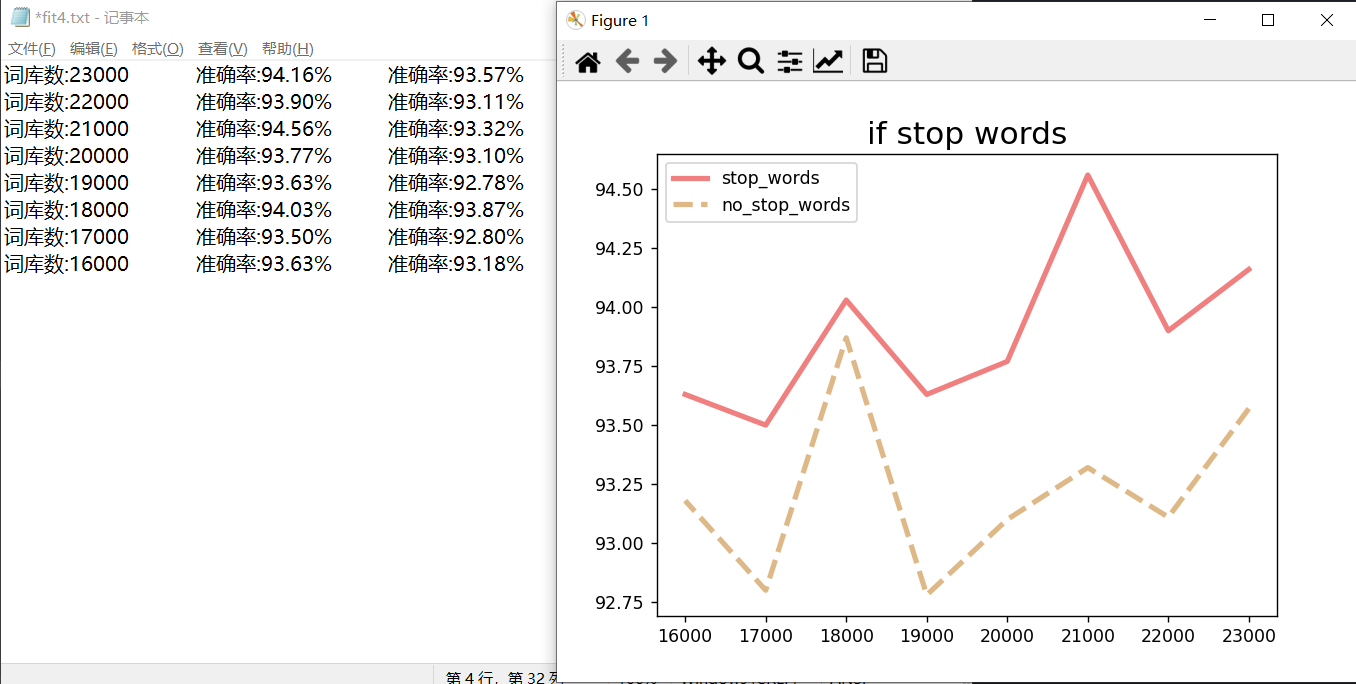
课设-机器学习课设-实现新闻分类
✅作者简介:CSDN内容合伙人、信息安全专业在校大学生🏆 🔥系列专栏 :课设-机器学习 📃新人博主 :欢迎点赞收藏关注,会回访! 💬舞台再大,你不上台,…...

关于异常控制流和系统级 I/O:进程
💭 写在前面:本文将学习《深入理解计算机系统》的第六章 - 关于异常控制流和系统级 I/O 的 进程部分。CSAPP 是计算机科学经典教材《Computer Systems: A Programmers Perspective》的缩写,该教材由Randal E. Bryant和David R. OHallaron 合著…...
)
Unet 基于TCGA颅脑肿瘤MRI分割(交叉熵损失+多通道输出)
目录 1. 介绍 2. Unet 2.1 unet 代码 2.2 测试网络 3. dataset 数据加载 4. train 训练...
)
货物摆放(蓝桥杯C/C++省赛)
题目描述 小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 nn 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的货物最…...

mysql 索引原理
文章目录 1、索引的本质2、索引的分类2.1、Hash 索引2.2、二叉树2.4、B树(二三树)2.5、B+树3、主键目录4、索引页5、索引页的分层6、非主键索引7.回表1、索引的本质 索引的本质是一种排好序的数据结构。 2、索引的分类 在数据库中,索引是分很多种类的(千万不要狭隘的认为…...

【Linux】文件系统详解
😊😊作者简介😊😊 : 大家好,我是南瓜籽,一个在校大二学生,我将会持续分享C/C相关知识。 🎉🎉个人主页🎉🎉 : 南瓜籽的主页…...

3句代码,实现自动备份与版本管理
前言:服务器开发程序、测试版本等越来越多,需要及时做好数据的版本管理和备份,作为21世界的青年,希望这些事情都是可以自动完成,不止做了数据备份,更重要的是做好了版本管理,让我们可以追溯我们…...
| 机考必刷)
华为OD机试题 - 删除指定目录(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:删除指定目录题目输入输出示例一输入输出说明Code解题思路华为O…...

3分钟上手,2小时起飞!教你玩转OceanBase Cloud
盼星星盼月亮!掰掰手指,距离 3 月 25 日还有 123456......两周啦🤩~ 除了白天的主论坛和分论坛的精彩分享外,晚间的 3 场 Hands-on Workshop 动手实验营也深得大家期待,从部署到迁移,从 On-Premise 到 Clou…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
