QT基础 - 常见图表绘制
目录
零. 前言
一. 添加模块
折线图
三. 树状图
四. 饼图
五. 堆叠柱状图
六. 百分比柱状图
七. 散点图和光滑曲线图
散点图
光滑曲线图
零. 前言
Qt Charts 是 Qt 框架的一个模块,用于创建各种类型的图表和数据可视化。它为开发者提供了一套功能强大的工具,使他们能够轻松地在他们的 Qt 应用程序中集成各种图表,如折线图、柱状图、饼图、散点图等,从而有效地展示和分析数据。以下是 Qt Charts 的一些主要特点和功能:
- 丰富的图表类型:Qt Charts 支持多种常见的图表类型,包括折线图、柱状图、饼图、区域图、散点图、极坐标图等,满足了不同数据可视化需求。
- 交互性和动画效果:Qt Charts 允许开发者为图表添加交互性和动画效果,如数据点高亮显示、工具提示、图例等,从而使用户能够更直观地理解和分析数据。
- 自定义样式和外观:开发者可以通过调整样式、颜色、字体等来自定义图表的外观,使其与应用程序的整体设计风格相匹配。
- 支持多轴和多系列:Qt Charts 允许在同一图表中显示多个数据系列,每个系列可以有自己的轴,从而可以同时比较不同数据之间的关系。
- 数据模型和绑定:Qt Charts 支持通过 Qt 的模型视图架构将数据绑定到图表,这意味着你可以使用标准的 Qt 模型和数据来更新和管理图表的内容。
- 导出和打印:你可以将 Qt Charts 创建的图表导出为图像文件或打印出来,以便在文档、报告或演示中使用。
- 跨平台支持:正如 Qt 框架的其他部分一样,Qt Charts 也是跨平台的,可以在不同操作系统上(如 Windows、Linux、macOS)使用。
要使用 Qt Charts,需要在 Qt 项目中添加 QtCharts 模块,并在代码中引入相应的类和方法来创建和配置图表。
一. 添加模块
要在 Qt 中添加 Charts 模块,需要按照以下步骤进行操作:
- 打开 Qt Creator,创建一个新的 Qt Widgets 应用程序项目。
- 在项目的
.pro文件中,添加QT += charts语句,以确保项目链接到 Charts 模块。- 在代码中,包含必要的头文件,例如
<QtCharts>。- 使用 Charts 模块提供的类和函数来创建和显示图表。
- 引入头文件 #include <QtCharts>

折线图
以下是一个简单的示例代码,展示了如何在 Qt 中创建一个折线图:
#include <QtWidgets>
#include <QtCharts>int main(int argc, char *argv[])
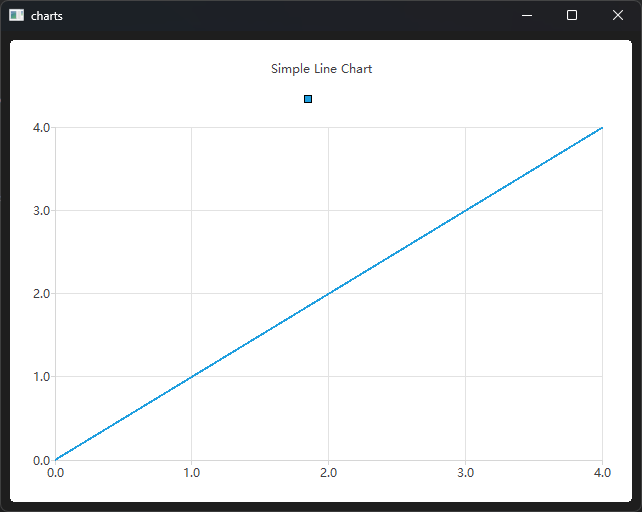
{QApplication a(argc, argv);// 创建折线图QChartView *chartView = new QChartView;QChart *chart = new QChart;chartView->setChart(chart);// 添加数据QLineSeries *series = new QLineSeries;series->append(0, 0);series->append(1, 1);series->append(2, 2);series->append(3, 3);series->append(4, 4);chart->addSeries(series);// 设置图表标题和坐标轴标签chart->setTitle("Simple Line Chart");chart->createDefaultAxes();// 显示图表chartView->show();return a.exec();
}在上述代码中,首先创建了一个QChartView对象和一个QChart对象,并将QChart对象设置为QChartView的图表。然后,创建了一个QLineSeries对象,并向其中添加了一些数据点。最后,将QLineSeries对象添加到QChart中,并设置了图表的标题和坐标轴标签。
效果图

