【JavaScript】36_正则表达式
正则表达式
正则表达式
- 正则表达式用来定义一个规则
- 通过这个规则计算机可以检查一个字符串是否符合规则
或者将字符串中符合规则的内容提取出来
- 正则表达式也是JS中的一个对象,
所以要使用正则表达式,需要先创建正则表达式的对象
new RegExp() 可以接收两个参数(字符串) 1.正则表达式 2.匹配模式
<script>let reg = new RegExp('a','i')//通过一个构造函数来创建一个正则表达式的对象//使用字面量来创建正则表达式:/正则/匹配模式reg = /a/ireg = /\w/reg = new RegExp('\w')console.log(reg)reg = new RegExp('a')// /a/表示,检查一个字符串中是否有a// 通过正则表达式检查一个字符串是否符合规则let str = "a"let result = reg.test(str) // trueresult = reg.test("b") // falseresult = reg.test("abc") // trueresult = reg.test("bcabc") // truereg = /a/console.log(result);</script>
语法
1.在正则表达式中大部分字符都可以直接写 2.| 在正则表达式中表示或 3.[] 表示或(字符集) [a-z] 任意的小写字母 [A-Z] 任意的大写字母 [a-zA-Z] 任意的字母 [0-9]任意数字 4.[^] 表示除了 x 除了x
- . 表示除了换行外的任意字符
- 在正则表达式中使用\作为转义字符
- 其他的字符集 \w 任意的单词字符 [A-Za-z0-9 ] \W 除了单词字符 [^A-Za-z0-9] \d 任意数字 [0-9] \D 除了数字 0-9 \s 空格 \S 除了空格 \b 单词边界 \B 除了单词边界
- 开头和结尾 ^ 表示字符串的开头 $ 表示字符串的结尾
<script>let re = /abc|bcd/re = /[a-z]/re = /[A-Z]/re = /[A-Za-z]/re = /[a-z]/i // 匹配模式i表示忽略大小写re = /[^a-z]/ // 匹配包含小写字母以外内容的字符串re = /./re = /./re = /\w/re = /^a/ // 匹配开始位置的are = /a$/ // 匹配结束位置的are = /^a$/ // 只匹配字母a,完全匹配,要求字符串必须和正则完全一致re = /^abc$/let result = re.test('aa')console.log(result)</script>
量词
{m} 正好m个
{m,} 至少m个
{m,n} m-n个
- 一个以上,相当于{1,}
- 任意数量的a
? 0-1次 {0,1}
<script>let re = /a{3}/re = /^a{3}$/re = /^(ab){3}$/re = /^[a-z]{3}$/re = /^[a-z]{1,}$/re = /^[a-z]{1,3}$/re = /^ba+$/re = /^ba*$/re = /^ba?$/let result = re.test("baa")console.log(result)</script>
re.exec()
- 获取字符串中符合正则表达式的内容
<script>let str = "abcaecafcacc"//提取出str中复合axc格式的内容//g 表示全局匹配let re = /a(([a-z])c)/iglet result = re.exec(str)console.log(result)while(result){console.log(result[0],result[1],result[2])result = re.exec(str)}</script>
练习
<script>/* dajsdh13715678903jasdlakdkjg13457890657djashdjka13811678908sdadadasd用自己的语言来把描述出来1 3 5017890871 3到9之间 任意数字 x 9*/let re = /1[3-9]\d{9}/gre = /(1[3-9]\d)\d{4}(\d{4})/glet str ="dajsdh13715678903jasdlakdkjg13457890657djashdjka13811678908sdadadasd"let resultwhile (result = re.exec(str)) {// console.log(result[0], result[1], result[2])console.log(result[1]+"****"+result[2])}re = /^1[3-9]\d{9}$/console.log(re.test("13456789042"))</script>
相关文章:

【JavaScript】36_正则表达式
正则表达式 正则表达式 正则表达式用来定义一个规则通过这个规则计算机可以检查一个字符串是否符合规则 或者将字符串中符合规则的内容提取出来 正则表达式也是JS中的一个对象, 所以要使用正则表达式,需要先创建正则表达式的对象 new RegExp() 可以…...

