架构师之 Kafka 核心概念入门
Kafka 核心概念
作为架构师,理解 Kafka 的核心概念至关重要。这些概念是构建高效、可靠的 Kafka 系统的基础。
以下是需要掌握的 Kafka 核心概念及其详细说明:
1. Topic
-
定义:Topic 是 Kafka 中用于存储和分类消息的逻辑命名空间。每个 Topic 代表一类数据流,
例如日志、交易记录等。 -
作用:通过 Topic,可以将不同类型的消息分开,方便管理和消费。
-
操作:创建、删除和列出现有的 Topic。
# 创建一个新的 Topic kafka-topics.sh --create --topic my_topic --bootstrap-server localhost:9092 --partitions 3 --replication-factor 2# 列出所有 Topic kafka-topics.sh --list --bootstrap-server localhost:9092# 删除一个 Topic kafka-topics.sh --delete --topic my_topic --bootstrap-server localhost:9092
2. Partition
- 定义:Partition 是 Topic 的子集,是一个有序的、不可变的消息队列。每个 Partition 可以存储多个消息。
- 作用:通过 Partition,可以实现消息的并行处理,提升系统的吞吐量。
- 操作:创建 Topic 时指定 Partition 数量,或者在现有 Topic 上增加 Partition。
# 增加现有 Topic 的 Partition 数量 kafka-topics.sh --alter --topic my_topic --partitions 5 --bootstrap-server localhost:9092
3. Offset
- 定义:Offset 是 Partition 中每条消息的唯一标识。Offset 是一个递增的整数,用于定位和跟踪消息。
- 作用:通过 Offset,可以确保每条消息在消费时的顺序和位置。
- 操作:消费者通过 Offset 跟踪消费进度,支持自动和手动提交 Offset。
// 消费者配置示例 Properties props = new Properties(); props.put("bootstrap.servers", "localhost:9092"); props.put("group.id", "test_group"); props.put("enable.auto.commit", "true"); props.put("auto.commit.interval.ms", "1000"
相关文章:

架构师之 Kafka 核心概念入门
Kafka 核心概念 作为架构师,理解 Kafka 的核心概念至关重要。这些概念是构建高效、可靠的 Kafka 系统的基础。 以下是需要掌握的 Kafka 核心概念及其详细说明: 1. Topic 定义:Topic 是 Kafka 中用于存储和分类消息的逻辑命名空间。每个 Topic 代表一类数据流, 例如日志、…...