三. 树状图
Qt 中的树状图可以使用QTreeWidget或QTreeView组件来实现。QTreeWidget提供了更简单的 API,适用于轻量级、快速开发的需求;而QTreeView则更为灵活和可定制,适用于复杂的数据模型和视图交互。
以下是一个使用QTreeView创建树状图的示例代码:
#include <QApplication>
#include <QTreeView>
#include <QStandardItemModel>
#include <QStandardItem>
#include<QVBoxLayout>int main(int argc, char *argv[])
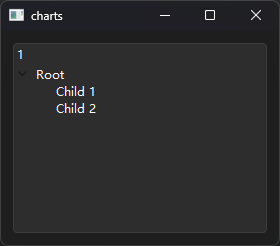
{QApplication a(argc, argv);// 创建模型QStandardItemModel* model = new QStandardItemModel();model->setColumnCount(1);// 添加根节点QStandardItem* rootNode = new QStandardItem("Root");model->appendRow(rootNode);// 添加子节点QStandardItem* childNode1 = new QStandardItem("Child 1");QStandardItem* childNode2 = new QStandardItem("Child 2");rootNode->appendRow(childNode1);rootNode->appendRow(childNode2);// 创建视图QTreeView* treeView = new QTreeView();treeView->setModel(model);treeView->expandAll();// 主窗口及布局QWidget window;QVBoxLayout* layout = new QVBoxLayout(&window);layout->addWidget(treeView);window.show();return a.exec();
}
上述代码中,首先创建了一个QStandardItemModel对象作为树状图的数据模型,并设置其列数为1。然后,创建了一个根节点和两个子节点,并将子节点添加到根节点下。接下来,创建了一个QTreeView对象,并将其与数据模型关联起来。通过调用expandAll方法展开所有节点。最后,将QTreeView添加到主窗口的布局中,并显示主窗口。
效果图

四. 饼图
Qt 中的饼图可以使用QPieSeries类来实现。QPieSeries是 Qt Charts 模块中的一个类,用于表示饼图数据。以下是一个简单的例子
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QPieSeries>
#include <QtCharts/QPieSlice>int main(int argc, char *argv[])
{QApplication a(argc, argv);// 创建图表QChart *chart = new QChart();// 创建饼图系列QPieSeries *series = new QPieSeries();// 添加数据切片series->append("苹果", 25);series->append("香蕉", 30);series->append("橙子", 15);series->append("草莓", 30);// 设置切片颜色series->slices().at(0)->setColor(Qt::red);series->slices().at(1)->setColor(Qt::yellow);series->slices().at(2)->setColor(Qt::green);series->slices().at(3)->setColor(Qt::blue);// 将系列添加到图表chart->addSeries(series);// 创建图表视图并设置图表QChartView *chartView = new QChartView(chart);// 创建主窗口QMainWindow window;window.setCentralWidget(chartView);window.resize(500, 400);window.show();return a.exec();
}
效果图

