vue小总结
知识总结
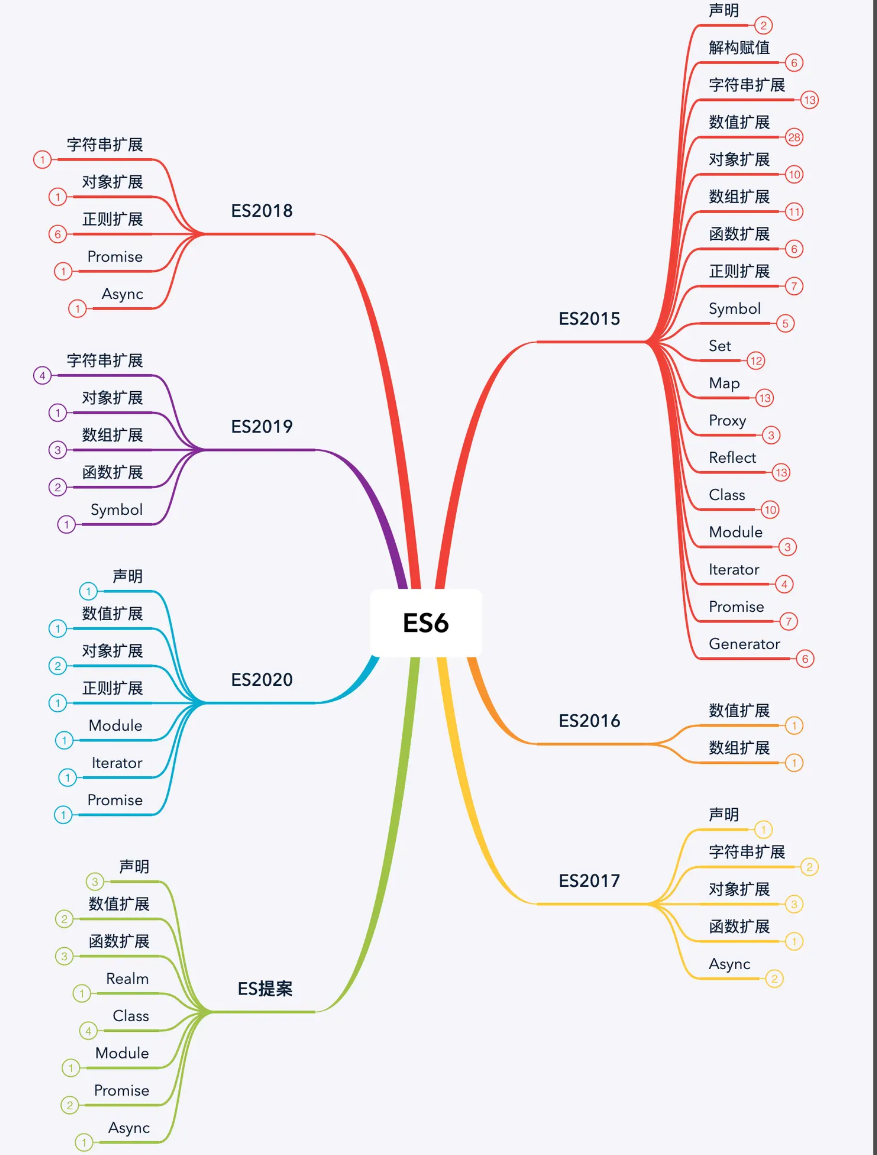
【 1 】es6 语法总结

# let 定义变量
# const定义常量
------块级作用域----
# var 以后尽量少用,函数作用域
var在 JavaScript 中是函数作用域或全局作用域。- 而
let和const是块级作用域。
// 使用 var 声明全局变量
var globalVar = "I'm a global variable";function exampleFunction() {// 使用 var 声明函数作用域内的变量var functionVar = "I'm a function-scoped variable";if (true) {// 使用 let 声明块级作用域内的变量let blockScopedVar = "I'm a block-scoped variable";// 使用 const 声明常量const constantVar = "I'm a constant";// 常量不能被重新赋值,以下代码会抛出错误// constantVar = "I'm trying to change a constant"; // TypeError: Assignment to constant variable.console.log(constantVar); // 输出:I'm a constant}console.log(blockScopedVar); // 报错:blockScopedVar is not definedconsole.log(globalVar); // 输出:I'm a global variableconsole.log(functionVar); // 输出:I'm a function-scoped variable
}// 在函数外部无法访问函数内部的变量
// console.log(functionVar); // 报错:functionVar is not defined
// console.log(blockScopedVar); // 报错:blockScopedVar is not defined
// console.log(constantVar); // 报错:constantVar is not definedexampleFunction();
globalVar是一个全局变量,可以在任何地方访问到。functionVar是一个函数作用域变量,只能在exampleFunction函数内部访问。blockScopedVar是一个块级作用域变量,只能在if语句块内部访问。constantVar是一个常量,也是块级作用域,一旦被赋值就不能再修改。
【 2 】箭头函数
【 2.1 】简化代码
原始的函数声明方式:
var f = function(name) {console.log(name);
};
f('jing');
使用箭头函数:
这里function= =>
var f3 = (name) => {console.log(name);
};
f3('jing');
let f=()=>{}
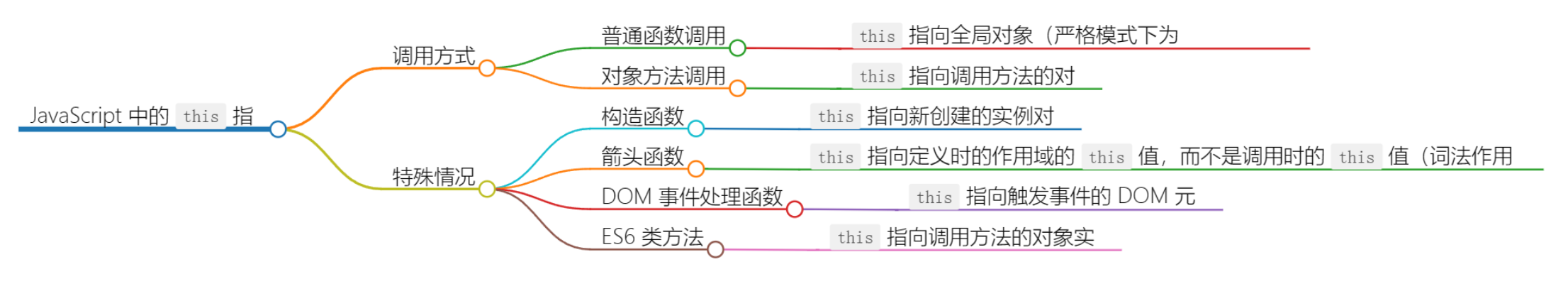
【 2.2 】this指向问题

在全局上下文中,this 指向全局对象,在浏览器环境中通常是 window 对象,在 Node.js 中是 global 对象
console.log(this) # window 对象
- 函数调用:
- 1.如果函数作为普通函数调用,
this指向全局对象(在严格模式下为 undefined) - 2.如果函数作为对象的方法调用,
this指向调用该方法的对象。
- 1.如果函数作为普通函数调用,
- 构造函数
- 在构造函数中,
this指向新创建的实例对象。
- 在构造函数中,
- 箭头函数
- 箭头函数的
this指向定义时所在的作用域的this值,而不是调用时的this值。 - 换句话说,箭头函数的
this是词法作用域,而不是动态作用域。
- 箭头函数的
- DOM 事件处理函数
- 在DOM事件处理函数中。
this指向触发时间的DOM元素。
- 在DOM事件处理函数中。
- ES6 类方法
- 在ES6类方法中,this 指向调用该方法的对象实例。
【 3 】解构赋值
// 对象结构赋值
const person = { name: 'John', age: 30 };
const { name, age } = person;
console.log(name); // 输出: John
console.log(age); // 输出: 30// 数组结构赋值
const numbers = [1, 2, 3, 4, 5];
const [first, second] = numbers;
console.log(first); // 输出: 1
console.log(second); // 输出: 2
- 解构赋值允许从数组或对象中提取数据,并将其赋值给变量。
- 解构赋值可以方便地交换变量的值,同时还支持默认值
// 1 解对象let user = {name: 'jing', age: 12, hobby: '洗头'}// let name=user.name// let age=user.agelet {name,age,hobby,a=10} = userconsole.log(name,age,hobby,a)
// jing 12 洗头 10
// 2 解数组let l=[11,22,33]let[a,b]=lconsole.log(a,b)
// 11 22
//3 结构函数返回值function getuserInfo() {return {name: 'jing', age: 12, hobby: ['游泳', '睡觉']}}let {name1='1', hobby} = getuserInfo()console.log(name1, hobby)// 1 ['游泳', '睡觉']
function demo01(a,...b){console.log(a)# 1# [ 2, 34, 4 ]# 44# [ 5, 66, 7 ]console.log(b)
}
demo01(1,2,34,4)
let l=[44,5,66,7]
demo01(...l)【 4 】模块化
let name = 'jing';
let age = 30;
function add(a, b) {return a + b;
}// 必须导出,外部才能使用
// 1 默认导出--》只能导出一次
export default {name,age,add
};
<script type="module">// 默认导出的导入import us from '../js/us.js'console.log(us.age)let res=us.add(3,4)console.log(us.name)
</script>