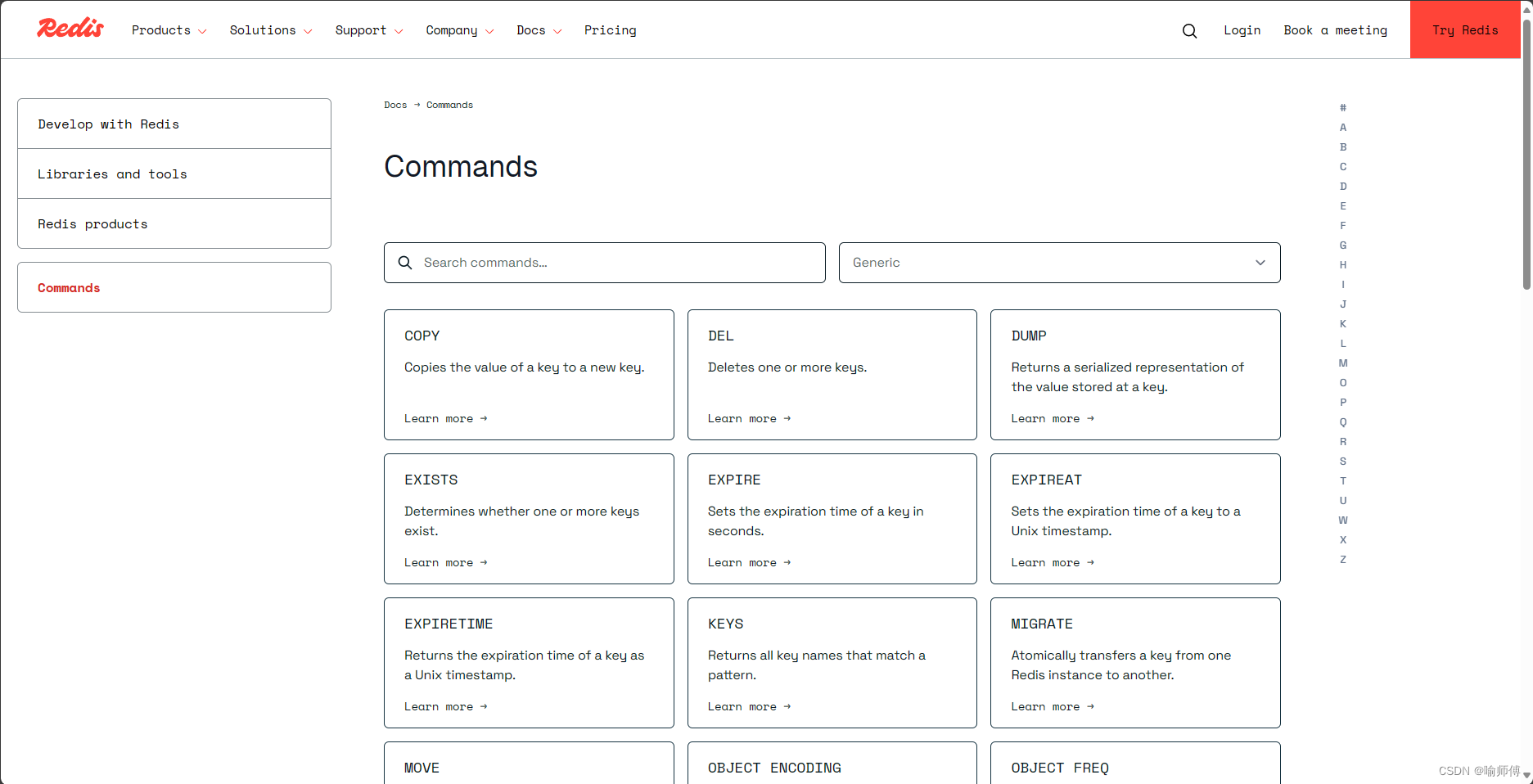
Redis通用命令详解
文章目录 一、Redis概述1.1 KEYS:查看符合模板的所有 key1.2 DEL:删除一个指定的 key1.3 EXISTS:判断 key 是否存在1.4 EXPIRE:给一个 key 设置有效期,有效期到期时该 key 会被自动删除1.5 TTL:查看一个 ke…...

物联网设备安装相关知识整理
拓扑图 对于ADAM-4150先接设备的整体的供电。 ADAM-4150就涉及到几个电子元器件的连接,一个是485-232的转换器,一个是将RS-232转换为USB的转接口,因为现在的计算机很多都去掉了RS-232接口而使用USB接口。 4150右侧有个拨码,分别两…...

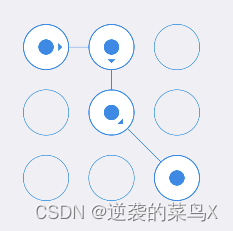
React实现H5手势密码
监测应用进入前后台 在JavaScript中,监听H5页面是否在前台或后台运行,主要依赖于Page Visibility API。这个API在大多数现代浏览器中都是支持的,包括苹果的Safari和谷歌的Chrome(也就基本覆盖了Android和iOS平台)。下…...

