Vue配置项data
data
目录
- data
- 目录
- 类型介绍
- 关键原理
- 编译过程
- Vue2
- Vue3
📌
Vue.js中的data(Obj/Function)属性是Vue实例的一个配置选项
类型介绍
-
对象式
对于根实例或者非复用组件,通常直接提供一个对象字面量作为
data的值。在对象式中,data属性是一个普通的对象,并且直接作为组件实例的一个属性// 对象形式 (适用于根实例或非复用组件) new Vue({data: {message: 'Hello, Vue!',count: 0,user: {name: 'John Doe',age: 30}},// 其他选项... })- 区别:
data是一个普通的对象,通过对象属性初始化数据 - 优点:
- 语法简洁,直观易懂。可以通过对象字面量的方式一次性定义多个属性,方便管理多个数据。
- 缺点:
- 数据共享风险:所有组件实例共享同一个数据对象,如果
data仍然是一个纯粹的对象,当多个组件修改同一个属性时,则所有的实例将共享引用同一个数据对象!可能会造成意外的数据污染,不方便追踪数据的变化来源。
- 数据共享风险:所有组件实例共享同一个数据对象,如果
- 区别:
-
在函数式中,
data属性是一个返回一个对象的函数。对于复用型组件(如.vue文件),推荐使用函数形式来返回一个新对象实例// 函数形式 (适用于复用组件) Vue.component('my-component', {data() {return {localMessage: 'Hello from Component!' //此处的this是Vue实例对象,data函数不能写成箭头函数,不然this会指向window};}},// 其他选项... })- 区别:
data是一个返回包含数据对象的函数 - 优点:
- 数据独立性:每个组件实例都有独立的数据对象,避免了数据共享风险
- 可以在函数中进行复杂的数据处理或计算,对数据进行响应式处理
- 缺点:
- 代码略显繁琐,**需要使用 **
return关键字返回数据对象 - 不如对象式写法直观,特别是当需要定义多个属性时,需要书写更多的代码
- 代码略显繁琐,**需要使用 **
- 区别:
-
限制: 组件的定义只接受
function -
访问与更新:
在模板中,可以通过
Mustache语法 ({{ }}) 来显示data中的数据。同时,Vue提供了响应式系统,任何通过Vue实例方法或计算属性对data的更改都会触发相应的视图更新 -
注意事项:
- 由
Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。用来定义要在当前vue实例中使用的数据
- 由
关键原理
Vue实例的数据对象。Vue将会递归将data的property转换为getter/setter,从而让data的property能够响应数据变化(后续添加的不会有变化,除非使用Vue.$set)。浏览器API创建的原生对象,原型上的property会被忽略。vue对于数组也有特殊的变更检测机制(仅仅是修改数组的几个方法,vue进行了重写)- 实例创建之后,可以通过
vm.$data访问原始数据对象。Vue实例代理了data对象上的所有属性,因此通过vm.a访问等同于vm.$data.a - 以
_或$开头的property不会被Vue实例代理,因为它们可能和Vue内置的property、API方法冲突。你可以使用例如vm.$data._property的方式访问这些property - 通过提供
data函数,每次创建一个新实例后,能够调用data函数,以便返回一个全新副本的初始数据对象。如果需要,可以通过将vm.$data传入JSON.parse(JSON.stringify(...))来获得原始数据对象的深拷贝
编译过程
📌Vue.js 中的
data是Vue实例的核心配置选项之一,它用于定义组件或实例的状态(数据)。在Vue中,数据与视图是双向绑定的,这意味着当data中的数据发生变化时,依赖这些数据的DOM元素会自动更新;反之,用户对视图中的表单元素进行交互,也会相应地更新data中的数据
Vue2
1. Vue 实例初始化
在创建 Vue 实例时,会调用 _init 方法,该方法会初始化各种选项,包括 data。
Vue.prototype._init = function (options) {const vm = this;vm.$options = mergeOptions(resolveConstructorOptions(vm.constructor), options || {});initState(vm);// ...
};
2. 初始化状态
initState 方法会根据组件选项初始化 props、methods、data、computed 和 watch。
function initState(vm) {const opts = vm.$options;if (opts.data) {initData(vm);}// ...
}
3. 初始化数据
initData 方法负责初始化 data 选项并将其转换为响应式数据。
function initData(vm) {let data = vm.$options.data;data = vm._data = typeof data === 'function' ? data.call(vm, vm) : data || {};for (const key in data) {proxy(vm, `_data`, key);}observe(data, true /* asRootData */);
}
4. 数据代理
proxy 方法将 data 对象上的属性代理到 Vue 实例上,使得可以通过 this.property 直接访问 data 中的数据。
function proxy(target, sourceKey, key) {Object.defineProperty(target, key, {configurable: true,enumerable: true,get() {return target[sourceKey][key];},set(val) {target[sourceKey][key] = val;}});
}
5. 数据观察(响应式)
observe 方法将数据对象转换为响应式对象,使用 Observer 类来实现。
function observe(value, asRootData) {if (!isObject(value) || value instanceof VNode) {return;}let ob;if (hasOwn(value, '__ob__') && value.__ob__ instanceof Observer) {ob = value.__ob__;} else if (shouldObserve &&(Array.isArray(value) || isPlainObject(value)) &&Object.isExtensible(value) &&!value._isVue) {ob = new Observer(value);}if (asRootData && ob) {ob.vmCount++;}return ob;
}
6. 定义响应式属性
defineReactive 方法将对象的每个属性转换为响应式,通过 Object.defineProperty 实现。
function defineReactive(obj, key, val, customSetter, shallow) {const dep = new Dep();const property = Object.getOwnPropertyDescriptor(obj, key);if (property && property.configurable === false) {return;}const getter = property && property.get;const setter = property && property.set;if ((!getter || setter) && arguments.length === 2) {val = obj[key];}let childOb = !shallow && observe(val);Object.defineProperty(obj, key, {enumerable: true,configurable: true,get() {const value = getter ? getter.call(obj) : val;if (Dep.target) {dep.depend();if (childOb) {childOb.dep.depend();if (Array.isArray(value)) {dependArray(value);}}}return value;},set(newVal) {const value = getter ? getter.call(obj) : val;if (newVal === value || (newVal !== newVal && value !== value)) {return;}if (setter) {setter.call(obj, newVal);} else {val = newVal;}childOb = !shallow && observe(newVal);dep.notify();}});
}
7. 依赖收集和变化通知