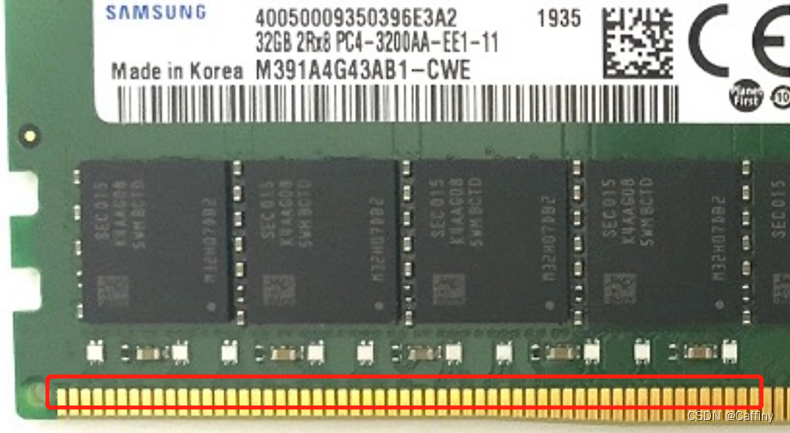
参考 | 辨别真假笔记本三星内存条 (ddr4)
参考 | 辨别真假笔记本三星内存条 (ddr4) 文章目录参考 | 辨别真假笔记本三星内存条 (ddr4)1. 三星内存条标签纸上编码的含义2. 三星内存颗粒上编码的含义3. 辨别内容参考1. 三星内存条标签纸上编码的含义 内存条贴张上面有两串值得注意的编码, 其中编码的具体意义参考三星官方…...

JavaScript Math(算数)对象
Math(算数)对象的作用是:执行常见的算数任务。在线实例round()如何使用 round()。random()如何使用 random() 来返回 0 到 1 之间的随机数。max()如何使用 max() 来返回两个给定的数中的较大的数。(在 ECMASCript v3 之前…...

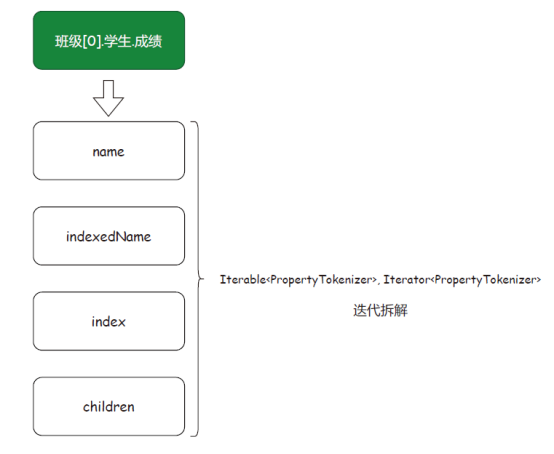
MyBatis里面用了多少种设计模式?
在MyBatis的两万多行的框架源码中,使用了大量的设计模式对工程架构中的复杂场景进行解耦,这些设计模式的巧妙使用是整个框架的精华。经过整理,大概有以下设计模式,如图1所示。图101类型:创建型模式▊ 工厂模式SqlSessi…...
)
第三十二周精华分享(2023.02.27-2023.03.06)
本帖是知识星球各类问答以及文章精华沉淀区,而知识星球相关资源沉淀则在置顶帖的「资源沉淀」中。 学计算机的都应该知道有个局部性原理,其实局部性原理在很多场合都适用,比如80%的圈友的痛点或者疑惑其实都集中在一些固定的方面或者问题上&…...

数学建模资料整理
数学建模中有三类团队: 第一类:拿到题目,讨论,然后建模手开始建模,编程手开始处理数据,写作手开始写作。 第二类:拿到题目,团内大佬,开始建模,然后编程&#…...

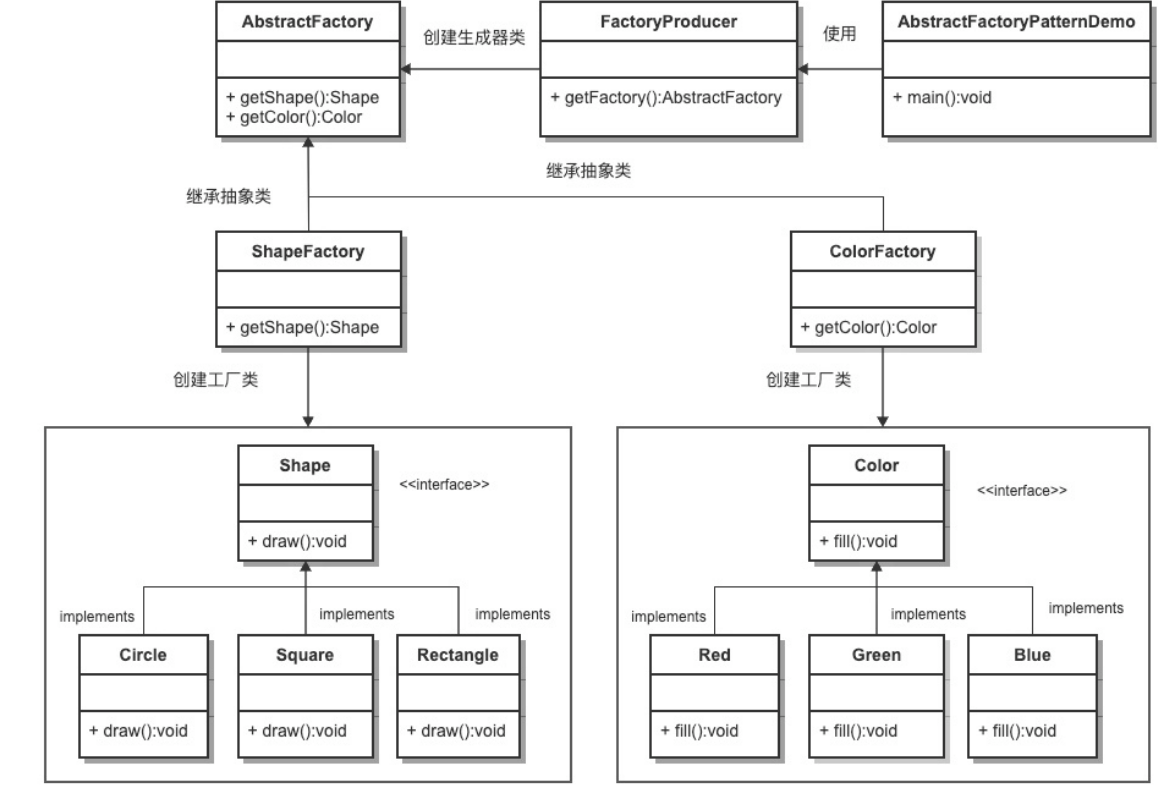
设计模式---抽象工厂模式
目录 1 介绍 2 优缺点 3 实现 1 介绍 抽象工厂模式(Abstract Factory Pattern) 是围绕一个超级工厂创建其他工厂。该超级工厂又称为其他工厂的工厂。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 在抽象工厂模式中,接口是负…...

