html做一个画柱形图的软件
你可以使用 HTML、CSS 和 JavaScript 创建一个简单的柱形图绘制软件。为了方便起见,我们可以使用一个流行的 JavaScript 图表库,比如 Chart.js,它能够简化创建和操作图表的过程。
以下是一个完整的示例,展示如何使用 HTML 和 Chart.js 创建一个柱形图绘制工具。
1. 创建 HTML 文件
创建一个名为 index.html 的文件,并添加以下内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>柱形图绘制软件</title><script src="https://cdn.jsdelivr.net/npm/chart.js"></script><style>body {font-family: Arial, sans-serif;margin: 20px;}.container {max-width: 800px;margin: 0 auto;text-align: center;}canvas {margin-top: 20px;}.form-group {margin-bottom: 10px;}.form-group input {padding: 5px;margin-left: 10px;}.form-group button {padding: 5px 10px;margin-left: 10px;}</style>
</head>
<body><div class="container"><h1>柱形图绘制软件</h1><div class="form-group"><label for="labels">标签 (用逗号分隔):</label><input type="text" id="labels" placeholder="例如: A,B,C,D,E"></div><div class="form-group"><label for="values">值 (用逗号分隔):</label><input type="text" id="values" placeholder="例如: 10,20,30,40,50"></div><div class="form-group"><button onclick="drawChart()">绘制柱形图</button></div><canvas id="myChart" width="800" height="400"></canvas></div><script>function drawChart() {// 获取输入的标签和值const labelsInput = document.getElementById('labels').value;const valuesInput = document.getElementById('values').value;// 将输入的标签和值转化为数组const labels = labelsInput.split(',').map(label => label.trim());const values = valuesInput.split(',').map(value => parseFloat(value.trim()));// 获取画布上下文const ctx = document.getElementById('myChart').getContext('2d');// 销毁先前的图表(如果存在)if (window.myBarChart) {window.myBarChart.destroy();}// 创建柱形图window.myBarChart = new Chart(ctx, {type: 'bar',data: {labels: labels,datasets: [{label: '数据集',data: values,backgroundColor: 'rgba(75, 192, 192, 0.2)',borderColor: 'rgba(75, 192, 192, 1)',borderWidth: 1}]},options: {scales: {y: {beginAtZero: true}}}});}</script>
</body>
</html>
2. 文件解释
-
HTML 部分:
- 创建一个表单,让用户输入标签和值。
- 包含一个按钮,用户可以点击来绘制柱形图。
- 包含一个
<canvas>元素,用于绘制图表。
-
CSS 部分:
- 为页面和表单元素添加一些基本样式。
-
JavaScript 部分:
- 使用 Chart.js 库来创建柱形图。
drawChart函数读取用户输入的标签和值,转化为数组,然后使用 Chart.js 创建柱形图。- 每次创建新图表前,先销毁先前的图表(如果存在),以确保新的图表正确显示。
3. 运行示例
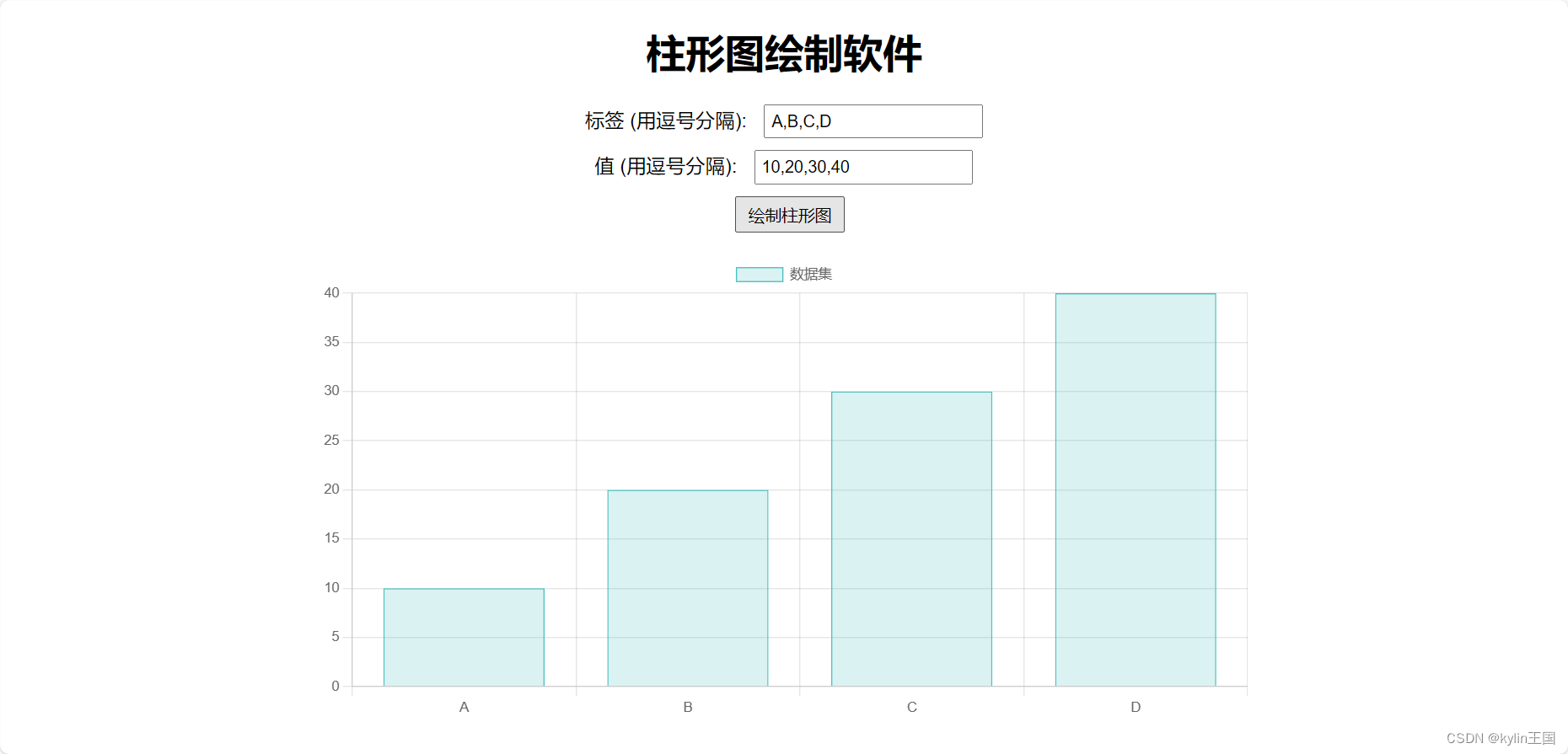
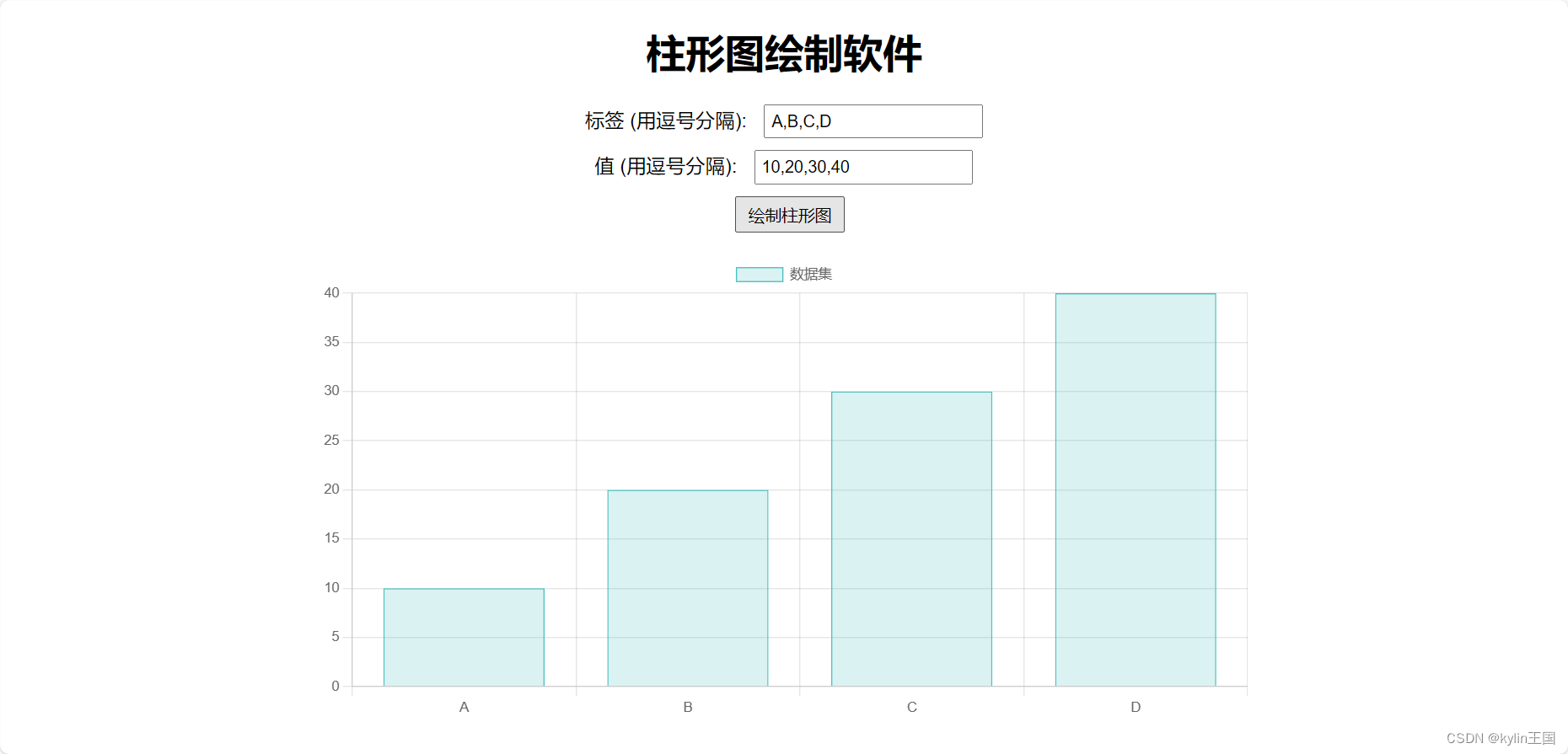
将上述代码保存为 index.html 文件,然后在浏览器中打开这个文件。你将看到一个简单的界面,允许你输入标签和值,并在点击按钮后绘制柱形图。
这个示例展示了如何使用 HTML、CSS 和 JavaScript(Chart.js 库)来创建一个基本的柱形图绘制工具。你可以根据需要扩展和定制这个工具,以满足更复杂的需求。