-
命名导出和导入
-
us.js
export const add = (a, b) => a + b;
export const subtract = (a, b) => a - b;
export const multiply = (a, b) => a * b;
export const divide = (a, b) => a / b;
<script type="module">import { add, subtract, multiply, divide } from '../js/us.js';console.log(add(2, 3)); // 输出 5console.log(subtract(5, 2)); // 输出 3console.log(multiply(2, 4)); // 输出 8console.log(divide(10, 2)); // 输出 5new Vue({el: '#app',data: {age: "6546",username: '你啊啥的爱书',message: '你失败了'
</script>
-
同级文件夹
-
index.js
export default {// 以这个name为thisname:'yun',showAge:function (){console.log('age',this.name)},showName:()=>{console.log(this.name)},showHobby(){console.log('hobby',this.name)}
}
<script type="module">import yun from './index.js';console.log('----',yun.name)yun.showAge()yun.showHobby()
</script>
【 5 】登陆跳转
# 安装
pip3 install django-cors-headers# app配置
INSTALLED_APPS = [...'one.apps.OneConfig','rest_framework','corsheaders',
]# 中间件中注册
MIDDLEWARE = [...'corsheaders.middleware.CorsMiddleware',]# 配置文件中配置
# 允许跨域源
CORS_ORIGIN_ALLOW_ALL = True
# 允许的请求头
CORS_ALLOW_HEADERS = ("accept","accept-encoding","authorization","content-type","dnt","origin","user-agent","x-csrftoken","x-requested-with",# 额外允许的请求头'token',
) 
-
后端
-
urls.py
-
这里建议自动配置路由
from django.urls import path
# 登陆接口
from rest_framework_simplejwt.views import token_obtain_pair
# 自动生成路由
from rest_framework.routers import SimpleRouter, DefaultRouter
from one.views import UserView, duobanView# 2 实例化得到对象
# router = SimpleRouter()
router = DefaultRouter()
# 多方式登陆
router.register('user', UserView, 'user')
# 自定义用户表,手动签发和认证
router.register('duoban', duobanView, 'duoban')urlpatterns = [# 系统自带的登陆接口path('login/', token_obtain_pair),]# 5 把自动生成的路由,放到 urlpatterns中
urlpatterns += router.urls
import jsonfrom django.shortcuts import renderfrom rest_framework.viewsets import ViewSet
from rest_framework.response import Response
from rest_framework.decorators import action# 跨域实战之登陆注册
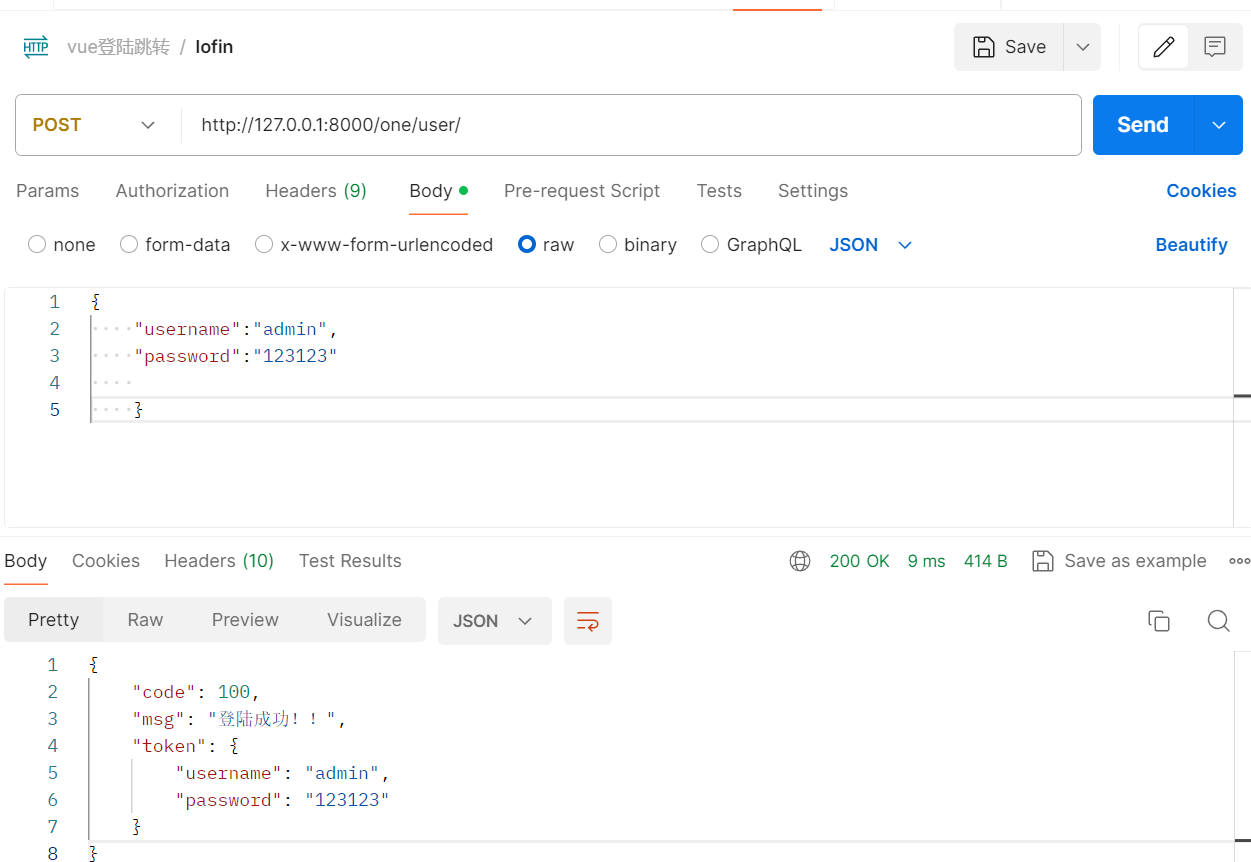
class UserView(ViewSet):def create(self, request, *args, **kwargs):username = request.data.get('username')password = request.data.get('password')if username == 'admin' and password == '123123':return Response({'code': 100, "msg": "登陆成功!!", "token": request.data})else:return Response({'code': 101, "msg": "用户名或者密码错误请重新输入!!"})# 跨域实战之电影
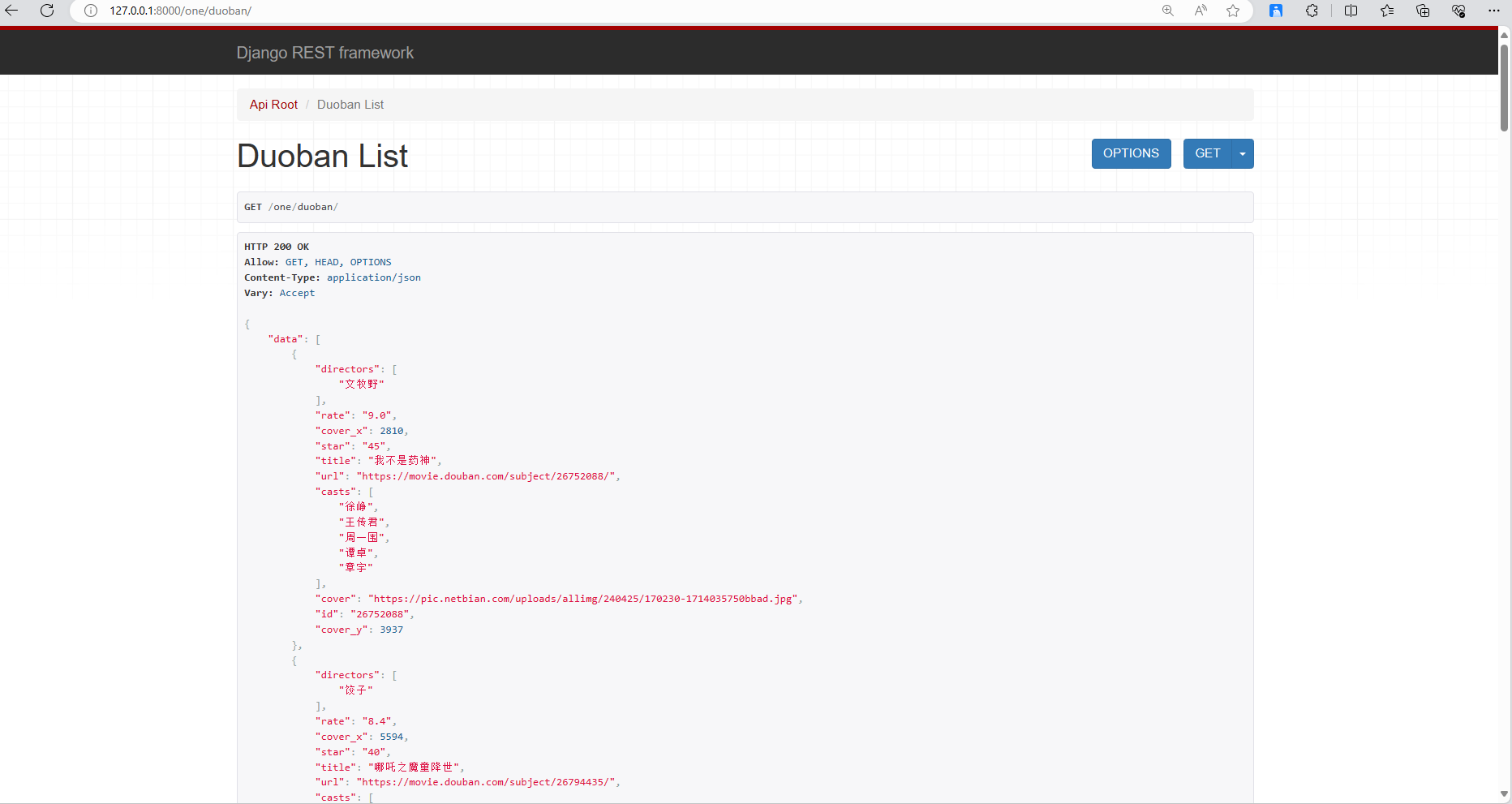
class duobanView(ViewSet):def list(self, request, *args, **kwargs):with open('./duoban.json', 'r', encoding='utf-8') as f:films_data = json.load(f)return Response(films_data)