Java Web 实战 07 - 多线程基础之单例模式
大家好 , 这篇文章给大家带来的是单例模式 , 单例模式中分为懒汉模式和饿汉模式 , 懒汉模式是需要用的到的时候才去创建实例 , 而饿汉模式是程序一启动就立刻创建实例 , 在这其中还有很多其他问题需要我们去研究 推荐大家跳转到这里 , 观看效果更加 上一篇文章的链接我也贴在这…...

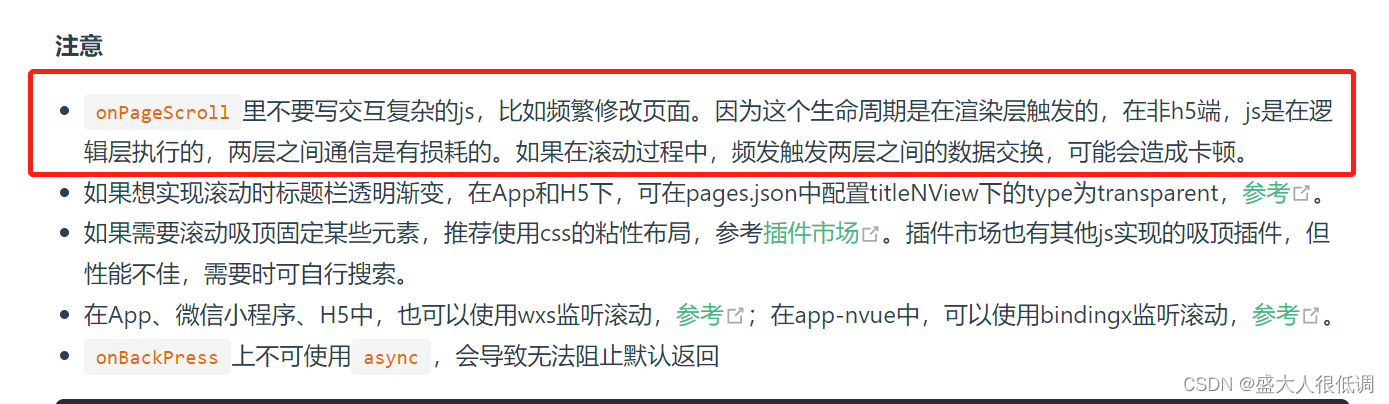
uniapp上实现左右关联滚动
先看效果: 代码: <template><view class"container"><!-- 左侧fixed导航区域 --><view class"left"><viewv-for"item in leftList":key"item.id"class"left_item":class…...

Docker Remote API未授权访问
目录Docker简述Docker 2375端口安全风险Docker命令连接利用声明:本文仅供学习参考,其中涉及的一切资源均来源于网络,请勿用于任何非法行为,否则您将自行承担相应后果,本人不承担任何法律及连带责任。Docker简述 Docke…...
C++ (弱go的记录,有问题的话求指点))
【蓝桥杯】第十四届蓝桥杯模拟赛(第三期)C++ (弱go的记录,有问题的话求指点)
博主是菜鸡啦,代码仅供参考,只确定能过样例,嘻嘻~第一题,填空题问题描述请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 …...

