前端将Markdown文本转换为富文本显示/编辑,并保存为word文件
参考:https://www.wangeditor.com/
https://blog.csdn.net/weixin_43797577/article/details/138854324
插件:
markdown-it
@traptitech/markdown-it-katex
markdown-it-link-attributes
highlight.js
@wangeditor/editor
@wangeditor/editor-for-vue
html-docx-js-typescript
markdown展示组件:
<!-- 展示 后端传来的Markdown格式文字 的组件 -->
<script setup lang="ts">
import MarkdownIt from 'markdown-it'
import mdKatex from '@traptitech/markdown-it-katex'
import mila from 'markdown-it-link-attributes'
import hljs from 'highlight.js'
import 'highlight.js/styles/default.css';
import { ref, computed } from 'vue';const props = defineProps<{markdown: string // 父组件传入要展示/编辑的markdown格式文本fontSize?: string
}>()
// 设定文字大小
const fontSize = computed<string>(() => {if (props.fontSize) {return props.fontSize} else {return '16px'}
})
// 对外暴露innerText,以供复制
const showAreaRef = ref()
const innerText = computed<string>(() => {return showAreaRef.value.innerText
})
defineExpose({innerText
})const mdi = new MarkdownIt({linkify: true,highlight: (code: any, lang: any) => {if (lang && hljs.getLanguage(lang)) {return hljs.highlight(code, { language: lang }).value;} else {return hljs.highlightAuto(code).value;}}
})mdi.use(mila, { attrs: { target: '_blank', rel: 'noopener' } })
mdi.use(mdKatex, { blockClass: 'katexmath-block rounded-md p-[10px]', errorColor: ' #cc0000' })const text = computed<string>(() => {const value = props.markdown ?? ''// mdi实例将markdown文本渲染成HTML格式文本return mdi.render(value)
})</script><template><!-- 展示状态 --><div class="show-area" v-html="text" ref="showAreaRef"></div>
</template><style scoped lang="scss">
.show-area {width: 100%;word-wrap: break-word;font-size: v-bind(fontSize);
}
</style>
markdown文本放入富文本编辑器、可导出为word组件
<!-- 编辑 后端传来的Markdown格式文字 的组件 -->
<script setup lang="ts">
import MarkdownIt from 'markdown-it'
import mdKatex from '@traptitech/markdown-it-katex'
import mila from 'markdown-it-link-attributes'
import hljs from 'highlight.js'
import 'highlight.js/styles/default.css';
import { ref, computed, onBeforeUnmount, shallowRef, watch, nextTick } from 'vue';
// WangEditor 相关
import '@wangeditor/editor/dist/css/style.css'
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
//将html转为word
import { asBlob } from 'html-docx-js-typescript'
import { useWriteStore } from '@/stores'
import { storeToRefs } from 'pinia'// 是否要导出文档,监听它,只要值改变就导出
const { isExportDoc } = storeToRefs(useWriteStore())
const props = defineProps<{markdown: string // 父组件传入要展示/编辑的markdown格式文本title?: string
}>()// markdown-it 相关
const mdi = new MarkdownIt({linkify: true,highlight: (code: any, lang: any) => {if (lang && hljs.getLanguage(lang)) {return hljs.highlight(code, { language: lang }).value;} else {return hljs.highlightAuto(code).value;}}