相关文章:

html做一个画柱形图的软件
你可以使用 HTML、CSS 和 JavaScript 创建一个简单的柱形图绘制软件。为了方便起见,我们可以使用一个流行的 JavaScript 图表库,比如 Chart.js,它能够简化创建和操作图表的过程。 以下是一个完整的示例,展示如何使用 HTML 和 Cha…...

Pyshark——安装、解析pcap文件
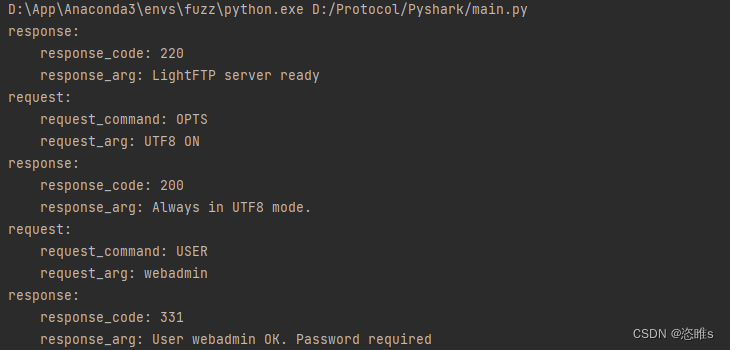
1、简介 PyShark是一个用于网络数据包捕获和分析的Python库,基于著名的网络协议分析工具Wireshark和其背后的libpcap/tshark库。它提供了一种便捷的方式来处理网络流量,适用于需要进行网络监控、调试和研究的场景。以下是PyShark的一些关键特性和使用方…...