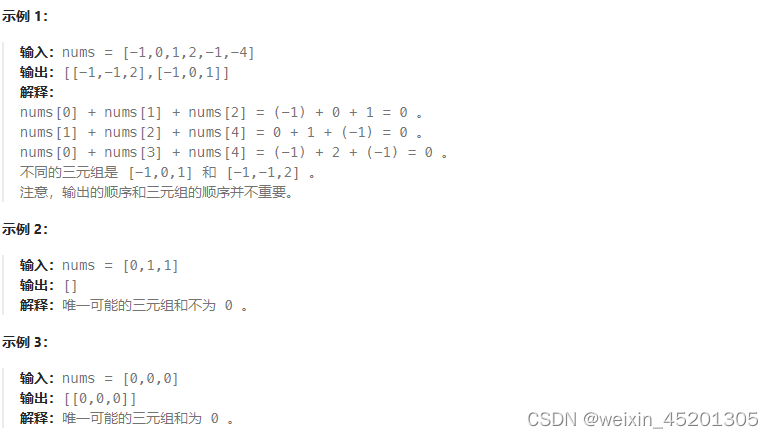
[leetcode hot 150]第十五题,三数之和
题目: 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复…...

视频AI分析定时任务思路解析
序言: 最近项目中用到视频ai分析,由于sdk涉及保密,不便透露,仅对定时任务分析的思路作出分享,仅供参考。 1、定时任务 由于ai服务器的性能上限,只能同时对64个rtsp流分析一种算法,或者对8个rts…...

tcp 粘包和拆包 及 解决粘包方案
什么是粘包和拆包 .TCP 是面向连接的,面向流的,提供高可靠性服务。收发两端(客户端和服务器端)都要有一一成对的 socket,因此,发送端为了将多个发给接收端的包,更有效的发给对方,使…...

【2024泰迪杯】B 题:基于多模态特征融合的图像文本检索20页论文及Python代码
【2024泰迪杯】B 题:基于多模态特征融合的图像文本检索20页论文及Python代码 相关链接 【2024泰迪杯】A 题:生产线的故障自动识别与人员配置 Python代码实现 【2024泰迪杯】B 题:基于多模态特征融合的图像文本检索Python代码实现 【2024泰迪…...

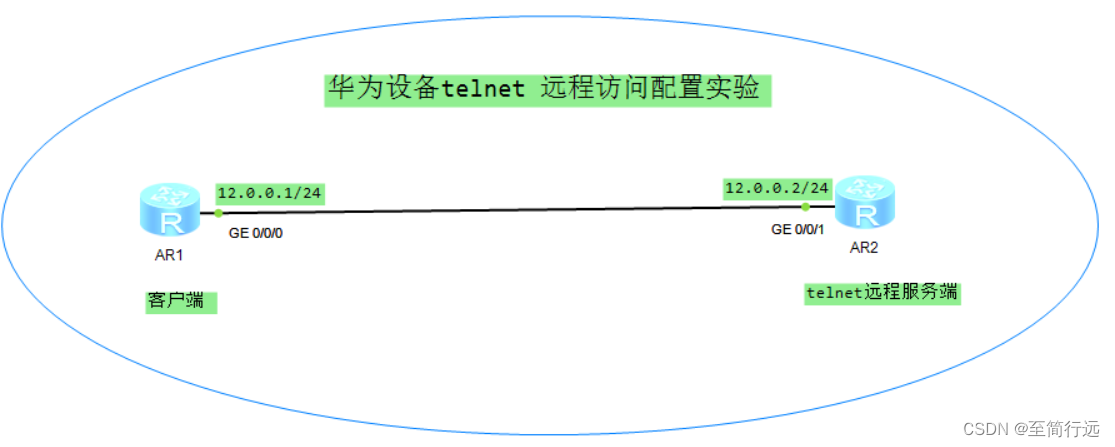
华为设备telnet 远程访问配置实验简述
一、实验需求: 1、AR1模拟电脑telnet 访问AR2路由器。 二、实验步骤: 1、AR1和AR2接口配置IP,实现链路通信。 2、AR2配置AAA模式 配置用户及密码 配置用户访问级别 配置用户telnet 访问服务 AR2配置远程服务数量 配置用户远程访问模式为AAA 配置允许登录…...