})mdi.use(mila, { attrs: { target: '_blank', rel: 'noopener' } })
mdi.use(mdKatex, { blockClass: 'katexmath-block rounded-md p-[10px]', errorColor: ' #cc0000' })const text = computed<string>(() => {const value = props.markdown ?? ''// mdi实例将markdown文本渲染成HTML格式文本return mdi.render(value)
})// 以下是编辑状态相关代码
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef()
// 编辑器页面高度
const editorHeight = computed(() => {return (window.innerHeight - 40) + 'px'
})
// 编辑器编辑部分最小高度
const editorInitHeight = computed(() => {return (window.innerHeight - 70) + 'px'
})
const editArea = ref<HTMLDivElement>()
// 内容 HTML
const valueHtml = ref<string>(text.value)
watch(text, (newValue) => {// 如果newValue为空字符串,说明传输已经结束,writeStore临时存储的文本已被重置,因此编辑器不再接收if (newValue) {valueHtml.value = newValue}else {// 传输结束,开启新的一行valueHtml.value += '<p>\n</p>'ElMessage.success({offset: 55,message: 'AI撰写完成'})}nextTick(() => {editorRef.value.focus(true) // 在内容末尾focus,nextTick确保在内容加载完成后,才让光标focus到末尾editArea.value!.scrollTop = editArea.value!.scrollHeight})
})// mode
const mode = ref<string>('default')const toolbarConfig = {}
const editorConfig = {placeholder: '请输入内容...',scroll: false
}// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {const editor = editorRef.valueif (editor == null) returneditor.destroy()
})const handleCreated = (editor: any) => {editorRef.value = editor // 记录 editor 实例,重要!
}
// 下载为word文档函数
async function exportDoc() {const editor = editorRef.value// 将富文本内容拼接为一个完整的htmlconst html = editor.getHtml()const value = `<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>文档</title></head><body>${html}</body></html>`// landscape就是横着的,portrait是竖着的,默认是竖屏portrait。const data = await asBlob(value, { orientation: 'portrait' }) as Blobconst a = document.createElement('a')a.href = window.URL.createObjectURL(data)a.setAttribute('download', `${props.title ? props.title : '知识平台智能生成文档'}.docx`)a.click()// 下载后将标签移除a.remove()
}
// 监听,如果值变动,就调用下载函数,导出为word
watch(isExportDoc, () => {exportDoc()
})
</script><template><!-- 编辑状态 --><Toolbar :defaultConfig="toolbarConfig" :mode="mode" :editor="editorRef"style="width: 100%;height: 40px; border-bottom: 1px solid #ccc;position: fixed;z-index: 99;" /><div class="edit-area" style="border: 1px solid #ccc" ref="editArea"><Editor style="height: auto;margin: 15px 200px 15px 200px;" v-model="valueHtml" :defaultConfig="editorConfig":mode="mode" @onCreated="handleCreated" /></div>
</template><style scoped lang="scss">
.edit-area {margin-top: 40px;width: 100%;height: v-bind(editorHeight);overflow-y: auto;:deep(.w-e-text-container) {min-height: v-bind(editorInitHeight);}
}
</style>
相关文章:

前端将Markdown文本转换为富文本显示/编辑,并保存为word文件
参考:https://www.wangeditor.com/ https://blog.csdn.net/weixin_43797577/article/details/138854324 插件: markdown-it traptitech/markdown-it-katex markdown-it-link-attributes highlight.js wangeditor/editor wangeditor/editor-for-vue html…...

git-shortlog详解
作用 git-shortlog - Summarize git log output 语法 git shortlog [<options>] [<revision-range>] [[--] <path>…] git log --prettyshort | git shortlog [<options>] 功能描述 Summarizes git log output in a format suitable for inclus…...

通过MATLAB实现PID控制器,积分分离控制器以及滑模控制器
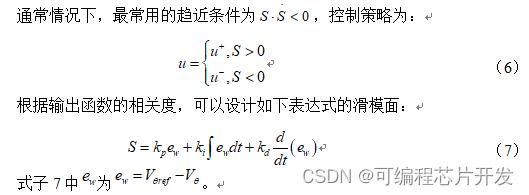
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 5.完整工程文件 1.课题概述 通过MATLAB实现PID控制器,积分分离控制器以及滑模控制器。通过对比三个算法可知,采用滑模控制算法,其具有最快的收敛性能,较强的鲁棒性&…...

Node.js 渲染三维模型并导出为图片
Node.js 渲染三维模型并导出为图片 1. 前言 本文将介绍如何在 Node.js 中使用 Three.js 进行 3D 模型渲染。通过结合 gl 和 canvas 这两个主要依赖库,我们能够在服务器端实现高效的 3D 渲染。这个方法解决了在服务器端生成和处理 3D 图形的需求,使得可…...

Win11下安装VS2022失败的解决办法
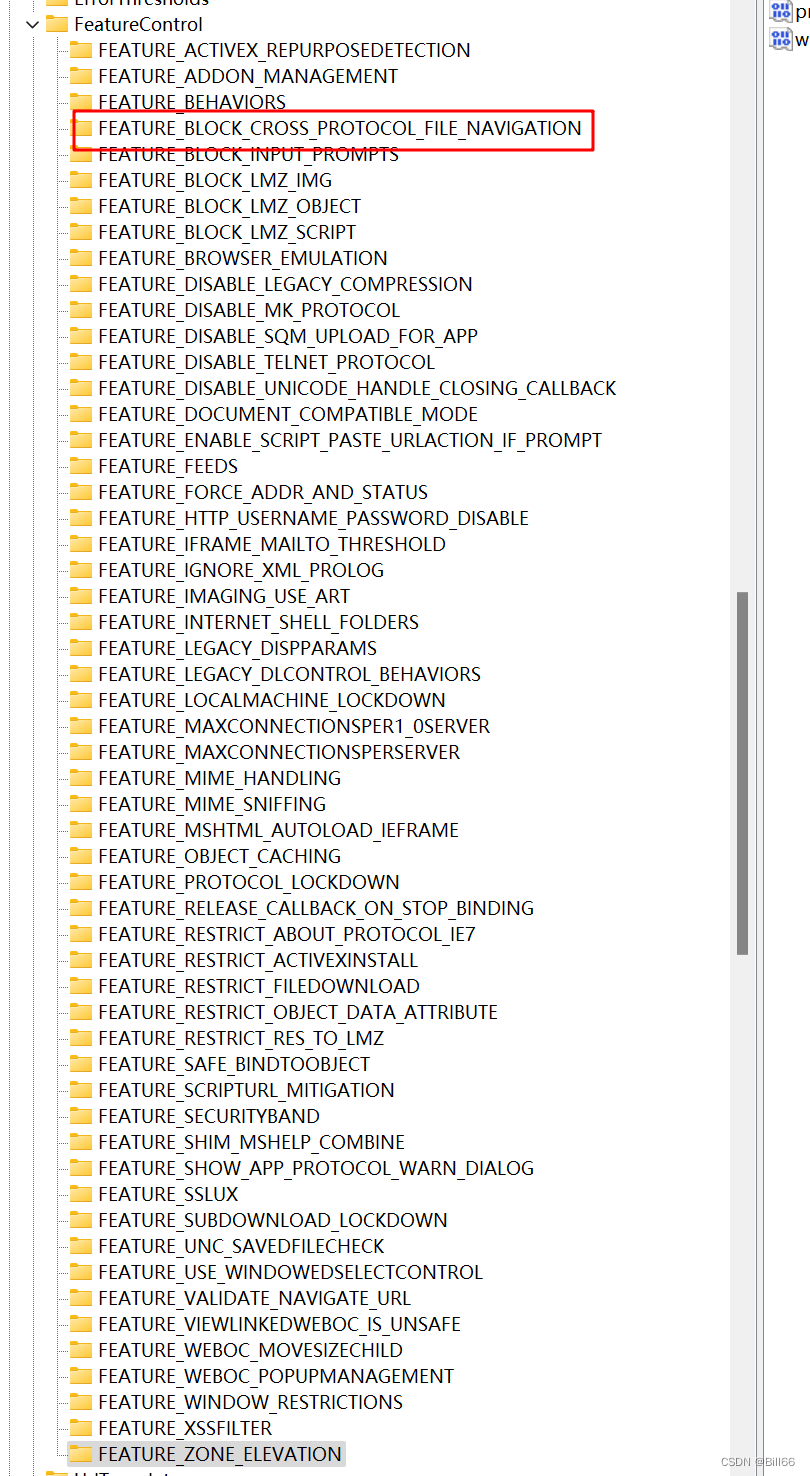
前几天我把我的HP Z840的操作系统换成了Win11,在重装VS2022时遇到了麻烦,提示无法安装 Microsoft.VisualStudio.Devenv.Msi。 查看安装日志提示:Could not write value devenv.exe to key \SOFTWARE\Microsoft\Internet Explorer\Main\Featur…...

