HTML某联招聘
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <!-- 一些其他说明: 不写form的话,表单内容也是可以正常显示的,只是无法提交给服务器,但是建议大家写表单还是加个form标签 --><form><h3>个人信息</h3><hr><table border="0" width="530"><tr><td width="100"></td><td>姓名</td><td><input type="text"></td></tr><td width="100"></td><td>性别</td><td ><input type="radio" name = "sex">男 <input type="radio" name = "sex" checked>女</td><tr><td width="100"></td><td>出生日期</td><td><input type="text" style = "width:80px" placeholder="1990"> 年<input type="text" style = "width:30px" placeholder="7"> 月</td></tr><tr><td width="100"></td><td>参加工作年份</td><td><select><option selected>2024年5月</option><option>2024年6月</option><option>2024年7月</option></select></td></tr><tr><td width="100"></td><td>户口所在地</td><td><select><option selected>北京</option><option>深圳</option><option>杭州</option></select></td></tr><tr><td width="100"></td><td>现居住城市</td><td><select><option selected>北京</option><option>深圳</option><option>杭州</option></select></td></tr><tr><td width="100"></td><td>联系方式</td><td><input type="text"></td></tr><tr><td width="100"></td><td>电子邮箱</td><td><input type="text"></td></tr><tr><td width="100"></td><td>婚姻状况</td><td><input type="radio" checked name = "marital_status">未婚<input type="radio" name = "marital_status">已婚<input type="radio" name = "marital_status">离异</td></tr><tr><td width="100"></td><td>国籍</td><td><select><option selected>中国大陆</option><option>美国</option><option>德国</option></select></td></tr></table><table><tr><td width="100"></td><td width="150">证件</td><td><select><option selected>身份证</option><option>护照</option></select></td><td><input type="text" ></td></tr></table><table></tr><td width="100"></td><td width="150">海外工作/学习经历</td><td ><input type="radio" name = "experienced">有 <input type="radio" name = "experienced" checked>无</td><tr></tr><td width="100"></td><td>政治面貌</td><td ><input type="radio" name = "political_status">中共党员(含预备党员)<input type="radio" name = "political_status" checked>团员<input type="radio" name = "political_status">群众<input type="radio" name = "political_status">民主党派<input type="radio" name = "political_status">无党派人士</td><tr></table><h3>求职意向</h3><hr><table><tr><td width="100"></td><td width="150">期望工作性质</td><td><input type="checkbox" width="150">全职</td><td><input type="checkbox">兼职</td><td><input type="checkbox">实习</td></tr></table><table><tr><td width="100"></td><td width="150">期望工作地点</td><td><select><option>选择/修改</option><option>北京</option><option>深圳</option></select></td></tr><tr><td width="100"></td><td>期望从事职业</td><td><select><option>选择/修改</option><option>数分</option><option>前端</option></select></td></tr><tr><td width="100"></td><td>期望从事行业</td><td><select><option>选择/修改</option><option>互联网</option><option>医药</option></select></td></tr><tr><td width="100"></td><td>期望月薪(税前)</td><td><select><option>请选择</option><option>5k</option><option>8k</option></select></td><td>/月</td></tr></table><table><tr><td width="100"></td><td width="150">工作状态</td><td><select><option>我目前处于离职状态,可立即上岗</option><option>观望</option></select></td></tr></table><table><tr><td width="100"></td><td><input type="checkbox">将此求职意向显示在我的简历中</td></tr></table><h3>自我评价</h3><hr><p> 请简短叙述你的工作业绩、拥有的技能及特殊的专长,以更好的向企业展现自己。</p><table><tr><td width="100"></td><td>标题</td><td><select><option>自我评价</option></select></td></tr><tr><td width="100"></td><td width="150">内容</td><td><textarea cols="50" rows="10"></textarea></td></tr></table></form></body> </html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--