-
前端
-
注意配置路由
-
// 注意引入这两个vue文件 import HomeView from '../views/HomeView.vue' import LoginView from '../views/LoginView.vue' -
const routes = [{path: '/',name: 'home',component: HomeView},
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import LoginView from '../views/LoginView.vue'Vue.use(VueRouter)
// 这个就类似与路由分发const routes = [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')},{path: '/login',name: 'lohin',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/LoginView.vue')},]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
-
HomeView.vue
-
# 注意安装 npm install axios # pip <----> npm # 在合适的地方引入 import axios from 'axios';
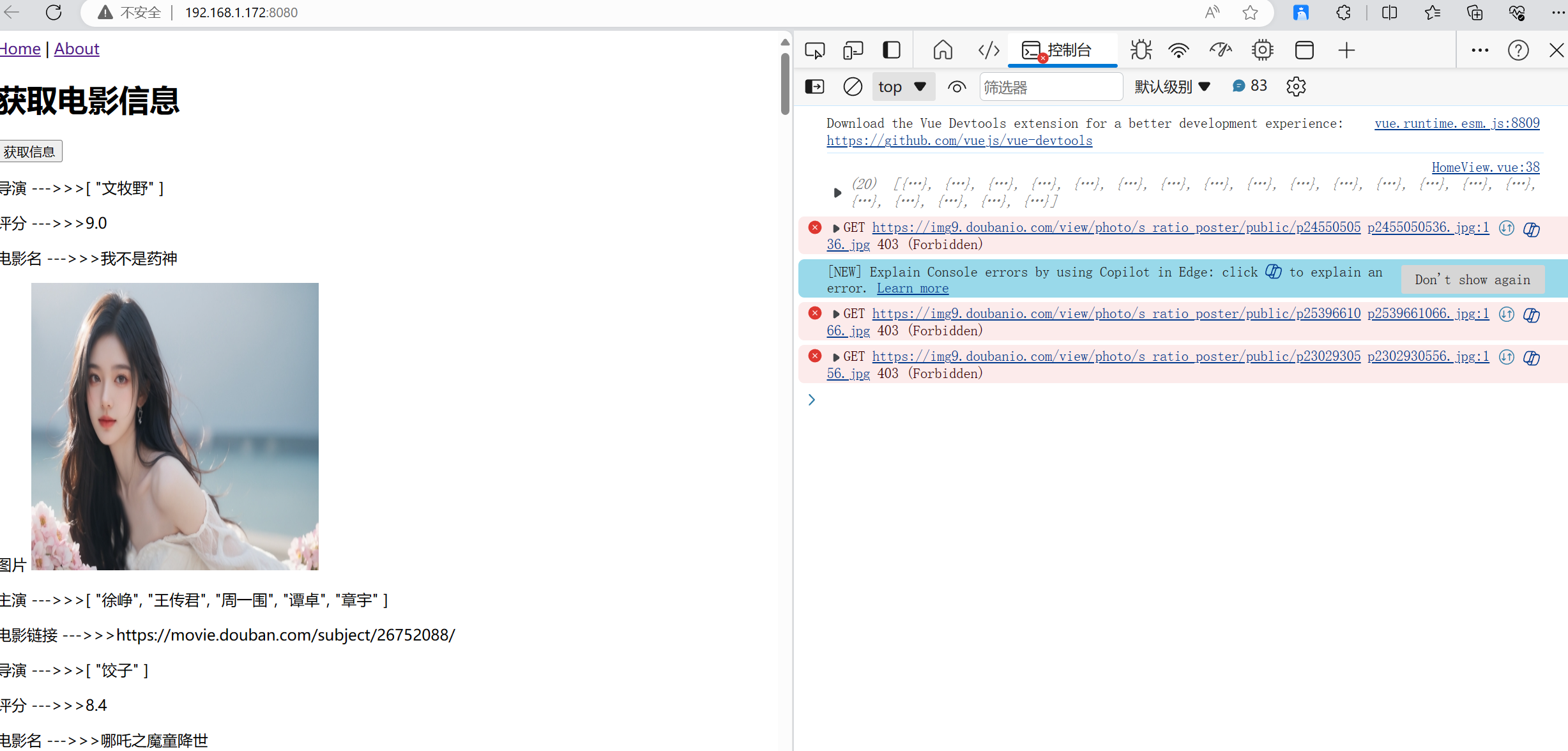
<template><div id="app"><nav><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></nav><router-view/><h1>获取电影信息</h1><button @click="handload">获取信息</button><div v-for="item in duoban_list"><p>导演 --->>>{{ item.directors }}</p><p>评分 --->>>{{ item.rate }}</p><p>电影名 --->>>{{ item.title }}</p><p>图片 <img :src="item.cover" alt="" height="300px" width="300"></p><p>主演 --->>>{{ item.casts }}</p><p>电影链接 --->>>{{ item.url }}</p></div></div></template><script>
//引入方法二
import axios from 'axios';export default {name:'HomeView',data() {return {duoban_list: [],}},methods:{handload(){axios.get('http://127.0.0.1:8000/one/duoban/').then(res => {console.log(res.data.data);this.duoban_list = res.data.data;}).catch(err => {alert('请联系管理员')console.log(err)})},},//就是钩子函数`created`:组件创建完成后:js就有值了,html还是空的 (向后端发送ajax请求)}</script>
- LoginView.vue
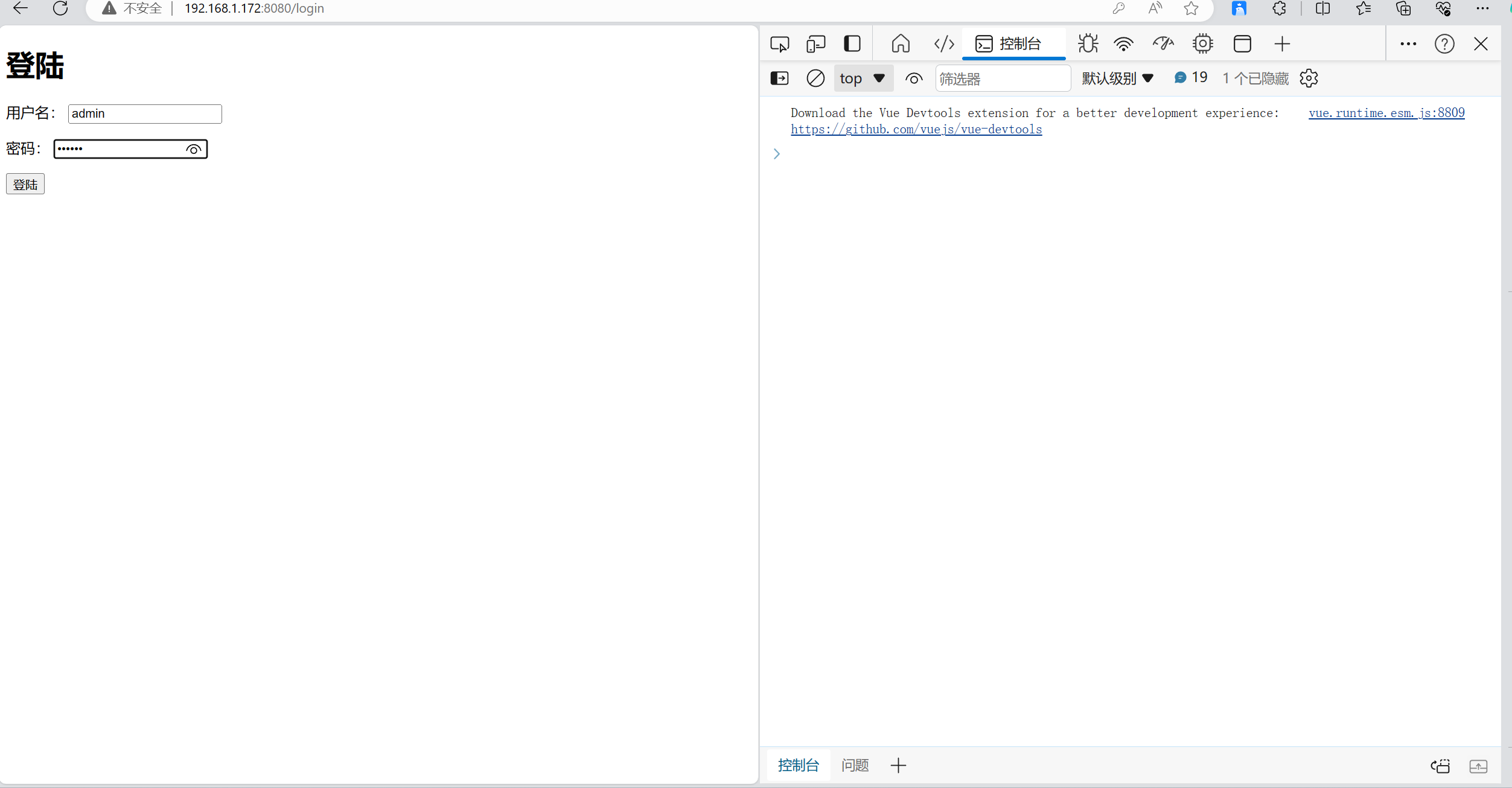
<template><div class="about"><h1>登陆</h1><p>用户名: <input type="text" v-model="username"></p><p>密码: <input type="password" v-model="password"></p><p><button @click="handlogin">登陆</button></p></div></template><script>
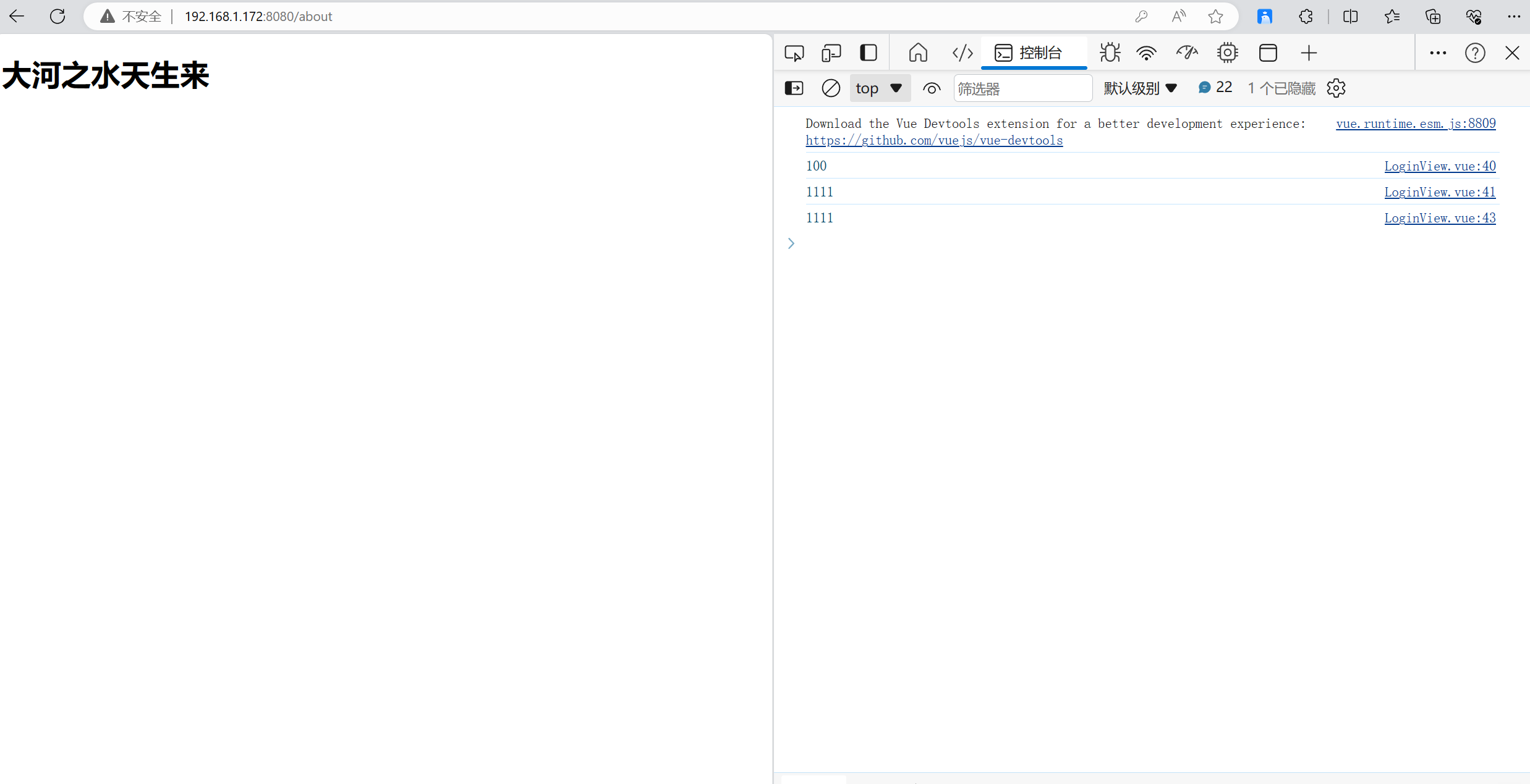
import axios from "axios";export default {name: "LoginView",data() {return {username: '',password: ''}},methods: {handlogin() {axios.post('http://127.0.0.1:8000/one/user/',{username: this.username,password: this.password},{headers: {"Content-Type": "application/json"}}).then(res => {console.log(res.data.code)console.log(1111)if (res.data.code === 100) {console.log(1111)//跳转 到首页this.$router.push('/about')} else {alert(res.data.message)}})}}
}</script><style scoped></style>