java中的Random
Random 是 Java 中的一个内置类,它位于 java.util 包中,主要用于生成伪随机数。伪随机数是指通过一定算法生成的、看似随机的数,但实际上这些数是由确定的算法生成的,因此不是真正的随机数。然而,由于这些数在统计上具…...

PyMuPDF 操作手册 - 01 从PDF中提取文本
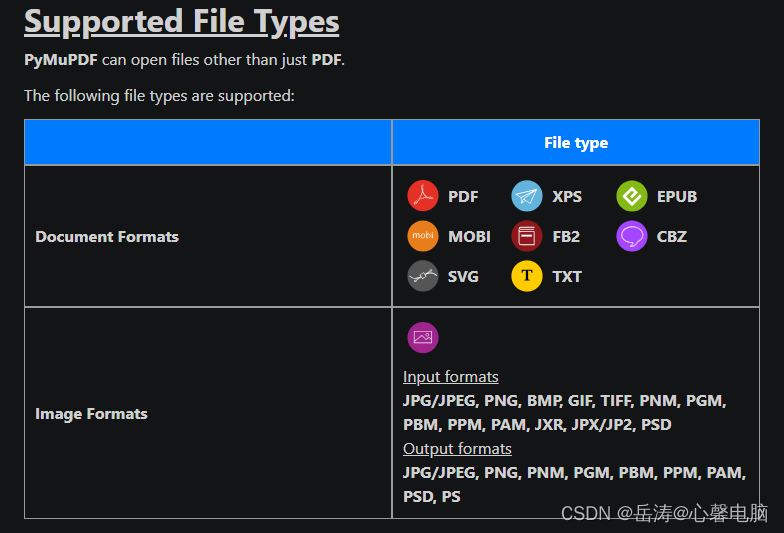
文章目录 一、打开文件二、从 PDF 中提取文本2.1 文本基础操作2.2 文本进阶操作2.2.1 从任何文档中提取文本2.2.2 如何将文本提取为 Markdown2.2.3 如何从页面中提取键值对2.2.4 如何从矩形中提取文本2.2.5 如何以自然阅读顺序提取文本2.2.6 如何从文档中提取表格内容2.2.6.1 提…...

ResNet——Deep Residual Learning for Image Recognition(论文阅读)
论文名:Deep Residual Learning for Image Recognition 论文作者:Kaiming He et.al. 期刊/会议名:CVPR 2016 发表时间:2015-10 论文地址:https://arxiv.org/pdf/1512.03385 1.什么是ResNet ResNet是一种残差网络&a…...
)
java基础·小白入门(五)
目录 内部类与Lambda表达式内部类Lambda表达式 多线程 内部类与Lambda表达式 内部类 在一个类中定义另外一个类,这个类就叫做内部类或内置类 (inner class) 。在main中直接访问内部类时,必须在内部类名前冠以其所属外部类的名字才能使用;在…...

微观时空结构和虚数单位的关系
回顾虚数单位的定义, 其中我们把称为周期(的绝大部分),称为微分,0称为原点或者起点(意味着新周期的开始),由此我们用序数的概念反过来构建了基数的概念。 周期和单位显然具有倍数关…...

go-zero使用goctl生成mongodb的操作使用方法
目录 MongoDB简介 MongoDB的优势 对比mysql的操作 goctl的mongodb代码生成 如何使用 go-zero中mogodb使用 mongodb官方驱动使用 model模型的方式使用 其他资源 MongoDB简介 mongodb是一种高性能、开源、文档型的nosql数据库,被广泛应用于web应用、大数据以…...