一些其他说明:
不写form的话,表单内容也是可以正常显示的,只是无法提交给服务器,但是建议大家写表单还是加个form标签
--><form><h3>个人信息</h3><hr><table border="0" width="530"><tr><td width="100"></td><td>姓名</td><td><input type="text"></td></tr><td width="100"></td><td>性别</td><td ><input type="radio" name = "sex">男 <input type="radio" name = "sex" checked>女</td><tr><td width="100"></td><td>出生日期</td><td><input type="text" style = "width:80px" placeholder="1990"> 年<input type="text" style = "width:30px" placeholder="7"> 月</td></tr><tr><td width="100"></td><td>参加工作年份</td><td><select><option selected>2024年5月</option><option>2024年6月</option><option>2024年7月</option></select></td></tr><tr><td width="100"></td><td>户口所在地</td><td><select><option selected>北京</option><option>深圳</option><option>杭州</option></select></td></tr><tr><td width="100"></td><td>现居住城市</td><td><select><option selected>北京</option><option>深圳</option><option>杭州</option></select></td></tr><tr><td width="100"></td><td>联系方式</td><td><input type="text"></td></tr><tr><td width="100"></td><td>电子邮箱</td><td><input type="text"></td></tr><tr><td width="100"></td><td>婚姻状况</td><td><input type="radio" checked name = "marital_status">未婚<input type="radio" name = "marital_status">已婚<input type="radio" name = "marital_status">离异</td></tr><tr><td width="100"></td><td>国籍</td><td><select><option selected>中国大陆</option><option>美国</option><option>德国</option></select></td></tr></table><table><tr><td width="100"></td><td width="150">证件</td><td><select><option selected>身份证</option><option>护照</option></select></td><td><input type="text" ></td></tr></table><table></tr><td width="100"></td><td width="150">海外工作/学习经历</td><td ><input type="radio" name = "experienced">有 <input type="radio" name = "experienced" checked>无</td><tr></tr><td width="100"></td><td>政治面貌</td><td ><input type="radio" name = "political_status">中共党员(含预备党员)<input type="radio" name = "political_status" checked>团员<input type="radio" name = "political_status">群众<input type="radio" name = "political_status">民主党派<input type="radio" name = "political_status">无党派人士</td><tr></table><h3>求职意向</h3><hr><table><tr><td width="100"></td><td width="150">期望工作性质</td><td><input type="checkbox" width="150">全职</td><td><input type="checkbox">兼职</td><td><input type="checkbox">实习</td></tr></table><table><tr><td width="100"></td><td width="150">期望工作地点</td><td><select><option>选择/修改</option><option>北京</option><option>深圳</option></select></td></tr><tr><td width="100"></td><td>期望从事职业</td><td><select><option>选择/修改</option><option>数分</option><option>前端</option></select></td></tr><tr><td width="100"></td><td>期望从事行业</td><td><select><option>选择/修改</option><option>互联网</option><option>医药</option></select></td></tr><tr><td width="100"></td><td>期望月薪(税前)</td><td><select><option>请选择</option><option>5k</option><option>8k</option></select></td><td>/月</td></tr></table><table><tr><td width="100"></td><td width="150">工作状态</td><td><select><option>我目前处于离职状态,可立即上岗</option><option>观望</option></select></td></tr></table><table><tr><td width="100"></td><td><input type="checkbox">将此求职意向显示在我的简历中</td></tr></table><h3>自我评价</h3><hr><p> 请简短叙述你的工作业绩、拥有的技能及特殊的专长,以更好的向企业展现自己。</p><table><tr><td width="100"></td><td>标题</td><td><select><option>自我评价</option></select></td></tr><tr><td width="100"></td><td width="150">内容</td><td><textarea cols="50" rows="10"></textarea></td></tr></table></form></body>
</html>相关文章:

