echarts实现折线图点击添加标记
文章目录
- 背景
- 一、代码示例
背景
业务场景体现在功能层面主要两点,
- 折线图表设置点击事件
- 点击事件与图标渲染标记绑定
对于节点没有被添加标记的可以,弹框提示添加标记,并提供标记内容输入框,已经添加过标记的点,点击直接显示标记内容
一、代码示例
dom
<div class="chartbox-dom"ref="voltageLineRef"></div>
标记弹窗
<!-- 标记弹窗 --><el-dialog v-model="dialogVisible":title="dialogTitle"width="300"><div v-if="dialogTitle == '添加标记'"><p style="padding-bottom: 10px;font-size: 14px;color:#E6E6E6;">标记内容:</p><el-input v-model="tagContent":rows="2"type="textarea"placeholder="请输入标记内容" /></div><div style="font-size: 14px;color:#E6E6E6;"v-else>{{ tagContent }}</div><template #footer><div><el-button @click="handleClose">关闭</el-button><el-button type="primary"v-if="dialogTitle == '添加标记'"@click="confirm">保存</el-button></div></template></el-dialog>
逻辑:
import * as echarts from 'echarts'const tagContent = ref('') //弹窗内容
const markPointData = reactive({y0: [{coord: [2, 0],name: '标记内容自定义1',},{coord: [5, 1],name: '标记内容自定义2',},], // 标记内容y1: [],
})
const dialogVisible = ref(false) //控制弹窗
const coordValue = ref([]) //坐标
const dialogTitle = ref('添加标记')
const seriesIndex = ref(0) //折线图索引//曲线
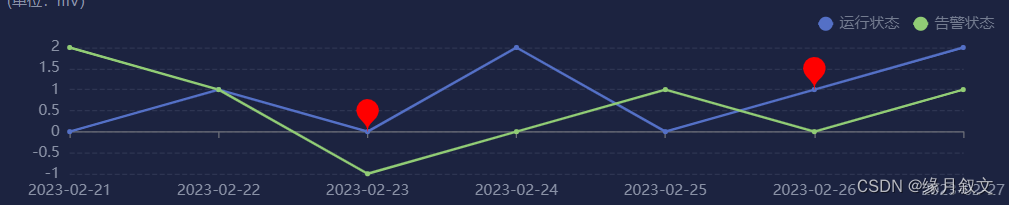
function voltageLineDraw() {let voltageLineChart = echarts.init(voltageLineRef.value)voltageLineChart.group = 'echartGroup'let option = {tooltip: {trigger: 'axis',backgroundColor: 'rgba(16,28,55,0.9)',textStyle: {color: '#fff',},axisPointer: {type: 'cross',},formatter: function (params) {var result = params[0].name + '<br/>'params.forEach(function (item) {var value = item.datavar statusif (value == 0) {status = '低'} else if (value == 1) {status = '中'} else {status = '高'}var color = item.color // 获取折线的颜色result += `<div style="display: flex; align-items: center;"><span style="display: inline-block; width: 10px; height: 10px; background-color:${color}; border-radius: 50%; margin-right: 5px;"></span>${item.seriesName}: ${status}</div>`})return result},},legend: {top: 0,right: 10,itemWidth: 12, // 图例标记的图形宽度itemHeight: 14, // 图例标记的图形高度textStyle: {color: '#747C90',},data: ['运行状态', '告警状态'],},grid: {top: 30,left: 20,right: 40,bottom: 10,containLabel: true,},xAxis: {type: 'category',boundaryGap: false,axisLabel: {color: '#8A92A6',},data: ['2023-02-21','2023-02-22','2023-02-23','2023-02-24','2023-02-25','2023-02-26','2023-02-27',],},yAxis: {type: 'value',axisLabel: {color: '#8A92A6',},splitLine: {// 网格线show: true,lineStyle: {//分割线color: '#2E3552',width: 1,type: 'dashed', //dotted:虚线 solid:实线},},},dataZoom: [{show: false,realtime: true,xAxisIndex: 'all',},{type: 'inside',realtime: true,show: false,xAxisIndex: 'all',},],series: [{name: '运行状态',type: 'line',symbol: 'circle',data: [0, 1, 0, 2, 0, 1, 2],markPoint: {data: markPointData.y0,symbolSize: 30,itemStyle: {color: 'red',},label: {fontSize: 10,color: '#fff',},},},{name: '告警状态',type: 'line',symbol: 'circle',data: [2, 1, -1, 0, 1, 0, 1],markPoint: {data: markPointData.y1,symbolSize: 30,itemStyle: {color: 'red',},label: {fontSize: 10,color: '#fff',},},},],}voltageLineChart.setOption(option)voltageLineChart.off('click') //处理点击重复问题voltageLineChart.on('click', (params) => {switch (params.componentType) {case 'markPoint':tagContent.value = params.data.nameopenDialog('标记内容', params.dataIndex, params.value)breakcase 'series':tagContent.value = ''openDialog('添加标记', params.dataIndex, params.value)break}seriesIndex.value = params.seriesIndexdialogVisible.value = true})echarts.connect('echartGroup')window.addEventListener('resize', () => {voltageLineChart.resize()})
}/* 打开弹窗 */
function openDialog(title, index, value) {dialogTitle.value = titlecoordValue.value = [index, value]dialogVisible.value = true
}
/* 弹窗关闭 */
function handleClose() {tagContent.value = ''dialogVisible.value = false
}
/* 弹窗确定 */
function confirm() {const hasCoordIndex = markPointData['y' + seriesIndex.value].findIndex((num) => num.coord[0] == coordValue.value[0])if (hasCoordIndex == -1) {markPointData['y' + seriesIndex.value].push({coord: coordValue.value,name: tagContent.value,})} else {markPointData['y' + seriesIndex.value].splice(hasCoordIndex, 1, {coord: coordValue.value,name: tagContent.value,})}voltageLineDraw()dialogVisible.value = false
}