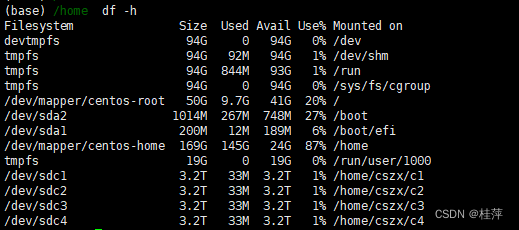
服务器新硬盘分区、格式化和挂载
文章目录 参考文献查看了一下起点现状分区(base) ~ sudo parted /dev/sdcmklabel gpt(设置分区类型)增加分区 格式化需要先退出quit(可以)(base) / sudo mkfs.xfs /dev/sdc/sdc1(失败)sudo mkfs.xfs /dev/s…...

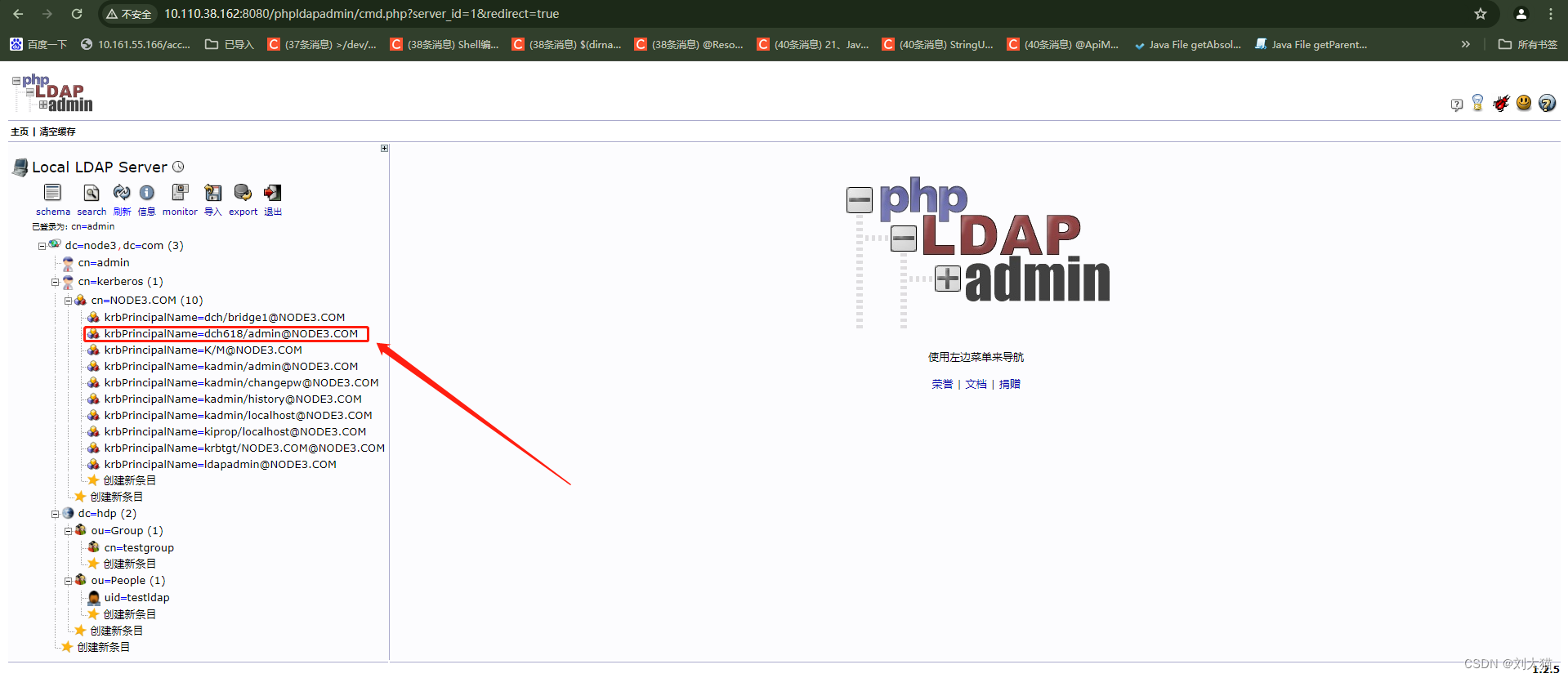
Openldap集成Kerberos
文章目录 一、背景二、Openldap集成Kerberos2.1kerberos服务器中绑定Ldap服务器2.1.1创建LDAP管理员用户2.1.2添加principal2.1.3生成keytab文件2.1.4赋予keytab文件权限2.1.5验证keytab文件2.1.6增加KRB5_KTNAME配置 2.2Ldap服务器中绑定kerberos服务器2.2.1生成LDAP数据库Roo…...