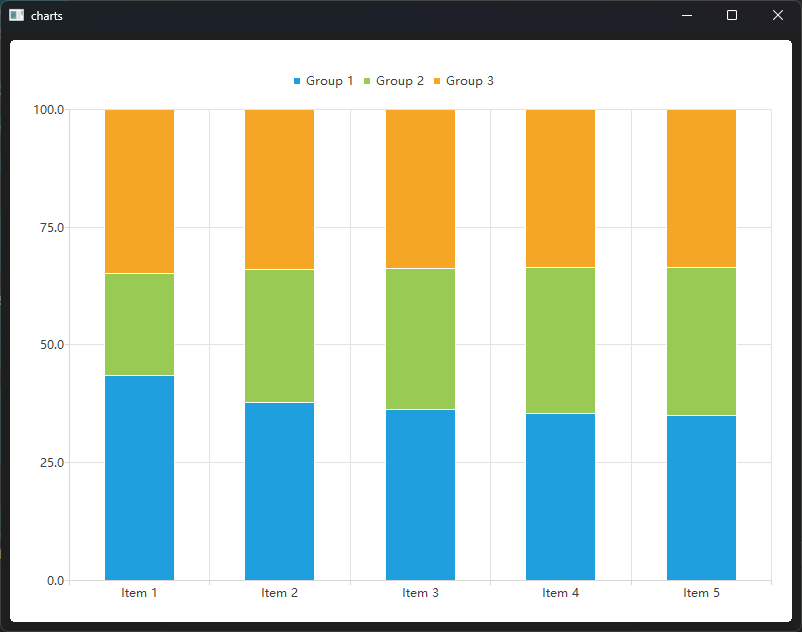
五. 堆叠柱状图
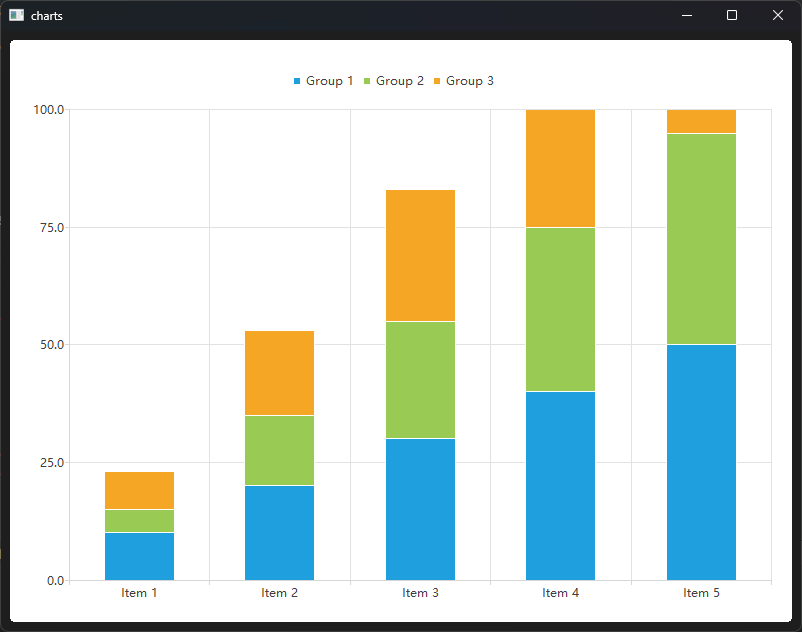
堆叠柱状图是一种将多个柱状图堆叠在一起展示的图表类型。以下是一个使用 Qt 绘制堆叠柱状图的示例代码:
#include <QApplication>
#include <QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QStackedBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>int main(int argc, char *argv[])
{QApplication app(argc, argv);QChart *chart = new QChart();// 创建数据集合QBarSet *set1 = new QBarSet("Group 1");QBarSet *set2 = new QBarSet("Group 2");QBarSet *set3 = new QBarSet("Group 3");// 为数据集合添加数据*set1 << 10 << 20 << 30 << 40 << 50;*set2 << 5 << 15 << 25 << 35 << 45;*set3 << 8 << 18 << 28 << 38 << 48;QStackedBarSeries *series = new QStackedBarSeries();series->append(set1);series->append(set2);series->append(set3);// X 轴QBarCategoryAxis *axisX = new QBarCategoryAxis();QStringList categories = {"Item 1", "Item 2", "Item 3", "Item 4", "Item 5"};axisX->setCategories(categories);// Y 轴QValueAxis *axisY = new QValueAxis();axisY->setRange(0, 100);chart->addSeries(series);chart->addAxis(axisX, Qt::AlignBottom);chart->addAxis(axisY, Qt::AlignLeft);series->attachAxis(axisX);series->attachAxis(axisY);QChartView *chartView = new QChartView(chart);QMainWindow window;window.setCentralWidget(chartView);window.resize(800, 600);window.show();return app.exec();
}
效果图