相关文章:

echarts实现折线图点击添加标记
文章目录 背景一、代码示例 背景 业务场景体现在功能层面主要两点, 折线图表设置点击事件点击事件与图标渲染标记绑定 对于节点没有被添加标记的可以,弹框提示添加标记,并提供标记内容输入框,已经添加过标记的点,点…...

循环赛日程表
描述 n 2 ^ k个选手 每个选手必须与其他n-1个选手各赛一次每个选手一天赛一次比赛打n-1天 思路 k 3时的解 我们先进行假设:每个选手第一天和自己比,然后分解成4个子问题: (1)14号的第14天,对手1~4号; (2)14号的第58天&a…...

计算机网络:运输层 - 概述
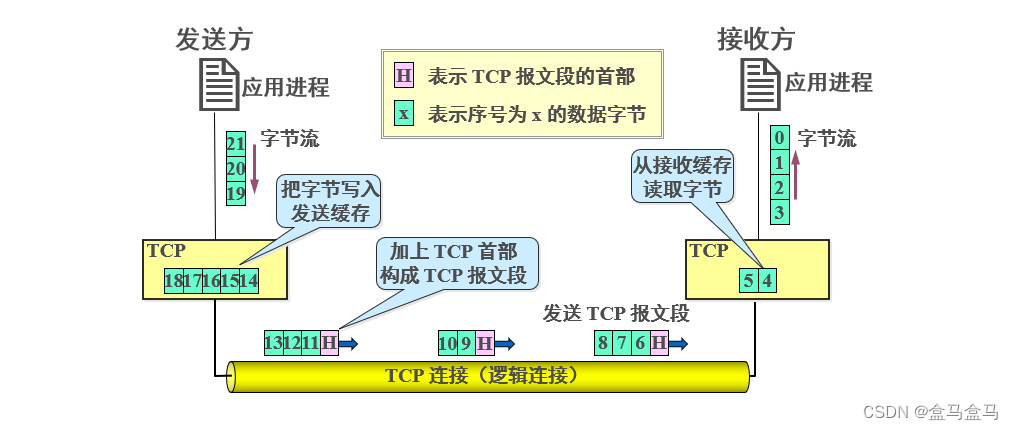
计算机网络:运输层 - 概述 运输层的任务端口号复用与分用UDP协议首部格式 TCP协议面向字节流 运输层的任务 物理层、数据链路层以及网络层,他们共同解决了将主机通过网络互联起来所面临的问题,实现了主机到主机的通信。 网络层的作用范围是…...