(创新)基于VMD-CNN-BiLSTM的电力负荷预测—代码+数据
目录 一、主要内容: 二、运行效果: 三、VMD-BiLSTM负荷预测理论: 四、代码数据下载: 一、主要内容: 本代码结合变分模态分解( Variational Mode Decomposition,VMD) 和卷积神经网络(Convolutional neu…...

机器 reboot 后 kubelet 目录凭空消失的灾难恢复
文章目录 [toc]事故背景报错内容 修复过程停止 kubelet 服务备份 kubelet.config重新生成 kubelet.config重新生成 kubelet 配置文件对比 kubeadm-flags.env 事故背景 因为一些情况,需要 reboot 服务器,结果 reboot 机器后,kubeadm init 节点…...

Pytorch构建vgg16模型
VGG-16 1. 导入工具包 import torch.optim as optim import torch import torch.nn as nn import torch.utils.data import torchvision.transforms as transforms import torchvision.datasets as datasets from torch.utils.data import DataLoader import torch.optim.lr_…...

分支结构相关
1.if 语句 结构: if 条件语句: 代码块 小练习: 使用random.randint()函数随机生成一个1~100之间的整数,判断是否是偶数 import random n random.randint(1,100) print(n) if n % 2 0:print(str(n) "是偶数") 2.else语…...

flutter开发实战-RichText富文本居中对齐
flutter开发实战-RichText富文本居中对齐 在开发过程中,经常会使用到RichText,当使用RichText时候,不同文本字体大小默认没有居中对齐。这里记录一下设置过程。 一、使用RichText 我这里使用RichText设置不同字体大小的文本 Container(de…...

智慧消防新篇章:可视化数据分析平台引领未来
一、什么是智慧消防可视化数据分析平台? 智慧消防可视化数据分析平台,运用大数据、云计算、物联网等先进技术,将消防信息以直观、易懂的图形化方式展示出来。它不仅能够实时监控消防设备的运行状态,还能对火灾风险进行预测和评估…...

u8g2 使用IIC驱动uc1617 lcd有时候某些像素显示不正确
折腾了很久,本来lcd是挂载到已经存在的iic总线上的,总线原来是工作正常的,挂载之后lcd也能显示,但是有时候显示不正确,有时候全白的时候有黑色的杂点。 解决方案: 1.最开始以为是IIC总线速度快࿰…...

使用opencv合并两个图像
本节的目的 linear blending(线性混合)使用**addWeighted()**来添加两个图像 原理 (其实我也没太懂,留个坑,感觉本科的时候线代没学好。不对,我本科就没学线代。) 源码分析 源码链接 #include "opencv2/imgc…...

k8s学习笔记(一)
configMap 一般用来存储配置信息 创建configMap 从文件中获取信息创建:kubectl create configmap my-config --from-file/tmp/k8s/user.txt 直接指定信息: kubectl create configmap my-config01 --from-literalkey1config1 --from-literalkey2confi…...

自学前端——JavaScript篇
JavaScript 什么是JavsScript JavaScript是一种轻量级、解释型、面向对象的脚本语言。它主要被设计用于在网页上实现动态效果,增加用户与网页的交互性。 作为一种客户端语言,JavaScript可以直接嵌入HTML,并在浏览器中执行。 与HTML和CSS不…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