六. 百分比柱状图
示例代码
#include <QApplication>
#include <QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QPercentBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>int main(int argc, char *argv[])
{QApplication app(argc, argv);QChart *chart = new QChart();// 创建数据集合QBarSet *set1 = new QBarSet("Group 1");QBarSet *set2 = new QBarSet("Group 2");QBarSet *set3 = new QBarSet("Group 3");// 为数据集合添加数据*set1 << 10 << 20 << 30 << 40 << 50;*set2 << 5 << 15 << 25 << 35 << 45;*set3 << 8 << 18 << 28 << 38 << 48;QPercentBarSeries *series = new QPercentBarSeries();series->append(set1);series->append(set2);series->append(set3);// X 轴QBarCategoryAxis *axisX = new QBarCategoryAxis();QStringList categories = {"Item 1", "Item 2", "Item 3", "Item 4", "Item 5"};axisX->setCategories(categories);// Y 轴QValueAxis *axisY = new QValueAxis();axisY->setRange(0, 100);chart->addSeries(series);chart->addAxis(axisX, Qt::AlignBottom);chart->addAxis(axisY, Qt::AlignLeft);series->attachAxis(axisX);series->attachAxis(axisY);QChartView *chartView = new QChartView(chart);QMainWindow window;window.setCentralWidget(chartView);window.resize(800, 600);window.show();return app.exec();
}
效果图

七. 散点图和光滑曲线图
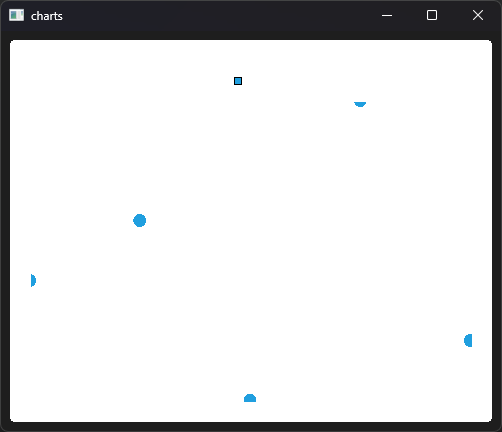
散点图
在 Qt 中,散点图用于展示两个变量之间的关系。它通过在平面上绘制一系列的数据点来呈现数据的分布和趋势。
散点图适用于分析数据的相关性、聚类情况以及异常值的检测等。
示例代码
#include <QApplication>
#include <QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QScatterSeries>int main(int argc, char *argv[])
{QApplication a(argc, argv);// 创建图表QChart *chart = new QChart();// 创建散点图系列QScatterSeries *series = new QScatterSeries();// 添加数据点series->append(0, 6);series->append(1, 7);series->append(2, 4);series->append(3, 9);series->append(4, 5);// 将系列添加到图表chart->addSeries(series);// 创建图表视图并设置图表QChartView *chartView = new QChartView(chart);// 创建主窗口QMainWindow window;window.setCentralWidget(chartView);window.resize(500, 400);window.show();return a.exec();
}
效果图