使用阿里开源的Spring Cloud Alibaba AI开发第一个大模型应用
背景 前段时间看到Spring推出了SpringAI,可以方便快速的接入ChatGPT等国外的大模型,现在阿里巴巴也紧追脚步推出了Spring Cloud Alibaba AI,Spring Cloud Alibaba AI 目前基于 Spring AI 0.8.1 版本 API 完成通义系列大模型的接入。通义接入…...

`THREE.PointsMaterial` 是 Three.js 中用于创建粒子系统材质的类。它允许你设置粒子系统的外观属性,比如颜色、大小和透明度。
demo案例 THREE.PointsMaterial 是 Three.js 中用于创建粒子系统材质的类。它允许你设置粒子系统的外观属性,比如颜色、大小和透明度。下面是对其构造函数的参数、属性和方法的详细讲解。 构造函数 const material new THREE.PointsMaterial(parameters);参数&am…...

Android-Android Studio-FAQ
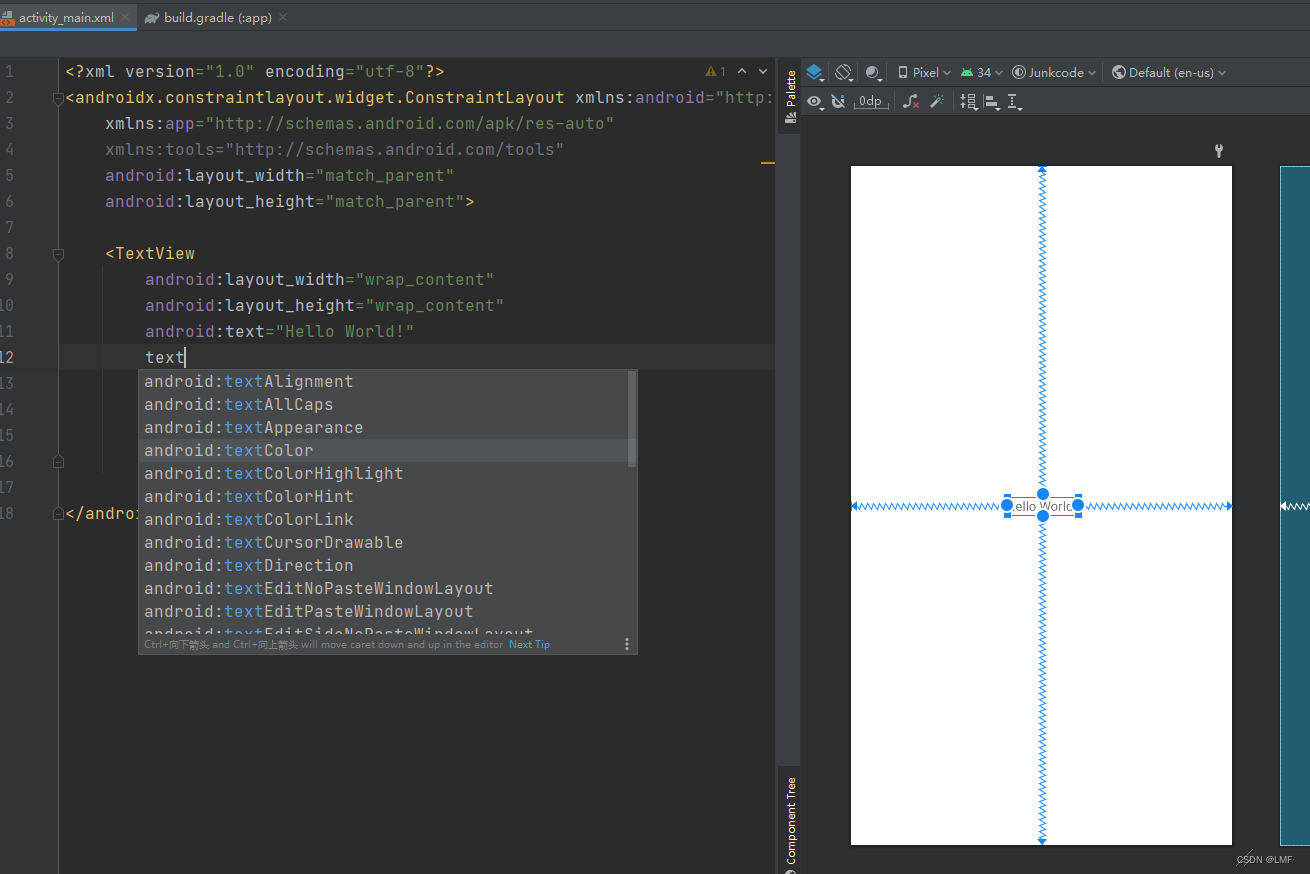
1 需求 2 接口 3 Android Studio xml布局代码补全功能失效问题 最终解决方案就是尝试修改compileSdk 为不同SDK版本来解决问题,将原本34修改为32测试会发现xml代码补全功能有效了! 参考资料 Android Studio xml布局代码补全功能失效问题_android studi…...