动态规划:基本概念
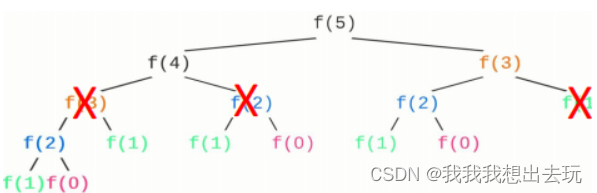
Dynamic Programming 动态规划(Dynamic Programming, DP) 是一种算法设计技巧,通常用来解决具有重叠子问题和最优子结构性质的问题。它通过将问题分解为更小的子问题,逐步解决这些子问题并将结果存储起来,以避免重复计…...

小山菌_代码随想录算法训练营第二十九天| 455. 分发饼干 、376. 摆动序列、53. 最大子序和
455. 分发饼干 文档讲解:代码随想录.分发饼干 视频讲解:贪心算法,你想先喂哪个小孩?| LeetCode:455.分发饼干 状态:已完成 代码实现 class Solution { public:int findContentChildren(vector<int>&…...

快手可灵大模型开放视频续写功能,可生成最长约3分钟视频
6月21日,可灵再度进化,正式推出图生视频功能,支持用任意静态图像生成5s视频,并且可搭配不同的文本内容,实现丰富的视觉叙事 。 同时,可灵还发布了业内领先的视频续写功能,可为已生成的视频&…...

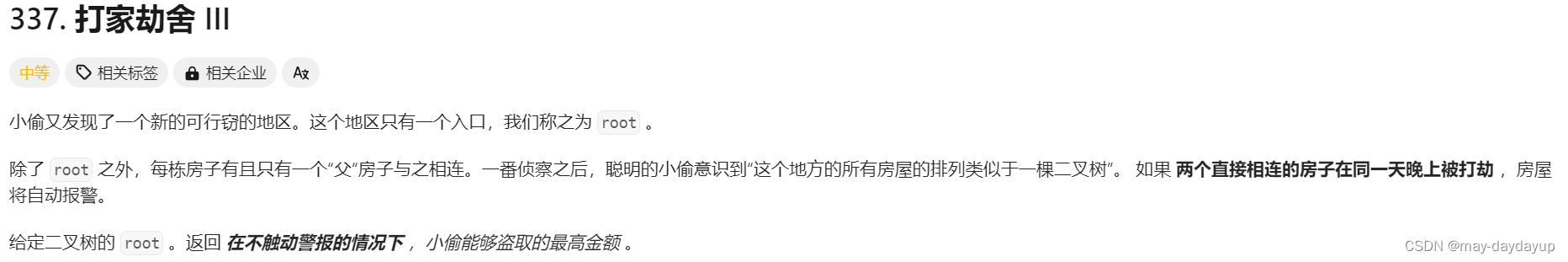
【代码随想录】【算法训练营】【第45天】 [198]打家劫舍 [213]打家劫舍II [337]打家劫舍III
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 45,周五,坚持不了一点~ 题目详情 [198] 打家劫舍 题目描述 198 打家劫舍 解题思路 前提: 思路: 重点: 代码实现 C语言 虚拟头…...