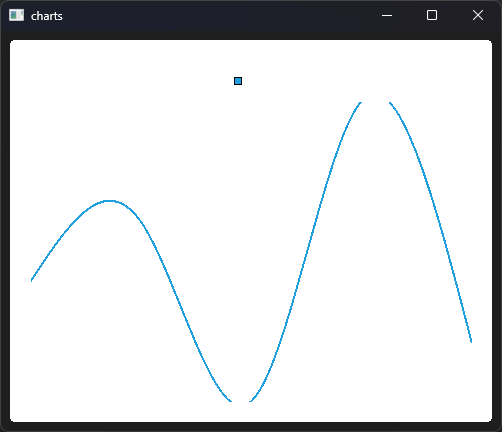
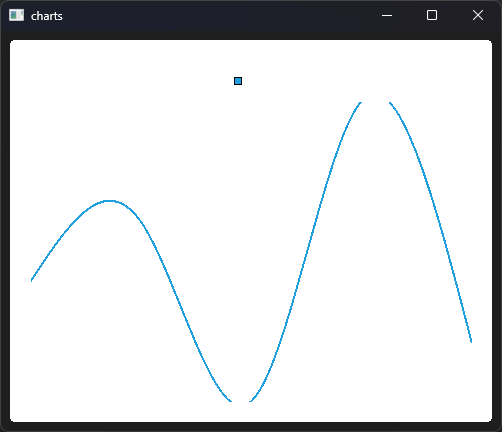
光滑曲线图
在 Qt 中,光滑曲线图常用于展示连续数据的变化趋势,相较于折线图,它的线条更加平滑,能够更好地呈现数据的整体趋势,减少折线图中可能出现的尖锐转角。
光滑曲线图在数据分析和可视化中具有重要作用,例如:
- 展示时间序列数据的变化,如股票价格、气温变化等。
- 分析实验数据的趋势,帮助发现潜在的规律。
示例代码
#include <QApplication>
#include <QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QSplineSeries>int main(int argc, char *argv[])
{QApplication a(argc, argv);// 创建图表QChart *chart = new QChart();// 创建光滑曲线系列QSplineSeries *series = new QSplineSeries();// 添加数据点series->append(0, 6);series->append(1, 7);series->append(2, 4);series->append(3, 9);series->append(4, 5);// 将系列添加到图表chart->addSeries(series);// 创建图表视图并设置图表QChartView *chartView = new QChartView(chart);// 创建主窗口QMainWindow window;window.setCentralWidget(chartView);window.resize(500, 400);window.show();return a.exec();
}
效果图

相关文章:

QT基础 - 常见图表绘制
目录 零. 前言 一. 添加模块 折线图 三. 树状图 四. 饼图 五. 堆叠柱状图 六. 百分比柱状图 七. 散点图和光滑曲线图 散点图 光滑曲线图 零. 前言 Qt Charts 是 Qt 框架的一个模块,用于创建各种类型的图表和数据可视化。它为开发者提供了一套功能强大的工…...

解释React中的“端口(Portals)”是什么,以及如何使用它来渲染子节点到DOM树以外的部分。
React中的“端口(Portals)”是一种将子节点渲染到DOM****树以外的部分的技术。在React应用中,通常情况下组件的渲染是遵循DOM的层次结构,即子组件会渲染在父组件的DOM节点内部。然而,有些情况下,开发者可能…...
java实现分类下拉树,点击时对应搜索---后端逻辑
一直想做分类下拉,然后选择后搜索的页面,正好做项目有了明确的需求,查找后发现el-tree的构件可满足需求,数据要求为:{ id:1, label:name, childer:[……] }形式的,于是乎,开搞! 一…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 披萨大作战(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 …...

探索Facebook对世界各地文化的影响
随着数字化时代的到来,社交媒体已成为连接世界各地人们的重要平台之一。而在这个领域的巨头之一,Facebook不仅是人们沟通交流的场所,更是一座桥梁,将不同地域、文化的人们联系在一起。本文将探索Facebook对世界各地文化的影响&…...

导出requirements.txt
文章目录 requirements.txt导出环境中所有包导出当前项目的包可能遇到的问题 requirements.txt 在Python项目中,通常使用requirements.txt文件来列出所有需要的第三方库和模块。这个文件通常位于项目的根目录下,并且在安装Python项目时,可以…...

我主编的电子技术实验手册(09)——并联电路
本专栏是笔者主编教材(图0所示)的电子版,依托简易的元器件和仪表安排了30多个实验,主要面向经费不太充足的中高职院校。每个实验都安排了必不可少的【预习知识】,精心设计的【实验步骤】,全面丰富的【思考习…...

数据结构_二叉树
目录 一、树型结构 二、二叉树 2.1 概念 2.2 特殊的二叉树 2.3 二叉树的性质 2.4 二叉树的存储 2.5 遍历二叉树 2.6 操作二叉树 总结 一、树型结构 树是一种非线性的数据结构,它是由 n(n>0) 个有限结点组成一个具有层次关系的集合,一棵 n 个…...

Java线程池七个参数详解
ThreadPoolExecutor 是JDK中的线程池实现,这个类实现了一个线程池需要的各个方法,它提供了任务提交、线程管理、监控等方法 下面是 ThreadPoolExecutor 类的构造方法源码,其他创建线程池的方法最终都会导向这个构造方法,共有7个参…...