架构师指南:现代 Datalake 参考架构
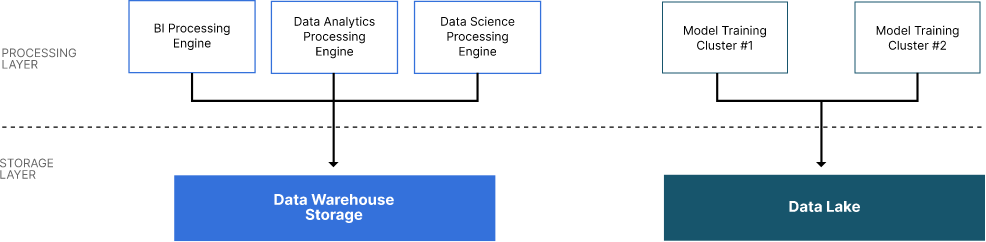
这篇文章的缩写版本于 2024 年 3 月 26 日出现在 The New Stack 上。 旨在最大化其数据资产的企业正在采用可扩展、灵活和统一的数据存储和分析方法。这一趋势是由企业架构师推动的,他们的任务是制定符合不断变化的业务需求的基础设施。现代数据湖体系结构通过将数…...

通讯协议大全(UART,RS485,SPI,IIC)
参考自: 常见的通讯协议总结(USART、IIC、SPI、485、CAN)-CSDN博客 UART那么好用,为什么单片机还需要I2C和SPI?_哔哩哔哩_bilibili 5分钟看懂!串口RS232 RS485最本质的区别!_哔哩哔哩_bilibili 喜欢几位…...

基于EXCEL数据表格创建省份专题地图
1 数据源 随着西藏于5月1日发布2022年一季度经济运行情况,31省份一季度GDP数据已全部出炉。 总量方面,粤苏鲁稳居前三;增速方面,23省份高于“全国线”,新疆表现最佳,增速达到7.0%。 表格表现数据不够直观…...

基于java+springboot+vue实现的电商应用系统(文末源码+Lw)241
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本电商应用系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息&a…...

好文!12个策略解决 Kafka 数据丢失问题
哥们儿!有遇到Kafka数据丢失问题的问题吗,你是如何解决的?今天的文章,V哥来详细解释一下,整理了12种解决策略,希望可以帮助你解决项目中的问题:以下是一些常见的解决方案和最佳实践。 生产者确认…...