【 6 】element样式
npm 安装
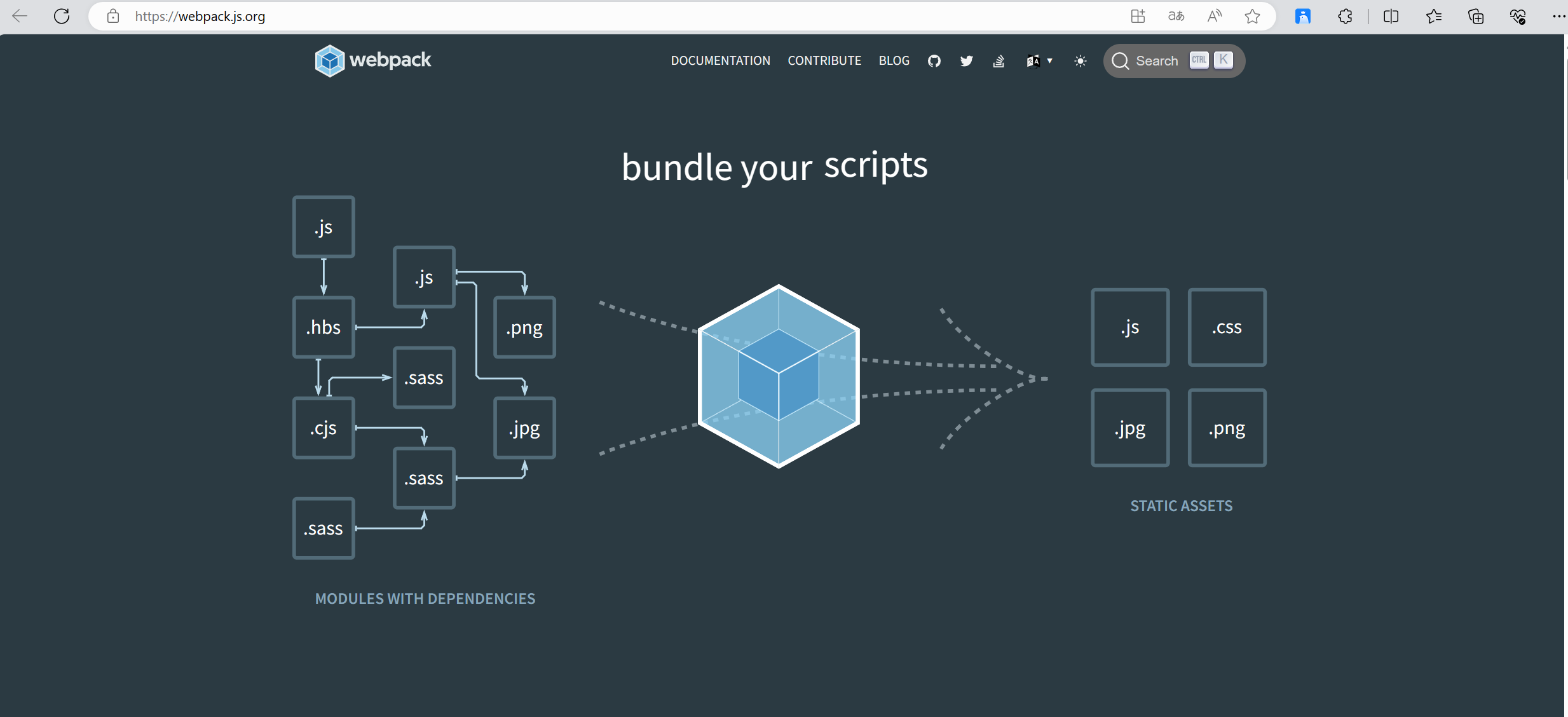
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。

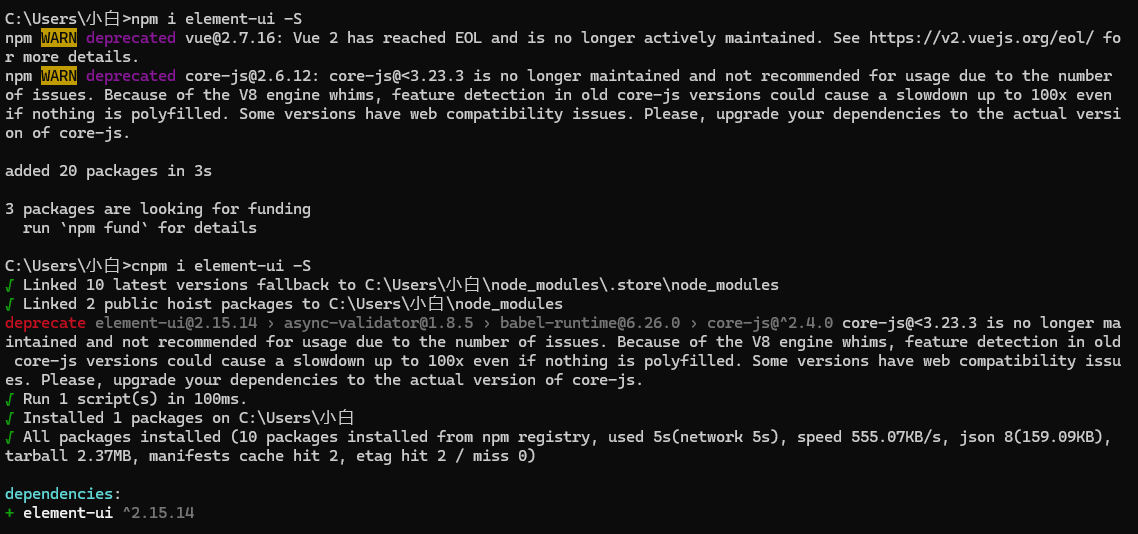
npm i element-ui -S
--或者 看个人的需求
cnpm i element-ui -S