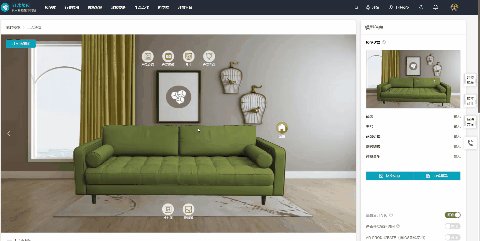
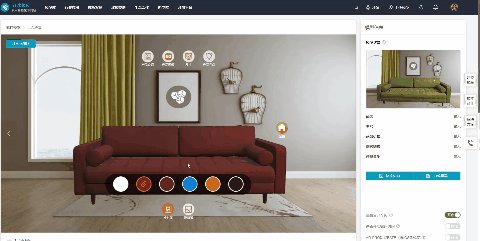
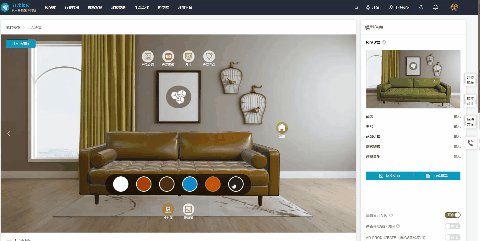
产品Web3D交互展示有什么优势?如何快速制作?
智能互联网时代,传统的图片、文字、视频等产品展示方式,因为缺少互动性,很难引起用户的兴趣,已经逐渐失去了宣传优势。 Web3D交互展示技术的出现,让众多品牌和企业找到了新的方向,线上产品展示不在枯燥无趣…...

Python | Leetcode Python题解之第171题Excel列表序号
题目: 题解: class Solution:def titleToNumber(self, columnTitle: str) -> int:number, multiple 0, 1for i in range(len(columnTitle) - 1, -1, -1):k ord(columnTitle[i]) - ord("A") 1number k * multiplemultiple * 26return n…...

【银河麒麟】高可用触发服务器异常重启,处理机制详解
1.服务器环境以及配置 【机型】物理机 处理器: Intel 内存: 126G 【内核版本】 4.19.90-25.16.v2101.ky10.x86_64 【银河麒麟操作系统镜像版本】 Kylin-Server-10-SP2-Release-Shenzhen-Metro-x86-Build01-20220619 Kylin-HA-10-SP2-Release-S…...

性能工具之 JMeter 常用组件介绍(七)
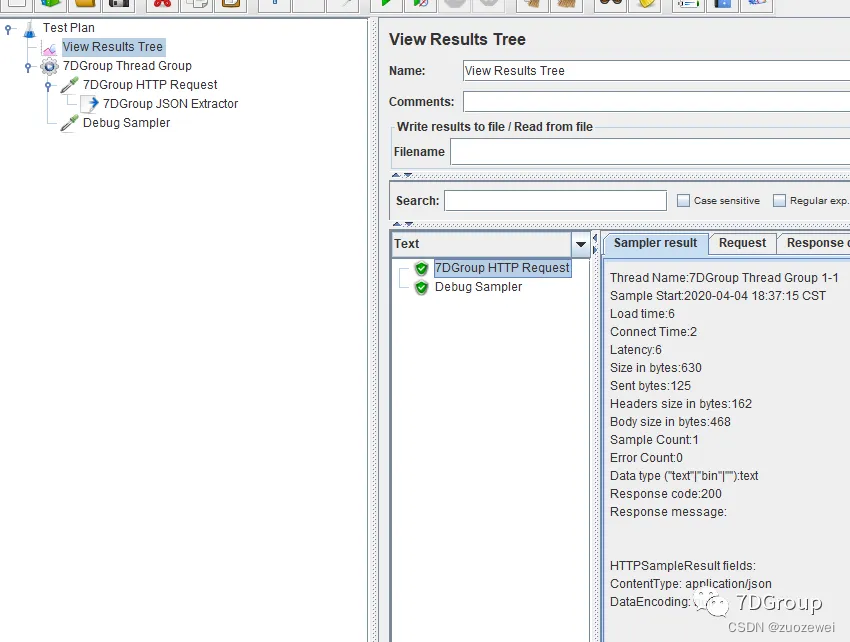
文章目录 一、后置处理器1、Regular Expression Extractor(正则表达式提取器)2、JSON Extractor(JSON表达式提取器)3、Regular Expression Extractor(正则表达式提取器) 二、小结 本文主要介绍JMeter主流后置处理器的功能 一、后置处理器 从上面可以看出后置处理可以插件挺多&a…...