Android 第三方框架:网络:OkHttp:源码分析:拦截器
文章目录 涉及到的设计模式 责任链模式:ArrayList策略模式:Interceptor和XXXInterceptor源码分析API总结涉及到的设计模式 责任链模式:ArrayList ArrayList 用ArrayList作为保存顺序的数据结构 把系统提供的各种Interceptor和自定义的Interceptor放入ArrayList中 RealI…...

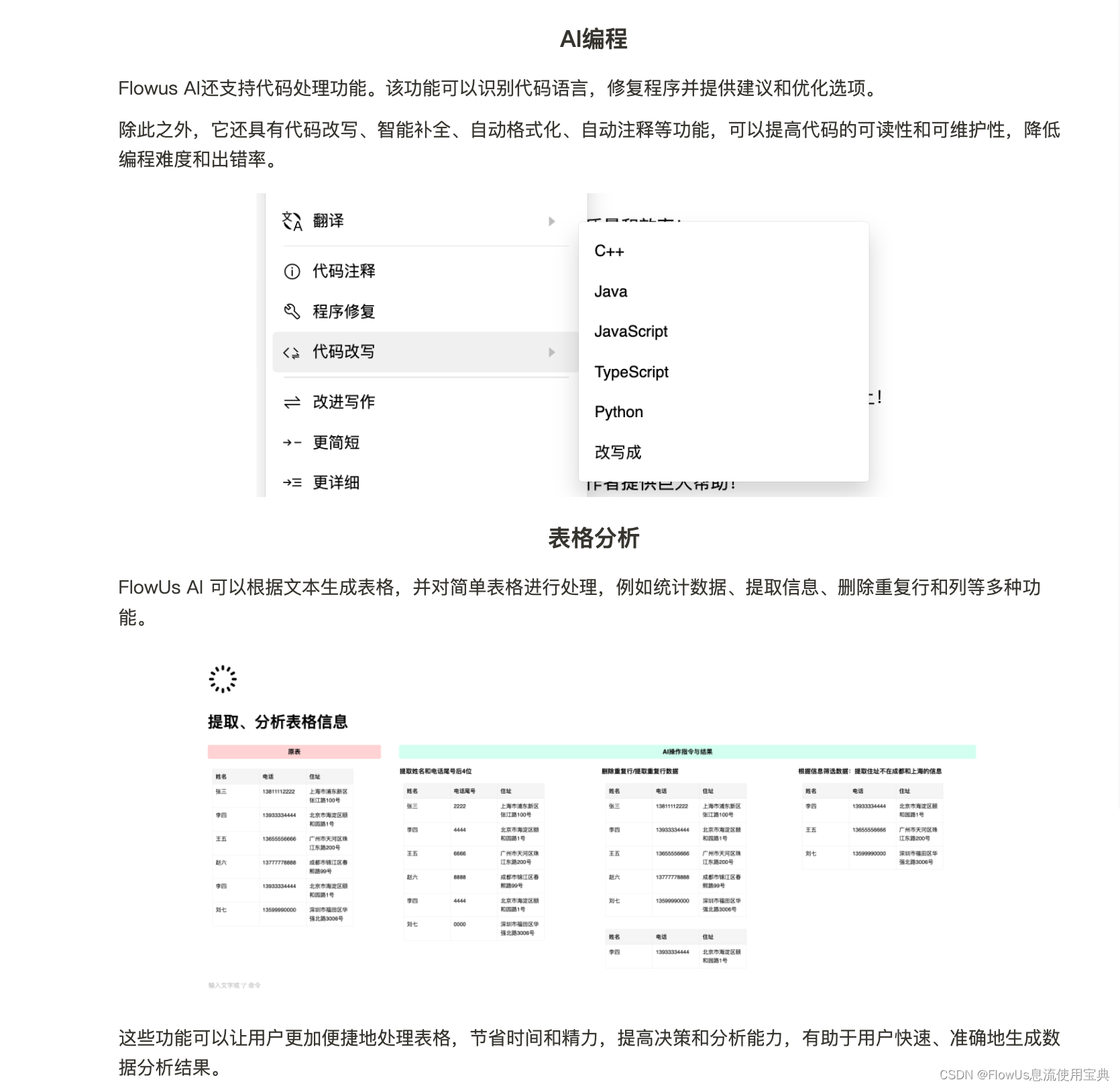
FlowUs AI的使用教程和使用体验
FlowUs AI 使用教程 FlowUs AI特点使其成为提升个人和团队生产力的有力工具,无论是在学术研究、内容创作、技术开发还是日常办公中都能发挥重要作用。现在来看看如何使用FlowUs AI吧! 注册与登录:首先,确保您已经注册并登录FlowU…...