import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
【 7 】vue项目目录结构

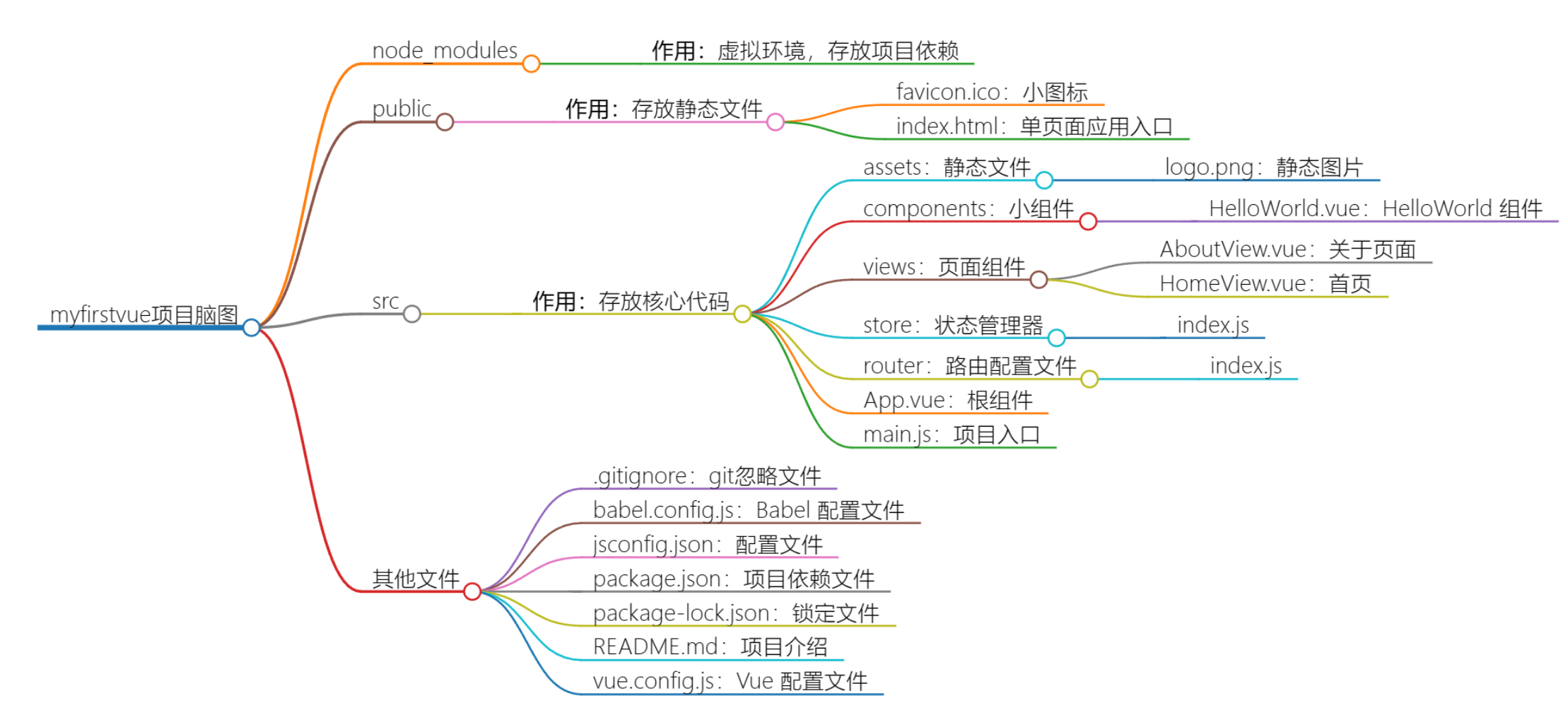
myfirstvue # 项目名-node_modules # 等同于python的venv--》虚拟环境-->里面有很多js,项目的依赖-》可以删除---》项目就不能运行了--》在你本地--》cnpm install--》根据package.json项目的依赖,再重新安装--》又可以运行了-public # 文件夹,一般不动-favicon.ico # 小图标-index.html # spa--》单页面应用--》整个vue项目,就只有这一个html-如果禁用了js--》整个vue都用不了-src # 文件夹---》核心代码-assets #文件夹,都放静态文件--》图片,css,js。。。-logo.png # 静态图片-components # 小组件,给页面组件使用HelloWorld.vue # HelloWorld 组件-views # 页面组件,页面跳转,实现像 html跳转一样的效果AboutView.vue # 关于页面HomeView.vue # 首页-store # vuex--》状态管理器index.js-router # vue-router---》路由配置文件index.js-App.vue # 根组件-main.js # 整个项目入口-.gitignore # git忽略文件,学了git就会了-babel.config.js # 装了bable配置文件--》把高版本es语法转成es5-jsconfig.json # 不管-package.json # 项目依赖文件--》项目依赖--》npm install--》根据他装-package-lock.json # 锁定文件,之前项目中使用模块版本-README.md # 项目介绍-vue.config.js # vue整体配置文件
【 8 】vite创建(推荐)
-
什么是vite? —新一代前端构建工具
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需求编译,不再等待整个应用编译完成。
- 传统构建 与 vite 构建对比图。
-
兼容性注意
- Vite 需要 Node.js 版本 18+,20+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本
官网:https://cn.vitejs.dev/
- Vite 需要 Node.js 版本 18+,20+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本
-
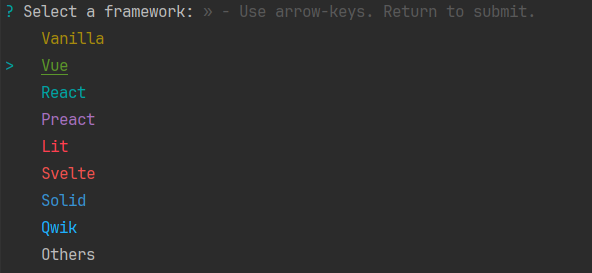
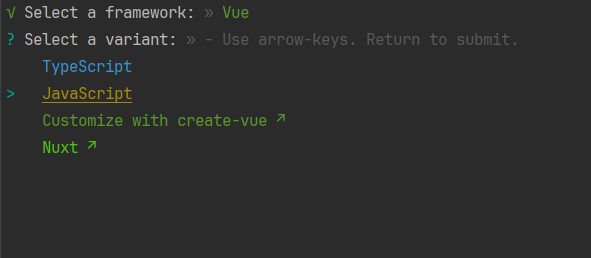
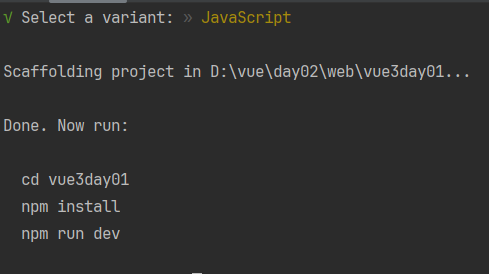
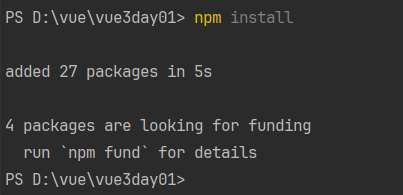
# 指定名字创建 # 创建项目方式一npm create vite@latest# 创建项目方式二:指定名字npm create vite@latest vue3_demo002# 创建项目方式三cnpm create vite@latest vue3_demo002# 创建项目方式四cnpm create vite vue3_demo002# 4 安装依赖npm install # 5 运行项目npm run dev




本地存储
-
登录成功—》token存储
cookie:登录信息放这里,有过期事件,一旦过期,就没了
sessionStorage:当前浏览器生效—》关闭浏览器,数据就没了
localStorage:永久生效,除非代码删除或清空浏览器缓存
-未登录,加购物车 -
Cookie:Cookie是一种存储在用户计算机上的小型文本文件,用于存储特定于用户的信息。它们具有过期时间,一旦过期就会被删除。通常用于存储用户的身份验证令牌(例如JWT)等信息。
-
SessionStorage:SessionStorage是HTML5引入的一种在当前浏览器窗口(或标签页)下存储数据的方式。数据在关闭浏览器窗口后将会丢失,它对于一些临时性的数据存储是很有用的。
-
LocalStorage:LocalStorage也是HTML5引入的一种本地存储数据的方式,与SessionStorage不同的是,LocalStorage存储的数据在浏览器关闭后仍然保留,除非用户显式地删除数据或清空浏览器缓存。
# cookie 需要下载 vue-cookies
cnpm install vue-cookies -S
【 1 】介绍用法
-
localStorage:
-
localStorage提供了在浏览器中存储键值对数据的简单方法。存储的数据没有过期时间,除非显式删除或由用户清除浏览器缓存。 -
用法示例:
// 设置数据 localStorage.setItem('key', 'value');// localStorage.setItem('token','asdd.dasd.dasd')// 获取数据 const value = localStorage.getItem('key');// 删除数据 localStorage.removeItem('key');// 清空所有数据 localStorage.clear();
-
-
sessionStorage:
-
sessionStorage与localStorage类似,但数据仅在当前会话期间有效。如果用户关闭浏览器标签或窗口,数据将被清除。 -
用法示例:
// 设置数据 sessionStorage.setItem('key', 'value');// 获取数据 const value = sessionStorage.getItem('key');// 删除数据 sessionStorage.removeItem('key');// 清空所有数据 sessionStorage.clear();
-
-
Cookies:
# cookie 需要下载 vue-cookies cnpm install vue-cookies -S
// 在main.js文件加入插件 import Vue from 'vue'; import VueCookies from 'vue-cookies'; import App from './App.vue';Vue.use(VueCookies);new Vue({render: h => h(App), }).$mount('#app');-
Cookies是存储在用户计算机上的小型文本文件,由服务器在每次发送页面时在用户计算机上存储。它们具有过期时间,可以在客户端和服务器之间传输。 -
用法示例:
// 设置 Cookie document.cookie = 'key=value; expires=Sat, 31 Dec 2022 23:59:59 GMT; path=/';// 获取 Cookie const cookies = document.cookie.split(';'); for (let i = 0; i < cookies.length; i++) {const cookie = cookies[i].trim();// 解析 cookie 并处理数据 }// 删除 Cookie(通过设置过期时间为过去的时间) document.cookie = 'key=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/';
-
需要注意的是,存储在本地的数据通常是以字符串形式存储的,如果需要存储对象或数组等复杂数据类型,需要先将其转换为字符串(例如使用 JSON.stringify()),在获取时再进行解析(例如使用 JSON.parse())。此外,由于浏览器的安全限制,本地存储是在同一源(同一协议、域名和端口)下共享的,不能跨域使用。
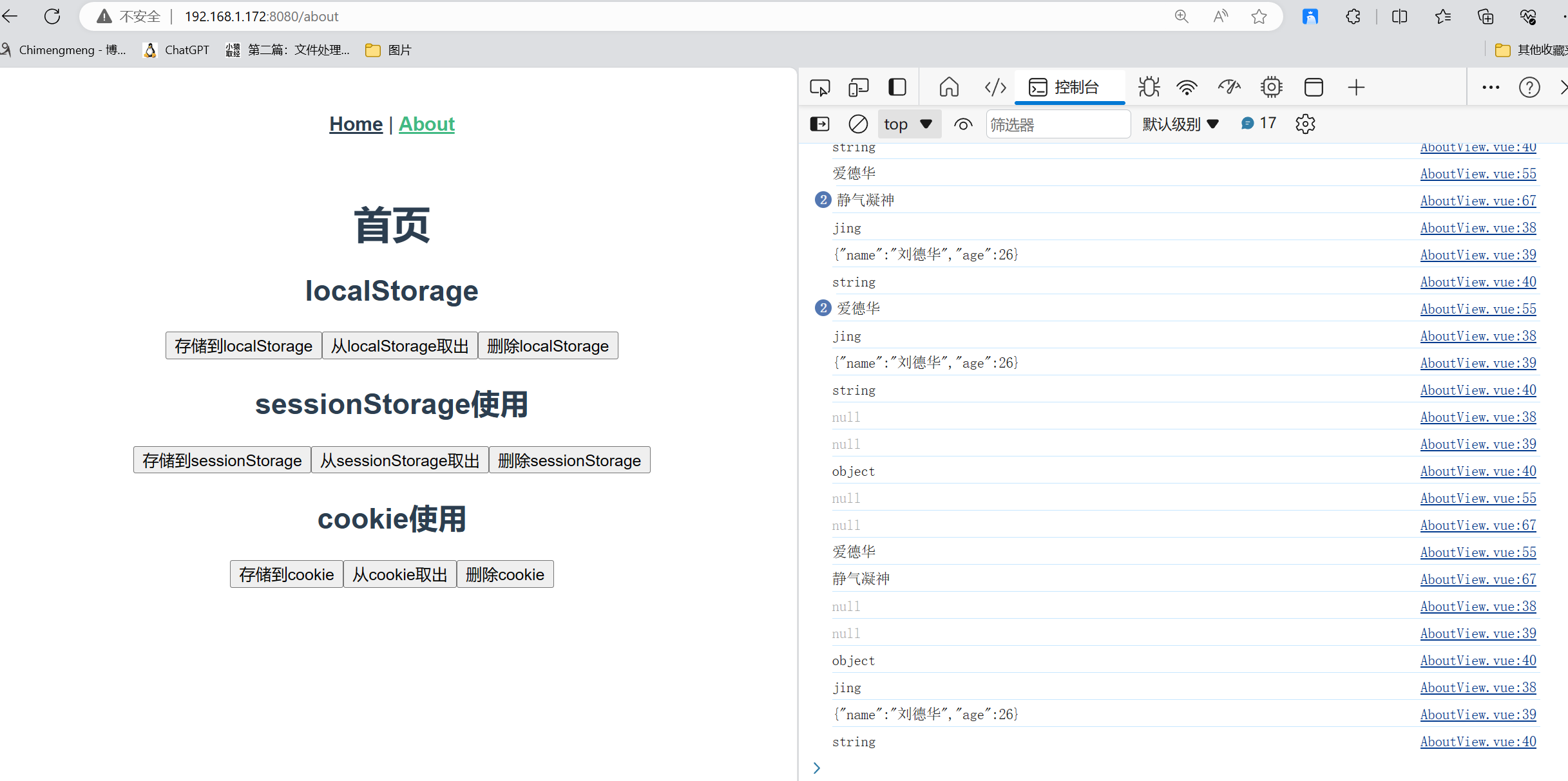
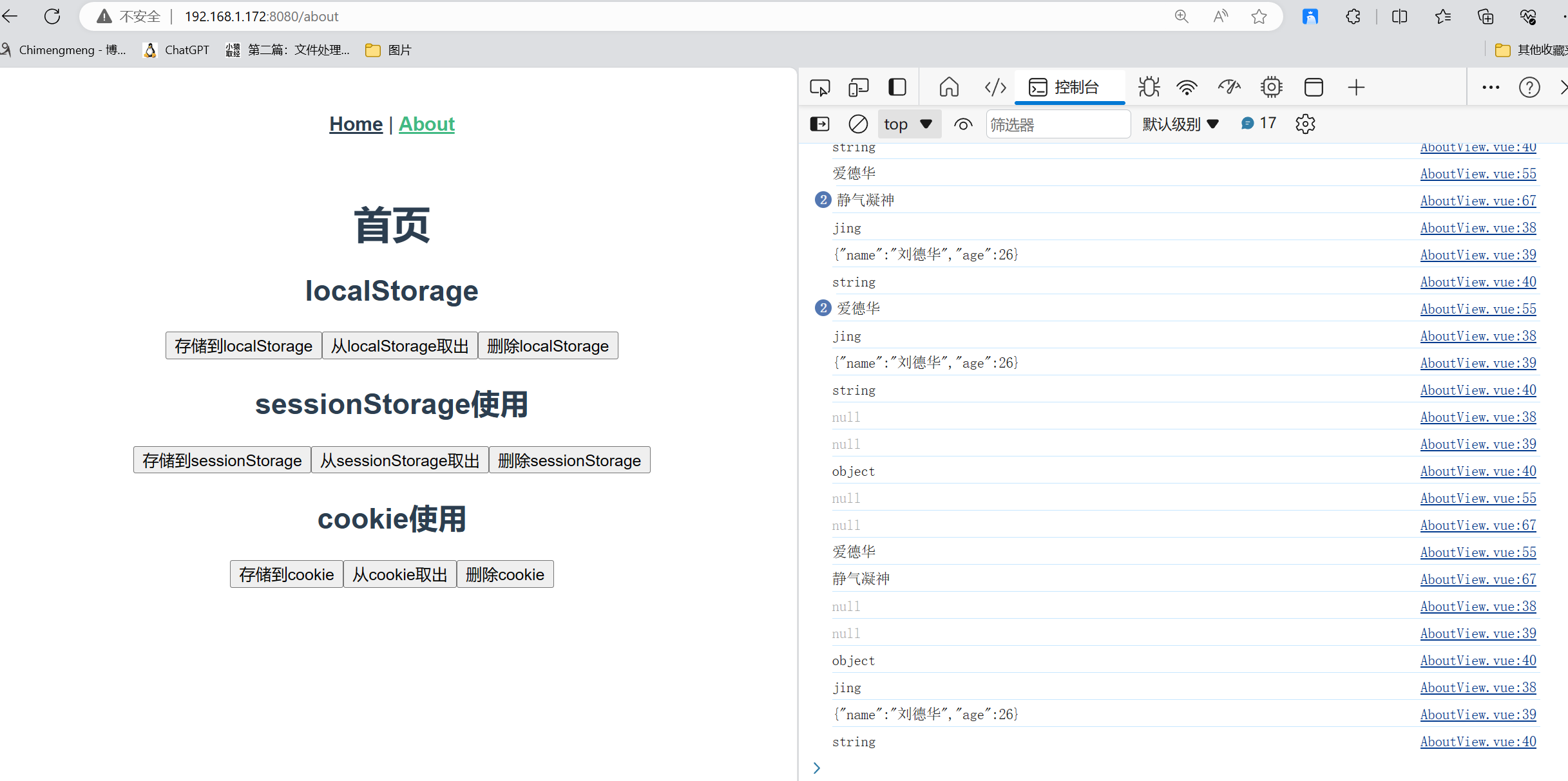
<template><div class="about"><h1>首页</h1><h2>localStorage</h2><button @click="handleSaveLocalStorage">存储到localStorage</button><button @click="handleGetLocalStorage">从localStorage取出</button><button @click="handleDeleteLocalStorage">删除localStorage</button><h2>sessionStorage使用</h2><button @click="handleSavesessionStorage">存储到sessionStorage</button><button @click="handleGetsessionStorage">从sessionStorage取出</button><button @click="handleDeletesessionStorage">删除sessionStorage</button><h2>cookie使用</h2><!-- --><button @click="handleSaveCookie">存储到cookie</button><button @click="handleGetCookie">从cookie取出</button><button @click="handleDeleteCookie">删除cookie</button></div>
</template><script>export default {name: 'HomeView',methods: {handleSaveLocalStorage() {localStorage.setItem("name", 'jing')let user = {name: '刘德华',age: 26}localStorage.setItem("user", JSON.stringify(user)) // 不要放对象},handleGetLocalStorage() {let name = localStorage.getItem("name")let user = localStorage.getItem('user')console.log(name)console.log(user)console.log(typeof user)},handleDeleteLocalStorage() {localStorage.removeItem('name')localStorage.clear()},handleSavesessionStorage() {sessionStorage.setItem("name", '爱德华')},handleGetsessionStorage() {let name = sessionStorage.getItem('name')console.log(name)},handleDeletesessionStorage() {sessionStorage.removeItem('name')sessionStorage.clear()},handleSaveCookie() {this.$cookies.set('name', '静气凝神', '1m')},handleGetCookie() {let name = this.$cookies.get('name')console.log(name)},handleDeleteCookie() {this.$cookies.remove('name')},}}</script><style></style>