Dep 类用于依赖收集和变化通知。
class Dep {constructor() {this.id = uid++;this.subs = [];}addSub(sub) {this.subs.push(sub);}removeSub(sub) {remove(this.subs, sub);}depend() {if (Dep.target) {Dep.target.addDep(this);}}notify() {const subs = this.subs.slice();for (let i = 0, l = subs.length; i < l; i++) {subs[i].update();}}
}Dep.target = null;
8. Watcher
Watcher 类用于更新视图,当数据变化时调用更新函数。
class Watcher {constructor(vm, expOrFn, cb, options) {this.vm = vm;vm._watchers.push(this);this.getter = expOrFn;this.cb = cb;this.value = this.get();}get() {Dep.target = this;const value = this.getter.call(this.vm, this.vm);Dep.target = null;return value;}addDep(dep) {dep.addSub(this);}update() {const value = this.get();if (value !== this.value) {const oldValue = this.value;this.value = value;this.cb.call(this.vm, value, oldValue);}}
}
以下是一个简单的实现示例:
class Vue {constructor(options) {this.$options = options;this._data = options.data();this.init();}init() {initState(this);}
}function initState(vm) {let data = vm._data;for (let key in data) {proxy(vm, '_data', key);}observe(data);
}function proxy(target, sourceKey, key) {Object.defineProperty(target, key, {enumerable: true,configurable: true,get() {return target[sourceKey][key];},set(val) {target[sourceKey][key] = val;}});
}function observe(value) {if (!isObject(value)) return;new Observer(value);
}function isObject(obj) {return obj !== null && typeof obj === 'object';
}class Observer {constructor(value) {this.value = value;if (Array.isArray(value)) {} else {this.walk(value);}}walk(obj) {for (let key in obj) {defineReactive(obj, key, obj[key]);}}
}function defineReactive(obj, key, val) {const dep = new Dep();let childOb = observe(val);Object.defineProperty(obj, key, {enumerable: true,configurable: true,get() {if (Dep.target) {dep.depend();}return val;},set(newVal) {if (newVal === val) return;val = newVal;childOb = observe(newVal);dep.notify();}});
}class Dep {constructor() {this.subs = [];}addSub(sub) {this.subs.push(sub);}depend() {if (Dep.target) {Dep.target.addDep(this);}}notify() {const subs = this.subs.slice();for (let i = 0; i < subs.length; i++) {subs[i].update();}}
}Dep.target = null;class Watcher {constructor(vm, expOrFn, cb) {this.vm = vm;this.getter = expOrFn;this.cb = cb;this.value = this.get();}get() {Dep.target = this;const value = this.getter.call(this.vm, this.vm);Dep.target = null;return value;}addDep(dep) {dep.addSub(this);}update() {const value = this.get();if (value !== this.value) {const oldValue = this.value;this.value = value;this.cb.call(this.vm, value, oldValue);}}
}const vm = new Vue({data() {return {message: 'Hello Vue!'};}
});new Watcher(vm, function () {console.log(`Message is: ${this.message}`);
}, (newVal, oldVal) => {console.log(`Updated message from ${oldVal} to ${newVal}`);
});vm.message = 'Hello World!';
这个示例展示了 Vue 2 中 data 选项的底层实现逻辑,包括响应式系统的核心原理。
Vue3
Vue 的 data 选项底层逻辑主要涉及响应式系统的实现,它包括数据初始化、数据代理、依赖收集和变化通知等。以下是详细的实现过程:
1. 数据初始化
在 Vue 实例初始化时,会调用 _init 方法,其中会初始化组件的 data 选项。
Vue.prototype._init = function (options) {const vm = this;// 合并选项vm.$options = mergeOptions(resolveConstructorOptions(vm.constructor), options || {});// 初始化数据initState(vm);// ...
};
2. 初始化状态
initState 方法会根据组件选项初始化 props、methods、data、computed 和 watch。
function initState(vm) {const opts = vm.$options;if (opts.data) {initData(vm);}// ...
}
3. 初始化数据
initData 方法负责初始化 data 选项并将其转换为响应式数据。
function initData(vm) {let data = vm.$options.data;// 支持函数形式的 datadata = vm._data = typeof data === 'function' ? data.call(vm, vm) : data || {};// 将 data 代理到 vm 上for (const key in data) {proxy(vm, `_data`, key);}// 观察数据,转换为响应式observe(data, true);
}
4. 数据代理
proxy 方法将 data 对象上的属性代理到 Vue 实例上,使得可以通过 this.property 直接访问 data 中的数据。
function proxy(target, sourceKey, key) {Object.defineProperty(target, key, {configurable: true,enumerable: true,get() {return target[sourceKey][key];},set(val) {target[sourceKey][key] = val;}});
}
5. 数据观察(响应式)
observe 方法将数据对象转换为响应式对象,使用 Observer 类来实现。
function observe(value, asRootData) {if (!isObject(value)) return;let ob;if (hasOwn(value, '__ob__') && value.__ob__ instanceof Observer) {ob = value.__ob__;} else {ob = new Observer(value);}return ob;