SwiftUI 6.0(iOS 18)ScrollView 全新的滚动位置(ScrollPosition)揭秘
概览 在只有方寸之间大小的手持设备上要想体面的向用户展示海量信息,滚动视图(ScrollView)无疑是绝佳的“东牀之选”。 在 SwiftUI 历史的长河中,总觉得苹果对于 ScrollView 视图功能的升级是在“挤牙膏”。这不,在本…...

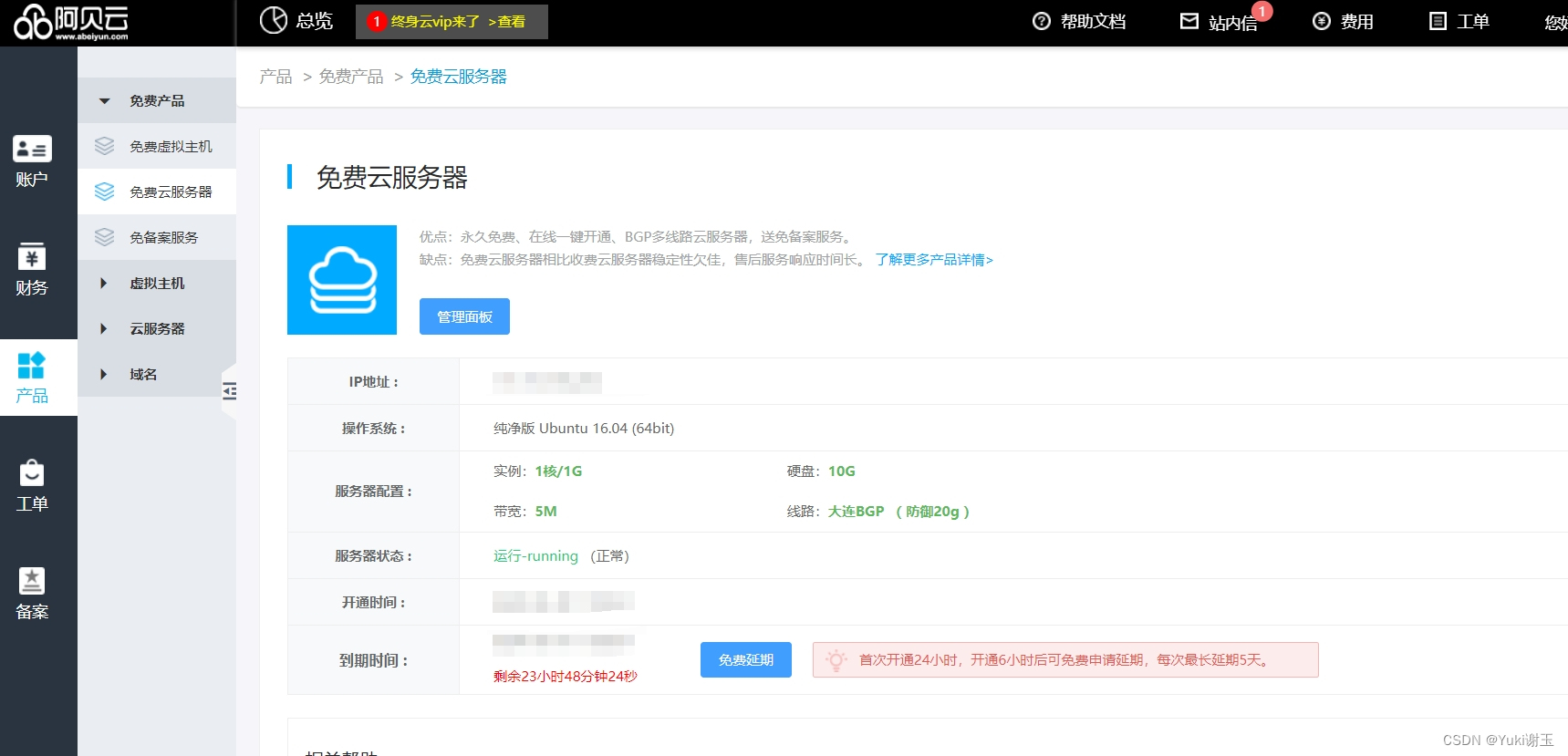
阿贝云免费虚拟主机和免费云服务器评测
阿贝云是一家提供免费虚拟主机和免费云服务器的服务商,为用户提供了一个便捷的搭建网站和应用的平台。他们的服务受到了很多用户的好评。用户可以轻松地在阿贝云上创建自己的网站,并享受免费的虚拟主机和云服务器。通过阿贝云的服务,用户可以…...