路由跳转
-
安装 Vue Router: 首先,确保已经安装了 Vue Router。可以使用 npm 或 yarn 进行安装:
npm install vue-router # 或 yarn add vue-router -
创建路由配置: 在你的 Vue 项目中创建一个路由配置文件,通常命名为
router.js或index.js。在此文件中,导入 Vue 和 Vue Router,并创建路由实例,定义路由规则。// router.js import Vue from 'vue'; import VueRouter from 'vue-router';// 导入组件 import Home from './components/Home.vue'; import About from './components/About.vue';// 使用插件 Vue.use(VueRouter);// 创建路由实例 const router = new VueRouter({routes: [{ path: '/', component: Home },{ path: '/about', component: About },], });export default router; -
在 Vue 实例中使用路由: 在你的 Vue 实例中,使用创建的路由实例,并将其挂载到 Vue 根实例上。
// main.js import Vue from 'vue'; import App from './App.vue'; import router from './router';new Vue({router,render: h => h(App), }).$mount('#app'); -
进行路由跳转: 在 Vue 组件中,可以使用
router-link组件进行声明式的导航,或者使用路由实例的编程式导航方法。-
声明式导航:
<!-- 在模板中使用 router-link 进行声明式导航 --><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link><router-link :to="{name:'about'}">About</router-link><router-link :to="{path:'about'}">About</router-link> -
编程式导航:
-
<button @click="goToAbout">跳转到关于页面</button>// 在方法中使用编程式导航 methods: {goToAbout() {// 使用路径跳转this.$router.push('/about');// 使用对象跳转this.$router.push({name: 'about', query: {name: 'lqz', age: 99}});this.$router.push({name: 'about', params: {id: 99}}) } }
-
vue - router使用
# 1 vue工程---》单页面应用--》页面跳转--》组件间跳转--》使用vue-router实现# 2 基本使用
1.1 基本使用(页面组件路径,路由跳转)
# 1 安装
cnpm install -S vue-router
# 2 写router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter) # 使用插件
const routes = [{path: '/',name: 'home',component: HomeView},
]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
# 3 main.js 中使用
new Vue({router,render: h => h(App)
}).$mount('#app')
# 3 使用了vue-router插件后
-html:全局组件:
-<router-view></router-view> # 显示页面组件
-<router-link></router-link> # 路由跳转【相当于a标签】
-js中:
this.$router # 路由对象,路由跳转
this.$route # 当前路由对象,跳转携带数据,从这里取出来# 4 如果访问某个路径,显示某个组件
# App.vue中
<div id="app">
<router-view></router-view>
</div>
# router/index.js的routes注册路由1.2 路由跳转–>携带数据
####### 跳转 #######-js跳转this.$router.push(路径)this.$router.push(对象)-this.$router.push({name:'路由别名'})-this.$router.push({path:'路径'})-组件跳转<router-link to="/about"><router-link :to="{name:'路由别名'}"><router-link :to="{path:'路径'}">##### 路由跳转,携带数据############-请求地址中以 ? 形式携带 ---》 /about?name=数据#####router-link######-router-link 组件携带- to="/about?name=lqz"- :to="{name:'about',query:{name:'xxx',age:19}}"-在另一个页面组件中取:this.$route.query#####js跳转######-js跳转 携带数据-this.$router.push('/about?name=lqz&age=19')-this.$router.push({name: 'about', query: {name: 'xxx', age: 99}})-在另一个页面组件中取:this.$route.query-请求地址中携带 --》/about/数据/-必须在路由中写{path: '/about/:id/detail',name: 'about',component: AboutView},-标签跳转-to="/about/88"-:to="{name:'about',params:{id:66}}"-js跳转this.$router.push('/about/tt')this.$router.push({name: 'about', params: {id: 'xxx'}})-另一组件中取this.$route.params1.3 相关api
1 指的是:this.$router--->方法
2 常用的
this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面)
this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面)
this.$router.back(): 请求(返回)上一个记录路由
this.$router.go(-1): 请求(返回)上一个记录路由
this.$router.go(1): 请求下一个记录路由
1.4 多级路由
####1 router/index.js
const routes = [{path: '/backend',name: 'home',component: HomeView,children: [ //通过children配置子级路由{path: 'index', //此处一定不要写:/newscomponent: IndexView},{path: 'order',component: OrderView},{path: 'goods',component: GoodsView}]},{path: '/about/:id',name: 'about',component: AboutView}]### HomeView.vue
<template><div class="home"><div class="left"><router-link to="/backend/index"><p>首页</p></router-link><router-link to="/backend/order"><p>订单管理</p></router-link><router-link to="/backend/goods"><p>商品管理</p></router-link></div><div class="right"><router-view></router-view></div></div>
</template><script>export default {name: 'HomeView',methods: {}}
</script><style scoped>
.home {display: flex;
}.left {height: 500px;width: 20%;background-color: aquamarine;
}.right {height: 500px;width: 80%;background-color: gray;
}
</style>#### IndexView,OrderView,GoodsView####
1.5 useRoute 和 useRouter
在 Vue 3 的项目中,useRoute 和 useRouter 这两个函数通常不会在 main.js 或 index.js(这取决于你的项目结构和命名约定)中直接定义,而是作为 Vue Router 的一部分,在需要使用它们的组件中按需导入。
main.js 或项目的入口文件通常是用来初始化 Vue 应用、配置路由、引入全局的插件或组件等。而 useRoute 和 useRouter 是在组件内部,特别是当使用 Composition API 的 setup() 函数时,用来访问路由信息的。
下面是一个更具体的例子来说明这些概念:
1. 在 main.js 或 index.js 中配置路由
首先,你需要在入口文件中配置 Vue Router。这通常是在 main.js 或 router/index.js 文件中完成的。
// router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
import User from '../views/User.vue' const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/user/:id', name: 'User', component: User }, // ... 其他路由
] const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes
}) export default router
2. 在组件中导入并使用 useRoute
然后,在需要使用路由信息的组件中,你可以导入 useRoute 并使用它。
// User.vue
<template> <div> <h1>User Page</h1> <p>User ID: {{ userId }}</p> </div>
</template> <script>
import { useRoute } from 'vue-router' export default { setup() { const route = useRoute() const userId = route.params.id // 访问路由参数 // 返回响应式数据或方法给模板使用 return { userId } }
}
</script>
在这个例子中,User.vue 组件导入了 useRoute,并在 setup() 函数中使用了它来获取当前路由的实例。然后,通过 route.params.id 访问了路由参数中的 id,并将其作为 userId 返回给模板使用。
总结
main.js或index.js(或其他入口文件)用于配置 Vue Router 和初始化路由。useRoute和useRouter是在组件内部,特别是使用 Composition API 的setup()函数时,用来访问路由信息的函数,它们需要在需要使用它们的组件中按需导入。
1.6 路由守卫
# 全局守卫、独享守卫、组件内守卫# 是否登录,登录后才能访问,没登录重定向到login
//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((to, from, next) => {console.log('前置路由守卫', to, from)if (localStorage.getItem('name')) { //判断是否需要鉴权next()} else {alert('名不对,无权限查看!')}})
1.7 路由两种工作模式
# 1 对于一个url来说,什么是hash值?—— # 及其后面的内容就是hash值。
# 2 hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
# 3 hash模式:地址中永远带着#号,不美观 。若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。兼容性较好。
# 4 history模式:地址干净,美观 。兼容性和hash模式相比略差。应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题
相关文章:

vue小总结
知识总结 【 1 】es6 语法总结 # let 定义变量 # const定义常量 ------块级作用域---- # var 以后尽量少用,函数作用域var 在 JavaScript 中是函数作用域或全局作用域。而 let 和 const 是块级作用域。 // 使用 var 声明全局变量 var globalVar "Im a globa…...

RapidLayout:中英文版面分析推理库
引言 继上一篇文章之后,我这里想着将360发布的版面分析模型整合到现有的rapid_layout仓库中,便于大家快速使用。 不曾想到,我这整理工作越做越多了,好在整体都是往更好方向走。 起初,rapid_layout项目是在RapidStru…...

postman 工具下载安装使用教程_postman安装
本文讲解的是postman工具下载、Postman安装步骤、postman下载、postman安装教程。Postman是一款流行的API测试工具,它提供了一个用户友好的界面,用于发送和测试API请求,并且可以轻松地按需管理和组织请求。 这使得开发人员和测试人员能够更高…...

【数学建模】——【新手小白到国奖选手】——【学习路线】
专栏:数学建模学习笔记 目录 编辑 第一阶段:基础知识和工具 1.Python基础 1.学习内容 1.基本语法 2.函数和模块 3.面向对象编程 4.文件操作 2.推荐资源 书籍: 在线课程: 在线教程: 2.数学基础 1.学习内…...

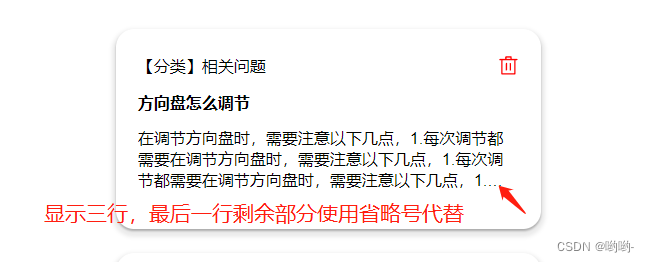
CSS文本超限后使用省略号代替
方案一: 只显示一行,超限后使用省略号代替 .detail {overflow: hidden;text-overflow: ellipsis;white-space: nowrap; }方案二: 显示多行,到最后一行还没有显示完,则最后一行多出来的部分使用省略号代替。 .detai…...

多线程下JVM内存模型 和 volatile关键字
1、线程的概念 线程(thread)是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务…...

Uniapp实现页面滚动Tab吸顶,点击tab内容滚动到对应tab内容位置
思路:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离…...

在Elasticsearch中-SpaceJam一个全文搜索的实例
在Elasticsearch中进行全文搜索通常涉及几个步骤:创建索引、定义映射、索引文档、执行搜索查询。下面我将通过一个名为"SpaceJam"的虚构实例来演示如何进行全文搜索。 ### 步骤 1: 创建索引 首先,我们需要创建一个索引。在这个例子中&#x…...

Microsoft Edge浏览器安装crx拓展插件教程
1、首先打开edge浏览器,点击顶部地址栏。 2、在地址栏中输入"edge://flags/#extensions-on-edge-urls"并按下回车。2、在地址栏中输入"edge://flags/#extensions-on-edge-urls"并按下回车。 3、进入后,将图示选项改为“已禁用”。 …...

陈晓婚前婚后大变样
陈晓婚前婚后大变样?陈妍希揭秘甜蜜与现实的碰撞在娱乐圈的星光璀璨中,有一对夫妻总是津津乐道,那就是陈晓和陈妍希。他们的爱情故事,从荧幕到现实,一直备受关注。然而,近日陈妍希在节目中透露,…...

Linux sudo -i取消密码的方法
直接修改 /etc/sudoers 文件来实现 sudo -i 无需密码的配置。以下是具体步骤: 步骤 打开终端并使用 visudo 命令编辑 /etc/sudoers 文件 使用 visudo 编辑 sudoers 文件是推荐的方法,因为它会在保存前进行语法检查,防止出现配置错误。 sudo …...

PMP考试多少分才算合格通过?
PMP是美国颁发的专业资格认证,其考试采用的是国外的评分体系。考试内容被划分为3大部分:人、过程和商业环境,每个部分所占的权重不同。考试形式为180个单选和多选题,其中有25题不计分。考试可能会抽到错误或未回答的题目,也可能抽到正确答题的题目。最终根据NBTA的4个等级进行综…...

原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>滚动页面</title><link rel"styleshee…...

板凳----Linux/Unix 系统编程手册 25章 进程的终止
25.1 进程的终止:_exit()和exit() 440 1. _exit(int status), status 定义了终止状态,父进程可调用 wait 获取。仅低8位可用,调用 _exit() 总是成功的。 2.程序一般不会调用 _exit(), 而是调用库函数 exit()。exit() …...

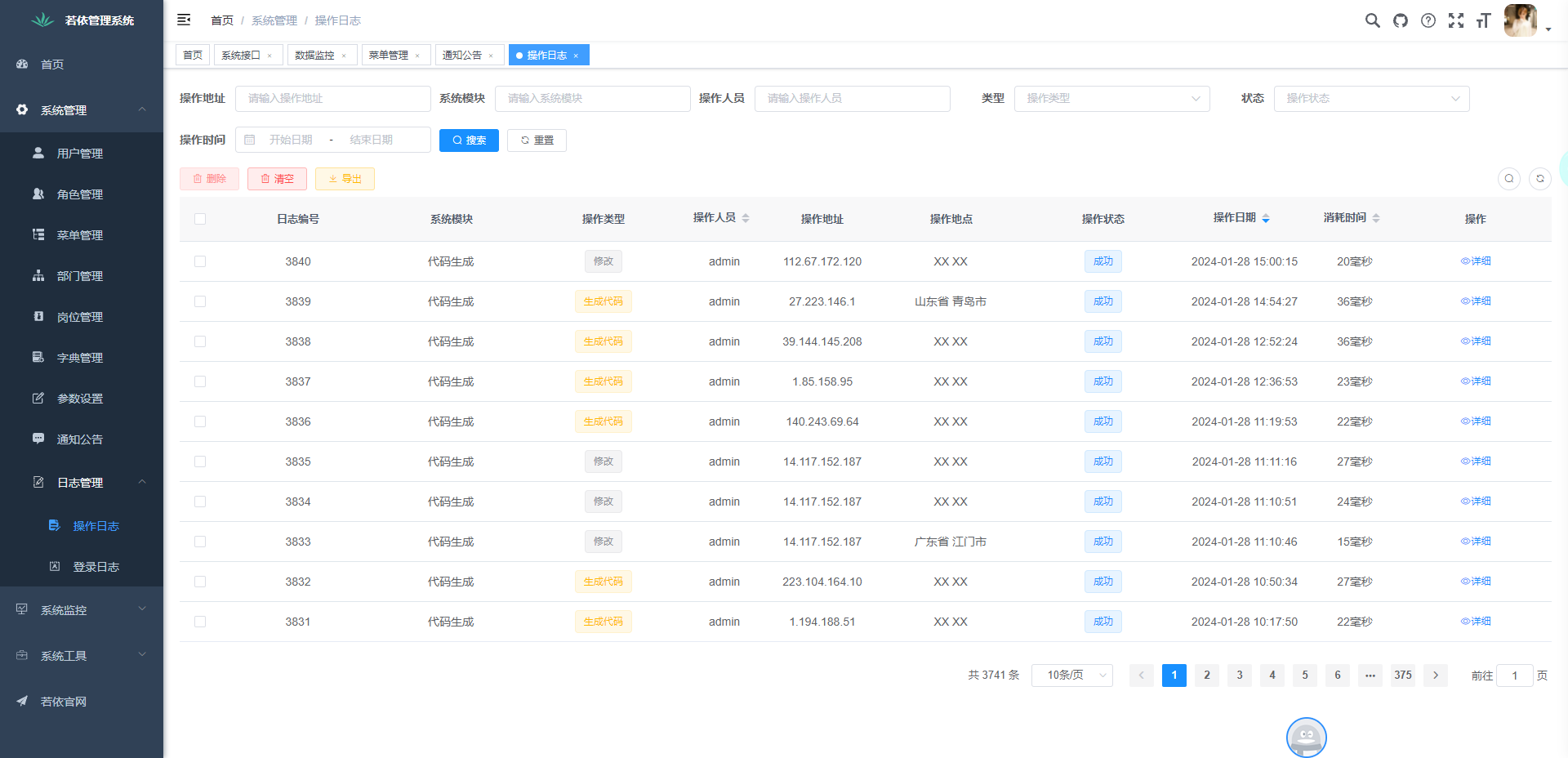
若依Ruoyi-vue和element admin的区别,该如何选择。
提到中后台的前端框架,每个人都能列举出很多,这其中提及率比较高的就是Ruoyi和element admin两款,很多小伙伴分不清二者,本文为大家详细讲解一下。 一、若依Ruoyi-vue是什么? 若依Ruoyi-Vue是一款基于 Vue.js 开发的…...