}class Observer {constructor(value) {this.value = value;this.dep = new Dep();def(value, '__ob__', this);if (Array.isArray(value)) {// 处理数组protoAugment(value, arrayMethods);this.observeArray(value);} else {this.walk(value);}}walk(obj) {for (const key in obj) {defineReactive(obj, key);}}observeArray(items) {for (let i = 0, l = items.length; i < l; i++) {observe(items[i]);}}
}
6. 定义响应式属性
defineReactive 方法将对象的每个属性转换为响应式,通过 Object.defineProperty 实现。
function defineReactive(obj, key, val) {const dep = new Dep();const property = Object.getOwnPropertyDescriptor(obj, key);if (property && property.configurable === false) return;const getter = property && property.get;const setter = property && property.set;if ((!getter || setter) && arguments.length === 2) {val = obj[key];}let childOb = observe(val);Object.defineProperty(obj, key, {enumerable: true,configurable: true,get() {const value = getter ? getter.call(obj) : val;if (Dep.target) {dep.depend();if (childOb) {childOb.dep.depend();if (Array.isArray(value)) {dependArray(value);}}}return value;},set(newVal) {const value = getter ? getter.call(obj) : val;if (newVal === value || (newVal !== newVal && value !== value)) return;if (setter) {setter.call(obj, newVal);} else {val = newVal;}childOb = observe(newVal);dep.notify();}});
}
7. 依赖收集和变化通知
Dep 类用于依赖收集和变化通知。
class Dep {constructor() {this.subs = [];}addSub(sub) {this.subs.push(sub);}removeSub(sub) {remove(this.subs, sub);}depend() {if (Dep.target) {Dep.target.addDep(this);}}notify() {const subs = this.subs.slice();for (let i = 0, l = subs.length; i < l; i++) {subs[i].update();}}
}Dep.target = null;
8. Watcher
Watcher 类用于更新视图,当数据变化时调用更新函数。
class Watcher {constructor(vm, expOrFn, cb, options) {this.vm = vm;vm._watchers.push(this);this.getter = expOrFn;this.cb = cb;this.value = this.get();}get() {Dep.target = this;const value = this.getter.call(this.vm, this.vm);Dep.target = null;return value;}addDep(dep) {dep.addSub(this);}update() {const value = this.get();if (value !== this.value) {const oldValue = this.value;this.value = value;this.cb.call(this.vm, value, oldValue);}}
}
以下是一个简单的实现示例:
// 模拟 Vue
class Vue {constructor(options) {this.$options = options;this._data = options.data();this.init();}init() {initState(this);}
}function initState(vm) {let data = vm._data;// 代理for (let key in data) {proxy(vm, '_data', key);}// 观察数据observe(data);
}function proxy(target, sourceKey, key) {Object.defineProperty(target, key, {enumerable: true,configurable: true,get() {return target[sourceKey][key];},set(val) {target[sourceKey][key] = val;}});
}function observe(value) {if (!isObject(value)) return;new Observer(value);
}function isObject(obj) {return obj !== null && typeof obj === 'object';
}class Observer {constructor(value) {this.value = value;if (Array.isArray(value)) {// 处理数组} else {this.walk(value);}}walk(obj) {for (let key in obj) {defineReactive(obj, key, obj[key]);}}
}function defineReactive(obj, key, val) {const dep = new Dep();let childOb = observe(val);Object.defineProperty(obj, key, {enumerable: true,configurable: true,get() {if (Dep.target) {dep.depend();}return val;},set(newVal) {if (newVal === val) return;val = newVal;childOb = observe(newVal);dep.notify();}});
}class Dep {constructor() {this.subs = [];}addSub(sub) {this.subs.push(sub);}depend() {if (Dep.target) {Dep.target.addDep(this);}}notify() {const subs = this.subs.slice();for (let i = 0; i < subs.length; i++) {subs[i].update();}}
}Dep.target = null;class Watcher {constructor(vm, expOrFn, cb) {this.vm = vm;this.getter = expOrFn;this.cb = cb;this.value = this.get();}get() {Dep.target = this;const value = this.getter.call(this.vm, this.vm);Dep.target = null;return value;}addDep(dep) {dep.addSub(this);}update() {const value = this.get();if (value !== this.value) {const oldValue = this.value;this.value = value;this.cb.call(this.vm, value, oldValue);}}
}// 使用示例
const vm = new Vue({data() {return {message: 'Hello Vue!'};}
});new Watcher(vm, function () {console.log(`Message is: ${this.message}`);
}, (newVal, oldVal) => {console.log(`Updated message from ${oldVal} to ${newVal}`);
});vm.message = 'Hello World!';
相关文章:

Vue配置项data
data 目录 data 目录类型介绍关键原理编译过程 Vue2Vue3 📌Vue.js 中的 data(Obj/Function)属性是 Vue 实例的一个配置选项 类型介绍 对象式 对于根实例或者非复用组件,通常直接提供一个对象字面量作为 data 的值。在对象式中…...

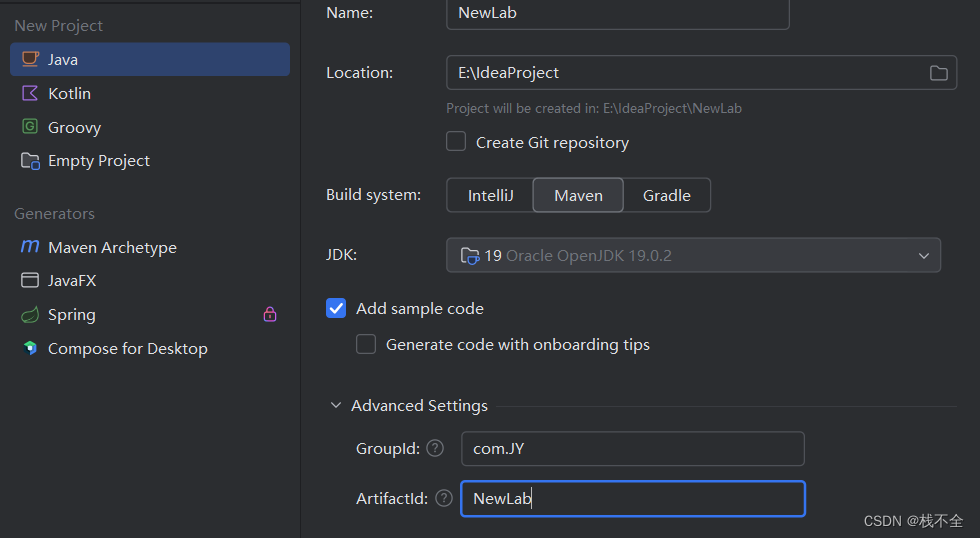
在IDEA 2024.1.3 (Community Edition)中创建Maven项目
本篇博客承继自博客:Windows系统Maven下载安装-CSDN博客 Maven版本:maven-3.9.5 修改设置: 首先先对Idea的Maven依赖进行设置;打开Idea,选择“Costomize”,选择最下边的"All settings" 之后找…...