不懂就问,开通小程序地理位置接口有那么难吗?
小程序地理位置接口有什么功能? 若提审后被驳回,理由是“当前提审小程序代码包中地理位置相关接口( chooseAddress、getLocation )暂未开通,建议完成接口开通后或移除接口相关内容后再进行后续版本提审”,那么遇到这种情况&#x…...
)
Python 全栈系列256 异步任务与队列消息控制(填坑)
说明 每个创新都会伴随着一系列的改变。 在使用celery进行异步任务后,产生的一个问题恰好也是因为异步产生的。 内容 1 问题描述 我有一个队列 stream1, 对应的worker1需要周期性的获取数据,对输入的数据进行模式识别后分流。worker1我设施为10秒运行…...

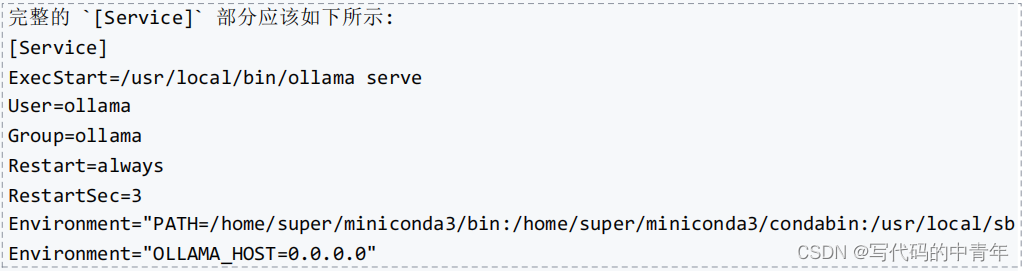
从零开始的Ollama指南:部署私域大模型
大模型相关目录 大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容 从0起步,扬帆起航。 大模型应用向开发路径:AI代理工作流大模型应用开发实用开源项目汇总大模…...

C++类和对象总结
目录 总结 一、引言 二、类的定义 三、对象的创建与初始化 四、访问控制 五、封装 六、继承 七、多态 八、其他特性 九、总结 C类的定义 C对象的创建和初始化 C类的访问控制 总结 一、引言 C是一种面向对象的编程语言,其核心概念是类和对象。类是对现…...