在HTML中,如何正确使用语义化标签?
在HTML中,使用语义化标签可以使得网页结构更加清晰和易于理解。以下是一些正确使用语义化标签的方法: 使用合适的标题标签(h1-h6)来标识网页的标题,以及页面中的各个区块的标题。 <h1>网页标题</h1> <…...
)
WHAT - 高性能和内存安全的 Rust(一)
目录 一、介绍1.1 示例代码1.2 关键特性内存安全零成本抽象:高效性能示例代码:使用迭代器的零成本抽象示例代码:泛型和单态化总结 并发编程:防止数据竞争Rust 并发编程示例Rust 的所有权系统防止数据竞争总结 丰富的类型系统包管理…...

八、C#运算符
C#运算符 晕杜甫是一种告诉编辑器执行特定的数学或逻辑操作的符号。C#有丰富的内置运算符,分类如下: 算术运算符关系运算符逻辑运算符位运算符赋值运算符其他运算符 算术运算符 下表显示了 C# 支持的所有算术运算符。假设变量 A 的值为 10,…...

【HiveSQL】join关联on和where的区别及效率对比
测试环境:hive on spark spark版本:3.3.1 一、执行时机二、对结果集的影响三、效率对比1.内连接1)on2)where 2.外连接1)on2)where 四、总结PS 一、执行时机 sql连接中,where属于过滤条件&#…...

如何解决windows自动更新,释放C盘更新内存
第一步:首先关闭windows自动更新组件 没有更新windows需求,为了防止windows自动更新,挤占C盘空间,所以我们要采取停止Windows Update服务。按下WinR打开运行对话框,输入services.msc, 然后按Enter。在服务…...

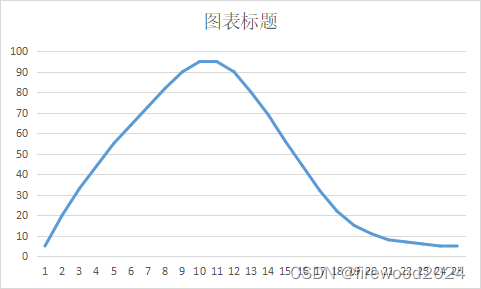
初学51单片机之PWM实例呼吸灯以及遇到的问题(已解答)
PWM全名Pulse Width Modulation中文称呼脉冲宽度调制 如图 这是一个周期10ms、频率是100HZ的波形,但是每个周期内,高低电平宽度各不相同,这就是PWM的本质。 占空比是指高电平占整个周期的比列,上图第一个波形的占空比是40%,第二个…...

手机天线都去哪里了?
在手机的演变历程中,天线的设计和位置一直是工程师们不断探索和创新的领域。你是否好奇,现在的手机为什么看不到那些曾经显眼的天线了呢? 让我们一起揭开这个谜题。 首先,让我们从基础开始:手机是如何发出电磁波的&…...

计算机网络 —— 应用层(电子邮件)
计算机网络 —— 应用层(电子邮件) 电子邮件发送电子邮件的过程SMTP特性工作流程 电子邮件格式MIME关键组件工作方式 POP/IMAPPOP(邮局协议)IMAP(因特网邮件访问协议) 基于万维网的电子邮箱特点优势常见的基…...
)
Java18新特性(极简)
一、引言 自1995年Java语言首次亮相以来,它已经成为企业级应用、移动应用和游戏开发等领域不可或缺的一部分。随着技术的不断进步,Java也在持续演化,每个新版本都带来了诸多新特性和性能优化,旨在提升开发者的编程效率和应用程序的…...

vscode连接ssh远程服务器
当使用Visual Studio Code (VSCode) 连接SSH远程服务器时,可以遵循以下步骤。这些步骤将帮助你设置并连接到远程服务器,包括免密登录的设置(如果需要)。 一、安装并配置Remote-SSH插件 下载并安装VSCode:确保你已经下…...

【趣味测试】
编程过程中遇到的趣味知识 1 Cpp 1.1 浮点数计算 if (0.1 0.2 0.3) {std::cout << "0.1 0.2 0.3 true" << std::endl;} else {std::cout << "0.1 0.2 0.3 false" << std::endl;}if (0.1 0.3 0.4) {std::cout << &…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