算法24:LeetCode_并查集相关算法
目录 题目一:力扣547题,求省份数量 题目二:岛屿数量 题目三:岛屿数量拓展 什么是并查集,举个简单的例子。学生考试通常会以60分为及格分数,我们将60分及以上的人归类为及格学生,而60分以下归…...

TypeScript核心知识点
TypeScript 核心 类型注解 知道:TypeScript 类型注解 示例代码: // 约定变量 age 的类型为 number 类型 let age: number 18 age 19: number 就是类型注解,它为变量提供类型约束。约定了什么类型,就只能给该变量赋值什么类型的…...

基于“遥感+”融合技术在碳储量、碳收支、碳循环等多领域监测与模拟实践
以全球变暖为主要特征的气候变化已成为全球性环境问题,对全球可持续发展带来严峻挑战。2015年多国在《巴黎协定》上明确提出缔约方应尽快实现碳达峰和碳中和目标。2019年第49届 IPCC全会明确增加了基于卫星遥感的排放清单校验方法。随着碳中和目标以及全球碳盘点的现…...

外卖点餐系统小程序 PHP+UniAPP
一、介绍 本项目是给某大学餐厅开发的外面点餐系统,该项目针对校内的学生,配送由学校的学生负责配送。因此,该项目不同于互联网的外卖点餐系统。 该系统支持属于 Saas 系统,由平台端、商家端、用户端、以及配送端组成。 其中&a…...

vuex3的介绍与state、actions和mutations的使用
一、定义官网:Vuex 是什么? | Vuex (vuejs.org)Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。二、安装cdn<script src"/path/…...

windows 自带端口转发
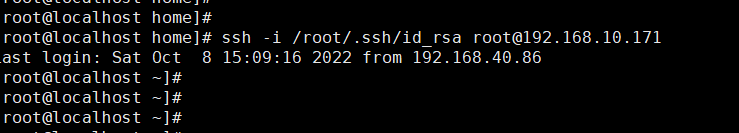
使用Portproxy模式下的Netsh命令即能实现Windows系统中的端口转发,转发命令如下: netsh interface portproxy add v4tov4 listenaddress[localaddress] listenport[localport] connectaddress[destaddress]listenaddress – 等待连接的本地ip地址 listenport – 本…...

【算法】算法基础入门详解:轻松理解和运用基础算法
😀大家好,我是白晨,一个不是很能熬夜😫,但是也想日更的人✈。如果喜欢这篇文章,点个赞👍,关注一下👀白晨吧!你的支持就是我最大的动力!Ǵ…...

2.9.1 Packet Tracer - Basic Switch and End Device Configuration(作业)
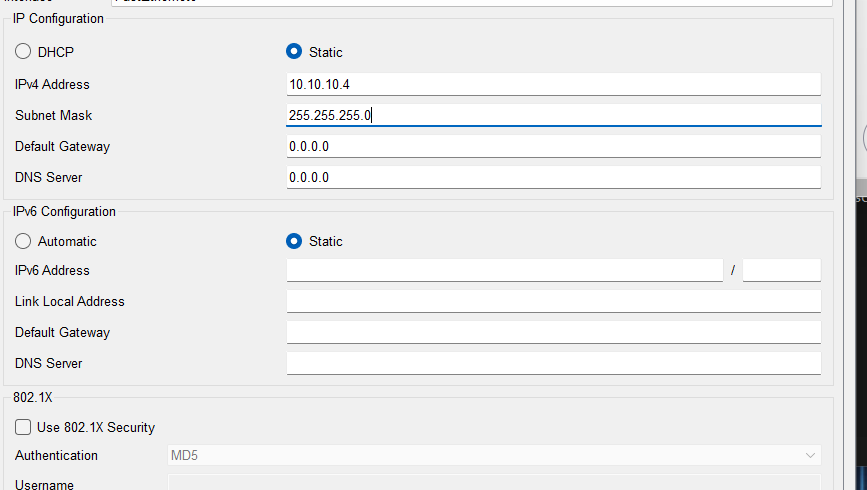
Packet Tracer - 交换机和终端设备的基本 配置地址分配表目标使用命令行界面 (CLI),在两台思科互联网络 操作系统 (IOS) 交换机上配置主机名和 IP 地址。使用思科 IOS 命令指定或限制对设备 配置的访问。使用 IOS 命令来保存当前的运行配置。配置两台主机设备的 IP …...
)
AtCoder Beginner Contest 216(F)
F - Max Sum Counting 链接: F - Max Sum Counting 题意 两个 大小为 nnn 的序列 aiaiai 和 bibibi,任意选取一些下标 iii,求 max(ai)>∑bi\max(ai) > \sum{bi}max(ai)>∑bi的方案数。 解析 首先考虑状态 一是和,…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