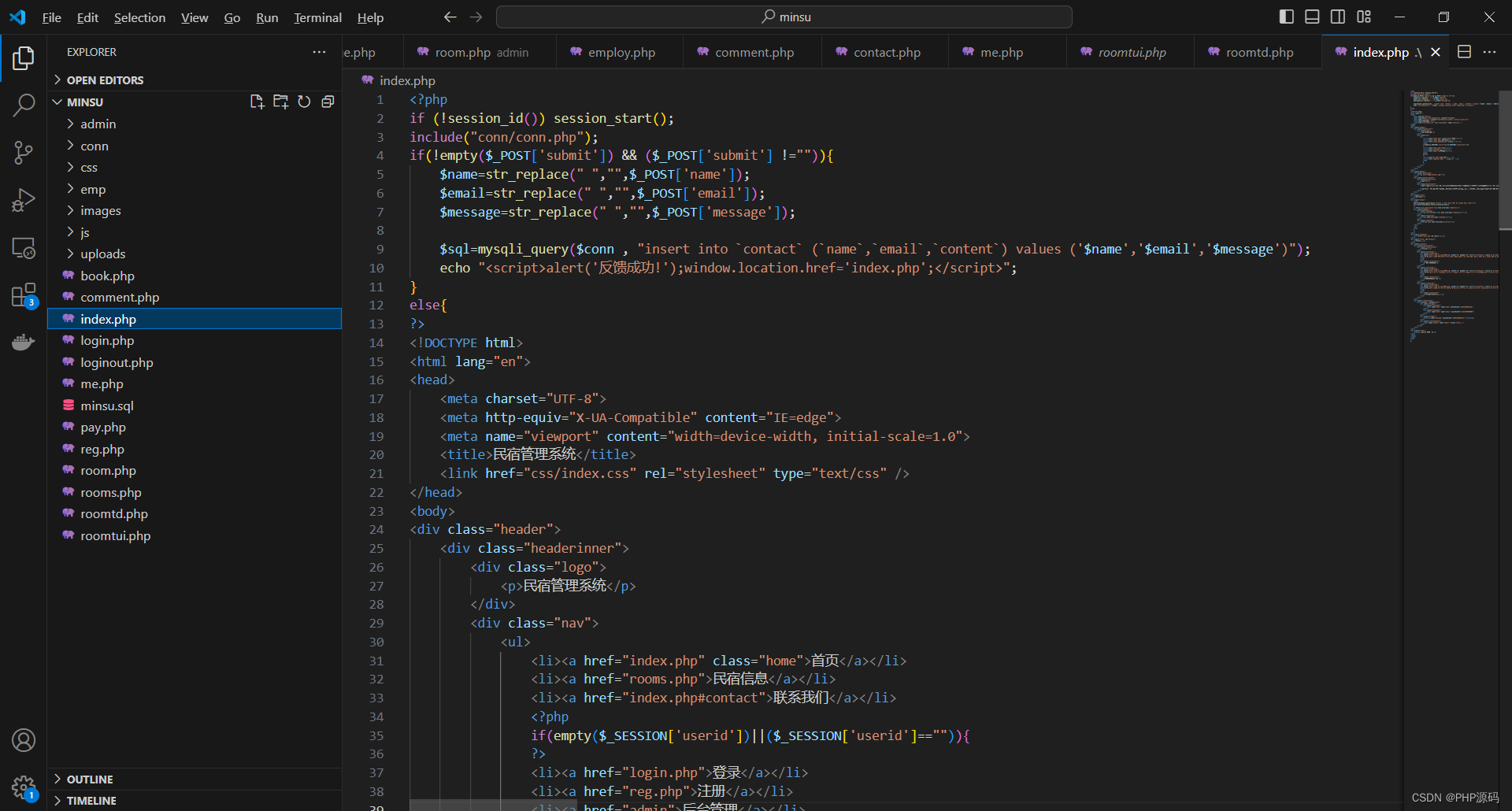
基于PHP的民宿管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的民宿管理系统 一 介绍 此民宿管理系统基于原生PHP开发,数据库mysql,前端jquery.js和echarts.js。系统角色分为用户和管理员。用户可以在线浏览和预订民宿,管理员登录后台进行相关管理等。(在系统…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