HTML某联招聘
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body> <!-- 一些其他说明: 不写form的话,表单内容也是可以正常显示的࿰…...

第一百一十六节 Java 面向对象设计 - Java 终止块
Java 面向对象设计 - Java 终止块 try 块也可以有零个或一个 finally 块。 finally 块总是与 try 块一起使用。 语法 使用 finally 块的语法是 finally {// Code for finally block }finally 块以关键字 finally 开始,后面紧跟一对…...

YOLOv10改进 | 注意力篇 | YOLOv10引入YOLO-Face提出的SEAM注意力机制优化物体遮挡检测
1. SEAM介绍 1.1 摘要:近年来,基于深度学习的人脸检测算法取得了长足的进步。 这些算法通常可以分为两类,即像 Faster R-CNN 这样的两级检测器和像 YOLO 这样的一级检测器。 由于精度和速度之间具有更好的平衡,一级探测器已广泛应用于许多应用中。 在本文中,我们提出了一…...

问题解决:Problem exceeding maximum token in azure openai (with java)
问题背景: Im doing a chat that returns queries based on the question you ask it in reference to a specific database. For this I use azure openai and Java in Spring Boot. 我正在开发一个聊天功能,该功能根据您针对特定数据库的提问返回查询…...

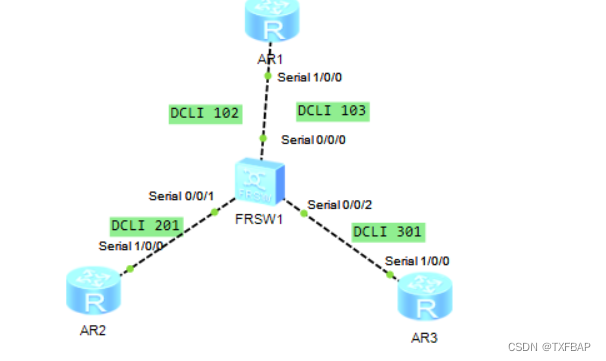
eNSP学习——OSPF在帧中继网络中的配置
目录 主要命令 原理概述 实验目的 实验场景 实验拓扑 实验编址 实验步骤 1、基本配置 2、在帧中继上搭建OSPF网络 主要命令 //检查帧中继的虚电路状态 display fr pvc-info//检查帧中继的映射表 display fr map-info//手工指定OSPF邻居,采用单播方式发送报文 [R1]os…...

PHP转Go系列 | 条件循环的使用姿势
大家好,我是码农先森。 条件 在 PHP 语言中条件控制语句,主要有 if、elseif、else 和 switch 语句 // if、elseif、else 语句 $word "a"; if ($word "a") {echo "a"; } elseif ($word "b") {echo "b&…...

八大经典排序算法
前言 本片博客主要讲解一下八大排序算法的思想和排序的代码 💓 个人主页:普通young man-CSDN博客 ⏩ 文章专栏:排序_普通young man的博客-CSDN博客 若有问题 评论区见📝 🎉欢迎大家点赞👍收藏⭐文章 目录 …...

【LeetCode热题 100】三数之和
leetcode原地址:https://leetcode.cn/problems/3sum/description 描述 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和…...

【深度学习驱动流体力学】完整配置安装 OpenFOAM 及其所需的ThirdParty与QT5工具
OpenFOAM 简介 OpenFOAM(Open Field Operation and Manipulation)是一个领先的开源计算流体动力学(CFD)软件包,由 OpenFOAM Foundation 开发和维护。作为一个高度模块化和可扩展的软件工具箱,OpenFOAM 支持模拟多种物理现象,包括流体流动、传热、混合、燃烧、声学等。由…...

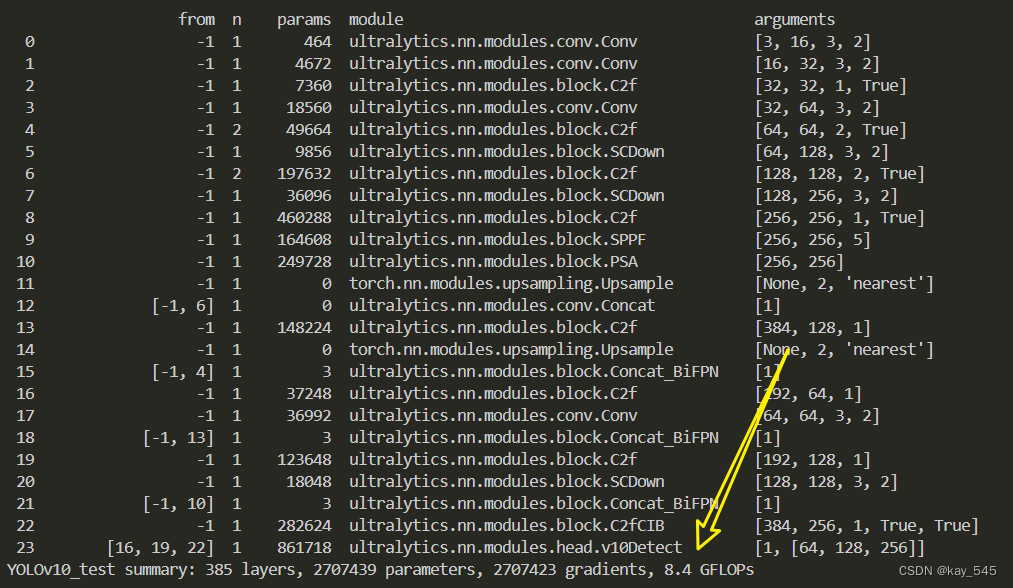
YOLOv10改进 | Neck | 添加双向特征金字塔BiFPN【含二次独家创新】
💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录:《YOLOv8改进有效涨点》专栏介绍 & 专栏目录 | 目前已有40篇内容,内含各种Head检测头、损失函数Loss、B…...