动手学深度学习(Pytorch版)代码实践 -卷积神经网络-28批量规范化
28批量规范化 """可持续加速深层网络的收敛速度""" import torch from torch import nn import liliPytorch as lp import matplotlib.pyplot as pltdef batch_norm(X, gamma, beta, moving_mean, moving_var, eps, momentum):""&quo…...

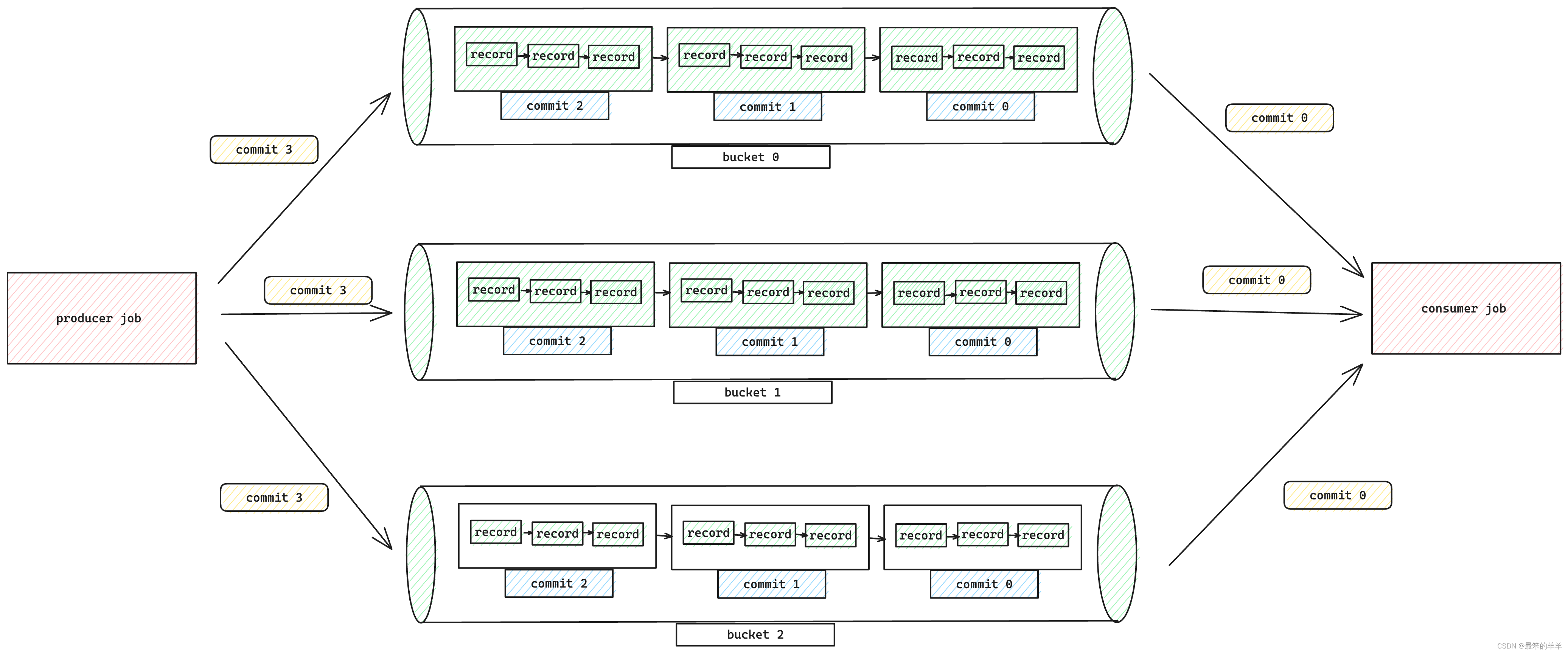
Apache Paimon系列之:Append Table和Append Queue
Apache Paimon系列之:Append Table和Append Queue 一、Append Table二、Data Distribution三、自动小文件合并四、Append Queue五、压缩六、Streaming Source七、Watermark Definition八、Bounded Stream 一、Append Table 如果表没有定义主键,则默认为…...

Vue使用vue-esign实现在线签名 加入水印
Vue在线签名 一、目的二、样式三、代码1、依赖2、代码2.1 在线签名组件2.1.1 基础的2.1.2 携带时间水印的 2.2父组件 一、目的 又来了一个问题,直接让我在线签名(还不能存储base64),并且还得上传,我直接***违禁词。 好…...

与码无关:分数限制下,选好专业还是选好学校?
本文的目标读者:24届的高考生和家长。 写这篇非技术性文章,是因为我看到了24届考生和21年的我同样迷茫。 事先声明,本文带有强烈的个人思考色彩,可能会引起不适,如有不同观点,欢迎在评论区讨论。 一、前言…...

什么是负载均衡技术?
随着网络技术的快速发展,互联网行业也越来越广泛,人们的日常生活中也离不开网络技术,大量的用户进行浏览访问网站时,企业会使用负载均衡技术,降低当前网站的负载,以此来提高网站的访问速度。 今天小编就来给…...

存在重复元素Ⅱ python3
存在重复元素Ⅱ 问题描述解题思路代码实现复杂度 问题描述 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] nums[j] 且 abs(i - j) < k 。如果存在,返回 true ;否则ÿ…...