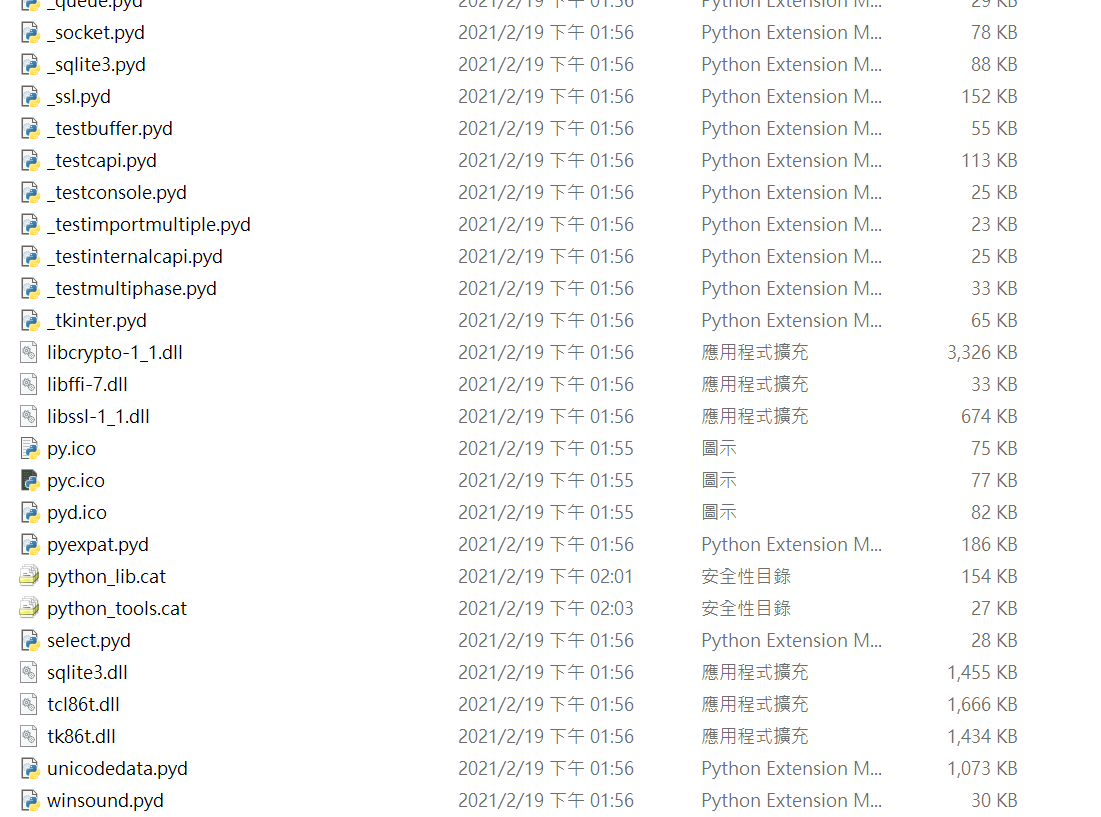
python安装目录文件说明----Dlls文件夹
在Python的安装目录下,通常会有一个DLLs文件夹,它是Python标准库的一部分。这个文件夹包含了一些动态链接库(Dynamic Link Libraries,DLL),这些库提供了Python解释器和标准库的一些关键功能。以下是对这个文…...

java实现持续集成
要使用Java实现Jenkins持续集成,你可以使用Jenkins的Java客户端库来执行一些常见的操作,例如创建任务,触发构建等。下面是一个简单的示例代码,展示了如何使用Java实现Jenkins持续集成: java import com.offbytwo.jenk…...

ClickHouse安装与下载22.3.2.2
ClickHouse安装与下载 目录 1. ClickHouse简介 1.1 ClickHouse优点: 1.2 ClickHouse缺点: 1.3 ClickHouse引擎: 1.3.1 数据库引擎 1.3.2 表引擎 2. ClickHouse下载安装 2.1 ClickHouse下载安装 2.2 ClickHouse使用 1. ClickHouse简…...