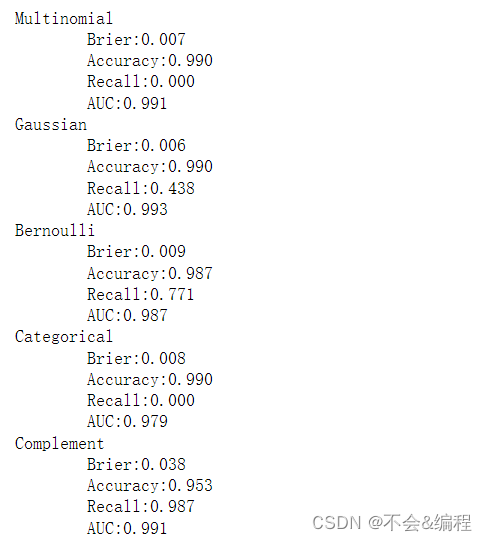
Sklearn之朴素贝叶斯应用
目录 sklearn中的贝叶斯分类器 前言 1 分类器介绍 2 高斯朴素贝叶斯GaussianNB 2.1 认识高斯朴素贝叶斯 2.2 高斯朴素贝叶斯建模案例 2.3 高斯朴素贝叶斯擅长的数据集 2.3.1 三种数据集介绍 2.3.2 构建三种数据 2.3.3 数据标准化 2.3.4 朴素贝叶斯处理数据 2.4 高斯…...

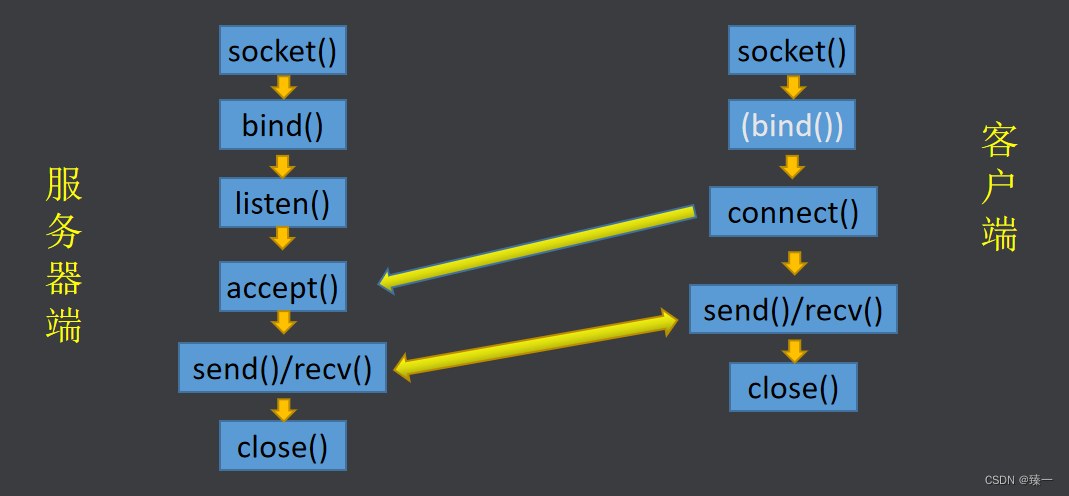
网络编程(二)TCP编程 TCP粘包问题
文章目录 一、TCP网络编程(一)流程(二)相关函数1. socket2. bind3. listen4. accept5. connect 二、收发函数(一)send函数(二)recv函数 三、TCP粘包问题(一)将…...

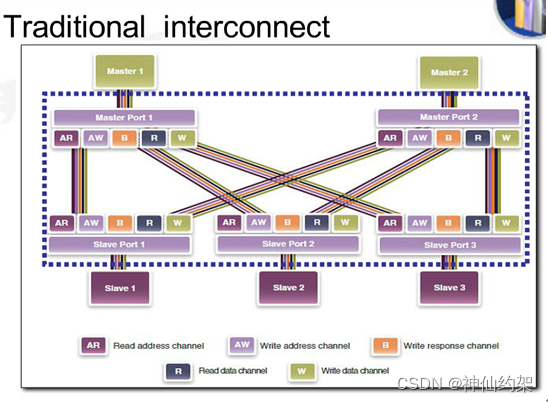
【总线】AXI总线:FPGA设计中的通信骨干
目录 AXI4:高性能地址映射通信的基石 AXI4-Lite:轻量级但功能强大的通信接口 AXI4-Stream:高速流数据传输的利器 结语:AXI总线在FPGA设计中的重要性 大家好,欢迎来到今天的总线学习时间!如果你对电子设计、特别是FPGA和SoC设计…...

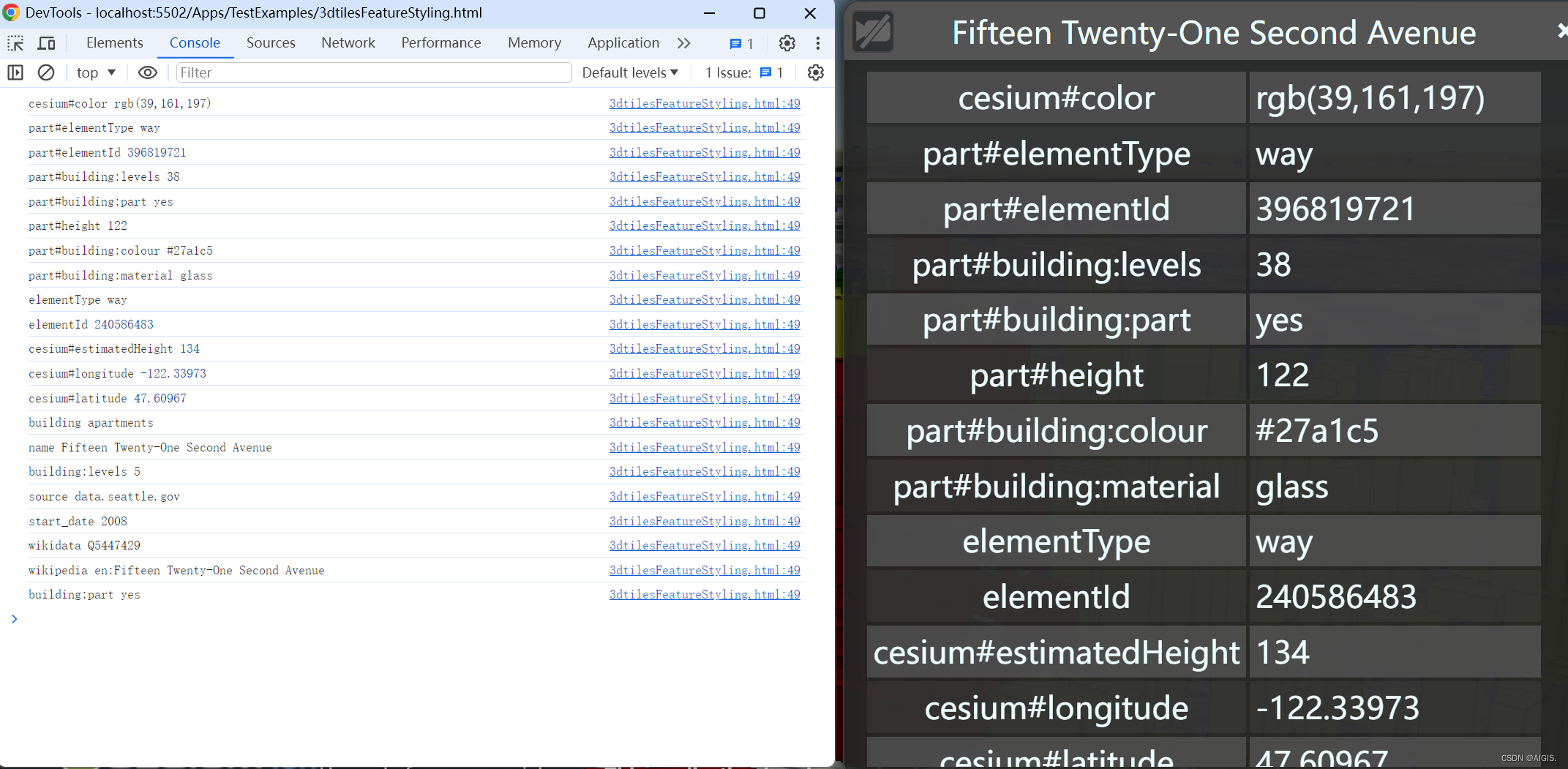
Cesium源码解析六(3dtiles属性获取、建筑物距离计算、建筑物着色及其原理分析)
快速导航 Cesium源码解析一(搭建开发环境) Cesium源码解析二(terrain文件的加载、解析与渲染全过程梳理) Cesium源码解析三(metadataAvailability的含义) Cesium源码解析四(metadata元数据拓展…...

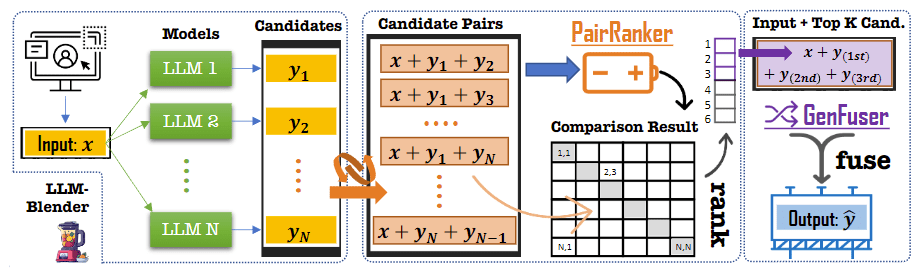
AI 情感聊天机器人之旅 —— 相关论文调研
开放域闲聊场景 Prompted LLMs as Chatbot Modules for Long Open-domain Conversation 发布日期:2023-05-01 简要介绍:作者提出了 MPC(模块化提示聊天机器人),这是一种无需微调即可创建高质量对话代理的新方法&…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