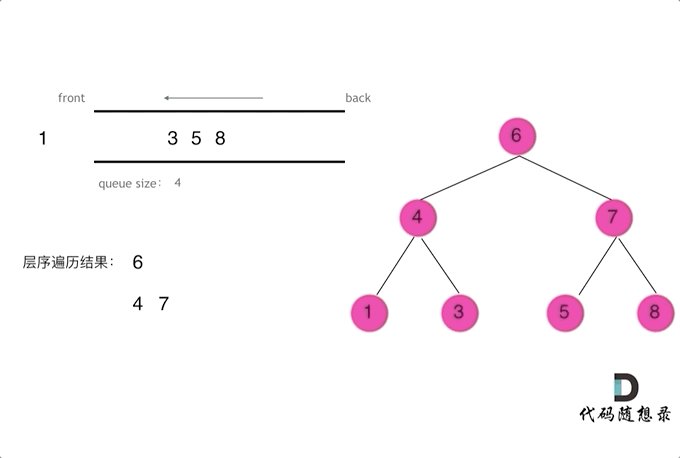
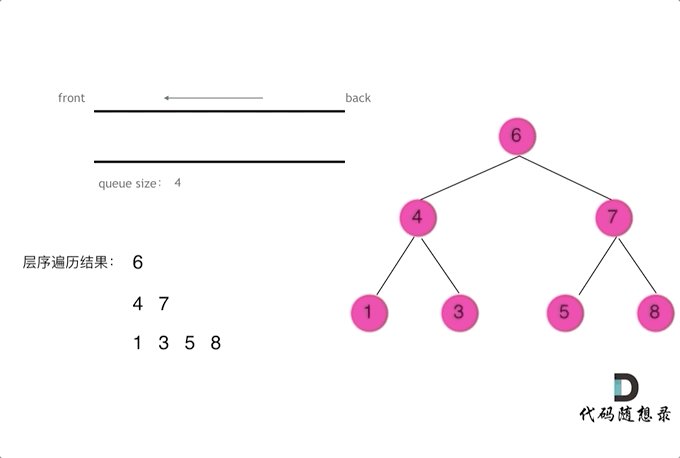
【CV炼丹师勇闯力扣训练营 Day13:§6二叉树1】
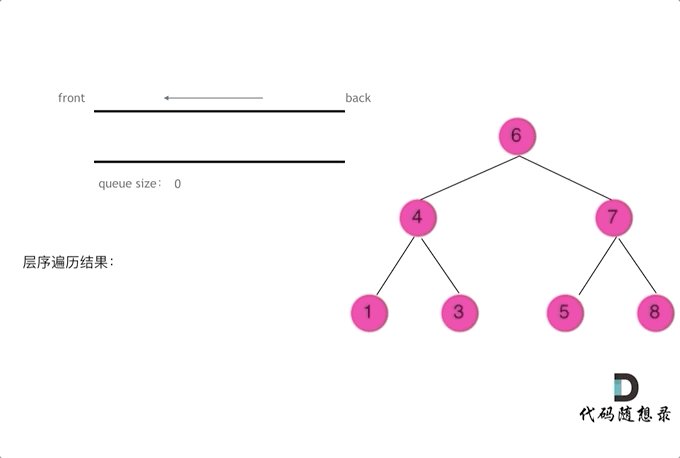
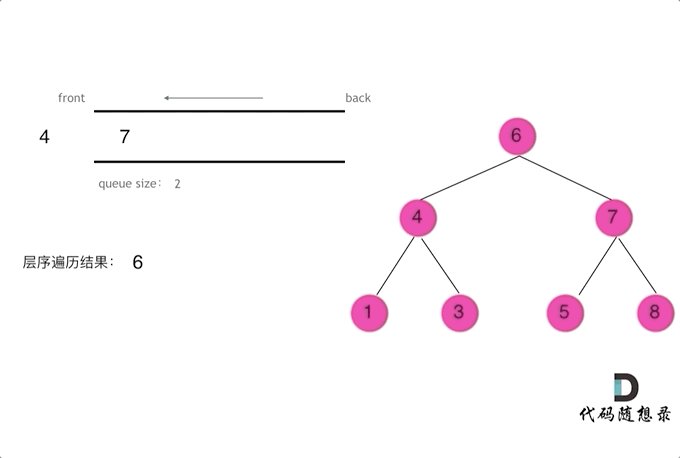
CV炼丹师勇闯力扣训练营 代码随想录算法训练营第13天 二叉树的递归遍历 二叉树的迭代遍历、统一迭代 二叉树的层序遍历 一、二叉树的递归遍历(深度优先搜索) 【递归步骤】 1.确定递归函数的参数和返回值:确定哪些参数是递归的过程中需要处理…...