PostgreSQL源码分析——pg_basebackup
涉及到的代码主要在src/backend/replication以及bin/pg_basebackup中。 我们知道pg_basebackup是一个进行基础备份的工具,除了使用这个工具,还可以用底层API的方式进行基础备份,主要过程如下: 连接到数据库执行select pg_start_…...

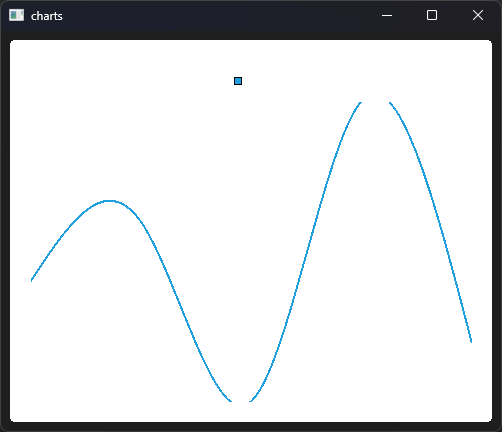
QT基础 - 常见图表绘制
目录 零. 前言 一. 添加模块 折线图 三. 树状图 四. 饼图 五. 堆叠柱状图 六. 百分比柱状图 七. 散点图和光滑曲线图 散点图 光滑曲线图 零. 前言 Qt Charts 是 Qt 框架的一个模块,用于创建各种类型的图表和数据可视化。它为开发者提供了一套功能强大的工…...

解释React中的“端口(Portals)”是什么,以及如何使用它来渲染子节点到DOM树以外的部分。
React中的“端口(Portals)”是一种将子节点渲染到DOM****树以外的部分的技术。在React应用中,通常情况下组件的渲染是遵循DOM的层次结构,即子组件会渲染在父组件的DOM节点内部。然而,有些情况下,开发者可能…...
java实现分类下拉树,点击时对应搜索---后端逻辑
一直想做分类下拉,然后选择后搜索的页面,正好做项目有了明确的需求,查找后发现el-tree的构件可满足需求,数据要求为:{ id:1, label:name, childer:[……] }形式的,于是乎,开搞! 一…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 披萨大作战(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 …...

探索Facebook对世界各地文化的影响
随着数字化时代的到来,社交媒体已成为连接世界各地人们的重要平台之一。而在这个领域的巨头之一,Facebook不仅是人们沟通交流的场所,更是一座桥梁,将不同地域、文化的人们联系在一起。本文将探索Facebook对世界各地文化的影响&…...

导出requirements.txt
文章目录 requirements.txt导出环境中所有包导出当前项目的包可能遇到的问题 requirements.txt 在Python项目中,通常使用requirements.txt文件来列出所有需要的第三方库和模块。这个文件通常位于项目的根目录下,并且在安装Python项目时,可以…...

我主编的电子技术实验手册(09)——并联电路
本专栏是笔者主编教材(图0所示)的电子版,依托简易的元器件和仪表安排了30多个实验,主要面向经费不太充足的中高职院校。每个实验都安排了必不可少的【预习知识】,精心设计的【实验步骤】,全面丰富的【思考习…...

数据结构_二叉树
目录 一、树型结构 二、二叉树 2.1 概念 2.2 特殊的二叉树 2.3 二叉树的性质 2.4 二叉树的存储 2.5 遍历二叉树 2.6 操作二叉树 总结 一、树型结构 树是一种非线性的数据结构,它是由 n(n>0) 个有限结点组成一个具有层次关系的集合,一棵 n 个…...

Java线程池七个参数详解
ThreadPoolExecutor 是JDK中的线程池实现,这个类实现了一个线程池需要的各个方法,它提供了任务提交、线程管理、监控等方法 下面是 ThreadPoolExecutor 类的构造方法源码,其他创建线程池的方法最终都会导向这个构造方法,共有7个参…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