Python学习笔记15:进阶篇(四)文件的读写。
文件操作 学习编程操作中,我觉得文件操作是必不可少的一部分。不管是读书的时候学习的c,c,工作的前学的java,现在学的Python,没学过的php和go,都有文件操作的模块以及库的支持,重要性毫无疑问。…...

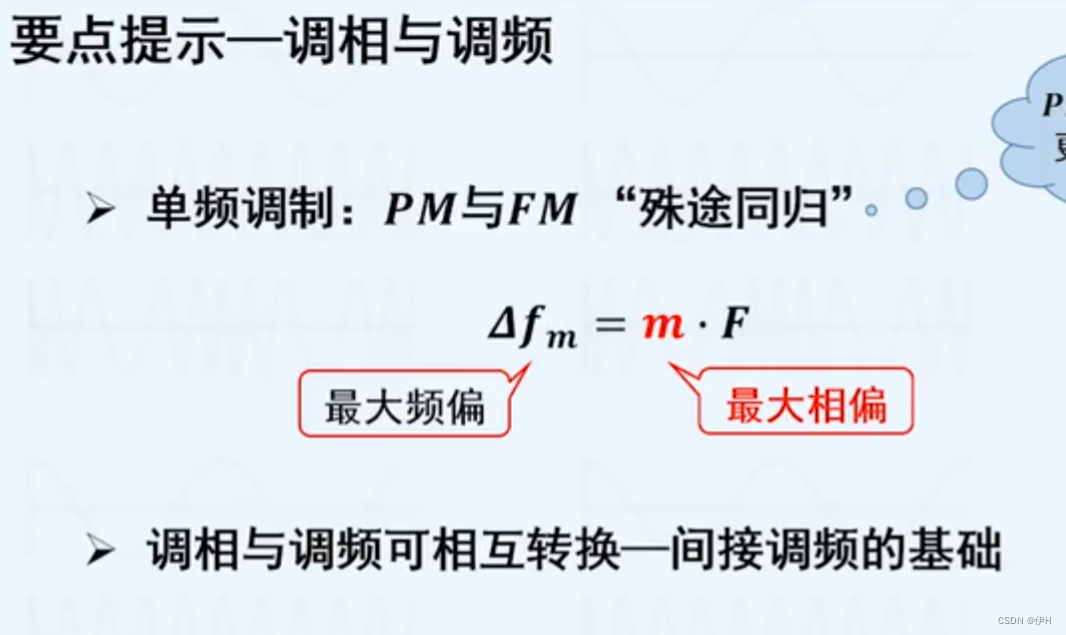
角度调制与解调电路
music! (黄佳庆老师可爱捏) 调角 角度调制有较好的抗噪性能。 调相 相位变化的频率变化的微分,频率变化是相位变化的积分 相位的变化率就是频率 调频 调相与调频的关系 大F是输入信号的频率,大Ω是输入信号的角频率 …...