代码随想录算法训练营第46天 [ 121. 买卖股票的最佳时机 122.买卖股票的最佳时机II 123.买卖股票的最佳时机III ]
代码随想录算法训练营第46天 [ 121. 买卖股票的最佳时机 122.买卖股票的最佳时机II 123.买卖股票的最佳时机III ] 一、121. 买卖股票的最佳时机 链接: 代码随想录. 思路:dp[i][0] 第i天持有股票的最大利润 dp[i][1] 第i天不持有股票的最大利润 做题状态:…...

基于IDEA的Maven简单工程创建及结构分析
目录 一、用 mvn 命令创建项目 二、用 IDEA 的方式来创建 Maven 项目。 (1)首先在 IDEA 下的 Maven 配置要已经确保完成。 (2)第二步去 new 一个 project (创建一个新工程) (3)…...

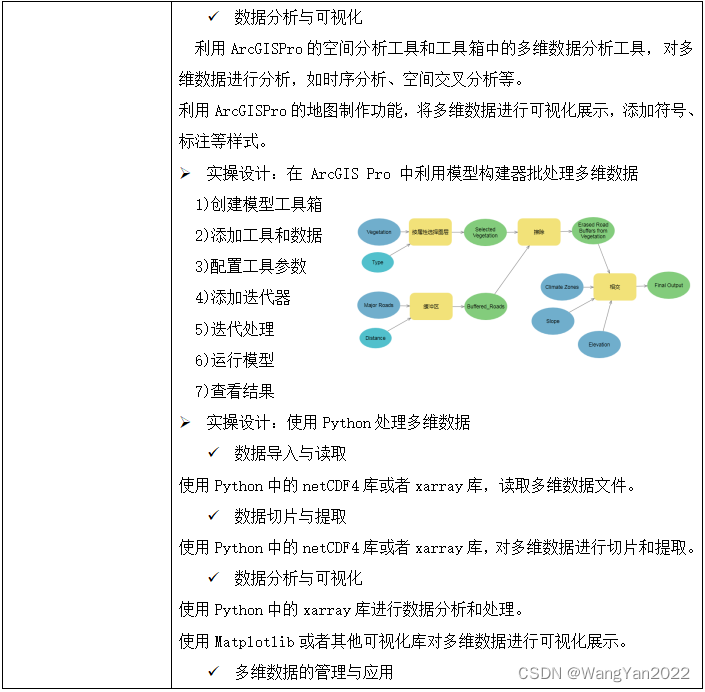
解锁空间数据奥秘:ArcGIS Pro与Python双剑合璧,处理表格数据、矢量数据、栅格数据、点云数据、GPS数据、多维数据以及遥感云平台数据等
ArcGISPro提供了用户友好的图形界面,适合初学者快速上手进行数据处理和分析。它拥有丰富的工具和功能,支持各种数据格式的处理和分析,适用于各种规模的数据处理任务。ArcGISPro在地理信息系统(GIS)领域拥有广泛的应用&…...

后端路线指导(4):后端春招秋招经验分享
后端春招&秋招经验分享 春招(暑期实习) /秋招是应届生非常重要的应聘时间,每一个想就业的同学一定要有所了解! 本篇内容,老白将与大家分享暑期实习和秋招如何应对招聘的个人经验,希望每个同学看完都能有所收获! 首先说明一下老白对于面试核心竞争力的…...

面完小红书算法岗,心态崩了。。。
暑期实习基本结束了,校招即将开启。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。提前准备才是完全之策。 最近,我们又陆续整理了很多大厂的面试题,…...