【Go语言】Gin 框架教程
Gin 框架教程 1.第一个 Gin 程序 1.1 Gin 安装 # 执行执行如下操作即可,安装Gin前需要安装Go环境 go get -u -v github.com/gin-gonic/gin # -v:打印出被构建的代码包的名字 # -u:已存在相关的代码包,强行更新代码包及其依赖包…...

MySQL性能问题诊断方法和常用工具
作者介绍:老苏,10余年DBA工作运维经验,擅长Oracle、MySQL、PG数据库运维(如安装迁移,性能优化、故障应急处理等) 公众号:老苏畅谈运维 欢迎关注本人公众号,更多精彩与您分享。MySQL运…...

CGFloat转NSString保持原有的精度,末尾不添加0
问题阐述: 我们进行CGFloat转NSString可能会遇到一个问题 例如有一个CGFloat的值为2.1,转化成NSString后显示2.1000... 解决办法: 方法一: 如何解决呢,可以使用%g格式符,可以保证传入的不管是2还是2.1…...

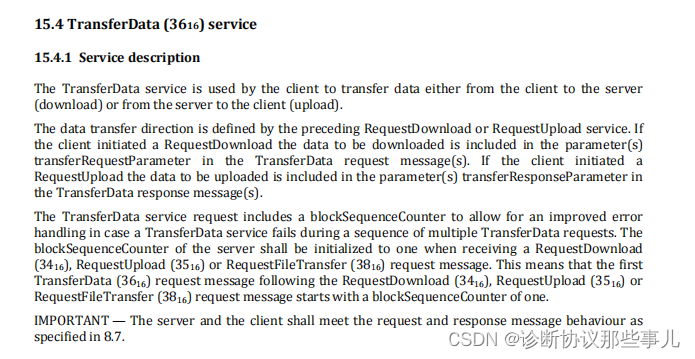
UDS服务——TransferData (0x36)
诊断协议那些事儿 诊断协议那些事儿专栏系列文章,本文介绍TransferData (0x36)—— 数据传输,用于下载/上传数据时用的,数据的传输方向由不同的服务控制:0x34服务表示下载,0x35服务表示上传。通过阅读本文,希望能对你有所帮助。 文章目录 诊断协议那些事儿传输数据服务…...

jQuery 基本操作
01-简介 jQuery 是一个功能丰富且广泛使用的 JavaScript 库,它简化了 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作。jQuery 通过其易用的 API,使复杂的 JavaScript 编程任务变得更加简单,并且兼容各种浏览器。 1、jQuery特点 简化 DOM …...

有玩家在2011年的MacBook上成功运行了Windows XP 还安装了触摸屏
我们已经在许多不同的设备上看到过 Windows XP 正在运行。这个古老的操作系统于 2001 年正式推出,现在已经老到其最后一次软件更新是在近十年前。一位好奇的玩家试图在 2011 年的触摸屏 MacBook 上为 Windows XP 打造了一个新家,复古技术探索者 Michael …...

高纯PFA容量瓶PFA试剂瓶在半导体材料的应用
在半导体生产过程中,为避免金属污染对硅器件性能造成不利影响,碳化硅产业链不同阶段产品(如衬底、外延、芯片、器件)表面的痕量杂质元素浓度表征至关重要。 在实验人员使用质谱法高精度检测第三代半导体碳化硅材料的痕量杂质浓度…...

AudioSep:从音频中分离出特定声音(人声、笑声、噪音、乐器等)本地一键整合包下载
AudioSep是一种 AI 模型,可以使用自然语言查询进行声音分离。这一创新性的模型由Audio-AGI开发,使用户能够通过简单的语言描述来分离各种声音源。 比如在嘈杂的人流车流中说话的录音中,可以分别提取干净的人声说话声音和嘈杂的人流车流噪声。…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