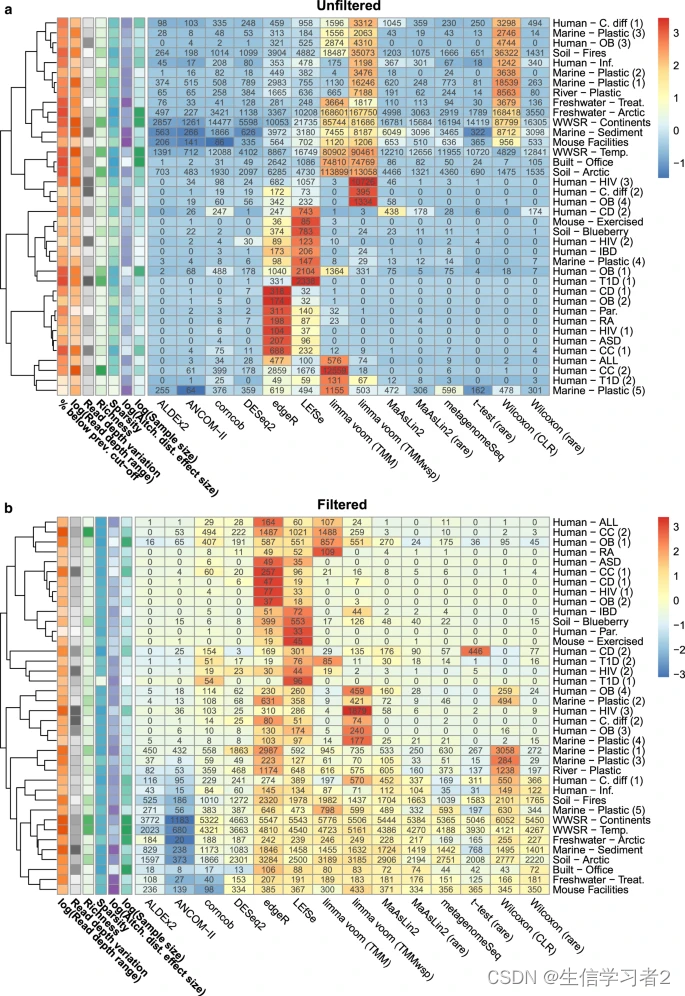
数据分析:微生物组差异丰度方法汇总
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2 介绍 微生物数据具有一下的特点,这使得在做差异分析的时候需要考虑到更多的问题&…...

Linux驱动开发(二)--字符设备驱动开发提升 LED驱动开发实验
1、地址映射 在编写驱动之前,需要知道MMU,也就是内存管理单元,在老版本的 Linux 中要求处理器必须有 MMU,但是现在Linux 内核已经支持无 MMU 的处理器了。 MMU的功能如下: 完成虚拟空间到物理空间的映射 内存保护&…...

钡铼BL101网关助力智慧城市路灯远程智能管控
在迈向智慧城市的征途中,基础设施的智能化改造是关键一环,而路灯作为城市脉络的照明灯塔,其智能化升级对于节能减排、提升城市管理效率具有重要意义。钡铼BL101网关,作为Modbus转MQTT的专业桥梁,正以其卓越的性能和广泛…...

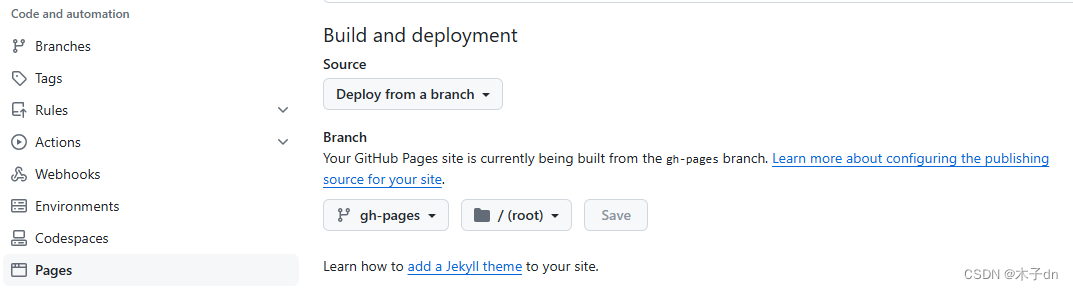
如何优雅的使用Github Action服务来将Hexo部署到Github Pages
文章目录 参考文章前提条件1. 初始化Hexo2. 初始化仓库3. 创建Token4. 修改_config.yml5. 配置Github Action工作流6. 推送验证7. 配置Github Pages8. 修改Hexo主题样式10. 添加文章遇到了一些问题和方案1. 网站没有样式问题2. 图片不显示 参考文章 Bilibili视频教程-9分钟零成…...

After Effects 2024 mac/win版:创意视效,梦想起航
After Effects 2024是一款引领视效革命的专业软件,汇聚了创意与技术的精华。作为Adobe推出的全新版本,它以其强大的视频处理和动画创作能力,成为从事设计和视频特技的机构,如电视台、动画制作公司、个人后期制作工作室以及多媒体工…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