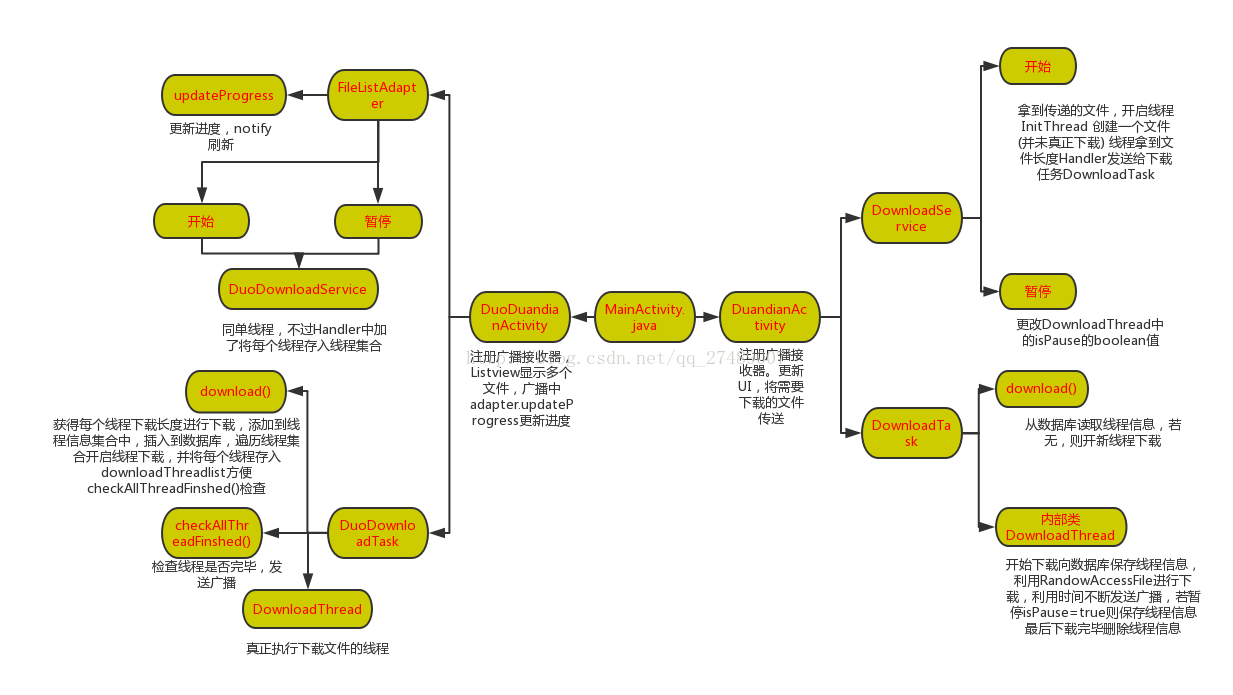
Android 断点续传进阶之多线程下载
今天继续下载的风骚走位内容—多线程多文件断点续传 Android 断点续传基础之单线程下载:http://blog.csdn.net/qq_27489007/article/details/53897653 效果图: 文件关系: 所需内容 多文件下载列表的显示 启动多个线程分段下载 使用通知栏…...

Python爬虫学习 | Scrapy框架详解
一.Scrapy框架简介 何为框架,就相当于一个封装了很多功能的结构体,它帮我们把主要的结构给搭建好了,我们只需往骨架里添加内容就行。scrapy框架是一个为了爬取网站数据,提取数据的框架,我们熟知爬虫总共有四大部分&am…...

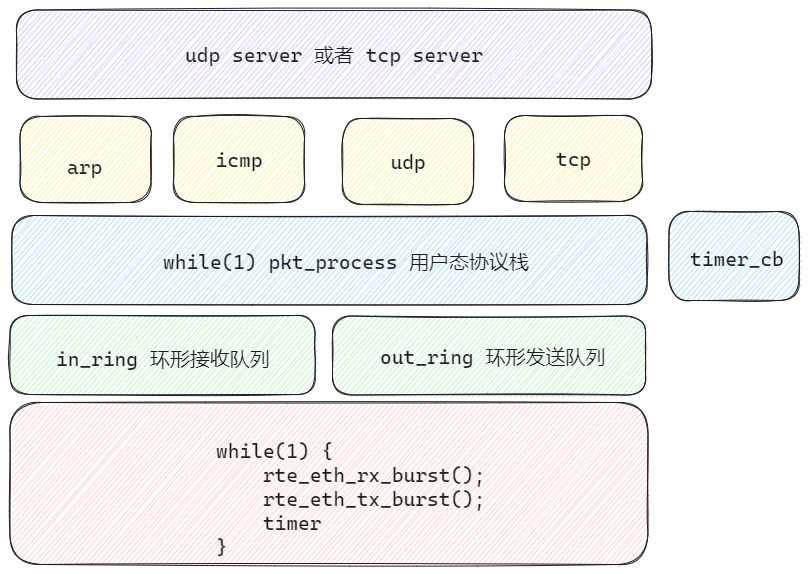
用户态协议栈05—架构优化
优化部分 添加了in和out两个环形缓冲区,收到数据包后添加到in队列;经过消费者线程处理之后,将需要发送的数据包添加到out队列。添加数据包解析线程(消费者线程),架构分层 #include <rte_eal.h> #inc…...

模拟退火算法
模拟退火算法(Simulated Annealing, SA)是一种用于全局优化问题的概率搜索算法,其灵感来自于金属退火过程。在金属退火中,材料被加热到高温,然后缓慢冷却,以减少其晶格中的缺陷并达到最小能量状态。模拟退火…...

Java匿名类
Java 匿名类是一种特殊的内部类,它没有名字,并且通常用来简化代码实现,尤其是在实现接口或者抽象类的实例时。匿名类可以在实例化时定义其行为,而不需要创建单独的类文件。 匿名类的特点 没有名字:匿名类是没有名字的…...

G7易流赋能化工物流,实现安全、环保与效率的共赢
近日,中国物流与采购联合会在古都西安举办了备受瞩目的第七届化工物流安全环保发展论坛。以"坚守安全底线,追求绿色发展,智能规划化工物流未来"为主题,该论坛吸引了众多政府部门、行业专家和企业代表的参与。G7易流作为…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
